MailChimp Pop-up'ını WordPress'e Eklerken Dikkat Etmeniz Gerekenler

MailChimp pop-up'ını bir WordPress sitesine eklemenin kolaylığı konusunda size güvence verebiliriz.
Ancak, bunu yaparken dikkate almanız gereken bazı kriterler vardır.
Bu kriterleri gözden geçirmek, bu sürece daha yatkın olmanıza yardımcı olabilir:
- Hedef Kitleye Dayalı Hedefleme: Hedef kitlenizi ve bu aktiviteye hazır olup olmadıklarını düşünmelisiniz. İlgi, dikkat, zamanlama ve site üzerindeki davranışlarını göz önünde bulundurarak hedefinizi belirleyin.
- Kullanıcı Deneyimi İyileştirme: Ne olursa olsun, kullanıcı deneyimi bir web sitesinin en önemli parçalarından biridir. Bu nedenle, MailChimp pop-up eklemenin kullanıcı deneyiminizi etkileyip etkilemediğini düşünmelisiniz.
- GDPR Uyumlu: Kullanıcı rızası kritiktir, bu yüzden gizlilik bildirimlerini göstererek onların rızasını almalısınız.
- Tasarım ve Özelleştirme: Markalaşma markalaşmadır. Markanızın kimliği ve içeriğiyle alakasız bir pop-up yayınlayamazsınız. Kullandığınız renkler, yazı tipleri ve görselleri dikkate alın.
- A/B Testi: Pop-up'larınızı test etmek ve hedef kitlenize nasıl uyduğunu görmek için A/B testi, pop-up kampanyanızın optimizasyonu için önemlidir.
- Cihaza Dayalı Özelleştirme: Pop-up'ınız hedeflediğiniz cihazlara uymazsa, özelleştirmeniz veya kampanyanızı sürdürmek için alternatif bir çözüm bulmanız gerekir.
- Analitik: Kampanyanızın doğru çalışıp çalışmadığını görmek için oranlarınızı kontrol edebilmeli ve performansınızı takip edebilmelisiniz.
- Güncel İçerik: Pop-up'ınız herhangi bir konuda olabilir, ancak içeriğinizi güncel tutmalısınız. Ziyaretçilerinizi bilgilendirmek için bir resim veya yazı olsun, pop-up'ınız güncel bilgiler içermelidir.
- Araçlar Arasında Kesintisiz Entegrasyon: En önemli nokta ve araştırmamızın sebebi, MailChimp ve WordPress'in entegrasyonudur. Bu araçları başarıyla entegre ederseniz, şüphesiz sorunsuz bir süreç yaşayabilirsiniz.
WordPress Sitenize MailChimp Popup Nasıl Eklenir
İşleme başlamadan önce, bir WordPress sitenizin olduğunu ve bu siteye bir MailChimp popup eklemek istediğinizi varsayıyoruz.
Eğer bir WordPress siteniz yoksa, öncelikle bir WordPress sitesi oluşturmalı, tema ve ayarlarını belirleyip, dilediğiniz gibi yayımlamalısınız.
Daha sonra, aşağıdaki adımları takip ederek WordPress sitenize MailChimp popup ekleme sürecine başlayabilirsiniz.
Adım 1- MailChimp Hesabı Oluşturun.
Hesabınızı oluştururken, açılır pencere ile topladığınız potansiyel müşteri bilgilerini oluşturmak için MailChimp üzerinde bir grup oluşturduğunuzdan emin olun.

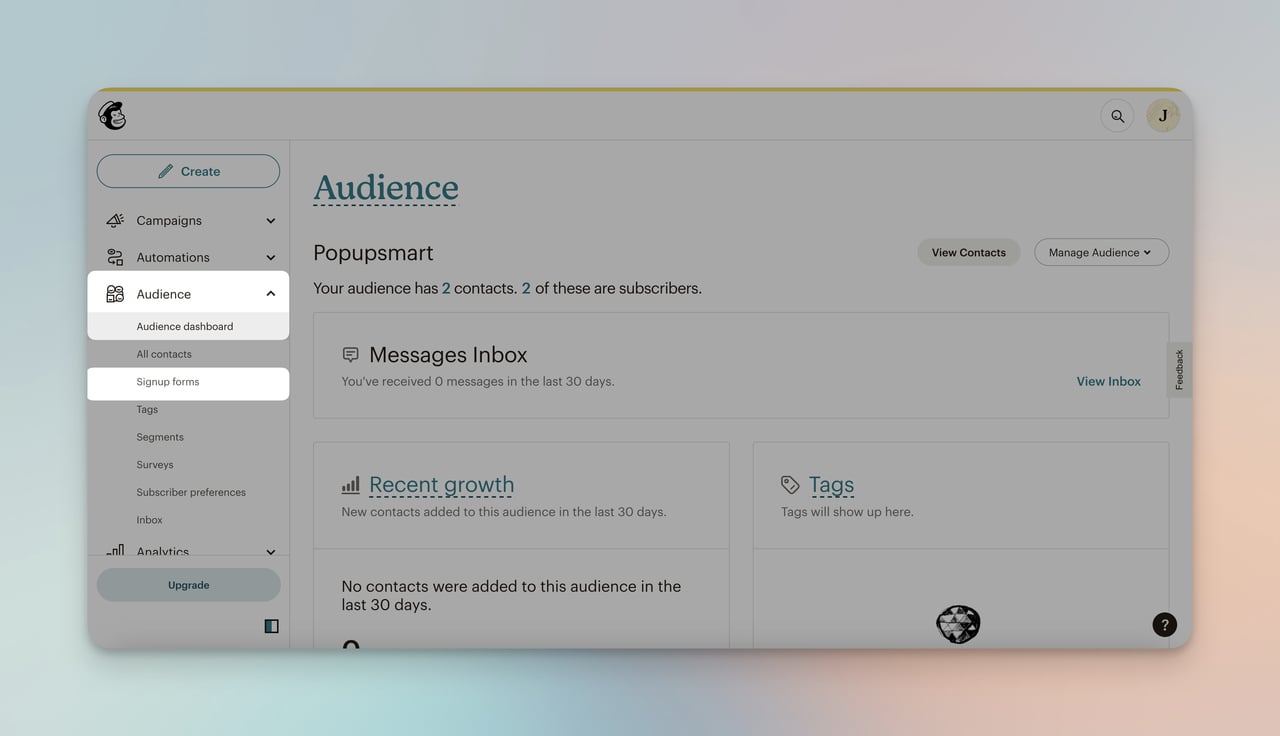
Adım 2 - Sol Kenar Çubuğunda “Hedef Kitle” ve “Kayıt Formları”na Tıklayın.

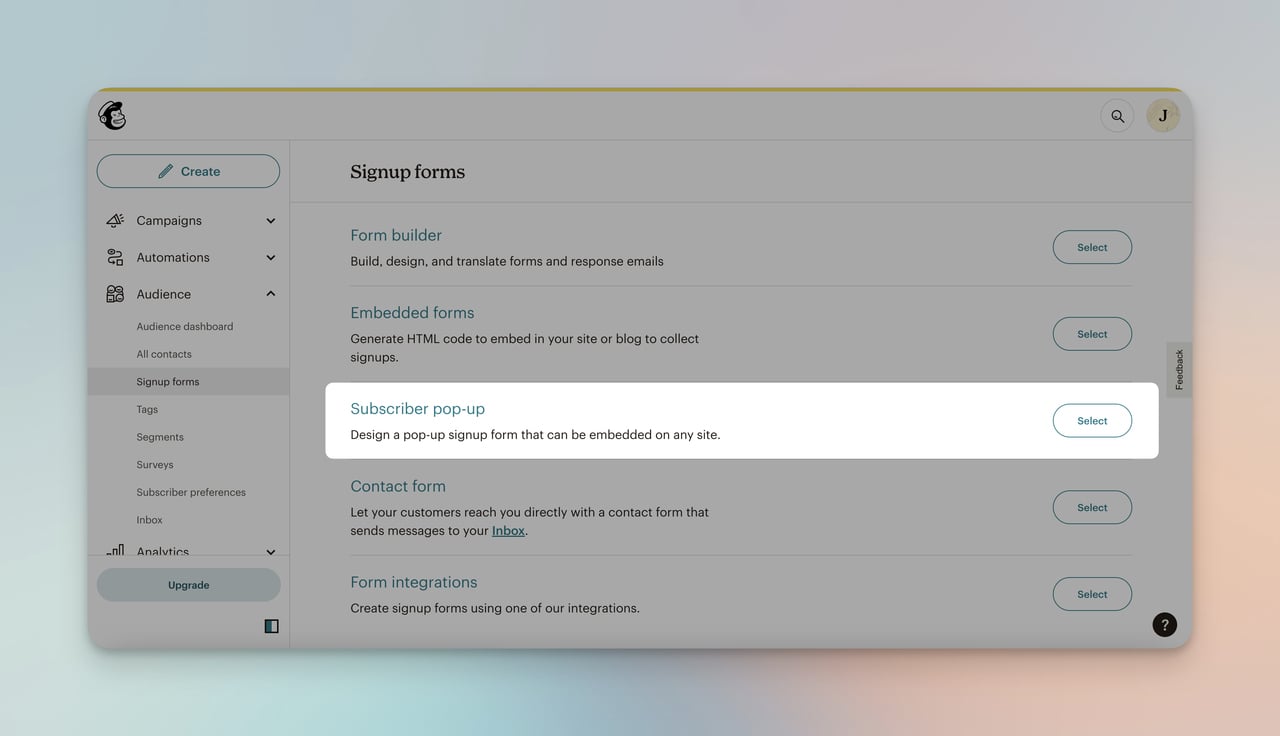
Adım 3 - Sayfayı aşağı kaydırın. Ardından, "Abone pop-up'ı"nı bulun ve seçin.

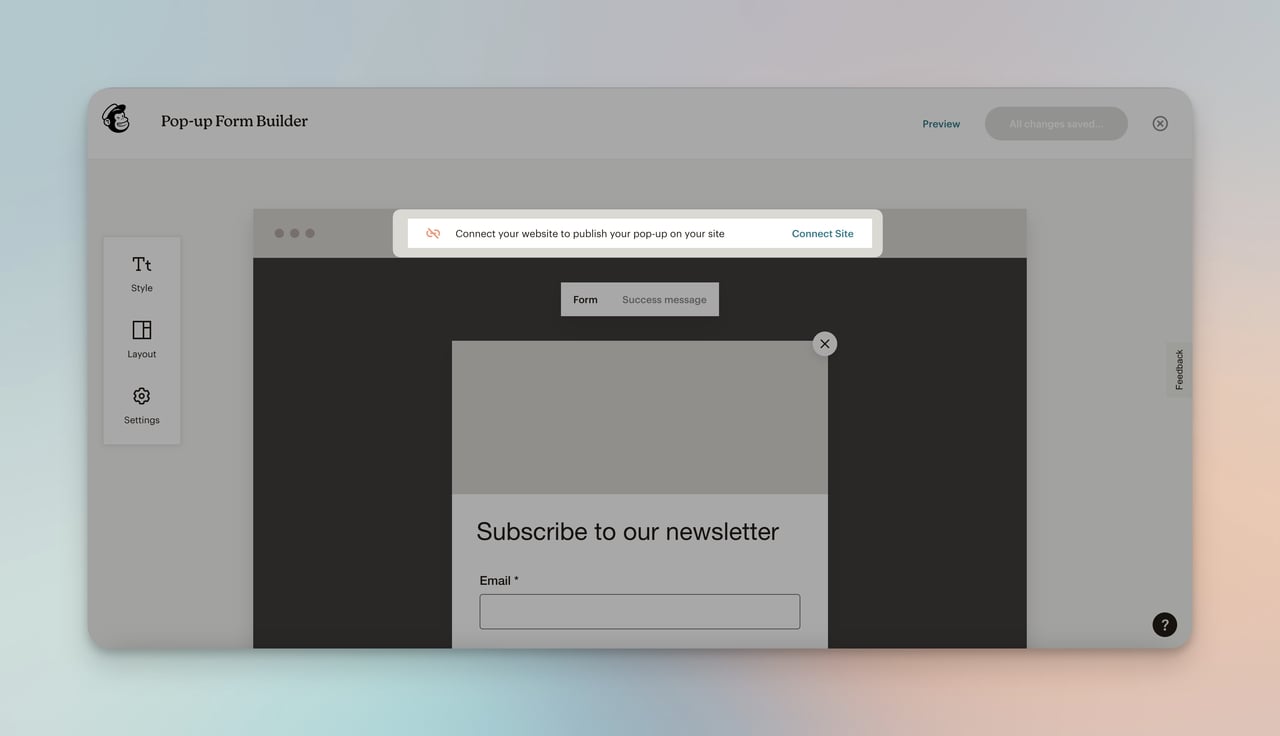
Adım 4- MailChimp Gösterge Panelinizde "Siteyi Bağla" Seçeneğini Seçin.
Ayrıca, MailChimp pop-up'ınızı özelleştirebileceğiniz yerdir.
Bu nedenle, pop-up'ınızı özelleştirirken en iyi pop-up tasarım uygulamalarına odaklanmak ve ardından sitenizi bağlamak daha iyi olacaktır.

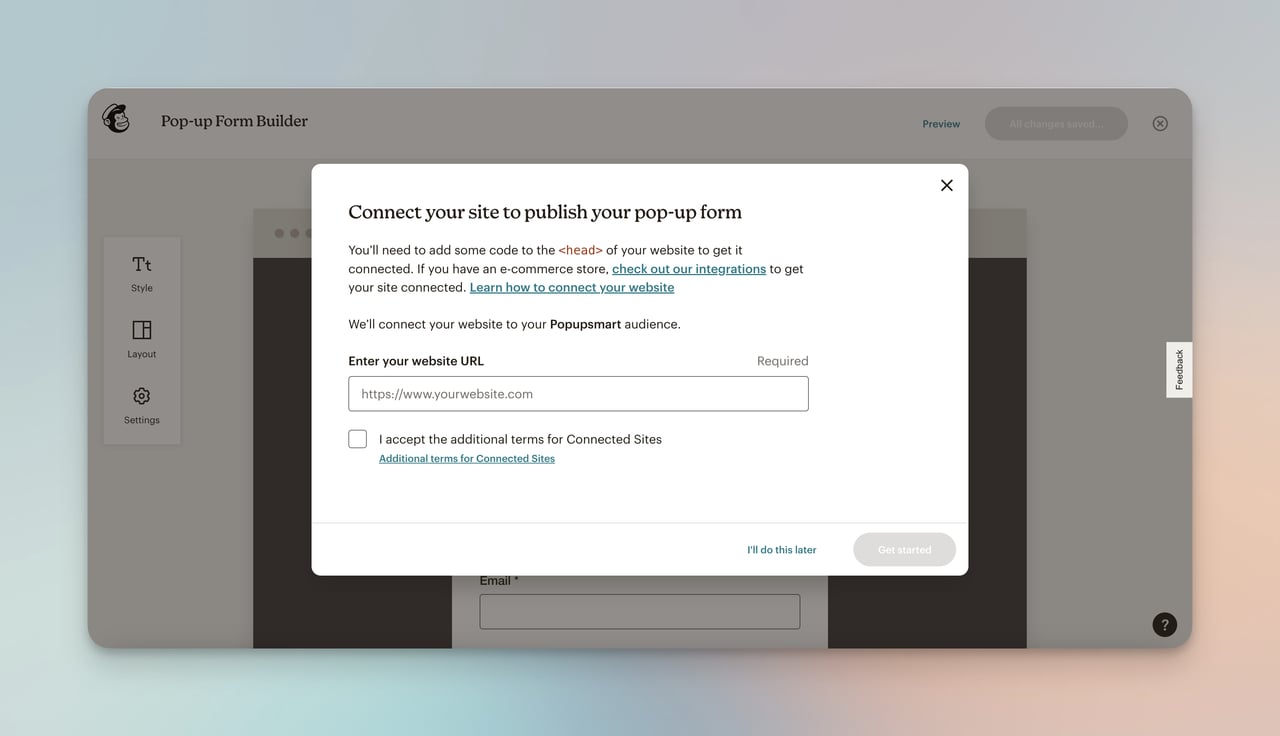
Adım 5- Web Sitesi URL'sini MailChimp Modalına Girin.
Web sitenizi Bağlı Siteler'e bağlamak için ek şartları kabul etmelisiniz.
Bu şekilde, WordPress sitenizden gelen potansiyel müşteri bilgilerini MailChimp hesabınıza toplama izni vermiş olursunuz.

Bunu yaptıktan sonra, web sitenize yerleştirmeniz gereken bir kod alacaksınız. Bu kodu kopyalamanız gerekiyor.
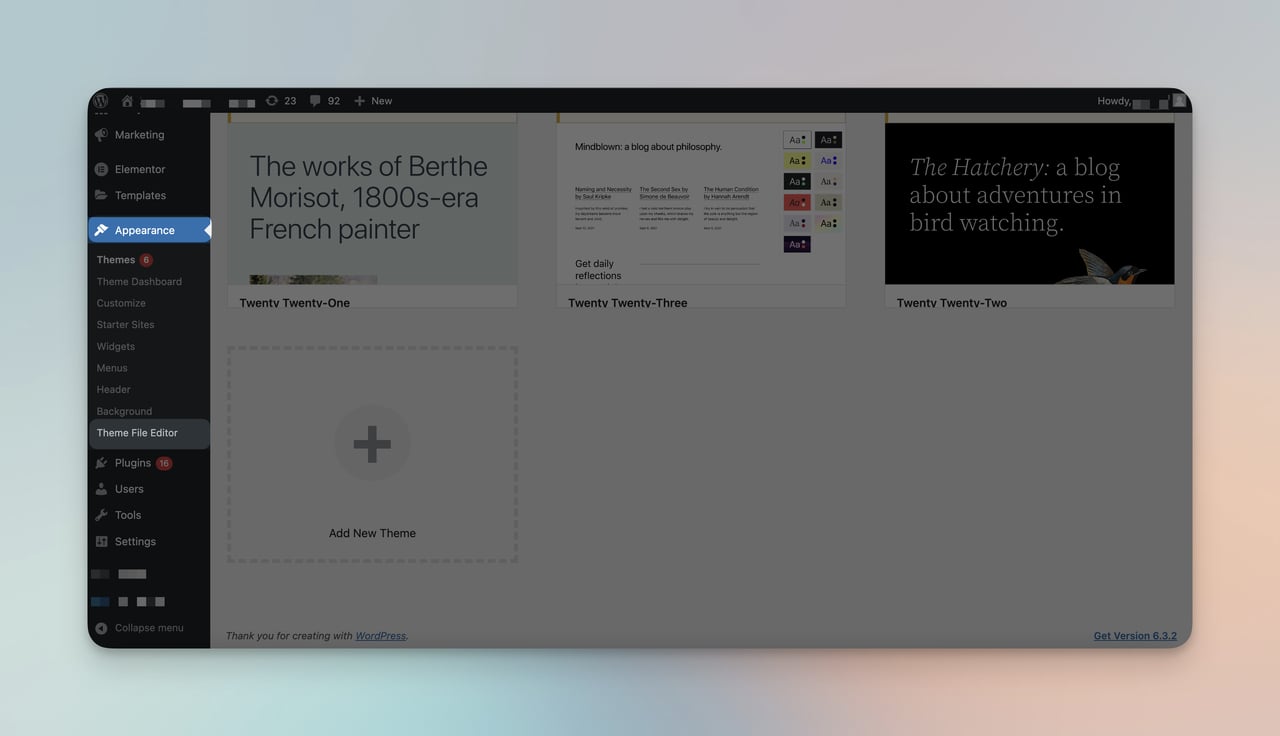
Adım 6- Şimdi WordPress Yönetim Panelinize Gidin. Sol Kenar Çubuğunda "Görünüm" ve "Tema Dosyası Düzenleyici"ye Tıklayın.

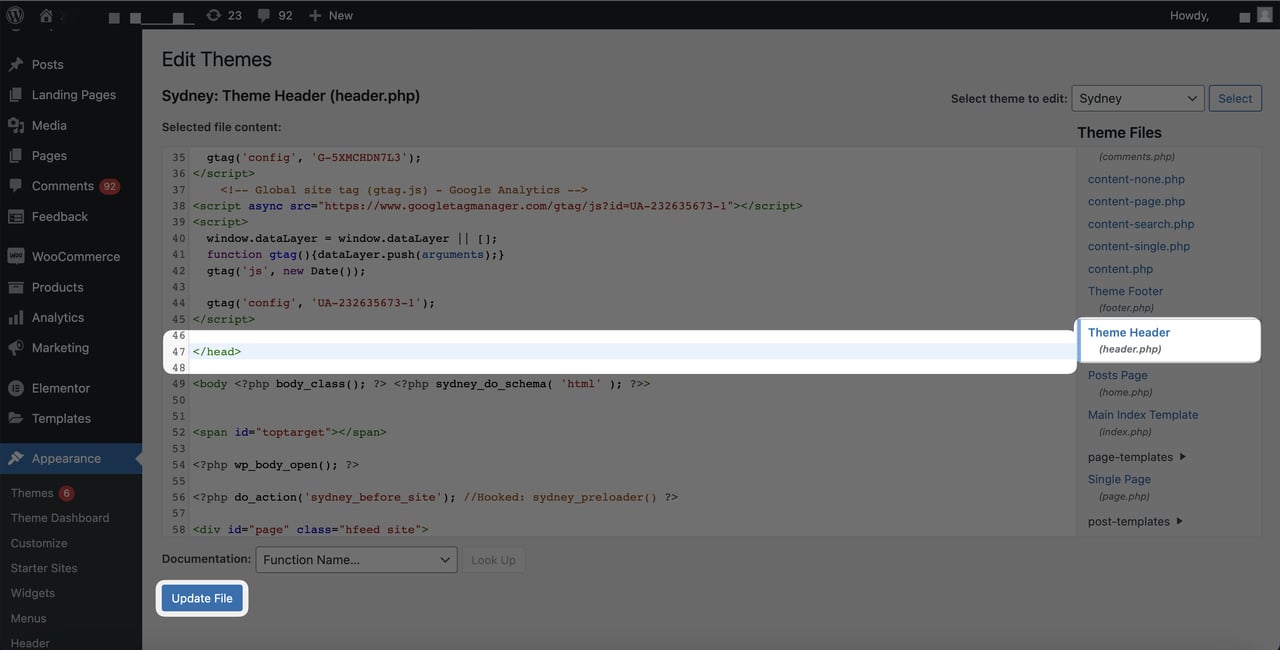
Adım 7- Sağ Taraftaki Tema Dosyaları Altında “Tema Başlığı (header.php) Dosyasını” Bulun.
Kodunuzu, etiketi kapanmadan hemen önce yapıştırmanız gerekiyor.

Son olarak, sayfanın alt kısmındaki Dosyayı Güncelle butonuna tıklamanız gerekiyor.
Adım 8- İşte Hepsi Bu Kadar! Şimdi Bağlantıyı Kontrol Etme Zamanı.
Bağlantınızı kontrol etmek için MailChimp hesabınıza geri dönüp aynı pencerede "Bağlantıyı kontrol et" butonuna tıklamanız gerekiyor.
Bağlantı doğrulanacak ve bir onay mesajı alacaksınız.
Evet, bu kadar basit! :)
Popupsmart Kullanarak WordPress'te MailChimp Popup Ekleme
WordPress sitenizi daha çekici hale getirmek ve ziyaretçilerinizi e-posta listenizi büyütmeye teşvik etmek istiyorsanız, Popupsmart'ın WordPress eklentisini kullanarak bunu MailChimp ile entegre edebilirsiniz!
Şimdi, Popupsmart'ı WordPress sitenize eklemek için kolay adımlarla süreci keşfedelim.
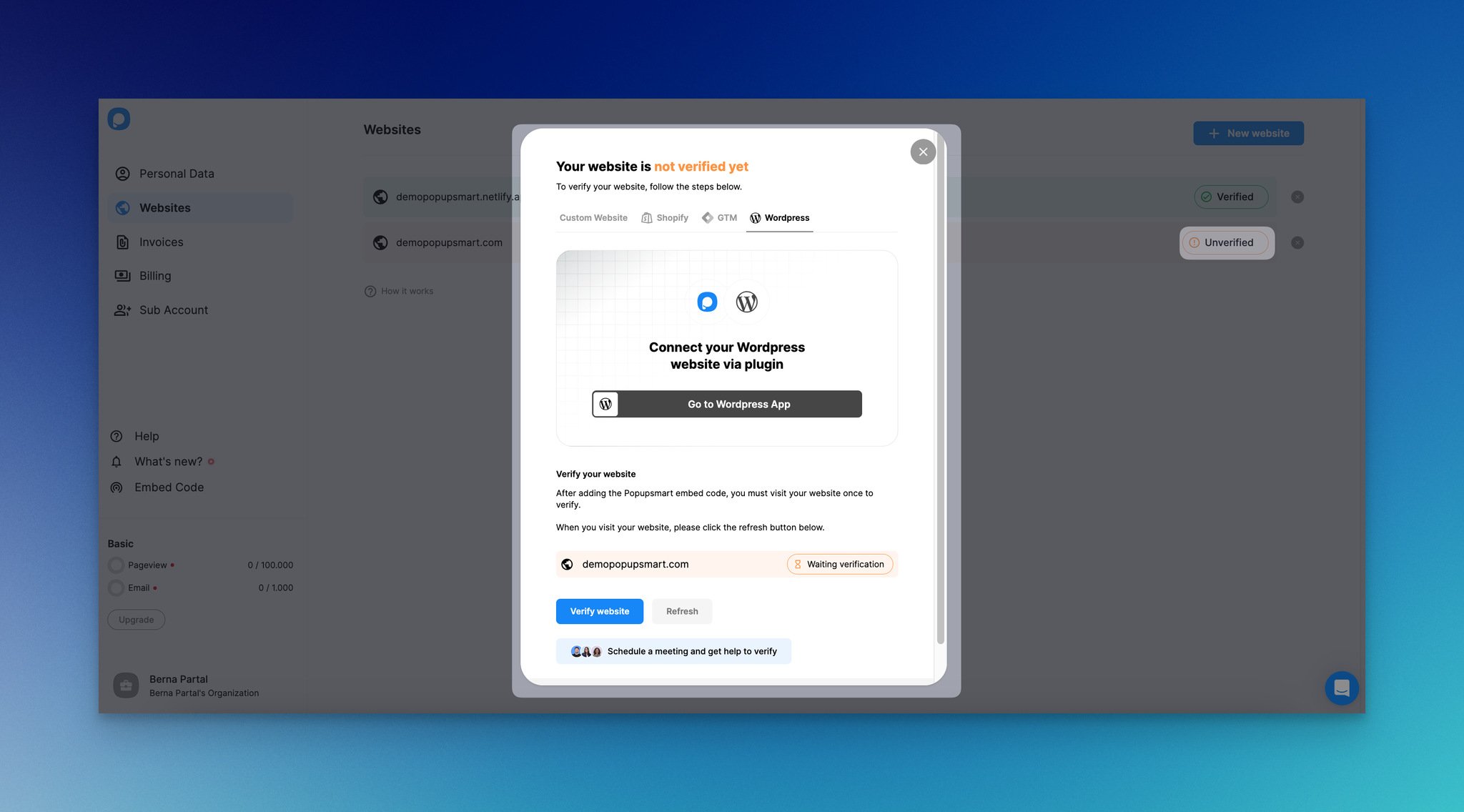
Adım 1: Popupsmart hesabınıza giriş yapın. Sol menüde bulunan hesabınıza tıklayın. Ardından "Websiteler" seçeneğini bulun.
Web sitenizin URL'sini ekleyin ve yanında bulunan "Doğrulanmamış" butonuna tıklayın.
Web sitenizi ekledikten sonra, “Doğrulanmamış” butonunu göreceksiniz. Bu butona tıkladığınızda, sizi Popupsmart WordPress eklentisine yönlendiren bir doğrulama penceresi açılacaktır. “WordPress Uygulamasına Git” butonuna tıklayın.

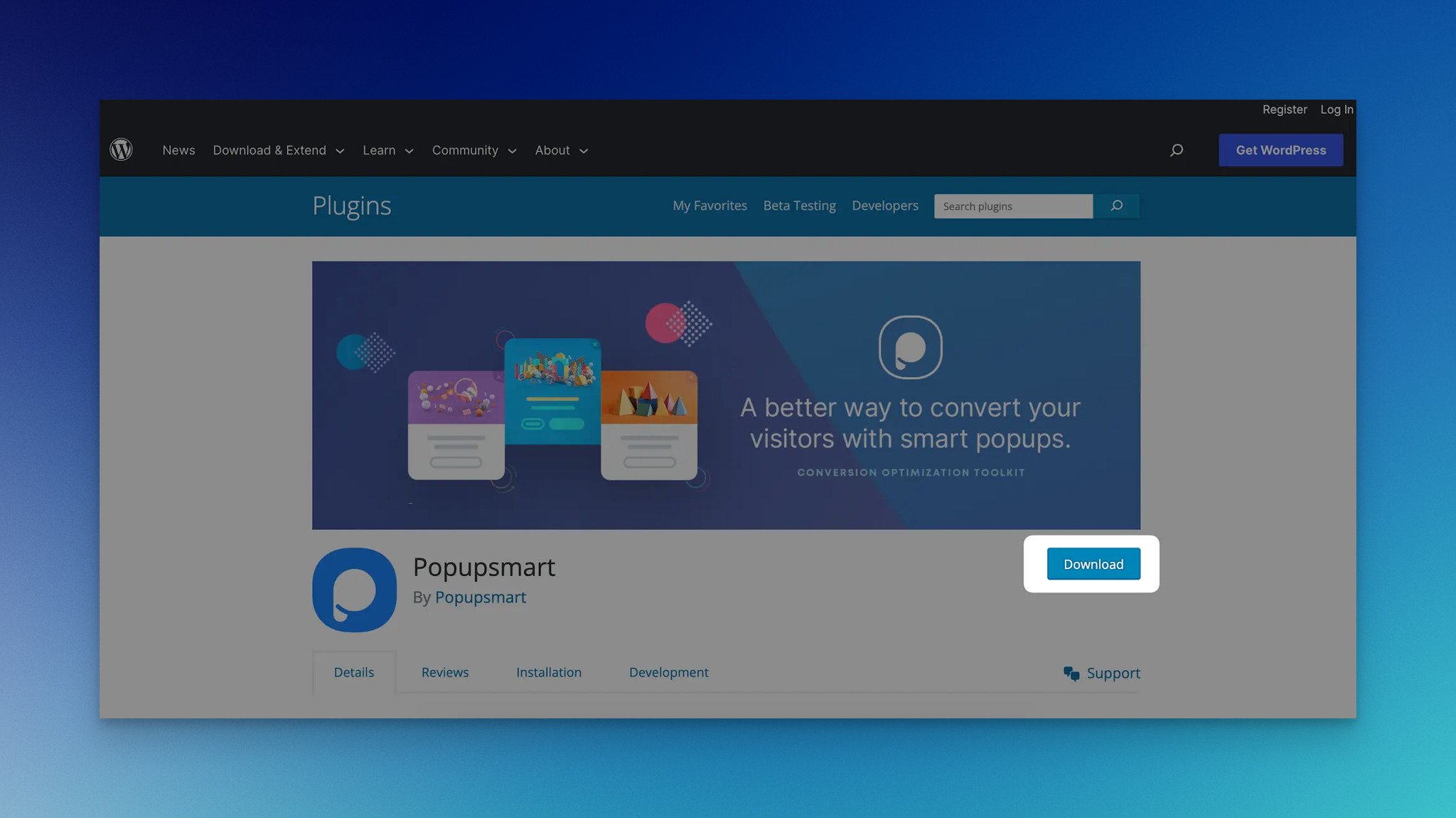
Adım 2: "İndir" butonuna tıklayın ve Popupsmart.zip dosyasının cihazınıza kaydedilmesini bekleyin.

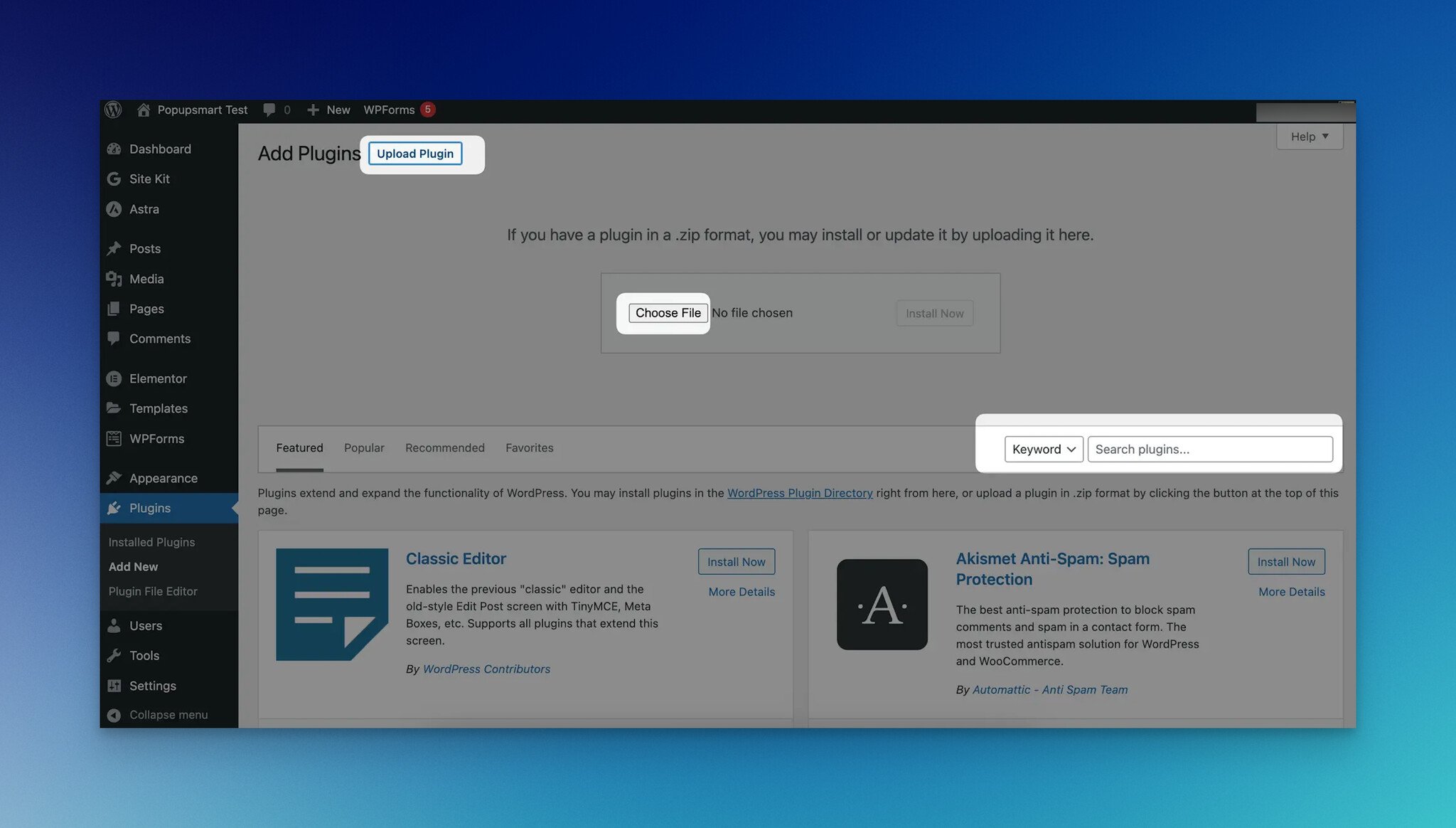
WordPress kontrol panelinize gidin. Eklentiler bölümüne gidin ve "Yeni Ekle" butonuna tıklayın.
Adım 3: Popupsmart.zip dosyasını "Yeni Yükle" butonunu kullanarak yükleyin veya arama çubuğunda bulun.

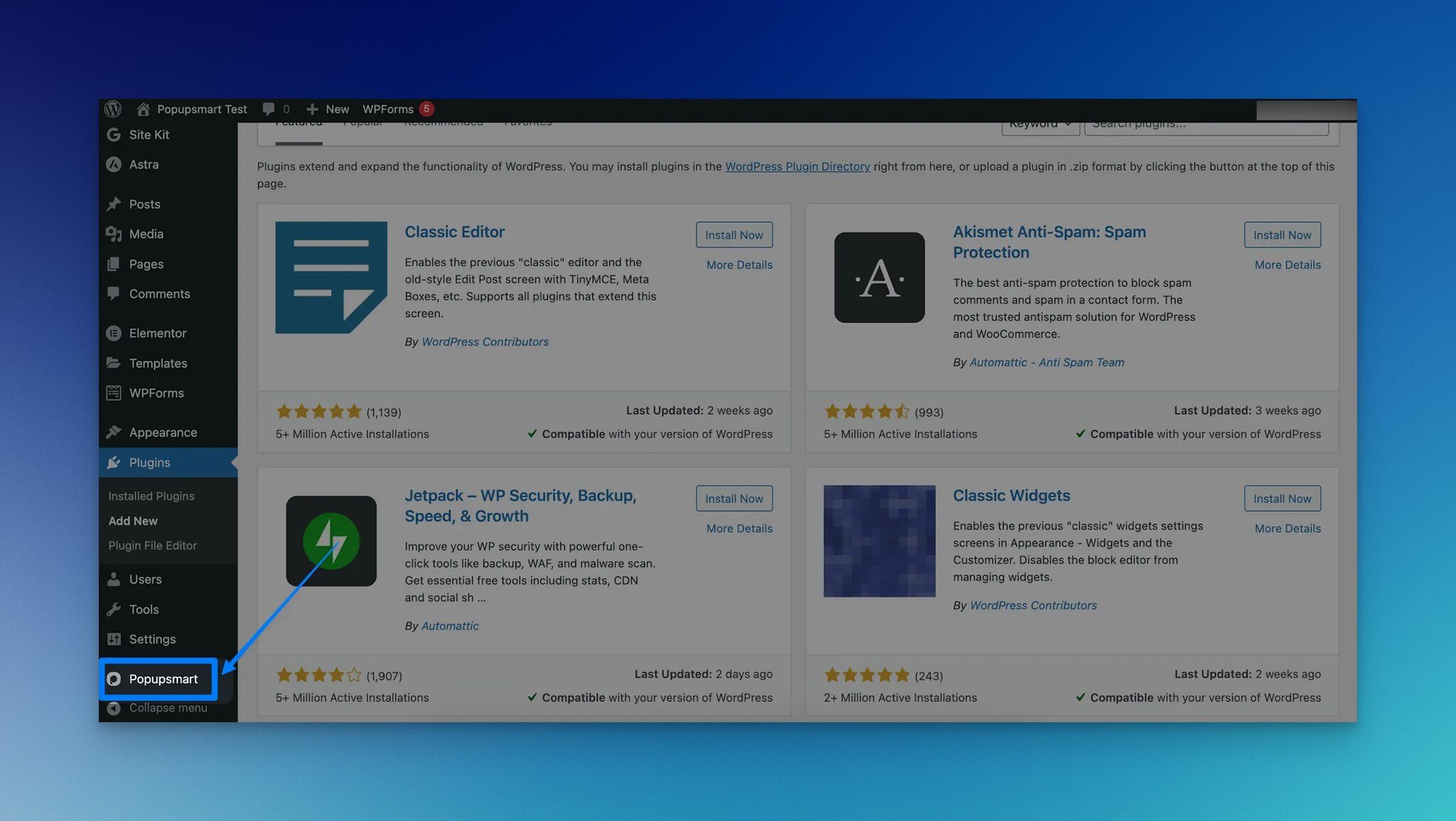
Yükleme işlemi tamamlandıktan sonra, ilerlemek için "Eklentiyi Aktifleştir" butonuna tıklayın.
Adım 4: Sol menüde Ayarlar altında "Popupsmart" seçeneğini bulun.

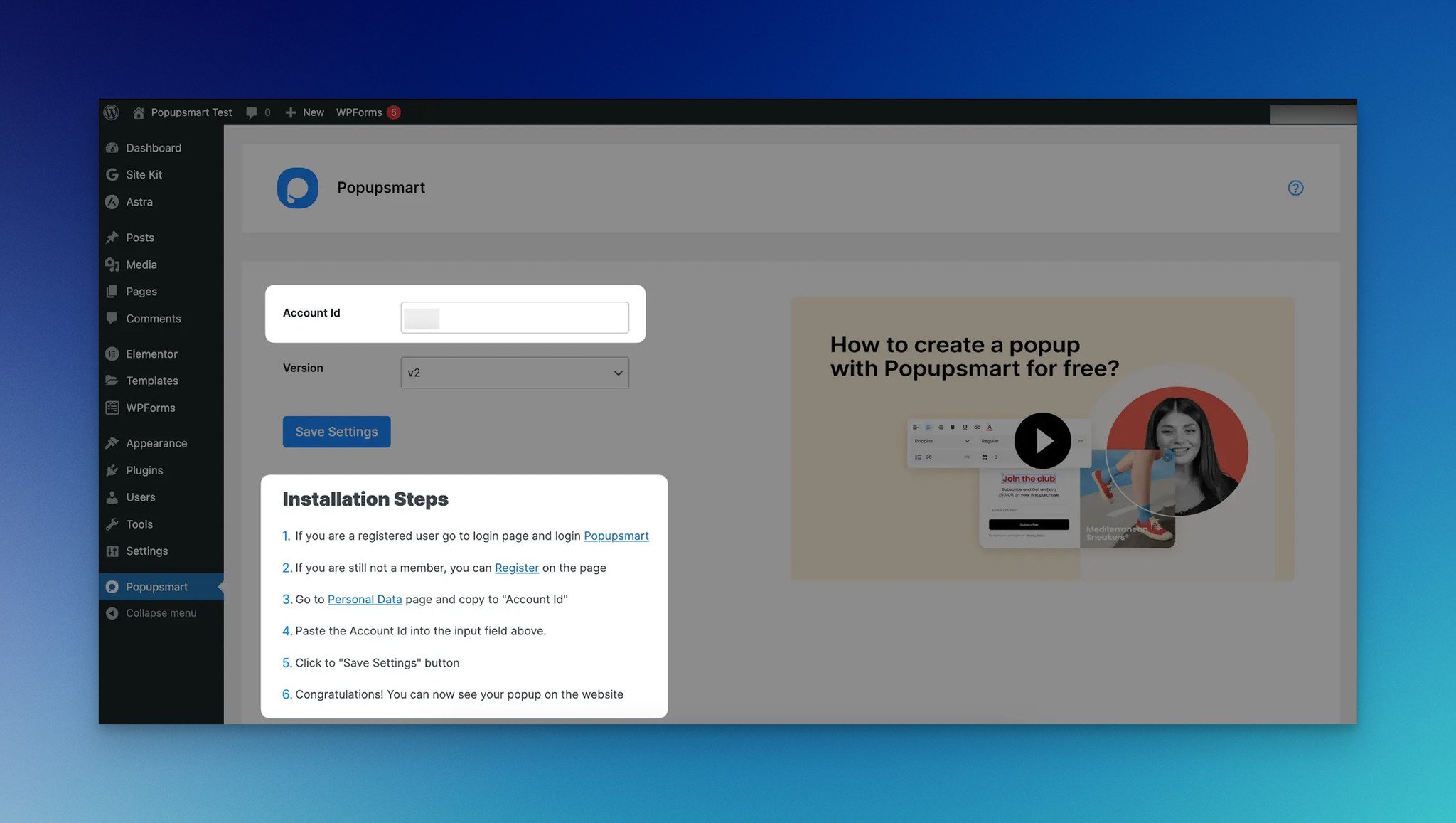
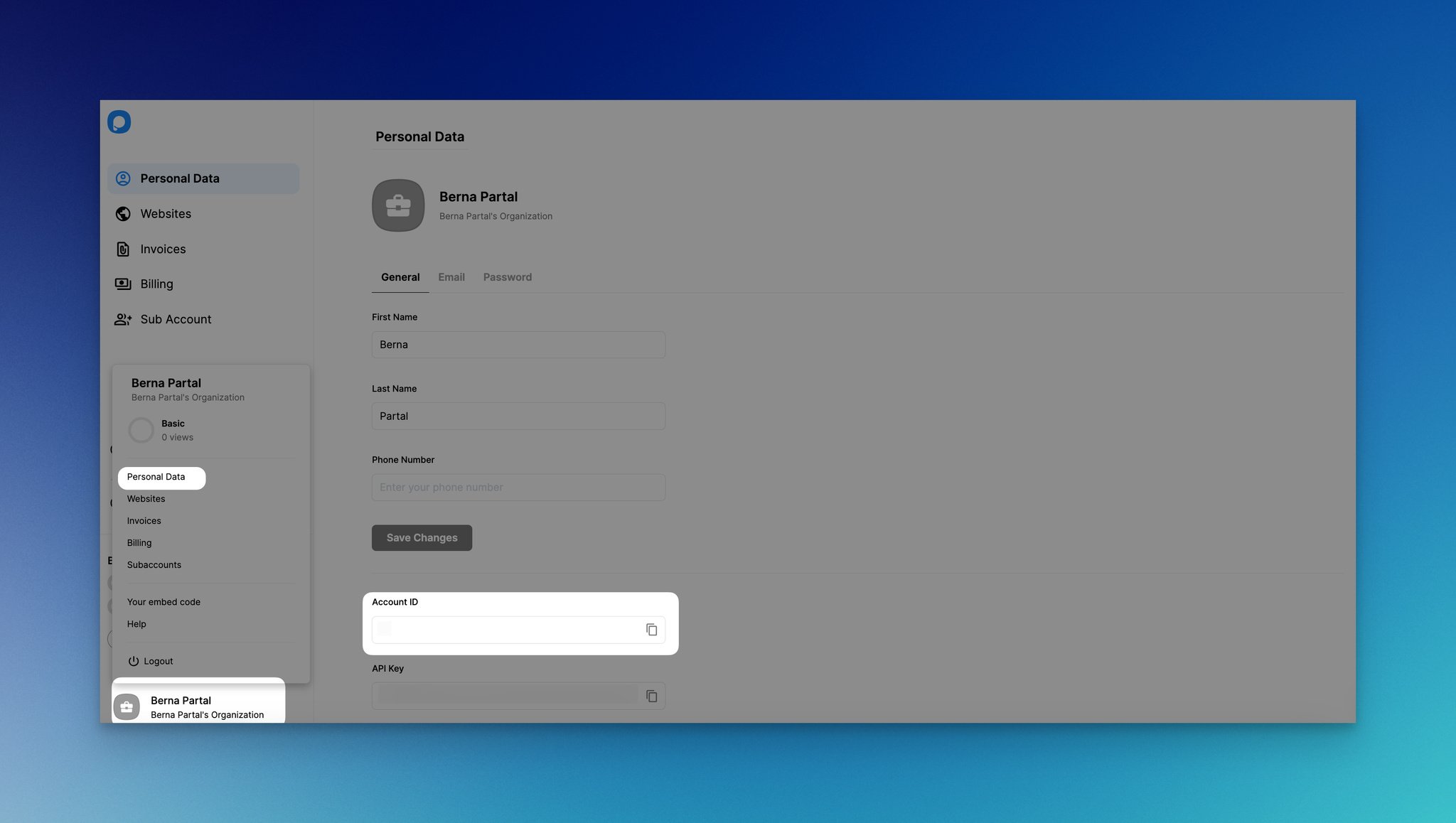
Adım 5: Görüntülenen sayfada "Hesap ID'nizi" bulun.

Adım 6: Popupsmart kontrol paneline geri dönün. "Hesap" sekmesine tıklayın ve "Kişisel Bilgiler" bölümüne gidin. Hesap ID'nizi kopyalayın.

Hesap ID'sini WordPress "Hesap ID" alanına yapıştırın.
Daha fazla bilgi için WordPress popup hakkındaki dokümantasyonumuzu inceleyebilirsiniz.
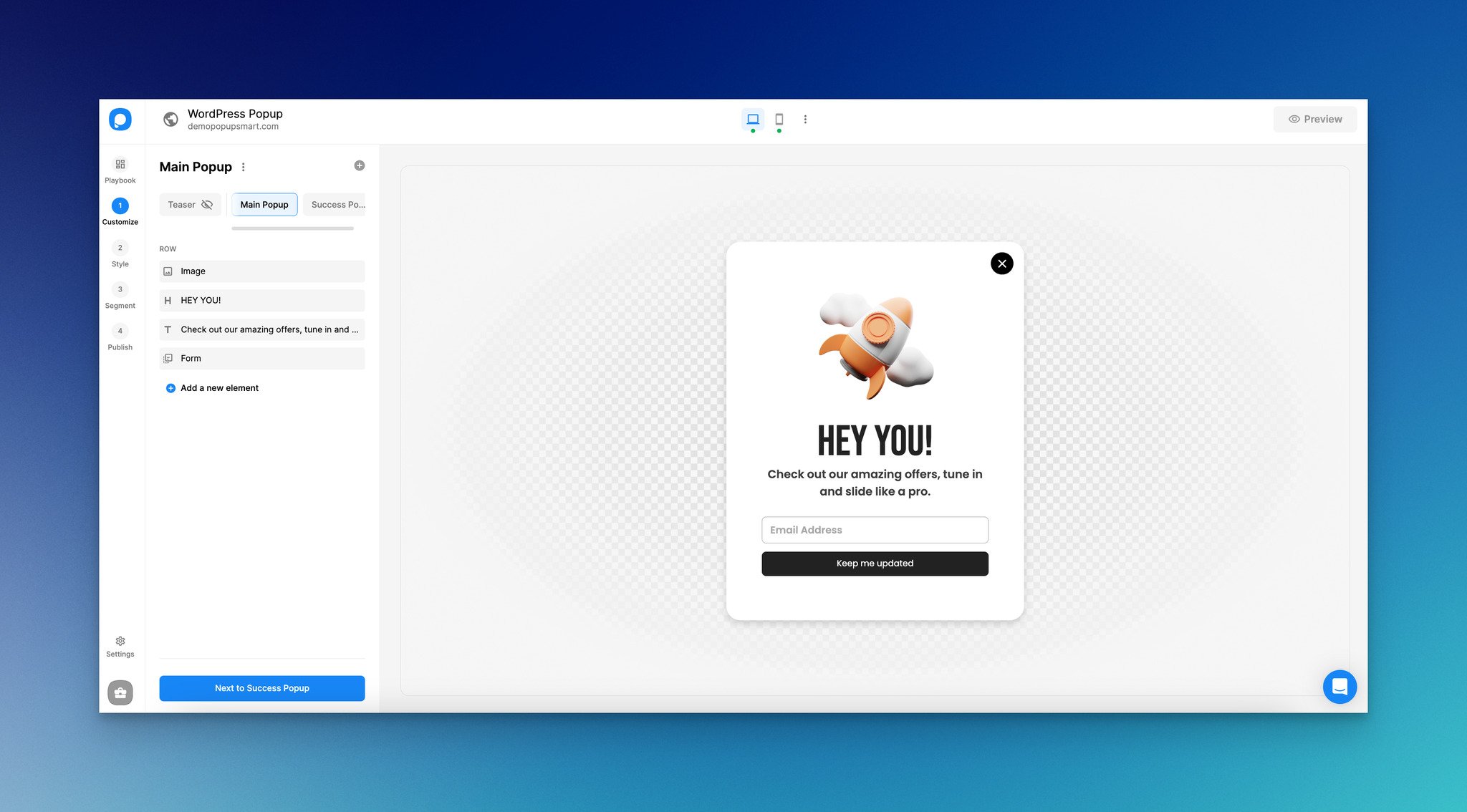
Adım 7: “Kampanyalar” sayfasına gidin ve “Yeni Kampanya” butonuna tıklayarak pop-up kampanyanızı oluşturun.
Pop-up'ınızı oluşturun ve hedefleriniz ve marka kimliğinize göre özelleştirin.

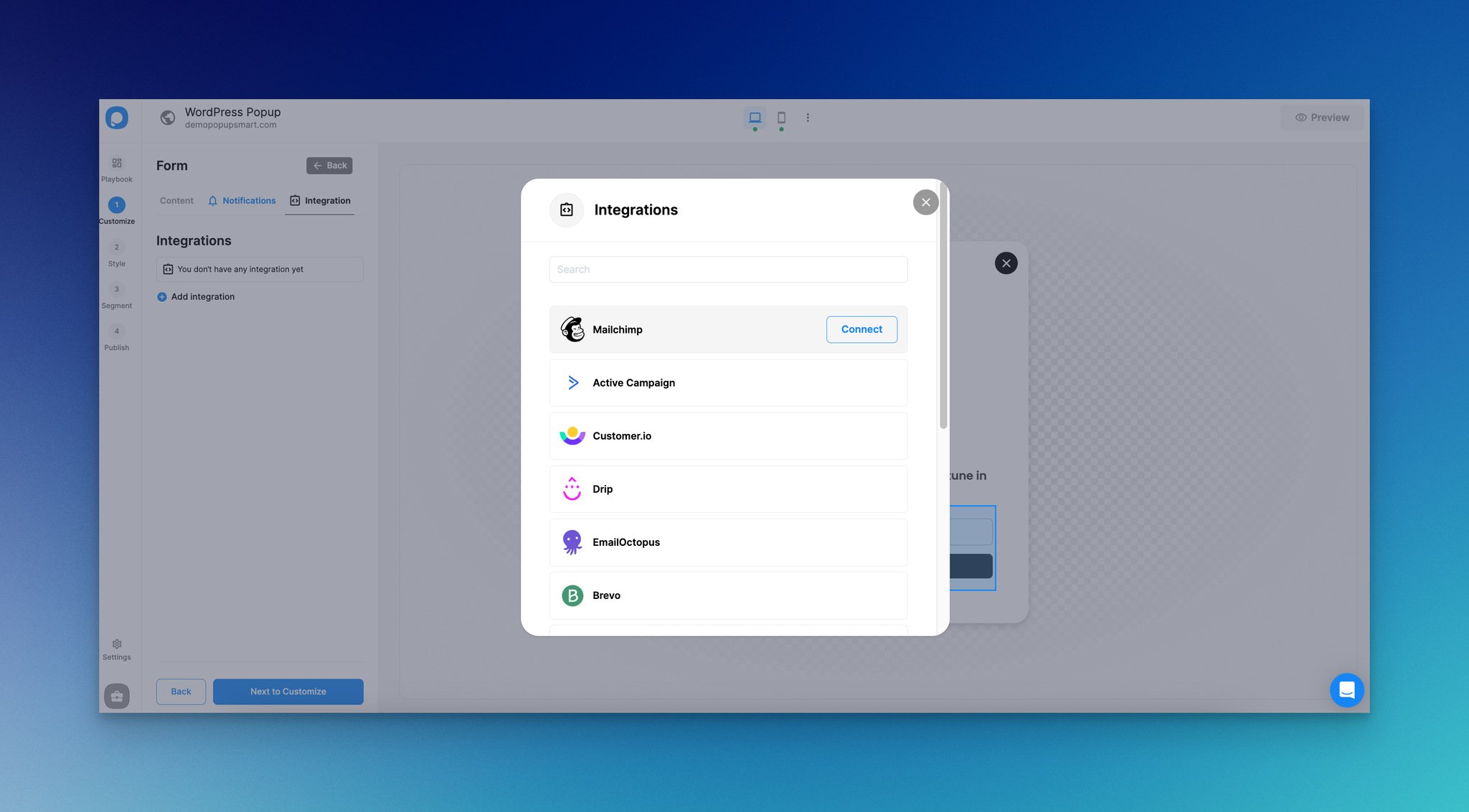
Adım 8: Kampanyanızın form elemanına tıklayın ve "Entegrasyon Ekle" butonuna tıklayın.

Ardından, listeden MailChimp'i seçin ve “Bağlan” butonuna tıklayın.

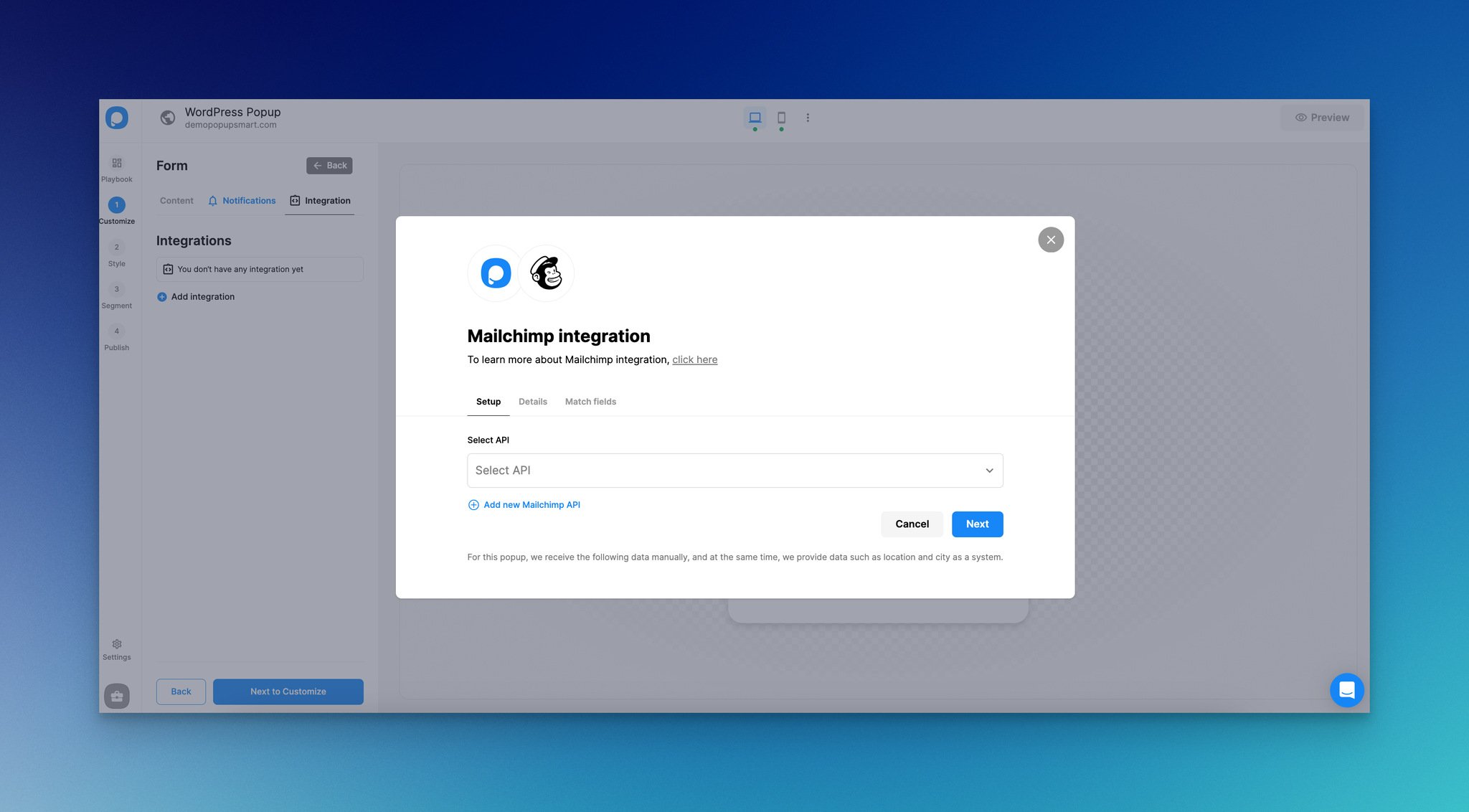
Adım 9: "API" veya "Yeni MailChimp API Ekle" seçeneklerinden birini seçin.

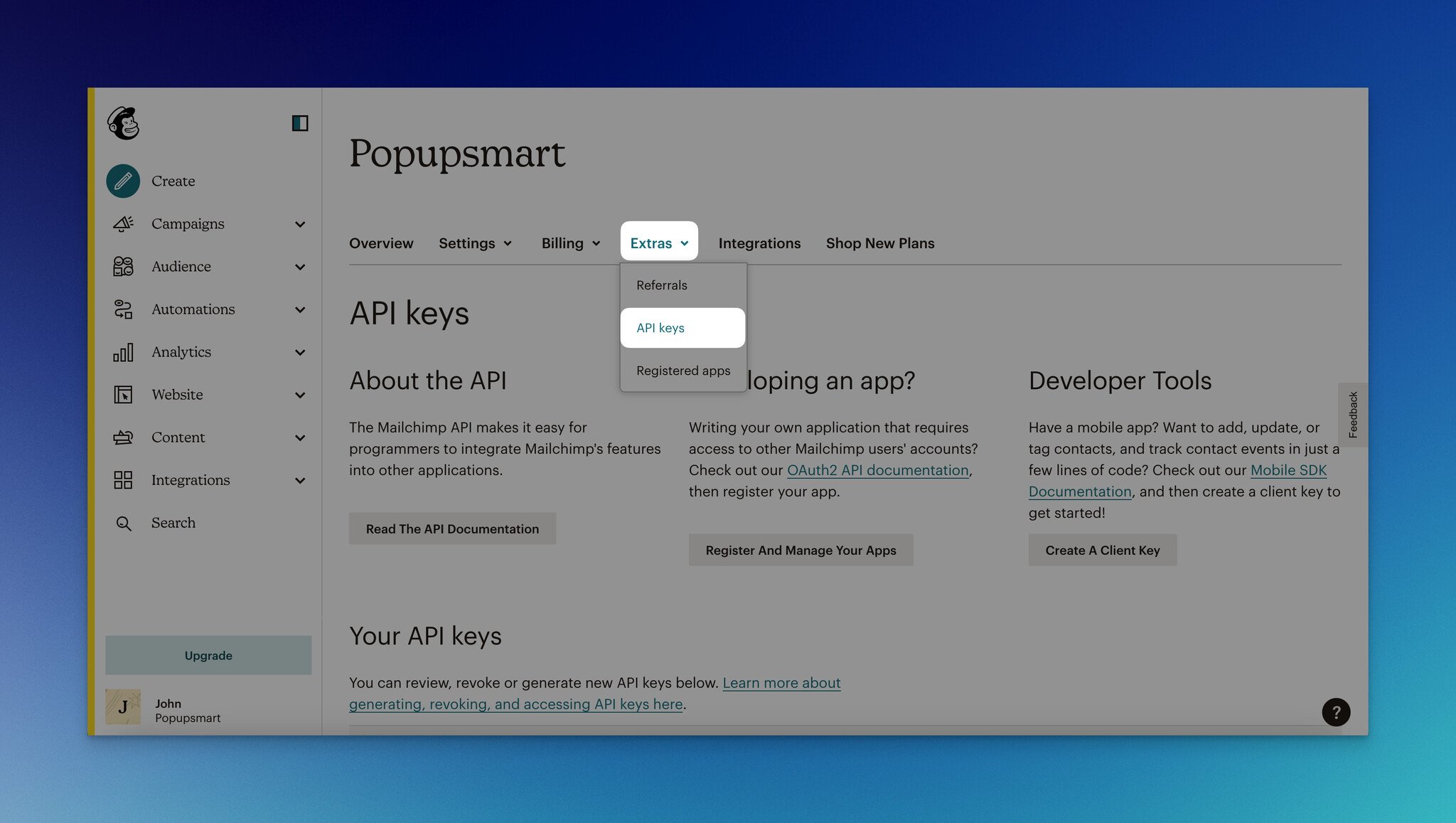
Adım 10: Mailchimp hesabınıza giriş yapın, profilinize tıklayın ve "Hesap ve faturalama" seçeneğini seçin. "Ekstralar" bölümüne gidin ve "API anahtarları" butonuna tıklayın.

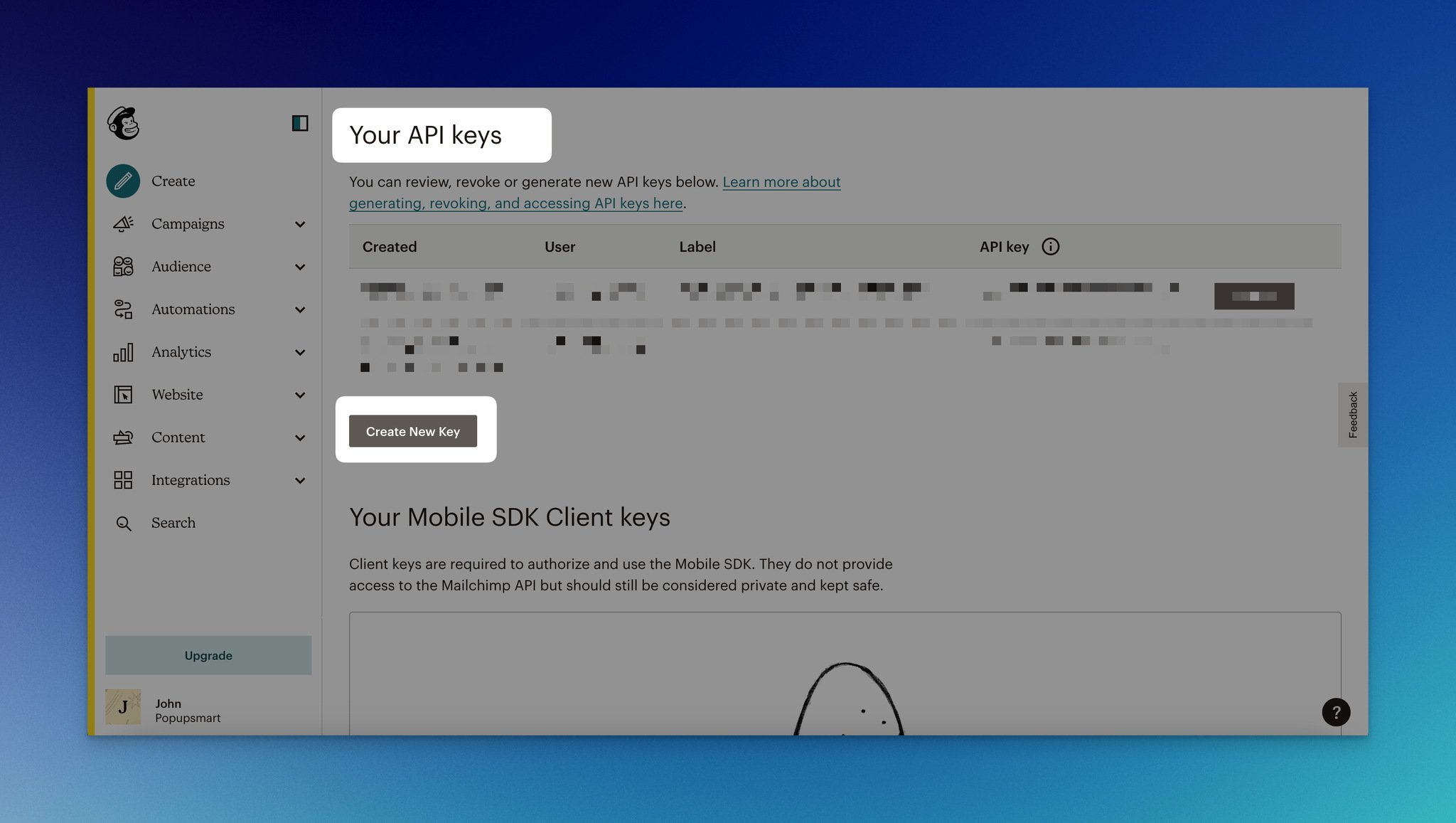
Adım 11: "Yeni Anahtar Oluştur" butonuna tıklayın. Ardından, API anahtarınız için bir isim oluşturun.

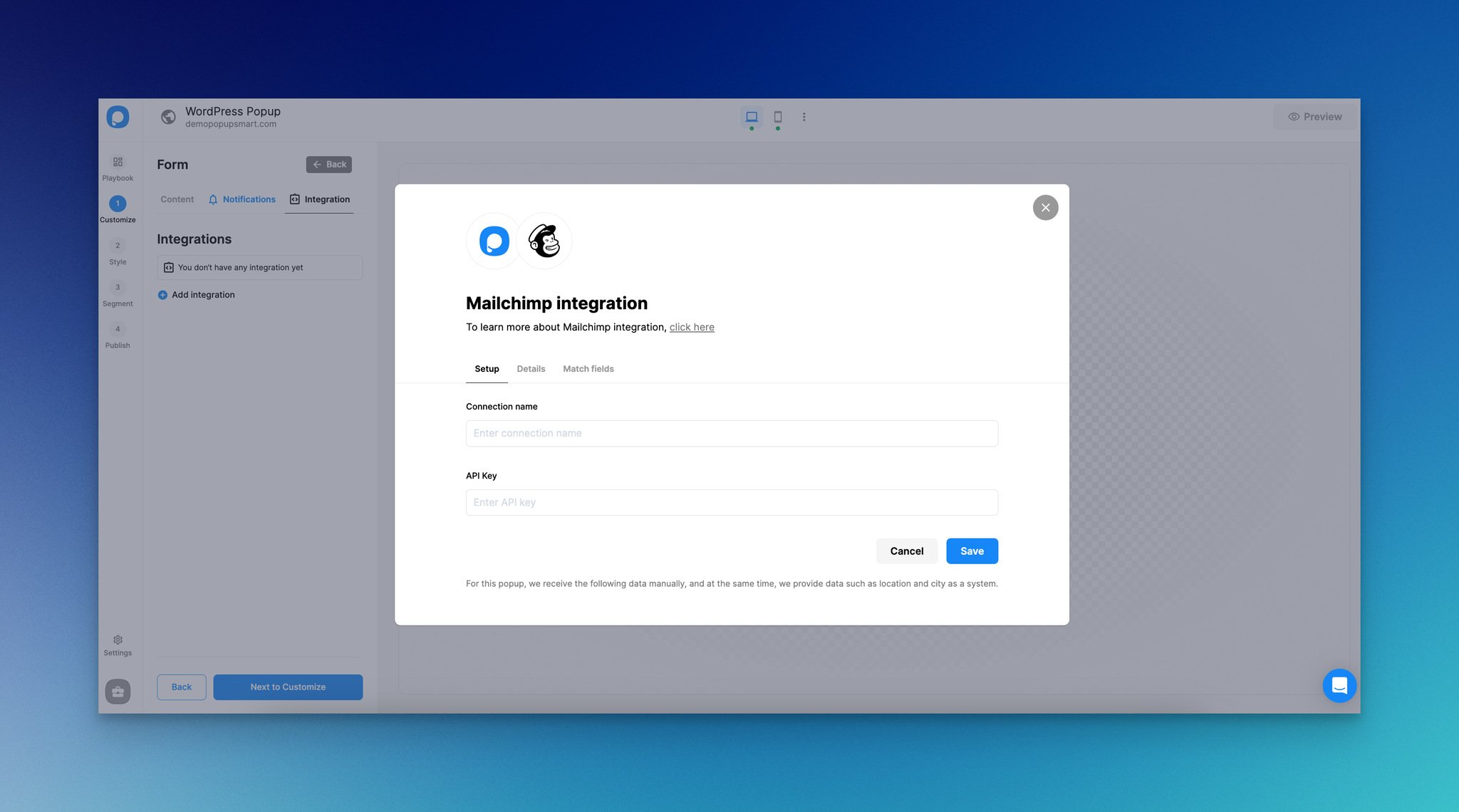
API anahtarınız artık hazır! Bunu kopyalayıp Popupsmart kontrol paneline dönerek yapıştırabilirsiniz. Anahtarınızı “API Anahtarı” bölümüne girin.

Ardından, açılır menüden listenizi seçin. İstediğiniz veriye göre alanları doldurun. Seçenekler arasında Form Alanı, Sistem Alanı, API Alanı ve Statik Alan bulunur.
Ayarlarınızı kaydedin, popup'ınızı yayınlayın ve işte bu kadar! Entegrasyon durumu varsayılan olarak açıktır; üç nokta menüsünden açma/kapama tuşuyla ayarlayabilirsiniz.
Artık Popupsmart ile oluşturduğunuz popupları WordPress'te kullanabilir ve iş hedefleriniz için MailChimp ile entegre edebilirsiniz.
Daha fazla bilgi için okuyun: “Popupsmart ile Mailchimp Entegrasyonu Nasıl Yapılır”
WordPress Sitesi için MailChimp Popup Eklemenin Başlıca Faydaları

WordPress sitenize bir MailChimp popup eklediğinizde kaçınılmaz olarak inanılmaz faydalar elde edeceksiniz.
Kısaca, potansiyel müşteri oluşturduğunuzda siteniz bereketli olacaktır.
Öyleyse, MailChimp ve WordPress'i bağlamanın bazı faydalarına odaklanalım.
1. Daha İyi Etkileşim: Kampanyanıza bağlı olarak pop-up'lara katılım artacağı için web siteniz zenginleşecektir.
2. Güçlü Müşteri İlişkisi: Liderlerinizi e-posta pazarlaması için kullanmayı planlıyorsanız, müşterilerinizle iletişime geçerek markanızın yakınlığını hissetmelerini sağlayabilirsiniz.
3. Belirlenmiş Pazarlama: Pop-up'lar kullanarak hedeflerinizi daha etkili bir şekilde belirleyebilir ve başarılı olma olasılığınızı artırabilirsiniz.
4. Paylaşmak ve Önemsemek: Kampanyalarınızın cazip promosyonlar ve teklifleri varsa, MailChimp pop-up'larınız vurgularken size yardımcı olmaktan mutluluk duyacaktır.
5. Müşteri Tutma: Basit bir pop-up ile müşterilerinizin mağazanızdan ayrılmasını durdurabileceğinizi biliyor muydunuz? Evet, pop-up'lar müşterilerinizi elde tutabilir.
6. Site Trafiğini Artırma: Pop-up'lar insanların zihninde iz bırakacağından, geri gelip pop-up'ların geçerli olup olmadığını görmek isteyecekler veya e-posta aboneleri alarak web sitenizle etkileşime geçmelerini sağlayabilirsiniz.
7. Maliyet Etkin Çözüm: Pop-up'lar sadece e-posta aboneleri toplamak gibi tek bir amaç için kullanılmadığından, bir taşla iki kuş vurabilirsiniz.
8. Artan Dönüşüm Oranları: Bu en iyi bölüm, biliyoruz. Hedefleme, özelleştirme ve analiz doğru noktada olduğunda, dönüşüm oranınızı arttırmaktan başka bir yol yoktur.
Sonuç Olarak
Genel olarak, MailChimp ile WordPress hesabınızda etkili pop-up'lar oluşturmak için sadece sekiz adımı tamamlamanız gerekiyor.
Bu süreç oldukça akıcı olduğu için her adımı dilediğiniz gibi belirleyebilirsiniz.
MailChimp ve WordPress bağlantısını tamamladıktan sonra, etkisini yavaş yavaş göreceksiniz.
Potansiyel müşteri topladığınızı ve bültenleriniz, bloglarınız veya işinizle ilgili herhangi bir bölüm için daha fazla üye kaydı aldığınızı görmeye başladığınızda, MailChimp pop-up'ını WordPress sitenize eklemenin püf noktasını kolayca kavrayacaksınız.
Adımları takip ederek bu süreci uyguladıktan sonra, önemini ve faydalarını görebileceğinizi umuyoruz.
Sıkça Sorulan Sorular
MailChimp pop-up'ını WordPress sitenize eklemekle ilgili en yaygın soruları yanıtladık.
Süreç sırasında veya sonrasında daha fazla bilgi edinmek için bunları kontrol edebilirsiniz.
MailChimp Pop-up'ların WordPress Sitemde GDPR Uyumlu Olması Önemli mi?
Evet, önemlidir. GDPR, genel olarak pop-up'lardan bağımsız olarak da çok önemli bir konudur. Bu nedenle, temel hedeflerinizden biri ziyaretçilerinizin kişisel bilgilerini sizinle paylaşırken güvende olmalarını sağlamak olmalıdır.
MailChimp Pop-up'ları İçin Özel Tasarımları WordPress Sitesinde Nasıl Kullanabilirim?
Bu, yaratıcılığınıza ve marka kimliğinize bağlıdır. Markanızın etkileşimli bir pop-up'a ihtiyacı varsa, CTAlarınız ve görselleriniz bile değişiklik gösterebilir. Yansıtmak istediğiniz imajı belirlemeli ve ziyaretçilerinizle etkileşime geçmeye hazır olduğunuzu göstermelisiniz.
MailChimp Popuplarının Farklı Cihazlarla Uyumluluğunu Nasıl Sağlayabilirim?
Bu sorunun net bir cevabı var: Popuplarınızı test etmelisiniz. MailChimp popupunuzu oluşturup WordPress sitenizde yayınladıktan sonra, farklı cihazlarda nasıl göründüğünü kontrol etmelisiniz. Sonrasında, seçtiğiniz cihaza göre özelleştirebilir veya düzenleyebilirsiniz.
Önerilen Blog Yazıları
WordPress'e MailChimp popup'ı eklemek sadece birkaç dakika sürer, ancak WordPress sitenizde daha fazla iyileştirme yapmanız gerekebilir. Bu nedenle, aşağıdaki blog yazılarına da göz atın!
- WordPress Siteleri için En İyi 13 Coming Soon Eklentisi
- WordPress için En İyi 10 Çıkış Niyeti Popup Eklentisi
- Eklenti Olmadan WordPress'te Popup Nasıl Oluşturulur?
- MailChimp'de Açılmamış Kampanyayı Nasıl Tekrar Gönderebilirim?




