Popupsmart ile WooCommerce Popup'ı Nasıl Oluşturulur?
Adım adım bir WooCommerce açılır penceresinin nasıl oluşturulacağını görelim.
1. Henüz yapmadıysanız Popupsmart'a kaydolun ve hesabınızda oturum açın.

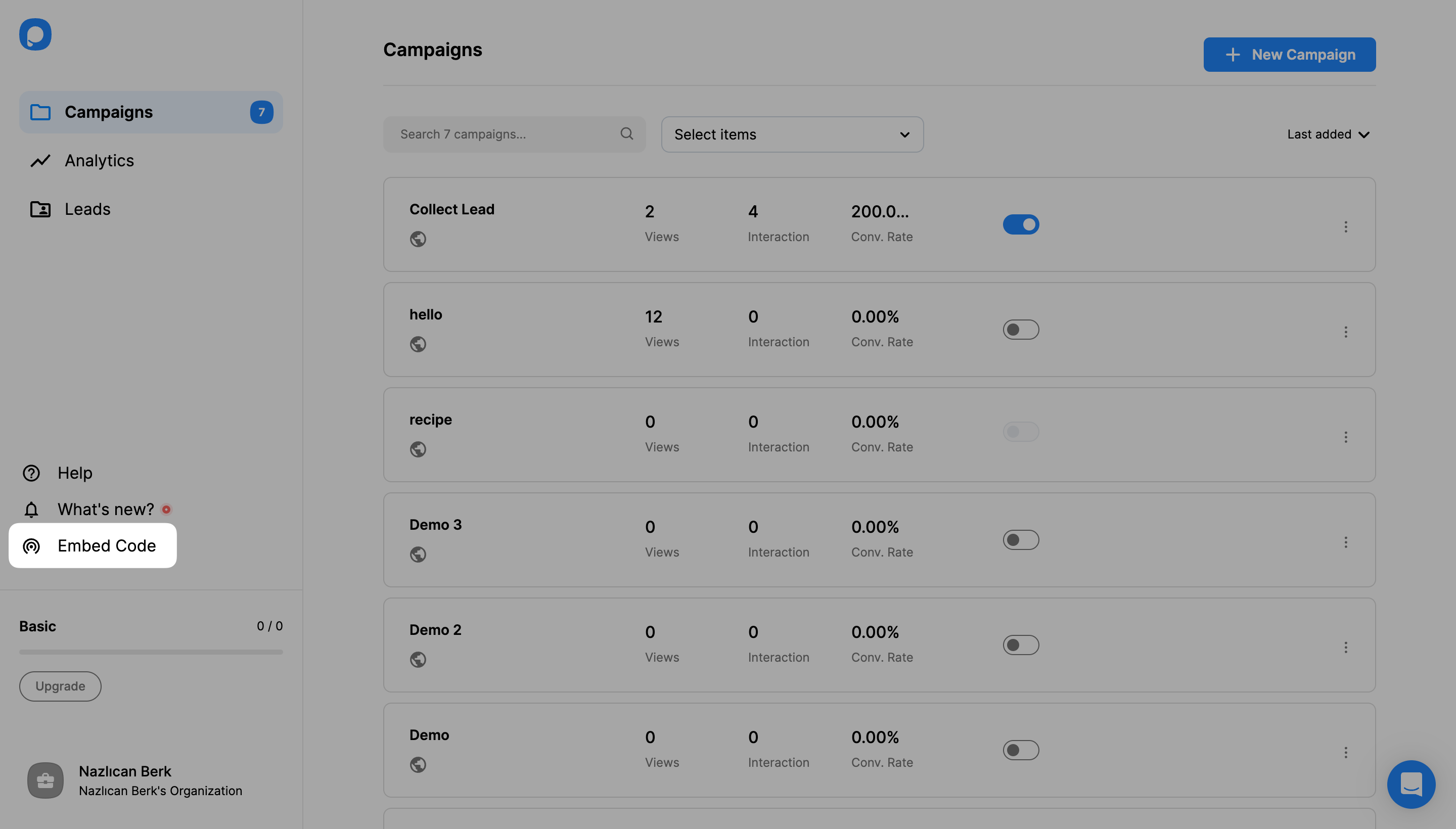
2. Popupsmart kodunuzu almak için “Embed Kod”a tıklayın.

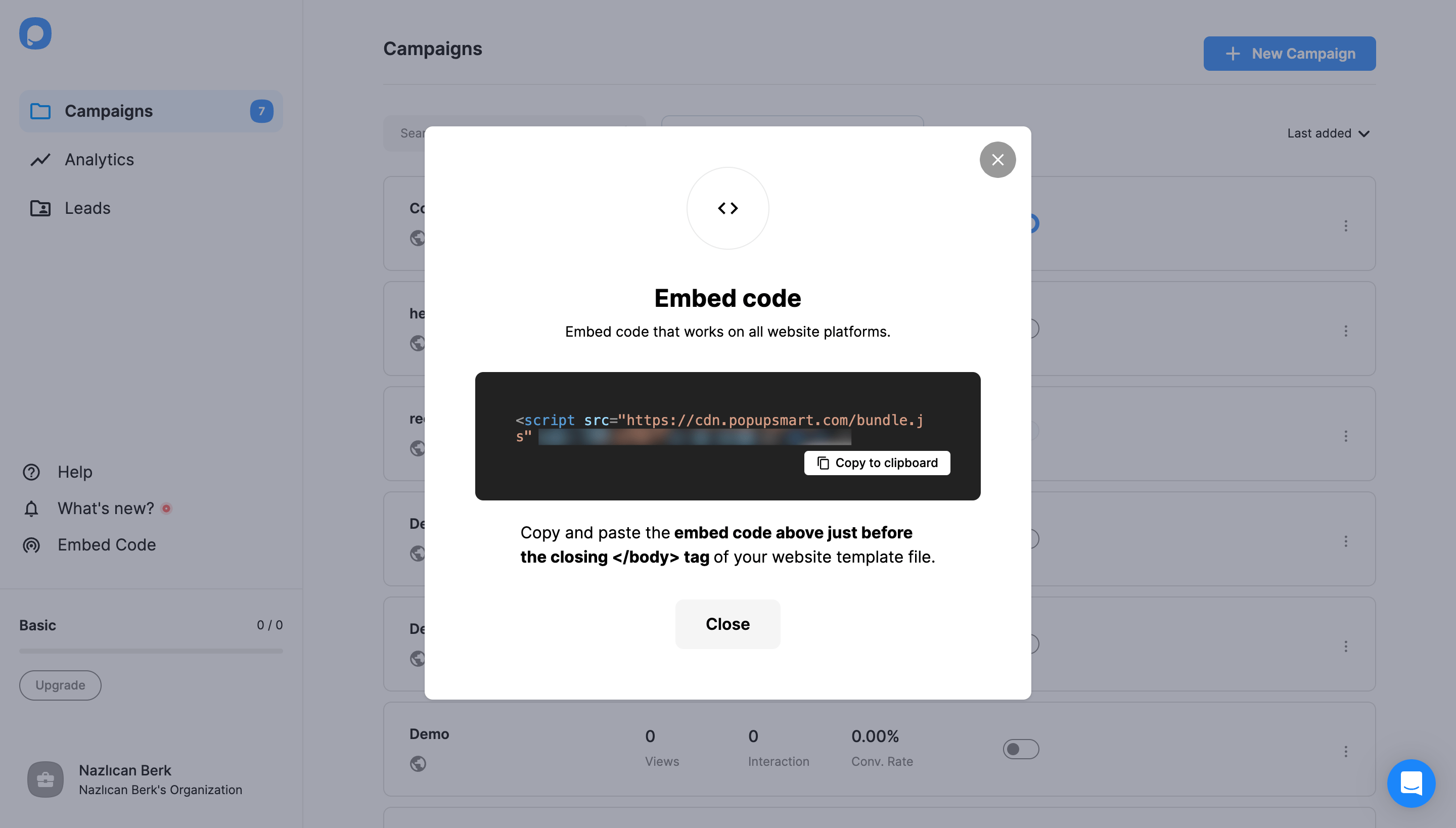
3. Size Popupsmart kodunu verecek bir modal açılacaktır. Bu kodu panoya kopyalayın.

4. Ardından WooCommerce mağazanızın yönetici paneline gidin ve sol taraftaki “Appearance” bölümüne tıklayın.

5. Ardından temanızın kodunu düzenlemek için “Theme File Editor”e tıklayın.

6. “Theme Files” altında, temanızın "Footer” bölümünü bulun ve embed kodunuzu aşağıda gösterildiği gibi body etiketinin önüne yapıştırın.

Değişikliklerinizi kaydetmek için “Update File”a tıklayın.
Kod ekleme işleminiz artık tamamlandı, böylece Popupsmart ile WooCommerce açılır kampanyalarınızı oluşturabilirsiniz.
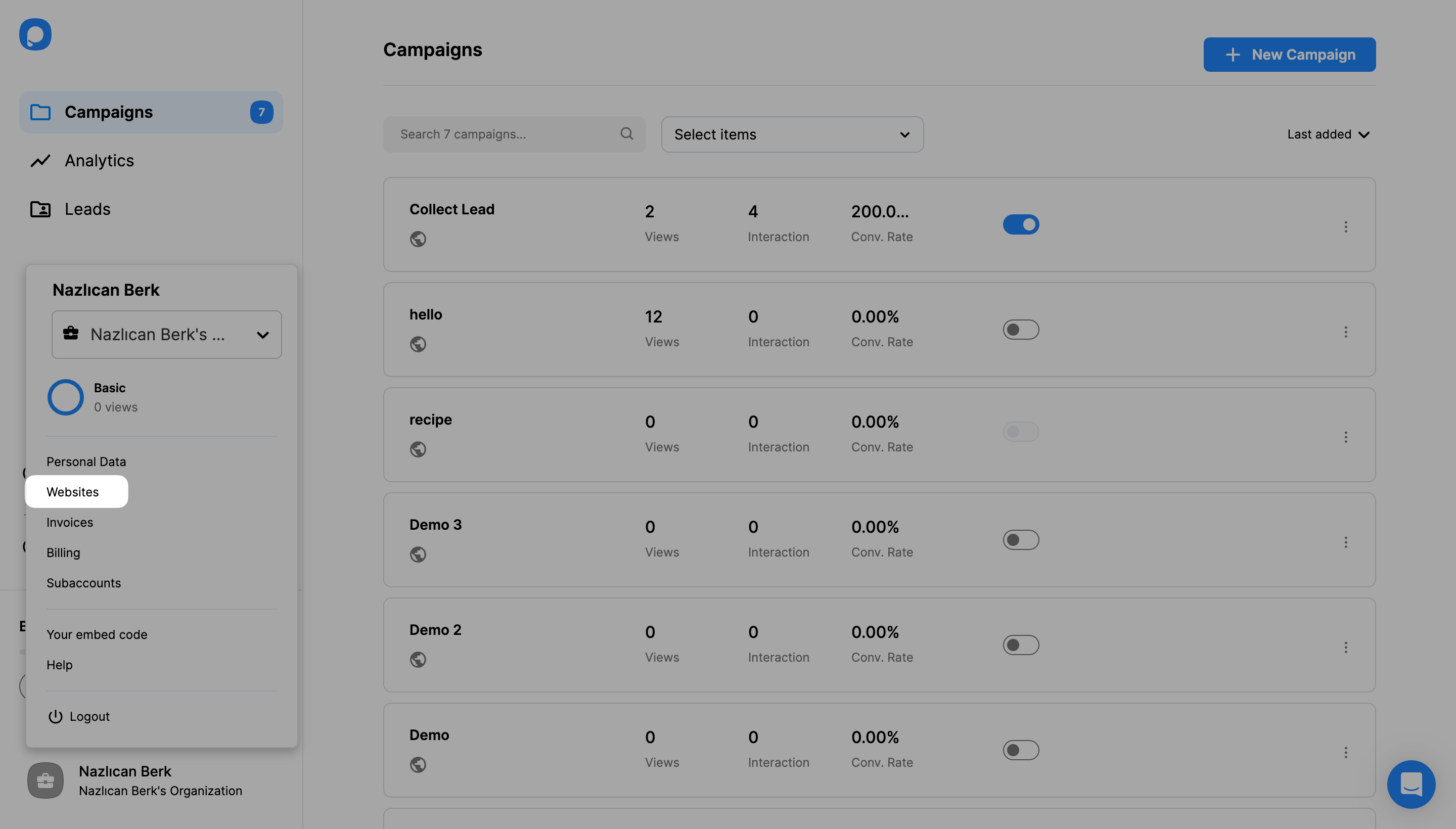
7. Daha sonra Popupsmart kontrol panelinize gidin ve profilinizden “Web Siteleri” kısmına tıklayın.

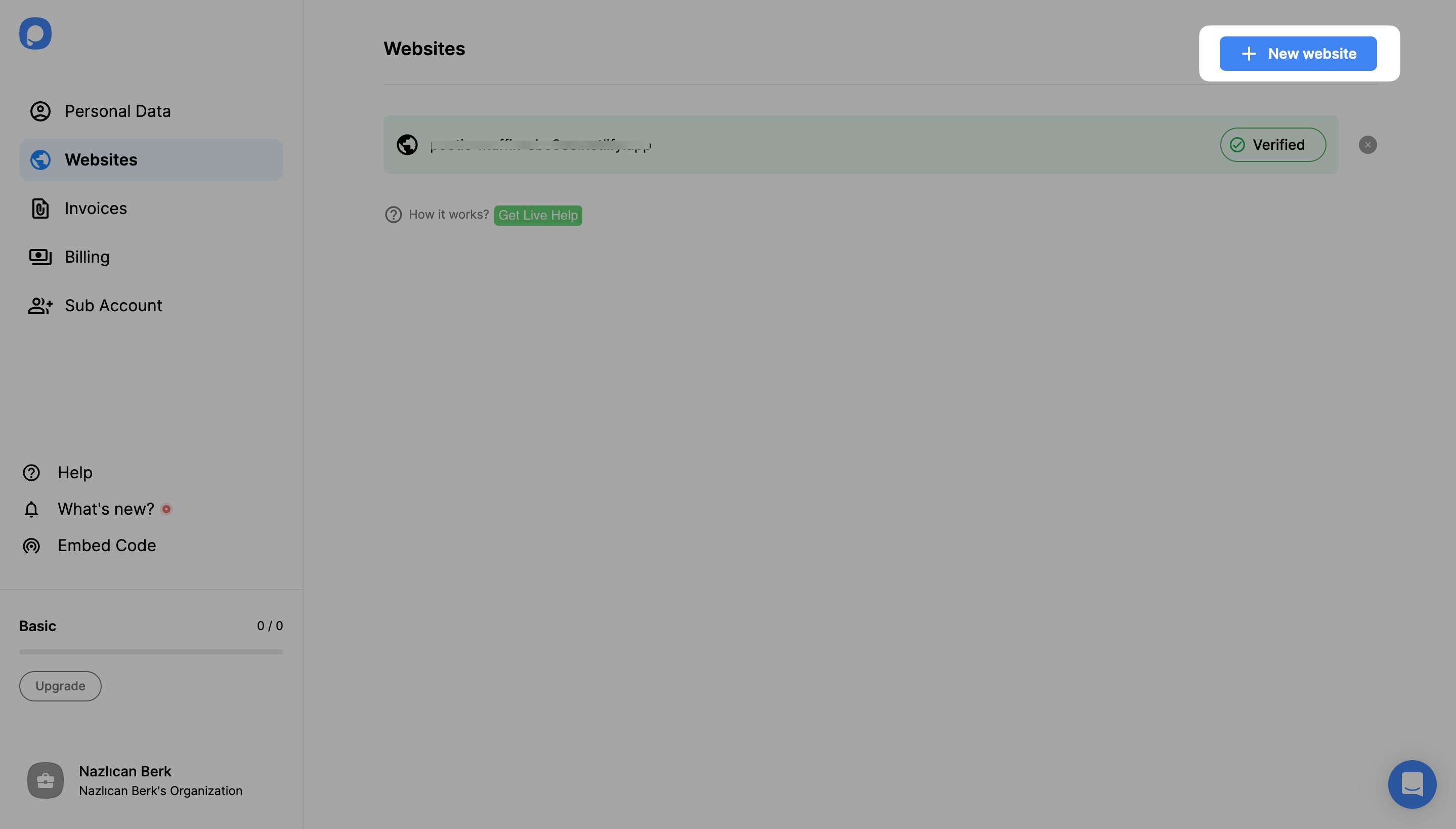
8. WooCommerce mağazanızın alan adını eklemek için “Yeni web sitesi” butonuna tıklayın.

9. “Yeni web sitesi ekle” kısmına web sitenizin URL'sini yazın ve “Kaydet” butonuna tıklayın.

🔔 Web sitenizin doğrulanmamış olduğunu görürseniz, “Doğrulanmamış” butonuna tıklayın ve açılan pencereden “Web sitesini doğrula”ya tıklayın, ardından panonuza geri dönün ve “Yenile”ye tıklayın.
Web sitenizin doğrulanmasıyla ilgili daha fazla ayrıntı için Web Sitenizi Nasıl Doğrularsınız bölümüne bakın.
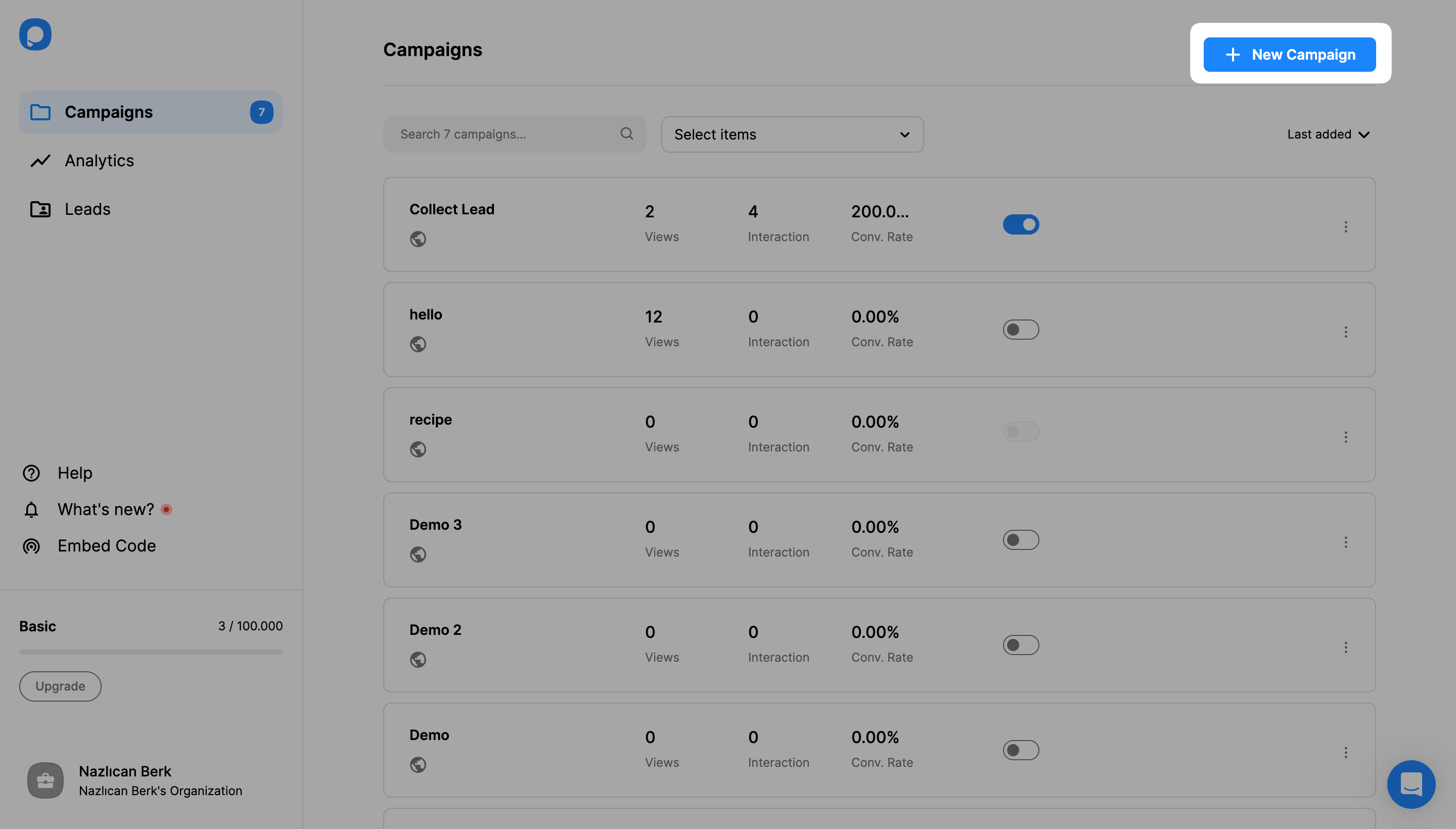
10. Kontrol panelinize gidin ve dönüşüme hazır açılır pencerenizi oluşturmak için "Yeni Kampanya" butonuna tıklayın.

11. Popup kampanyanızı oluşturun ve istediğiniz kadar ayarlayın. Ardından, işiniz bittiğinde sol paneldeki "Yayınla" butonuna tıklayın.

12. Ardından, WooCommerce açılır kampanyanızın başarıyla yayınlandığını belirten bir modal göreceksiniz.

Hala sorularınız mı var? Bizimle iletişime geçin, size yardımcı olmaktan memnuniyet duyarız!
Popupsmart aracılığıyla WooCommerce açılır penceresini eklemek için kodlama becerilerine ihtiyacım var mı?
Hayır, WooCommerce mağazanıza açılır pencereler eklemek için kodlama bilgisine gerek yoktur. Popupsmart gibi bir açılır pencere oluşturucuyla WooCommerce mağazalarına açılır pencereler eklemek çok pratiktir! Gömme kodunuzu WooCommerce temanızın dosya düzenleyicisine ekleyebilirsiniz.
Dönüşüm oranlarını artırmak için WooCommerce açılır pencerelerini nasıl kullanabilirim?
Popupsmart ile oluşturduğunuz popup kampanyalar ile WooCommerce web sitesinin dönüşüm oranlarını hızlı bir şekilde artırabilirsiniz. Dönüşümü artırmak ve sadık müşterilere ulaşmak için ziyaretçilerinize kupon kodları, hediye kampanyaları ve özel teklifler ekleyin!
Ayrıca WooCommerce açılır pencerelerini kullanarak en yeni ürünlerinizi tanıtabilir ve satışlarınızı artırabilirsiniz.
Popupsmart ile bir WooCommerce lightbox açılır penceresi oluşturabilir miyim?
Elbette! Popupsmart, son derece yapılandırılabilir bir WooCommerce lightbox açılır penceresi oluşturmayı kolaylaştırır.
Ek olarak, tam ekran ve floating bar açılır pencereleri de dahil olmak üzere çeşitli açılır pencere tasarımları sunuyoruz. WooCommerce mağazanız için işe yarayacak olanı seçin ve dikkat çekici popup'larınızı tasarlamaya başlayın.
Popupsmart ile WooCommerce mobil açılır penceresi oluşturabilir miyim?
Kesinlikle! Popupsmart kullanarak tasarladığınız popup'lar mobil cihazlara duyarlıdır. Bu, mobil cihazlara duyarlı popup'lar ekleyerek hedef kitlenize uygun şekilde ulaşmanızı sağlayacaktır.
Ayrıca açılır pencerelerinizi daha mobil uyumlu olacak şekilde düzenleyebilir ve mobil açılır pencerelerinize çeşitli öğeler ekleyebilirsiniz.
Popupsmart aracılığıyla bir WooCommerce iletişim formu popupı oluşturabilir miyim?
Evet! Popupsmart, WooCommerce iletişim formu popupı oluşturmayı kolaylaştırır. Sürükle ve bırak açılır pencere oluşturucumuzu kullanarak ziyaretçilerinizle etkili bir şekilde iletişim kurmak ve form toplamak için e-posta girişleri, metin girişleri ve diğer bileşenleri ekleyebilirsiniz.




