Popupsmart Mailerlite ile Nasıl Entegre Edilir
İşte MailerLite hesabınızı Popupsmart ile sorunsuz bir şekilde entegre etmenize yardımcı olacak basit bir adım adım kılavuz.
Entegrasyon sürecini başlatmak için bazı varsayılan özelliklere sahip olmanız gerekir
- Bir MailerLite hesabınızın olması gerekir.
- Devam etmek için MailerLite'da listeniz olarak bir Gruba sahip olmanız gerekir. MailerLite'da “Subscriber”ı takip ederek ve daha sonra “Group”a tıklayarak bir Grup oluşturabilirsiniz.
- Popupsmart hesabınızda web sitenizi doğrulamanız gerekir.
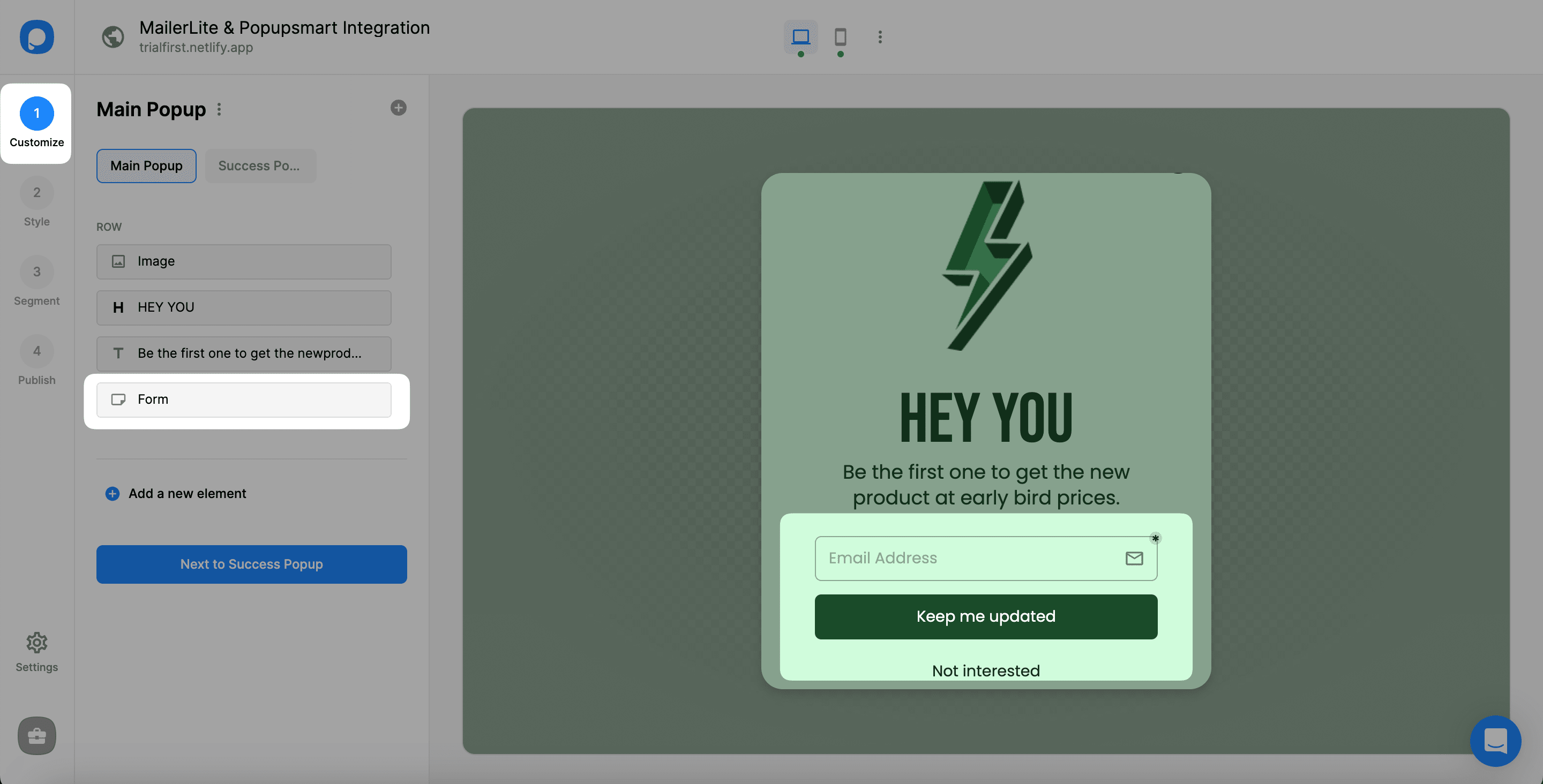
1. Popupsmart hesabınıza kaydolun ve yeni bir kampanya oluşturun. Kampanyanızı başlatmak için en iyi şablonu seçin. Karar vereceğiniz ve entegrasyonunu yapacağınız bir form giriş öğesine sahip bir açılır pencereye ihtiyacınız var.
Ya da kolayca yeni bir form giriş öğesi ekleyebilirsiniz.

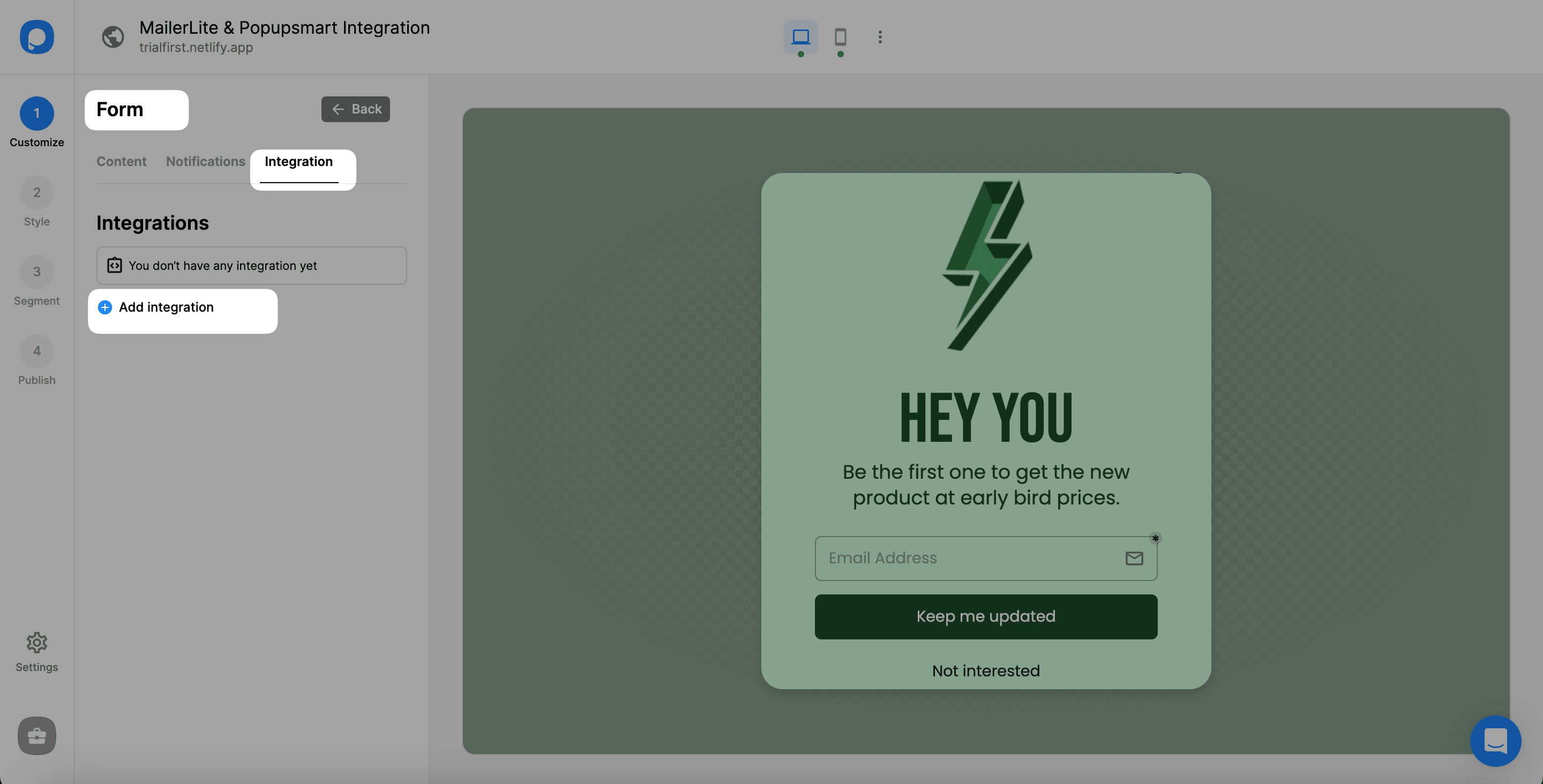
2. Bir form giriş öğesi ekledikten sonra, entegrasyonu seçin ve entegrasyon ekle'ye tıklayın.

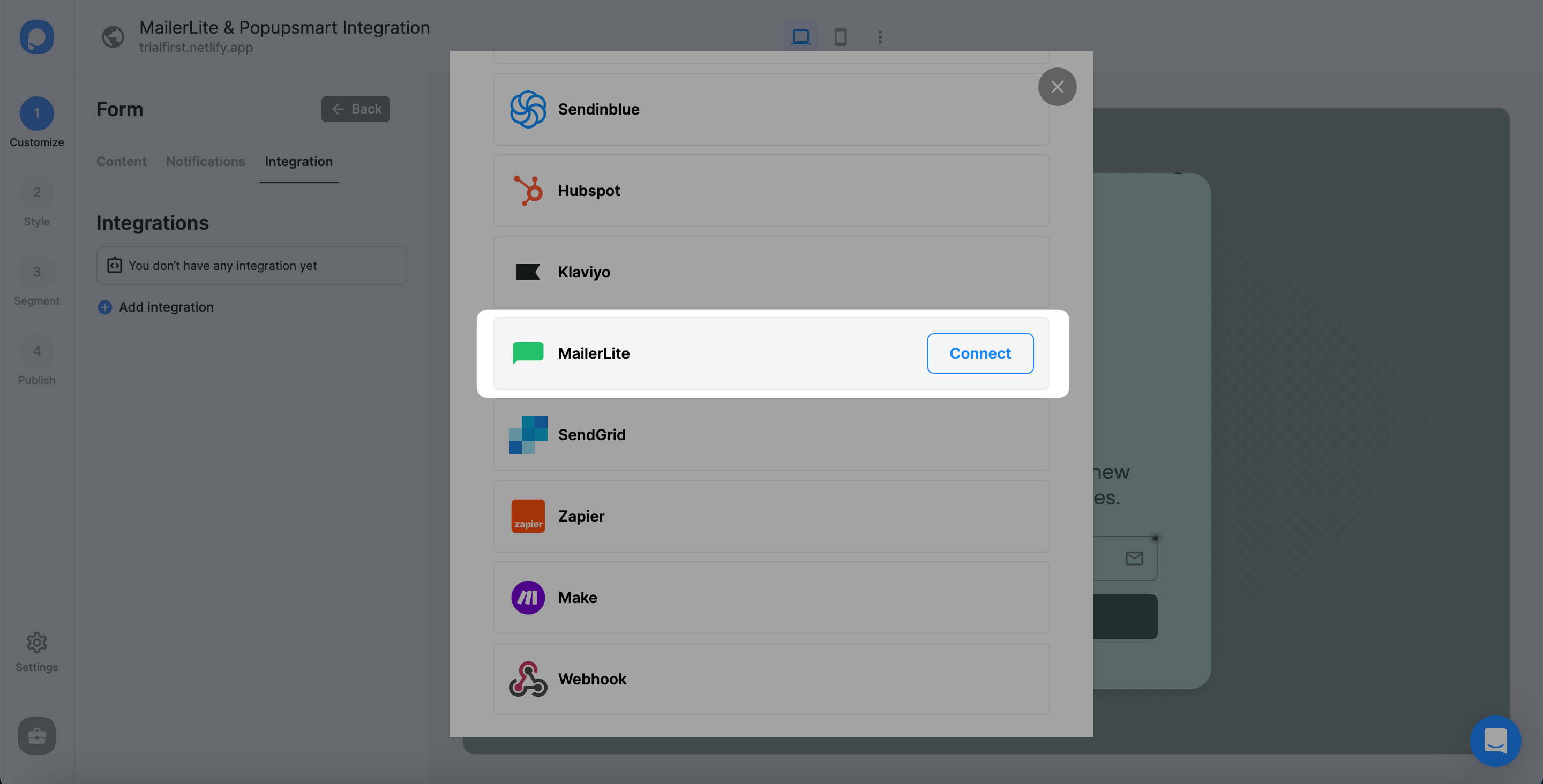
3. Bağlamak için MailerLite'ı seçin.

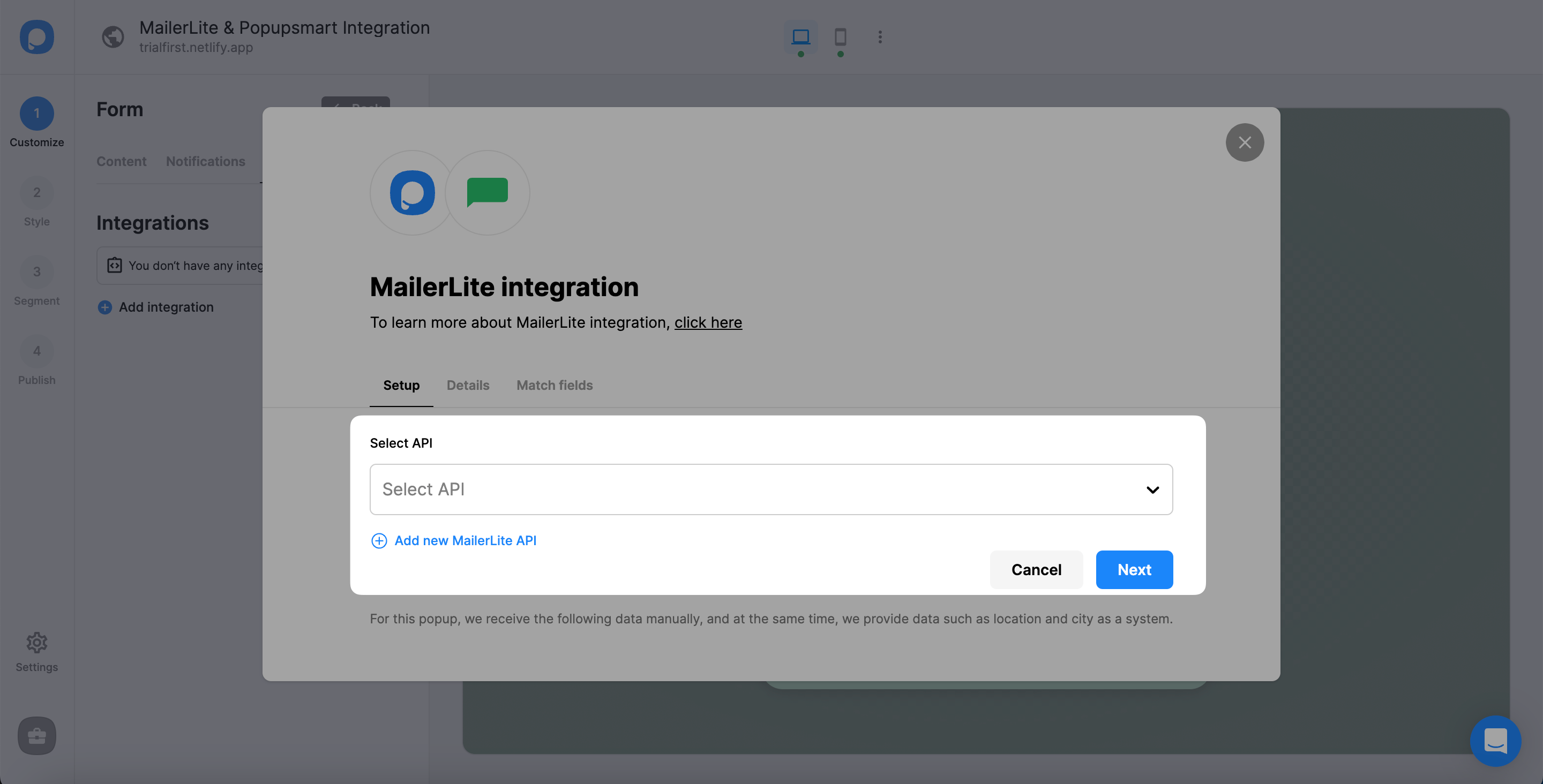
4. Yeni bir MailerLite API eklemeniz veya açılır menüden seçim yapmanız gerekir. İlk kez bir API eklemek için "Yeni MailerLite API'si ekle" seçeneğine tıklayın.

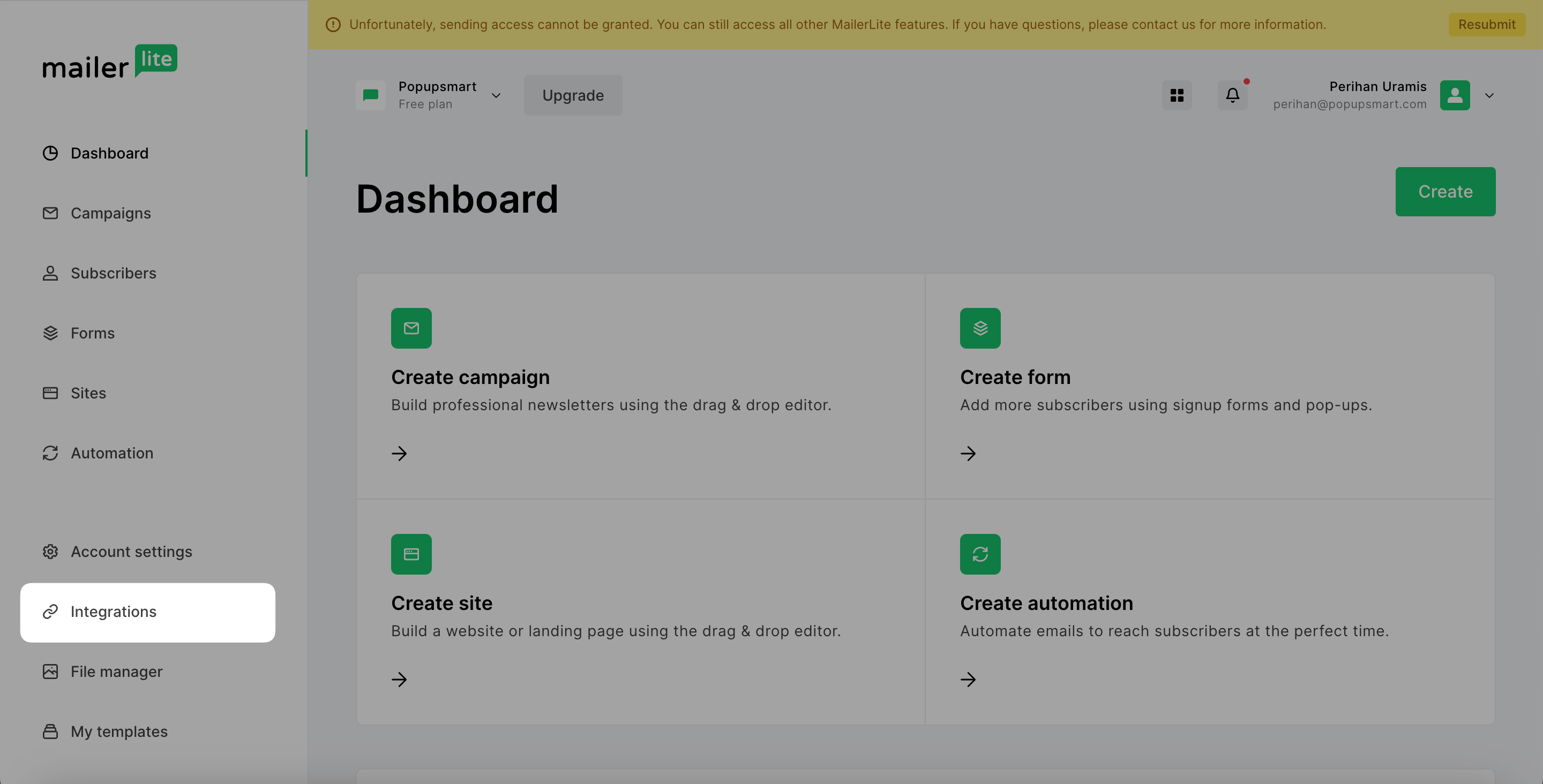
5. MailerLite hesabınıza giriş yaptıktan sonra, sayfanın sol kenar çubuğundaki "Integrations"a tıklayın.

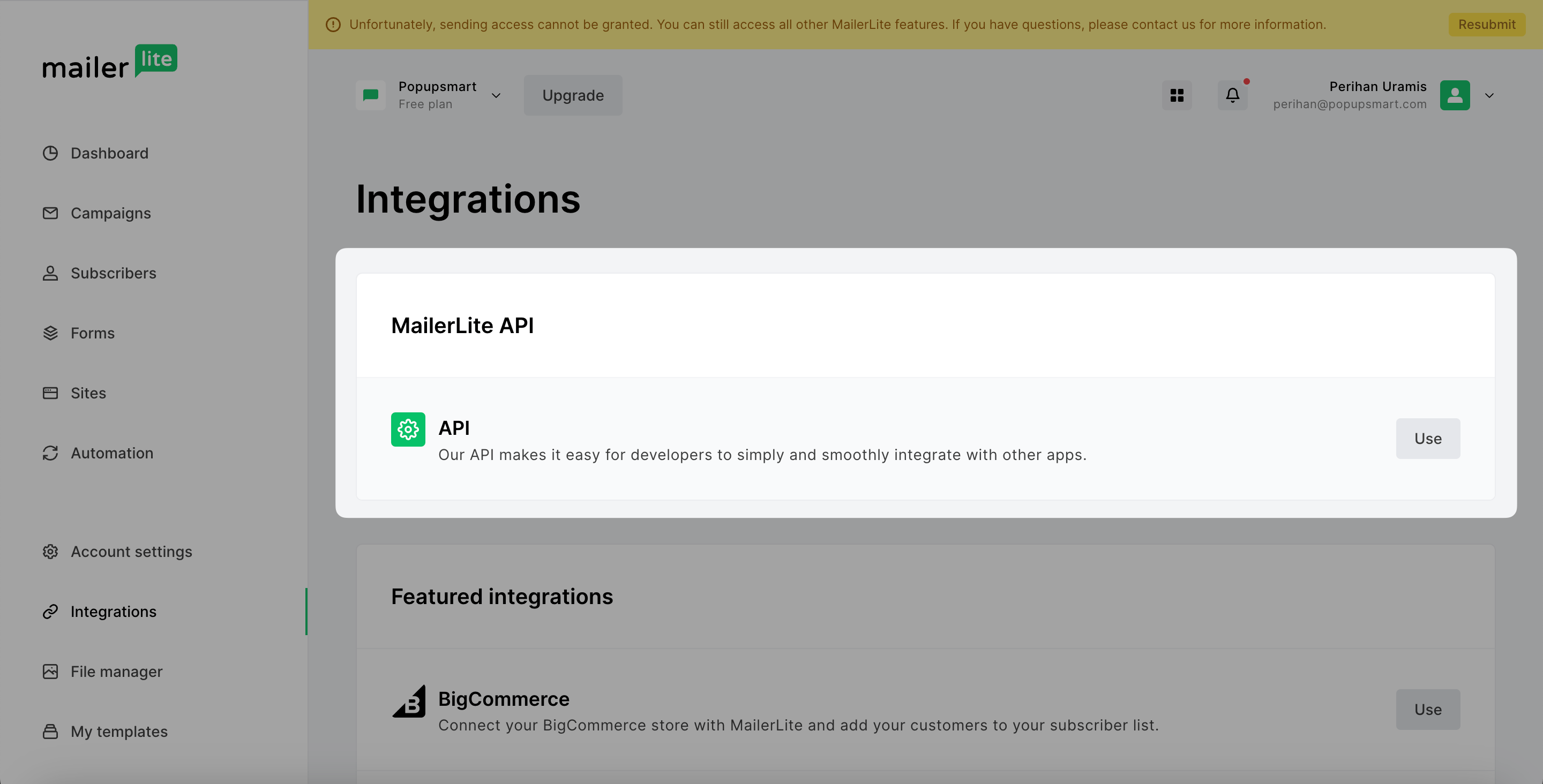
6. MailerLite API bölümünde "Use" seçeneğine tıklayın.

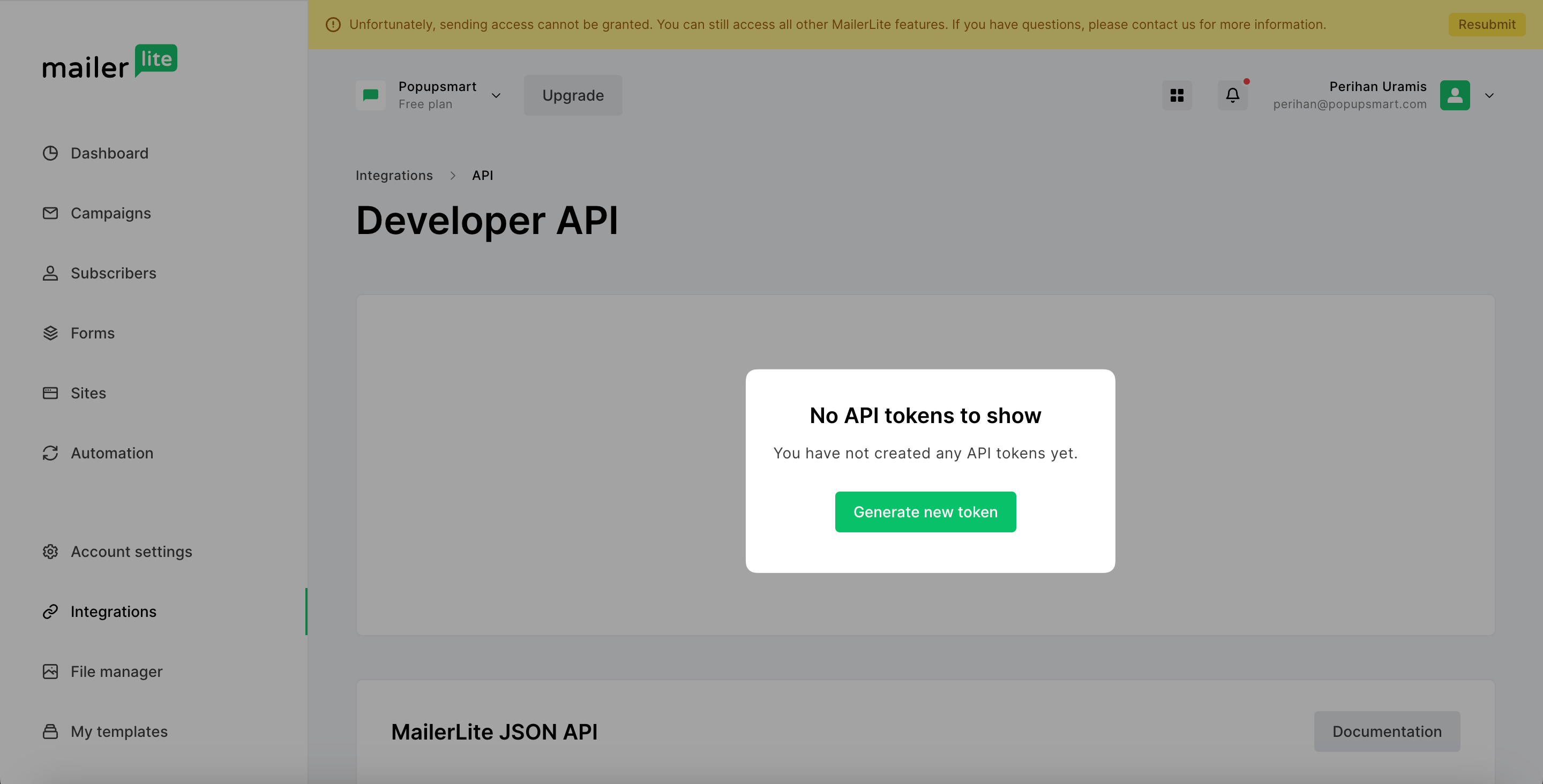
7. Gösterilecek herhangi bir API token’ınız yoksa, yeni bir tane almak için "Generate new token"a tıklayın.

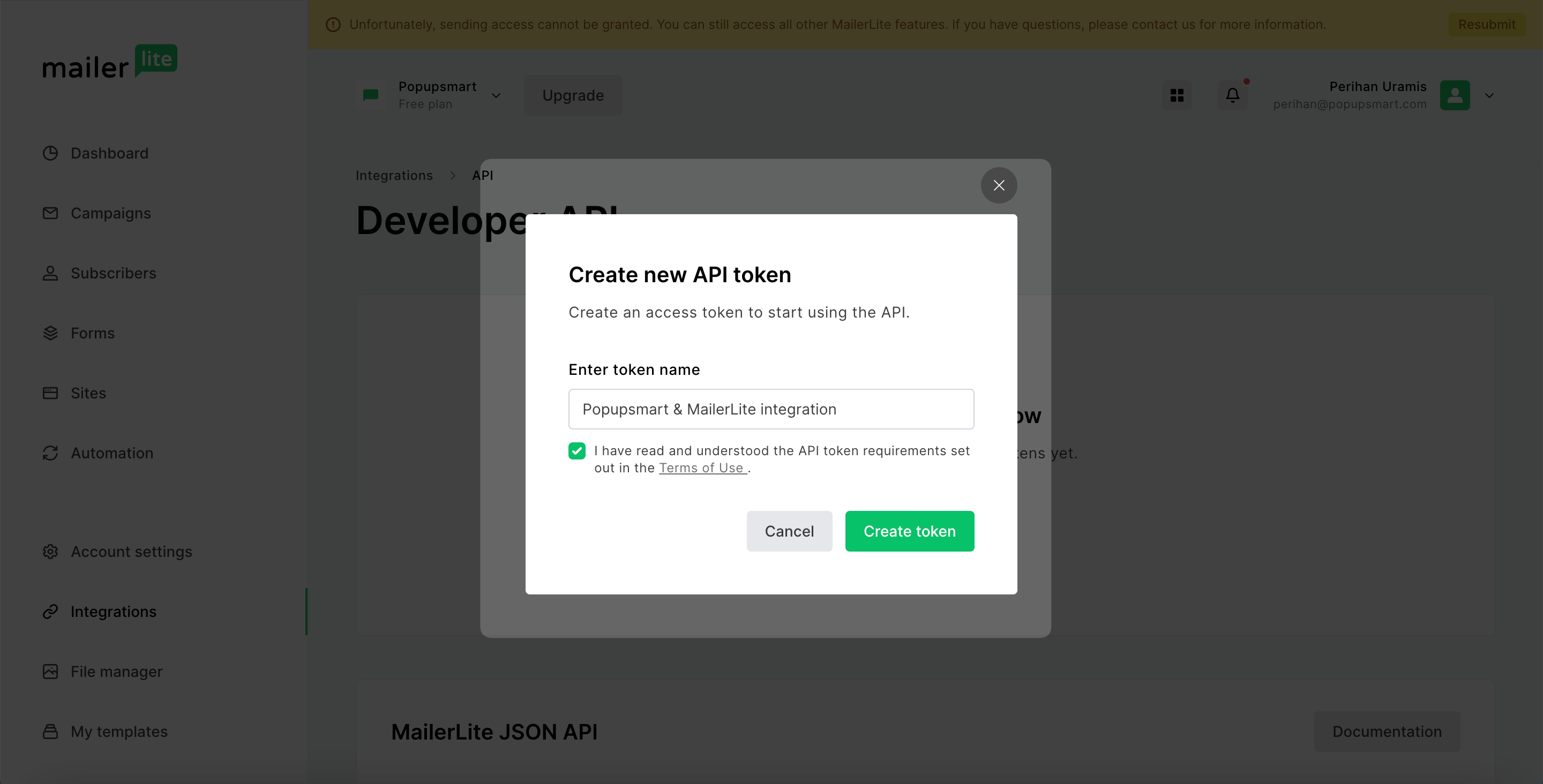
8. Token’ınızı adlandırdıktan ve Kullanım Koşullarını kabul ettikten sonra "Create token" seçeneğine tıklayın.
Kullanım Koşulları gerekliliklerini okuyup anladığınızı onaylamayı unutmayın, aksi takdirde bir token oluşturamazsınız.

9. MailerLite'ın oluşturduğu API token’ı kopyalayarak Popupsmart kontrol panelinize yapıştırın.

10. Popupsmart kontrol panelinize geri dönün ve koleksiyonunuzu adlandırdıktan ve API Anahtarınızı yazdıktan sonra "Kaydet"e tıklayın.

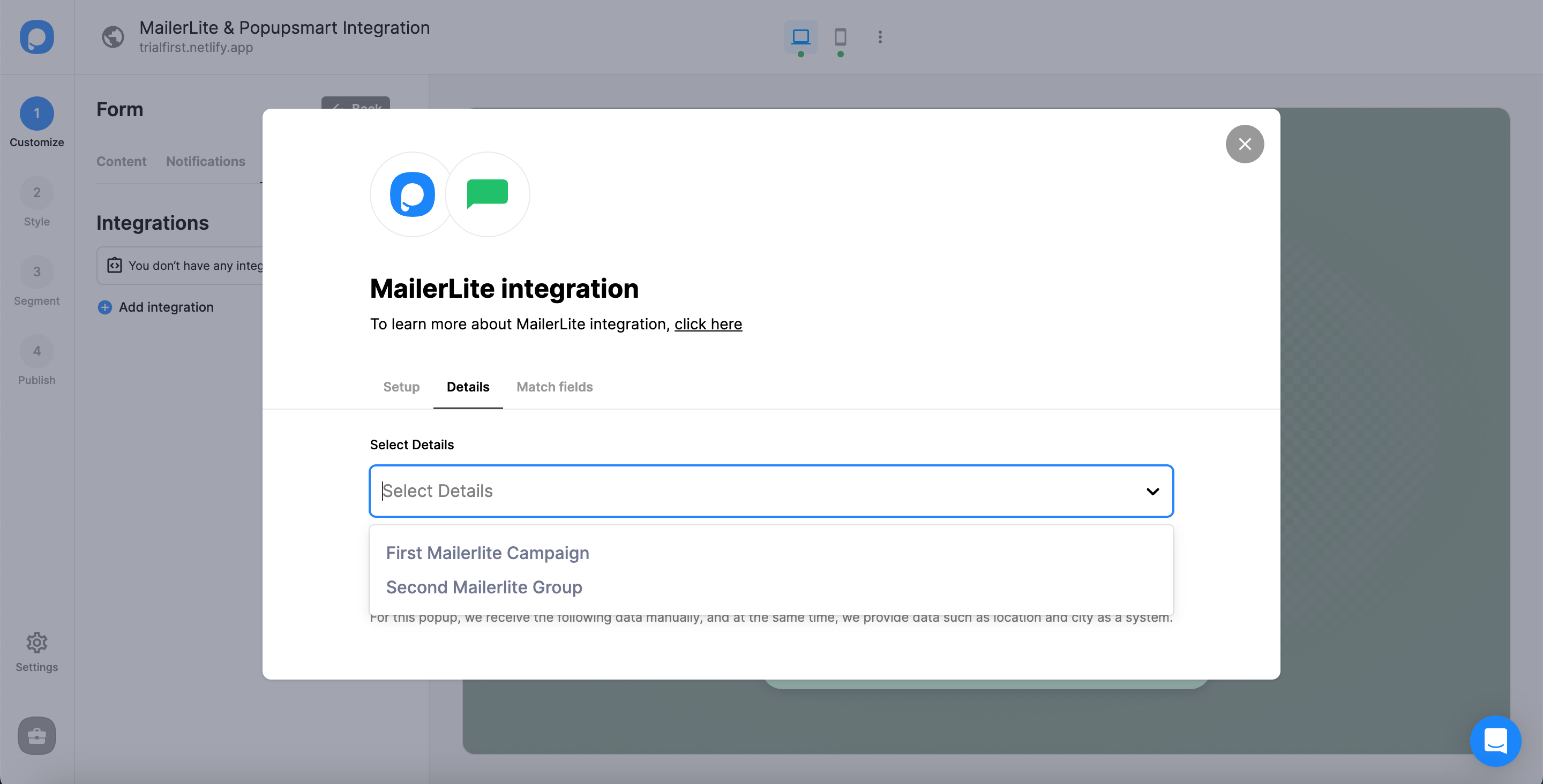
11. Kurulumu tamamladıktan sonra, Ayrıntılar bölümünde hedef grubunuzu seçmeniz gerekir.
Ardından, "Sonraki”ye tıklayın.

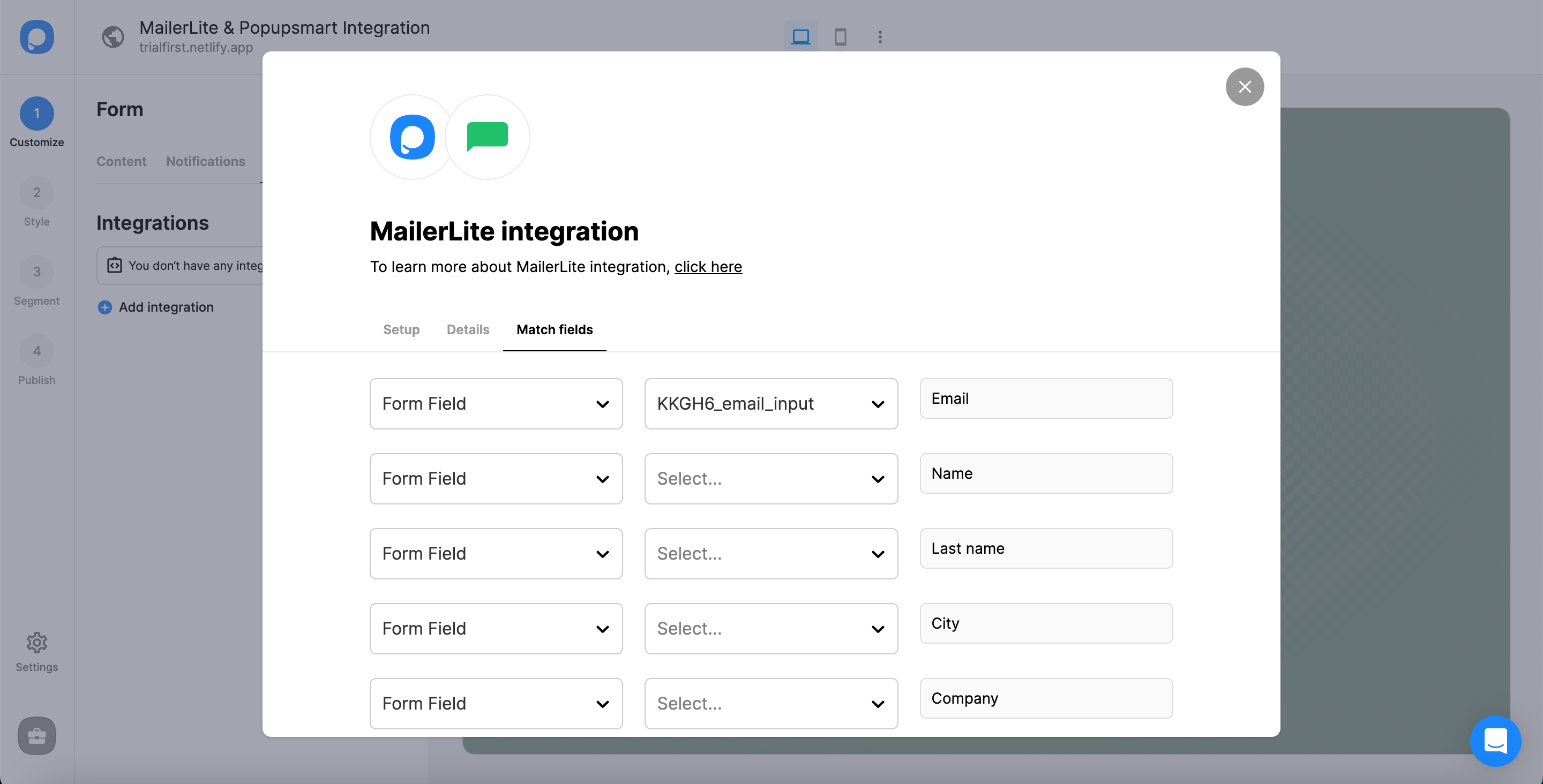
12. Boşlukları ve açılır seçenekleri ihtiyaçlarınıza göre doldurun ve "Kaydet"e tıklayın.

Bu alanlar dahil ettiğiniz unsurlara göre değişebilir.
✅ Form Alanı: Açılır pencerenize form öğeleri koyarsanız kullanılır. Eğer herhangi bir form öğesi kullanmazsanız açılır menüde 'Seçenek yok' yazısını görürsünüz.
✅ Sistem Alanı: Veri olarak ne almak istediğinize bağlı olarak seçeneğinizi seçmeniz gerekir. Örneğin, açılır pencereyi dolduran kişilerin Tarayıcılarını veya Cihazlarını alabilirsiniz.
✅ API Alanı: Popupsmart JS API'ye gönderdiğiniz verileri yine entegrasyon ile aktarabilirsiniz. MailerLite hesabınızdan verilerinizi alabilirsiniz.
✅ Statik Alan: İstediğiniz spesifik veriyi belirlemeniz gerekmektedir. Örneğin, 'satış' veya 'indirim' olarak koyabilmeniz için satış veya indirimlerin olmasını isteyebilirsiniz.
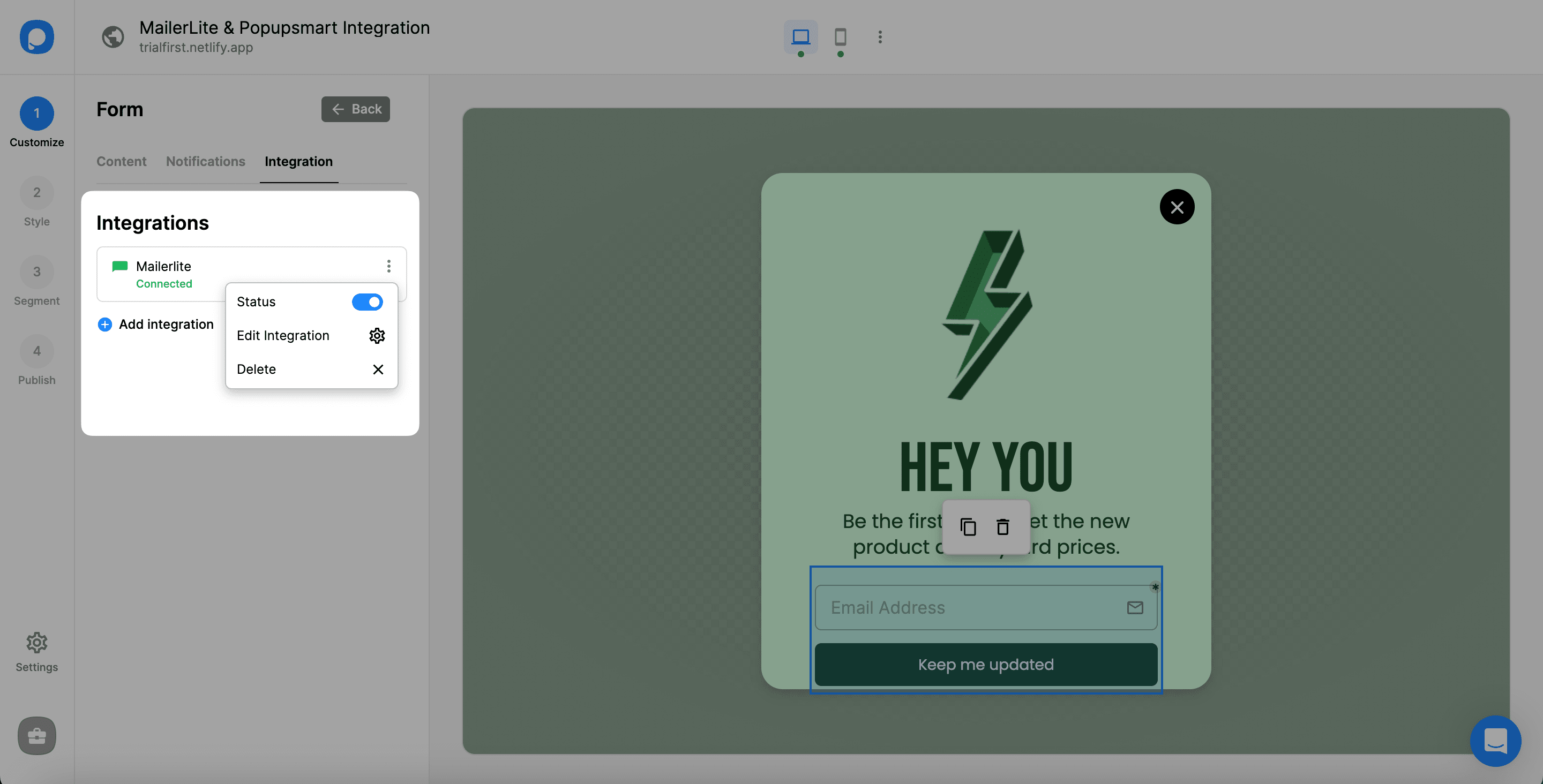
MailerLite entegrasyonunuz hazır, gerektiğinde üç nokta kısmından durumunu değiştirebilirsiniz.

Artık e-posta kampanyalarınızdan en iyi şekilde yararlanabilirsiniz.
MailerLite entegrasyonu hakkında başka sorularınız varsa, bize mail atmaktan çekinmeyin!
MailerLite açılır penceresi nedir?
MailerLite açılır penceresi web sitenizde zamanlanmış açılır pencereleri segmentlere ayrılmış ziyaretçilere göstererek onları abonelere dönüştürmenizi sağlar. Bu şekilde MailerLite e-posta listenize eklenerek marka etkileşiminizi artıracaklardır.
Popupsmart'ı MailerLite ile entegre etmek çok kolay. Popupsmart'ın hedefli ve güzel tasarlanmış açılır pencereleri aracılığıyla yüksek kaliteli e-posta potansiyel müşterilerinizi toplayın.
MailerLite popup'ını kimler kullanmalı?
Küçük işletmelerden büyük işletmelere kadar web sitesi sahibi olan ve e-posta listelerini ve web sitesi trafiğini büyütmeyi hedefleyen kişiler MailerLite açılır pencere kullanmalıdır.
Popupsmart'ın gelişmiş segmentasyon ve hedefleme özellikleri ile açılır pencere kampanyalarınızın sonuçlarını anında göreceksiniz. Pasif potansiyel müşterilerinizi abonelere ve müşterilere dönüştürmeye başlamak için Popsmart hesabınızı MailerLite ile entegre etmeniz yeterlidir.
Weebly'ye MailerLite açılır penceresi nasıl eklenir?
Öncelikle Forms sekmesi altındaki Create Popup butonuna tıklayın.
Açılır pencere formunuza isim verdikten sonra yeni abone eklemek istediğiniz abone gruplarını seçin.
Bir açılır pencere şablonu seçin ve özelleştirin.
Behavior sayfasından sıklık ve görünürlük ayarlarını değiştirin.
Ardından, JavaScript kodunu Weebly web sitenize kopyalayın.
Daha kolay olan ise Popupsmart'a kaydolmak ve Popupsmart hesabınızı hem Weebly web siteniz hem de MailerLite ile sorunsuz bir şekilde entegre etmektir.
Bu şekilde açılır pencere kampanyalarınızı daha az çaba ve daha az maliyetle, etkili bir şekilde tek bir yerden yönetebilirsiniz.
MailerLite'tan WordPress'e bir popup formu nasıl alınır?
Forms sekmesine gidin ve Create Popup’a tıklayın.
Açılır pencere formunuzu adlandırın ve ardından formlarınızı eklemek istediğiniz abone gruplarını seçin.
Açılır pencereniz için bir şablon seçin ve istediğiniz gibi özelleştirin. Ardından embed kodunu WordPress web sitenize kopyalayın.
Popupsmart sizi tüm zahmetlerden kurtarır. Popupsmart ile dikkat çekici açılır pencerelerinizi oluşturun ve hesabınızı hem WordPress'e hem de MailerLite'a bağlayın.
Kusursuz entegrasyonlar ile kampanyalarınızı tek bir yerden yönetirken, Popupsmart'ın gelişmiş özellikleri ile açılır pencerelerinizi doğru segmente gösterin.
MailerLite'da tıklama olayında açılır pencere nasıl gösterilir?
MailerLite'da Forms bölümünün altındaki Embedded Forms sekmesine tıklayın.
Ardından oluşturduğunuz formun script’lerini almak için Get embed code seçeneğine tıklamanız gerekir.
Bu kodları açılır pencereleri görüntülemek istediğiniz tüm web sayfalarına ekleyin.
Popupsmart'ı MailerLite ile entegre etmenin çok daha kolay olduğunu biliyor muydunuz? Web sitenizin header bölümlerine yalnızca tek satırlık bir JavaScript kodu kopyalamanız yeterlidir.
Bu web sitenizde dönüşüme hazır açılır pencereleri göstermek ve abonelerinizin MailerLite e-posta listenize zahmetsizce girmesine izin vermek için yeterli olacaktır.
Popupsmart aracılığıyla ücretsiz MailerLite popup'ları oluşturabilir miyim?
Popupsmart'ın ücretsiz deneme teklifiyle ücretsiz MailerLite açılır pencereleri oluşturabilirsiniz. Ücretsiz denemeniz, web siteniz 5.000 Sayfa Görüntülenmesine ulaştığında sona erer.
MailerLite açılır penceresi web sitemi yavaşlatır mı?
Hiçbir şekilde yavaşlatmaz! Açılır pencere servis sağlayıcınız olarak Popupsmart'ı seçerseniz, web sitenizin hızında bir düşüş olmadan dönüşüme hazır MailerLite açılır pencerelerinin keyfini çıkarabilirsiniz.
97 KB'lık bir embed kodu ile, akıllı açılır pencereler aracılığıyla daha fazla potansiyel e-posta müşterisi çekerken, web siteniz yüksek hızda çalışacaktır.




