Teaser Popup Nedir? Teaser Nasıl Çalışır?
Teaser popup, ana popup'tan önce veya sonra gösterilen bir mini popup'tır. Popup görünürlüğünü %65'e kadar artırır ve kampanyanızın minimal bir versiyonu olarak çalışır.
Son kullanıcı yolculuğuna müdahale etmemek için doğrudan bir popup açmak istemiyorsanız, kampanyalarınızda teaser popup'ların nasıl yapılandırılacağını öğrenmek için bu makaleyi okumaya devam edin.
# Teaser Popup'larını Etkinleştirme
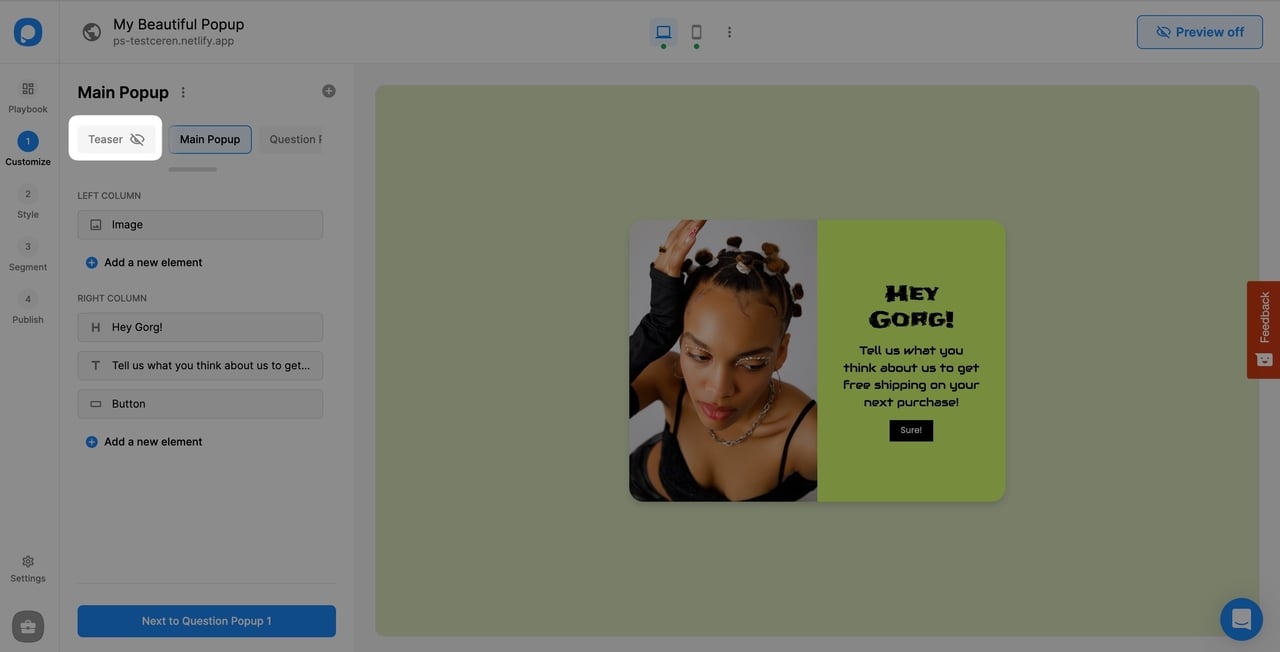
1. "Göz" simgesine tıklayarak açılır pencere oluşturucuda "Teaser" adımına gidin .

2. "Göz" ikonuna tıklayıp aktif/devre dışı hale getirdiğinizde "Edit teaser" konfigürasyon alanı açılacaktır.

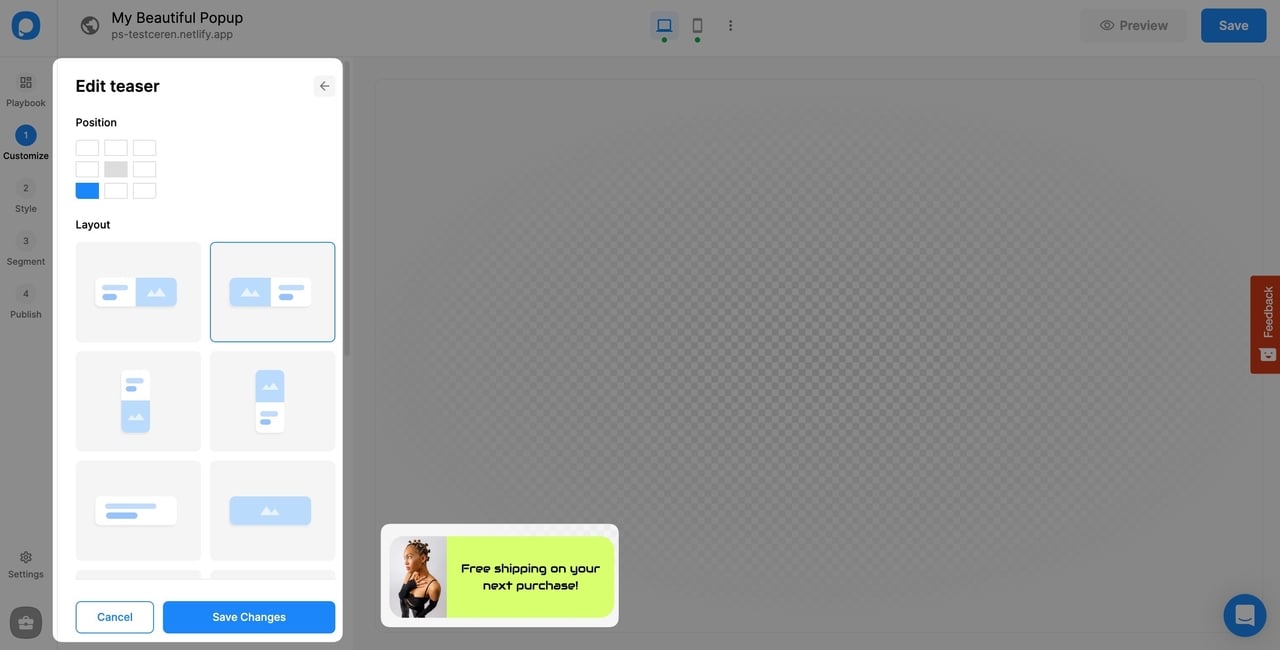
3. Playbook'taki hemen hemen her şablonun kendi önceden tanımlanmış teaser şablonu vardır. Varsayılan teaser şablonunu kullanmak istiyorsanız, konum ve görüntüleme yapılandırmalarına karar verdikten sonra devam etmek için kaydet'e tıklayın.

Not💡: Teaser popup'ları da popup görüntülemeleri olarak sayılır ve tüm hedefleme ayarları teaser'a da uygulanır.
# Teaser Popup'larını Özelleştirme
Önceden tanımlanmış bir teaser şablonunun tasarımını beğenmeyebilirsiniz. Endişelenmeyin, sizi anlıyoruz!
1. Sıfırdan başlayacaksanız, öncelikle bir konum ve düzen seçin.

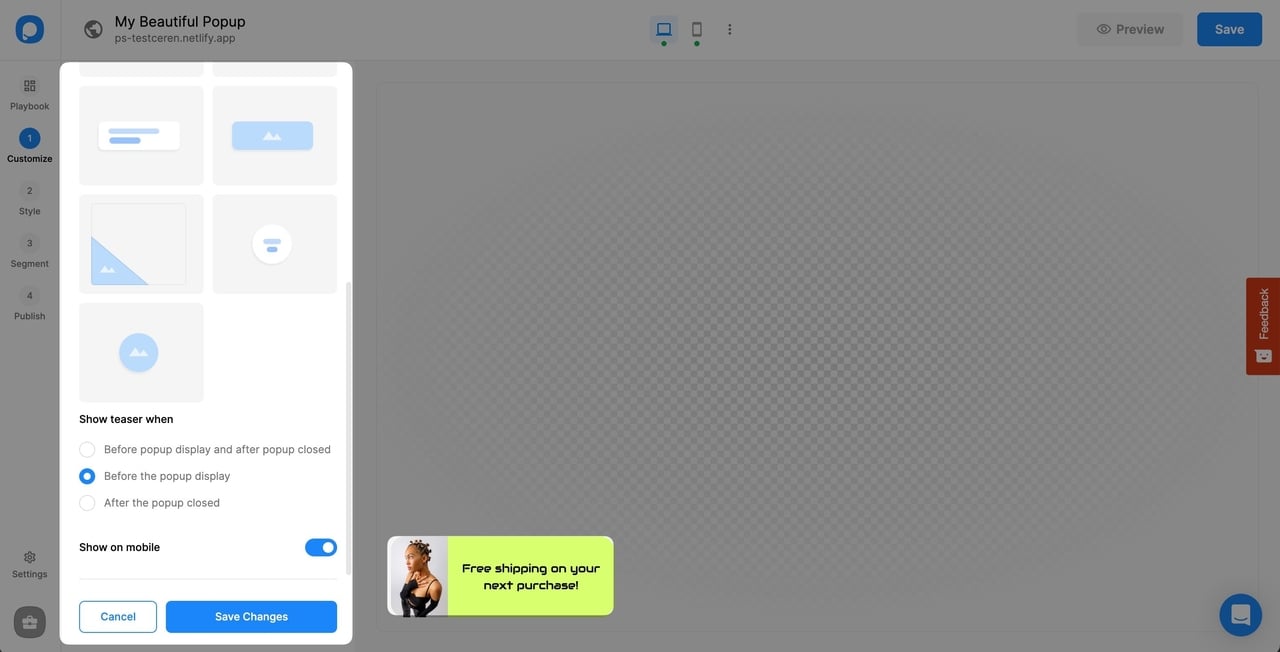
2. Daha sonra teaser popup'ınızın ne zaman gösterileceğine ve mobil cihazlarda da gösterilip gösterilmeyeceğine karar verin.
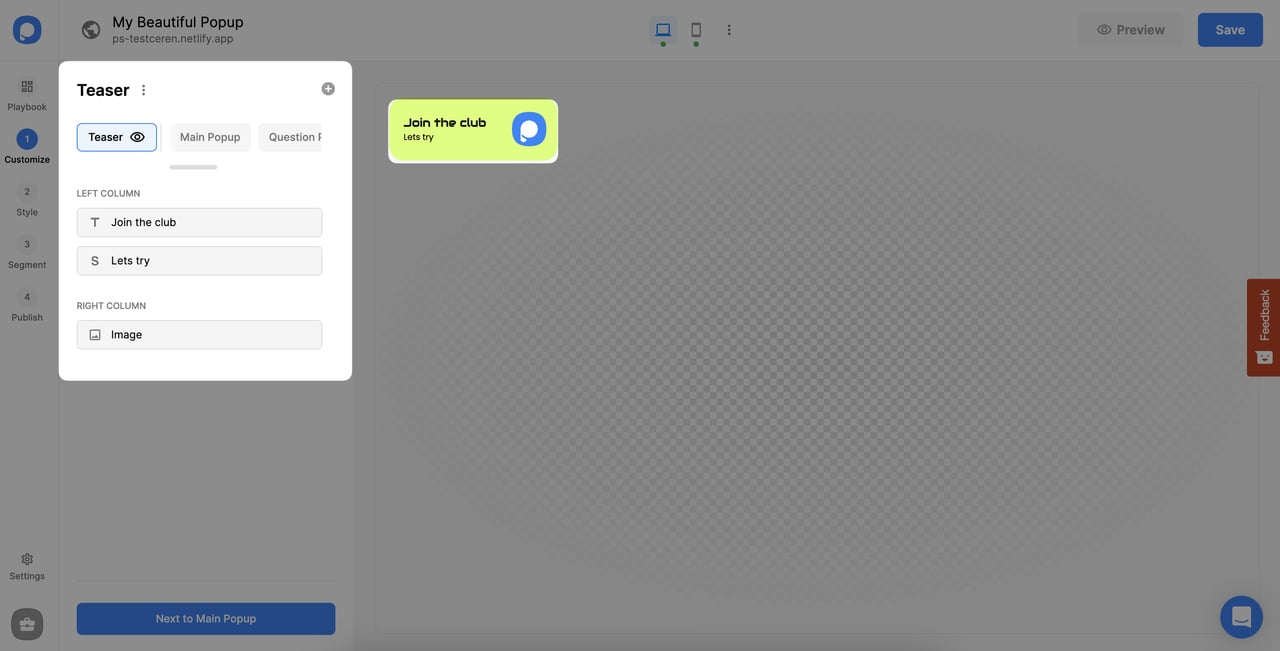
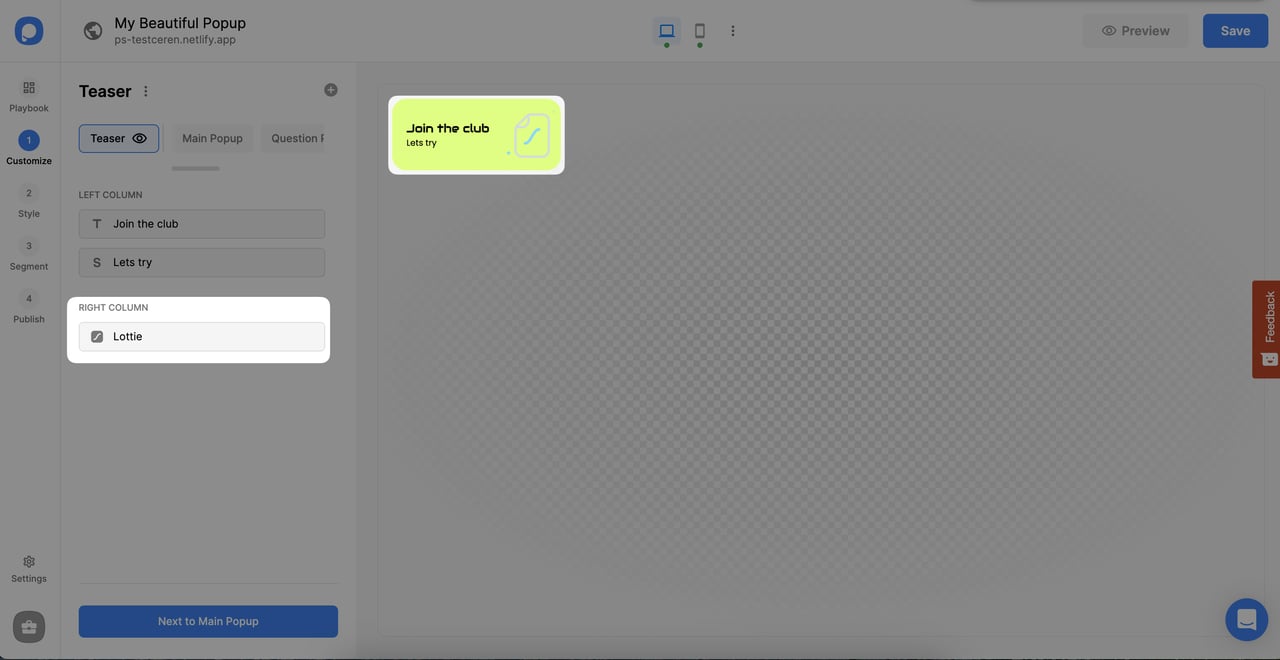
3. Teaser popup'ları minyatür popup'lar olduğundan, öğeler eklemek için sınırlı alan vardır. Yalnızca başlık, gövde ve alt metin öğeleri olan resim ve metin öğeleri ekleyebilirsiniz.

4. Ayrıca, farklı bir yol izlemek ve resim öğesi yerine Lottie öğesi eklemek isteyebilirsiniz!

Daha fazla bilgi için "Lottie Animasyonu Bir Popup'a Nasıl Eklenir?" başlıklı makaleye göz atın .
# Şekillendirme Teaser Popup'ları
Teaser'ınızın düzenine ve öğelerine karar verdikten sonra, teaser açılır pencerenize farklı bir arka plan eklemek istiyorsanız stil bölümünde biraz değişiklik yapabilirsiniz.
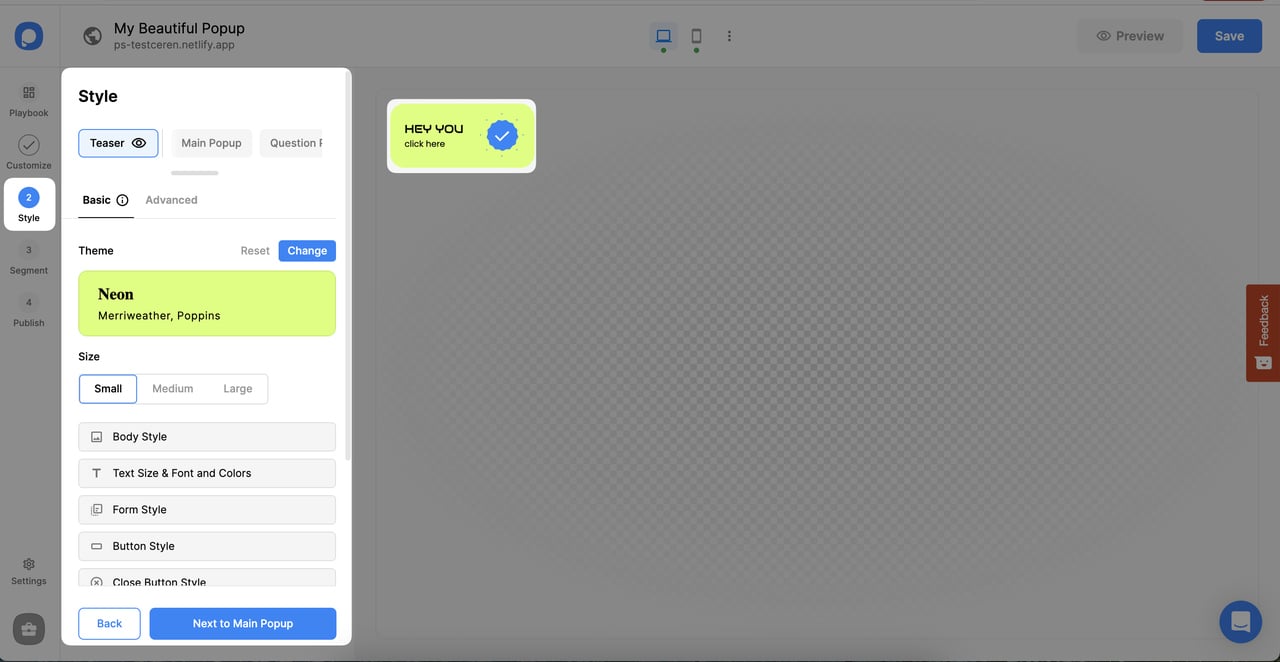
1. Kenar çubuğundan Stil bölümüne gidin.

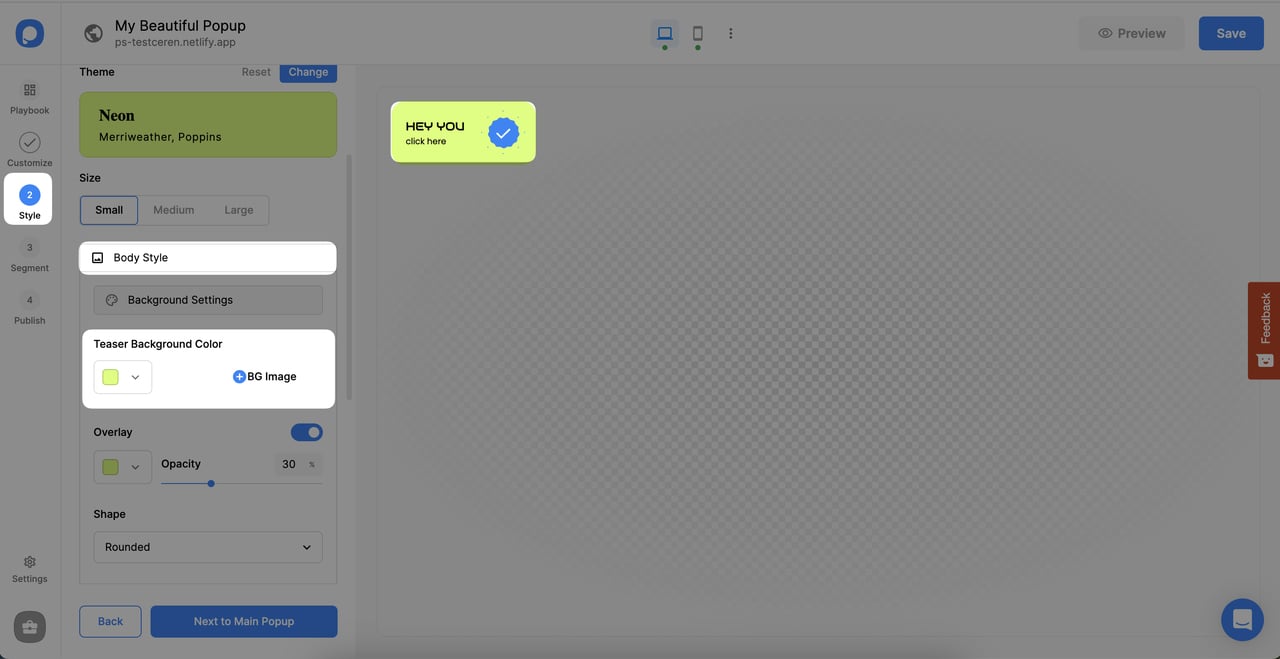
2. Boyut bölümünün altında Gövde Stili kısmına doğru ilerleyin ve Teaser Arkaplan Ayarları'nı bulun.

Teaser arka plan rengini farklı bir renge değiştirebilir veya yalnızca teaser açılır penceresine özel bir arka plan resmi ekleyebilirsiniz.
Not💡: Temel Stil bölümü, her açılır pencere adımında element ayarlarını aynı anda değiştirmenize olanak sağlasa da, teaser stilini ayrı ayrı yönetebilirsiniz.
Teaser popup'ları hakkında daha fazla sorunuz mu var? Bizimle iletişime geçmekten çekinmeyin !
