Popupsmart ile Drupal Popup Nasıl Oluşturulur?
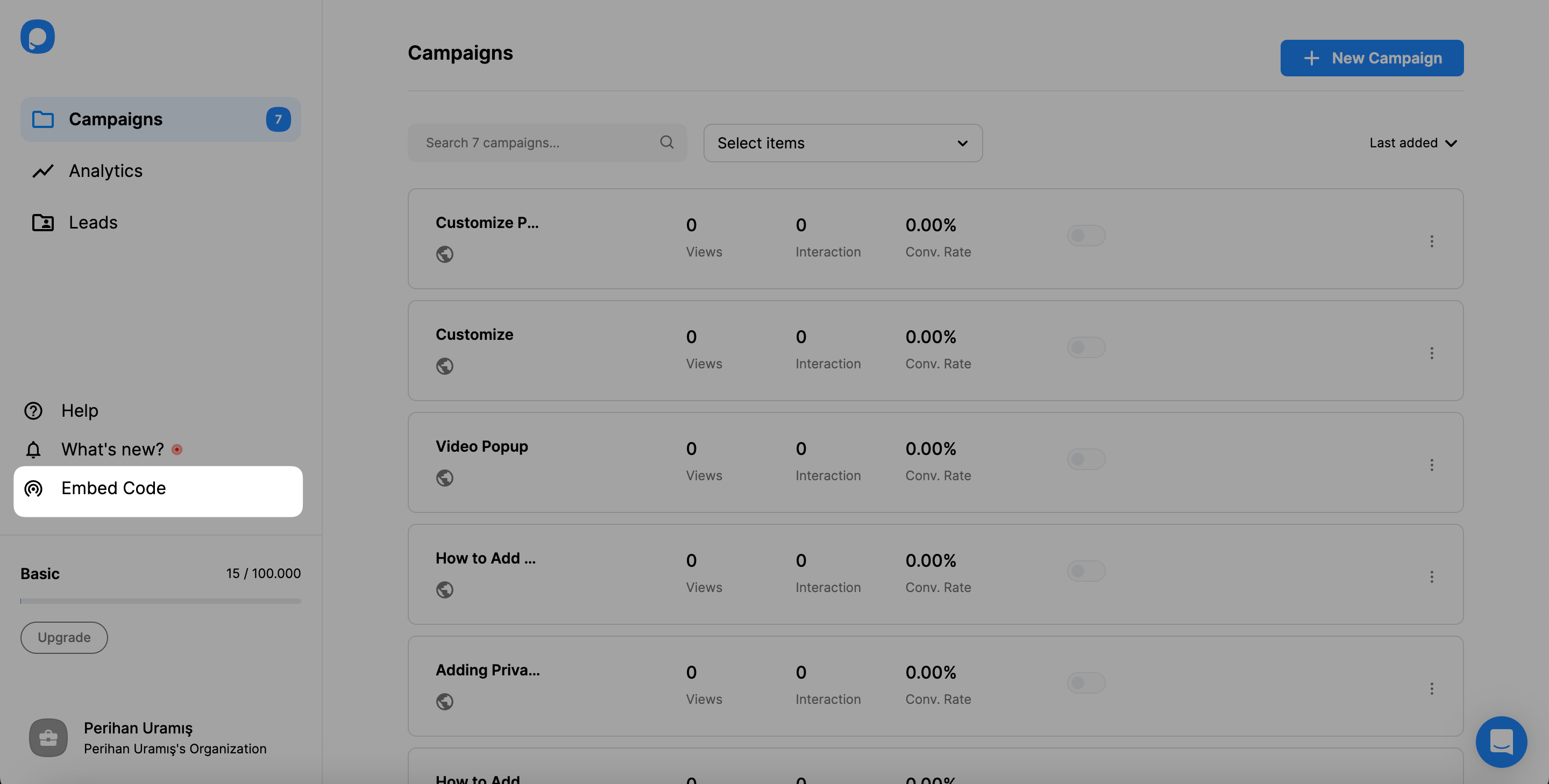
1. Popupsmart hesabınızda oturum açtıktan sonra, soldaki Embed koduna tıklayın.

2. Panoya kopyala seçeneğine tıklayarak kodu alın.

3. Drupal yönetici panelinize gidin veya localhost üzerinden Drupal yönetici panelinize ulaşın. Drupal web sitenizi görüntülediğinizde üst bölümde yer alan Structure seçeneğine tıklayın.

4. Seçenekler arasından Blocks'u seçin.

5. Sayfayı görüntülediğinizde, devam etmek için +Add Blocks’a tıklayın.

6. Belirlemek için bir blok başlığı ve bir blok açıklaması yazın. Test Formatı için Full Format'ı seçin ve gömme kodunu Block body boşluğuna yapıştırın.

7. Sayfayı aşağı kaydırın ve Save block’a tıklayın.

8. Bloğu kaydettikten sonra, bir sonraki sayfaya gidin ve yeni bloğunuzu bulun. Bölgesini None'dan Header'a değiştirin.

9. Otomatik olarak Header'da olacak, kontrol edin.

10. Yeni değişiklikleri kaydetmek için Save blocks’a tıklayın.

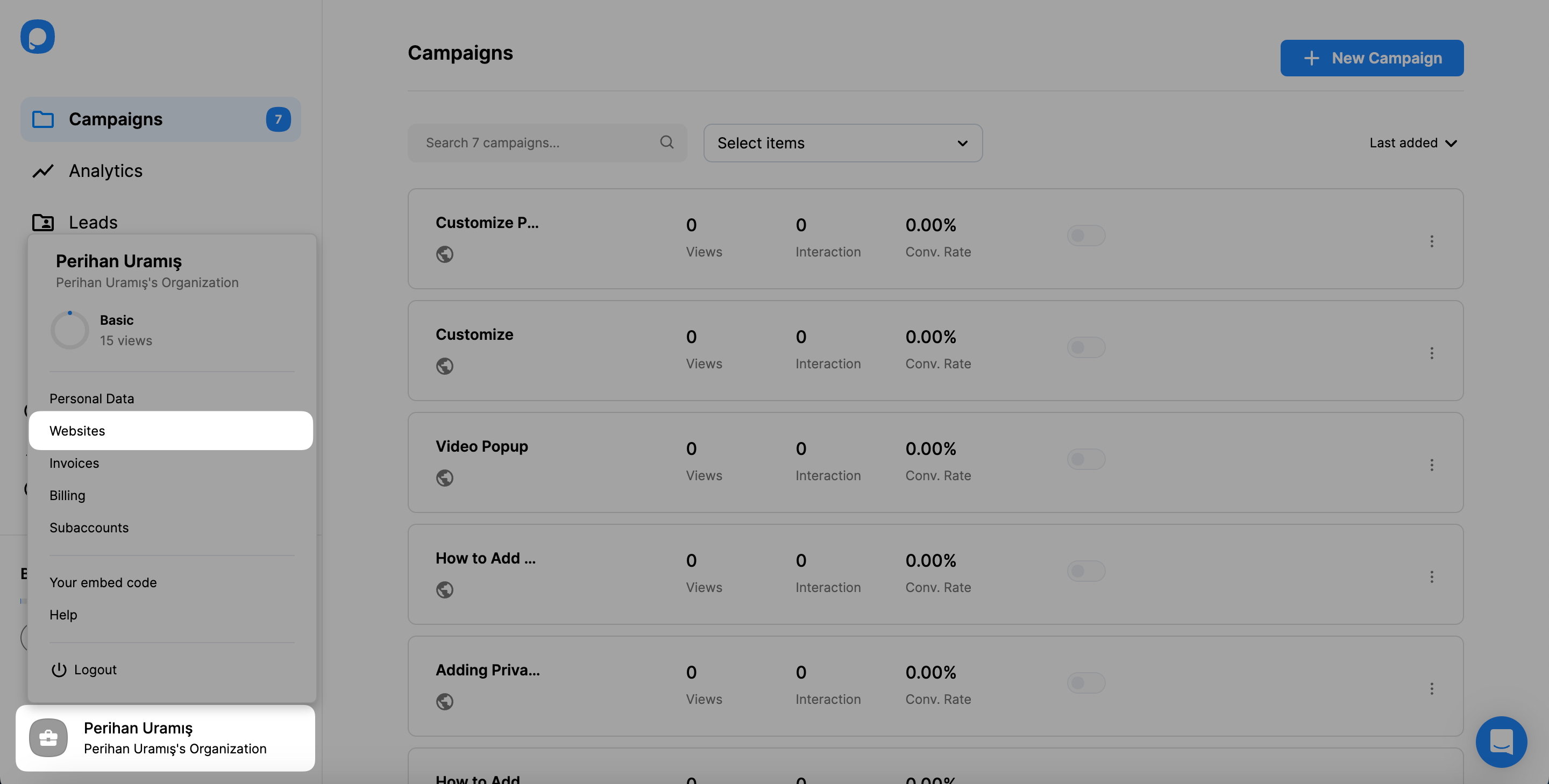
11. Şimdi Popupsmart kontrol panelinize geri dönün ve profil simgesinin üzerine gelerek Web Siteleri'ne tıklayın.

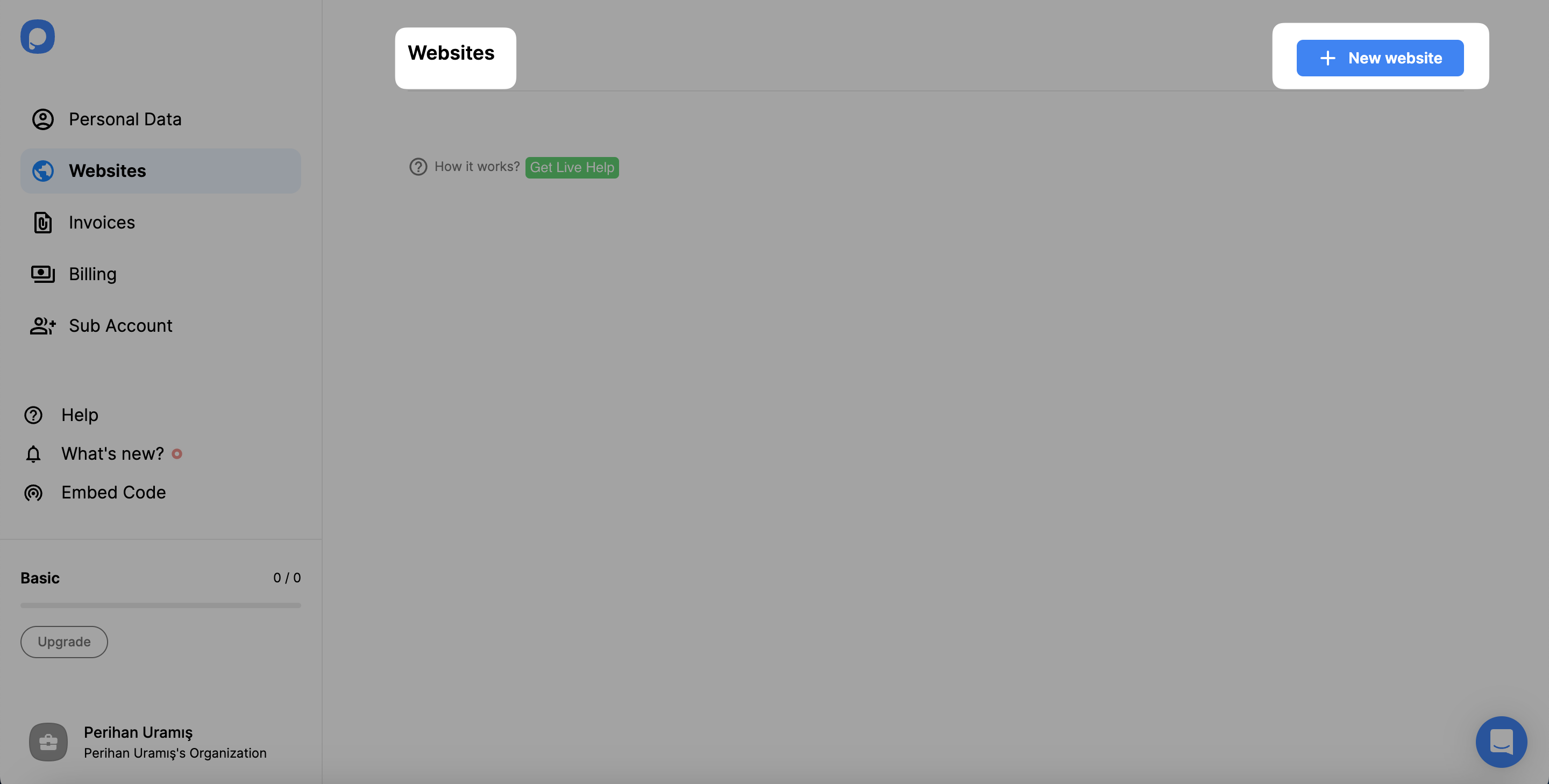
12. Web Siteleri sayfasında + Yeni web sitesi öğesine tıklayın.

13. Boşluğa web sitenizin URL'sini girin ve Kaydet'e tıklayın.

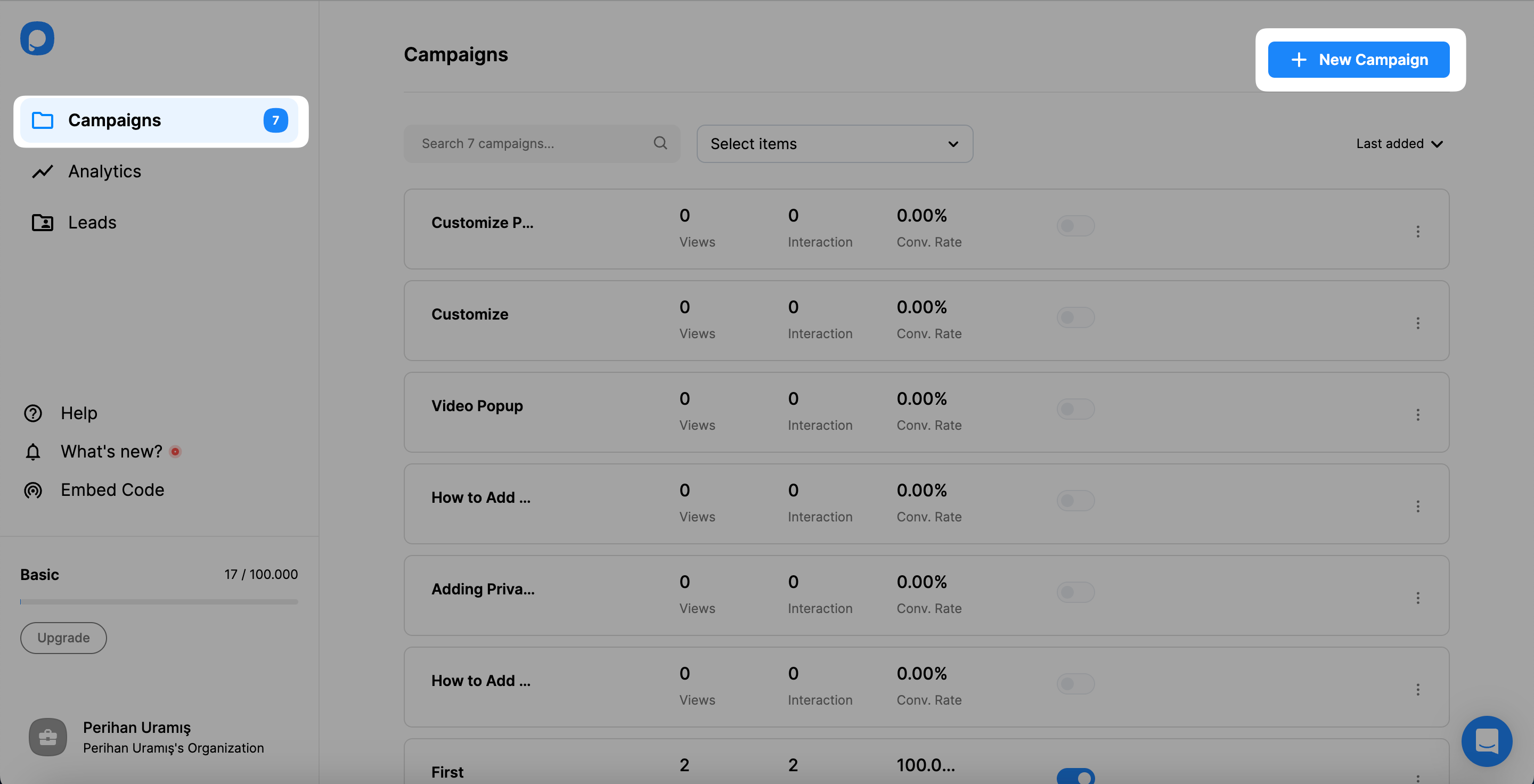
14. Kampanyalar sayfasının sağ üst köşesindeki + Yeni Kampanya seçeneğine tıklayarak bir kampanya oluşturmaya hazırsınız.

15. Hazır şablonlardan birini veya herhangi bir boş açılır pencere seçin, kullanımı kolay açılır pencere oluşturucuda kampanyanızı hazırlayın, Kaydet'e tıklayın ve ardından Yayınla'ya tıklayın.

Kampanyanız Drupal web sitenizde sorunsuz bir şekilde görüntülenecektir. Potansiyel müşterilerinizi toplamaya hazırsınız.
Belirli sayfalarda bir Drupal açılır penceresi görüntüleyebilir miyim?
Kesinlikle! Popupsmart ile Drupal açılır pencerenizi belirli sayfalarda gösterebilirsiniz.
Açılır pencerenizin görünümünü tasarlamayı tamamladıktan sonra, açılır pencere editöründeki hedefleme ayarlarına geçin.
Kitle bölümünde "Kitle hedefleme ekle" seçeneğine tıklayın. Ardından açılır pencerenizi hangi sayfalarda görüntülemek istediğinize karar vermek için "URL Browsing"i seçin.
Popupsmart ile Drupal açılır pencere oluşturmak için bir eklentiye ihtiyacım var mı?
Hayır yok!
Tek bir JavaScript kodunu kopyalayıp yapıştırarak web sitenizi doğruladığınız sürece, dönüşüme hazır Drupal açılır pencerenizi web sitenizde görüntüleyebilirsiniz.
Popupsmart ile bir Drupal açılır pencere oluşturmak için kodlama becerisine ihtiyacım var mı?
Hayır yok. Popupsmart'ın en iyi özelliği, kullanım kolaylığı ve kod gerektirmeyen bir araç olmasıdır. Bu yüzden herkes kodlama veya tasarım bilgisi olmadan etkili açılır pencereler oluşturabilir.
Drupal açılır pencerem web sitemi yavaşlatır mı?
Asla. Popupsmart, tek satırlık koda sahip web sitelerinde çalışır, bu da Popupsmart kullanarak web sitesi hızında herhangi bir düşüş görmeyeceğiniz anlamına gelir. Ayrıca Popupsmart hatasız bir kullanıcı deneyimini garanti eden AWS Server kullanır.
Drupal popup'ım web sitemin SEO'sunu etkileyecek mi?
Popupsmart'ın tüm açılır pencere tasarımları SEO dostudur ve Google'ın gereksinimlerine uygundur. Dolayısıyla, Popupsmart'ı açılır pencere oluşturucu hizmetiniz olarak kullanırken SEO'nuz hakkında endişelenmenize gerek kalmayacak.
Popupsmart ile bir Drupal e-posta popup'ı oluşturabilir miyim?
Evet, oluşturabilirsiniz ve bu çok basittir. Bir Drupal e-posta açılır penceresi oluşturmak için, kampanya hedefinizi E-posta Listenizi Büyüt olarak seçin ve istediğiniz gibi özelleştirebileceğiniz önceden tasarlanmış abonelik açılır pencere şablonlarına erişeceksiniz.




