How to Add a Popup to ExpressionEngine CMS
If you have a Popupsmart account and ExpressionEngine CMS, you are ready to create a popup to increase your engagement and grow your email list.
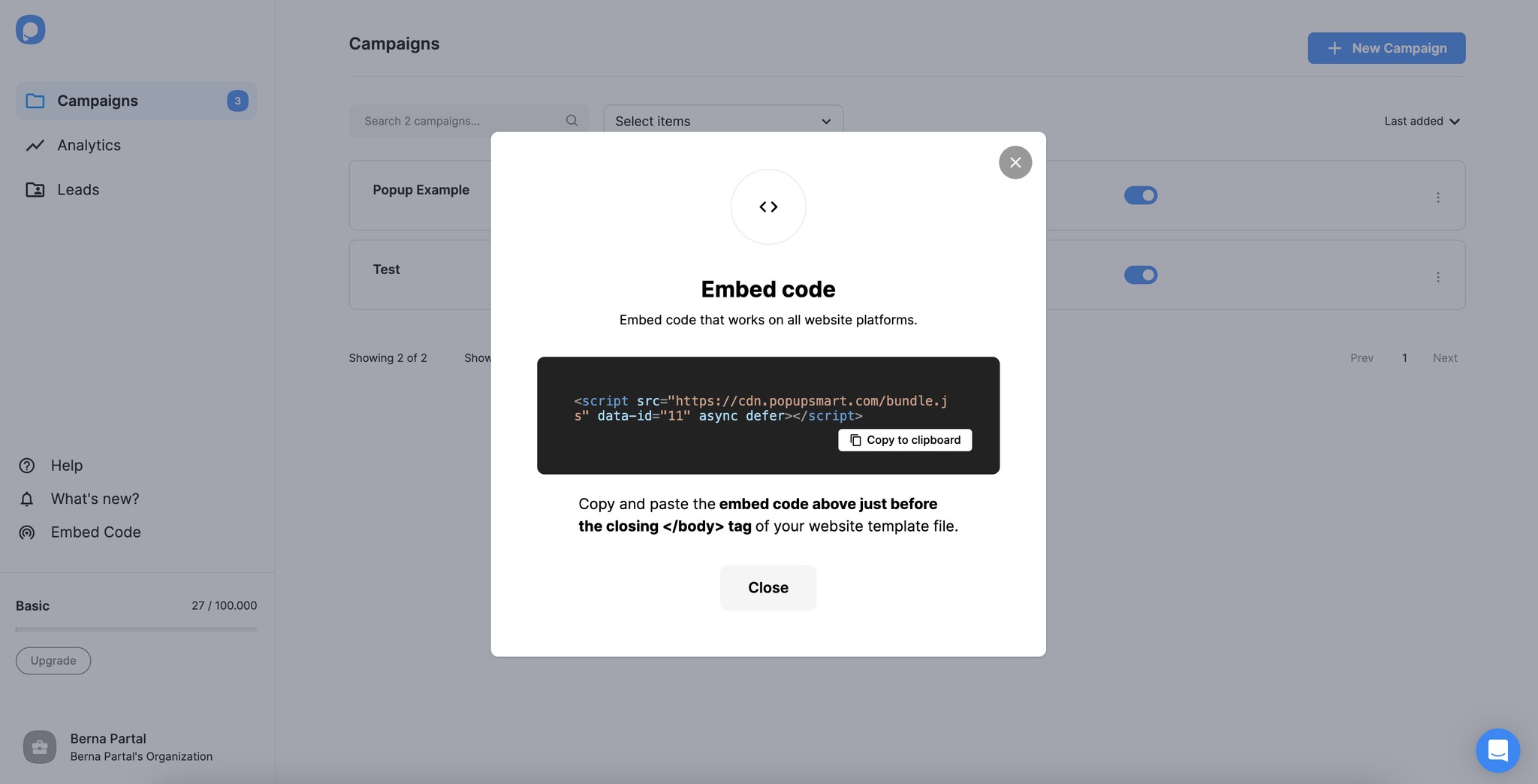
1. After signing into your Popupsmart account, you need to click the Embed code.

2. Copy the embed code to your clipboard by clicking Copy to your clipboard.

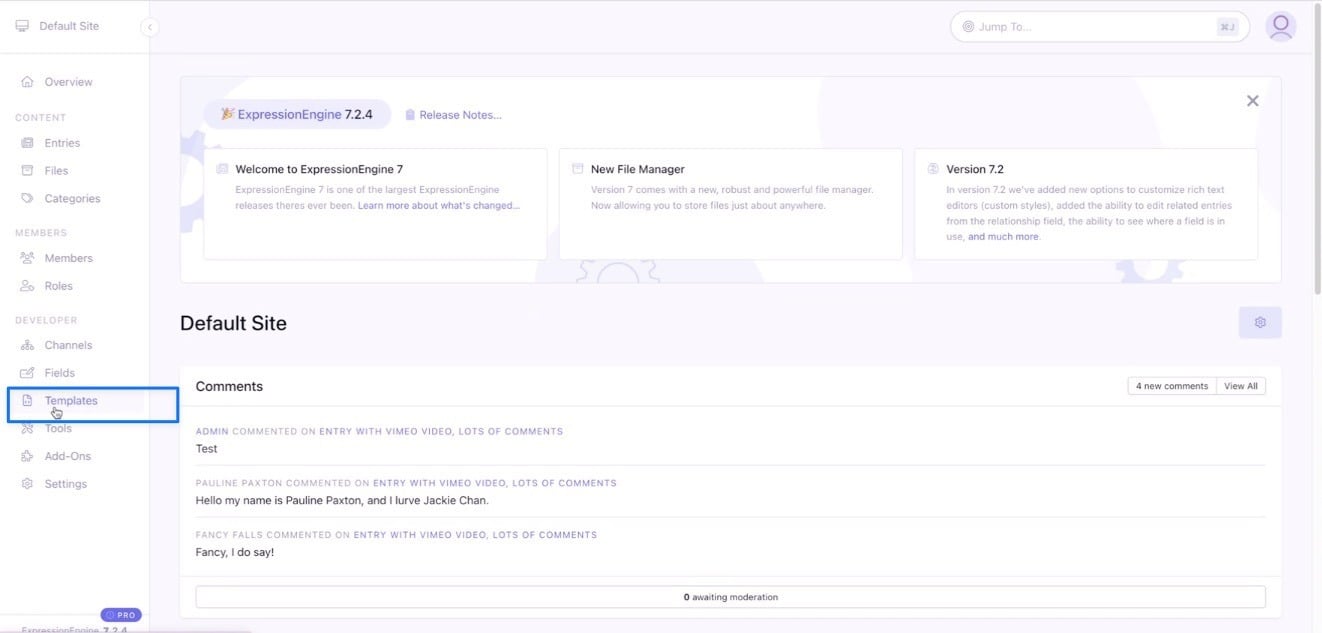
3. Navigate to your ExpressionEngine CMS admin panel and click Templates on the left sidebar.

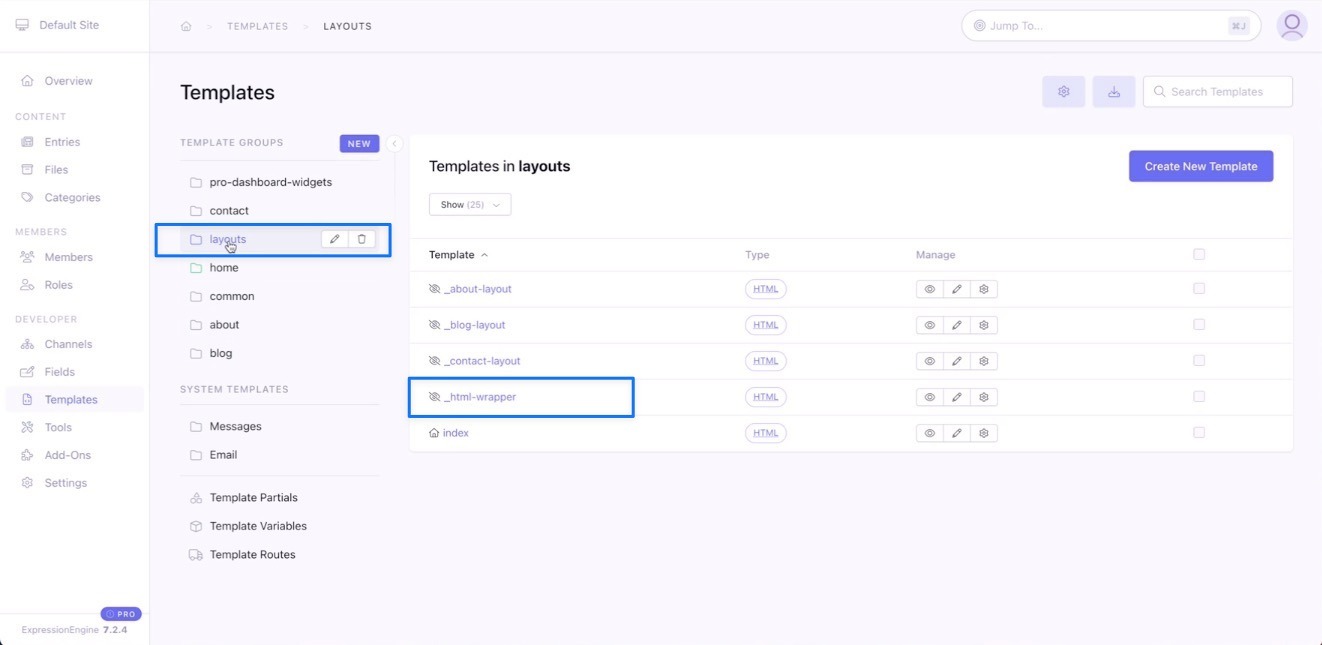
4. Under the Templates section, choose layouts and then _html-wrapper.

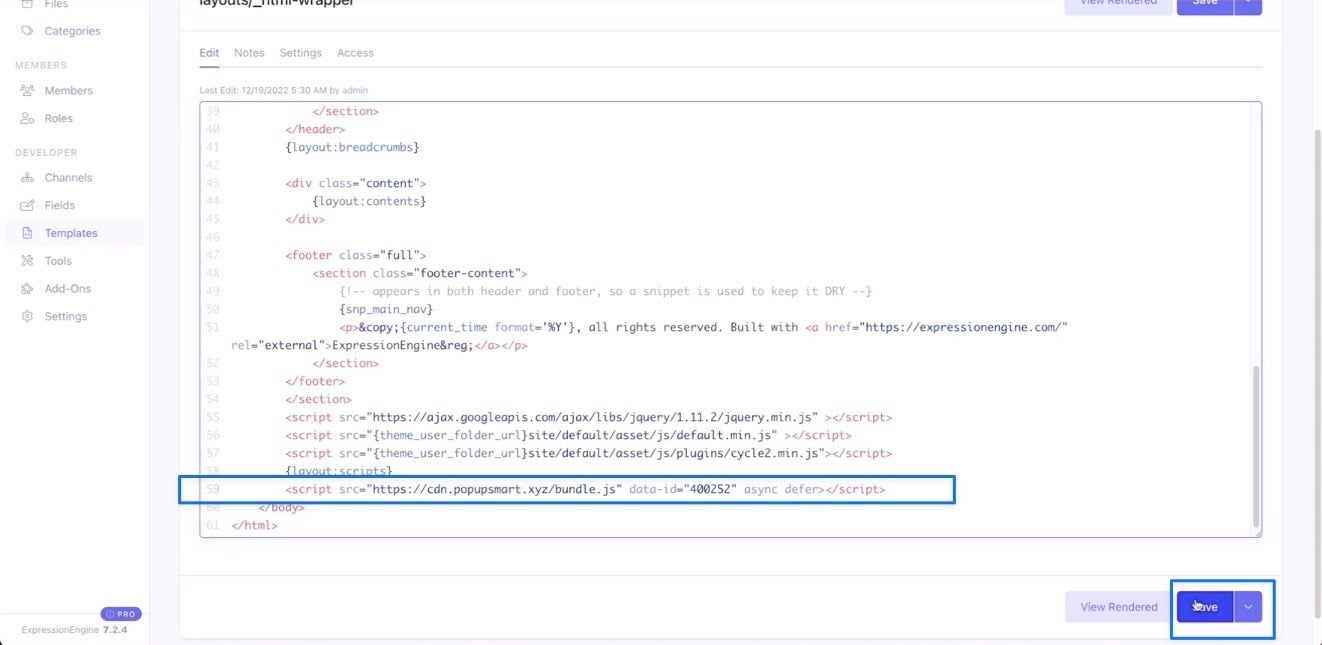
5. Paste your embed code before </body> tag and click Save.

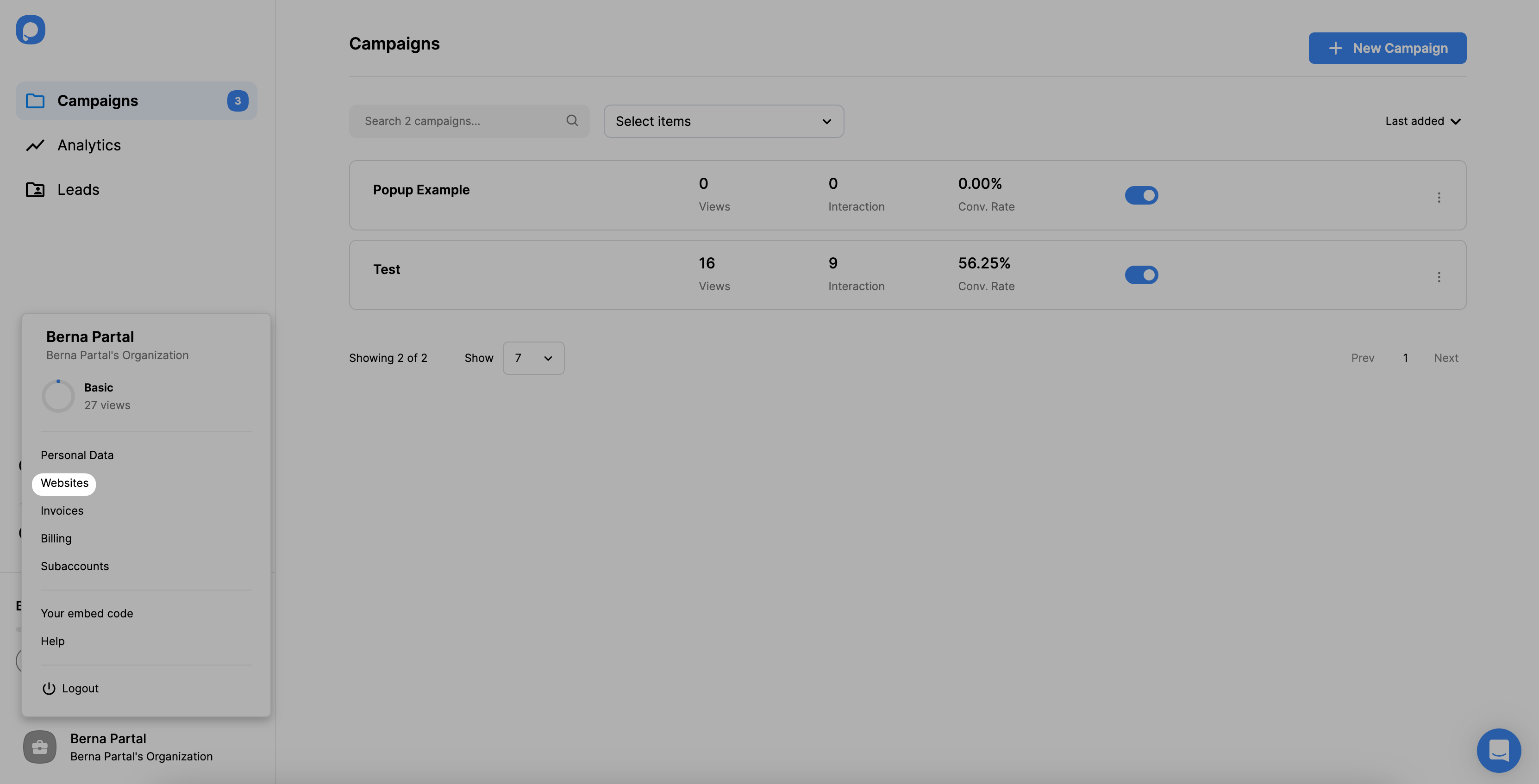
6. Go back to your Popupsmart account and hover over the profile to click Websites.

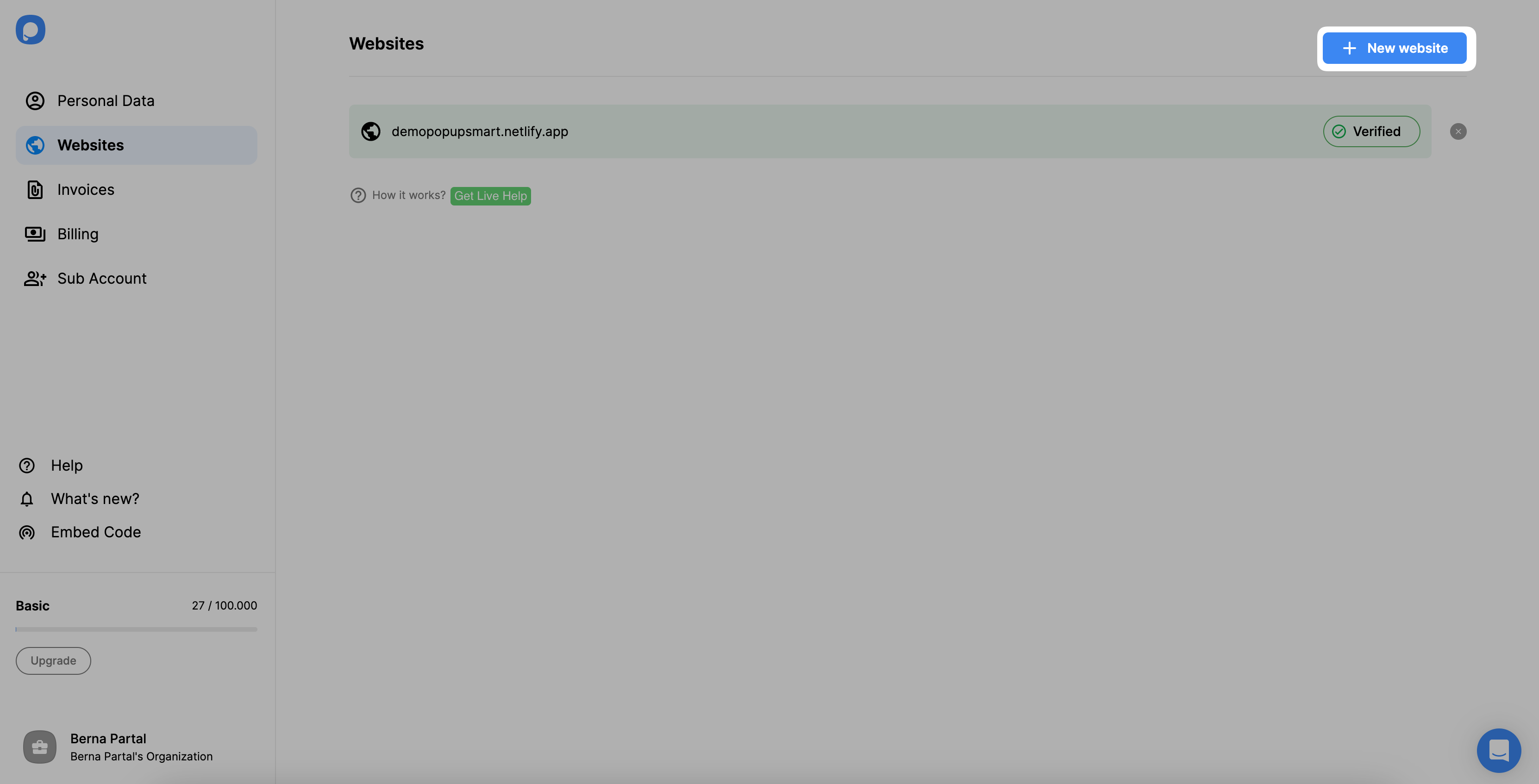
7. Click + New Website to add a new website.

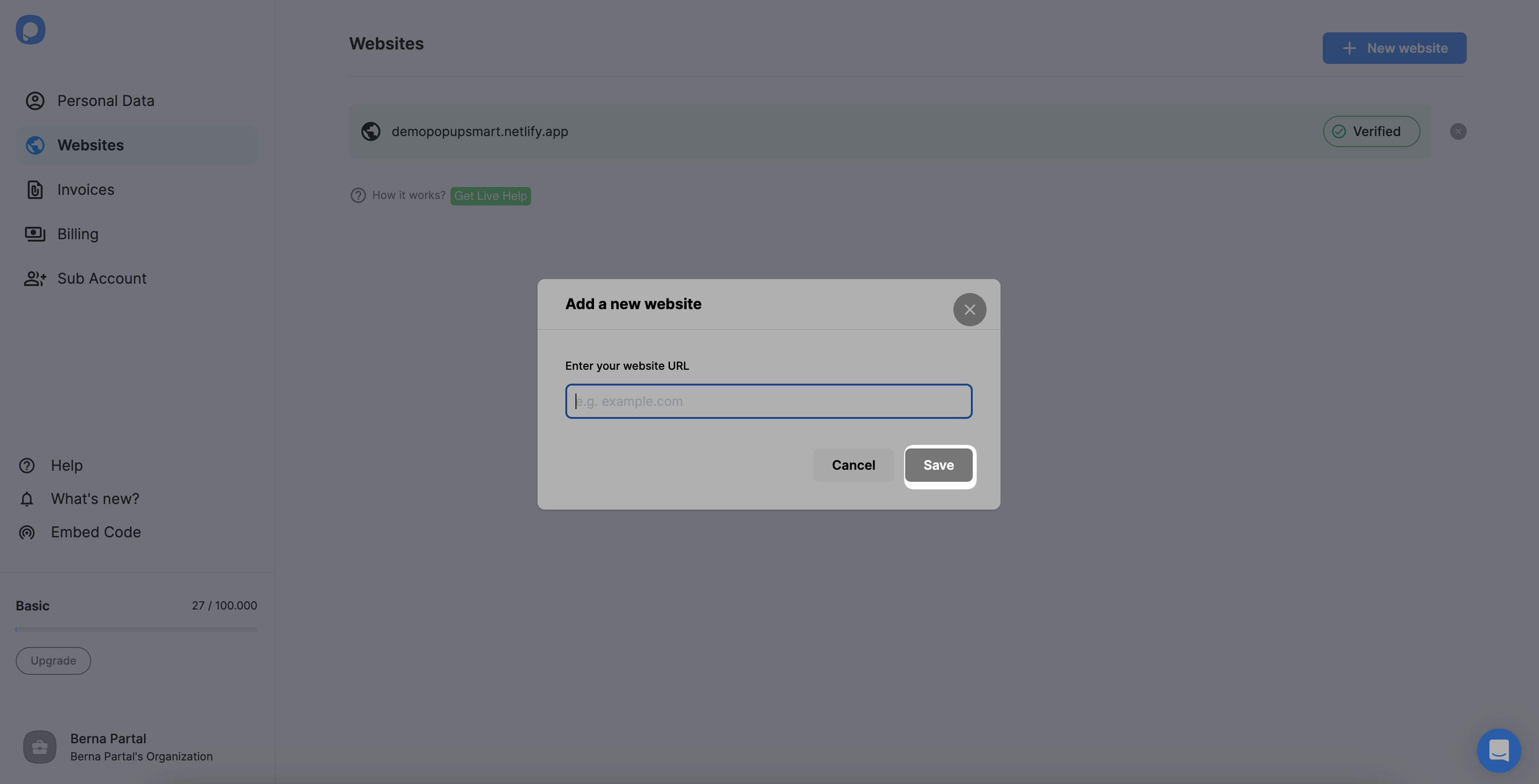
8. Write your ExpressionEngine CMS URL to the blank field and click Save.

Now you've verified your website. So you can start creating your campaign.
If you see your ExpressionEngine website unverified, click the "Unverified" button and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
For further details about the verification of your website, see How to Verify Your Website.
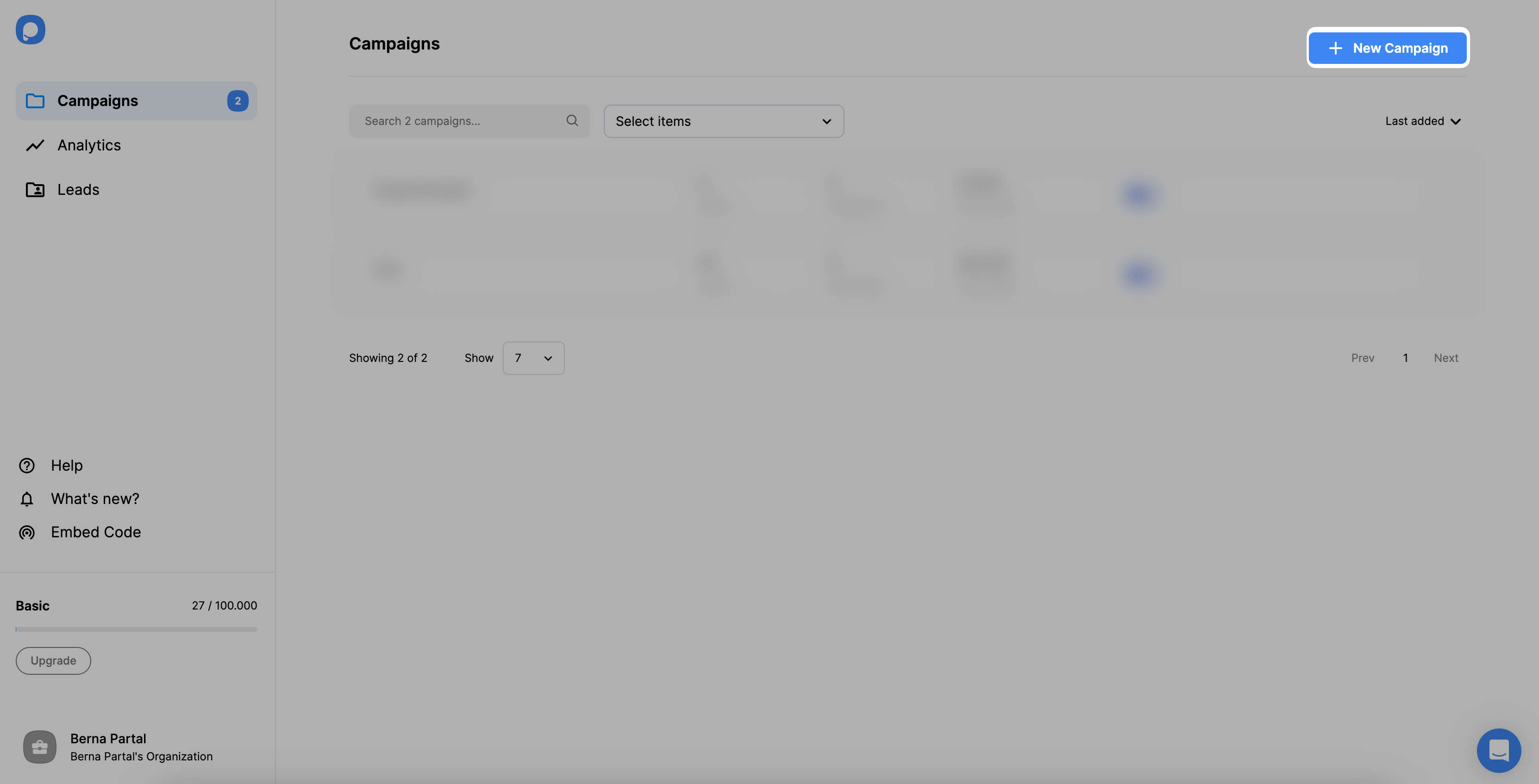
9. Click the Popupsmart icon to find your Campaigns page and click + New campaign.

Name your campaign and continue with your ExpressionEngine CMS domain. Then, click Save.
10. Choose one of the popup templates. Then, design your popup as you wish. Don’t forget to save your popup during the process, and when you’re done, please click Save and Publish.

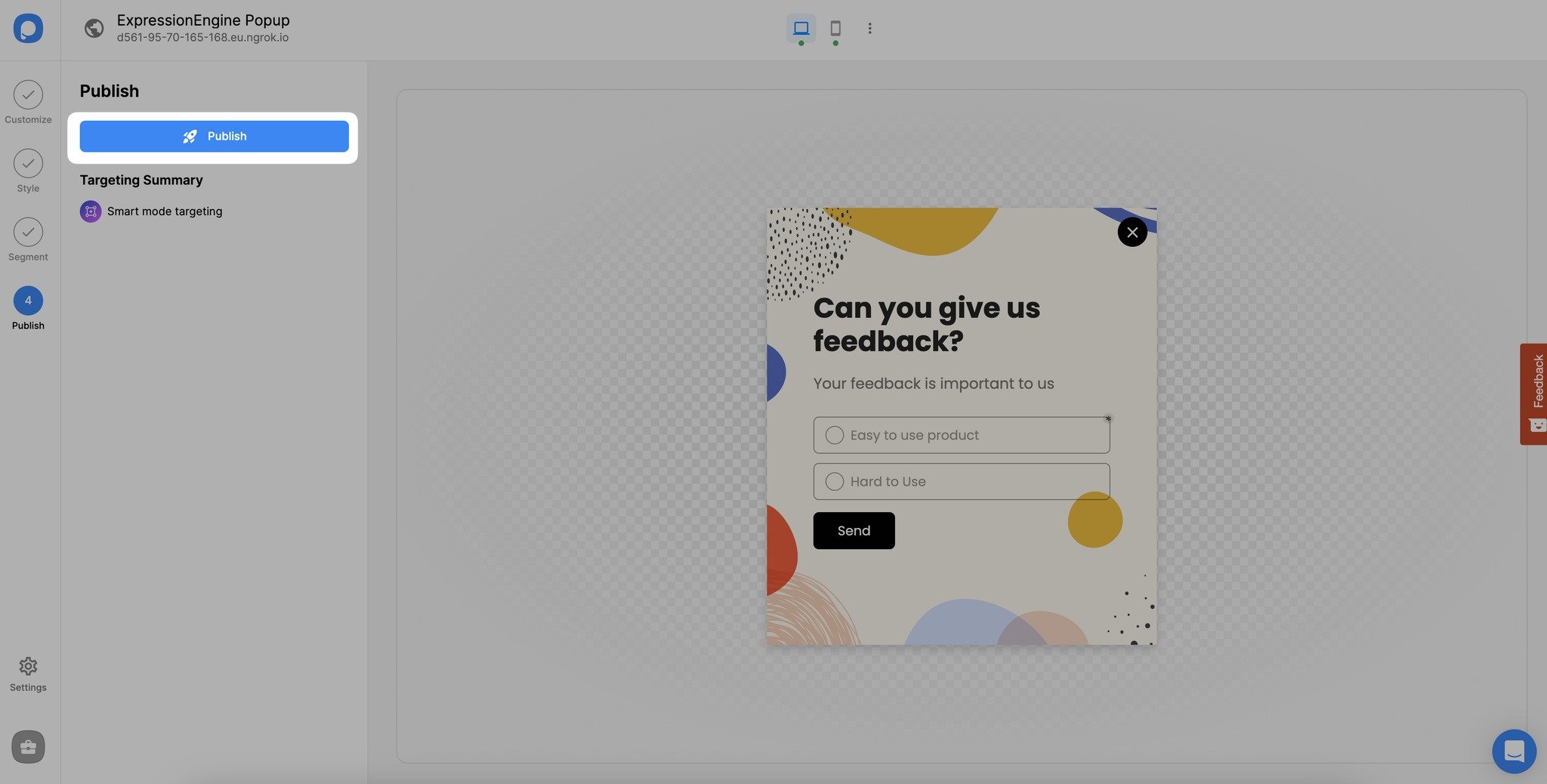
11. You can publish your popup successfully by clicking the "Publish" button, and start keeping track of your leads right now!

Do I need to know how to code for ExpressionEngine integration?
No, you don’t. Popupsmart has a single code to copy and paste to your ExpressionEngine website source. That’s how you can complete the integration of Popupsmart and ExpressionEngine.
Who should use the integration of ExpressionEngine and Popupsmart?
Anyone who has an ExpressionEngine website and wants to increase user engagement on their website can use Popupsmart.
Can we say ExpressionEngine is compliant with Popupsmart?
Yes, of course. ExpressionEngine is 100% compliant with Popupsmart, which means your website will work smoothly without bumping into any break or error related to code or design.
Can I create free ExpressionEngine popups via Popupsmart?
Yes, you can create free ExpressionEngine popups once you start your free trial. Popupsmart provides a free popup experience until your website reaches 5.000 page views.
Do I Need Designing Skills to Create ExpressionEngine Popups via Popupsmart?
No, you do not. Popupsmart is suitable for anyone thanks to its simple popup builder and ready-made popup templates!




