Popupsmart ile GoDaddy Popup Nasıl Oluşturulur?
Açık adımlar ve yönlendirici ifadelerle, Popupsmart'ı GoDaddy ile kolayca entegre edebilir ve ilk kampanyanızı oluşturabilirsiniz.
Başlamaya hazırsanız, hadi başlayalım!
Entegrasyon sürecine başlamak için, bir Popupsmart hesabınızın ve bir GoDaddy hesabınızın olması gerekmektedir.
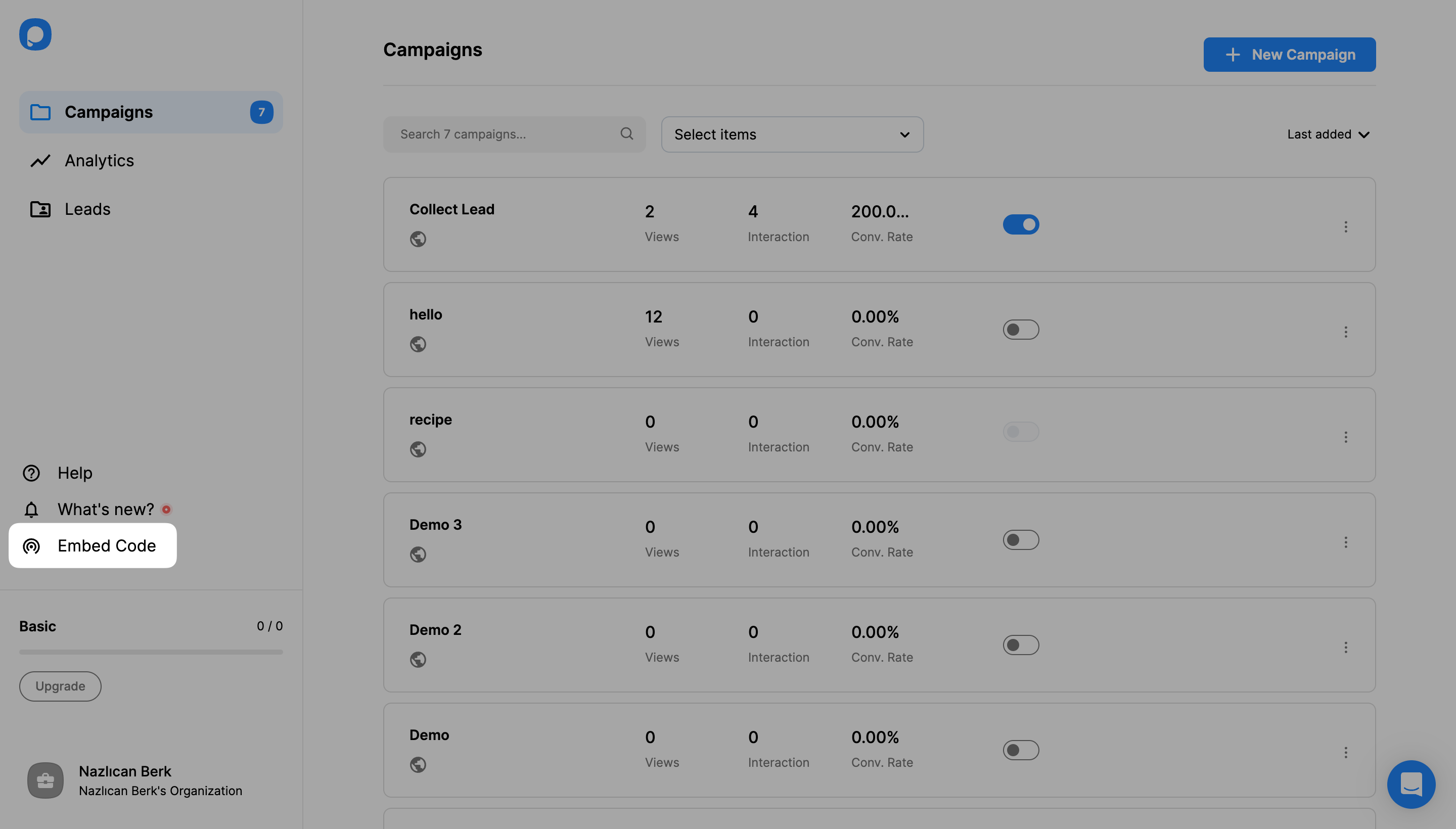
1. Popupsmart hesabınıza giriş yapın ve sol kenar çubuğunda "Embed code"a tıklayın.

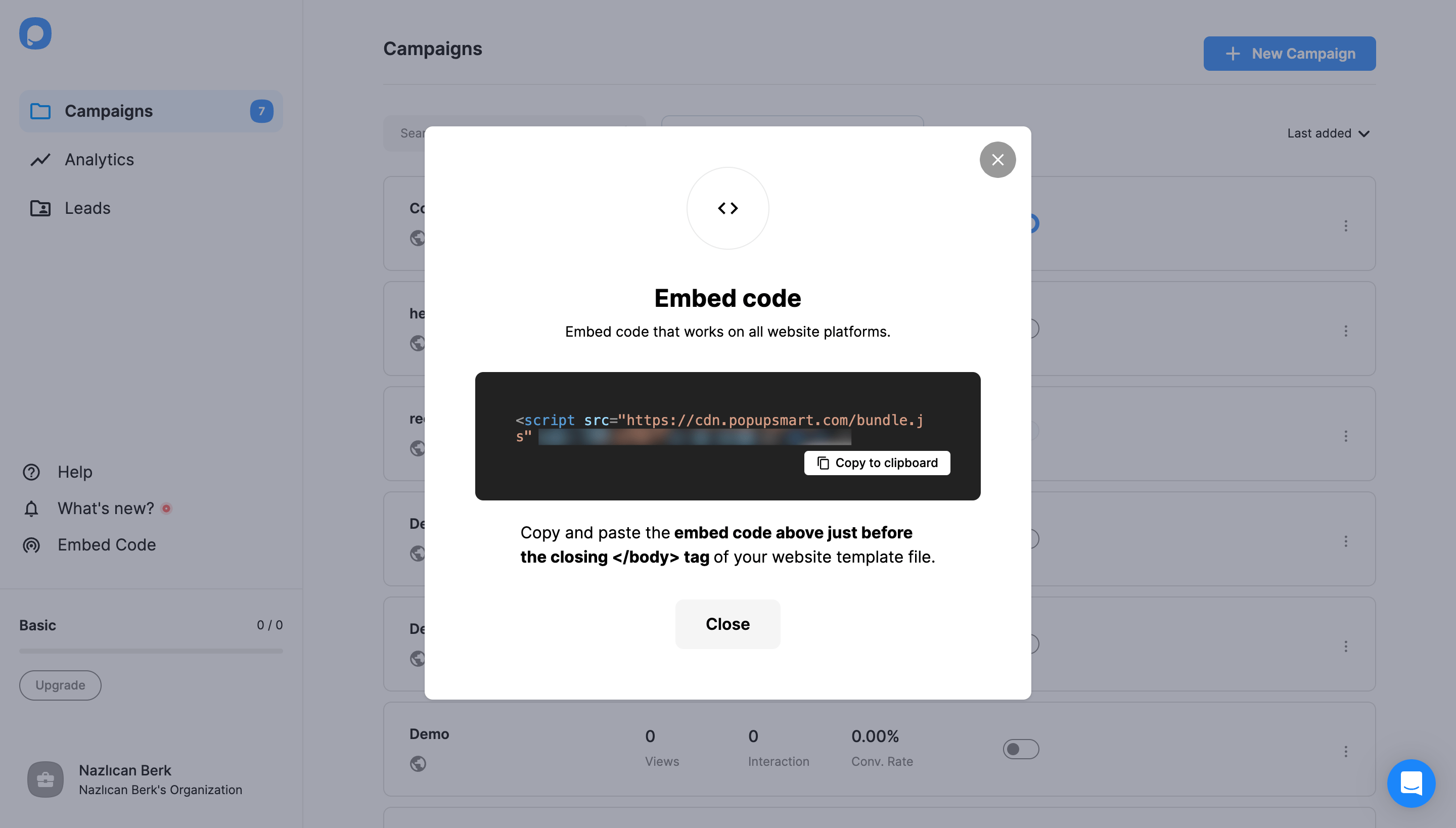
2. Kodu almak için “Panoya kopyala”ya tıklayın.

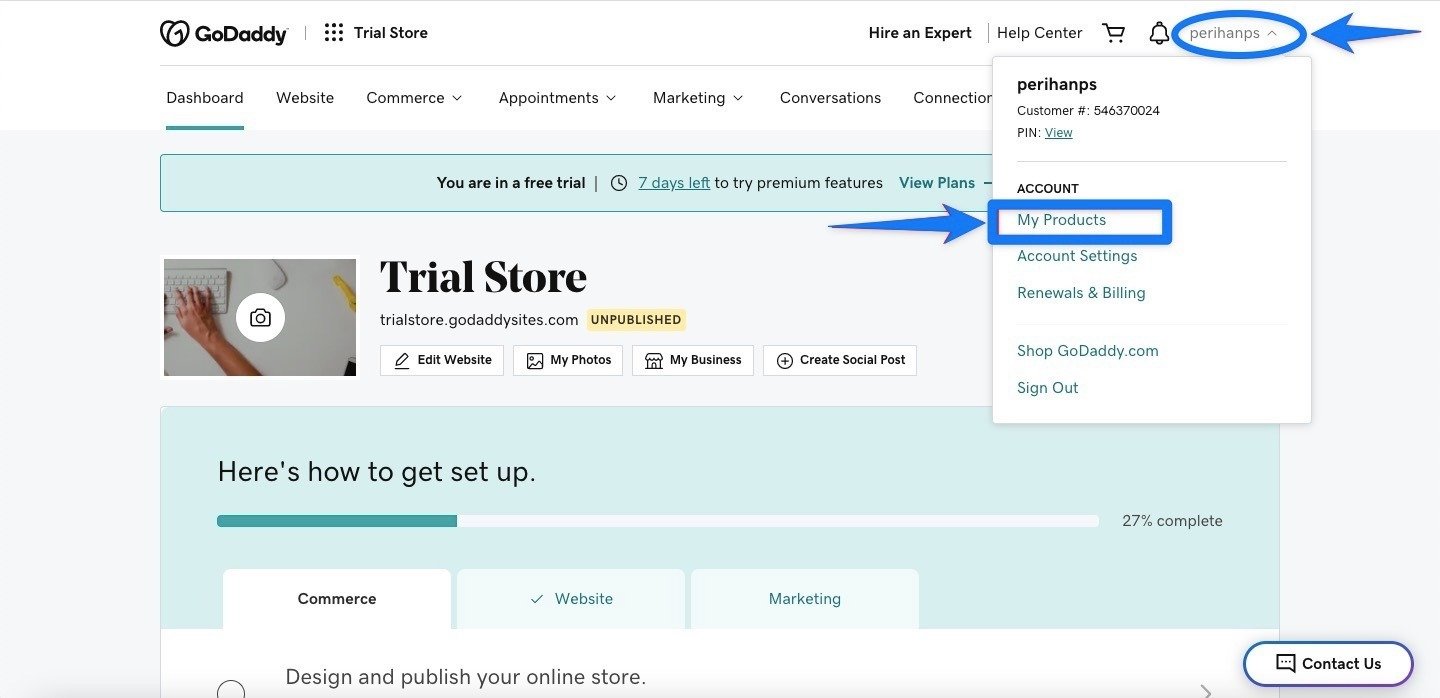
3. Giriş yaptıktan sonra GoDaddy kontrol panelinize gidin.
Sağ üst taraftaki profil açılır menüsüne tıklayın. Daha sonra “My Products”a tıklayın.

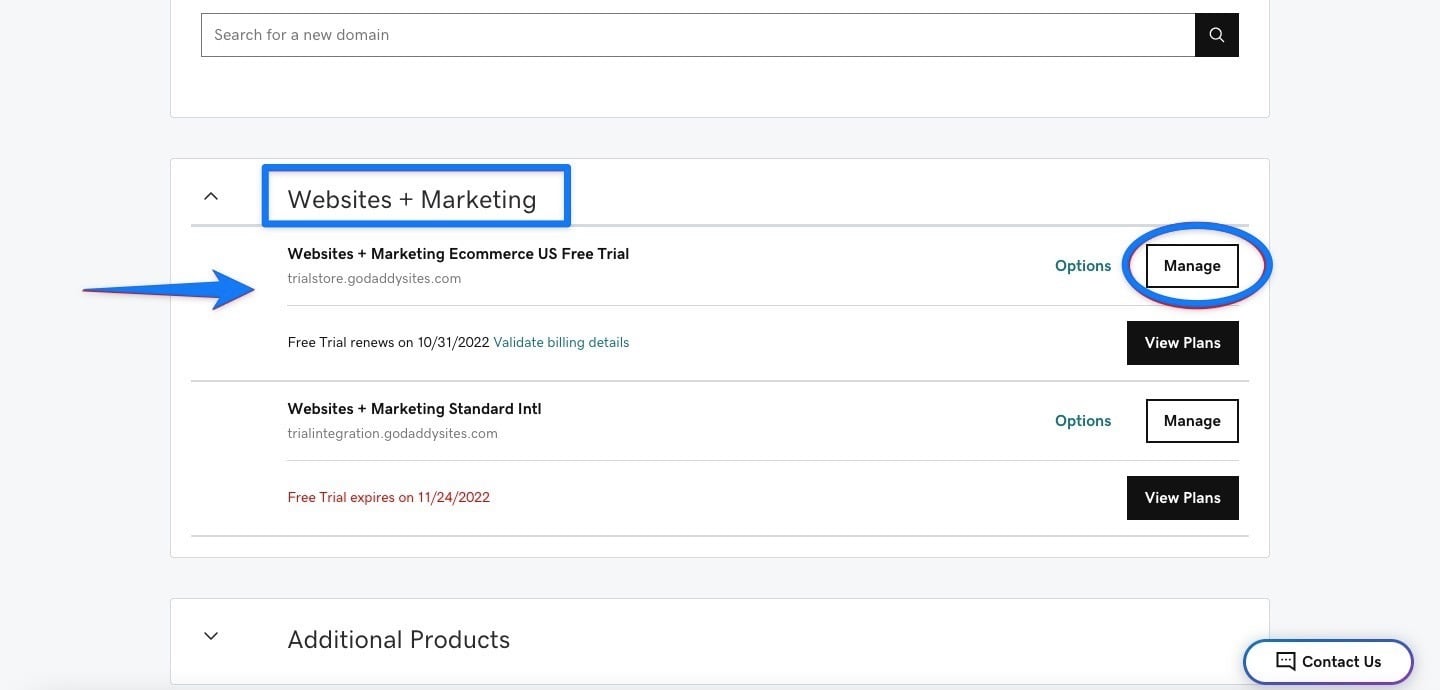
4. “My Products” sayfasına gittikten sonra, sayfayı aşağı kaydırın ve “Website + Marketing” bölümüne tıklayın.
Daha sonra, web sitenizi düzenlemek için “Manage” butonuna tıklayın.

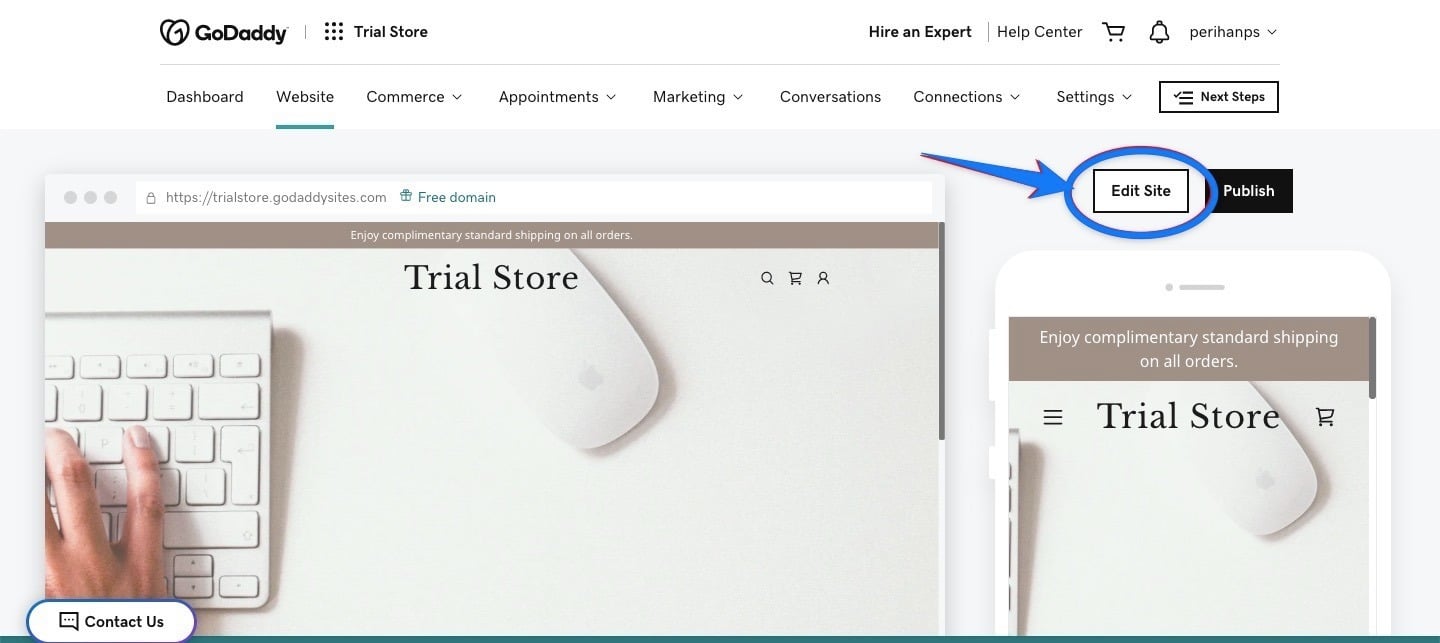
5. Ardından “Edit Site” butonuna tıklayın.

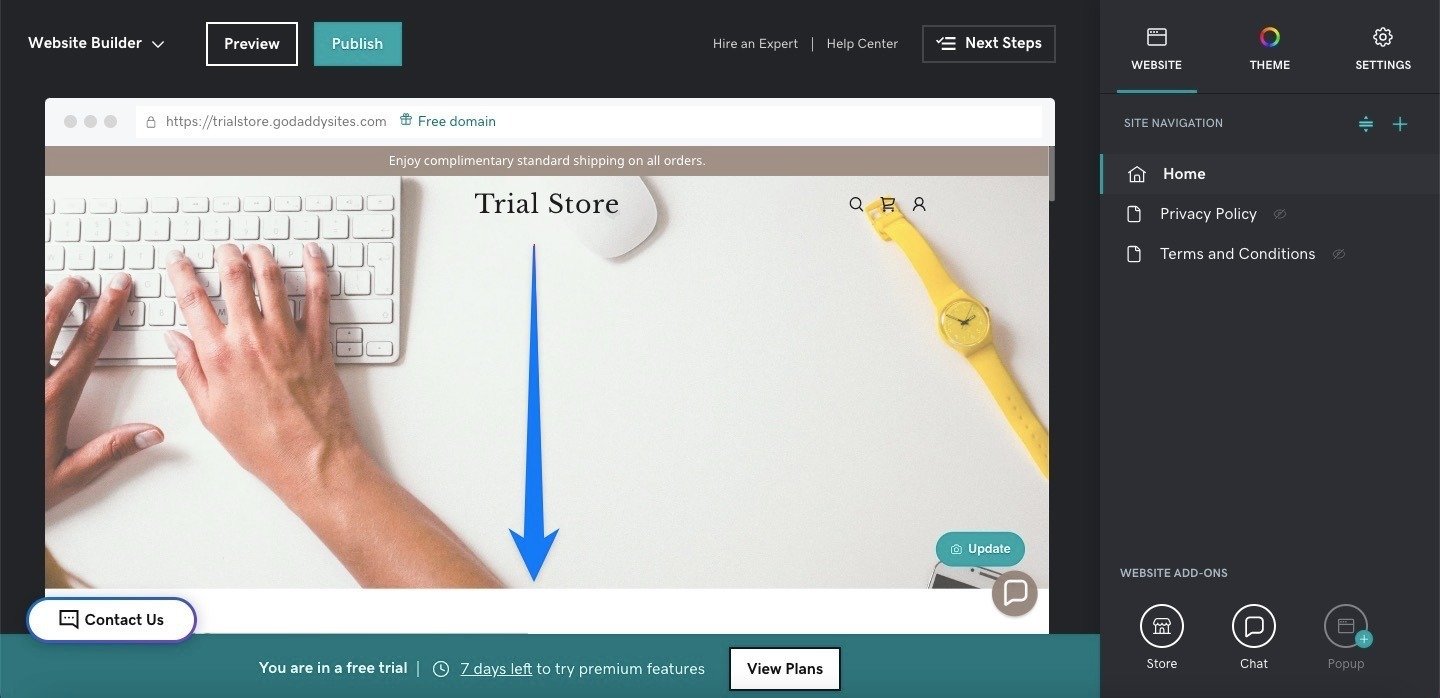
6. Şimdi web sitenizi oluşturma zamanı. Ekleyeceğiniz özelleştirilmiş kodun yerini bulmak için sayfayı aşağı kaydırmanız gerekmektedir.
Ayrıca özel kodunuzu başka bir yere eklemek istiyorsanız, o sayfaya gitmeniz gerekir.

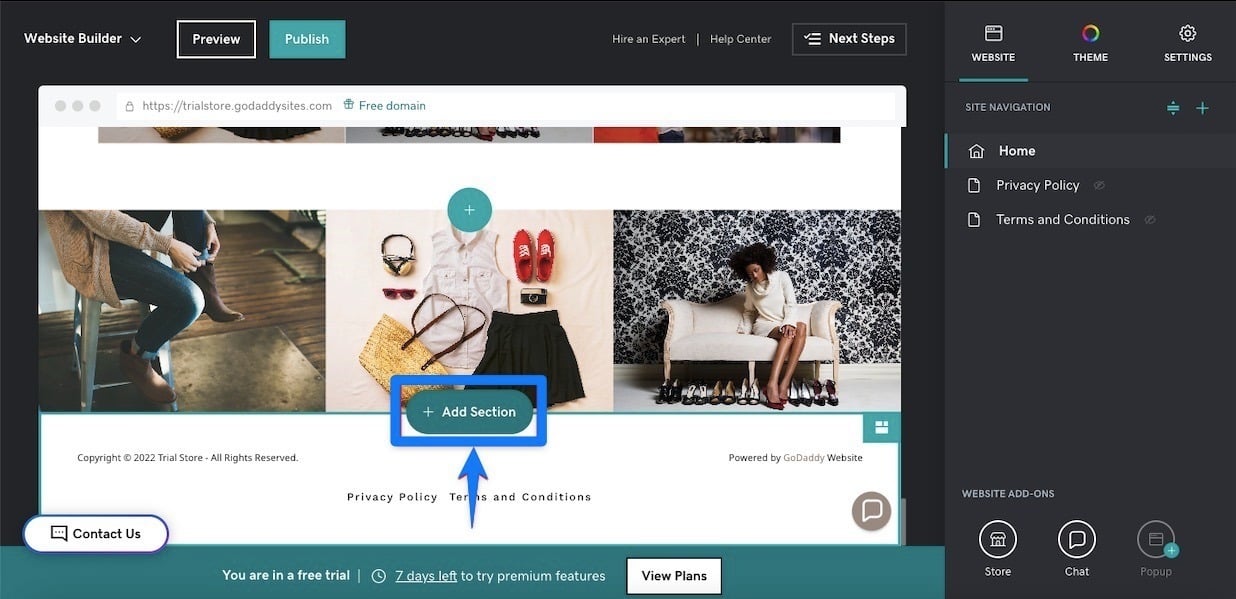
7. Web sitesini aşağı doğru kaydırdıktan ve istediğiniz bölümü bulduktan sonra “Add section”a tıklamanız gerekmektedir.

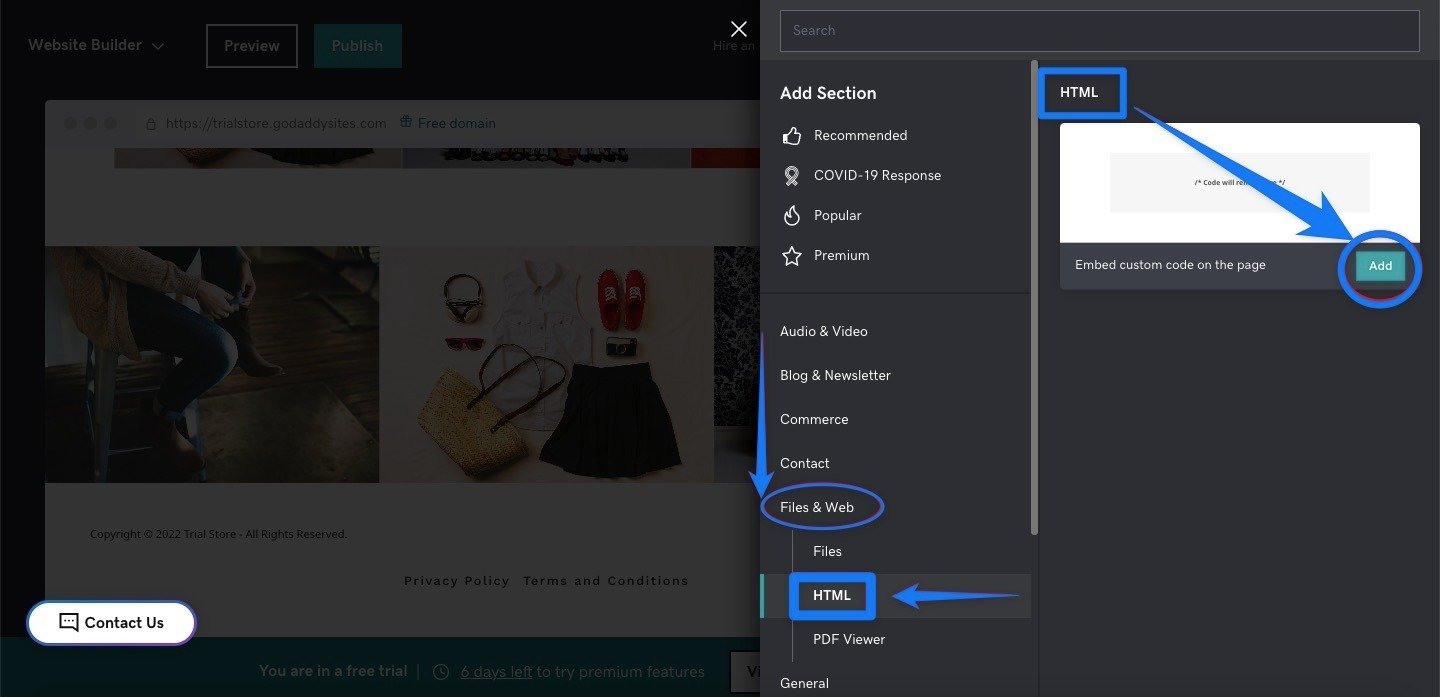
8. Sağ tarafta "Files & Web’’i bulmanız ve özel kod eklemek için “HTML”e tıklamanız gerekmektedir.
Tıkladıktan sonra, sayfaya özel kod eklemek için bir seçenek görünecektir. Basitçe "Add"e tıklayın.

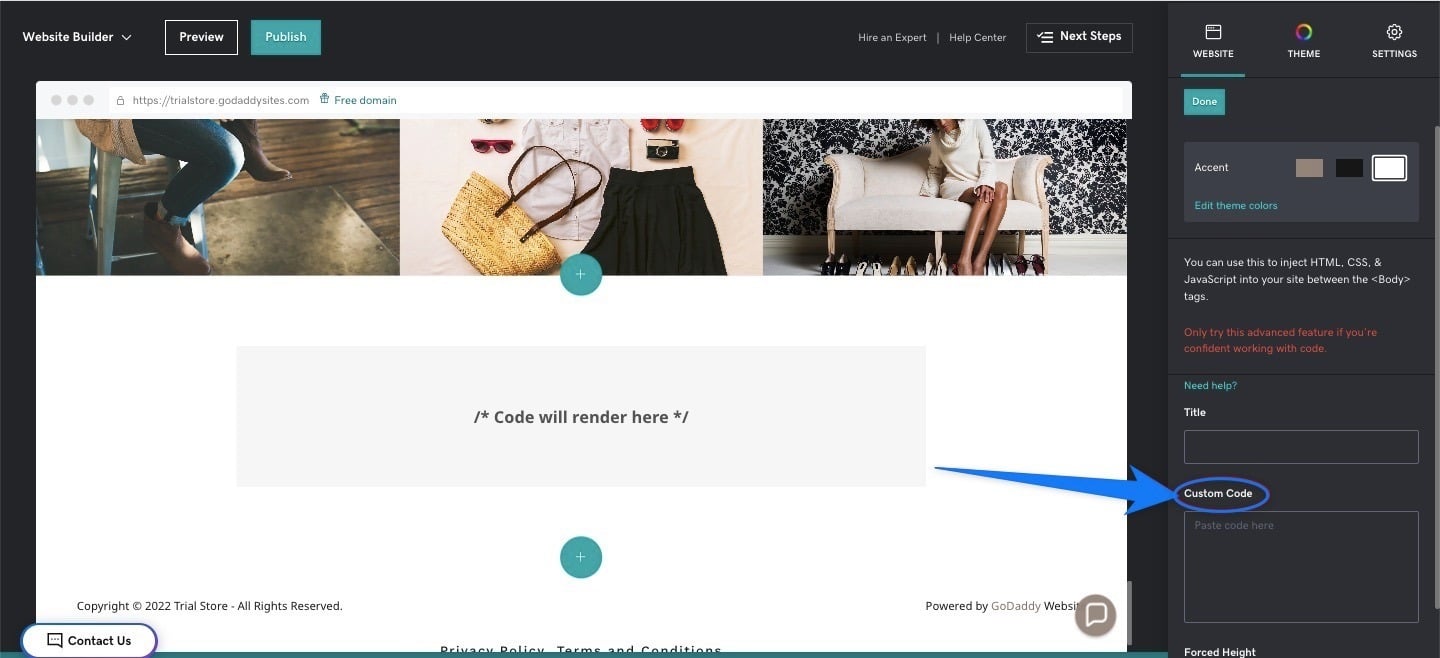
9. "Add"e tıkladığınızda, embed kodunu yapıştırmanız gereken bir bölüm olacaktır. Aşağıdaki görselde bu bölümü görebilirsiniz.

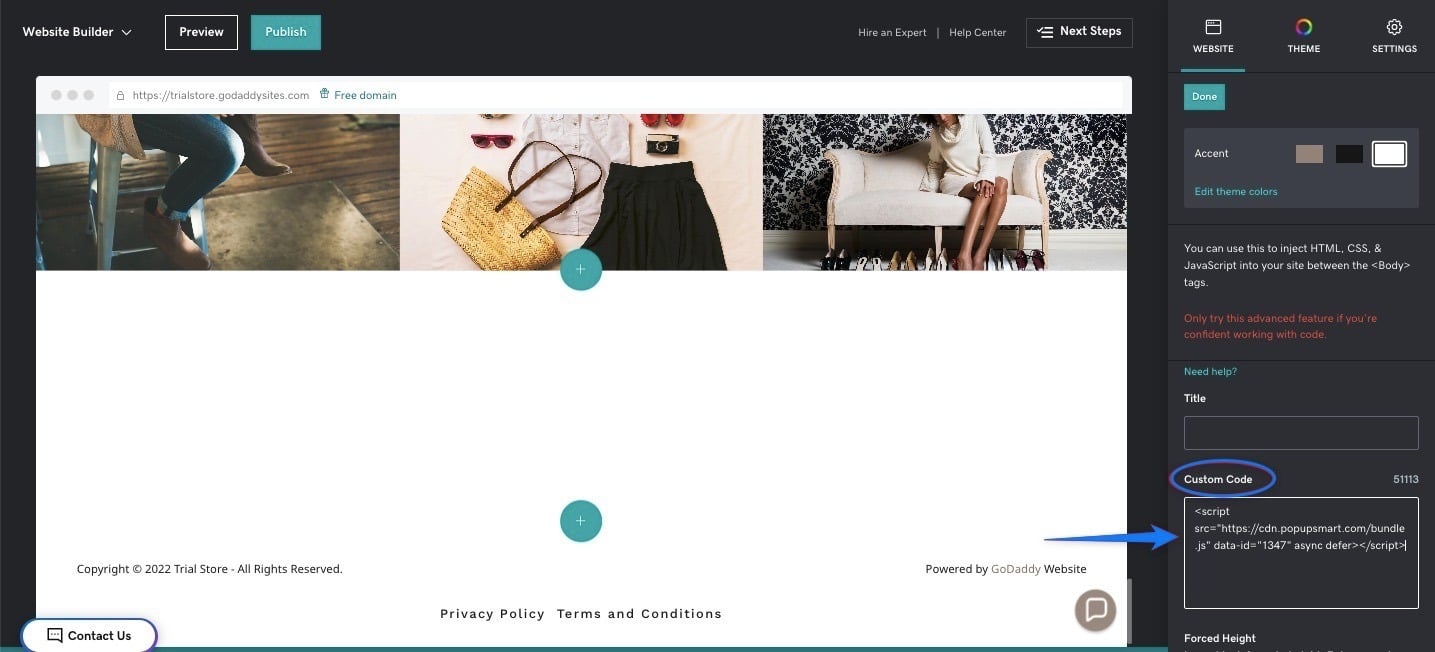
10. Popupsmart kontrol panelinde aldığınız embed kodunu yapıştırmanız gerekmektedir.

Burada önemli olan kodu doğru bir şekilde yapıştırmak ve yüksekliği "0" olarak ayarlamaktır, bu şekilde bölüm yayınlandığında gizlenir.
Bunların dışında, bölümün geri kalanını aşağıdaki gibi özelleştirebilirsiniz
- vurguyu düzenleyin,
- bir başlık verin,
- merkez hizalamayı açıp kapatın.
Yaptığınız değişiklikler otomatik olarak kaydedilecektir. Değişiklikleri görmek için önizlemede görün ve henüz yapmadıysanız daha sonra yayınlayabilirsiniz.
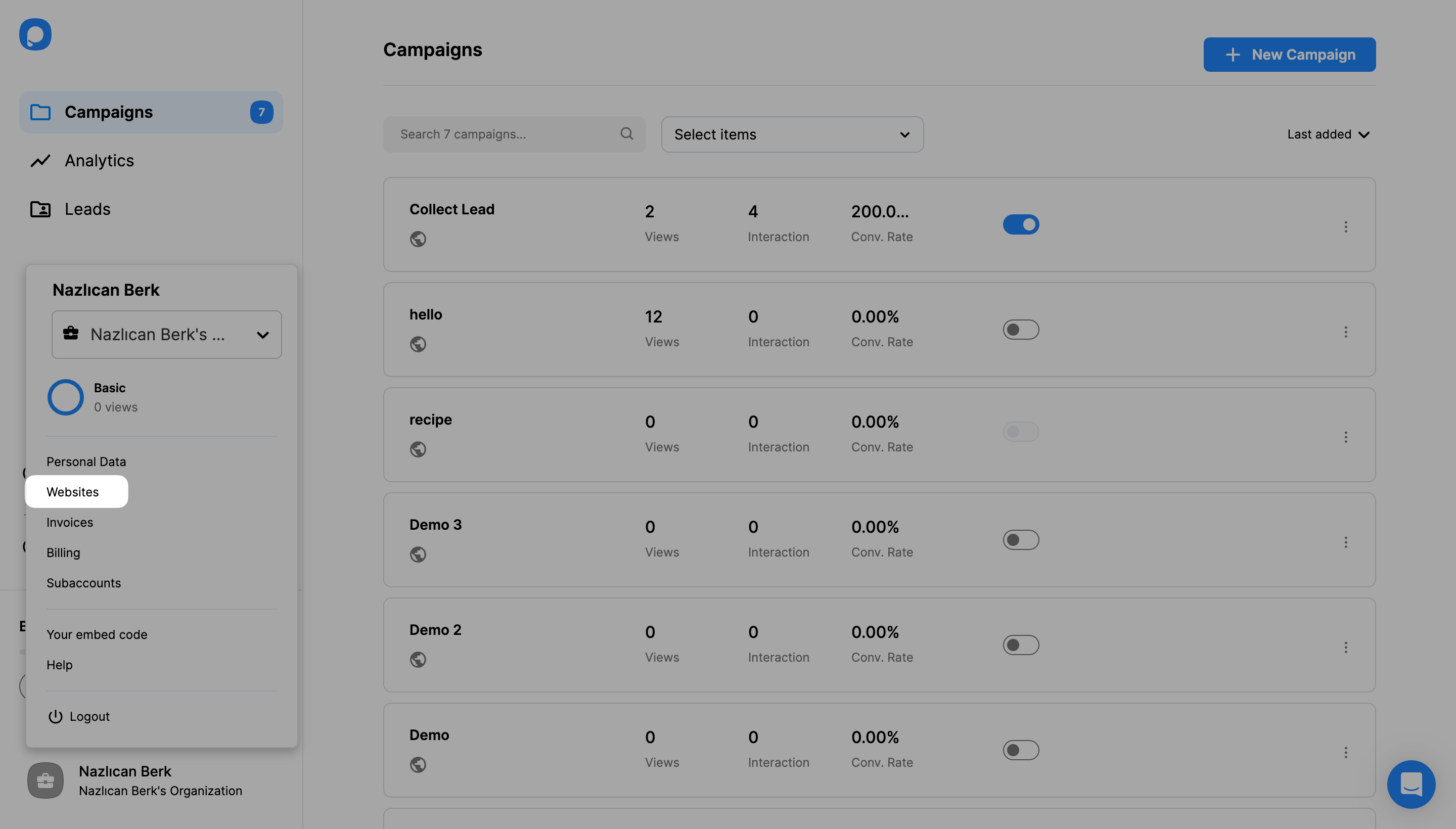
11. Şimdi Popupsmart kontrol paneline dönüyoruz. Profil simgesinin üzerinde gezinin ve “Web siteler”e tıklayın.

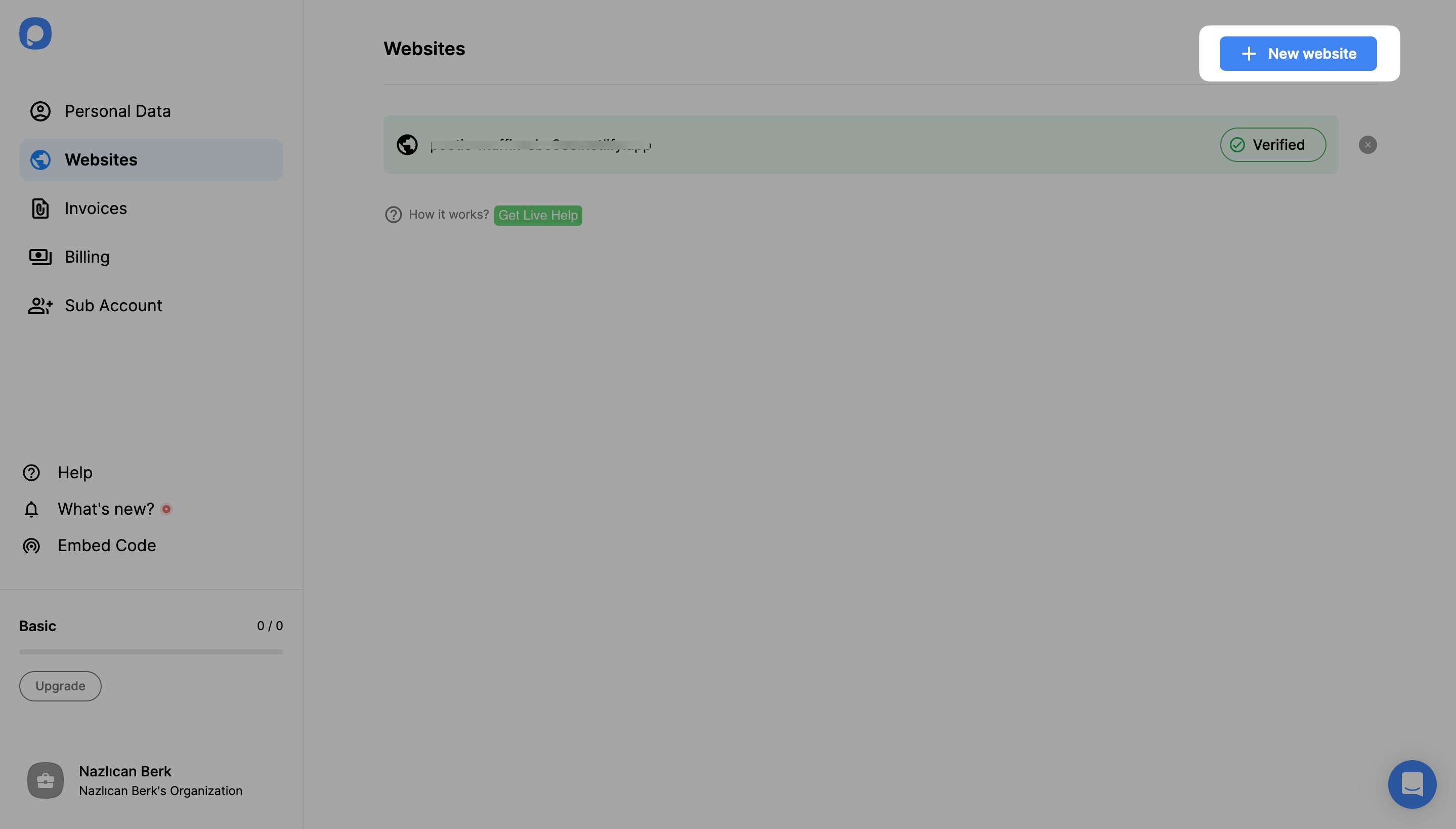
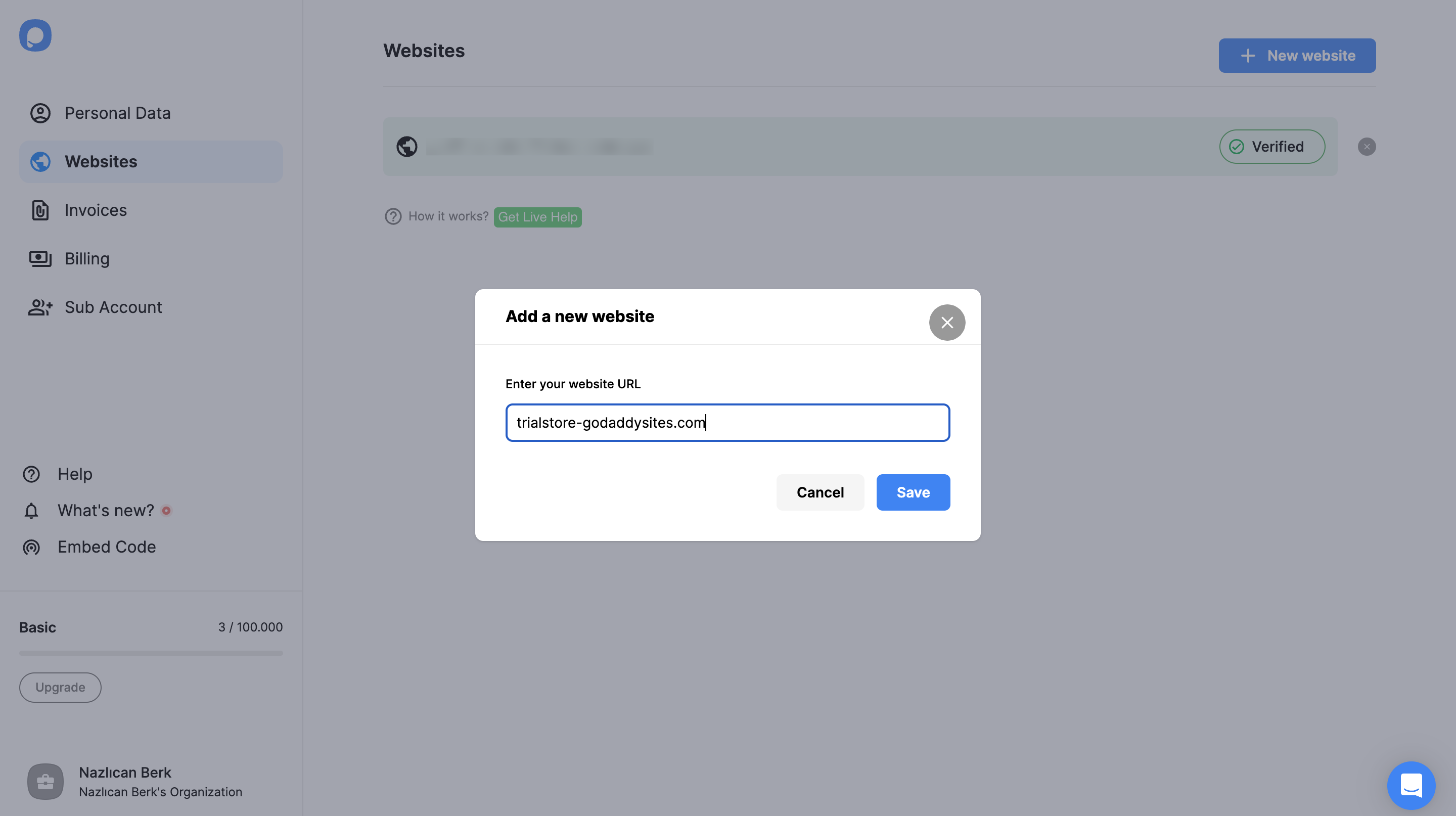
12. URL’nizi eklemek için “+ Yeni Web site” butonuna tıklayın.

13. URL’nizi girdikten sonra “Kaydet”e tıklamalısınız.

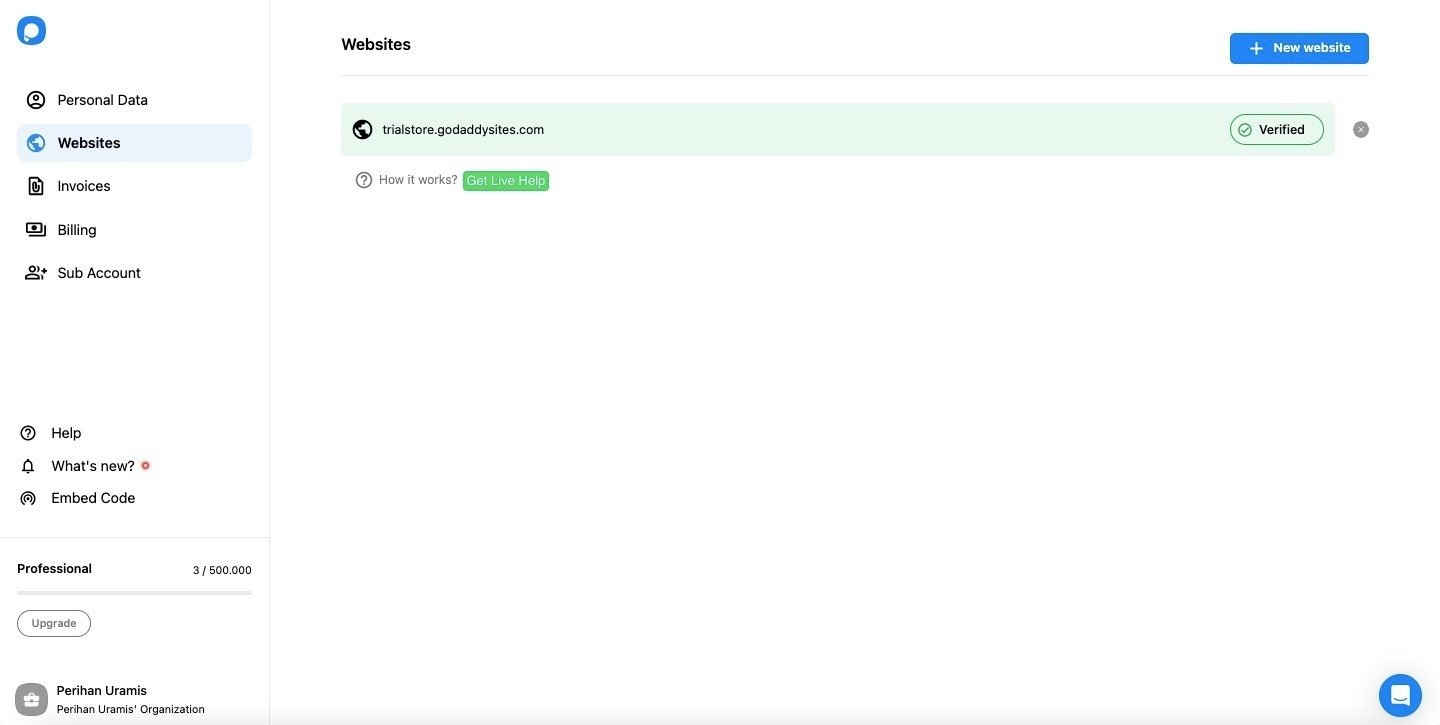
14. Artık web sitenizi doğruladınız.

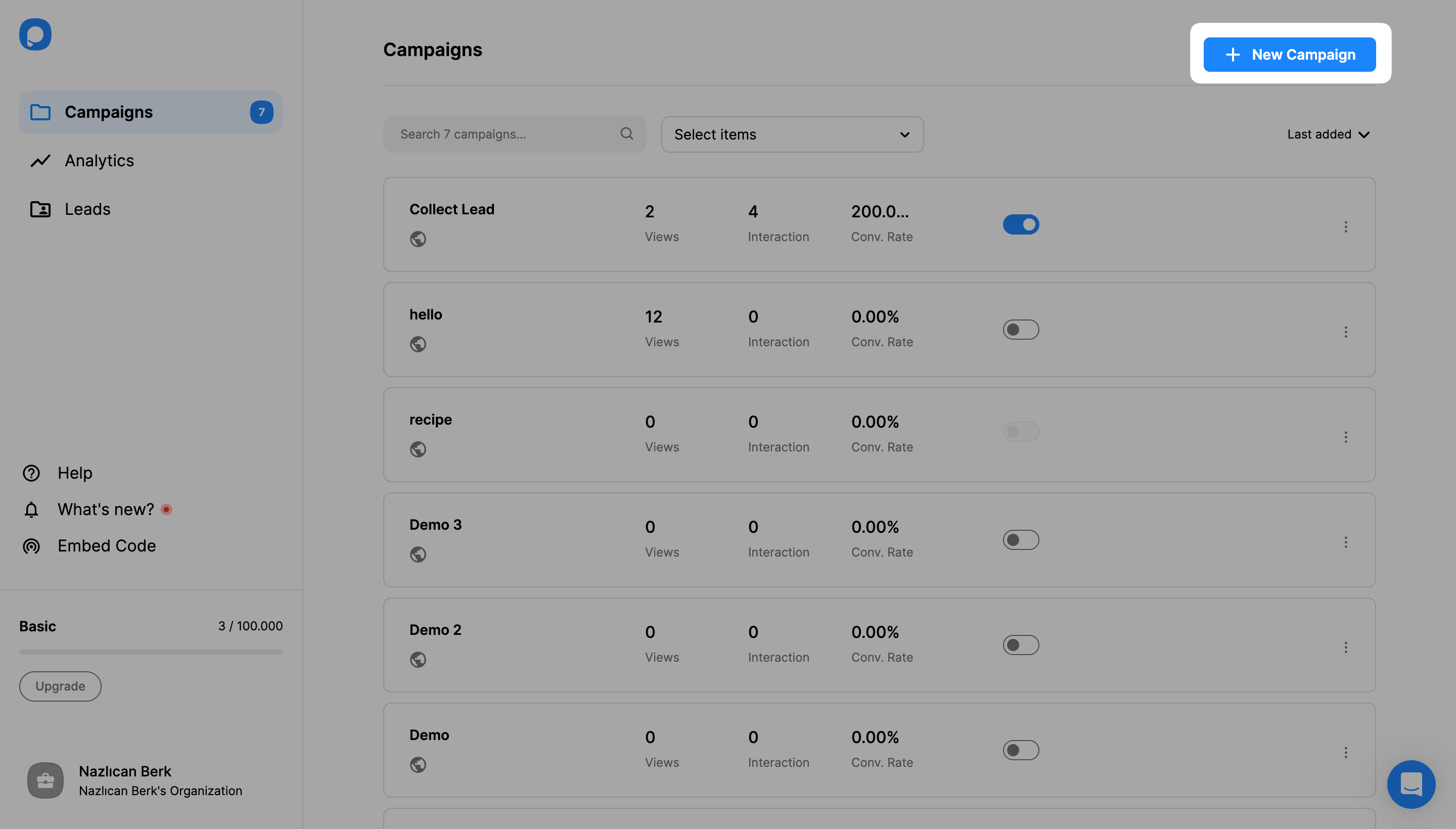
15. Web sitenizi doğruladıktan sonra bir kampanya oluşturun. Kampanyalar sayfasına gidin veya kontrol panelinizde “+ Yeni Kampanya”ya tıklayarak bir kampanya oluşturun.

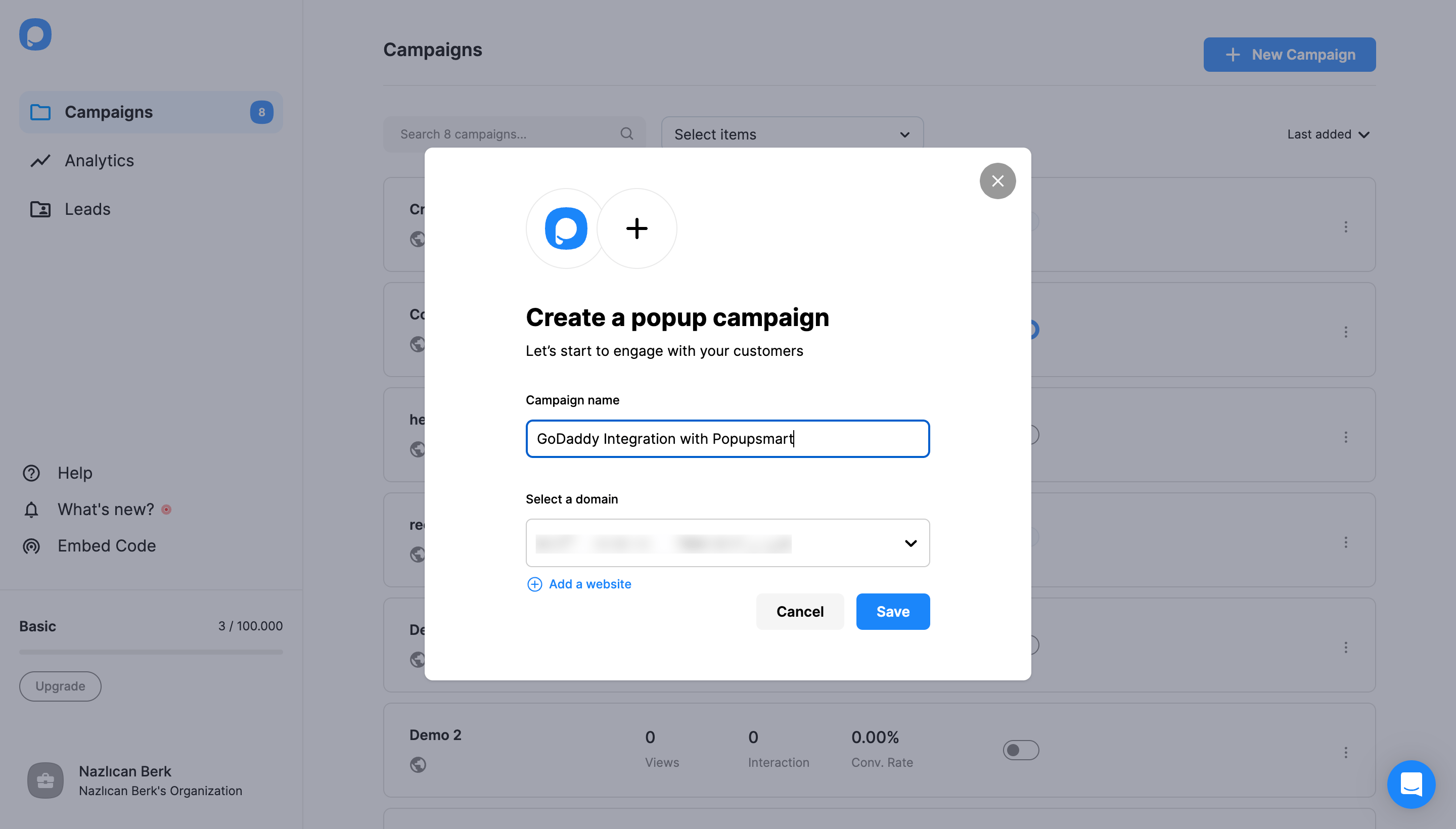
16. Kampanyanıza bir ad verin ve “Domain seç” açılır menüsünden web sitenizi seçin. Ardından “Kaydet”e tıklayın.

17. Özel kampanyalar, animasyon ve hedefler de dahil olmak üzere şablonlar arasından seçim yapabilir veya boş şablonlar tasarlayabilirsiniz.

Öncelikle panelde açılır pencerenizi oluşturup özelleştirmeye başlayın.
18. Açılır pencerenize eklemeler yaparak benzersiz bir tasarım oluşturup tamamladıktan sonra, sol taraftaki paneldeki “Yayınla” butonuna tıklayın.

Ve başarıyla kampanyanızı web sitenizde yayınladınız.

Açılır pencerenizin görüntülenmesini istiyorsanız, web sitenizi doğruladığınızdan ve ayrıca gizli pencereden kontrol ettiğinizden emin olun.
GoDaddy açılır pencereleriniz Popupsmart ile oluşturmak için tasarım becerilerine ihtiyacım var mı?
Hayır, çünkü Popupsmart herkes içindir! Hazır kampanya şablonlarından seçim yapabilir veya basit adımlarla özelleştirilebilir boş şablonlar oluşturabilirsiniz.
Popupsmart üzerinden GoDaddy popupları oluşturmak için kodlama bilmem gerekiyor mu?
Kesinlikle hayır. Tek yapmanız gereken, Popupsmart'taki embed kodunu alıp GoDaddy web sitenize yapıştırmak. Hepsi bu!
Popup’lar GoDaddy web sitemin hızını etkiler mi?
Etkilemez. Popupsmart, GoDaddy entegrasyonunu tek bir kod ile sağlar. Aralarındaki bağı bu şekilde kurabilirsiniz ve piyasadaki diğer açılır pencere oluşturucuların aksine mümkün olan en yüksek web sitesi hızına sahip olursunuz.
GoDaddy web sitemde Popupsmart ile ücretsiz bir popup oluşturabilir miyim?
Tabii ki. Etkisini görmek ve sayfa görüntülemelerinizi ölçmek için denemenize yardımcı olabilecek ücretsiz bir deneme sürümümüz var. Ayrıca, kampanyaları farklılaştırmak için size ve işletmenize uygun bir plan seçebilirsiniz.




