Popupsmart'ı Mailchimp ile Entegre Etme
Aşağıdaki adımları takip ederek Mailchimp hesabınızı Popupsmart'a yalnızca birkaç dakika içinde bağlayabilirsiniz.
Entegrasyon sürecini başlatmak için bazı varsayılan özelliklere sahip olmanız gerekir.
Bir Mailchimp hesabınızın olması gerekir.
Web sitenizi Popupsmart hesabınızda doğrulamanız gerekir.
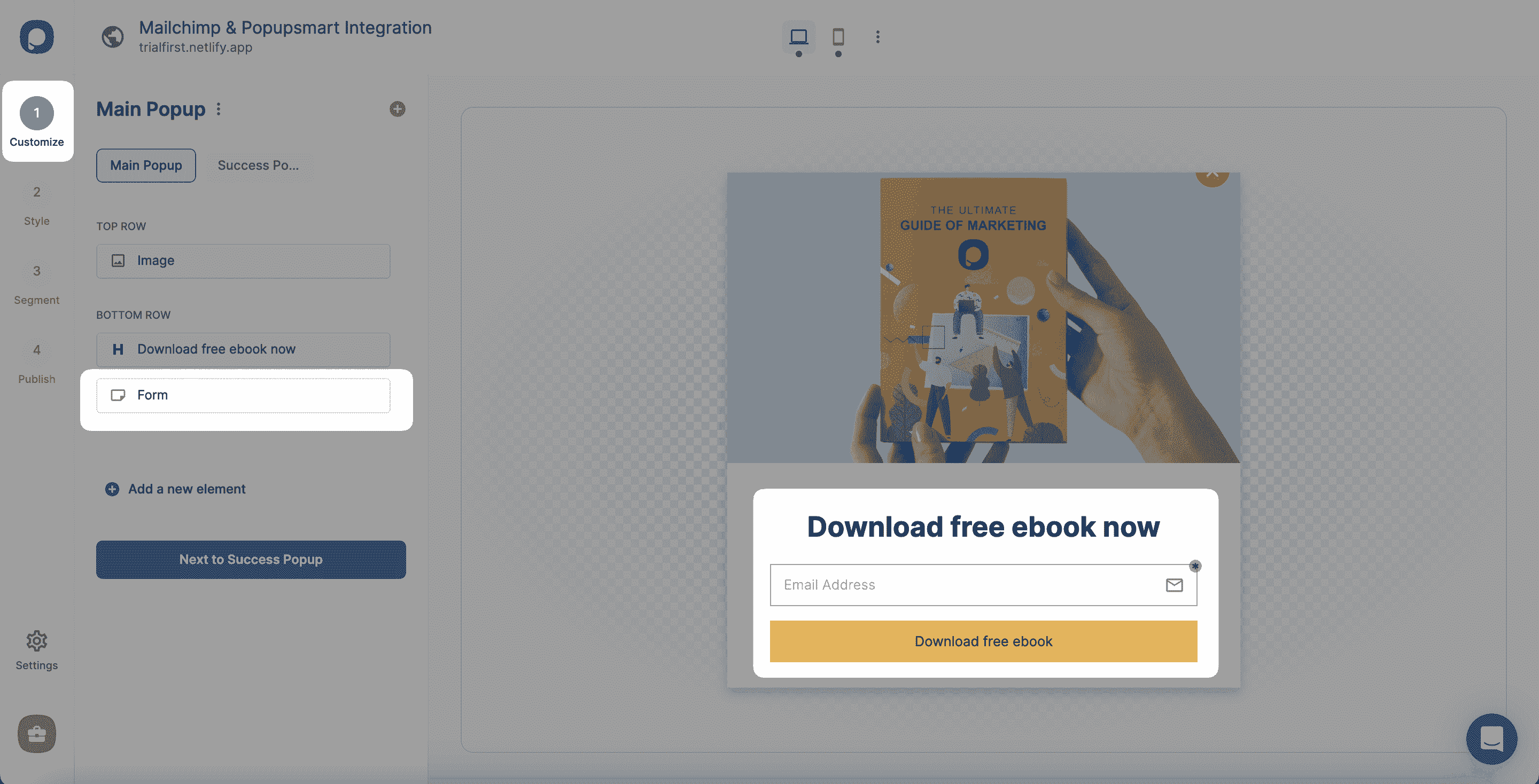
1. Popupsmart hesabınıza kaydolun ve yeni bir kampanya oluşturun. Ardından, Özelleştir adımında form giriş elementi eklemek için form giriş elementi içeren bir açılır pencere veya boş bir açılır pencere şablonu seçin.

Form giriş elementi veri toplamanıza yardımcı olur. Entegrasyon, bunları ilgili CRM ile çekmenize yardımcı olur, bu nedenle toplanan verilerin yalnızca Popupsmart ve Mailchimp hesaplarınızda mevcut olduğunu bilmelisiniz.
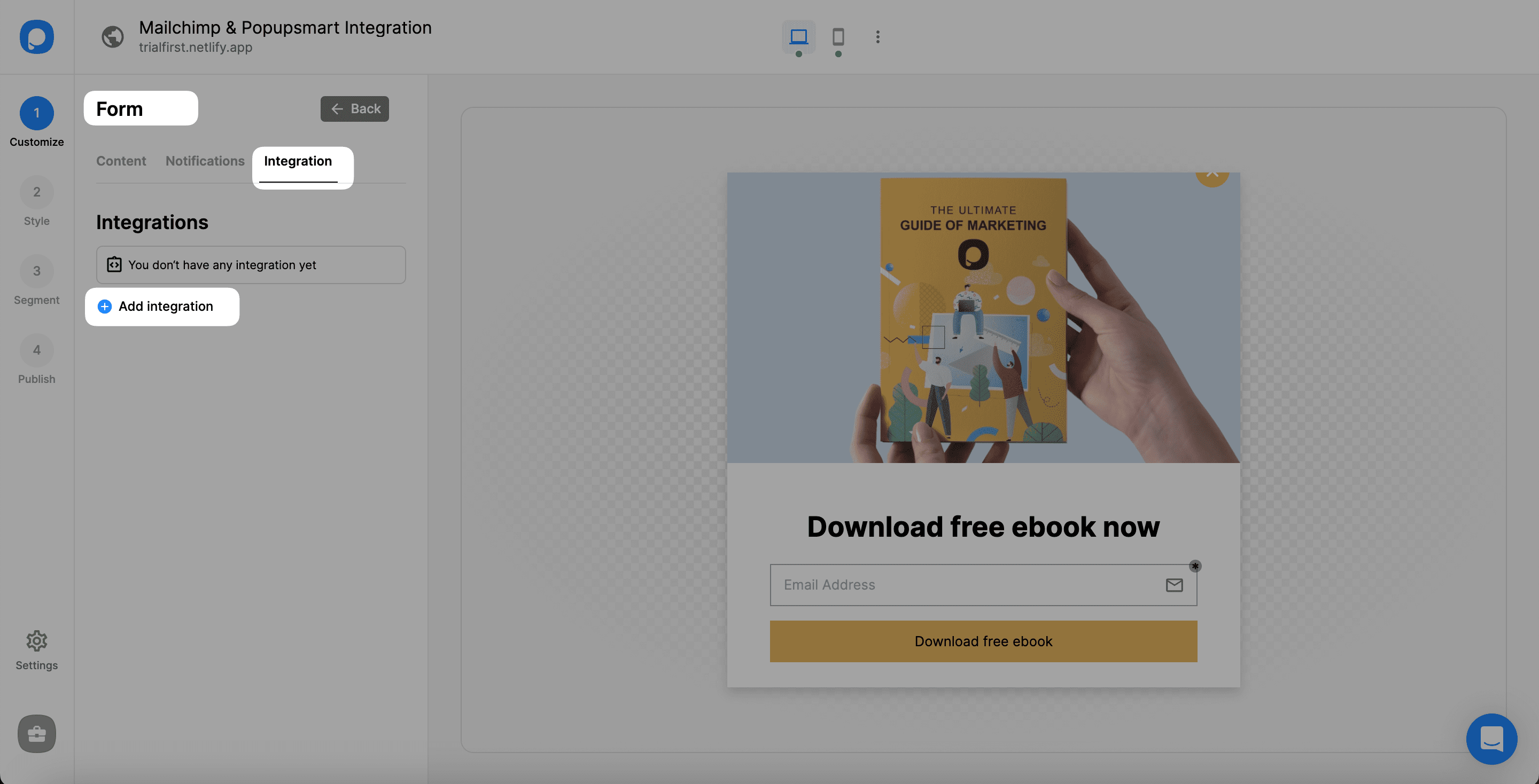
2. Entegrasyon”u bulmak için eklediğiniz form elementine tıklamanız ve ardından “+Entegrasyon ekle ”ye tıklamanız gerekir.

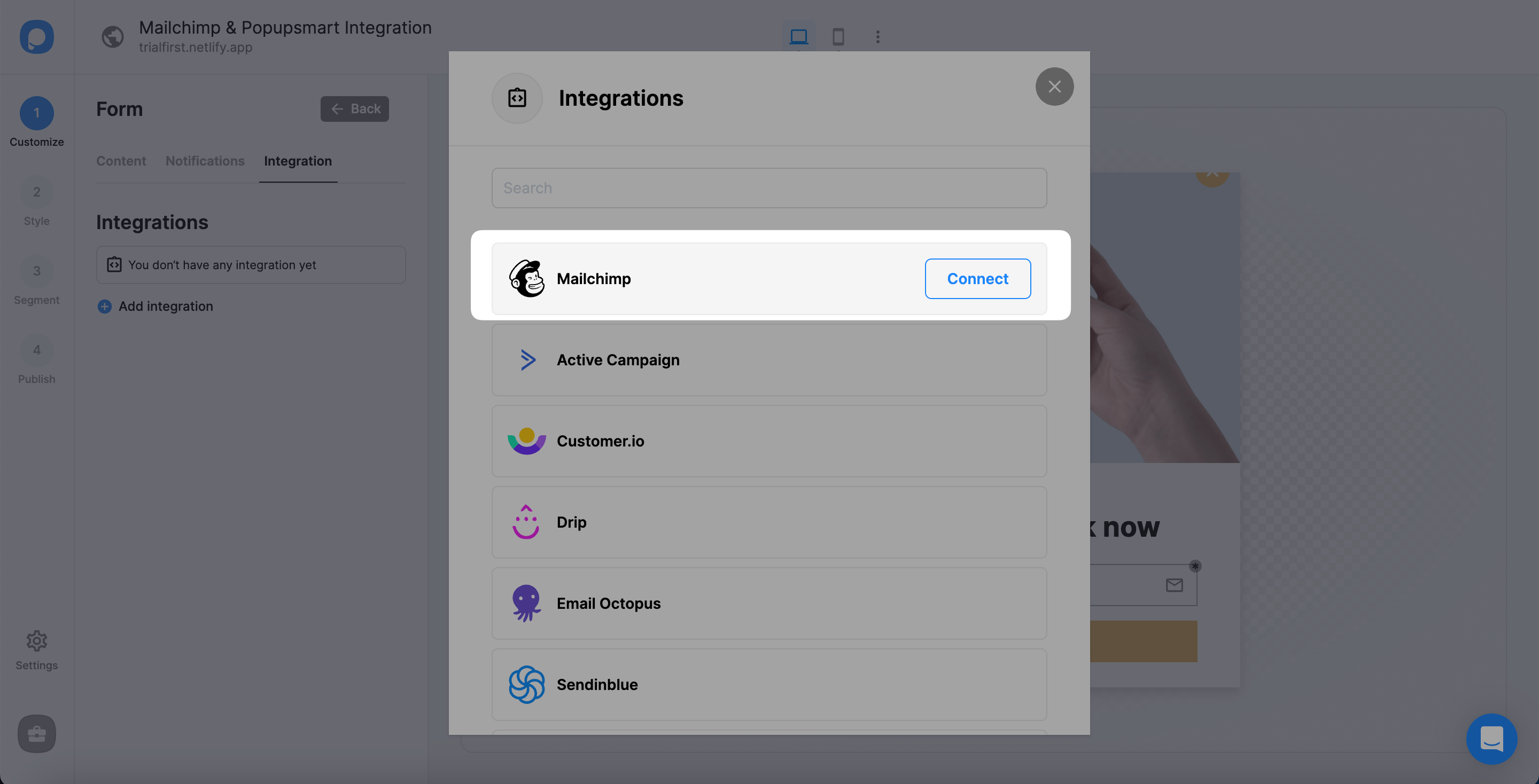
3. Ardından Mailchimp'i bulun ve "Bağlan"a tıklayın .

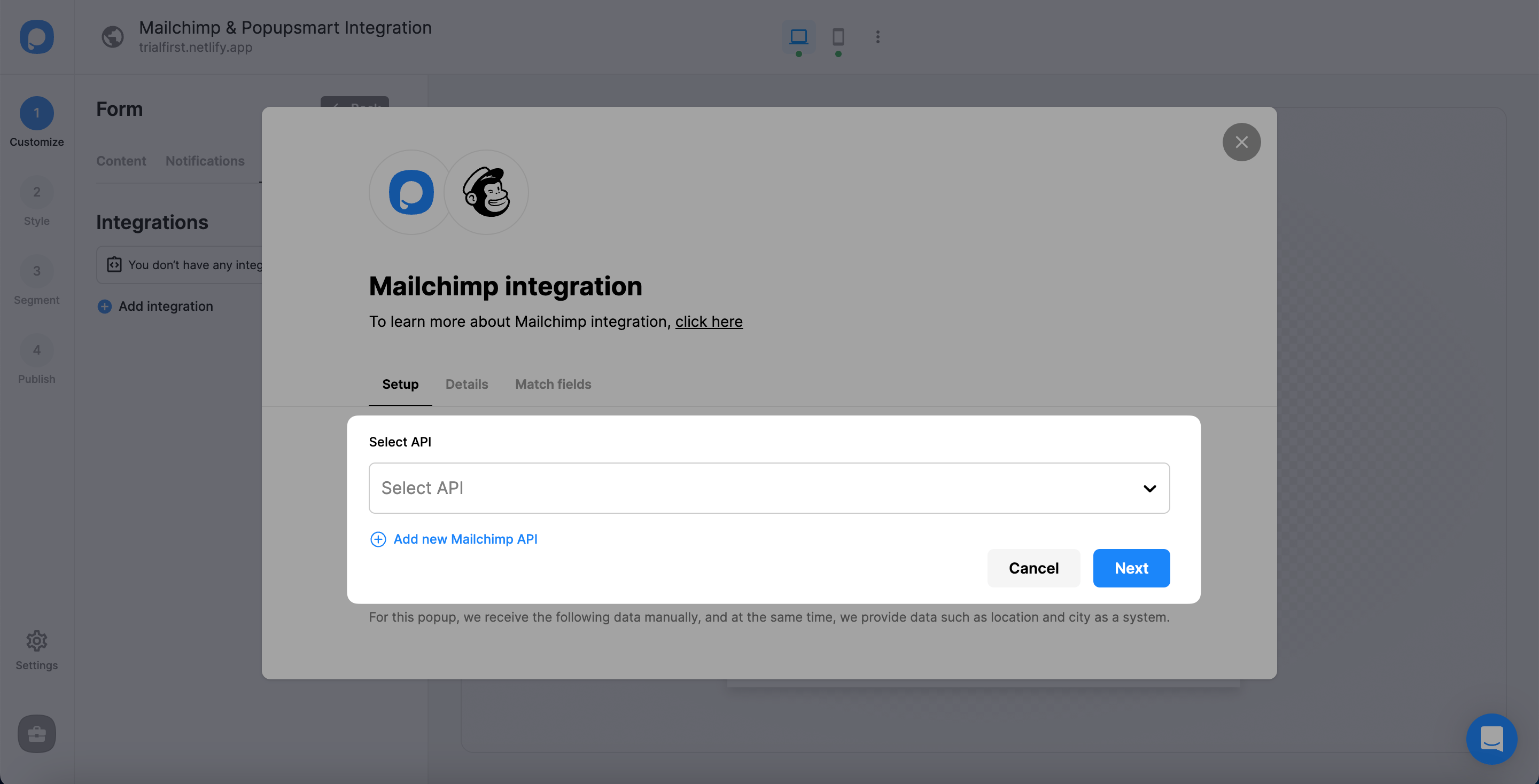
4. Kurulum için API veya “Yeni Mailchimp API Ekle” seçeneğini seçmeniz gerekir .

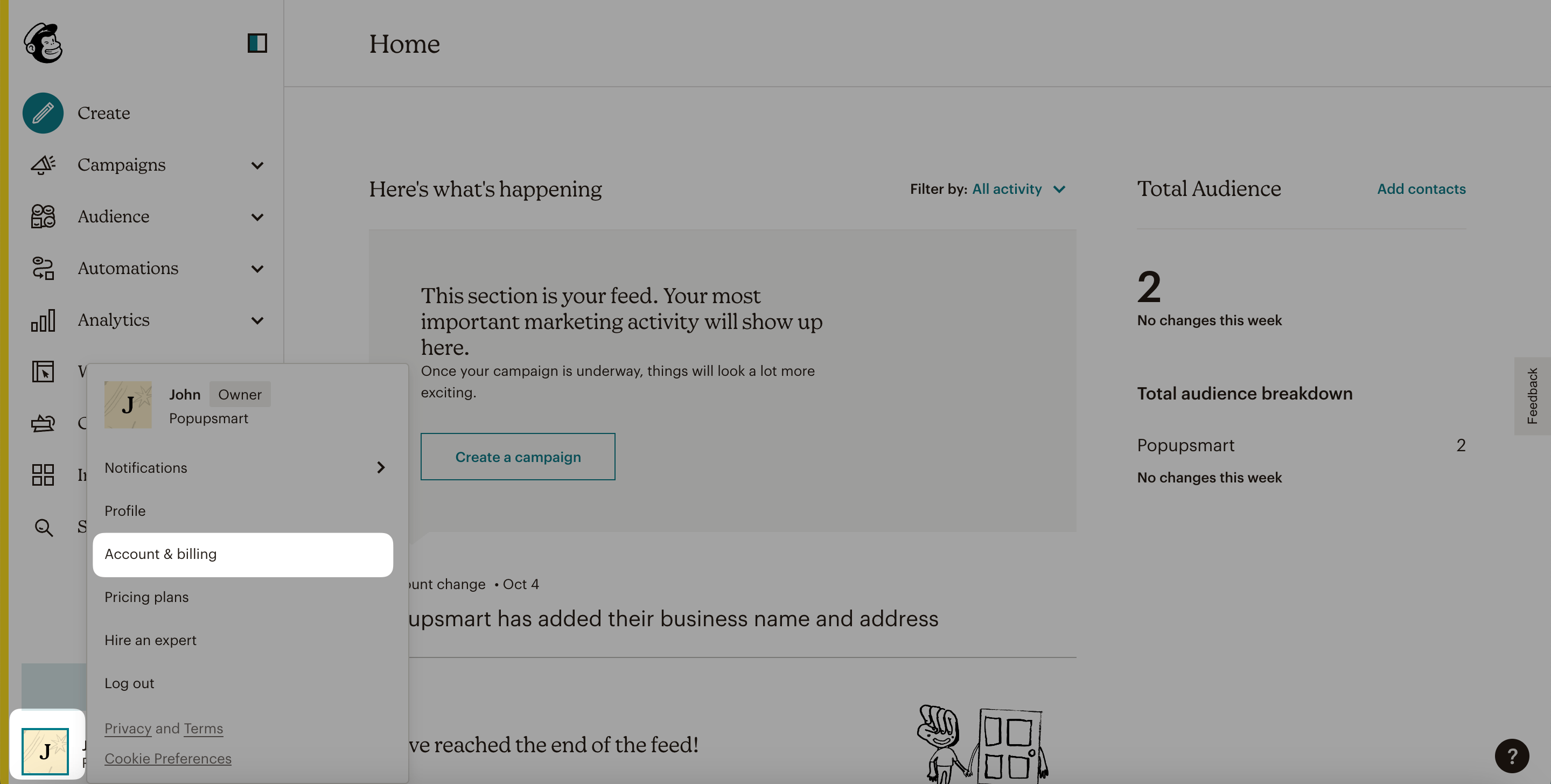
5. Artık hesap bilgilerinizle Mailchimp hesabınıza giriş yapma zamanı. Kontrol panelinizi görüntülediğinizde sol taraftaki menünün alt kısmındaki profilinizi tıklayın ve "Account & billing."i seçin.

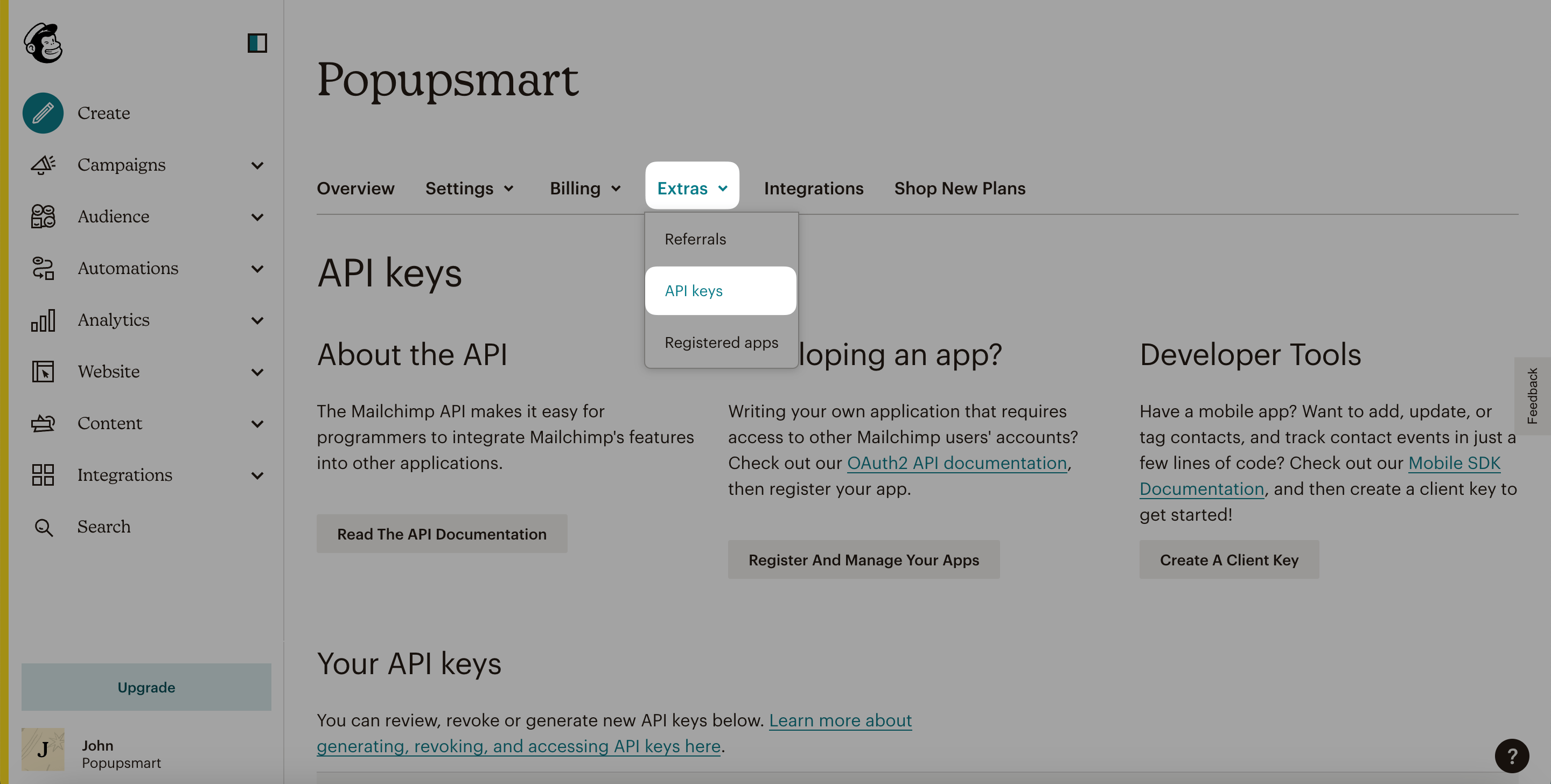
6. Daha sonra "Extras" sekmesine tıklayın ve "API keys"e gidin.

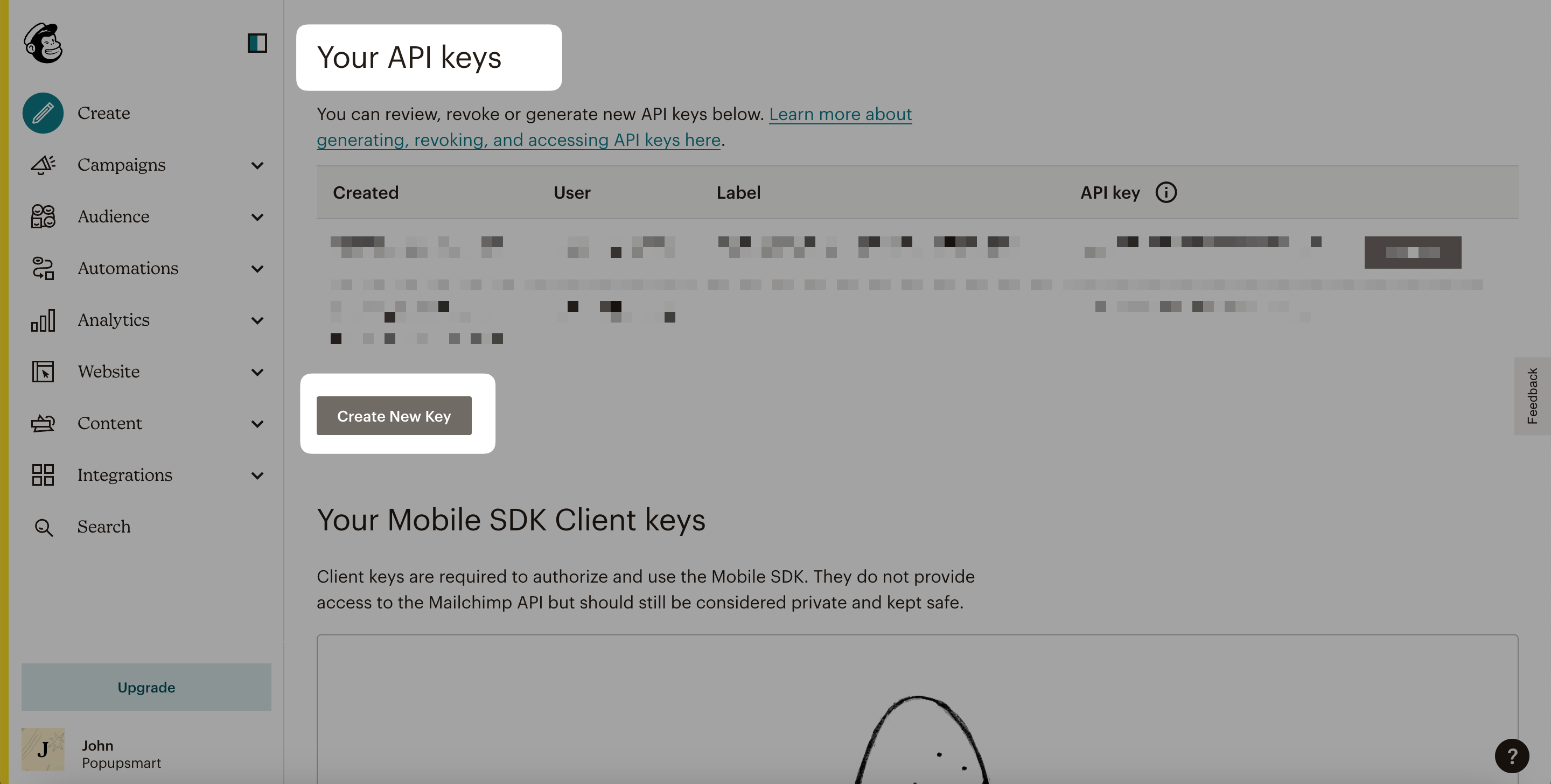
7. Daha sonra yeni bir API anahtarı oluşturmak için "Create New Key" butonuna tıklayın.

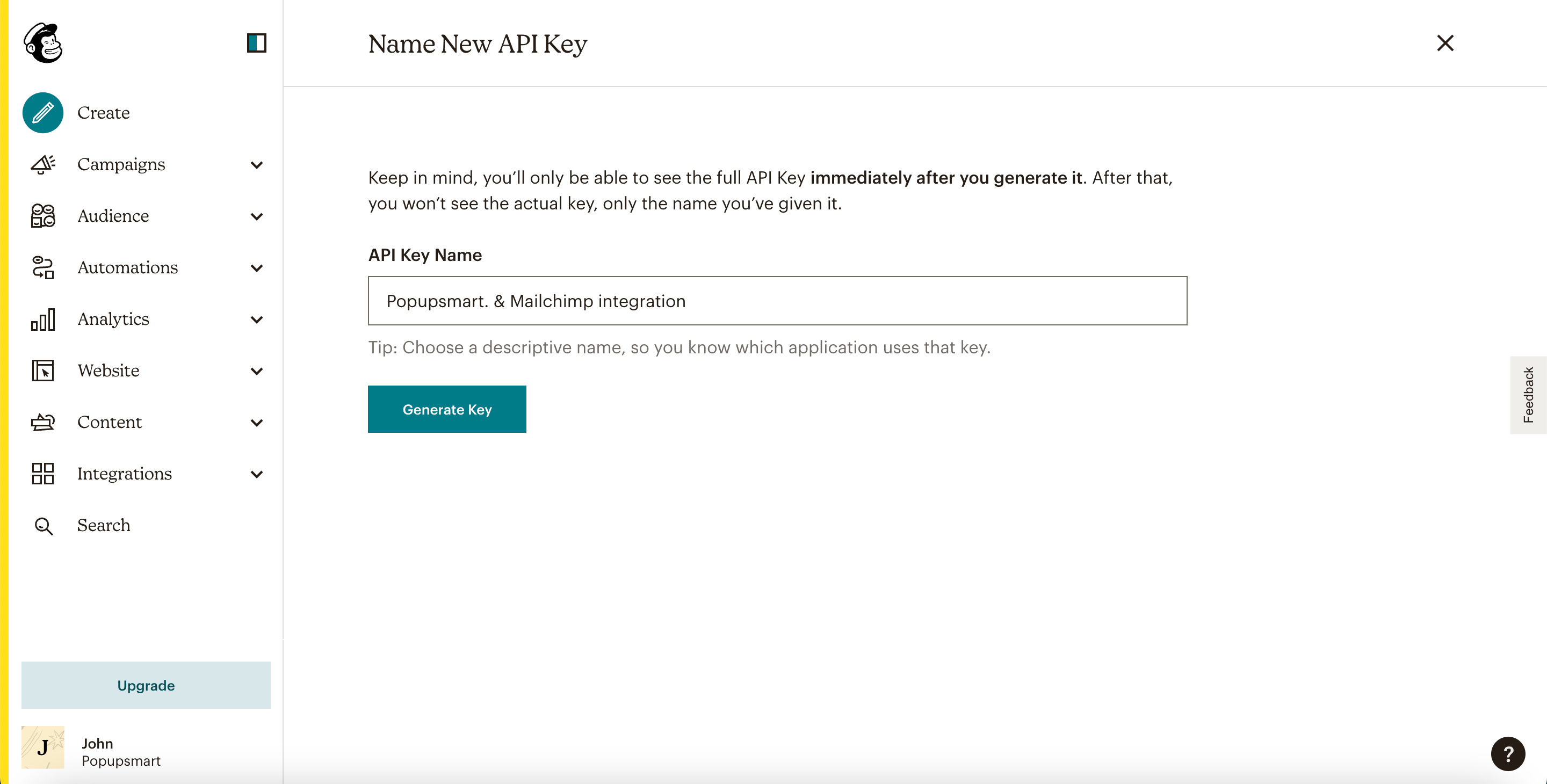
8. API'niz için API Anahtar Adı oluşturun.

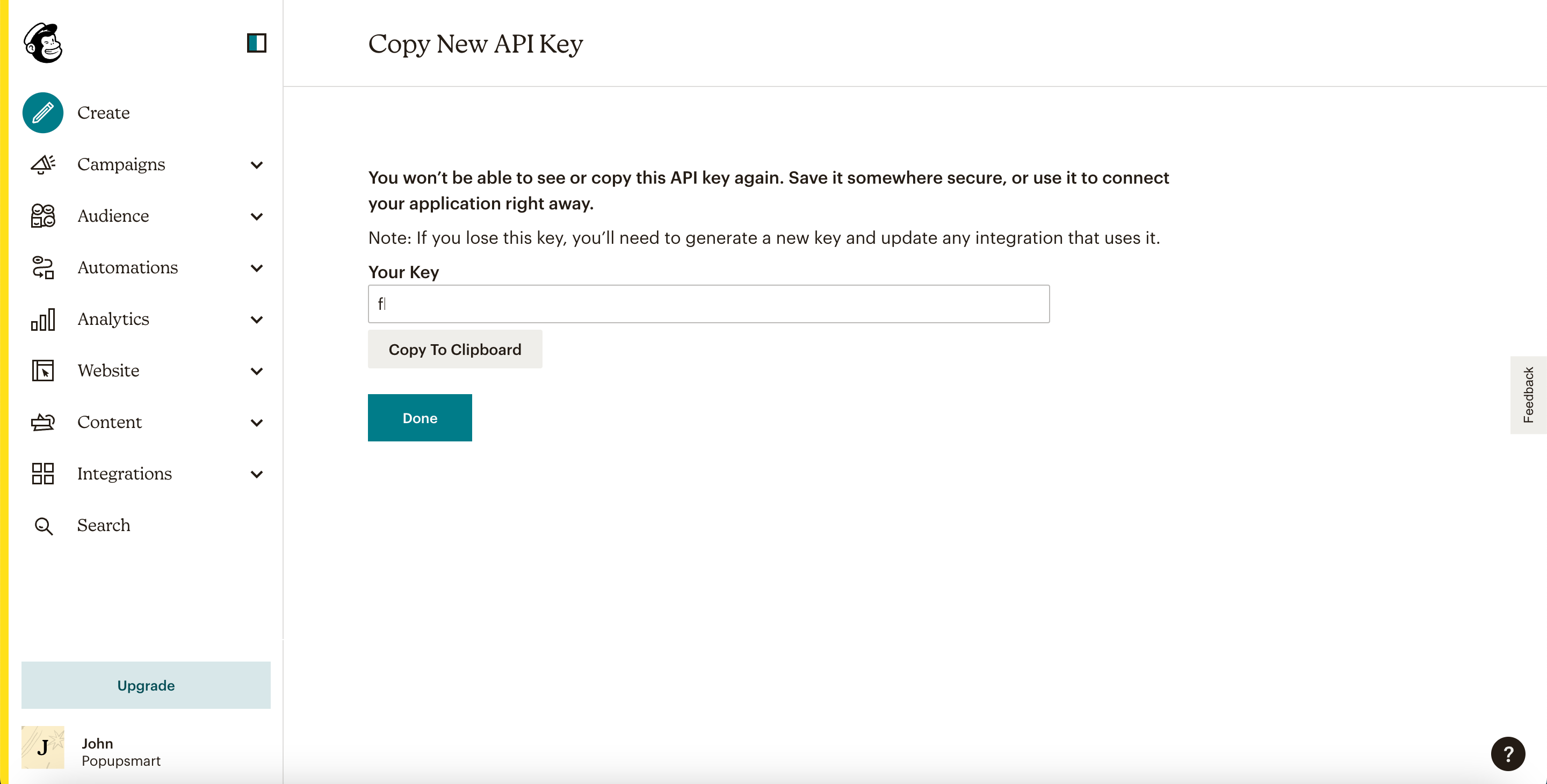
9. API anahtarınız hazır. Popupsmart kontrol panelinde kullanmak için kopyalayabilirsiniz.

10. Popupsmart kontrol paneline geri dönerek kopyaladığınız API anahtarını Mailchimp hesabınıza yapıştırın. Daha sonra devam etmek için "Kaydet"i tıklayın.

11. Ayrıntılar'da, "İleri"ye tıklamadan önce açılır menüden ayrıntılar için listenizi seçin.

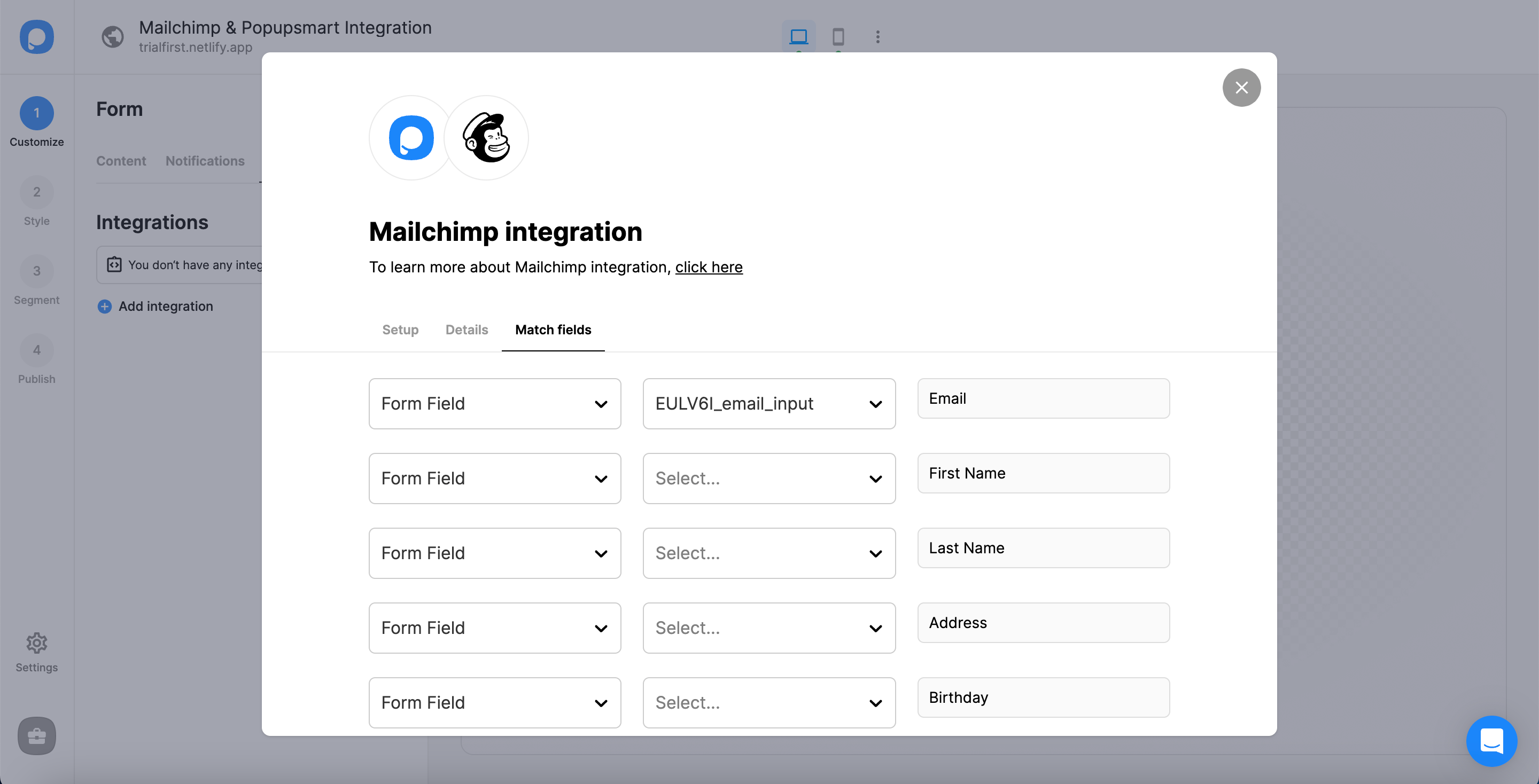
12. Eşleşme alanlarındaki boşlukları sahip olmak istediğiniz verilere göre doldurup "Kaydet" butonuna basabilirsiniz.

Bu alanlar eklediğiniz unsurlara göre değişiklik gösterebilir.
✅ Form Alanı: Popup'ınıza form öğeleri eklediğinizde kullanılır. Herhangi bir form öğesi kullanmazsanız, açılır menüde 'Seçenek yok' göreceksiniz.
✅ Sistem Alanı: Veri olarak ne almak istediğinize göre seçeneğinizi seçmeniz gerekmektedir. Örneğin, açılır pencereyi dolduran kişilerin Tarayıcılarını veya Cihazlarını alabilirsiniz.
✅ API Alanı: Popupsmart JS API'ye gönderdiğiniz verileri tekrar entegrasyon ile aktarabilirsiniz. Verilerinizi Mailchimp hesabınızdan alabilirsiniz.
✅ Statik Alan: İstediğiniz spesifik veriyi belirlemeniz gerekmektedir. Örneğin, satışları veya düşürmeleri isteyebilirsiniz, böylece bunları 'indirim' veya 'düşürme' olarak koyabilirsiniz.
Kaydettikten sonra entegrasyonunuz hazır!
Entegrasyonunuzun durumu varsayılan olarak açıktır ve üç noktayı tıklayıp durumu açıp kapatarak bunu değiştirebilirsiniz.

Mailchimp entegrasyonu hakkında başka sorularınız varsa bize e-posta göndermekten çekinmeyin!
Mailchimp açılır penceresi nedir?
Mailchimp açılır pencereleri, e-posta listenizi büyütmenize yardımcı olacak kayıt açılır pencereleridir.
Popupsmart ile bir kayıt açılır penceresi oluşturabilir ve web sitenizin başlık bölümlerine tek satırlık bir JavaScript kodu gömebilirsiniz.
Web sitenizde dönüşüme hazır açılır pencereleri görüntülemeye başladığınızda, müşterileriniz açılır pencereyi kolayca görecek ve tıklayacaktır.
E-postalarını sağladıktan sonra otomatik olarak Mailchimp e-posta listenize eklenecektir.
Mailchimp açılır penceresini kimler kullanmalı?
Dönüşümlerinizi en üst düzeye çıkarmak ve yüksek kaliteli e-posta potansiyel müşterileri elde etmek istiyorsanız Mailchimp açılır penceresini kullanmalısınız.
Popupsmart, Zapier aracılığıyla Mailchimp ile sorunsuz bir şekilde entegre olabilir.
Hedeflenen ziyaretçileri zahmetsizce e-posta potansiyel müşterilerine dönüştürmenin keyfini çıkarabilir ve Mailchimp e-posta pazarlamanızdan daha fazla kar elde edebilirsiniz.
Mailchimp açılır kodu Shopify'da nereye yerleştirebilirim?
Öncelikle yeni aboneleri yönlendirmek istediğiniz doğru açılır pencere kodunu ve e-posta listesini bulmanız gerekir.
Ardından Mailchimp hesabınıza giriş yaptıktan sonra Listeler'e tıklayın. Listeler altında, hedeflenen e-posta listesi için Kayıt formları'nı seçin.
Abone açılır penceresini seçin ve oluşturulan kodu kopyalayın.
Shopify'da oturum açın, Temalar bölümünün açılır menüsü altında Kodu düzenle'yi seçin.
Düzen kısmından kullandığınız temayı bulun ve kodunuzu etiketin hemen önüne yapıştırın. Ardından kaydedin ve yayınlayın!
Popupsmart ile Mailchimp açılır pencere kodunu Shopify'a eklemenin daha da kolay olduğunu biliyor musunuz?
Popupsmart hem Mailchimp hem de Shopify ile entegre olabilir. Tek yapmanız gereken tek satırlık bir JavaScript kodunu kopyalayıp web sitenizin başlık bölümlerine yapıştırmaktır.
Wix'e Mailchimp açılır formu nasıl eklenir?
Kullanacağınız açılır kodu kopyalayın. Wix web sitenizin yönetici paneline giriş yapın ve ayarlara gidin.
Gelişmiş Ayarlar altında İzleme ve Analiz Sekmesini bulup tıklayın. Daha sonra “+Yeni Araç”a tıklayıp Özel’i seçmeniz gerekiyor.
Açılan kodunuzu yapıştırın ve kaydedin.
Popupsmart hesabınızı hem Mailchimp hem de Wix ile entegre ederek süreci basitleştirin.
Popupsmart aracılığıyla kolayca Mailchimp açılır pencereleri oluşturabilir ve bunları Wix web sitenize ekleyebilirsiniz.
Mailchimp açılır kodunu WordPress'te nereye koyabilirim?
Mailchimp'te oturum açın ve Listeler'e tıklayın. Abonelerinizi yönlendireceğiniz e-posta listesi için Kayıt formlarını seçin. Ardından Abone açılır penceresini seçin.
Oluşturulan kodu kopyaladıktan sonra WordPress web sitenizin HTML'sine, </ head > kapanış etiketinin hemen öncesine yapıştırın.
Popupsmart, Wix ve Mailchimp ile tamamen uyumludur. Çabadan tasarruf edin ve çarpıcı açılır pencere tasarımları ve kullanımı kolay açılır pencere oluşturucu için Popupsmart'ı kullanmaya başlayın.
Popupsmart aracılığıyla web sitem için bir MailChimp açılır penceresi oluşturmak için kodlama becerilerine ihtiyacım var mı?
Popupsmart'ın basit bir kullanıcı deneyimi sağlayacak bir kodlama aracı yok!
Popupsmart aracılığıyla herkes 5 dakika içinde MailChimp açılır penceresi oluşturabilir.
Popupsmart hesabınızı Zapier aracılığıyla MailChimp ile entegre edin ve web sitenizin kaynak koduna tek satırlık bir yerleştirme kodu ekleyin.
Popupsmart aracılığıyla bir MailChimp açılır penceresi oluşturmak için ihtiyacınız olan tüm kodlama budur.
Popupsmart aracılığıyla MailChimp açılır pencerelerini kimler kullanmalı?
Web sitenizde popup formlar sunarak MailChimp kampanyalarınız için yeni aboneler kazanmanız gerekiyorsa Popupsmart'ı kullanmalısınız!
Popupsmart, iş hedeflerinize kolayca ulaşmanıza yardımcı olacak kolay kullanım, çeşitli özelleştirilebilir şablon seçenekleri ve hedefleme özellikleri sunar.




