React Popup Nedir?
React popup, bir butona tıkladığınızda veya bir resmin üzerine geldiğinizde ana web sayfanızın üstünde beliren küçük bir pencere veya kutudur. Bu popuplar, önemli mesajları, formları veya ek içerikleri yeni bir sayfaya gitmeden göstermek için yaygın olarak kullanılır.
React, kullanıcı arayüzleri oluşturmak için kullanılan popüler bir JavaScript kütüphanesidir ve bileşen adı verilen yeniden kullanılabilir bloklarla popupları kolayca oluşturmanıza olanak tanır. Popup, bu tekrar kullanılabilir bloklardan biridir.
İşte bir React popup'ın ne yaptığına dair bir özet:
- Kullanıcı Etkileşimiyle Görünür: Bir butona tıklama, fareyi üzerine getirme gibi kullanıcı eylemlerine bağlı olarak popup açılabilir. Örneğin, bir "Kaydol" butonuna tıkladığınızda, bilgilerinizi girebileceğiniz küçük bir form açılabilir.
- Aynı Sayfada Kalırsınız: Yeni bir sayfaya yönlendirilmek yerine, popup mevcut içeriğin üstünde açılır. Böylece web sitesinde bulunduğunuz yeri kaybetmeden popup ile etkileşimde bulunabilirsiniz.
- Önemli İçeriği Gösterir: Bir popup, uyarılar, formlar, resimler veya ekstra bilgiler gibi birçok şeyi gösterebilir. Örneğin, bir mağaza, web sitenizi ziyaret ettiğinizde bir indirim kodu sunmak için popup kullanabilir.
- Özelleştirilebilir: React'te popup'ın görünümünü kolayca değiştirebilirsiniz. Geliştiriciler, popup'ın boyutunu, rengini, konumunu ve hatta animasyonlar ekleyerek daha çekici hale getirebilir.
React ile Popup Nasıl Oluşturulur?

React ile Popup Nasıl Oluşturulur? 4 Adım
React'te popup oluşturmanın farklı yolları vardır. Burada, özelleştirilebilir React popupları oluşturmanın adımlarını göstereceğiz. Bu çözümlere bakarak web siteniz için kendi popup'ınızı oluşturabilirsiniz.
Adım 1: Gerekli Kütüphaneleri Yükleme
React'te popup oluşturmayı basitleştirmek için reactjs-popup paketini kullanacağız.
Bu paket, hafif ve çeşitli türlerde popuplar oluşturmak için özelleştirilebilir seçenekler sunar. npm veya yarn kullanarak reactjs-popup yüklemek için terminalde aşağıdaki komutları çalıştırın:
npm install reactjs-popupveya
yarn add reactjs-popup
Adım 2: React'te Basit Bir Popup Oluşturma
Gerekli paketi yükledikten sonra, basit bir popup oluşturalım. Bu örnekte, bir butona tıklayınca açılan basit bir popup oluşturacağız.
import React from 'react';
import Popup from 'reactjs-popup';
import 'reactjs-popup/dist/index.css';
const MyPopup = () => (
<Popup trigger={<button>Open Popup</button>} position="right center">
<div>Popup content here!</div>
</Popup>
);
export default MyPopup;
Yukarıdaki kodda, reactjs-popup'tan Popup bileşenini kullandık. trigger özelliği, popup'ı açacak öğeyi (bu durumda bir buton) belirler. position özelliği ise popup'ın, tetikleyici öğeye göre nerede görüneceğini kontrol eder (örneğin, "right center").
Bu kodu eklediğinizde popup şu şekilde görünecektir: Örnek: "Open Popup" yazan bir buton web sayfanızda görünecek. butona tıkladığınızda, butonun yanında küçük bir kutu (popup) açılacak ve "Popup content here!" yazısını gösterecektir.
Adım 3: Popup'ı Özelleştirme
Özelleştirme, React'te etkili bir popup oluşturmanın önemli bir parçasıdır. Popup'ınızın genişliği, yazı tipi boyutu, metin hizalaması, arka planı, boşlukları ve daha fazlasını değiştirebilirsiniz.
CSS kullanarak popup'ı nasıl özelleştirebileceğinizi görelim:
import './MyPopup.css';
const MyPopup = () => (
<Popup
trigger={<button>Open Custom Popup</button>}
position="right center"
contentStyle={{
width: '300px',
padding: '20px',
backgroundColor: '#f1f1f1',
textAlign: 'center',
}}
>
<div>Custom Popup Content</div>
</Popup>
);
export default MyPopup;
Bu kodu eklediğinizde, özelleştirilmiş popup şu şekilde görünecektir:
Örnek:
- Popup'ın genişliği 300px, metnin etrafında 20px boşluk olacak.
- Popup'ın arka plan rengi açık gri olacak (#f1f1f1) ve içindeki metin ortalanacak.
Adım 4: React'te Farklı Türlerde Popup'lar Oluşturma
React, ihtiyacınıza göre çeşitli türlerde popup'lar oluşturmanıza olanak tanır, örneğin:
- Modal Popup: Önemli bilgileri göstermek için.
- Prompt Popup: Kullanıcılardan bilgi toplamak için.
- Bildirim Popup'ı: Kullanıcılara önemli aksiyonları bildirmek için.
Örnek: Prompt Popup Oluşturma:
Prompt popuplar, kullanıcı adı veya e-posta adresi gibi bilgiler toplamak istediğinizde kullanışlıdır. İşte React ile bir prompt popup nasıl oluşturulur:
import React, { useState } from 'react';
import Popup from 'reactjs-popup';
const PromptPopup = () => {
const [name, setName] = useState('');
return (
<Popup trigger={<button>Enter Name</button>} position="right center">
<div>
<label>Your Name:</label>
<input
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<p>You entered: {name}</p>
</div>
</Popup>
);
};
export default PromptPopup;
Bu kodu eklediğinizde, prompt popup şu şekilde görünecektir: Örnek: "Enter Name" yazan bir buton görünecek. butona tıklandığında, kullanıcıların adlarını yazabilecekleri bir giriş alanıyla birlikte bir popup açılacak. Girilen ad, popup içinde anında gösterilecektir.
Websiteniz İçin Popup Oluşturucu Popupsmart'ı Kullanın
React JS ile kodlama yapmak istemiyorsanız, Popupsmart ile popuplar da oluşturabilirsiniz. Popupsmart, kullanımı kolay ve ücretsiz olan bir kodsuz popup oluşturucudur!
Popupsmart, websiteniz için kampanya odaklı popuplar oluştururken size yardımcı olur. Popup oluştururken Popupsmart'ın farklı özelliklerinden faydalanabilirsiniz. Ayrıca, popuplarınız için seçebileceğiniz birçok tasarım mevcut.
Hedef kitlenizi doğru bir şekilde belirleyerek ziyaretçilerinize ulaşabilirsiniz.
Şimdi Popupsmart ile adım adım nasıl popup oluşturabileceğinize bir göz atalım.
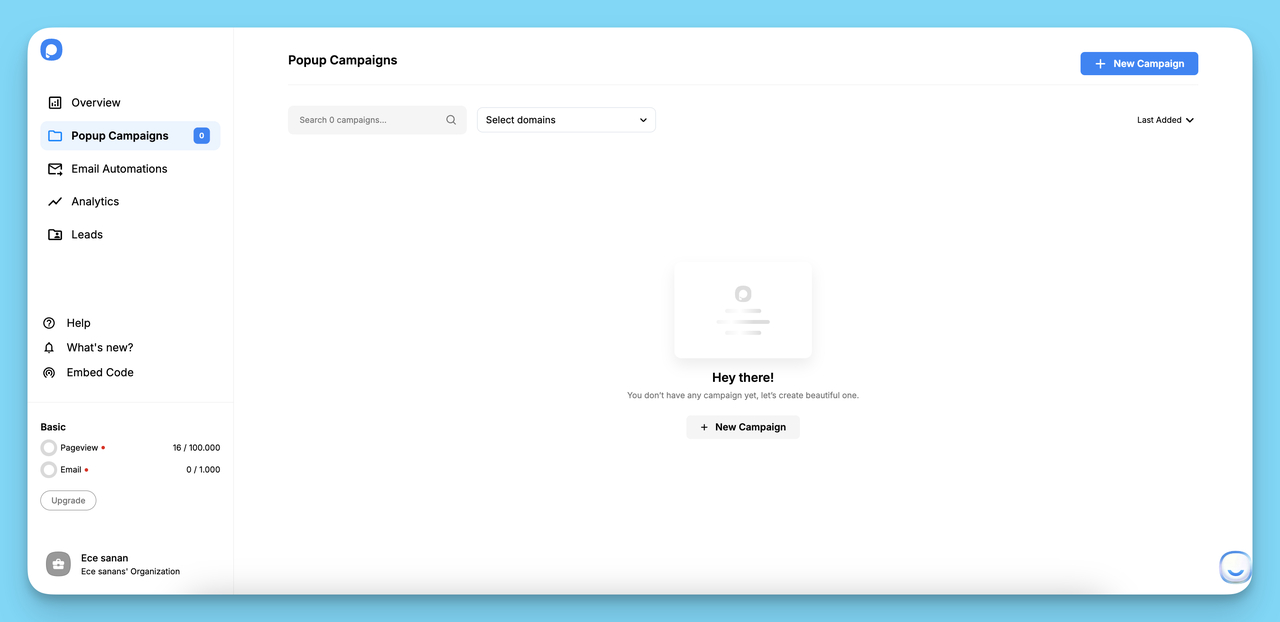
Öncelikle, eğer hala üye olmadıysanız kayıt olun. Ardından, panele gidin ve "Yeni Kampanya" bölümüne tıklayın.

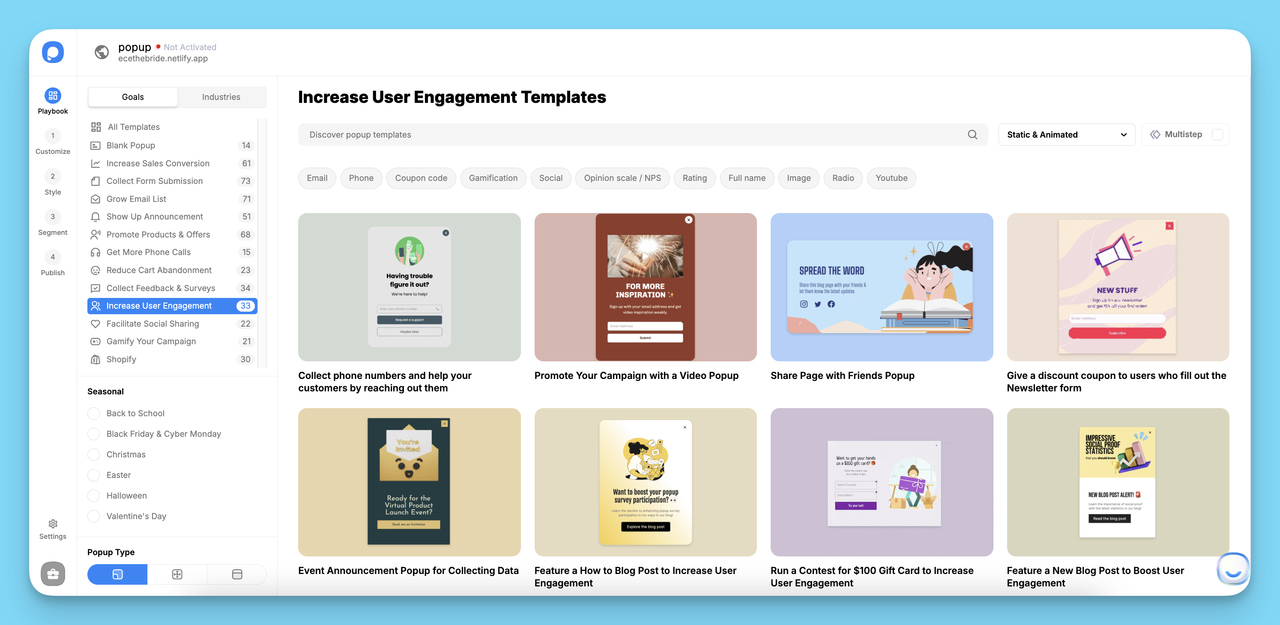
İkinci adım olarak, iş amacınıza uygun bir şablon seçmeniz gerekir. Farklı iş amaçlarına uygun birçok hazır popup şablonumuz var. Onları keşfederek, işinizin farklı amaçları için bir şablon seçebilirsiniz.

Popupsmart ile oluşturulan popuplar sayesinde:
- E-posta listenizi büyütebilir ve ziyaretçilerinizi hedefleyebilirsiniz.
- Ürün ve hizmetlerinizi duyurabilir ve müşterilerinize gösterebilirsiniz.
- Çerez yasalarına uyum sağlayarak ziyaretçilerinizin çerez depolama iznini alabilirsiniz.
- Telefon çağrılarınızı artırabilir ve ziyaretçilerinizle geleneksel bir şekilde güçlü ilişkiler kurabilirsiniz.
- Özel teklifler sunarak ürün ve hizmetlerinizi tanıtabilirsiniz.
- Ziyaretçilerinizin kişisel bilgilerini ve verilerini toplamak için form başvuruları alabilirsiniz, böylece kullanıcı deneyimlerini iyileştirebilirsiniz.
Bu popup oluşturma kılavuzunda, geri bildirim toplamak için tasarlanmış bir şablon kullanacağız.
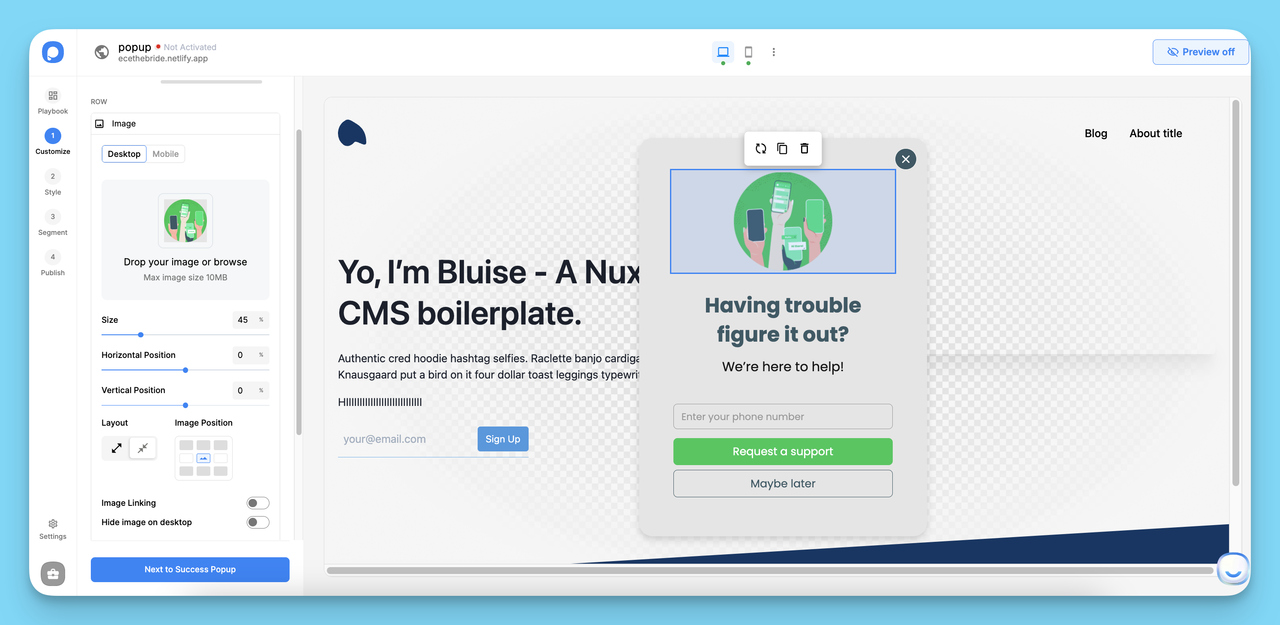
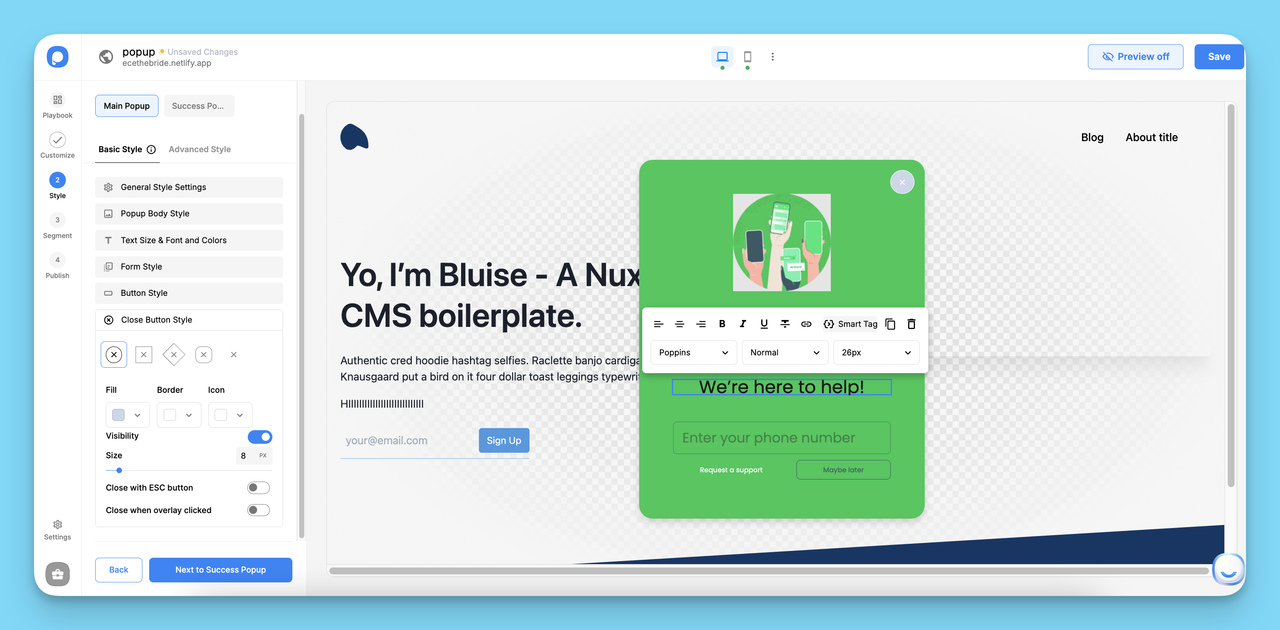
Şablonunuzu seçtikten sonra, popup oluşturucu ekranı açılacaktır. "Özelleştir" bölümünde açılır pencerenizle özgürce oynayabilirsiniz! Açılır pencerenizin konumunu, boyutunu, renk paletini ve yazı tiplerini özelleştirerek açılır pencerenizi sitenize daha uygun hale getirebilirsiniz.

Açılır pencerenizin resmini, metnini ve giriş alanlarını işinize göre düzenleyebilirsiniz.
Hedef kitlenizin açılır pencerenizle etkileşime geçebilmesi için açılır pencerenize CTA (eylem çağrısı) ifadeleri eklediğinizden emin olun! Ayrıca, web sitenizin genel tarzına ve kişiliğine göre açılır pencerenizin düzenini özelleştirmek faydalı olabilir.
Açılır pencerenize eklediğiniz her öğeyi daha ilgi çekici hale getirmek için kişiselleştirebilirsiniz. Açılır pencerenin bir bloğundaki öğelere tıklayarak, tarzını ihtiyaçlarınıza göre özelleştirebilirsiniz!

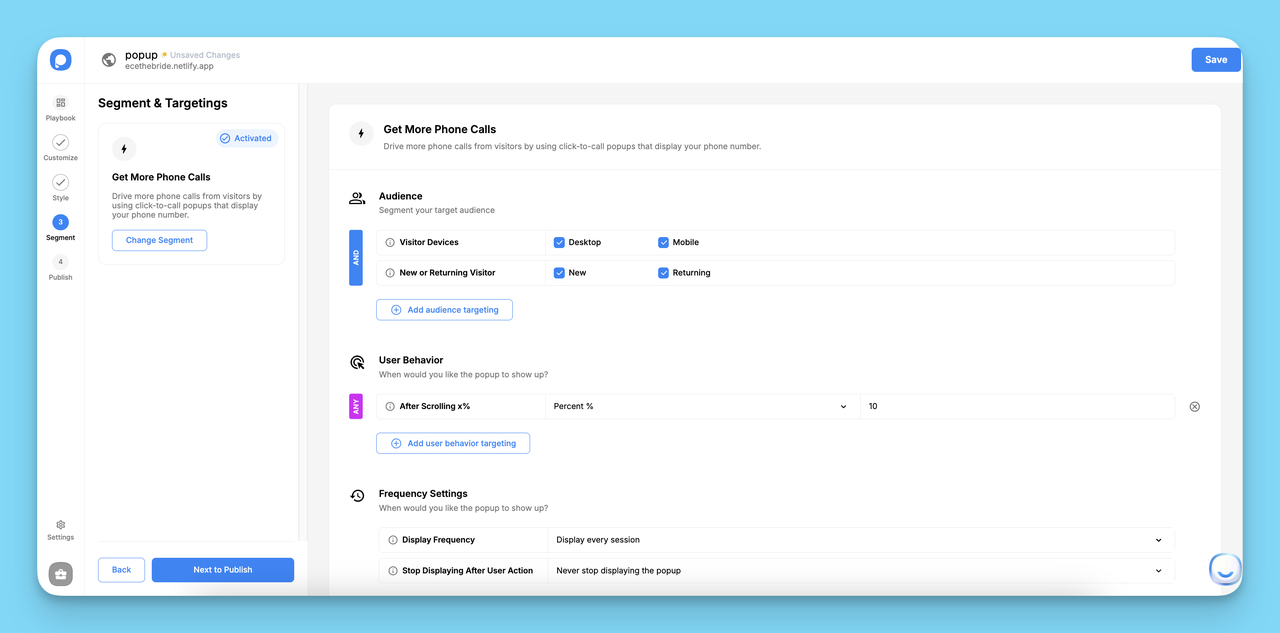
Açılır pencerenizi özelleştirmeyi tamamladığınızda ve etkileyici göründüğünden emin olduğunuzda, “Segment” bölümüne gidin.
Açılır pencerenizin hedefleme seçeneklerini "Segment" bölümünde optimize edebilirsiniz.
İş amacınıza göre seçebileceğiniz farklı hedefleme seçenekleri mevcut.
“Hedef Kitle,” “Kullanıcı Davranışı” ve “Sıklık Ayarları” kısımlarında tetikleyiciler ayarlayarak, ziyaretçilerinize doğru bir şekilde ulaşmak için yenilikçi hedefleme özelliklerine sahip gelişmiş bir açılır pencere oluşturabilirsiniz.
Bu bölüm ile işiniz bittiğinde, "Kaydet" butonuna tıklayın ve “Ayarlar” kısmına gidin.

"Ayarlar" bölümünde, kampanyalarınızı 60'tan fazla uygulama ile entegre edebileceğinizi görebilirsiniz. Ayrıca, Popupsmart'ı Google Analytics ile entegre edebilir ve bu bölümde otomatik e-posta yanıtlayıcı bildirimleri kurabilirsiniz.
Tüm ayarları yaptıktan sonra "Kaydet ve Yayınla" butonlarına tıklayın!
Açılır pencerenizi oluşturduktan sonra, açılır pencerenizin embed kodunu sitenizin kod ekleme bölümüne ekleyin. Kolayca </body> etiketinden önce ekleyebilirsiniz. Ayrıca, web sitenize Google Tag Manager ile açılır pencere ekleyebilirsiniz.
Web sitenizi bu modaldan doğrulayarak, ilgi çekici açılır pencerenizi yayınlayabilirsiniz!
Çok kolay, değil mi? Şimdi kendi açılır pencerenizi oluşturarak geri bildirim toplayabilir, ürün veya hizmetlerinizi tanıtabilir ve dönüşümleri artırabilirsiniz!
Popupsmart, Mailchimp, HubSpot, Shopify, Sendinblue ve Squarespace gibi birçok pazarlama aracı ve web sitesi ile entegre olur; bu da şirketlerin dijital pazarlama süreçlerini daha da iyileştirir.
Sonuç

Açık kaynak kodlu JS kütüphanesi React kullanarak açılır pencereler oluşturmak mümkündür ve kolayca uyarlanabilir.
Açıkladığımız gibi, Javascript dili ile ilgili bilgi sahibiyseniz, React kullanarak sitenize bir açılır pencere eklemek oldukça basit olabilir. React JS'i sitenize entegre ederek, kendi modal pencerelerinizi oluşturabilirsiniz.
Bir açılır pencerenin genişlik, arka plan, yazı tipi boyutu gibi çeşitli öğelerini de özelleştirmek mümkün. Farklı özelleştirme seçenekleri sayesinde, iş hedeflerinize ulaşmak için kendi açılır pencerenizi oluşturabilirsiniz.
Öte yandan, herkesin kod yazma ve açılır pencerelerini özelleştirmek için kod eklemeye uğraşması gerekmez. Ücretsiz bir fiyatlandırma planı olan popup oluşturucumuz Popupsmart'ı kullanabilirsiniz.
Bu konuyu okumaktan hoşlandığınızı ve React ve Popupsmart ile nasıl kolayca açılır pencere oluşturabileceğinizi öğrendiğinizi umuyoruz. Web siteniz için hangi açılır pencere çözümünü seçtiğinizi bize bildirin. :-)
Bu blog yazılarına da göz atın:




