Why Does Adding Fonts to Shopify Matter?
Firstly, it is somehow necessary to do.
Even though your store is unique, it can get more and more to represent you and your brand fully with a specific font.
Also, you might choose a random font when getting started, but you don’t have to stick to that.
Besides, aesthetic appeal and typographical appropriateness are important.
When you think about adding a font this time, you should take your brand identity seriously and into consideration.

By changing your font based on the connotation of your brand, it is possible to differentiate your name.
Moreover, fonts can determine your user experience if they are not mobile-responsive.
Plus, adding fonts will help your story to bloom your brand.
When your fonts support your brand, aestheticism, typography, difference, and user experience, your user engagement will highly rise.
That’s where you can clearly witness the power of the typography of a brand.
How to Add Fonts to Shopify from System Fonts with 5 Steps
Adding fonts to your Shopify store is one of the easiest processes that you can do while customizing your store.
All you need to do is to follow these steps.
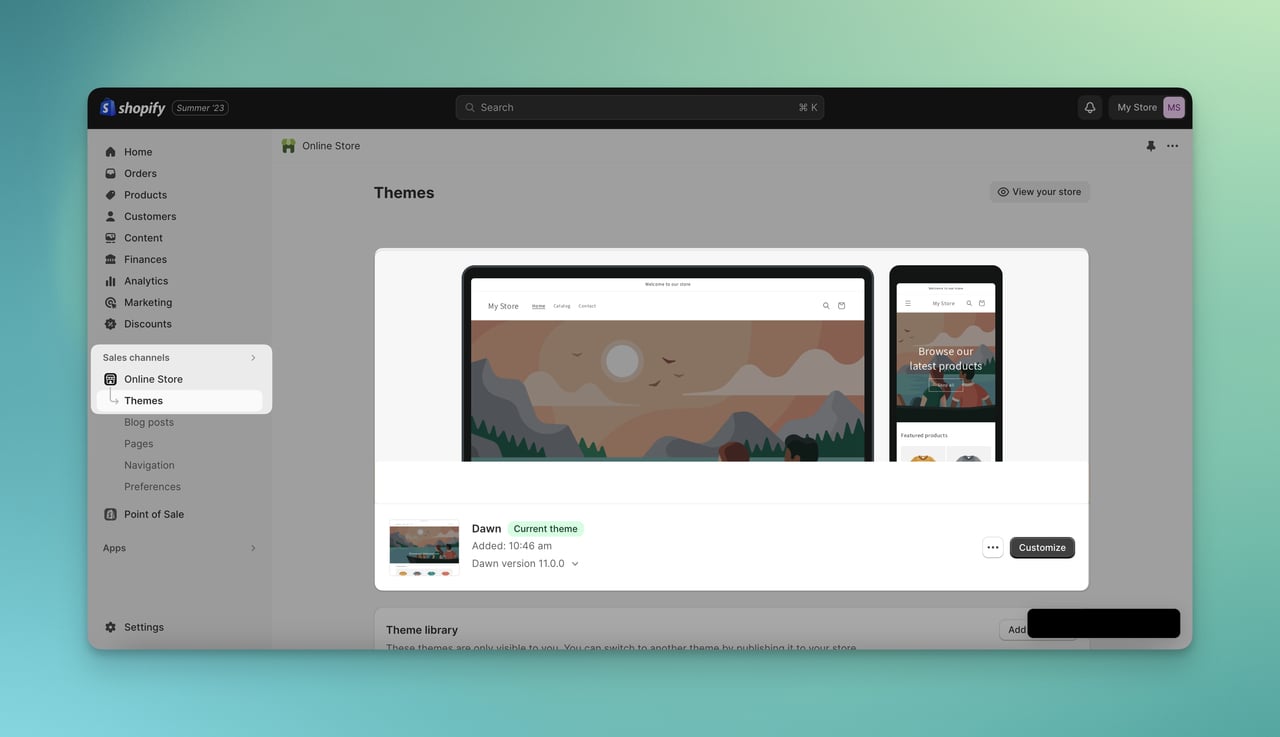
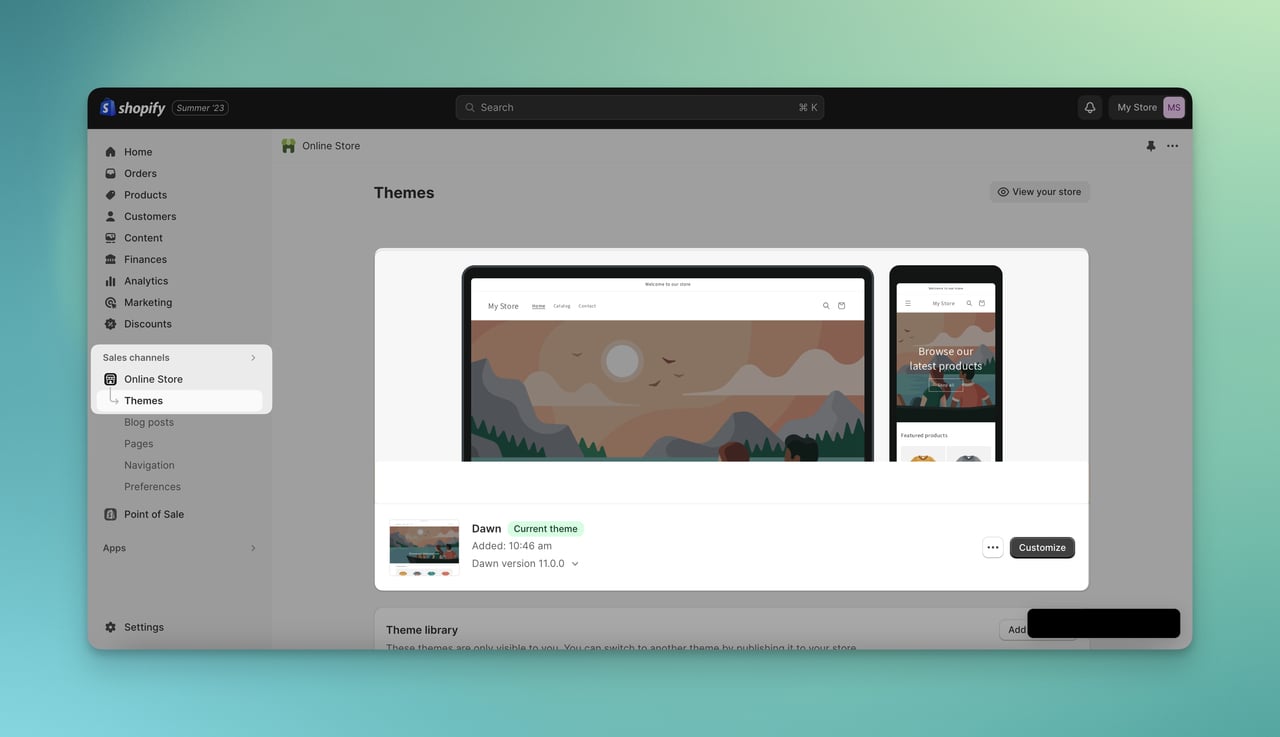
Step 1. Log into your Shopify Account and Find “Themes.”
If you are familiar with Shopify, you can easily find “Themes.”
However, to explain the position, you can find “Themes” after clicking Online Store on the left sidebar.

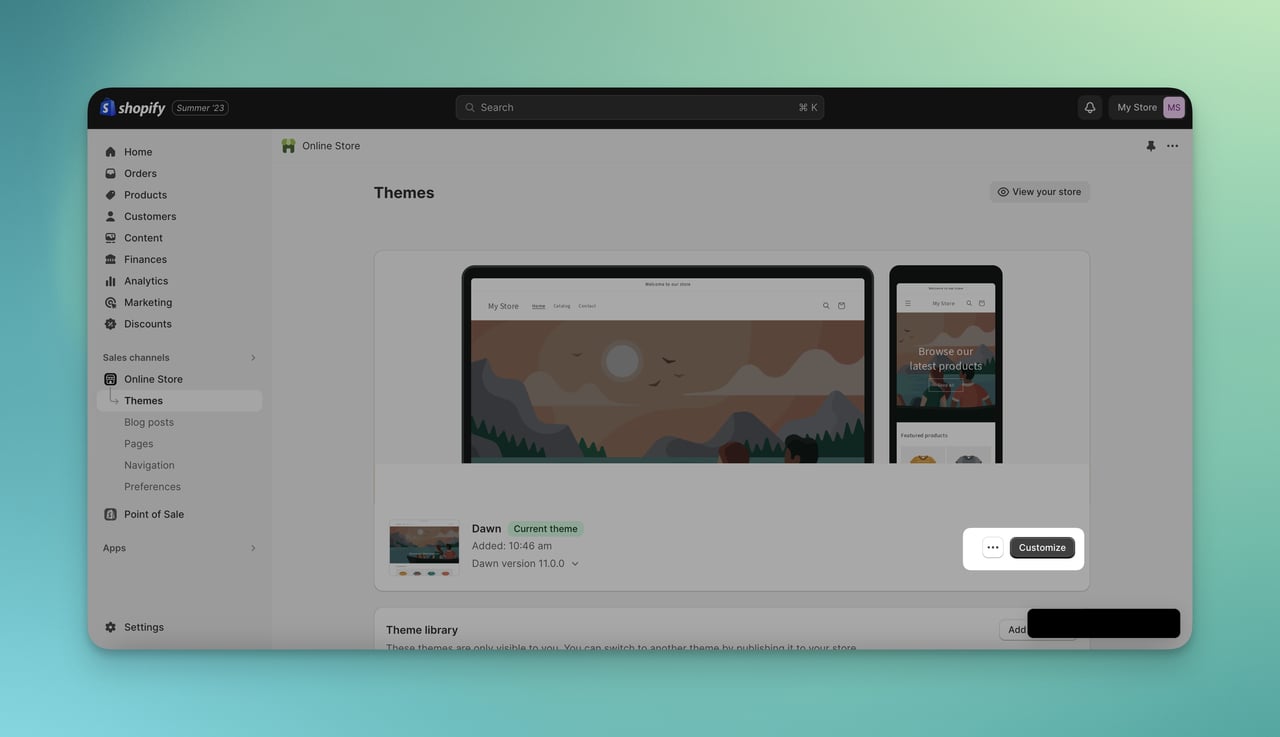
Step 2. Customize Your Shopify Store.
You can easily find the “Customize” button under the chosen theme.
Therefore, you should click on it.

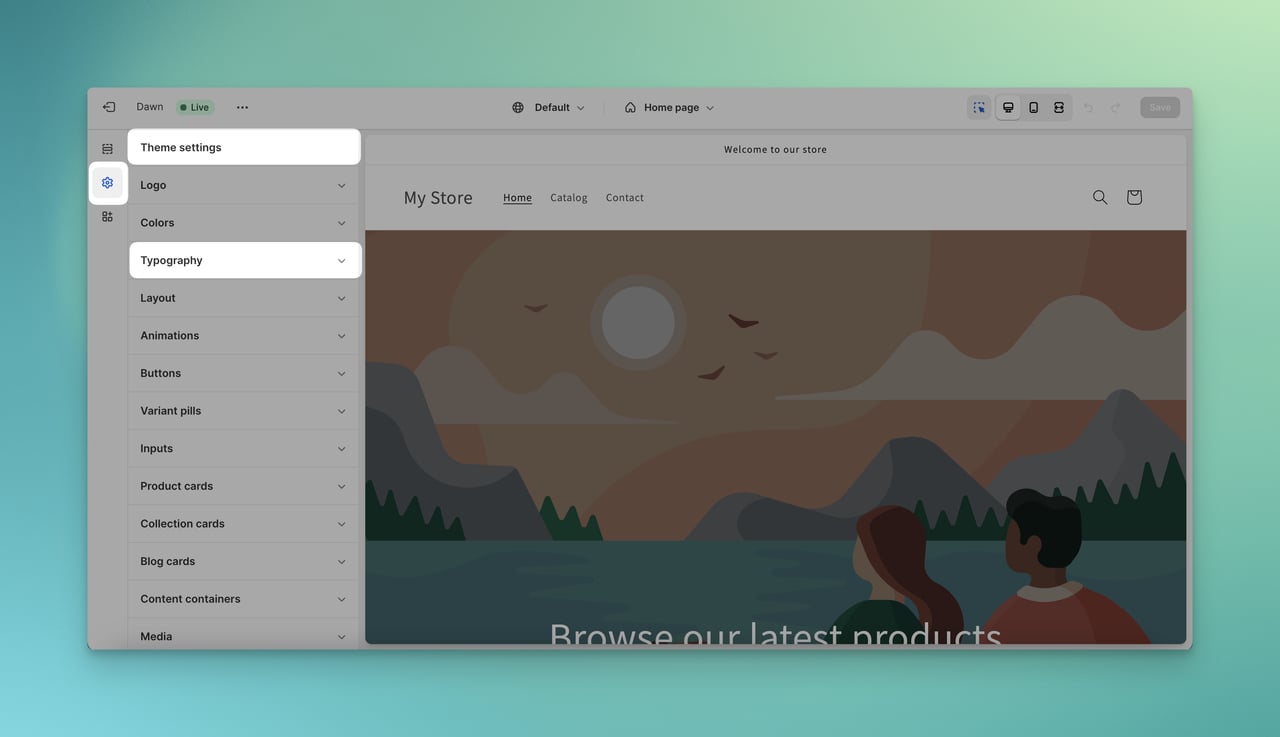
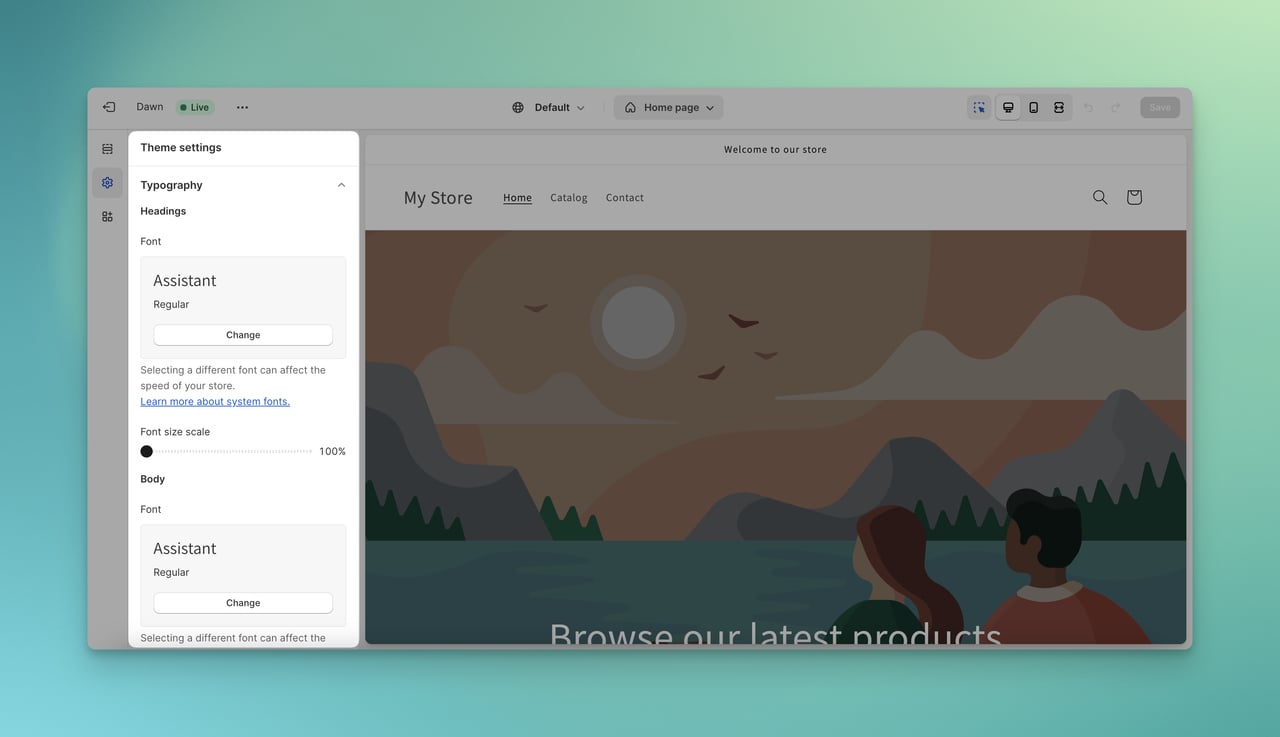
Step 3. Click “⚙️Theme Settings” and “Typography.”
After viewing your theme editor, you should click the “⚙️” icon, meaning Theme Settings.
Then, you should choose the Typography dropdown.

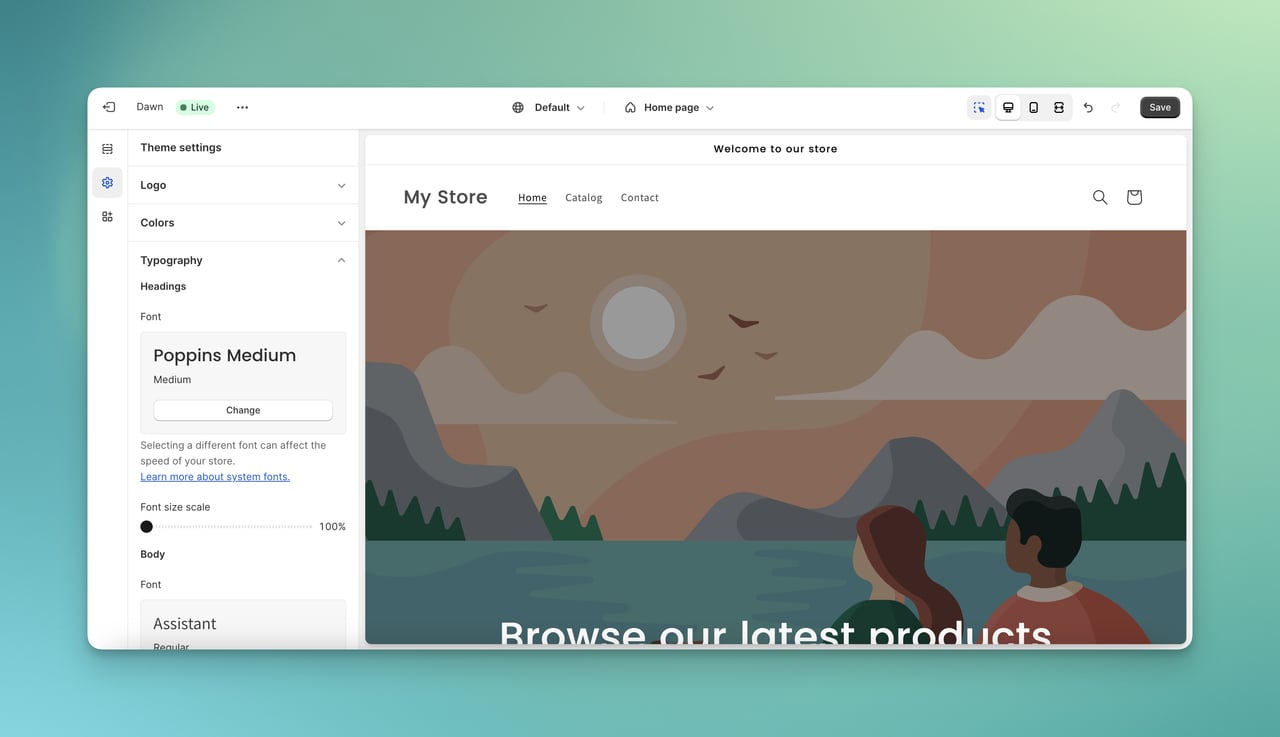
Step 4. Change the Font by Adding.
Under “Typography,” you are free to choose from “System fonts” and “Other fonts.”
There are many fonts available on the system of Shopify, so feel free to choose and add them to your store.

Step 5. Save the Changes.
After you have chosen your target fonts that fit your Shopify store, you are ready to save all.
Don’t forget that once you have all the changes by carefully selecting, you should directly move forward to “Save.”

Uploading Font to Use on Shopify
Here is another way of uploading fonts to use on Shopify.
This time, we need to edit some codes to upload the target font.
Before starting, it is our recommendation for you to prepare your font file with you for the process.
Step 1. Reach Your Store.
First, you need to log into your Shopify account.
Then, you should click “Online Store” and “Themes” to reach your Shopify store easily.

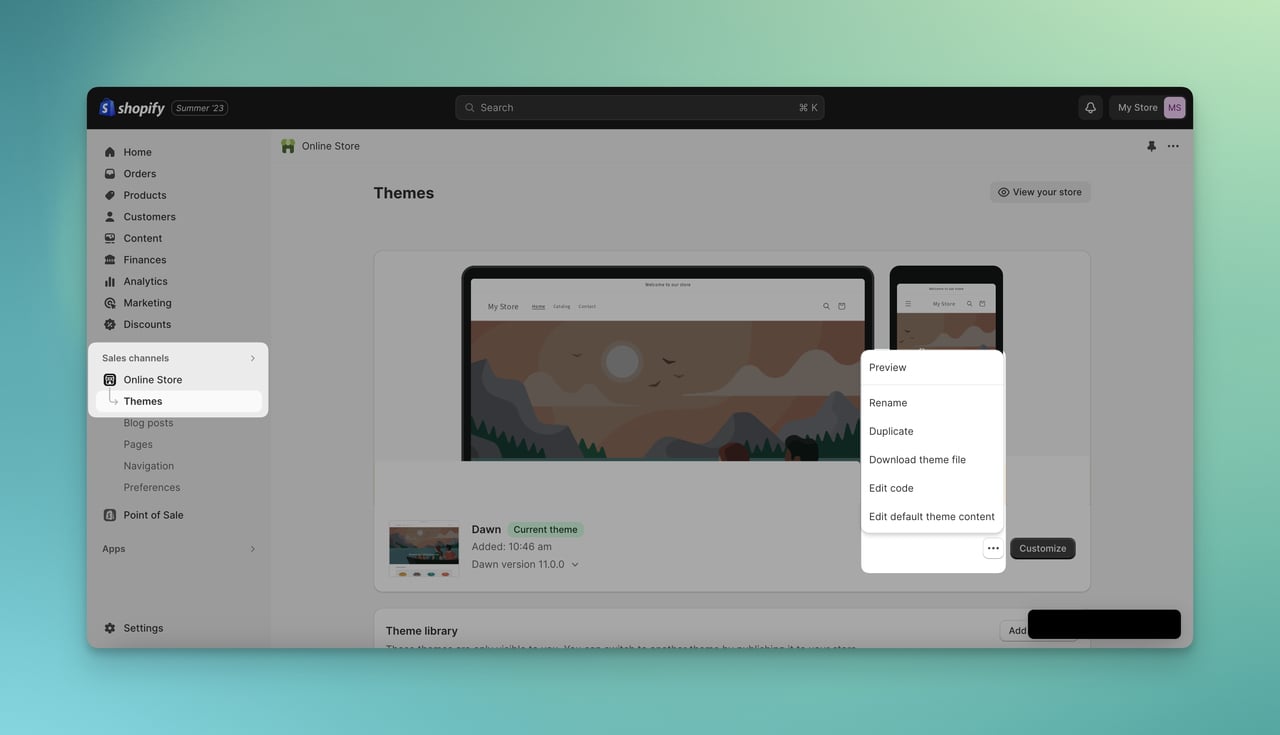
Step 2. Edit Code of Your Store.
For adding a different font to your Shopify store, you should click the three-dot on the certain theme.
Then, you need to choose “Edit code.”

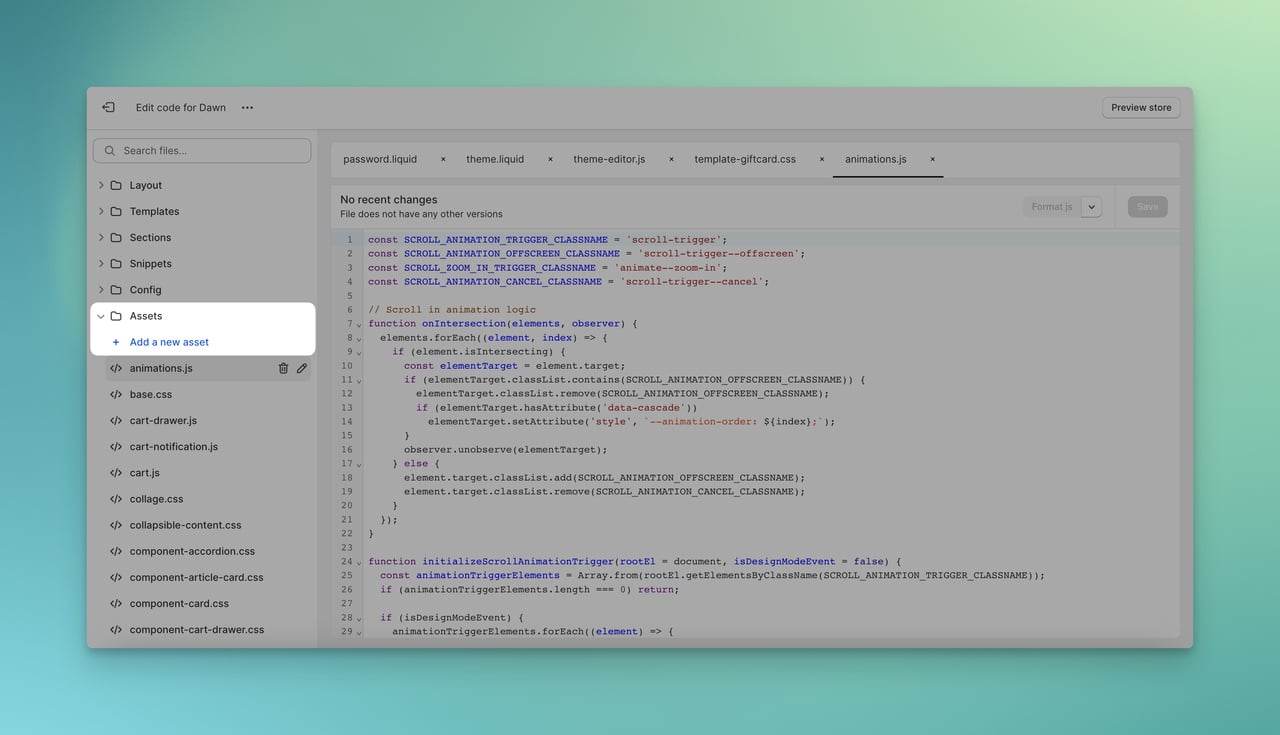
Step 3. Add Asset to Shopify.
After viewing the source of your online store, find “Assets” on the left sidebar.
Under the Assets title, you should click “Add a new asset.”

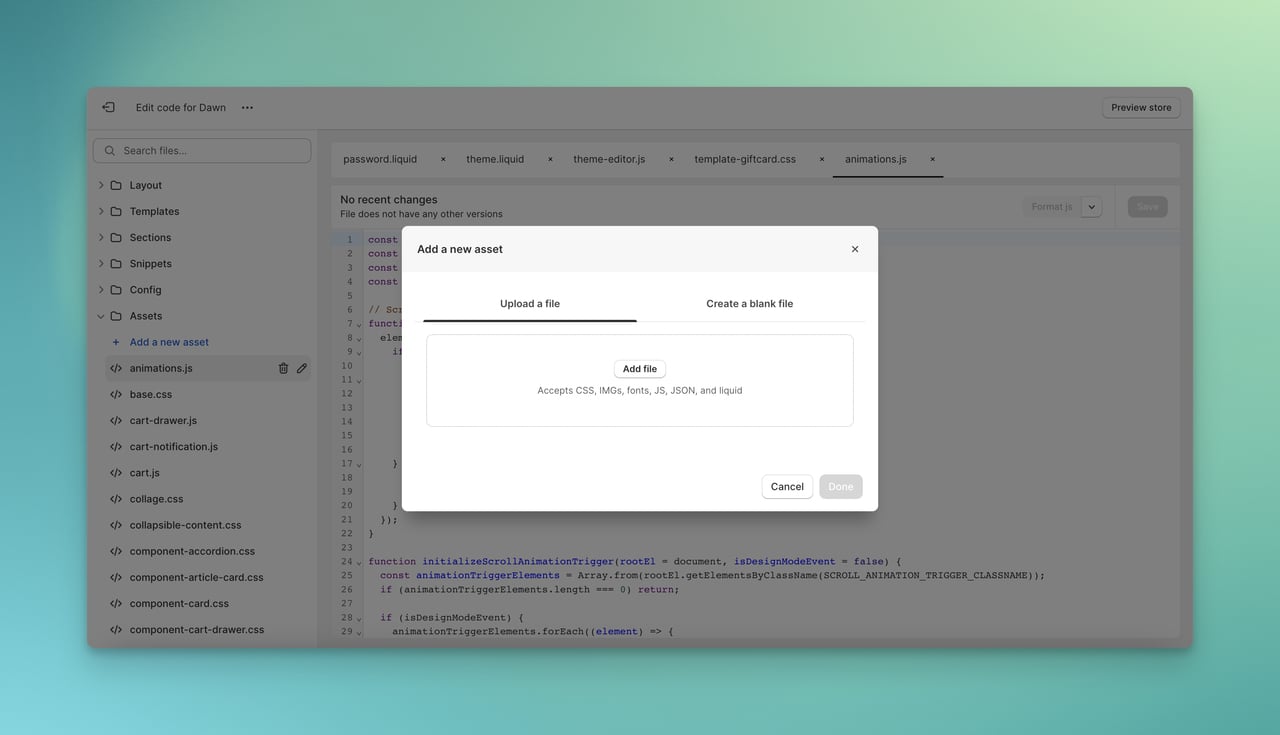
Step 4. Upload Your File.
Now that you click for adding, there is a modal where you can upload CSS, IMGs, fonts, JS, JSON, and liquid.
Choose the target font file on your computer appropriately.

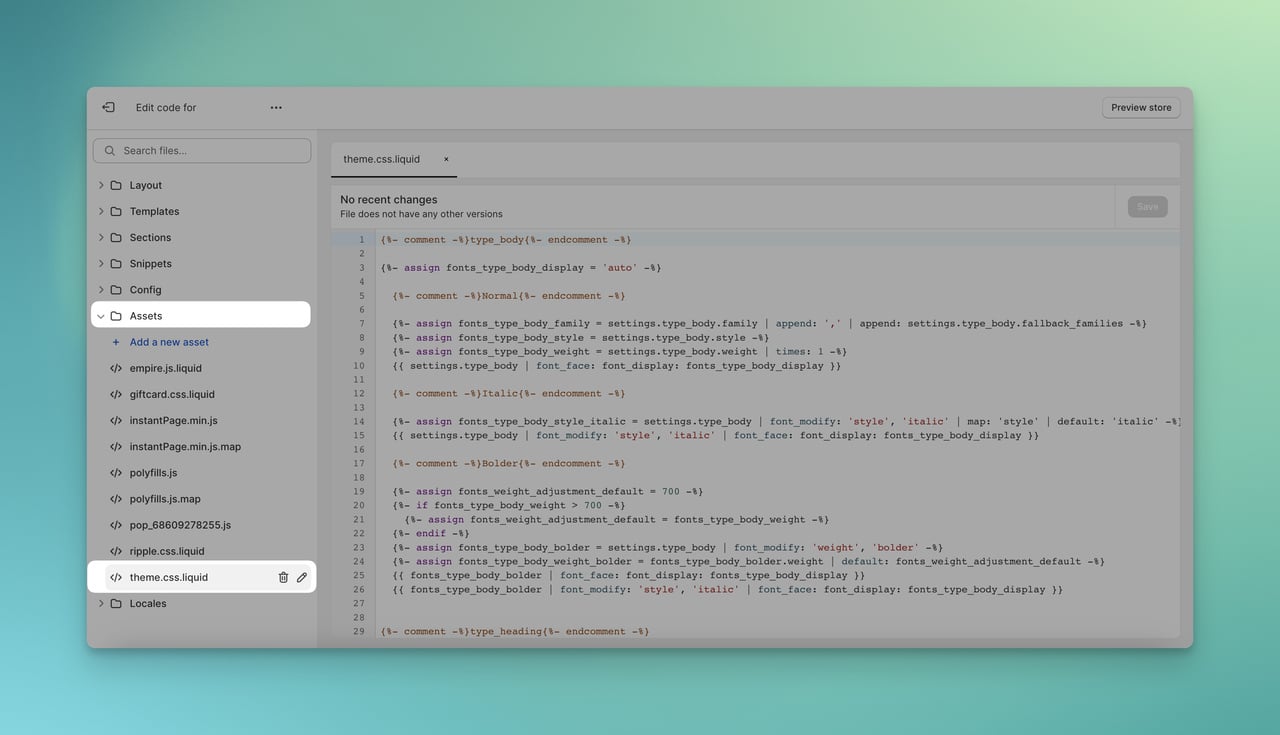
Step 5. Find “theme.css.liquid” and Paste Your Code.
This is the part where you can modify your CSS.
Depending on your theme, the section where you change your CSS can change.

This is the code that you need to paste here with your own details.
For example, I want to add a font named ‘Fleur’ , so I will change the font name parts with it.
It will look like this:
Step 6. Save the Changes.
Once you have made all the changes, don’t forget to save your changes.
Top 3 Apps to Help You Add Fonts to the Shopify Store
Shopify has so many apps that you can help customize your store, and one of the easiest ways to add fonts is using apps.
We have chosen the best three apps for you if you do not want to deal with all the steps but the most practical solution.
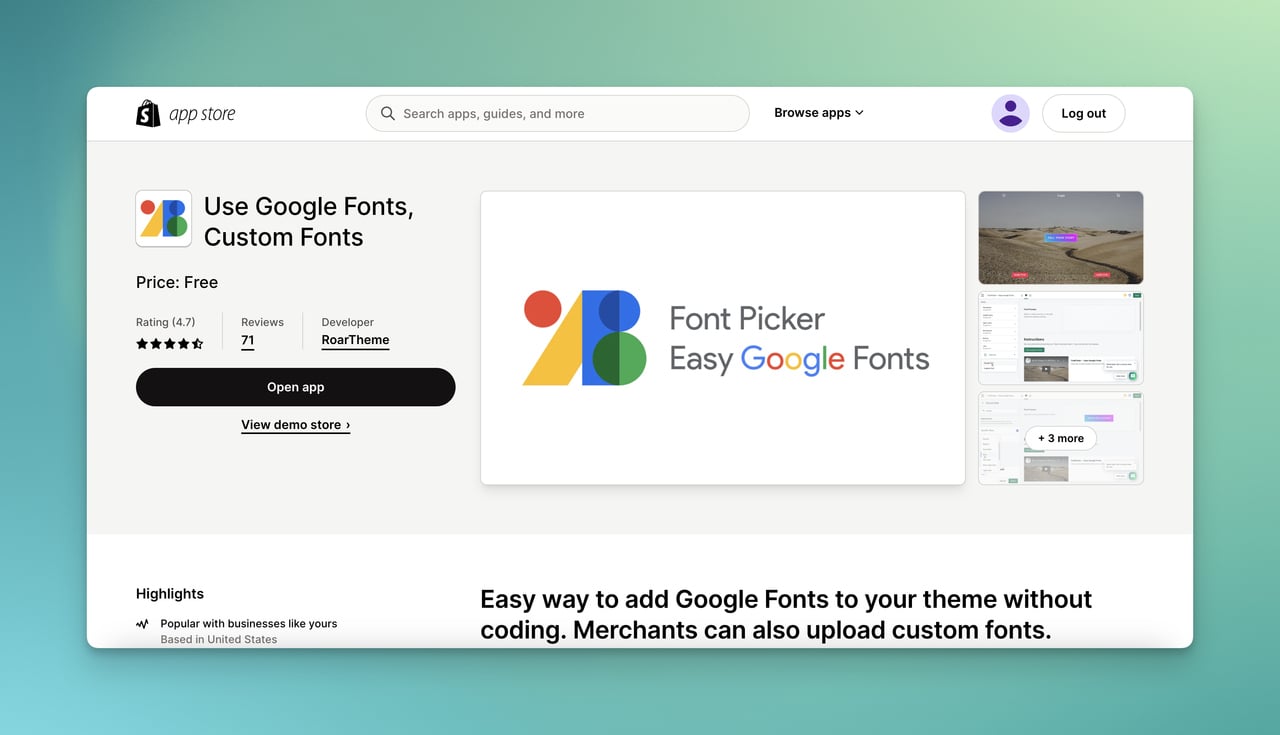
Use Google Fonts, Custom Fonts

Use Google Fonts, Custom Fonts practically allows you to add fonts.
Besides, it supports the process with step-by-step instructions and images to display how a font can be changed.
The most important part is that it easily integrates with your theme editor, so you can make the changes on the editor as well.
Pricing: This is totally free to install and add fonts to your store.
Shopify Rating: 4.7 out of 5.
Fontio ‑ Easy Font Changer

With Fontio- Easy Font Changer, all you need to do is choose the target parts where you want to change the font.
No coding knowledge is required, and customization is at a high level for customizing fonts.
Plus, if you want, you can change the font of the parts particularly.
Pricing: It is free to install, but if you want to access unlimited Google Fonts, it costs $9.99 for lifetime access.
Shopify Rating: 4.9 out of 5.
Fontify: Google & Custom Fonts

Fontify: Google & Custom Fonts provides simple steps to follow, and you can easily change the fonts by following the instructions.
There, you will be able to manage all in one place, and even you can change the fonts of parts one by one.
You can decide which fonts to apply by considering the multilingual aspect, compatibility with Shopify themes, and the user-friendly interface of the application.
Pricing: It is free for Google fonts, $10/15 for the first Custom fonts, $20/10 for the GDPR Google fonts (onetime charge).
Shopify Rating: 4.9 out of 5.
Conclusion
When we have reached the end, we have shared the three methods of adding fonts to Shopify.
By choosing the best way, you can easily change your font.
Also, you should keep in mind that your store may not be a paid store, and you can still give a try to these methods.
To customize your store and recreate your brand from scratch, all you need to do is choose one of the methods and start the process.
Frequently Asked Questions
Shopify is a deep sea to discover and improve by learning more about customizations.
We have found the most relevant questions that you might think of while adding fonts to your Shopify store.
Do I Need Coding Knowledge to Add Custom Fonts to Shopify?
Maybe a little. Since Shopify eases most of the work we have done, you also don’t need much coding knowledge to make changes. With the user-friendly interface of your store, change the fonts, make the changes, and save them. There may be a little reminder from us to you that you might need basic HTML and CSS knowledge if you want advanced customization.
Is It Possible to Revert to the Default Fonts on Shopify?
Yes, it is. It is so normal that we might not like the target font and get back to the default one. You can always click on the Font Settings on the Theme Editor. Then, you will easily be able to select the default options.
What to Look for While Choosing the Right Font for Your Brand?
There are different factors to look for when choosing. First, you need to understand the brand and your audience. Then, you should evaluate the characteristics of your font to decide whether it is versatile, readable, open to be paired, scalable, longevous, accessible, or not. Also, you should do a competitor analysis to stand out.
Recommended Blog Posts
Considering you are a Shopify store owner or about-to-be, you might be interested in these articles too.
- 15 Best Product Customizer for Shopify in 2024
- How to Add a Video to Shopify Homepage- The Easiest Process
- How to Upsell and Cross-Sell on Shopify? (11 Best Practices)
- How to Set Up Email Marketing on Shopify (+Tips & Tricks)





