How to Create a Opencart Popup with Popupsmart?
To start the integration process, you need to reach your OpenCart website"s admin panel and your Popupsmart dashboard.
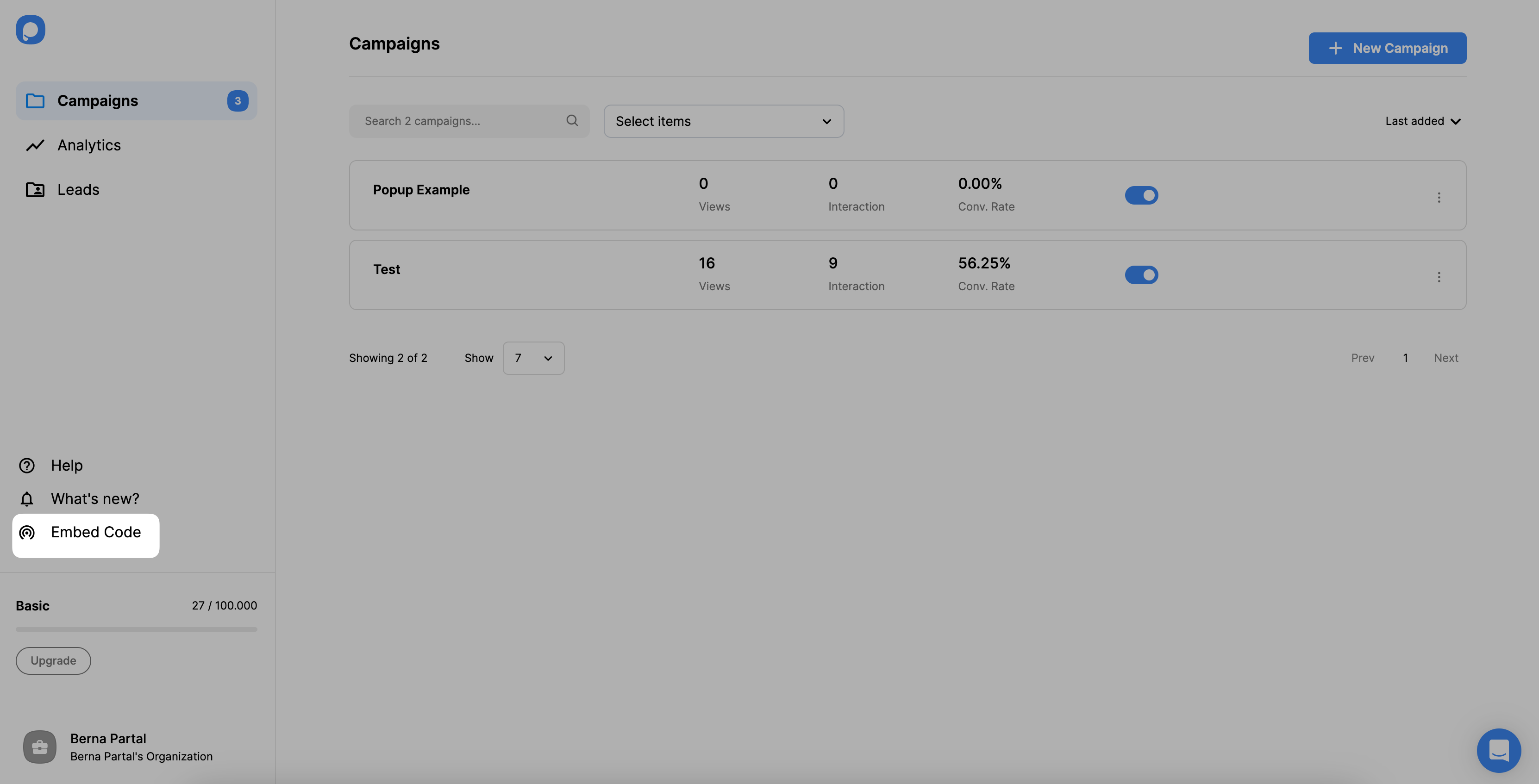
1. Sign in to your Popupsmart and click Embed Code.

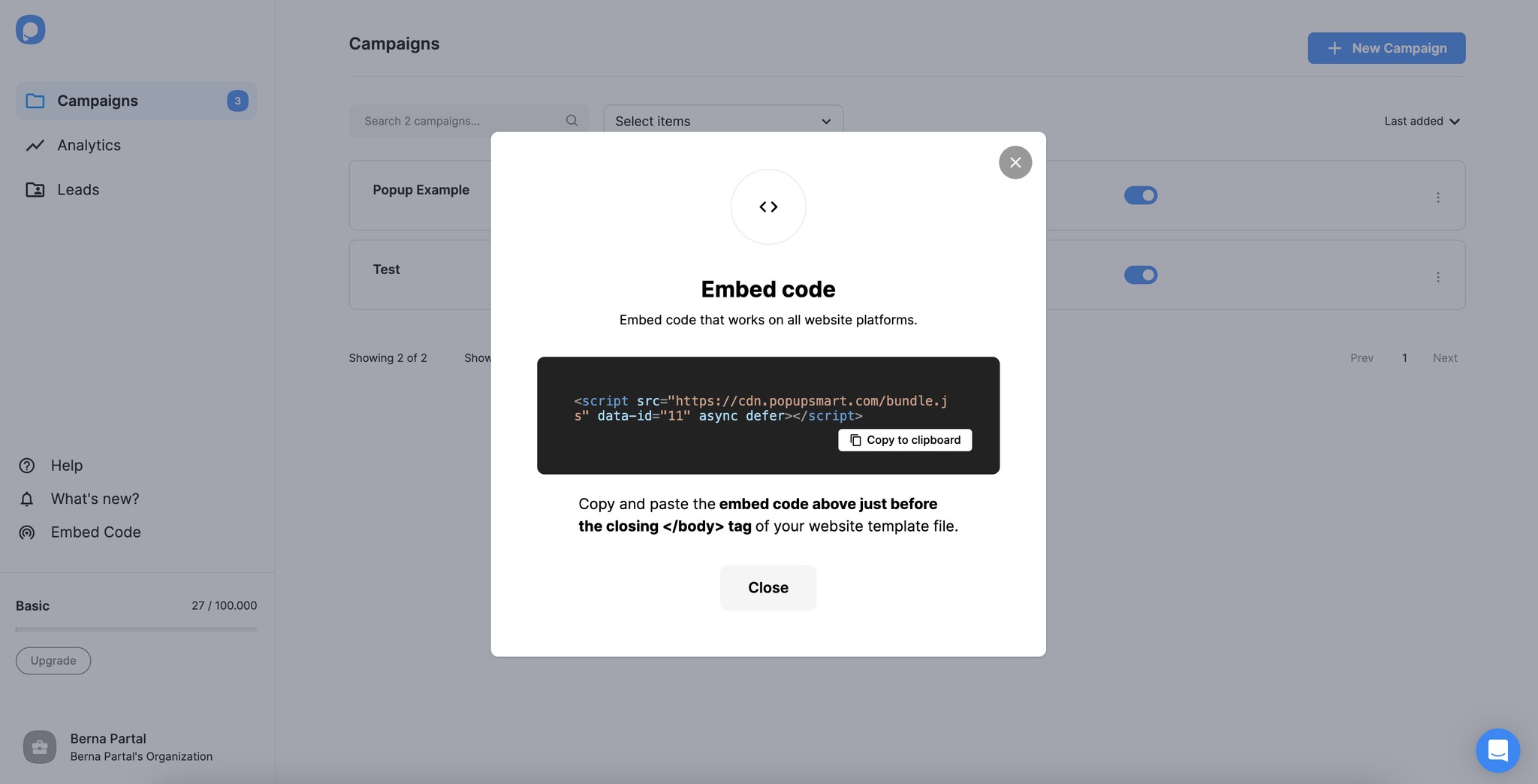
2. Copy your embed code to paste it.

3. Now, go to your OpenCart admin panel, click Extensions on the left bar, and click Extensions under this tab again.

4. Choose the extension type on the page you view now.

5. Then, click the Install icon on the Google Analytics extension.

6. Click Edit on the Your Store option.

7. Next, paste the code to the Google Analytics Code part and choose the status "Enabled." Lastly, click the saving icon at the top right.

8. Now, go to your Popupsmart dashboard and hover over the profile icon to click Websites.

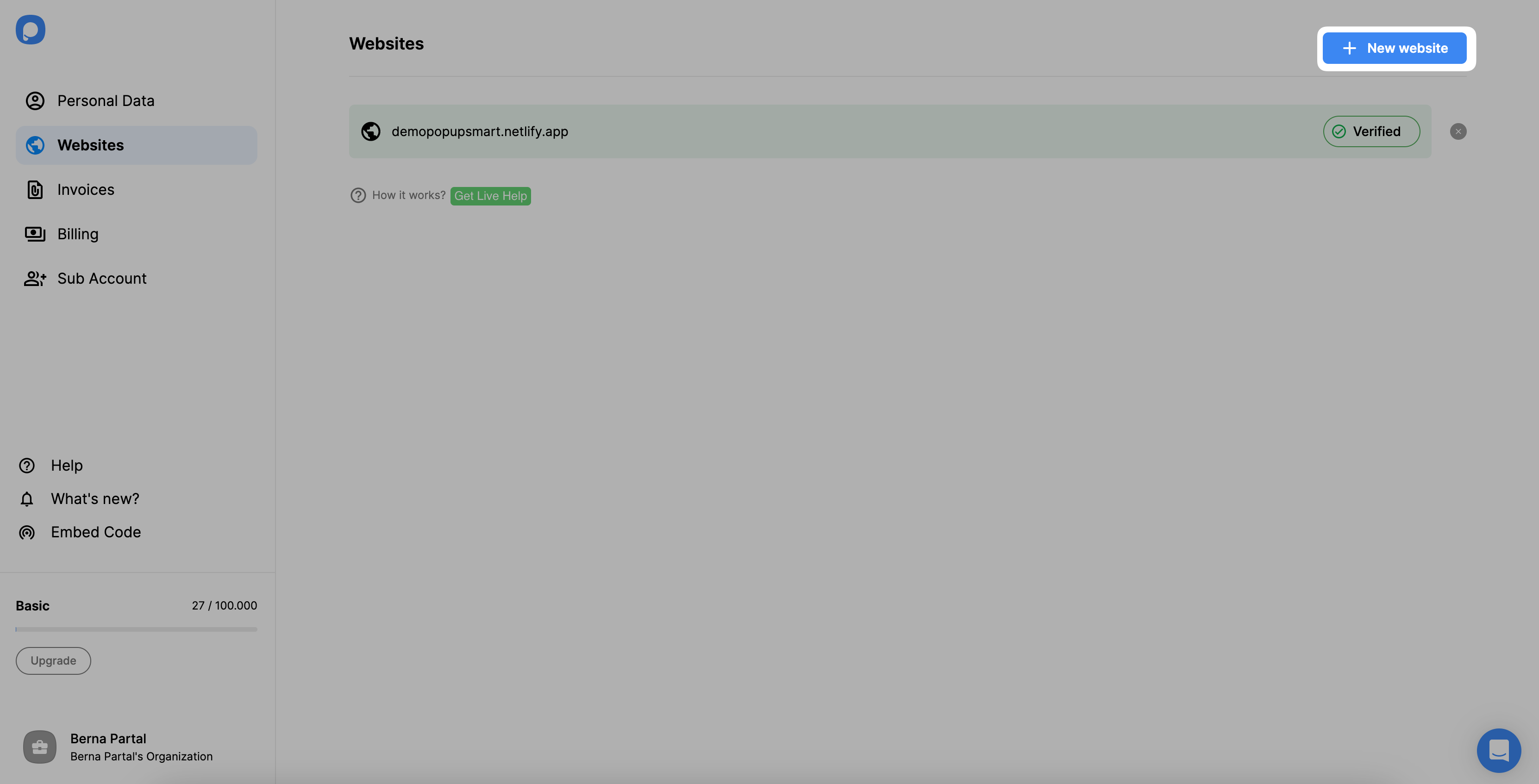
9. Click + New website on the Websites page.

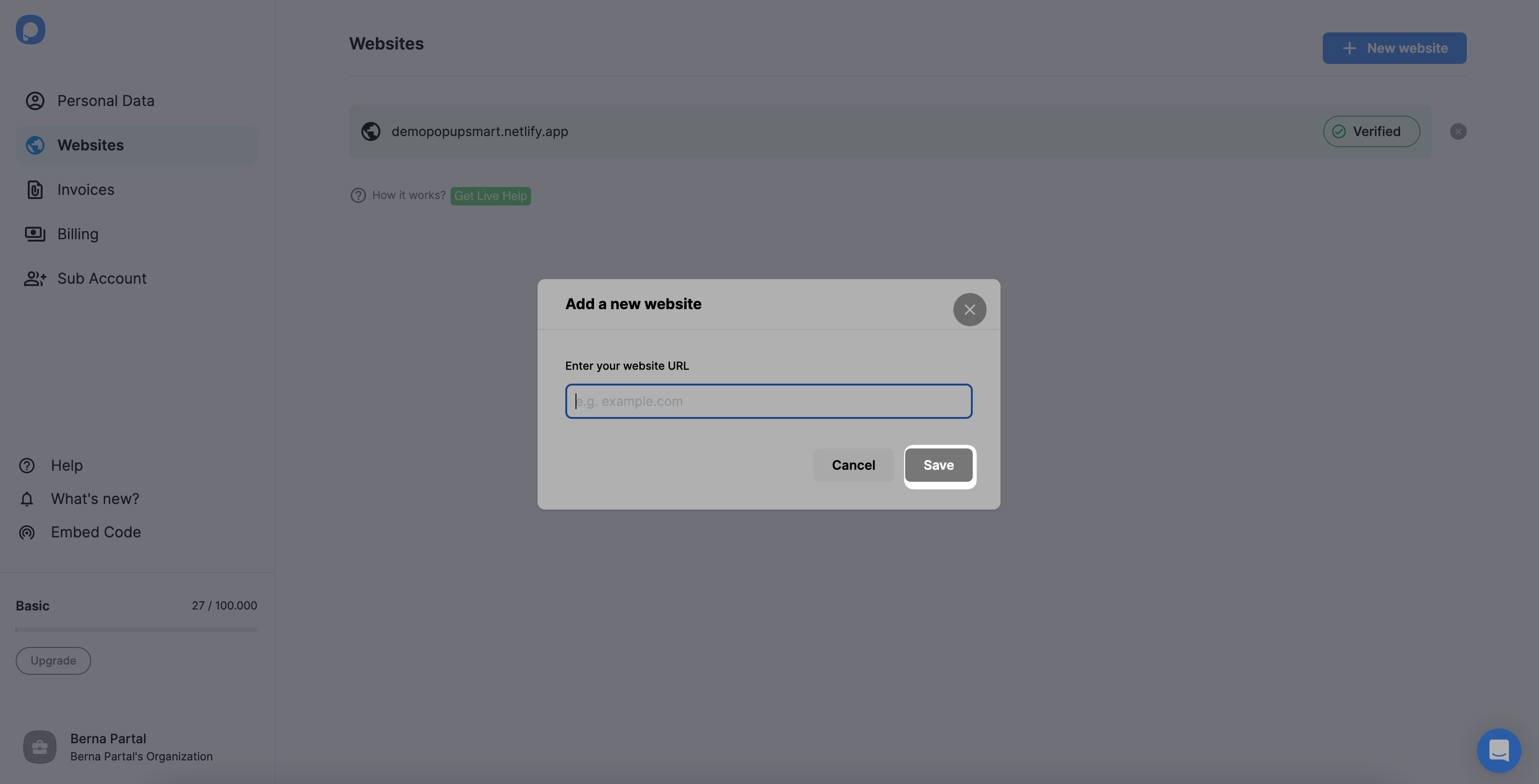
10. Enter your OpenCart URL and click Save.

And your website will be verified. Don’t forget to refresh your pages while verifying your website.
11. To create a campaign, click the Popupsmart icon and click + New Campaign button.

Name your campaign and choose your OpenCart website among the domains. Then, please click Save.
12. Choose one of the templates for your campaign. Customize your design and click Save, then Publish.

13. Now, your campaign will be published successfully, so you can start collecting data and engaging with your visitors.

Do I need designing skills to create OpenCart newsletter popup with Popupsmart?
No designing or coding skills are needed to create an OpenCart Newsletter Popup with Popupsmart.
Simply sign up for a free Popupsmart account, and you can utilize the free trial to create and display a newsletter popup on your OpenCart website until you reach 5,000 page views.
Upgrade your plan after the trial to continue driving more conversions.
How to create an OpenCart video popup with Popupsmart?
To create an OpenCart Video Popup with Popupsmart:
- Log in to your Popupsmart dashboard.
- Select the video popup template from the various templates available.
- Customize the video popup as you desire.
- Once customization is complete, your popup is ready to be published.
How to display an OpenCart popup on certain pages?
Displaying popups on specific pages is easy with Popupsmart's advanced targeting options:
- Access the popup builder and navigate to "Audience Targeting."
- Under "URL Browsing," find the targeting option.
- Include or exclude specific URLs to control where your popups appear.
Can I increase sales with an OpenCart popup?
Certainly! Boost your sales with the right campaign design and targeting using Popupsmart:
- Strengthen email marketing with subscription popups.
- Promote products using product promotion popups.
- Announce new or popular products with notification popups.
Do OpenCart popups affect my SEO?
No need to worry about SEO impact. Popupsmart's popup designs are SEO-friendly and fully compatible with Google's requirements.




