Shopify'da Uygulama Kullanmadan Lightbox Ekleme

Şunu merak ediyor olabilirsiniz, "Shopify mağazamıza nasıl bir lightbox ekleyebilirim?"
Basit ve etkili bir çözüm, modern ve kullanıcı dostu bir popup oluşturma aracı olan Popupsmart kullanmaktır, üstelik ücretsiz.
Popupsmart, çeşitli gösterim seçenekleri ve etkili hedefleme özellikleri ile dikkat çekiyor. Sadece bir Shopify lightbox oluşturmakla kalmayıp, banner, tam ekran veya yan panel popup'lar gibi başka türde popup'lar da tasarlayabilirsiniz.
Popupsmart ile doğru kitleyi doğru zamanda hedeflemek, akıllı hedefleme seçenekleri sayesinde kolaylaşıyor. Bu seçenekler arasında coğrafi konum, trafik kaynağı, çerez kullanımı ve çıkış niyetine yönelik hedefleme bulunuyor.
Popupsmart ile başka neler yapabilirsiniz?
- Video lightbox Shopify popup'ları
- Shopify anket popup'ları
- Mobil için duyarlı lightbox popup'lar
- Shopify için oyunlaştırma popup'ları
Popupsmart'ı Shopify mağazanıza popup eklemek için kurmak son derece basittir ve kodlama bilgisi veya yazılım yüklemeyi gerektirmez.
Tek yapmanız gereken, web sitesi şablon dosyanıza tek satırlık bir JavaScript kodunu yapıştırmaktır. Bu şekilde, birçok Shopify uygulamasından daha hızlı yüklenen dönüşüm odaklı Shopify lightbox popup'ları gösterebilirsiniz.
İşte Shopify'da lightbox eklemek için adım adım talimatlar:
- Popupsmart'a kaydolun.
- Shopify mağazanız için Popupsmart'ı kurun.
- İlk popup kampanyanızı oluşturun.
- Bir şablon seçin ve istediğiniz gibi özelleştirip stilize edin.
- Shopify lightbox'ınız için gösterim seçeneklerini belirleyin.
- Son olarak, tercih ettiğiniz e-posta servis sağlayıcısı ile entegre edin.
1. Popupsmart'a Kaydolun
Popupsmart'a kaydolmak tamamen ücretsizdir ve 5.000 sayfa görüntüleme ve 1 web sitesi için ücretsiz olarak 1 popup oluşturabilirsiniz.
Ancak her zaman planınızı yükselterek birden fazla web sitesi ve daha fazla sayfa görüntüleme için daha fazla popup kampanyası oluşturabilirsiniz.
2. Shopify Mağazanız İçin Popupsmart Kurulumu
✴️Popupsmart kurulumu tek seferlik bir işlemdir. Kodu ekledikten sonra işlemi tekrarlamanıza gerek yoktur.
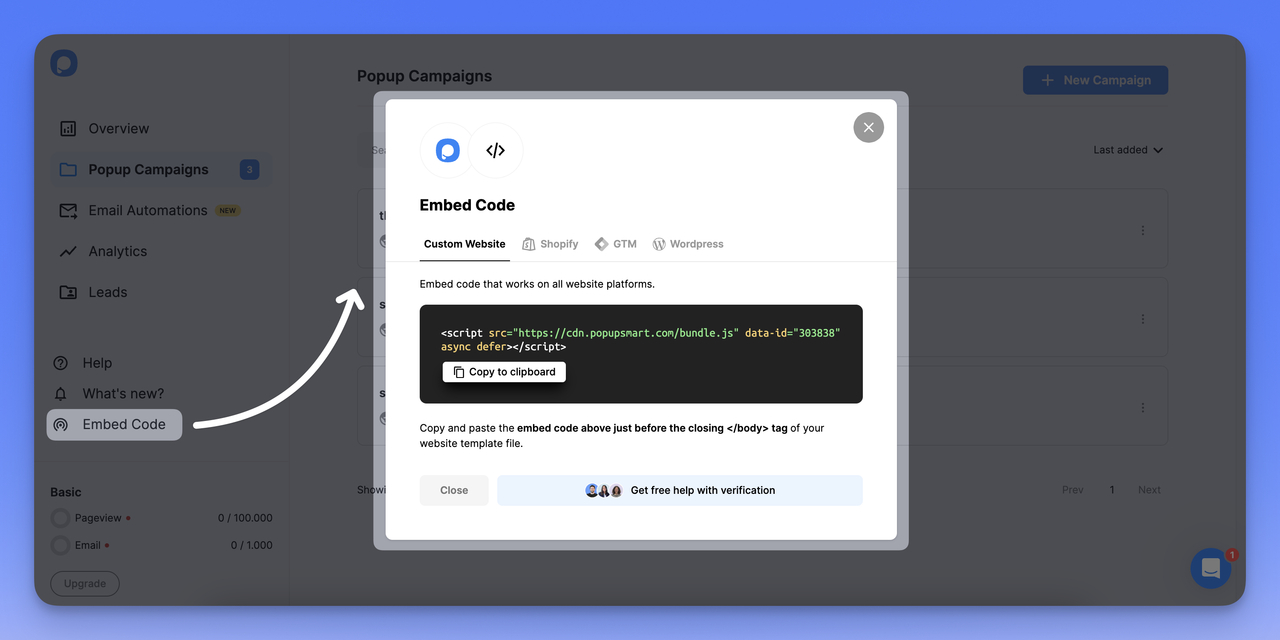
Öncelikle, Popupsmart’a başarıyla kayıt olduktan sonra, kontrol panelinize gidin ve “Embed Kod” butonuna tıklayın.
Ardından, verilen embed kodu kopyalayın ve Shopify yönetici panelinize ilerleyin.

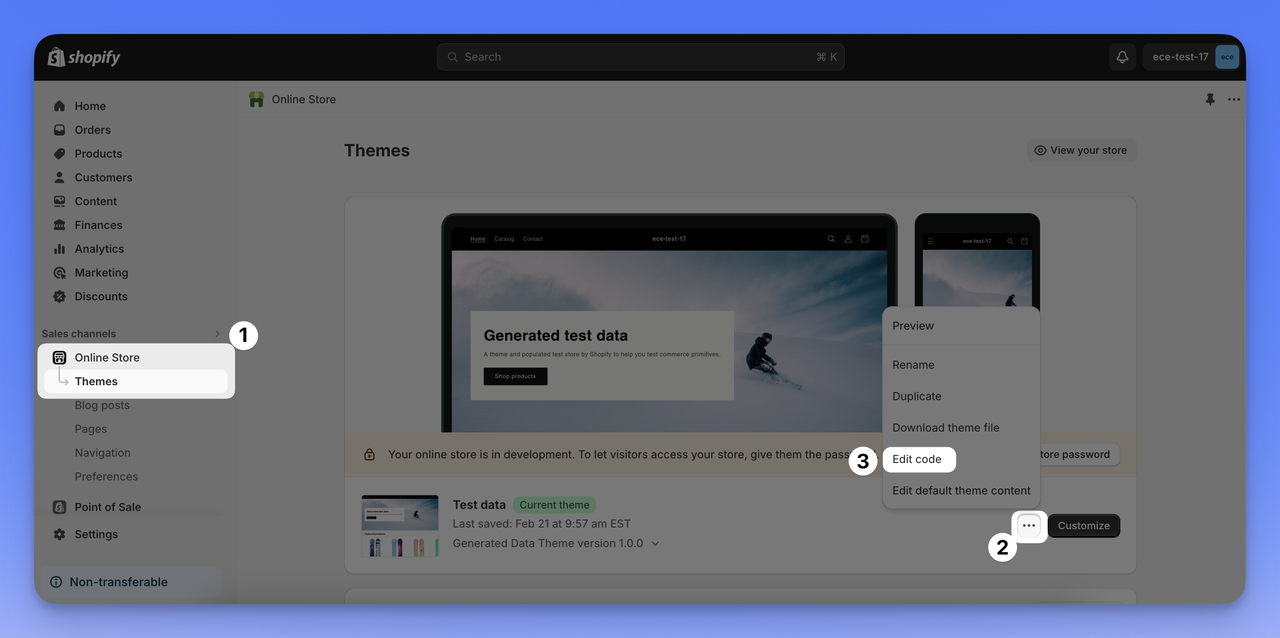
"Online Mağaza” sekmesine gidin ve sonra “Temalar” bölümünü seçin. Canlı temanızın “…” butonuna tıklayın ve “Kodu düzenle” seçeneğini seçin.

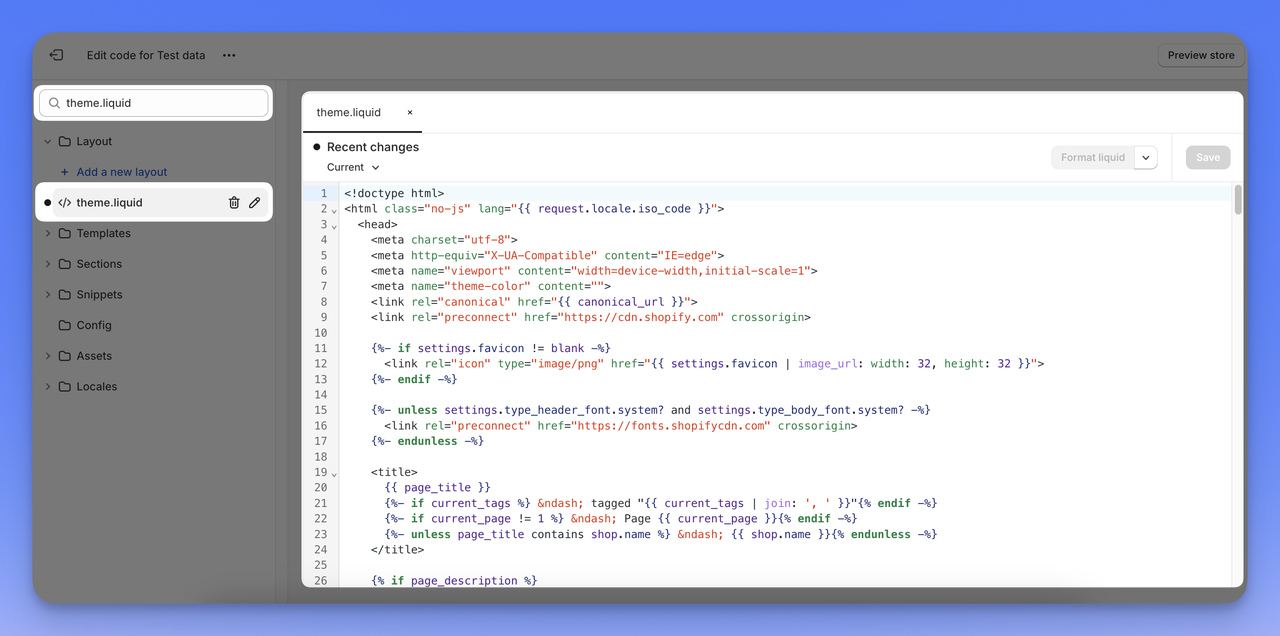
Arama kutusuna “theme.liquid” yazın ve sonucu tıklayın.

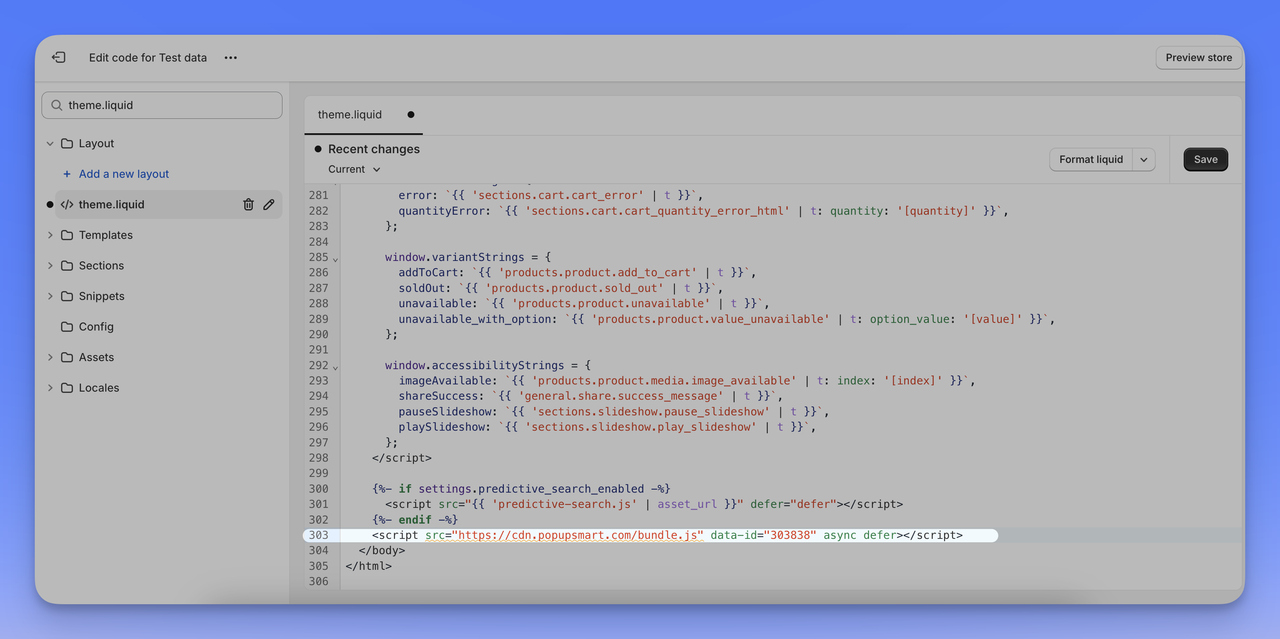
Daha sonra, Popupsmart kodunu <body> etiketlerinizin arasına yapıştırın.

Kod düzenleyiciyi kapatmadan önce değişiklikleri kaydedin.
İşte bu kadar! 🎉Artık, popup kampanyanızı yaratmaya hazırsınız.
3. İlk Kampanyanızı Oluşturun
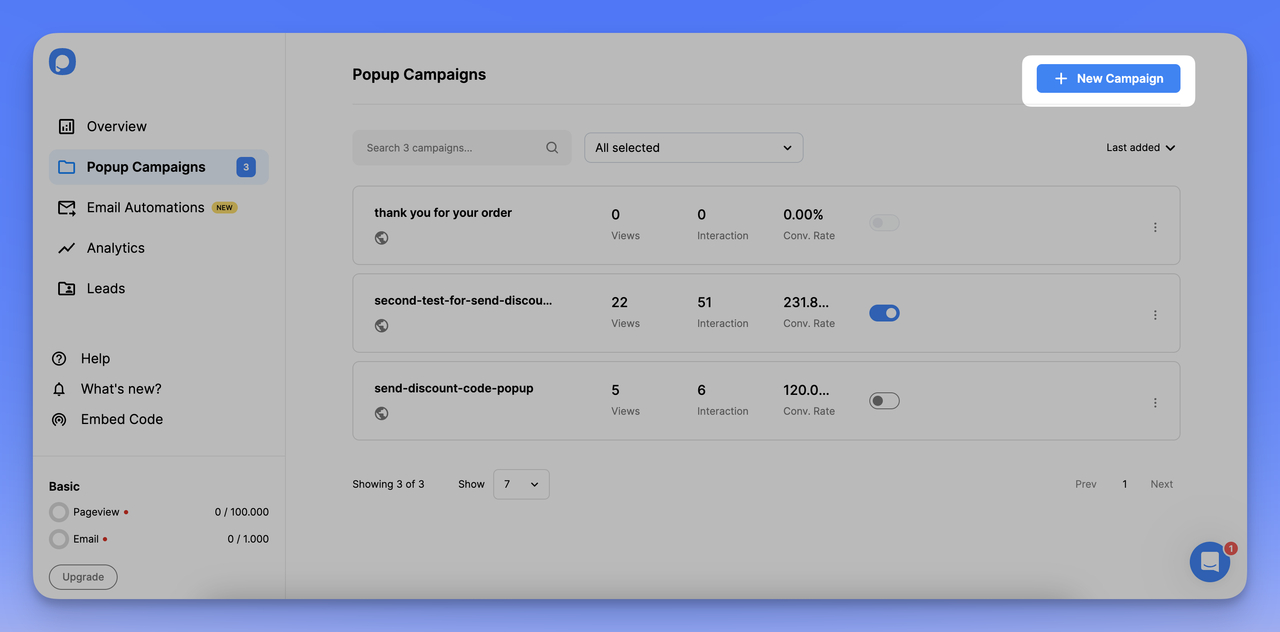
Kampanya ekranınıza geri dönün ve sağ üst köşedeki "+ Yeni Kampanya" butonuna tıklayın.

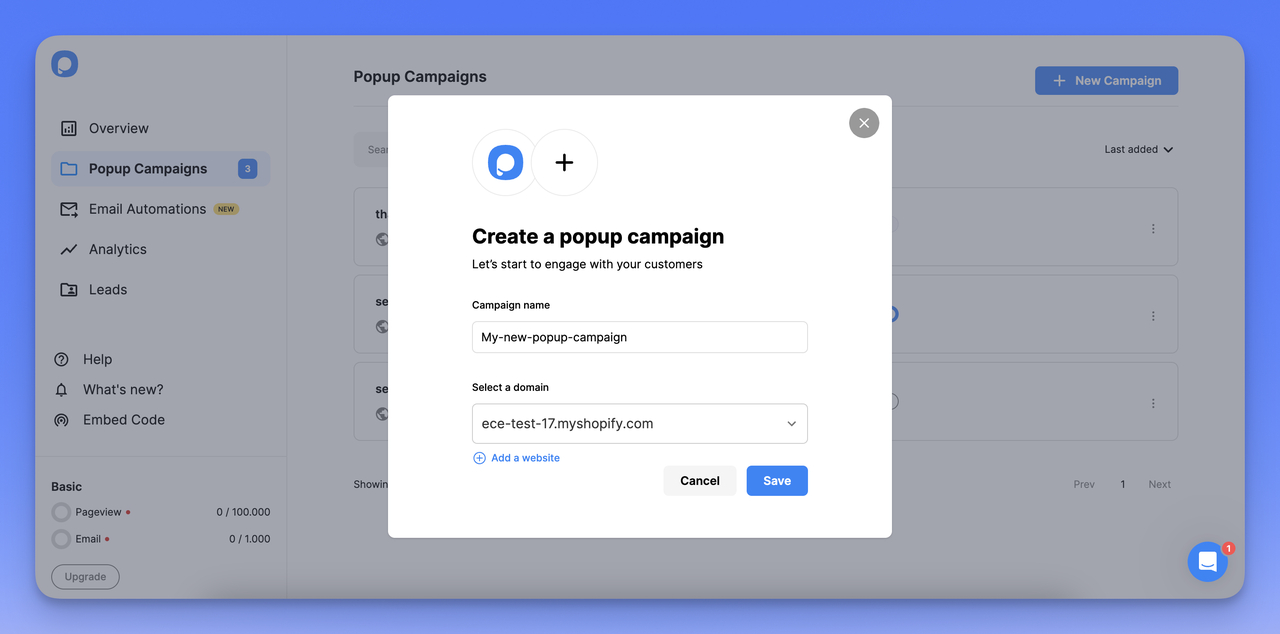
Kampanyanıza bir isim verin ve bir alan adı seçin. Menüyü açarak seçim yapabilirsiniz. Ardından, kurucu ekranına geçmek için Kaydet'e tıklayın.

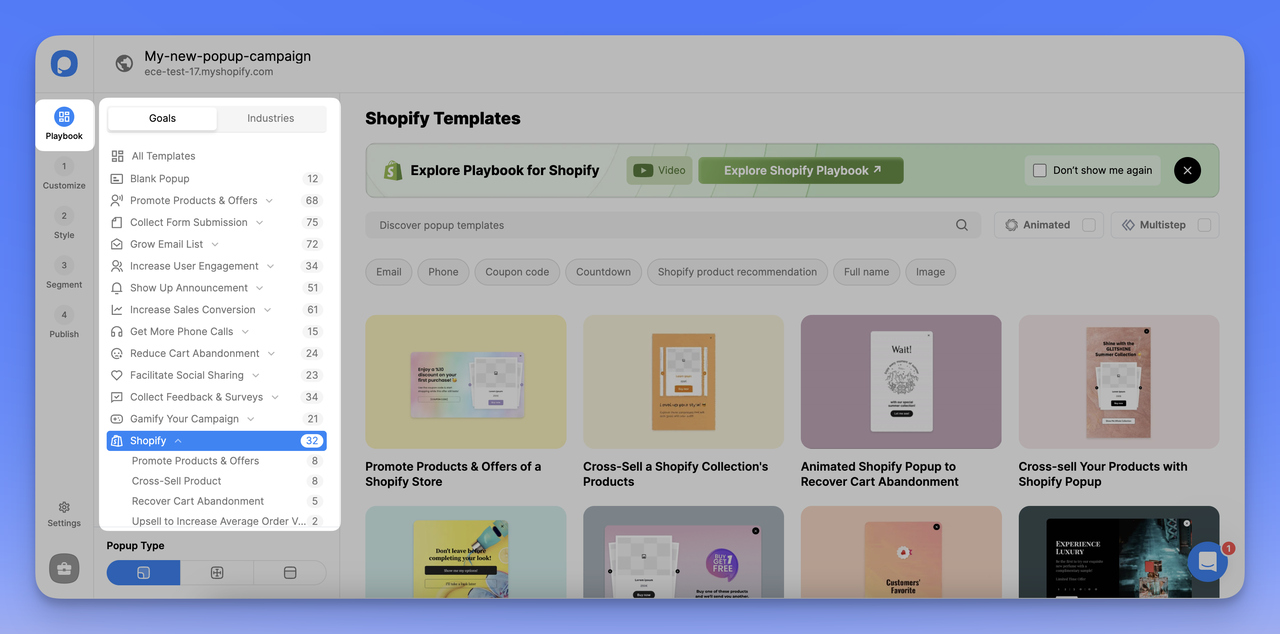
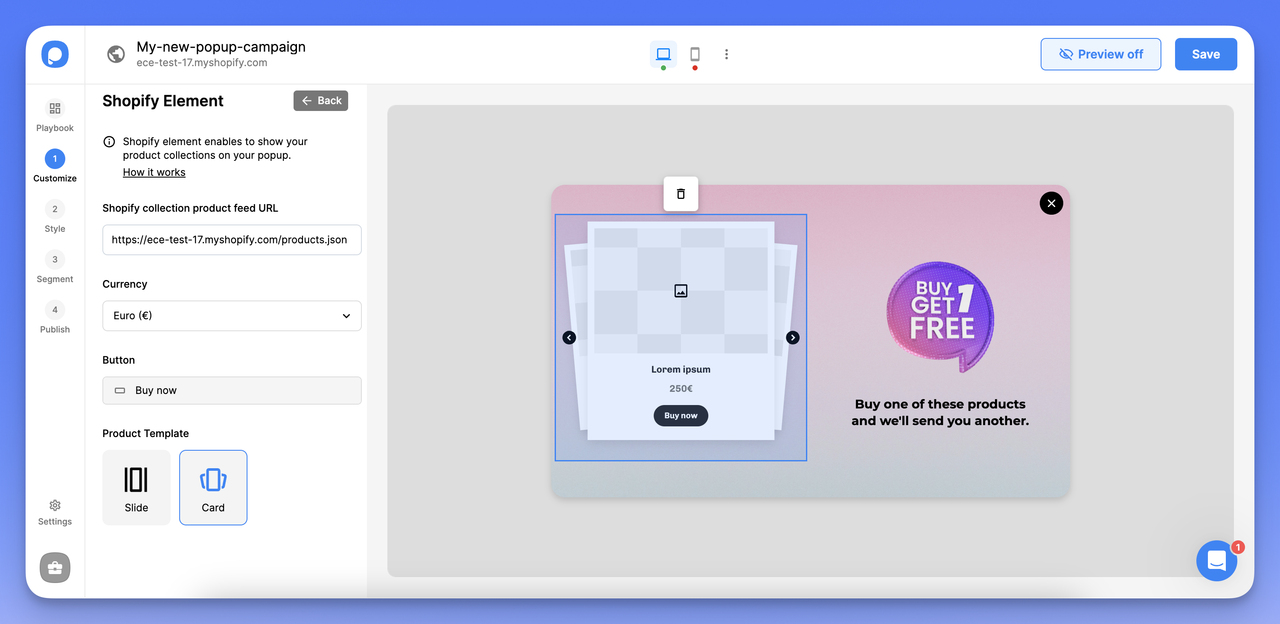
4. Şablon Seçin ve Özelleştirin

Popupsmart Shopify için özel olanlar da dahil olmak üzere, 350'den fazla önceden tasarlanmış şablon sunuyor; size uygun olanı seçebilir, özelleştirebilir ya da sıfırdan bir tane oluşturabilirsiniz.
Lightbox Popup türünü ve ekran konumunu seçtiğinizden emin olun.

Popup'ınızı seçtikten sonra, onu geri sayım sayacı ve teaserlar gibi ögelerle "Özelleştir" adımında zenginleştirin ve ardından boyut ayarları ve daha fazlası için "Stil" adımında tasarımını ince ayarlarla düzenleyin.
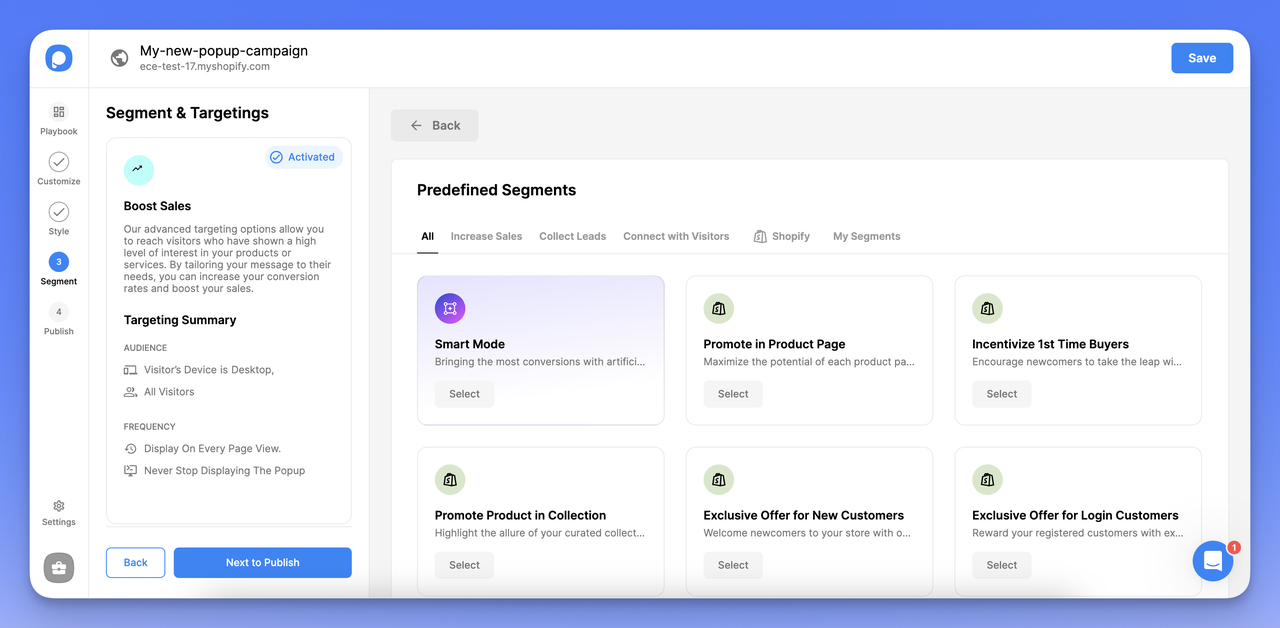
5. Shopify Lightbox Görüntüleme Seçeneklerinizi Ayarlayın
Popup kampanyalarınızın başarısı için görüntüleme ve hedef kitle seçenekleri çok önemlidir. Doğru ayarlandığında, Shopify için oluşturduğunuz lightbox, etkileşim olasılığı en yüksek olan kişilere gösterilecektir.

Burada önceden tanımlanmış ve kullanıma hazır segmentler göreceksiniz; size uygun olanı seçip devam edebilir veya kendi kurallarınızı belirleyebilirsiniz.
Hedefleme özellikleri hakkında daha fazla bilgi almak için segmentasyon dokümantasyon sayfalarını ziyaret edebilirsiniz.
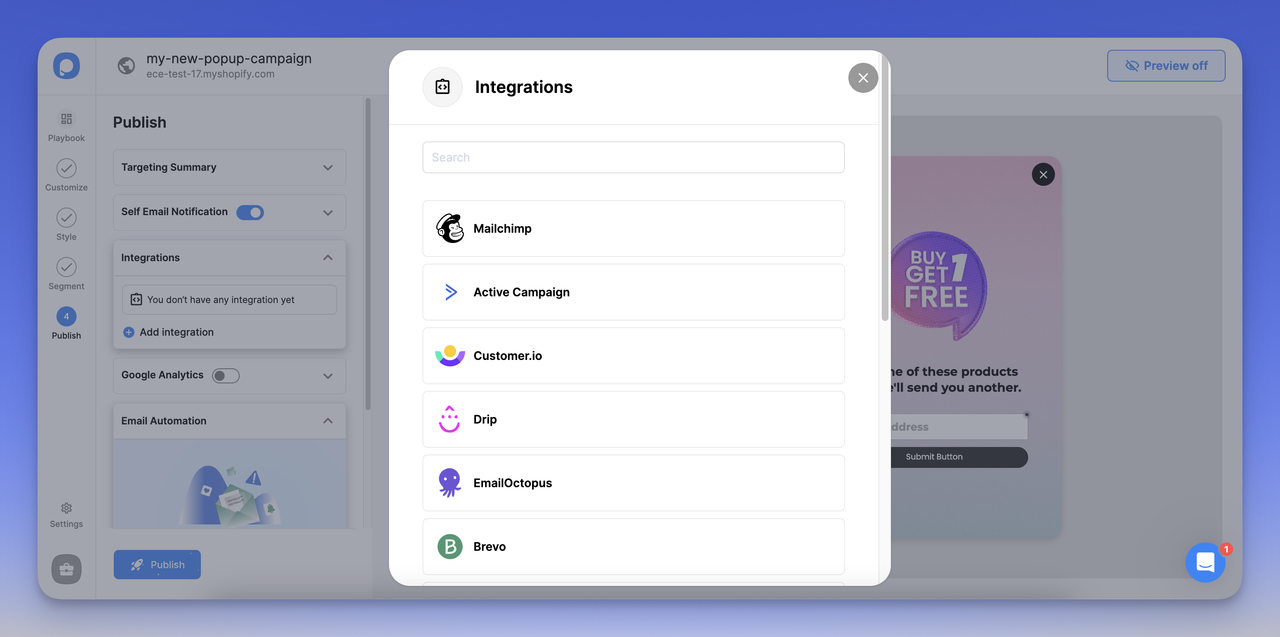
6. E-posta Servis Sağlayıcınızla Entegre Edin veya E-posta Otomasyonu Kurun
Son olarak, e-posta bülteni popup'ınızdan topladığınız potansiyel müşterileri otomatik olarak posta listenize yönlendirmek için Popupsmart'ı Shopify e-posta servis sağlayıcınızla entegre edin.

Tüm entegrasyon seçeneklerine yönelik belgeleri burada bulabilirsiniz.
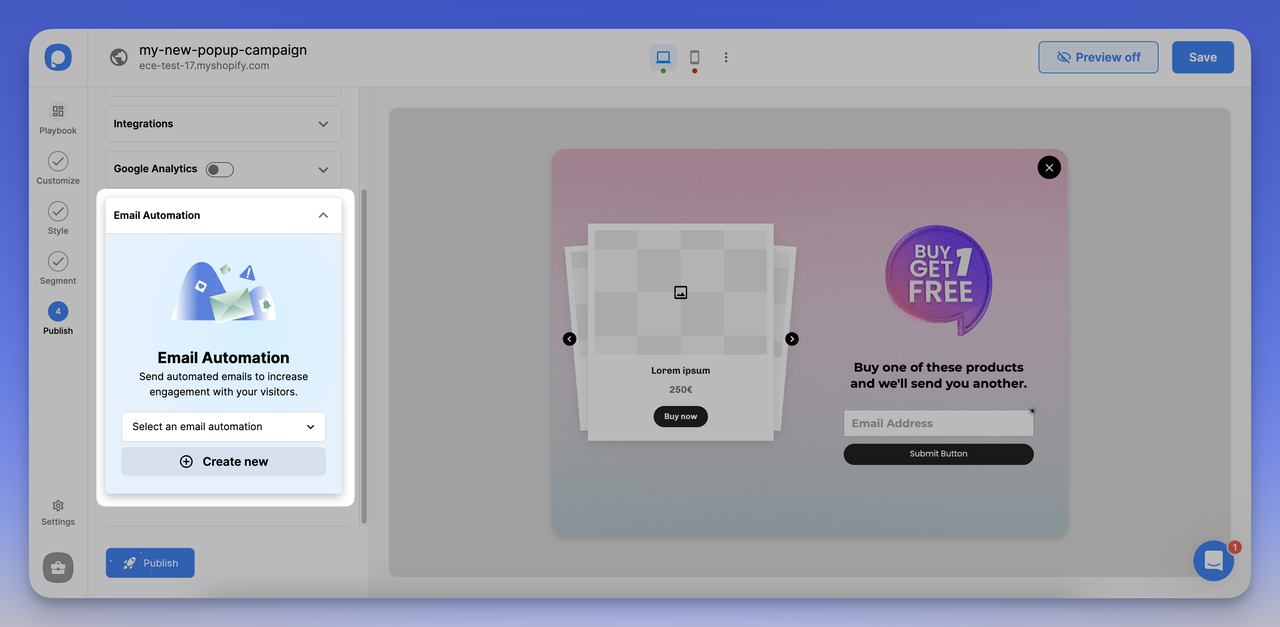
Ayrıca Popupsmart Shopify için kendi otomasyon özelliğini de içerir ve belirli olaylarla tetiklenen kişiselleştirilmiş e-postalarla ziyaretçilerinize ulaşmanızı sağlar.

Yeni kayıt olanlara zamanlanmış karşılama mesajları, sepeti terk etmeyi azaltmaya yönelik takip e-postaları ve satın alma sonrası teşekkür notları göndererek daha iyi dönüşüm oranları elde edebilirsiniz.
E-posta stratejinizi en üst düzeye çıkarmayı öğrenmek istiyorsanız, detaylı Shopify rehberimizi ziyaret ederek e-posta otomasyon özelliğini keşfedebilirsiniz.
Popup'ınız yayınlanmaya hazır olduğunda, Kaydet ve Yayınla veya Daha Sonra Yayınlamak İçin Kaydet seçeneklerini kullanabilirsiniz.
İşte bu kadar kolay!
Son olarak, yukarıdaki adımları Popupsmart'ın Shopify Uygulaması ile daha hızlı gerçekleştirebileceğinizi eklemek istiyoruz!

Neden Shopify Lightbox Popup Kullanmalısınız?

Çoğu online satıcı, popup'ların ziyaretçileri rahatsız edeceğini düşünerek sitelerinde kullanma konusunda kararsızdır. Ancak, size söyleyeyim, durum hiç de böyle değil. Doğru kullanıldığında, popup'lar satış ve e-posta adresi toplamada çok etkili çözümler sunar.
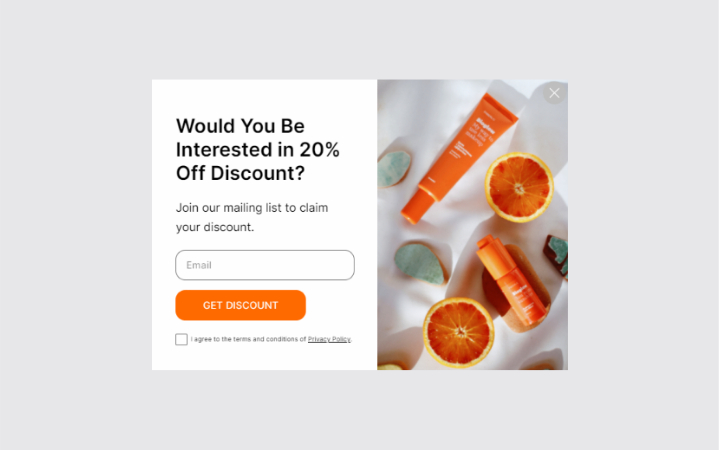
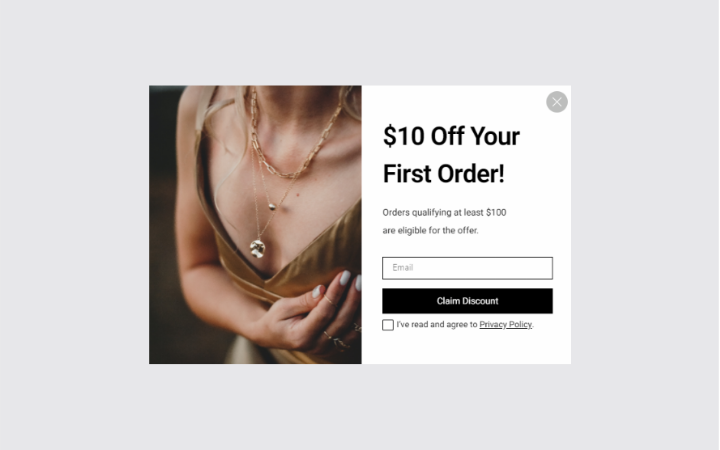
Bir lightbox görüntülediğinizde, sayfa içeriği arka planda karartılacaktır. Müşteriler arka planı görebildiği için spam bir siteye yönlendirilmiş gibi hissetmezler. Lightbox ön planda olacak ve dikkatlerini çekecektir.
Lightbox popup'lar, Shopify e-ticaret için özellikle kârlıdır çünkü:
- E-posta pazarlama kampanyaları için e-posta listenizi büyütebilir ve müşterilerinizle etkileşimde kalabilirsiniz.
- Ortalama popup dönüşüm oranı %3.09'dur, bu sayede dönüşümlerinizi artırabilirsiniz.
- Çıkış popup'ları aracılığıyla kuponlar oluşturabilir ve terk eden müşterileri geri kazanabilirsiniz.
Pasif ziyaretçilerin dikkatini çekip onları müşteriye dönüştürmek için izlenecek birçok taktik vardır. Sadece, müşterilere e-posta adresleri karşılığında indirim teklif ederek bile gelirlerinizi artırabilir ve e-posta listenizi genişletebilirsiniz.
Şunlar ilginizi çekebilir; Dönüşümleri Artırmak İçin 55 Çıkış Niyeti Popup Örneği.
Lightbox Popup'ınızı En İyi Sonuçlar İçin Optimize Etmek
Shopify lightbox popup'ınızın en iyi performansı göstermesi için, bu pratik stratejilere odaklanın:
1. Zamanlama Hedefi: Popup'ı, ziyaretçi sitenizde belirli bir süre geçirdikten sonra veya çıkmak üzereyken geciktirin. Bu, teklifinizi görmeden önce onların ilgisini çekmenizi sağlar.
2. Değer Teklifi: İndirim kodu veya özel içerik gibi cazip bir teklif sunun. Ziyaretçilerinizin ilgilerine uygun olmasına dikkat edin, böylece harekete geçmelerini teşvik edin.
3. Net CTA: "İndirimini Al" veya "Hemen Abone Ol" gibi kısa ve yönlendirici bir eylem çağrısı yapın. CTA butonunun belirgin ve kolay tıklanabilir olmasını sağlayın.
4. Tasarımı Basitleştirin: Popup tasarımınızı temiz ve sade tutun. Mesaj ve CTA'nın odak noktası olmasına dikkat ederek, gereksiz öğeleri kaldırın.
5. İçeriği Kişiselleştirin: Ziyaretçi davranışı veya demografik özelliklere göre popup içeriğinizi özelleştirerek, ilgiyi ve etkililiği artırın.
6. Mobil Optimizasyon: Popup'ınızın mobil cihazlarda iyi görünmesini ve düzgün çalışmasını sağlayın, çünkü kullanıcılarınızın çoğunluğu sitenize telefonlarından erişebilir.
7. Varyasyonları Test Edin: Popup'ınızın farklı versiyonlarını (A/B testi) deneyin ve hangi öğelerin (başlıklar, teklifler veya tasarımlar) daha iyi performans gösterdiğini görün.
8. Geri Bildirim Toplayın: Popup'ınızın çekiciliği ve etkinliğini sürekli olarak geliştirmek için ziyaretçi geri bildirimlerini kullanın. Bu, doğrudan geri bildirim veya etkileşim metriklerine dayanabilir.
Bu stratejileri uygulamak, lightbox popup'ınızı daha ilgi çekici ve etkili hale getirerek, ziyaretçilerinizi müşterilere veya abonelere dönüştürmenize yardımcı olacaktır.
İlgili içerikler:



