Popup Stili Nasıl Ayarlanır?
Popupsmart, kullanıcıları için son derece özelleştirilebilir popuplar sunar. Popup'ınızı bağımsız olarak özelleştirerek, kampanyalarınızdan en iyi sonuçları alabilirsiniz.
Popup'ınızın düzenini kolayca nasıl ayarlayacağınızı öğrenmek için bu hızlı kılavuzu izleyin veya okuyun:
1. Popupınızı oluşturmak ve bir şablon seçmek için "Yeni Kampanya"ya tıklayın.

2. Daha sonra “Özelleştir” bölümüne yönlendirileceksiniz . “Stil” adımına gidin . “Tema” kısmından, iyi tasarlanmış ve kullanıma hazır temalar arasından açılır pencere düzeninizin temasını seçmek için “Değiştir” e tıklayın.

3. "Temel"'in altındaki "Boyut" kısmından küçük, orta ve büyük seçeneklerinden popup'ınızın boyutunu hızlıca belirleyebilirsiniz.

Açılır pencerenizin boyutunu özelleştirmek, web sitenizin ihtiyaçlarına göre görünümünü ayarlamak için mükemmeldir.
4. İlgili kısımdan popup'ınızın web sitesindeki pozisyonunu belirleyebilirsiniz .

5. “Gövde Stili” kısmından açılır pencereniz için bir arka plan rengi seçebilir veya bir arka plan resmi ekleyebilirsiniz. Arka plana bir Lottie animasyonu eklemek mümkündür.
Ayrıca açılır menülerden popup'ınızın şeklini ve açılış efektini belirleyebilirsiniz.

Ayrıca bu kısımda popupınıza arka plan gölgesi, kaplama rengi ve opaklık da ekleyebilirsiniz.
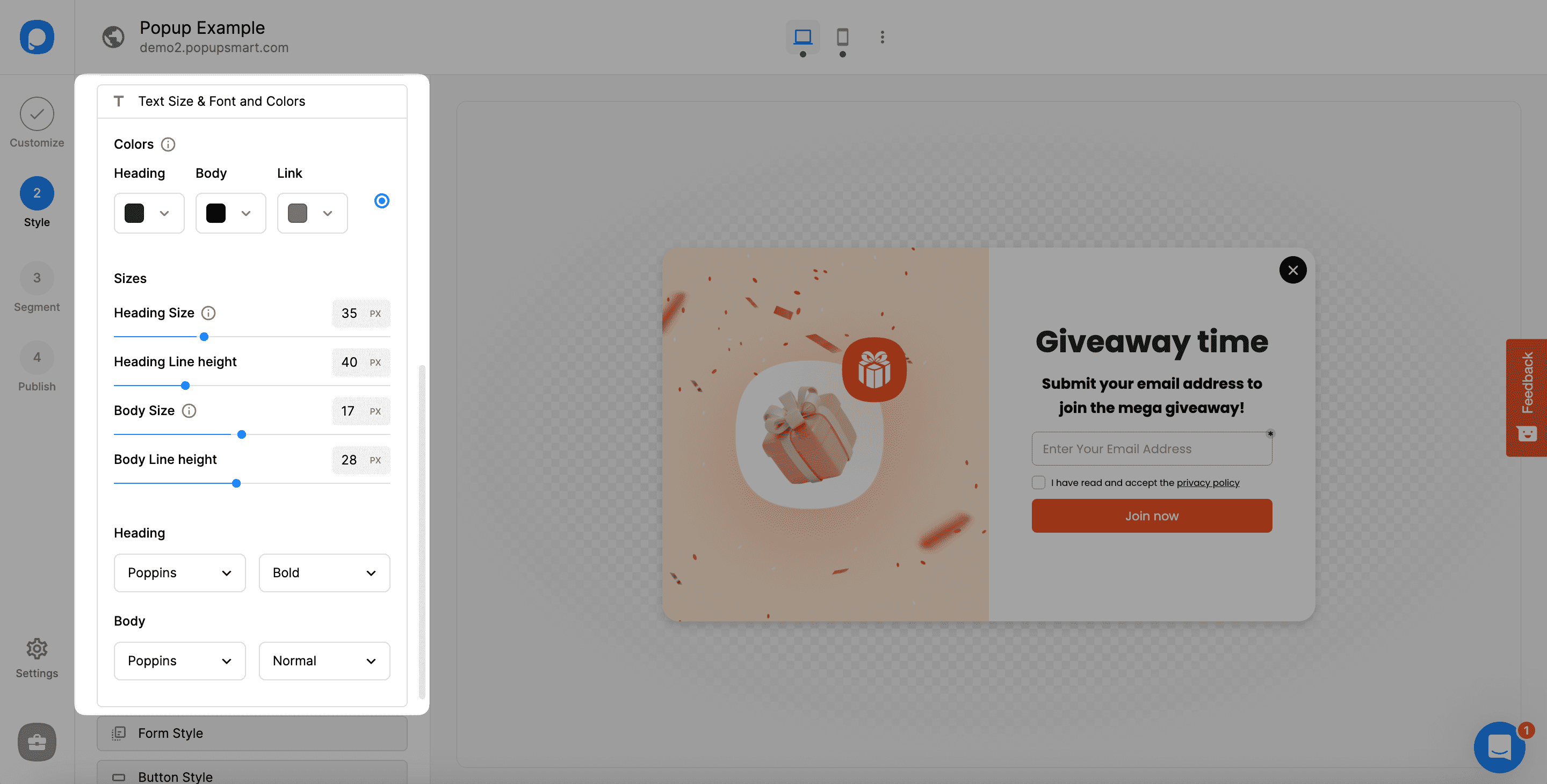
6. Bunların dışında, açılır pencere stilinizin yazı tiplerini, metin boyutunu ve renklerini “Metin Boyutu ve Yazı Tipi ve Renkler” bölümünden ayarlayabilirsiniz . İşte düzenleyebileceğiniz şeyler:
• “Renkler” kısmındaki başlık, gövde ve bağlantı metinlerinin renkleri,
• “Boyutlar” kısmında başlık boyutu, başlık satırı yüksekliği, gövde boyutu ve gövde satırı yüksekliği,
• “Başlık” ve “Gövde” kısımlarındaki başlık ve gövde yazı tipleri ve yazı kalınlıkları.

✳️ İpucu: Bu bölüme daha fazla font eklemek isterseniz, “Daha fazla font” a tıklayıp Google Fontlar’dan font seçebilirsiniz.
Kampanyanıza eklemek istediğiniz yazı tipine tıklayın ve Google Fonts penceresini kapatın.
Daha sonra seçtiğiniz yazı tipleri Yazı Tipleri bölümünüzde görünecektir.
Daha fazla bilgi için "Yazı Tipleri Nasıl Eklenir" içeriğinebakın .
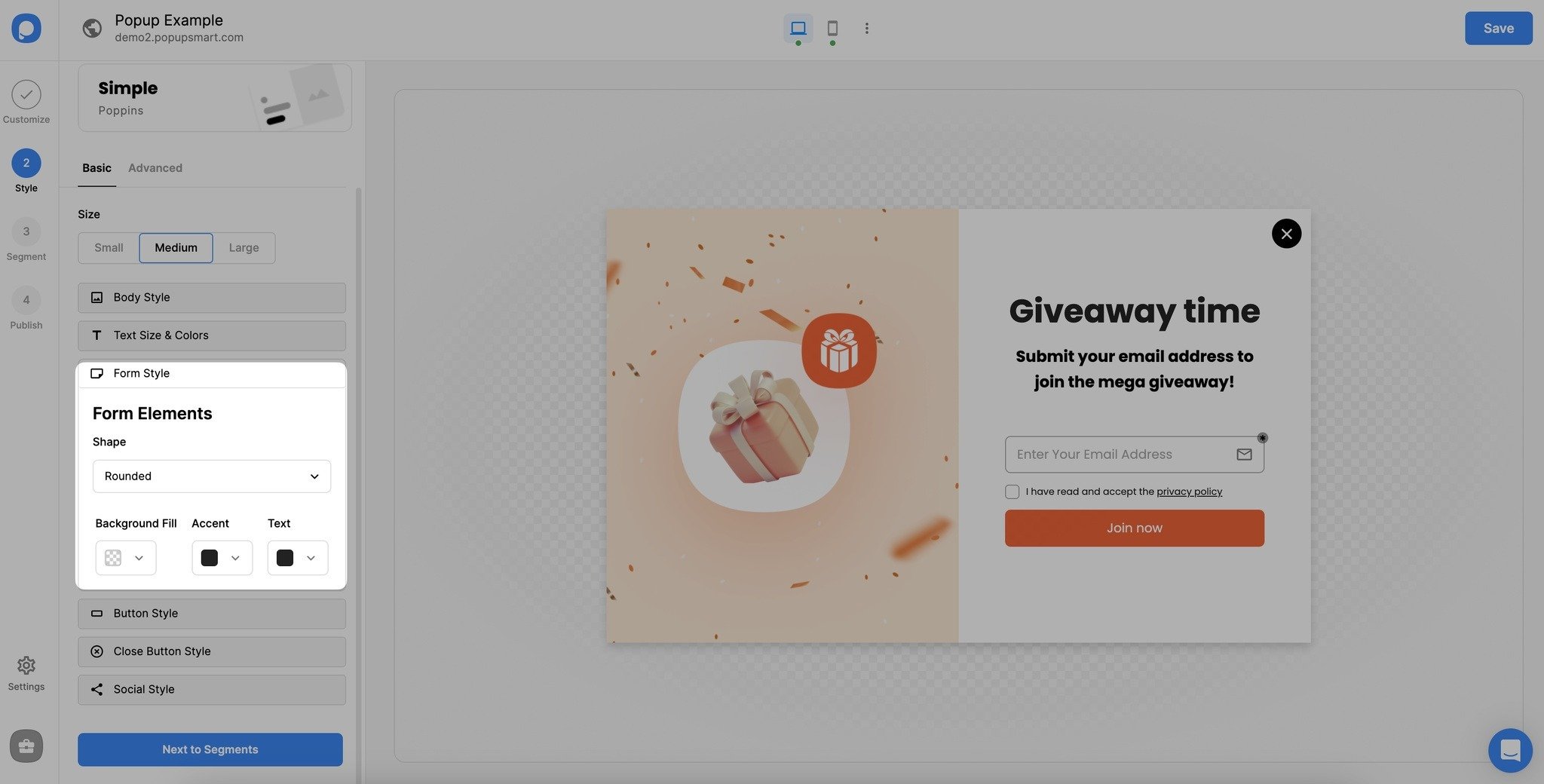
7. “Form Stili” kısmına giderek form elemanlarının stilini ayarlayabilirsiniz.

Bu bölümde form elementlerinin şeklini, arka plan dolgusunu, vurgusunu ve metnini değiştirebilirsiniz.
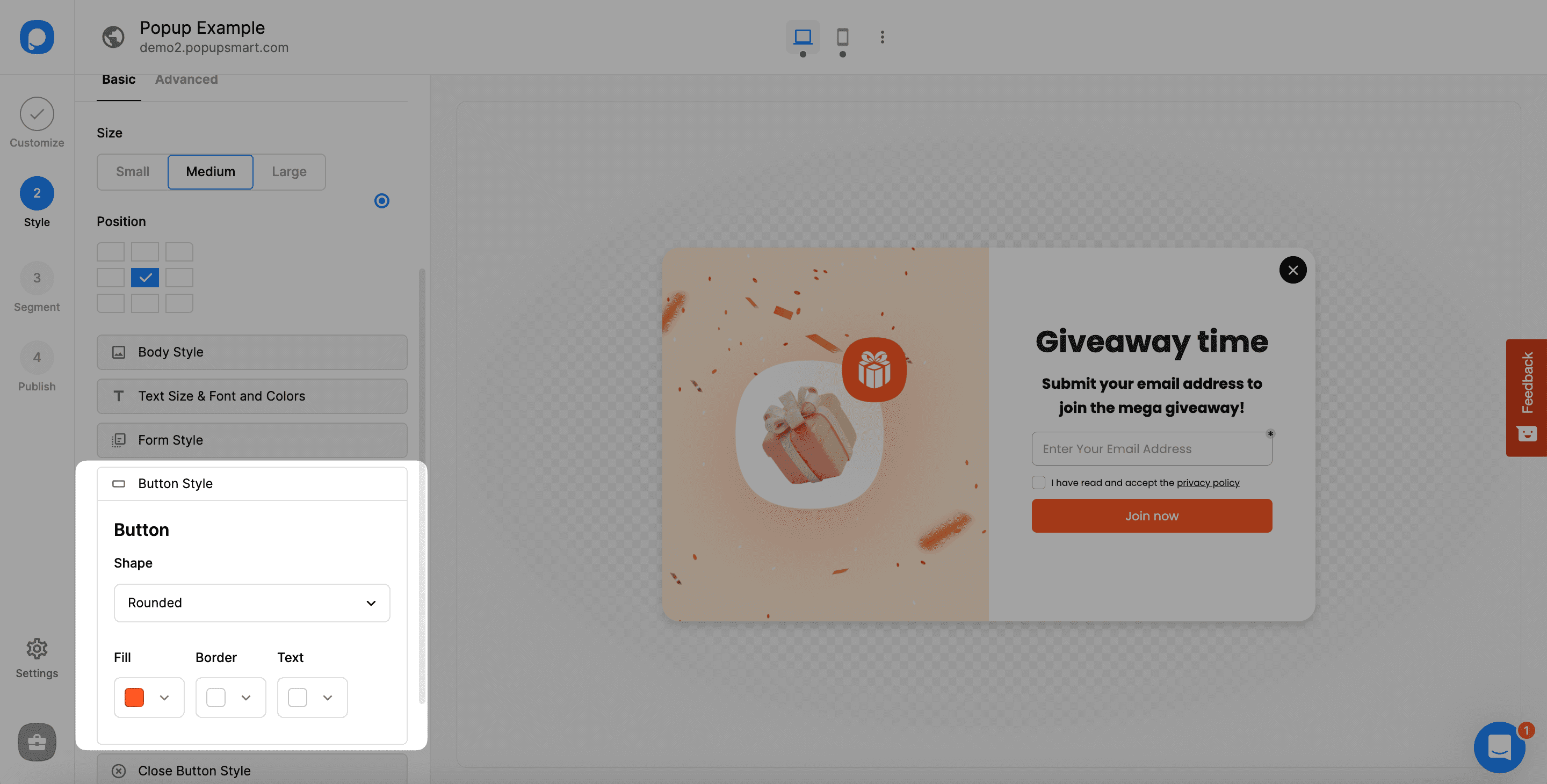
8. “Buton Stili” kısmından açılır pencerelerinizin butonlarının şeklini ve renklerini ayarlayabilirsiniz.

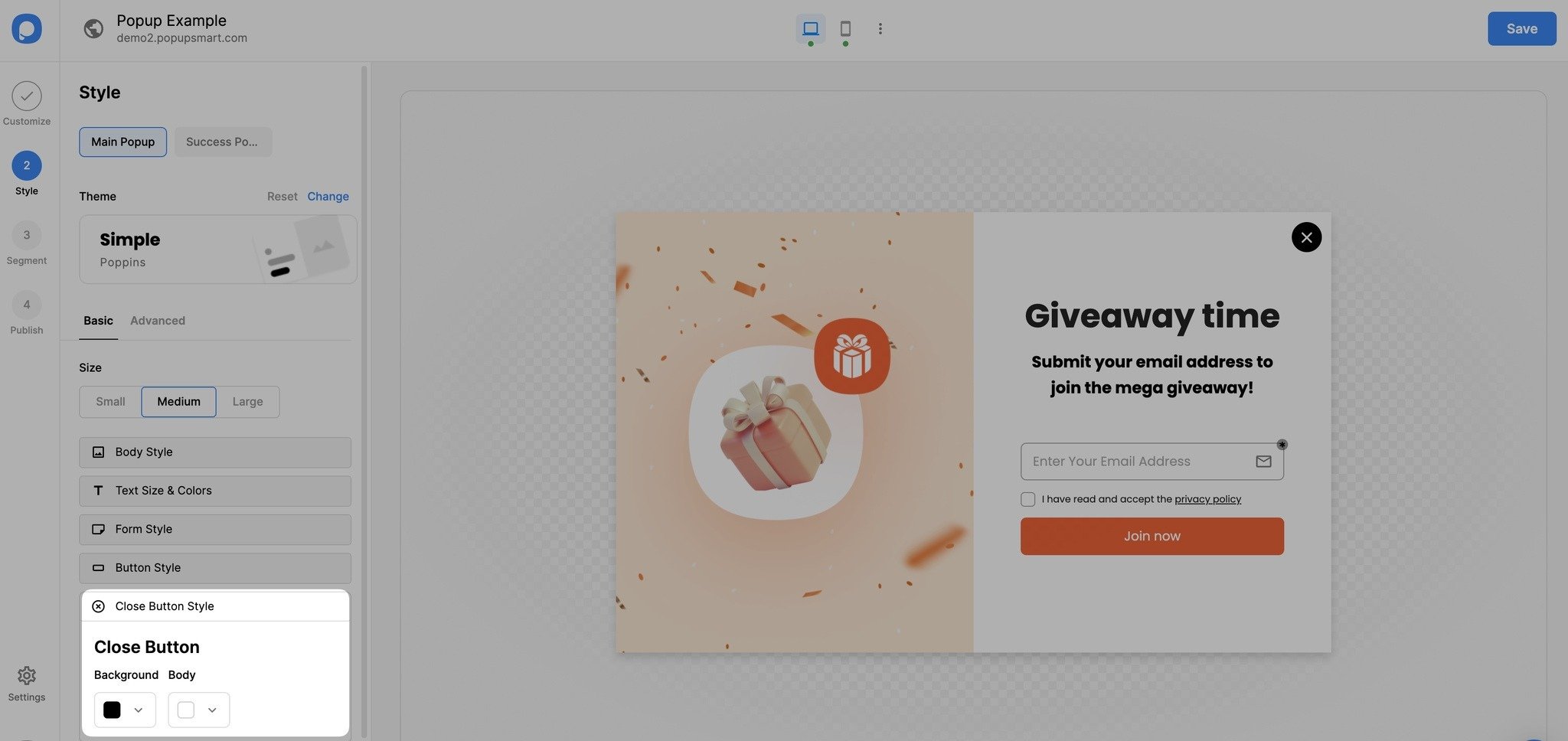
9. “Kapatma Butonu Stili” kısmına giderek arka plan ve gövde renklerini seçebilirsiniz.

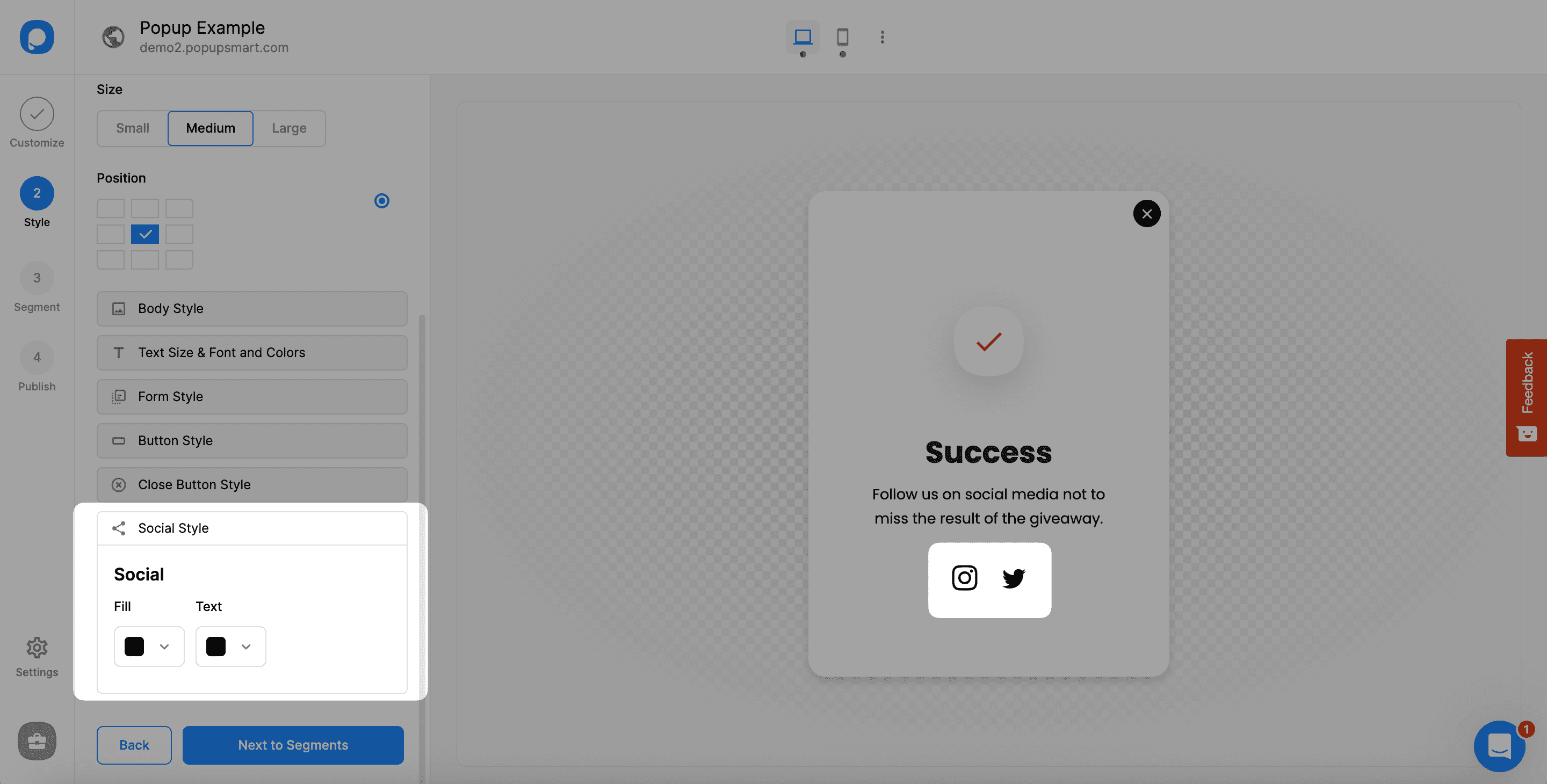
10. Başarı açılır penceresinde ekstra bir element olduğunda, stilini burada da ayarlayabilirsiniz. Örneğin, başarı açılır penceresinde sosyal elementler olduğundan, Dolgu ve Metin renklerini ayarlayabilirsiniz.

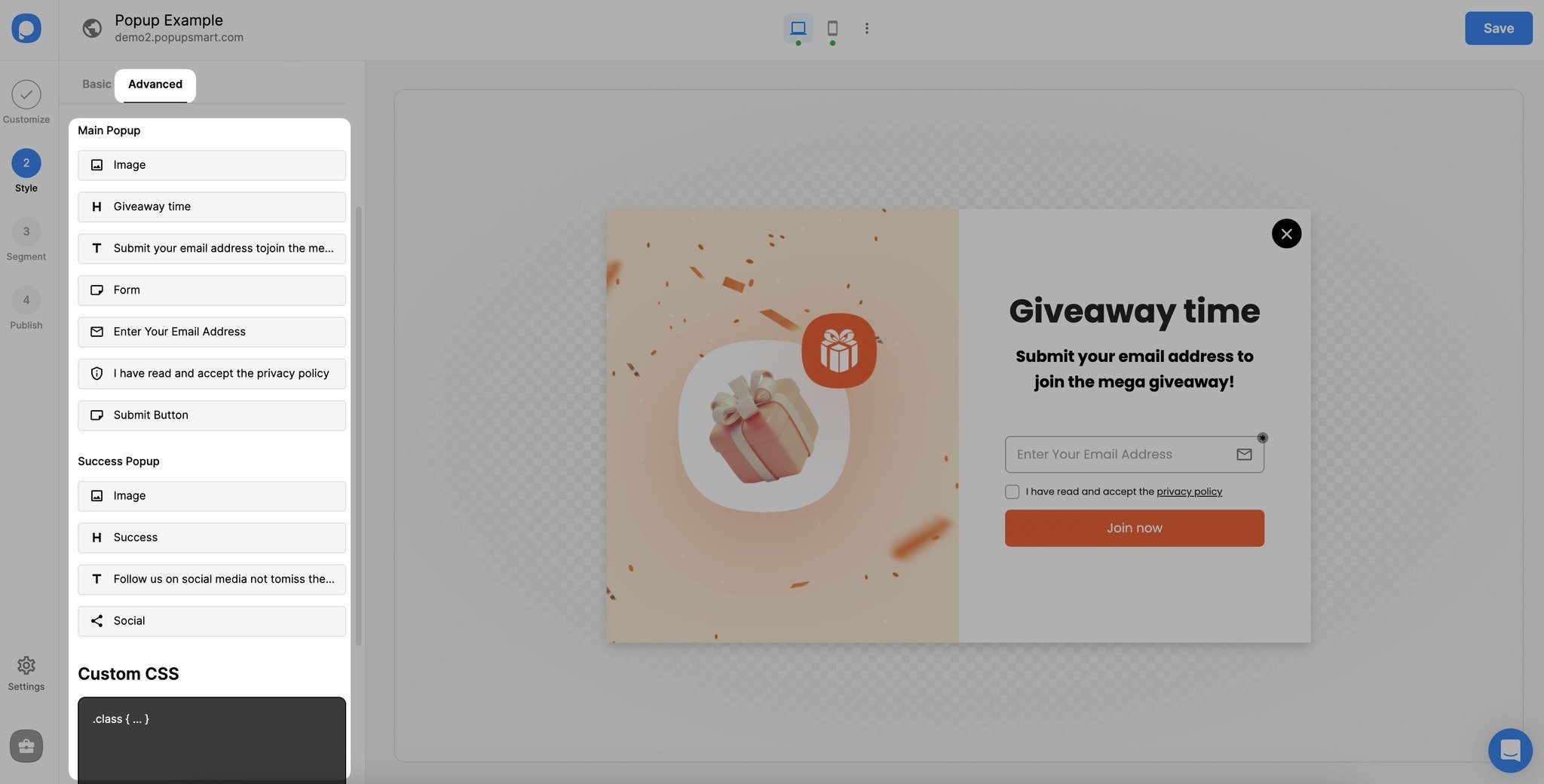
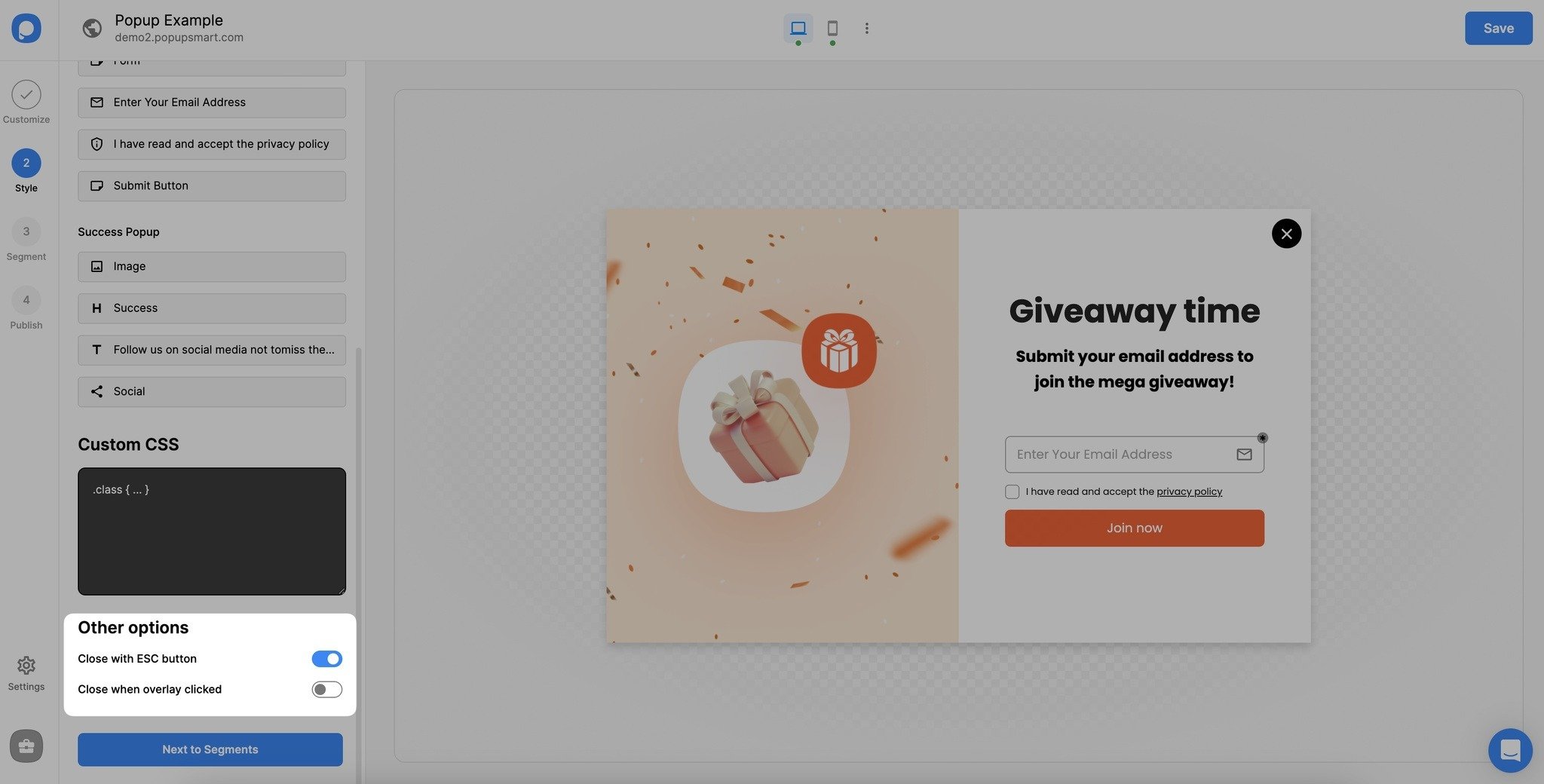
11. Daha fazla özelleştirme seçeneği için "Gelişmiş" kısmına gidip düzeninizin kenar boşluklarını ve dolgularını özelleştirebilir, Özel CSS ekleyebilirsiniz.

Ayrıca “Diğer seçenekler” kısmından “ESC tuşu ile kapat” ve “Üzerine tıklandığında kapat” seçeneklerinden kapatma seçeneklerini seçebilirsiniz .

Açılır kampanyalarınızın elemetlerini bağımsız olarak özelleştirmek için "Yeni Elementler Nasıl Eklenir ve Sürükle ve Bırak Paneli Nasıl Kullanılır" konusuna bakın .
Açılır pencere düzeninizi özelleştirme hakkında daha fazla sorunuz mu var? Daha fazla bilgi için bizimle iletişime geçin !
