Form Alanları Nasıl Önceden Doldurulur?
?Açılır formlar genellikle birçok kullanıcının aynı şekilde dolduracağı e-posta adresleri ve adlar gibi genel giriş alanları içerir. Katılımcıların bu alanları manuel olarak doldurması tekrarlayıcı ve zaman alıcı olabilir.
Bunun yerine, müşterileriniz ve potansiyel müşterileriniz için form öğelerini önceden doldurmak amacıyla Popupsmart'ın Önceden Doldurma özelliğini kullanabilirsiniz.
# Önceden Doldurma Özelliği Nasıl Çalışır
Popupsmart, dinamik kullanıcı bilgilerini (yani kullanıcı adları, e-posta adresleri, konum vb.) toplamak için akıllı etiketler (dinamik metin değiştirme) kullanır. Açılır pencerenizin form alanı adlarına, bunları kullanıcı verileriyle önceden doldurmak için akıllı etiketler (özellikle biçimlendirilmiş yer tutucu metinler) ekleyebilirsiniz.
Akıllı etiketler ayrıca varsa özel URL parametrelerinden kullanıcıların bilgilerini de çekebilir. Bir URL parametresi, forma önceden doldurulmasını istediğiniz bilgileri içerdiğinde verileri doldurur.
Örneğin, “examplewebsite.com/?name=erica”
Önceden tanımlı akıllı etiketlerimizi kopyalayabilir veya Google Etiket Yöneticisi'ni kullanarak bir etiket oluşturabilirsiniz.
Not: Akıllı etiketler büyük/küçük harfe duyarlıdır; bunları olması gerektiği gibi kullanın. Aksi takdirde çalışmazlar.
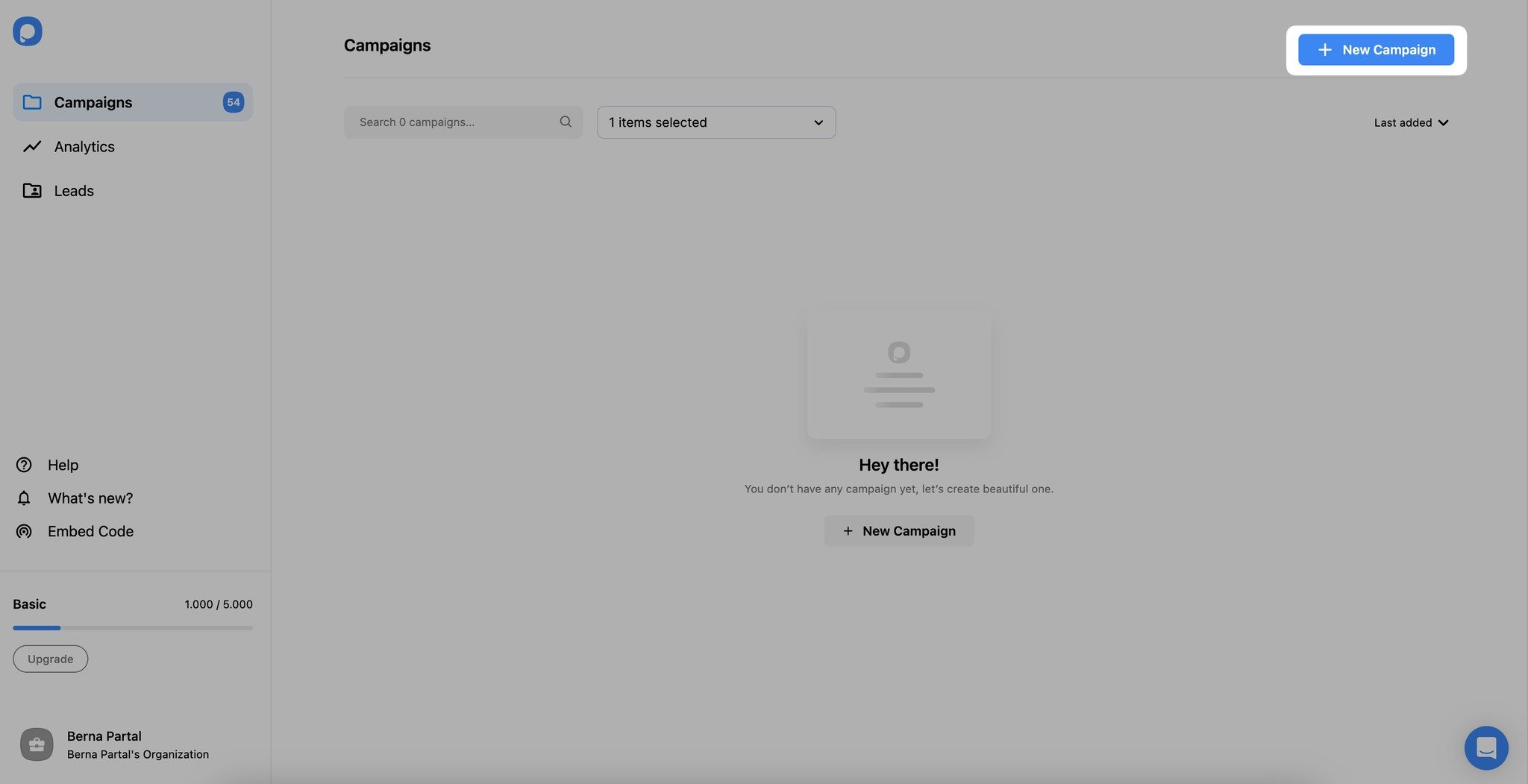
1. Panoya giriş yaptıktan sonra yeni bir açılır kampanya oluşturun veya mevcut bir kampanyayı açın. Yeni bir kampanya oluşturmak için "Kampanya" ekranındaki "Yeni Kampanya" butonuna basın ve hazır şablonlardan en uygun olanı seçin.

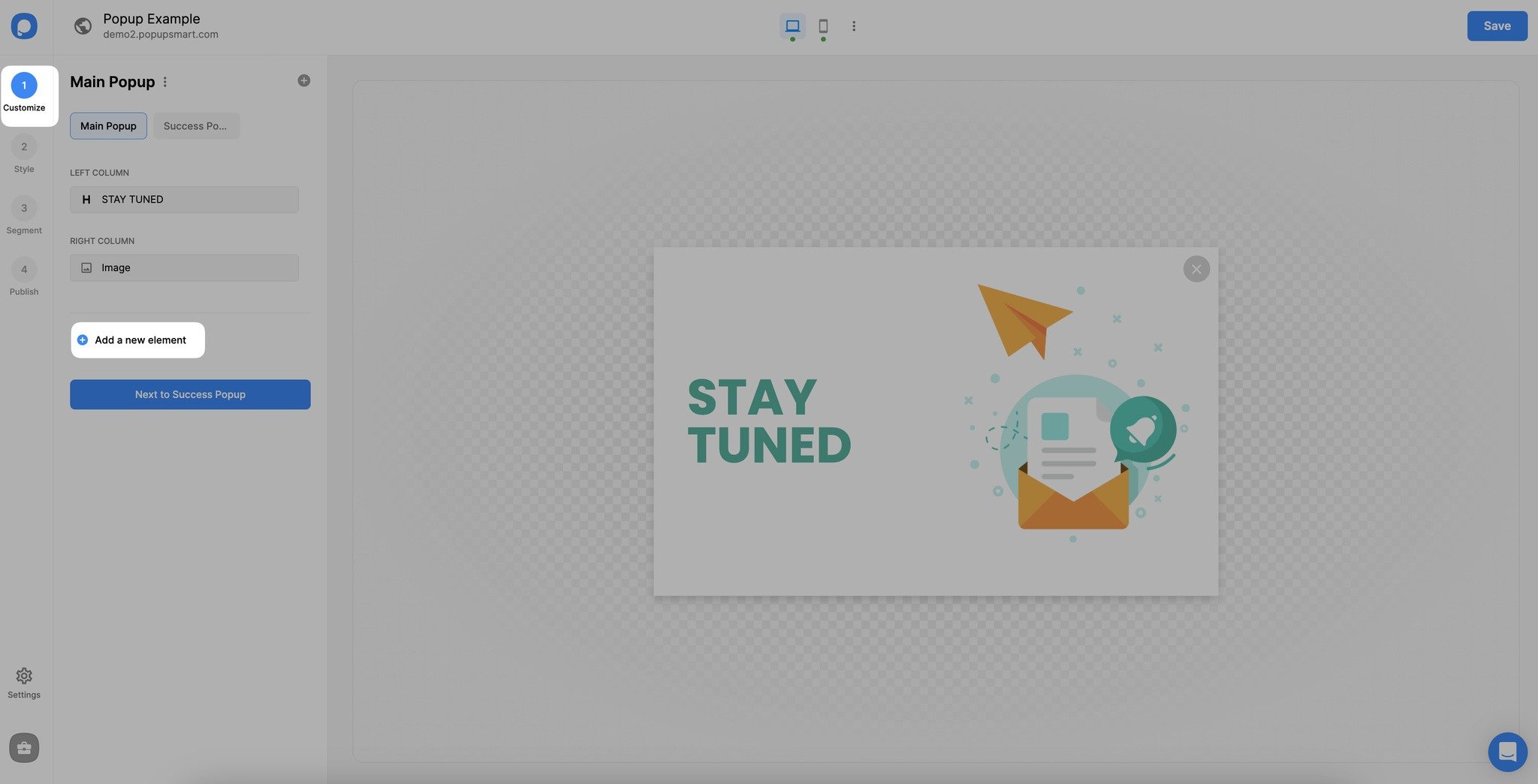
2. Daha sonra " Özelleştir " bölümünden "Yeni bir element ekle"ye tıklayın ve "Form"u seçin

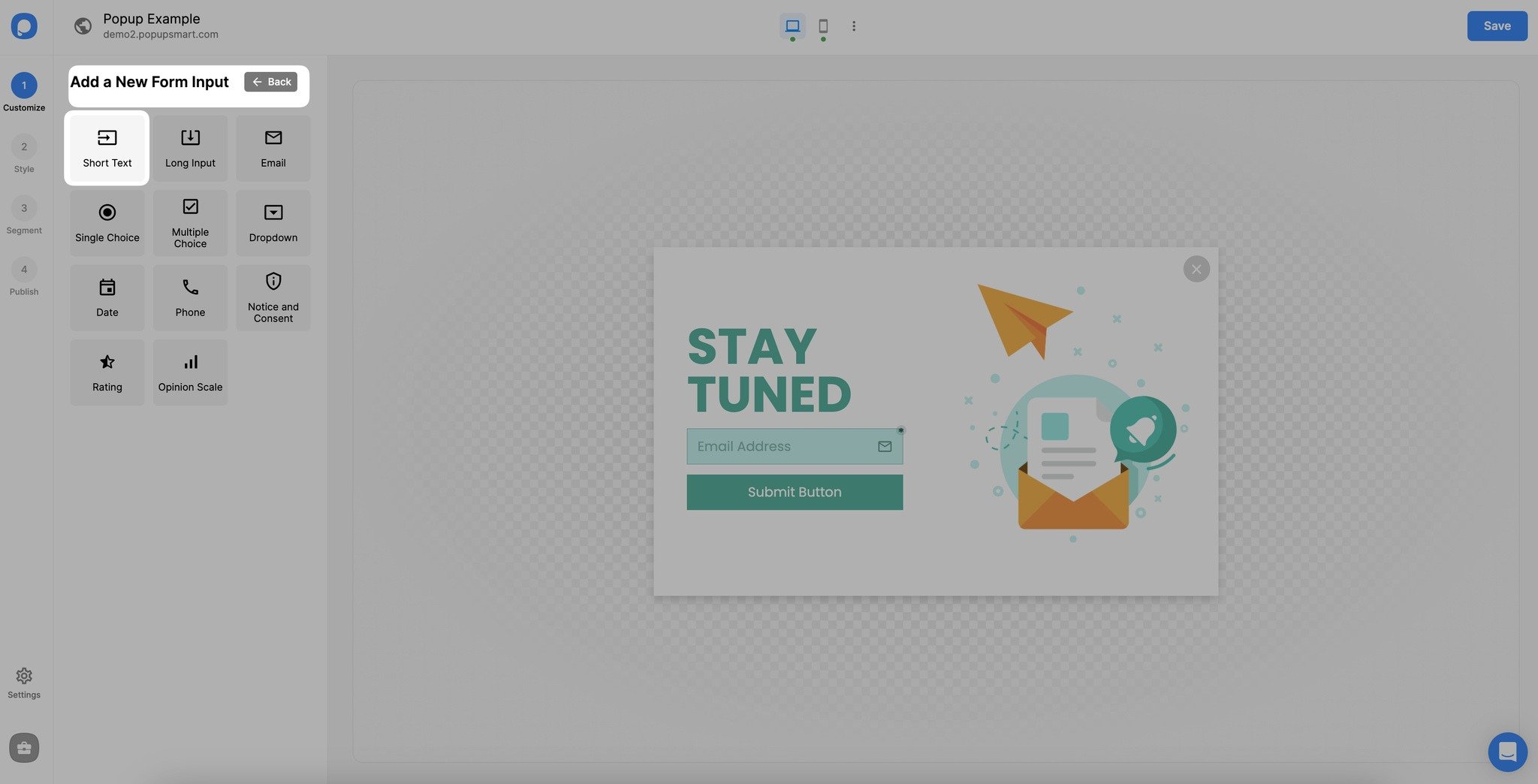
3. “Yeni form alanı ekle” ye tıklayın ve açılır pencerenizi eklemek için “Kısa Metin” form öğesini seçin.

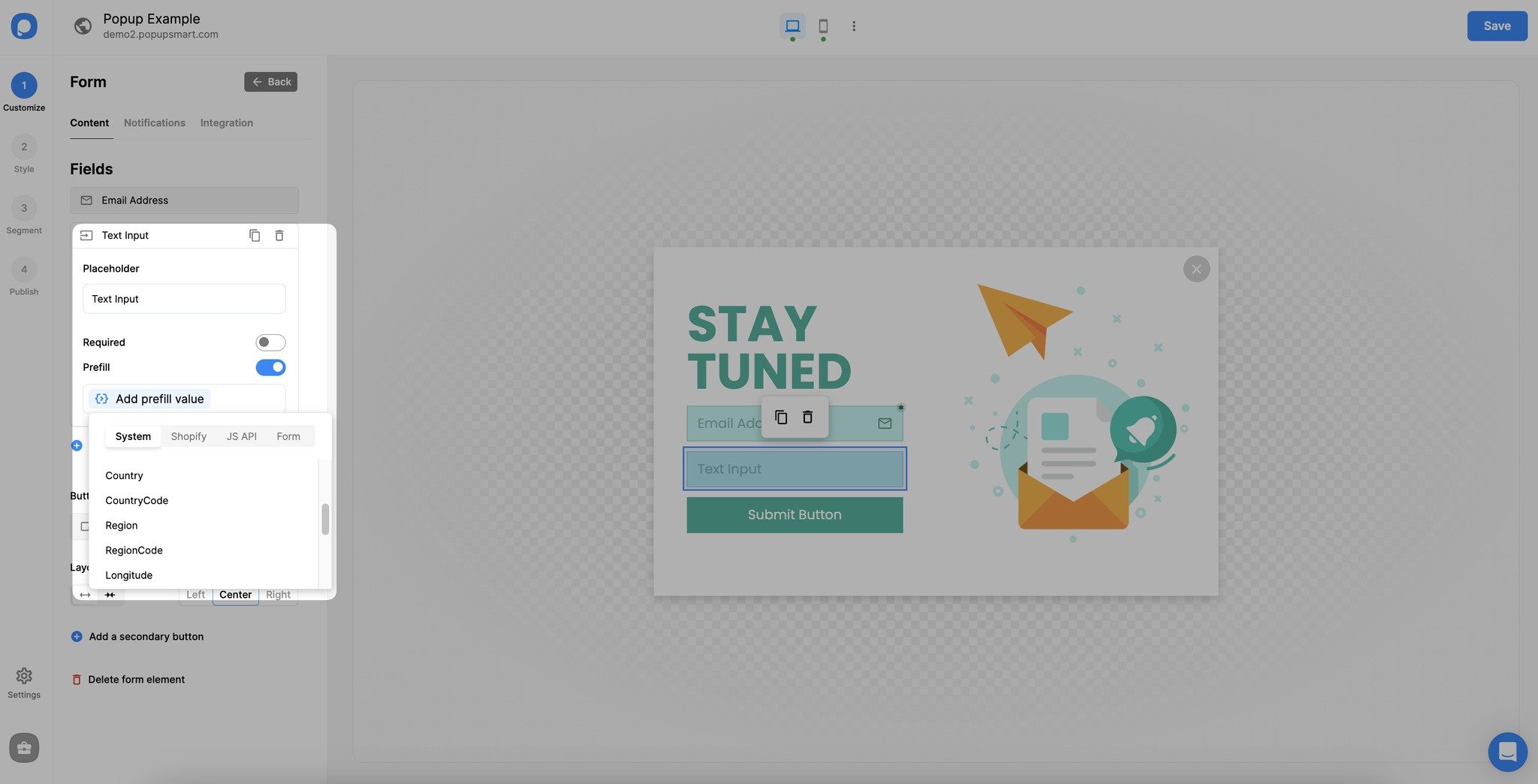
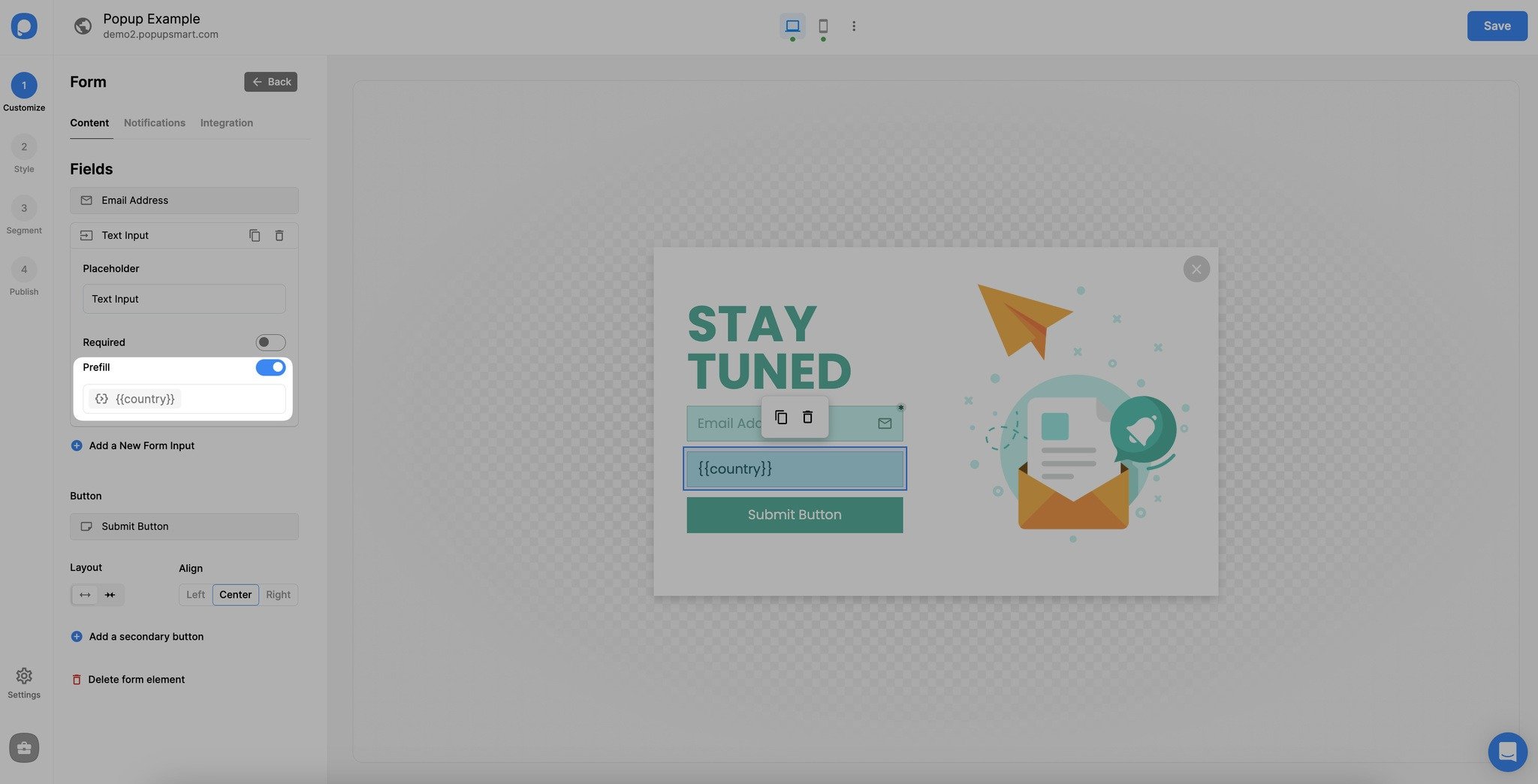
4. Ardından, "Metin" öğenize tıklayın ve "Önceden doldur" geçişini açın. "Önceden doldur değeri ekle" bölümünden önceden tanımlanmış bir akıllı etiket seçin .

Örneğin ziyaretçilerinizin hangi ülkeden olduğunu öğrenmek istiyorsanız “Sistem” kısmının altında { {country} } seçeneğini seçin.

Bu, bu girdiyi önceden dolduracaktır. "Sistem, Shopify, JS API ve Form" kategorileri arasında ihtiyaç duyduğunuz şekilde farklı alanlar için farklı akıllı etiketler kullanabilirsiniz .
Sistemde her web sitesinde kullanılabilecek genel etiketleri bulabilirsiniz .
Shopify bölümünde , Shopify web siteleri için özel olarak tasarlanmış akıllı etiketleri göreceksiniz.
JS API, meta verileri özel bir şekilde eklemenize olanak tanır.
Form bölümü, açılır pencerelerinize e-posta veya telefon numarası gibi bir form girişi eklerseniz kullanılabilir. Bir form alanı ekledikten sonra, ön doldurmayı açıp kapatın ve "Ön doldurma değeri ekle"ye tıklayın. Ardından, ziyaretçinin veri girişi sürecini kolaylaştırmak için uygun akıllı etiketi seçin.
Değişiklikleri tamamladığınızda "Kaydet" butonuna basmayı unutmayın .
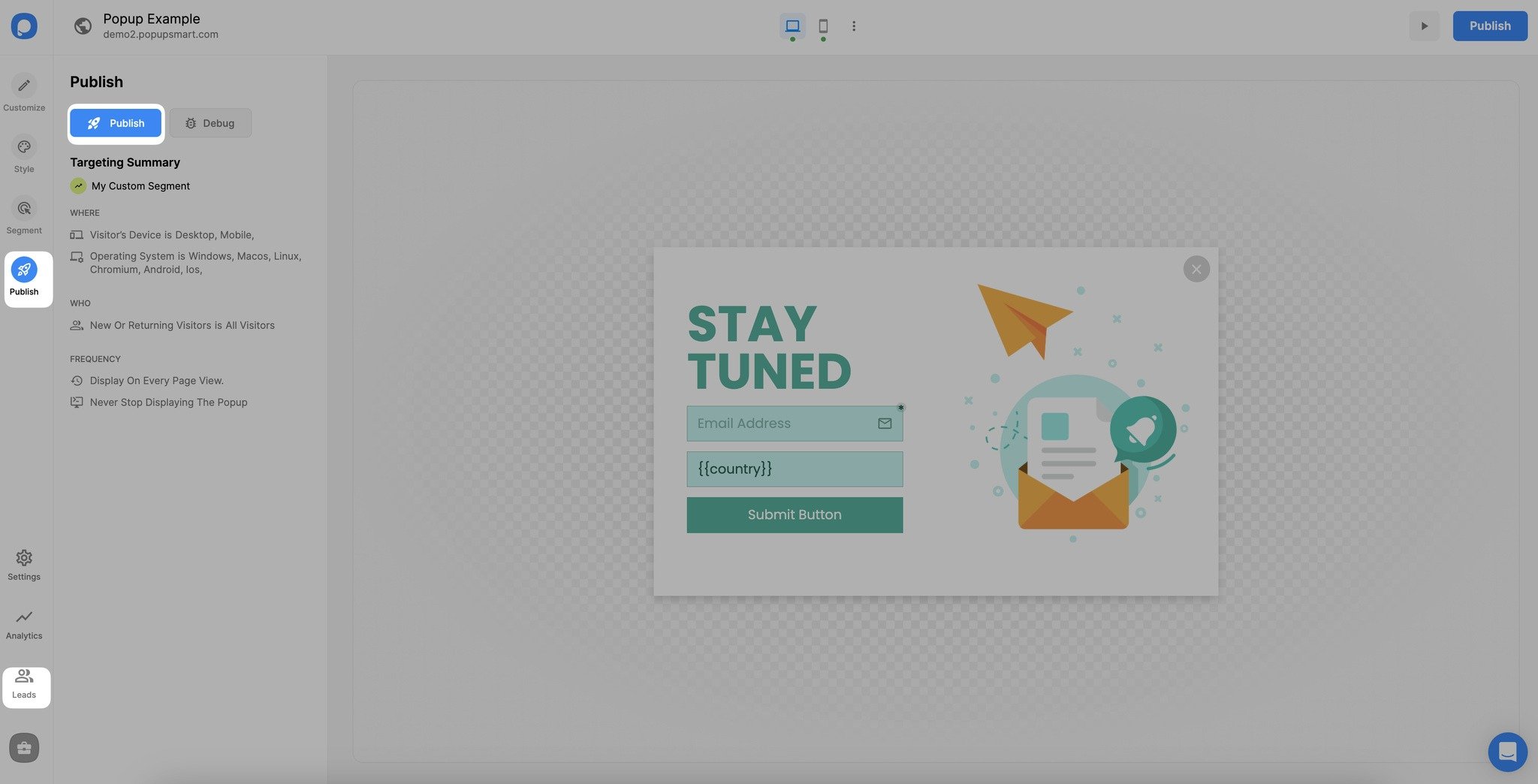
5. Toplanan kullanıcı verilerine " Potansiyel Müşteriler " tablonuz aracılığıyla erişebilirsiniz . Bunun için açılır pencerenizi yayınlamanız gerekir ve "Potansiyel Müşteriler" bölümü görünecek ve size toplanan verileri gösterecektir.

Popupsmart'ın Önceden Tanımlanmış Akıllı Etiketleri/Dinamik Metinler
• Aşağıda Popupsmart kampanyalarınızda doğrudan kullanabileceğiniz önceden tanımlanmış akıllı etiketler bulunmaktadır. İki nokta üst üste işaretinden ( : ) sonra gelen metin, dinamik içeriğin çekilen verilerle nasıl görüneceğine dair örnek amaçlıdır.
Not: Bu etiket adları ayrılmış adlardır (örneğin, < code v-pre >) ve değiştirilmemelidir.
• Sistem alanları için özel değişkenler tanımlamanıza gerek yok;
# Önceden Doldurulan Formlar Verileri Nasıl Bulur
# Yöntem 1: Özel Değişkenleri Tanımlamak İçin Google Etiket Yöneticisini Kullanma
Açılır formları önceden doldurmanın bir yöntemi, GTM'de Popupsmart JavaScript API'sini uygulamaktır. Öncelikle, Google Etiket Yöneticisi hesabınızda önceden doldurulmuş Popupsmart kampanyalarınız için bir etiket oluşturmanız gerekir.
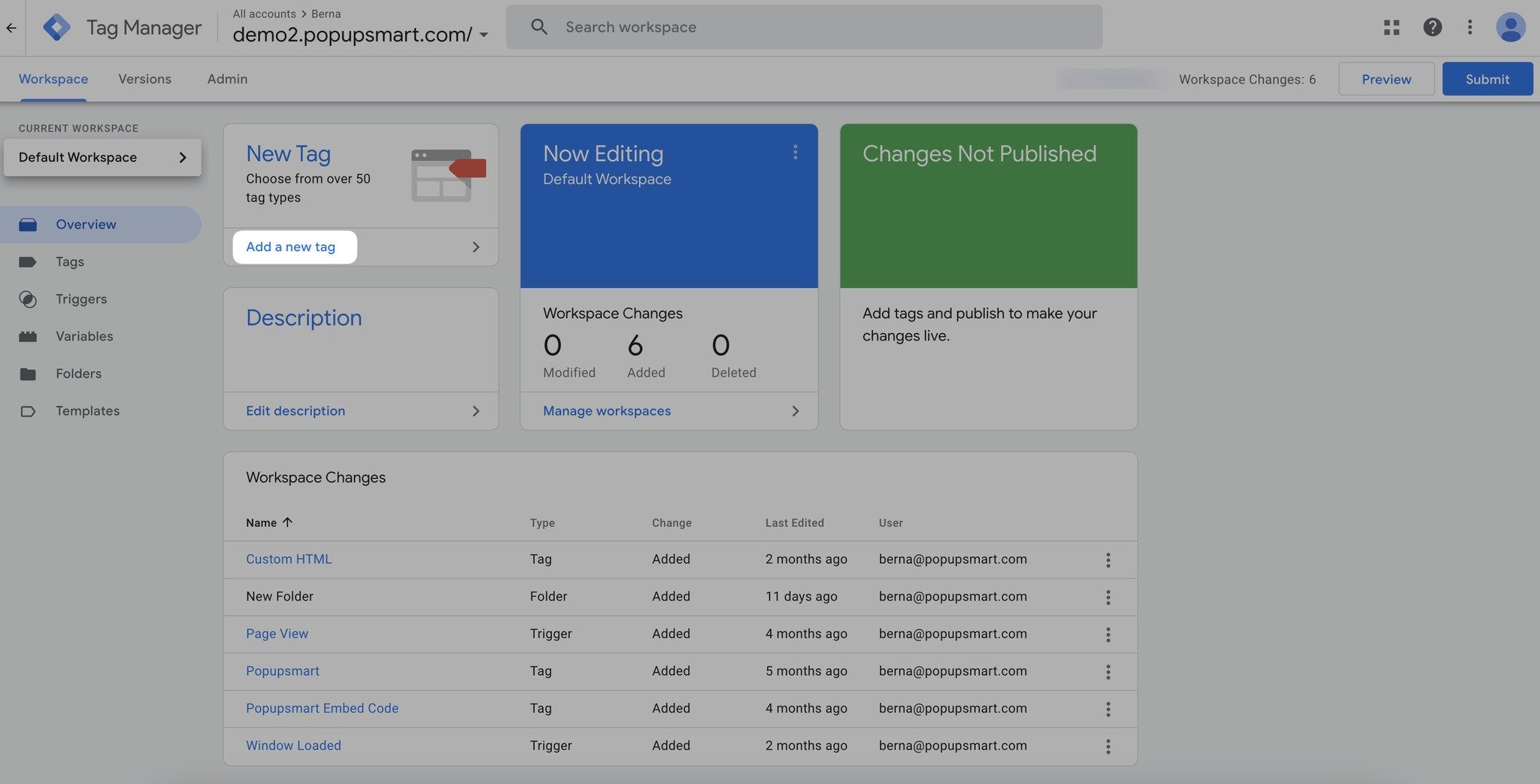
1. İşletmenizin GTM hesabına gidin ve "Yeni Etiket Ekle" ye tıklayın.

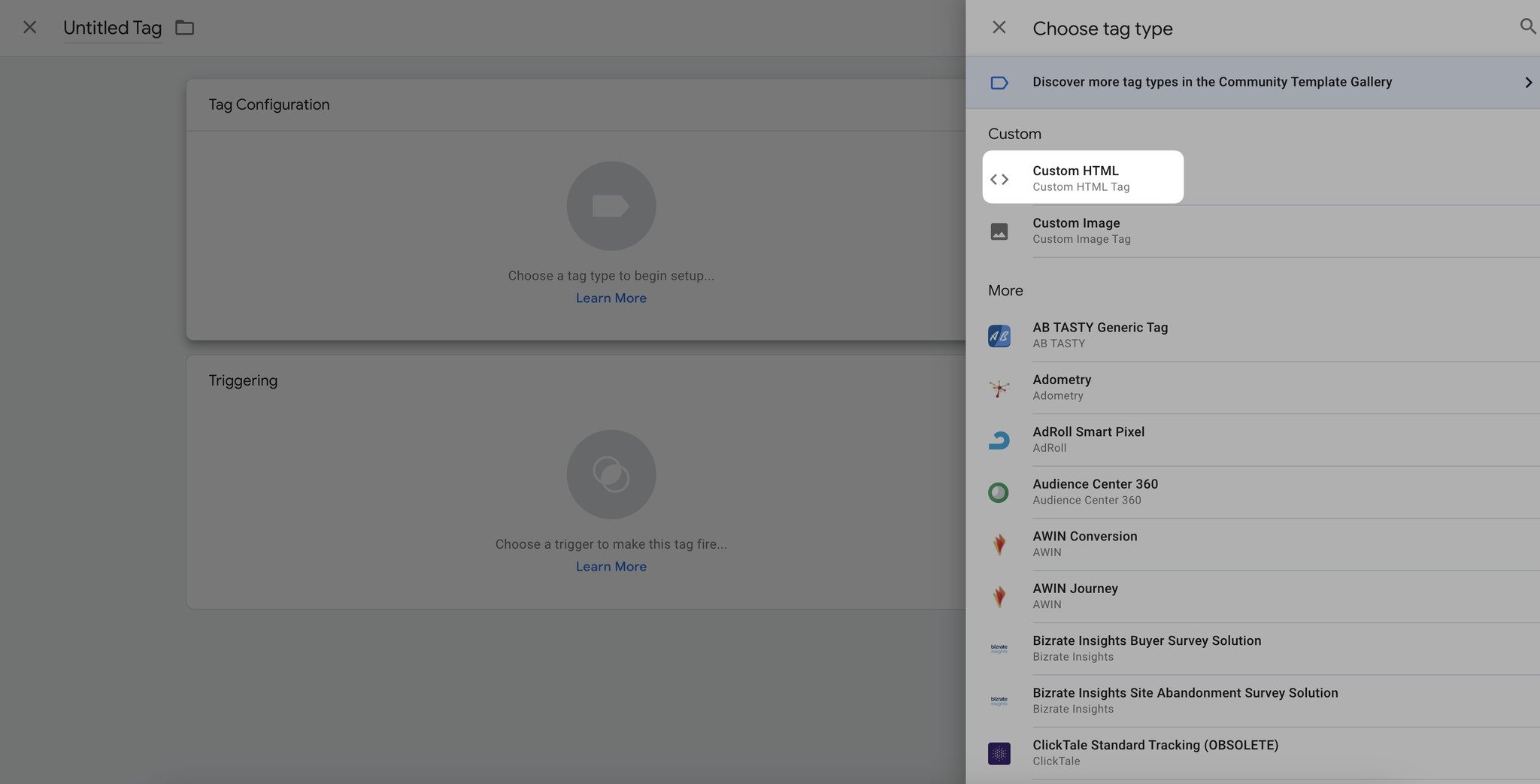
2. "Etiket Yapılandırması"na tıklayın ve etiket türünüz olarak "Özel HTML"yi seçin.


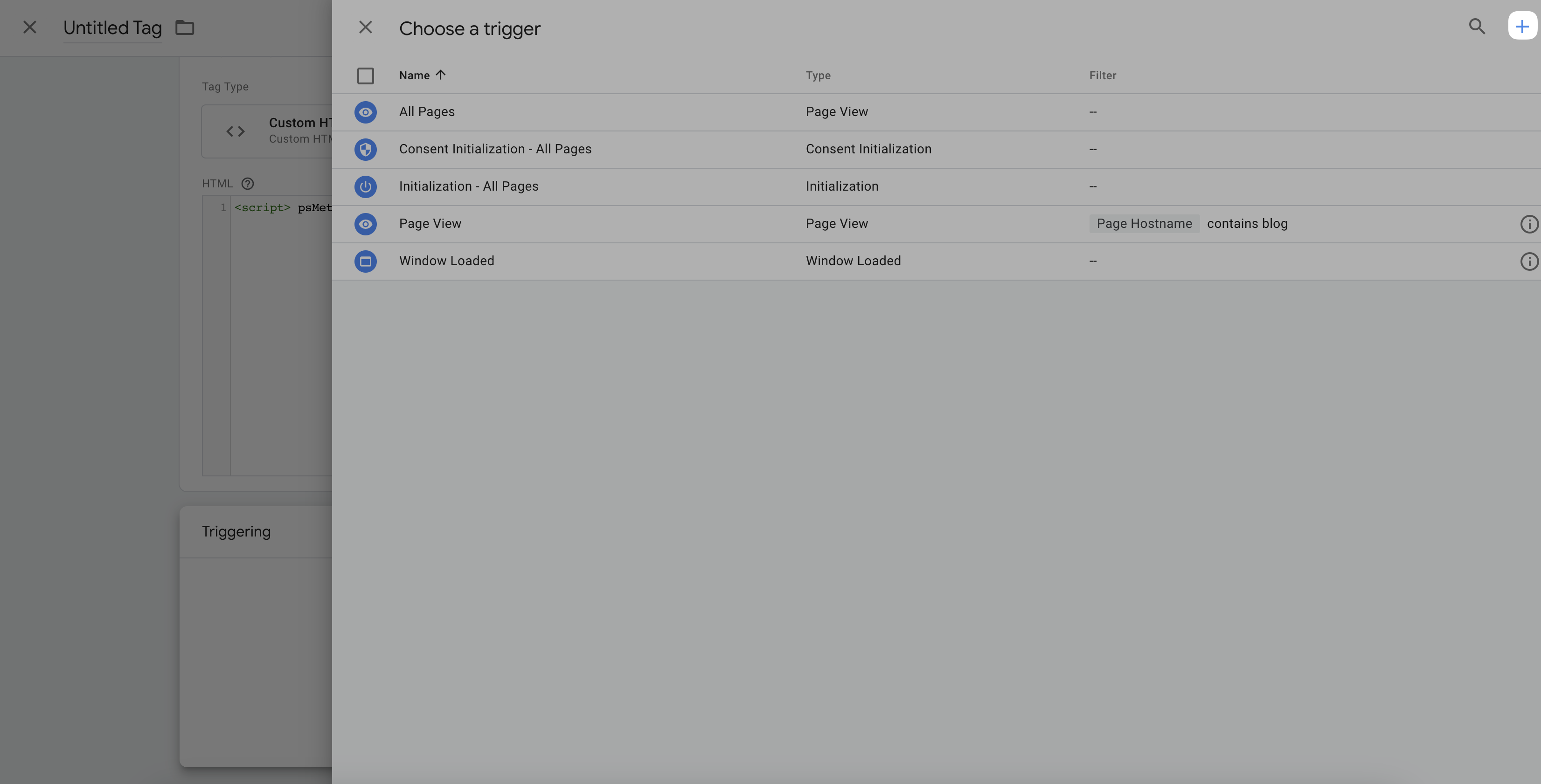
4. Bundan sonra aşağı kaydırın ve "Tetikleme" bölümüne tıklayın ve etiketinizin tetikleyicisini ayarlamak için "+" butonuna tıklayın .

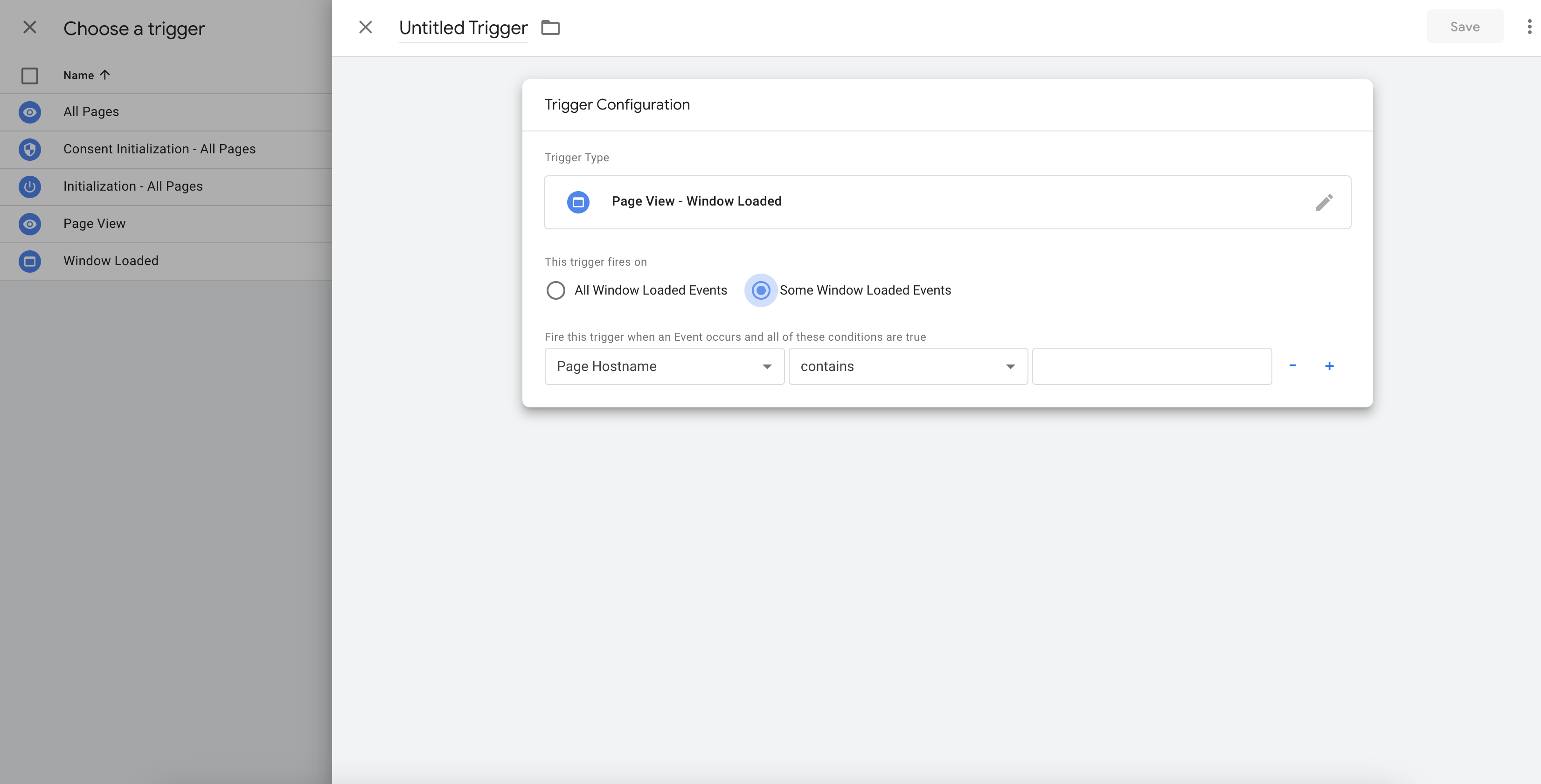
5. Aşağıda görüldüğü gibi "Tetikleyici Yapılandırması" na tıklayın ve "Pencere Yüklendi"yi seçin .

6. Seçebileceğiniz iki seçenek var; "Tüm pencere yüklenme etkinlikleri" ve "Bazı pencere yükleme etkinlikleri"

"Bazı " seçeneğini seçerseniz , bu tetikleyiciyi yalnızca belirli Sayfa Ana Bilgisayar Adı, URL'ler, Yollar veya Yönlendirenlerde kullanmak için daha fazla yapılandırmaya ihtiyacınız olacak. Ayrıca, yerleşik bir değişken seçme veya yeni bir değişken ekleme seçeneğiniz de var. Bu size gelişmiş geliyor mu?
Daha sonra Tüm pencere yüklenme etkinlikleri'ni seçmeniz yeterli .
# Yöntem 2: Formları Otomatik Doldurmak İçin E-posta Servis Sağlayıcılarını Kullanma
Zaten bilgilerine sahip olduğunuz bülten abonelerinizi hedeflemek istiyorsanız, onlar için bir açılır form önceden doldurup dönüşümleri artırmanın harika bir yoludur.
E-posta içeriğinizdeki CTA butonunu, kullanıcı bilgilerini içeren bir sayfa URL'siyle ilişkilendirmeniz yeterlidir.
Örneğin; domain.com/page?name=firstname&country=canada
Temel olarak, bağlantılı sayfadaki açılır form, URL parametresinde sağlanan verilerle önceden doldurulacaktır.
# Yöntem 3: URL Parametrelerini Kullanma
Aşağıdaki yöntemde belirttiğimiz gibi, açılır formları önceden doldurmak için URL parametrelerini manuel olarak girebilirsiniz. Bu yöntem "examplewebsite.com/?name=firstname" şeklinde çalışır
Kullanıcı verilerini zaten bildiğinizde ve gerekli kullanıcı bilgilerini içeren bir kaynaktan sayfaya bağlantı vereceğinizde bunu kullanmanızı öneririz.
Hala sorularınız mı var? Canlı sohbet yoluyla bizimle iletişime geçin veya [email protected] adresine e-posta gönderin .
