How to Add a Popup to Typo3 CMS
You can create conversion-ready and engaging popups with Popupsmart and display them on your website to achieve your business goals by following these steps:
1. Register to Popupsmart; if you haven't, sign in to your account.

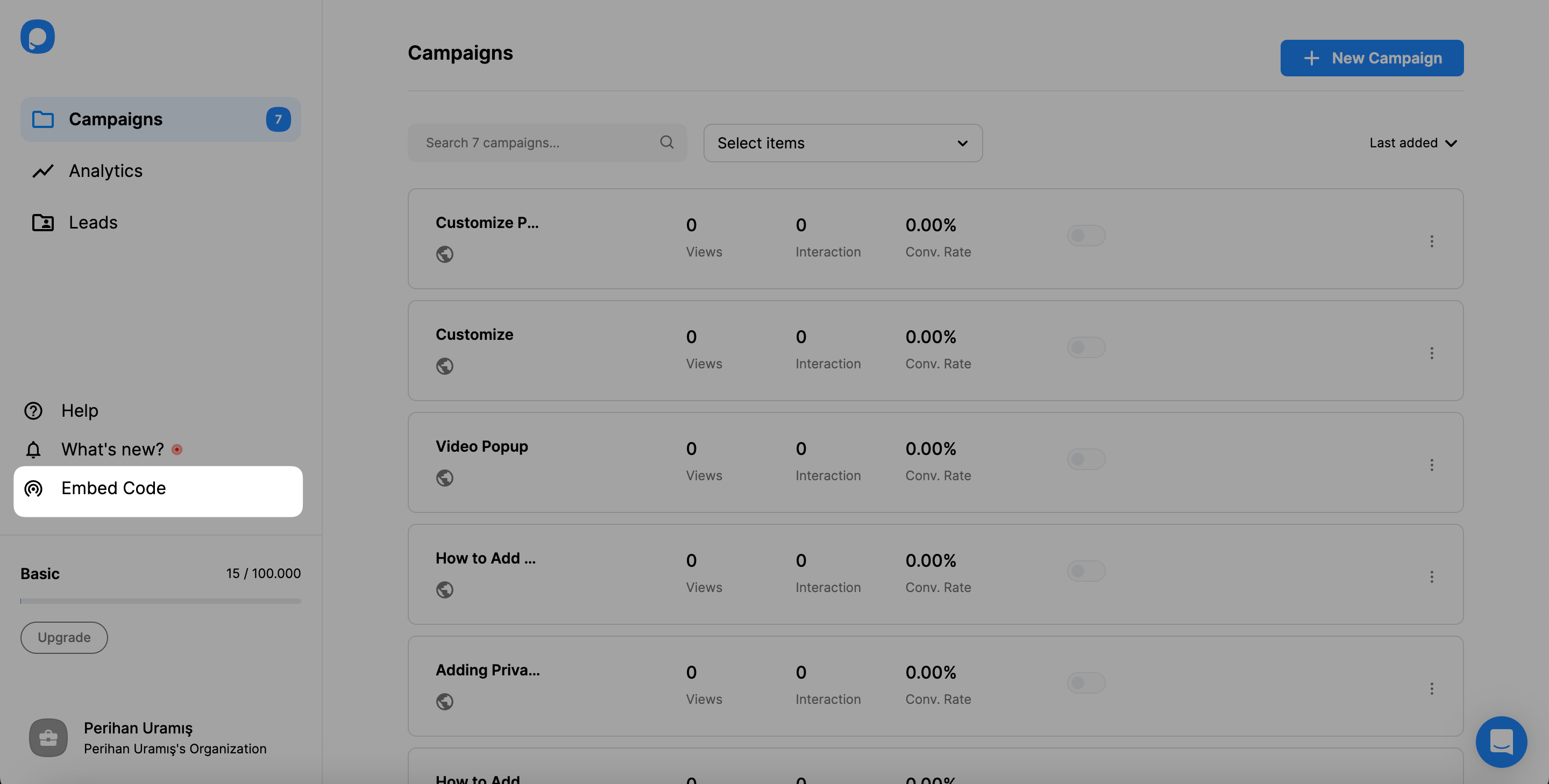
2. Click on the "Embed Code" part to get your unique code.

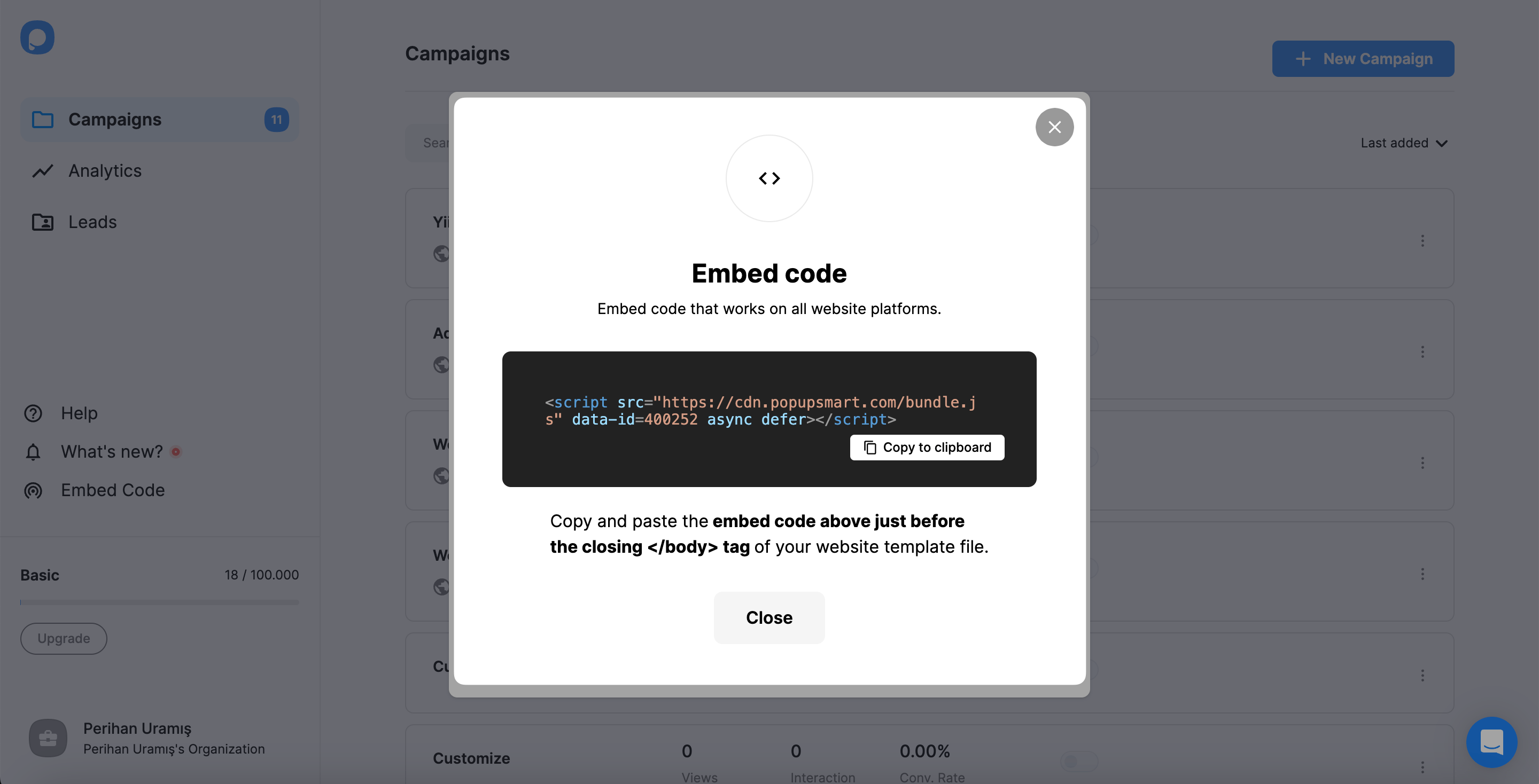
3. A modal will appear and give you your Popupsmart embed code. Copy this code to the clipboard.

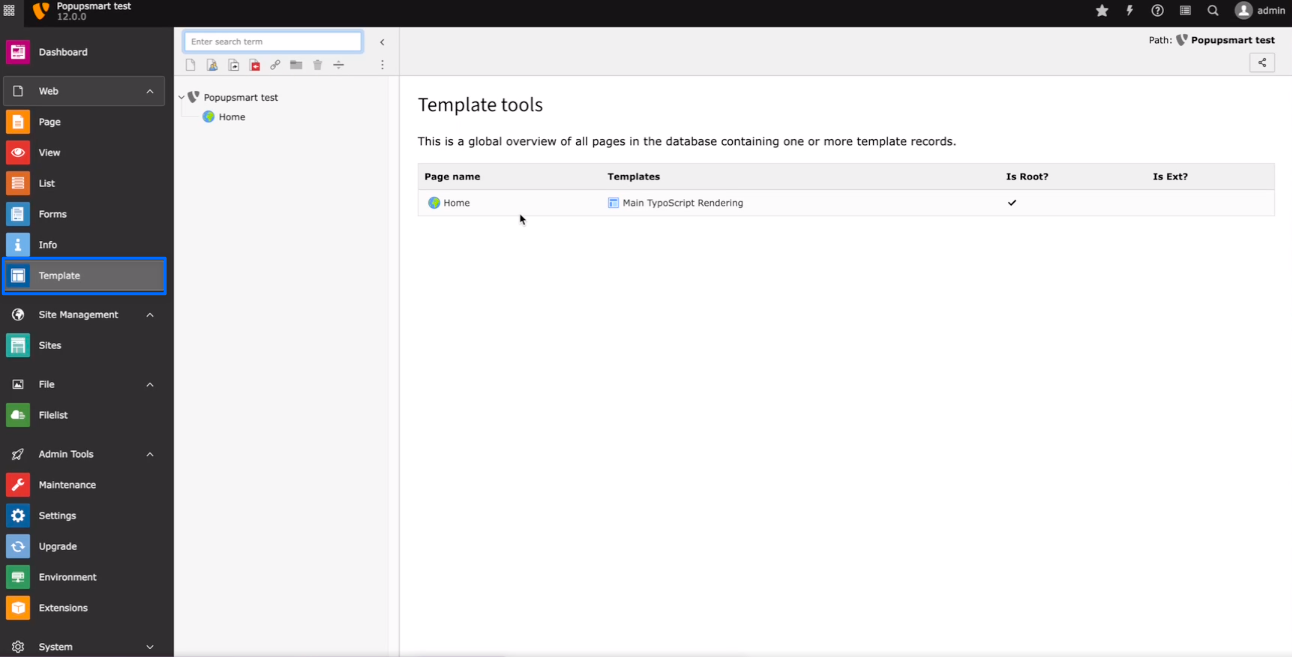
4. Go to your Typo3 website’s admin panel, click “Template,” and select your template.

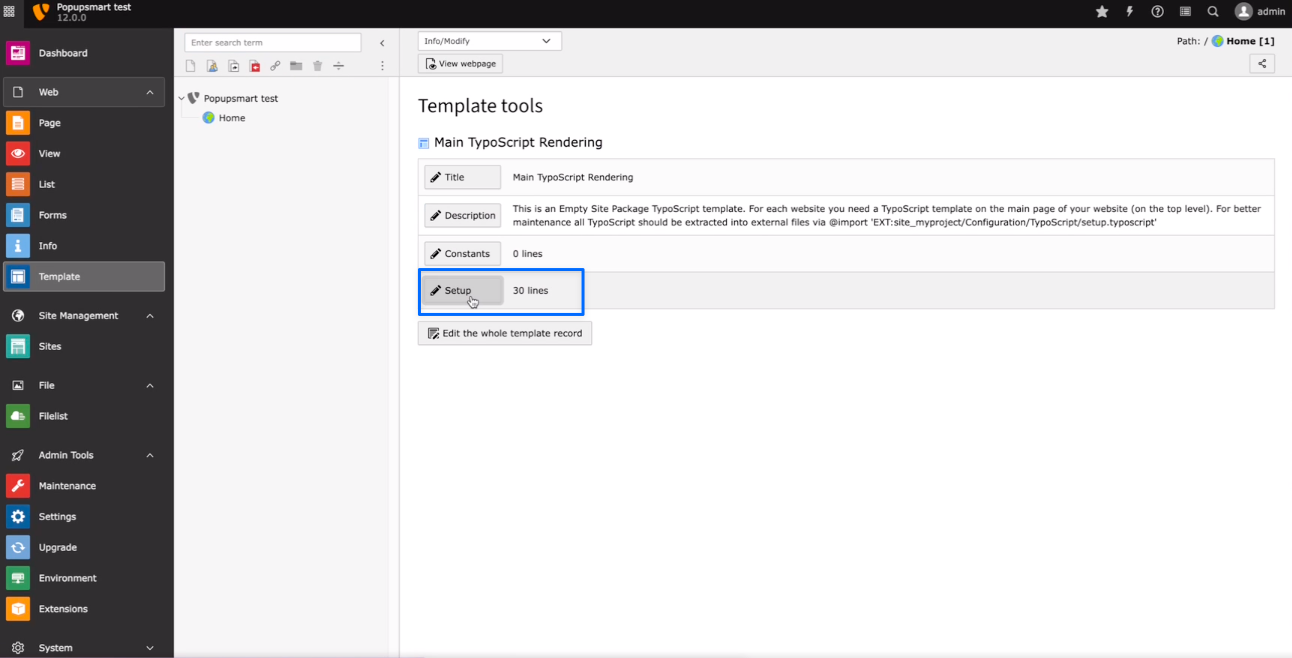
5. Click on the “Setup” button under the “Template tools” section.

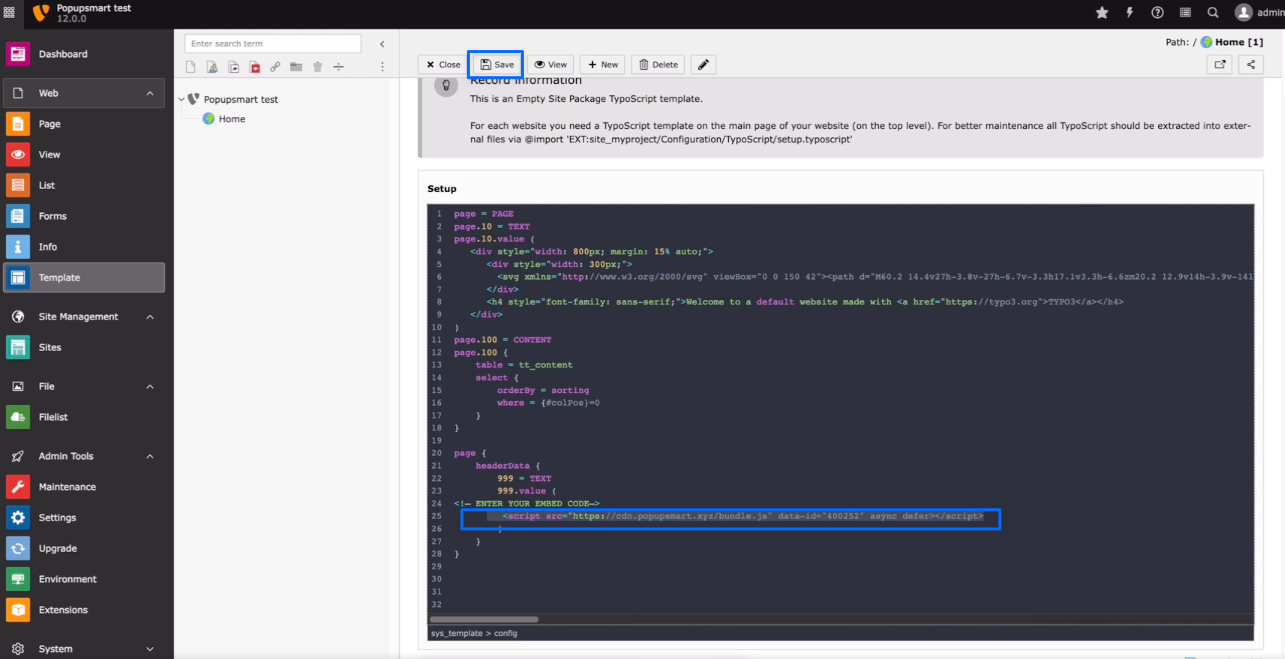
6. Paste your embed code to the setup section as shown below and click on the “Save” button when you are finished.

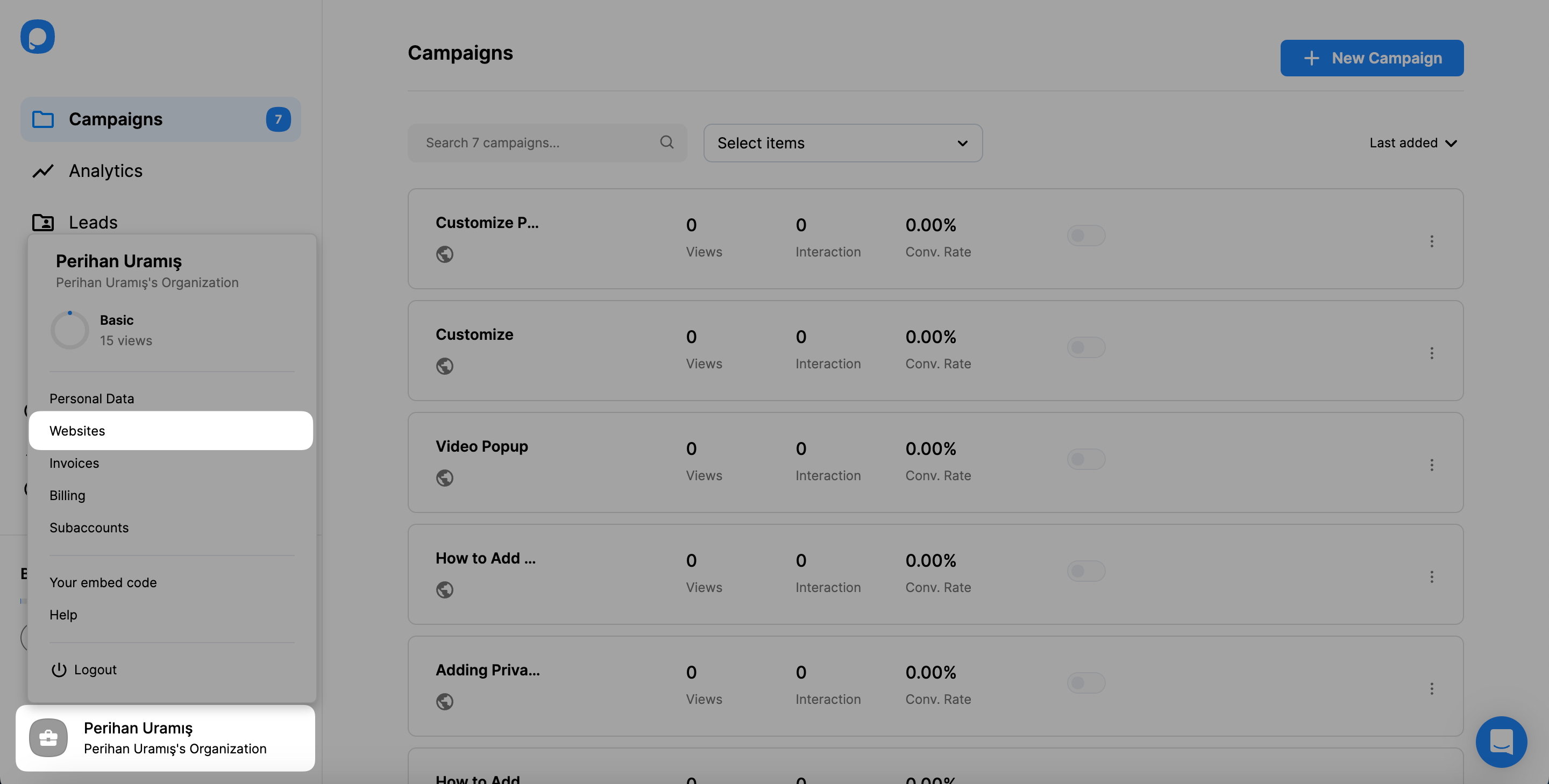
7. Go to the Popupsmart dashboard and click “Websites” on the profile menu.

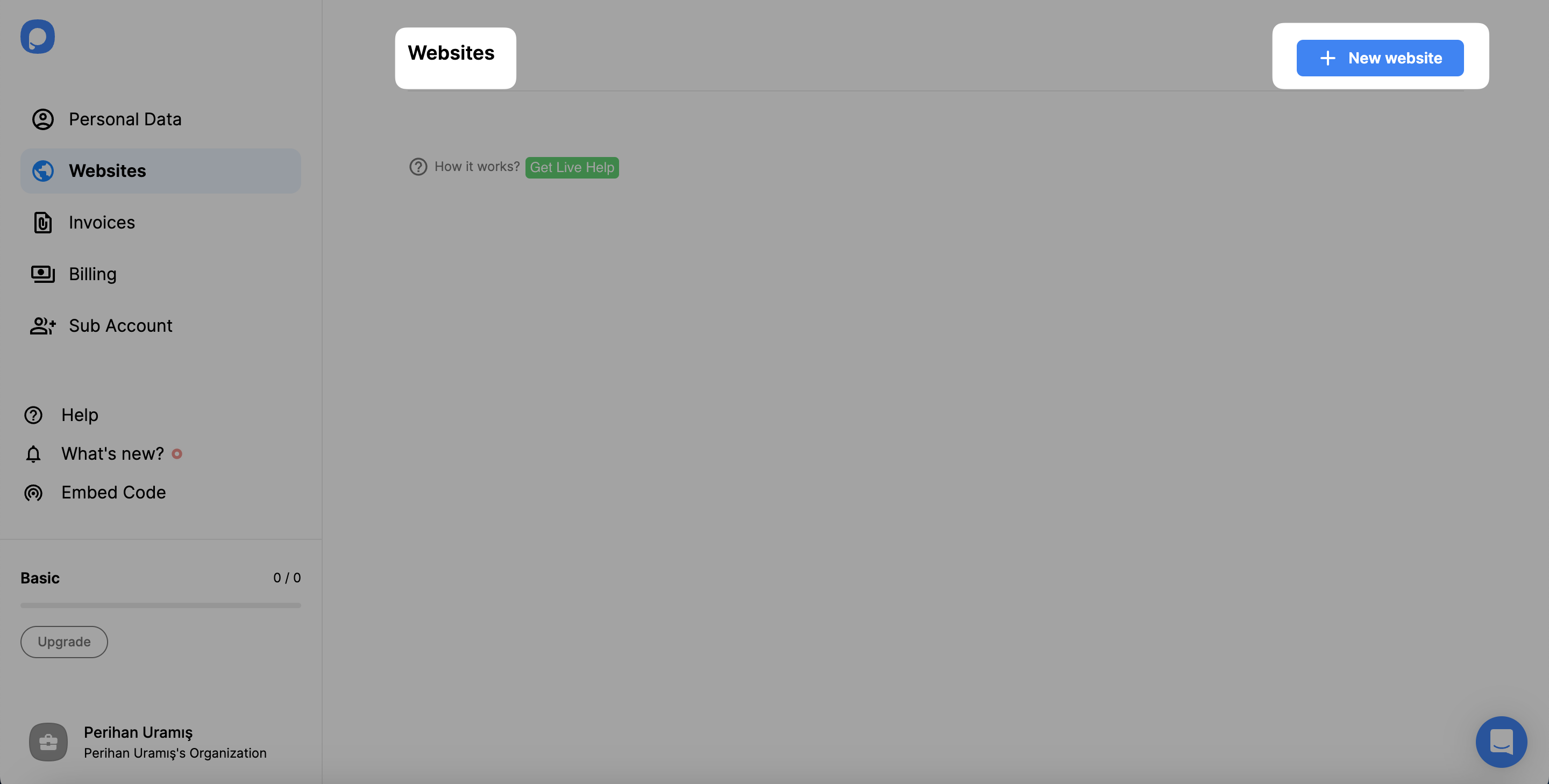
8. Click the “New Website” button to add your Typo3 website.

9. Type your Typo3 website’s URL into the “Add a new website” part and save it.

10. You can view your verified website on the Websites page.

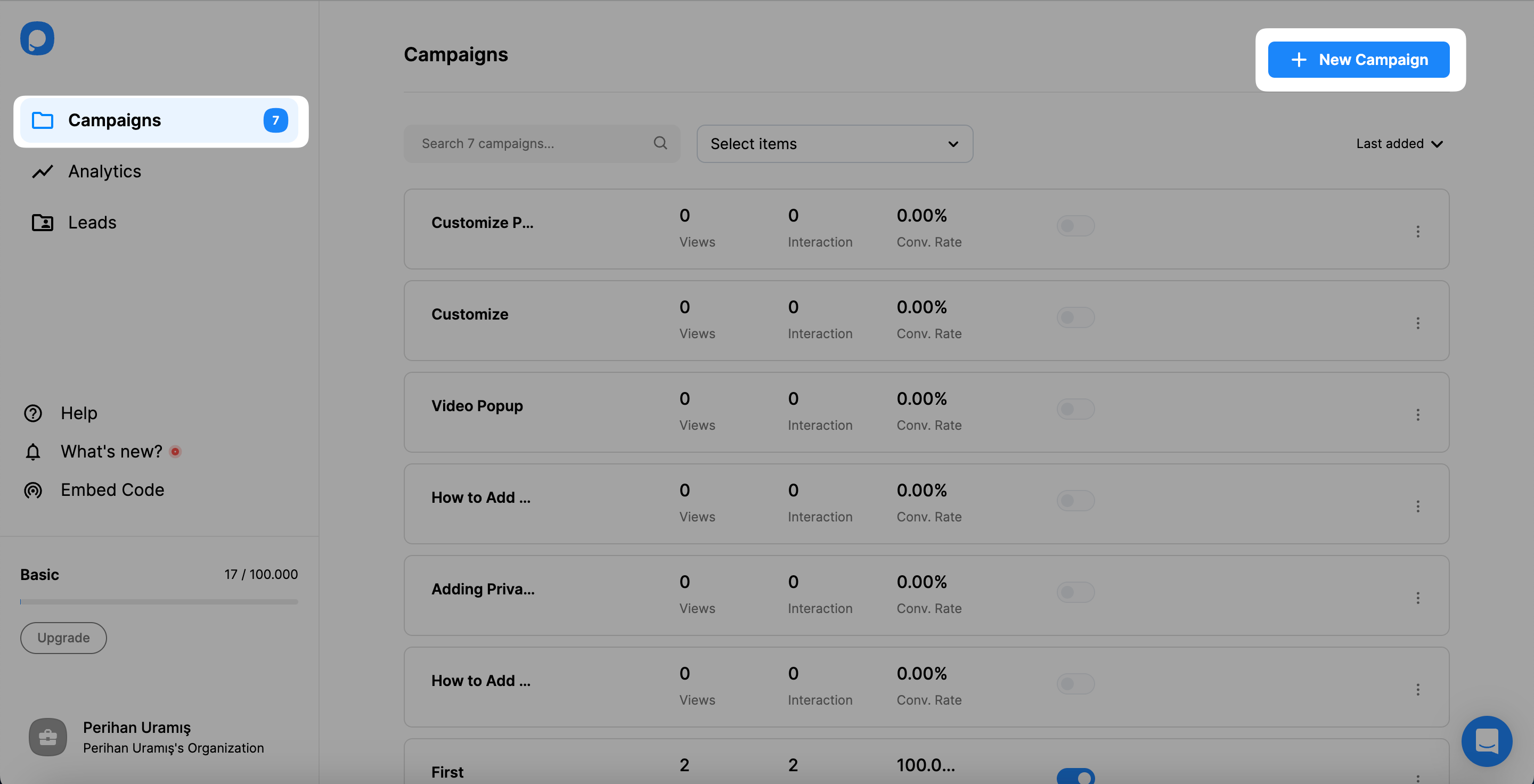
11. Now, you can create your popup campaign quickly! Go to the dashboard and click on the “New Campaign” button.

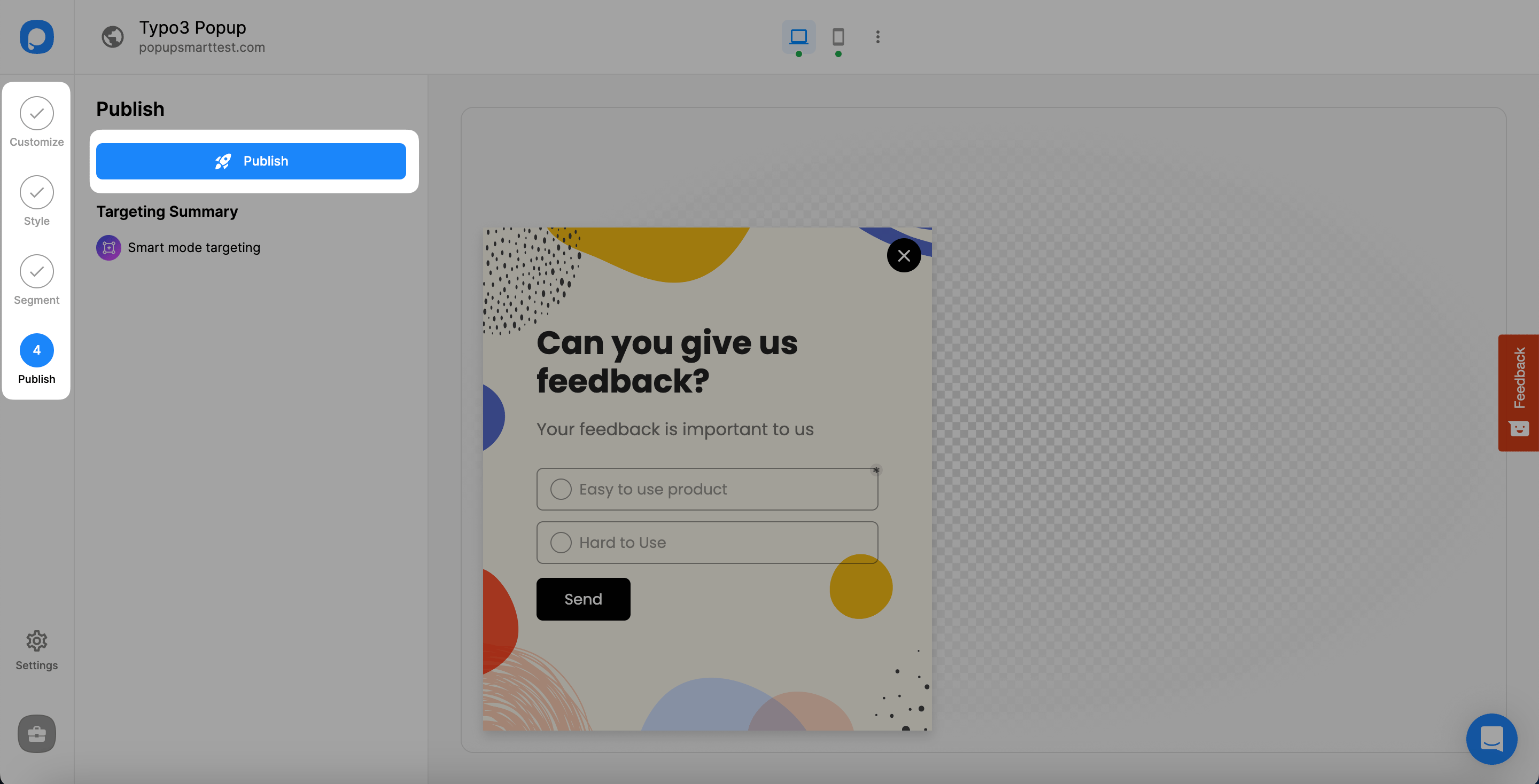
12. After making the necessary changes, click on the “Save” and “Publish” buttons to publish your appealing popup campaign.

Once your campaign is published successfully, you can start increasing your engagement.
Do I need coding or design experience to add popups to Typo3 website?
Popupsmart allows you to easily create conversion-ready popups since it is a no-code popup builder. Customizing ready-to-use popup templates enable you to create your first popup in under 5 minutes without any design experience.
Since all you need to do is add a one-line Javascript code to your Typo3 website's code injection part, no coding experience is required.
Can I create an exit-intent popup for Typo3 website via Popupsmart?
Of course! By using Popupsmart's exit-intent targeting solution, you can regain your leaving customers and increase your Typo3 website's user engagement. Adding attention-grabbing texts and images to your exit-intent popup can encourage visitors to stay on your website.
Can I create mobile-responsive popups for Typo3 website via Popupsmart?
Sure! You can create various popups for desktop and mobile devices to increase your engagement in different devices. In addition, by customizing your popup according to mobile devices, you can create mobile-responsive popups quickly!




