Carrd CMS’e Popup Nasıl Eklenir
Popupsmart ile Carrd web sitenize açılır pencere eklemek için aşağıdaki adımları izleyin:
1. Popupsmart'a kaydolun ve hesabınıza giriş yapın.

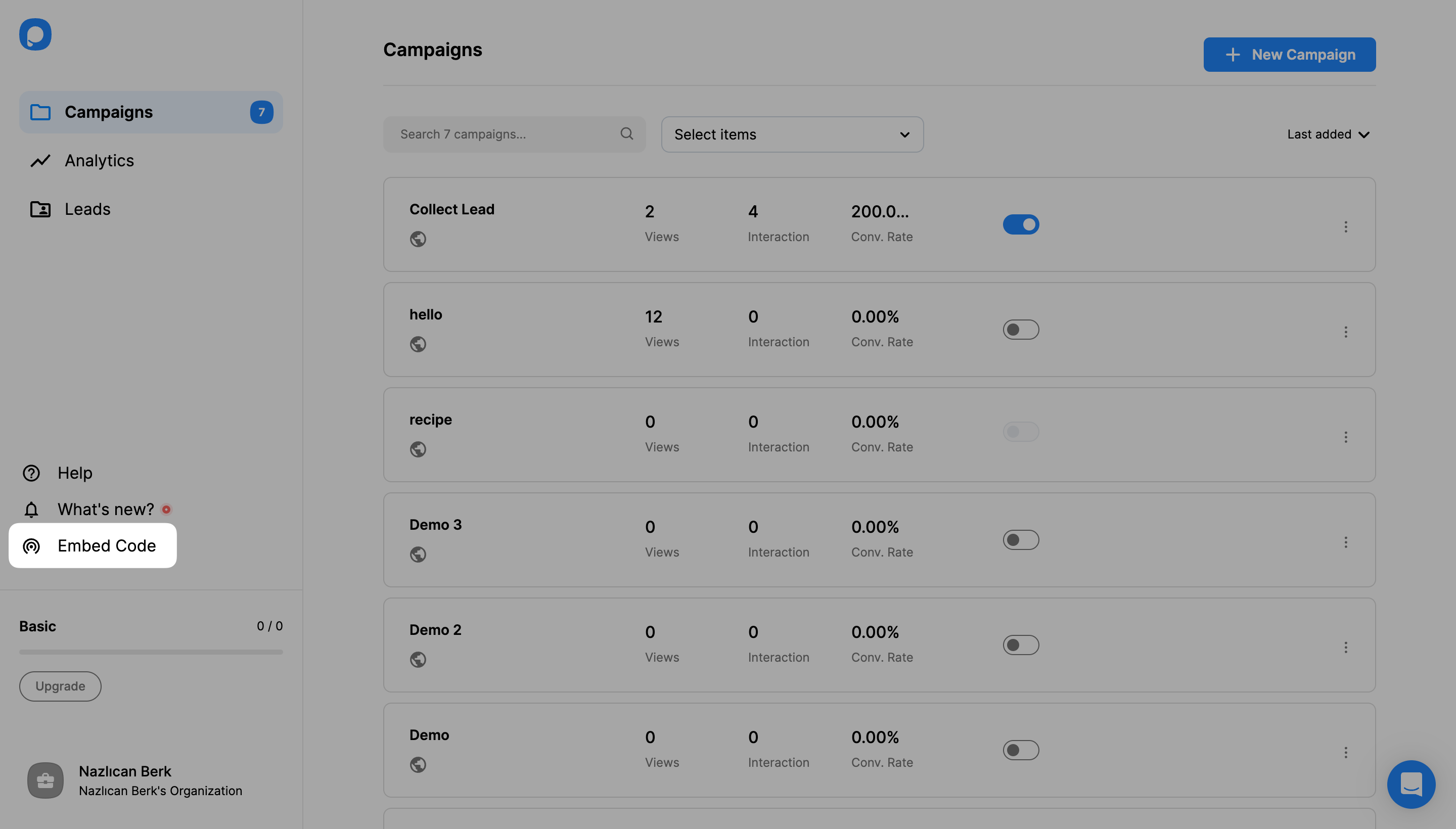
2. Popupsmart embed kodunuzu almak için "Embed Kod"a tıklayın.

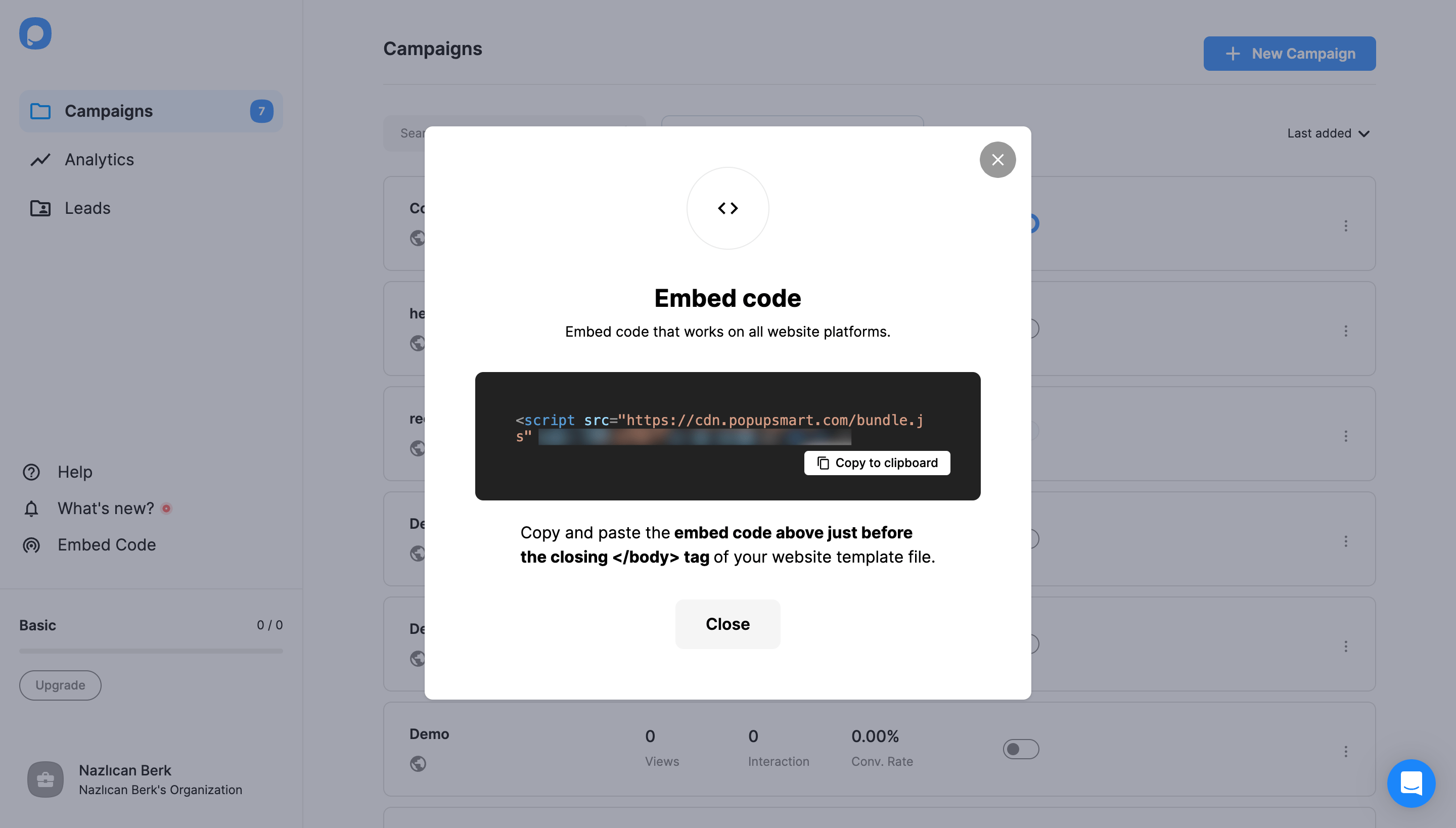
3. Bir modal açılacak ve size Popupsmart embed kodunuzu verecektir. Bu embed kodu panoya kopyalayın.

4. Carrd kontrol panelinize gidin ve "Edit this site"a tıklayın.

5. "Add an element" yazan "+" işaretine tıklayın ve "</>Embed "i seçin.

7. Ardından "Style" bölümünden "Hidden" ve "Body End" seçin. Embed kodunuzu "Code" kısmına yapıştırın ve "Done" butonuna tıklayın.

8. Sağ üstteki "Publish this site" butonuna tıklayın ve embed kodunuzu eklemeyi bitirdiğinizde kontrol panelinizin sol altındaki "Publish Changes" butonuna tıklayın.

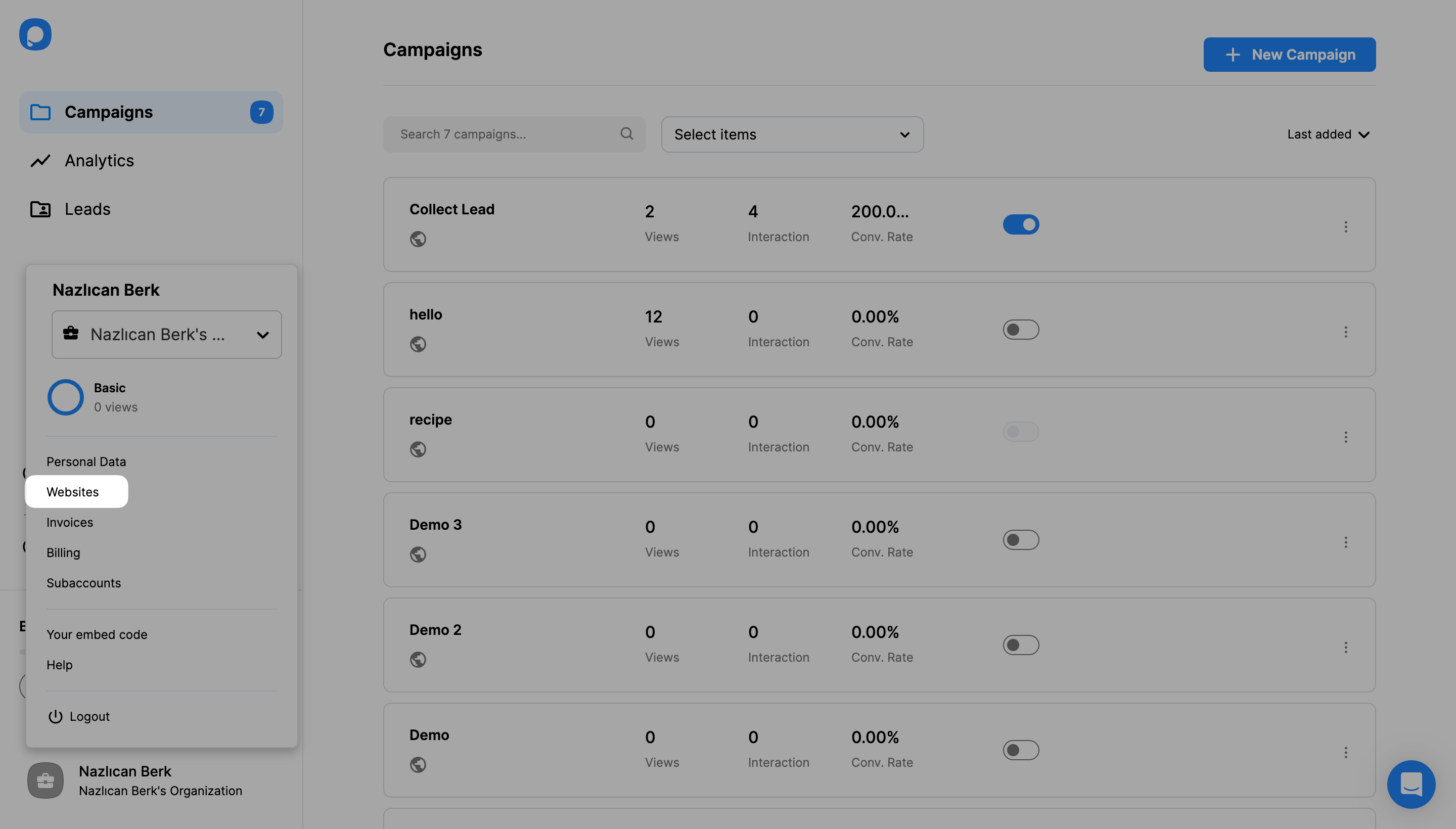
9. Şimdi Popupsmart panelinize geri dönün ve profilinizden "Web Siteleri" bölümüne tıklayın.

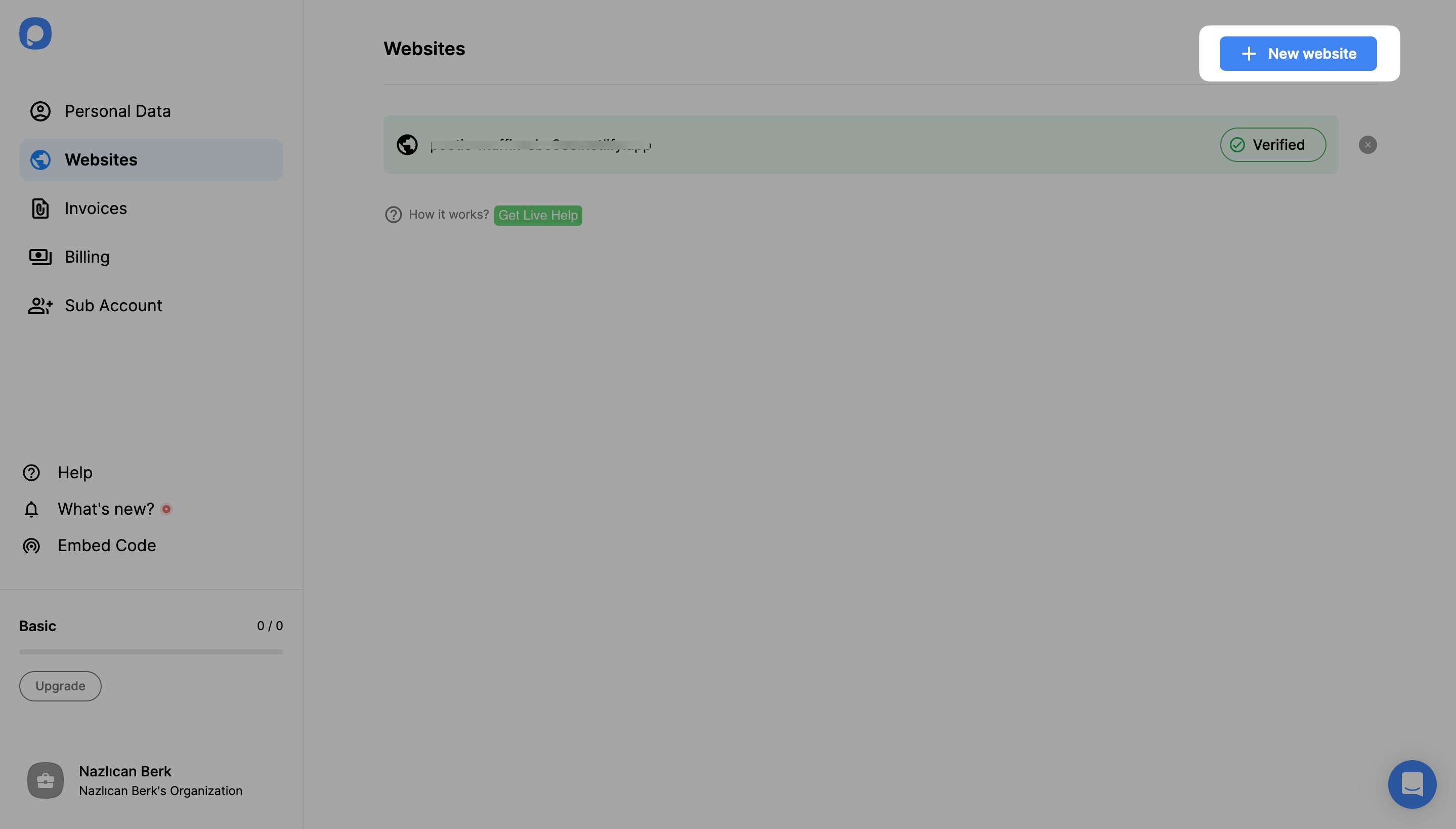
10. Carrd web sitenizi eklemek için "Yeni web sitesi" kısmına tıklayın.

11. Carrd web sitenizi "Yeni bir web sitesi ekle" kısmına girin.

Web sitenizin doğrulanması hakkında daha fazla bilgi için inceleyin: Web Sitenizi Nasıl Doğrularsınız
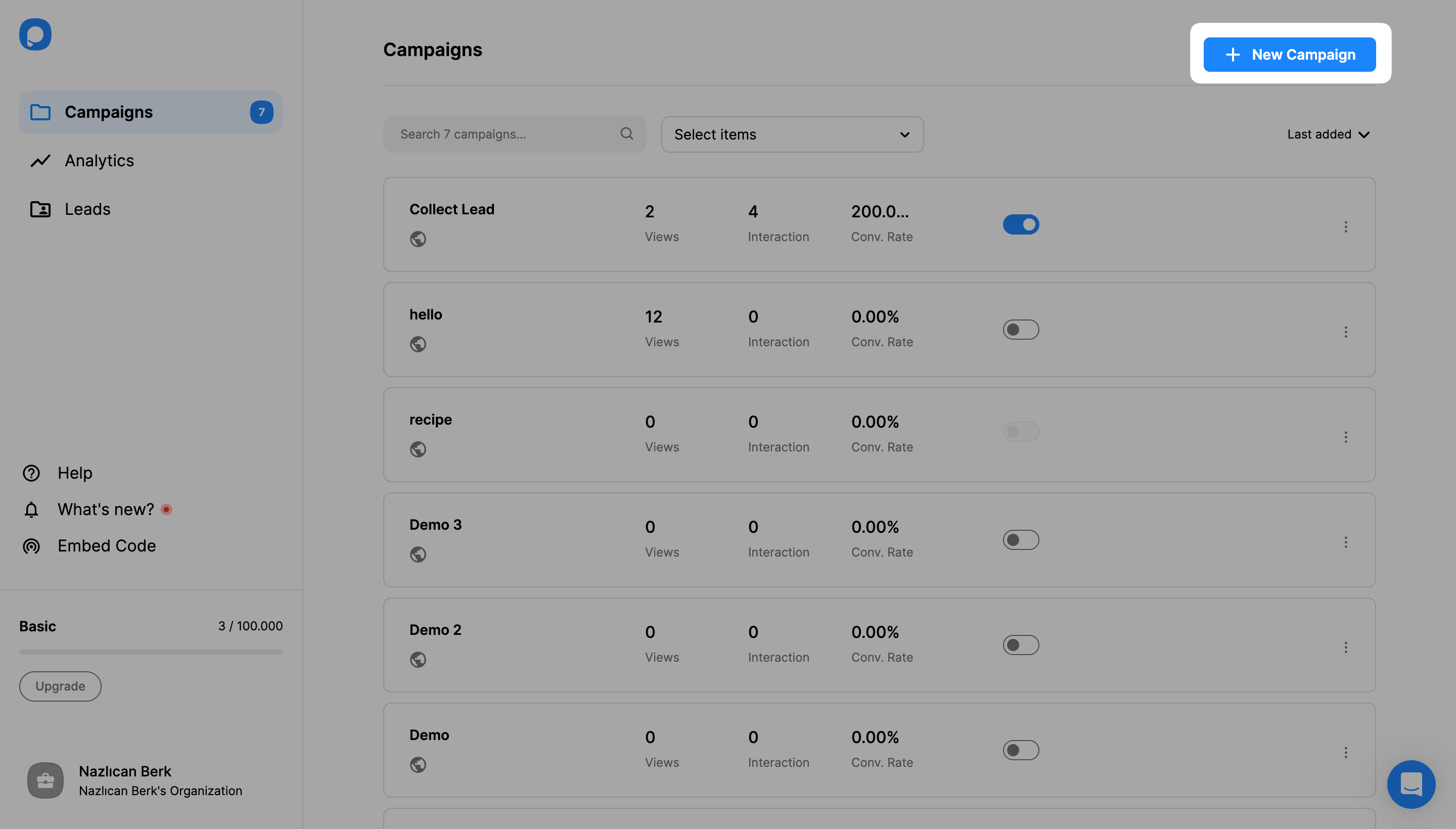
12. Panele gidin ve dönüşüme hazır açılır pencere kampanyanızı oluşturmak için "Yeni Kampanya" butonuna tıklayın.

13. Kampanyanızı oluşturabilir ve istediğiniz gibi düzenleyebilirsiniz. Ardından, işiniz bittiğinde sol taraftaki panelde bulunan "Yayınla" butonuna tıklayın.

14. Carrd açılır pencereniz şimdi hazır! Kampanyanız yayınlandığında başarılı kampanya penceresini göreceksiniz.

Carrd, Popupsmart ile tamamen entegre mi?
Elbette! Carrd ve Popupsmart %100 uyumludur!
Carrd web sitenizde Popupsmart'ın akıllı açılır pencerelerini kullanarak form verilerini toplayabilir, yeni aboneler kazanabilir, ürünlerinizi tanıtabilir ve dönüşümleri artırabilirsiniz.
Popupsmart aracılığıyla Carrd popup'ları oluşturmak için kodlama becerisine ihtiyacım var mı?
Hayır, Popupsmart’la göz alıcı Carrd açılır pencereleri oluşturmak için kodlama veya tasarım deneyimi gerektirmez.
Popupsmart tarafından sağlanan birçok hazır şablon arasından bir açılır pencere şablonu seçebilir ve dönüşümü artırmak için bunları ayarlayabilirsiniz.
Popupsmart ile Carrd lightbox popup oluşturabilir miyim?
Elbette! Popupsmart ile son derece esnek bir Carrd lightbox açılır penceresi oluşturmak çok kolay.
Ayrıca, tam ekran ve floating bar açılır pencereleri de dahil olmak üzere çeşitli açılır pencere düzenleri sunuyoruz.
Carrd web siteniz için işe yarayacak birini seçin ve onu özelleştirmeye başlayın!
Popupsmart aracılığıyla Carrd web sitesi için exit intent popup'ları oluşturabilir miyim?
Tabii ki oluşturabilirsiniz! Popupsmart'ın exit-intent (çıkış niyeti) hedeflemesini kullanarak, Carrd web sitenizden ayrılan ziyaretçilere ulaşabilirsiniz. Exit-intent açılır pencerelerini kullanarak indirimler sunabilir, eylem çağrısı mesajlar ekleyebilir ve sitenizi terk eden ziyaretçilerinizi sadık ziyaretçilere dönüştürebilirsiniz!




