Angular Popup Nedir?
Angular'da, "popup" web sayfanızda aniden beliren küçük bir pencere gibidir.
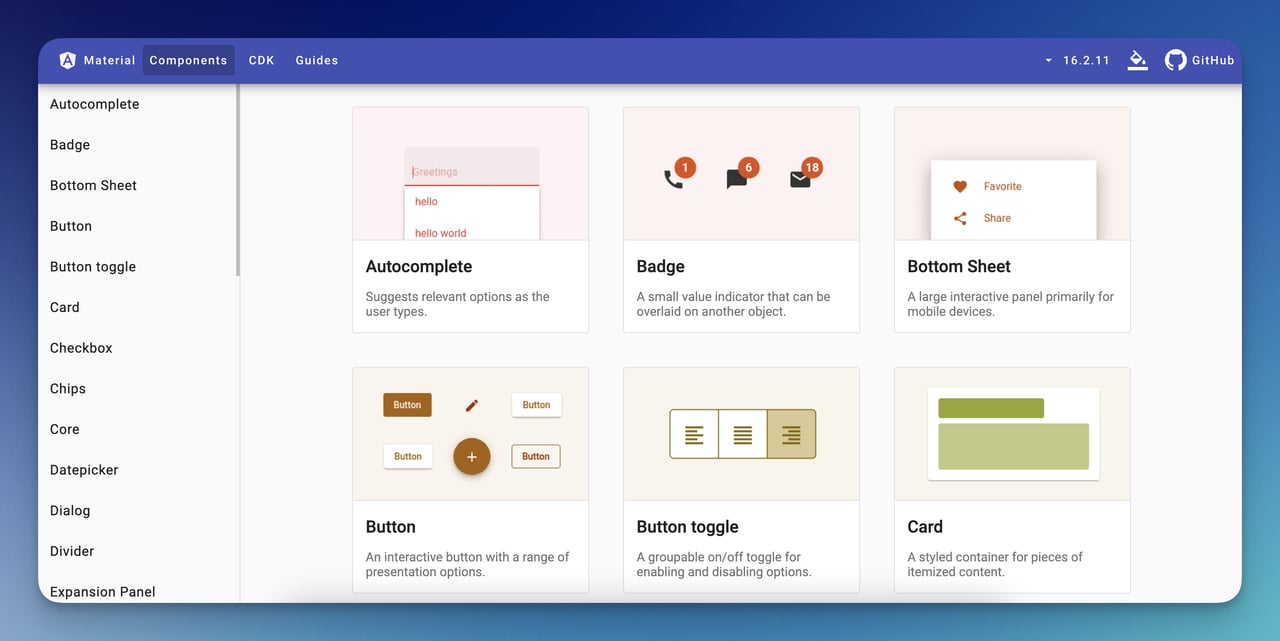
Angular, önceden tasarlanmış bileşenler ve araçlar sunan kütüphaneler aracılığıyla açılır pencere oluşturmayı kolaylaştırır.
Angular ile çeşitli açılır pencere türleri oluşturabilirsiniz:
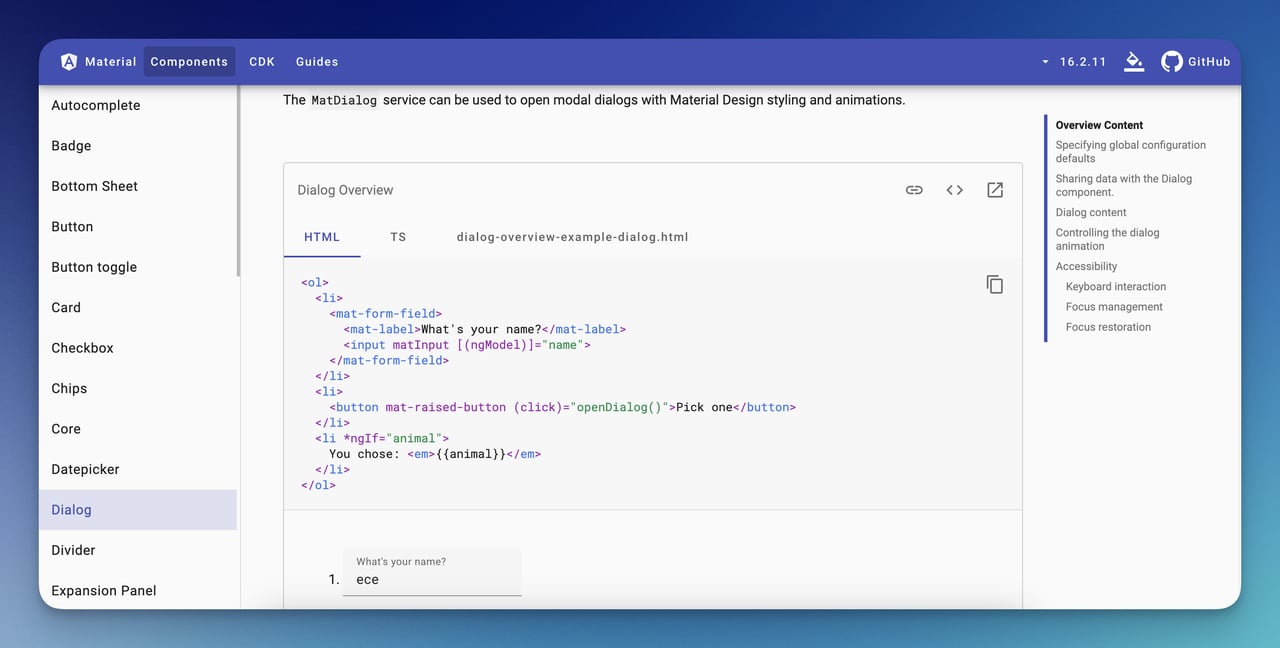
Modal Diyaloglar: Angular Material'in 'MatDialog' modülünü kullanabilirsiniz.

Bunlar bir sayfanın ana içeriğinin üzerine yerleşen açılır pencerelerdir.
Toasts/Bildirimler: Angular Material'in 'MatSnackBar' bileşenini kullanabilirsiniz.
Kısa süreliğine beliren ve mesaj veya uyarı gösteren, ardından kaybolan bir açılır pencere türüdür.
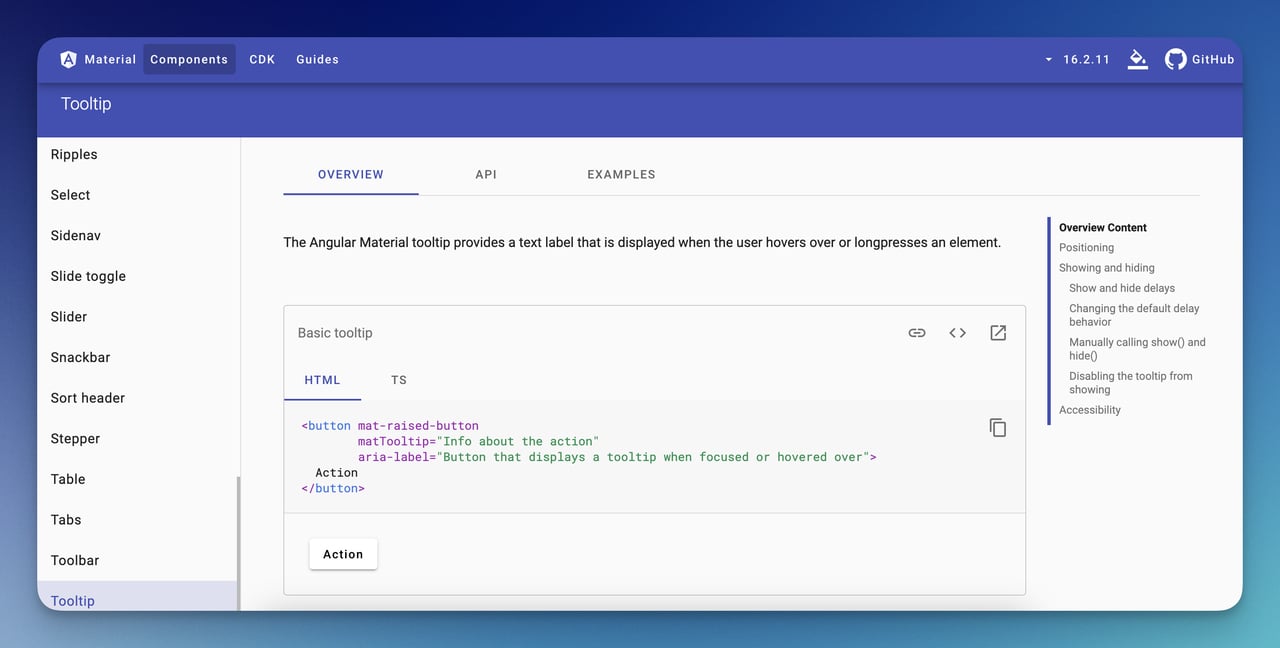
Açılır Pencereler/Açıklayıcı Balonlar: Angular’ın ngIf, ngClass ve olay bağlamalarını kullanabilirsiniz.

Kullanıcı bir düğmenin veya bağlantının üzerine geldiğinde ek bilgi veya bağlam sağlayan küçük açılır pencerelerdir.
Açılır Menüler: Angular’ın direktifleri (ör. ngIf, ngFor) ve özel bileşenleri kullanabilirsiniz.
Akkordeonlar: Angular’ın direktifleri ve özel bileşenleri kullanabilirsiniz.
Yan Paneller: Angular’ın yönlendirme yapılandırmasında ayrı bir rota tanımlayarak oluşturabilirsiniz.
Angular'da Açılır Pencere Oluşturmanın 4 Yolu

Angular Materials, Ng-bootstrap, PrimeNG ve Popupsmart kullanarak açılır pencere oluşturmanın adım adım talimatlarına göz atın:
Bu yöntemler arasından, esneklik ve özelleştirme ihtiyaçlarınıza en uygun olanını seçebilirsiniz:
1. Angular ile Angular Materials Kullanarak Açılır Pencere Oluşturma
Angular'da açılır pencere oluşturmak için Angular Materials kullanabilirsiniz ve bunun için MatDialog modülünü kullanmanız gerekir.
1. Adım: Angular Materials'i yükleyin.
Terminalinizi açın ve aşağıdaki komutu çalıştırın:
ng add @angular/material
2. Adım: Bir açılır pencere bileşeni oluşturun.
Bunu oluşturmak için Angular CLI kullanabilirsiniz:
ng generate component popup
3. Adım: Açılır pencere içeriğini tanımlayın.
‘popup.component.html’ dosyasını düzenleyerek popup içeriğini tanımlayın:
<h1 mat-dialog-title>Popup Dialog</h1>
<div mat-dialog-content>
<p>This is a popup dialog created using Angular Material.</p>
</div>
<div mat-dialog-actions>
<button mat-button (click)="closeDialog()">Close</button>
</div>4. Adım: Bir servis oluşturun.
Açılır pencerenin açılması ve kapanmasını kontrol eden bir servis oluşturun.
ng generate service popup/popup
5. Adım: ‘popup.service.ts’ dosyasını düzenleyin.
import { Injectable } from '@angular/core';
import { MatDialog } from '@angular/material/dialog';
import { PopupComponent } from './popup.component';
@Injectable({
providedIn: 'root',
})
export class PopupService {
constructor(private dialog: MatDialog) {}
openPopup() {
this.dialog.open(PopupComponent);
}
}6. Adım: Bileşeninizde açılır pencere servisini kullanın.
PopupService'i içe aktarın ve bir butona tıklandığında açılır pencereyi açmak için kullanın.
import { Component } from '@angular/core';
import { PopupService } from './popup/popup.service';
@Component({
selector: 'app-root',
template: `
<button (click)="openPopup()">Open Popup</button>
`,
})
export class AppComponent {
constructor(private popupService: PopupService) {}
openPopup() {
this.popupService.openPopup();
}
}7. Adım: MatDialog Modülünü içe aktarın.
@NgModule({
declarations: [...],
imports: [MatDialogModule, ...],
providers: [...],
})Son Adım: Açılır pencerenizi çalıştırın.
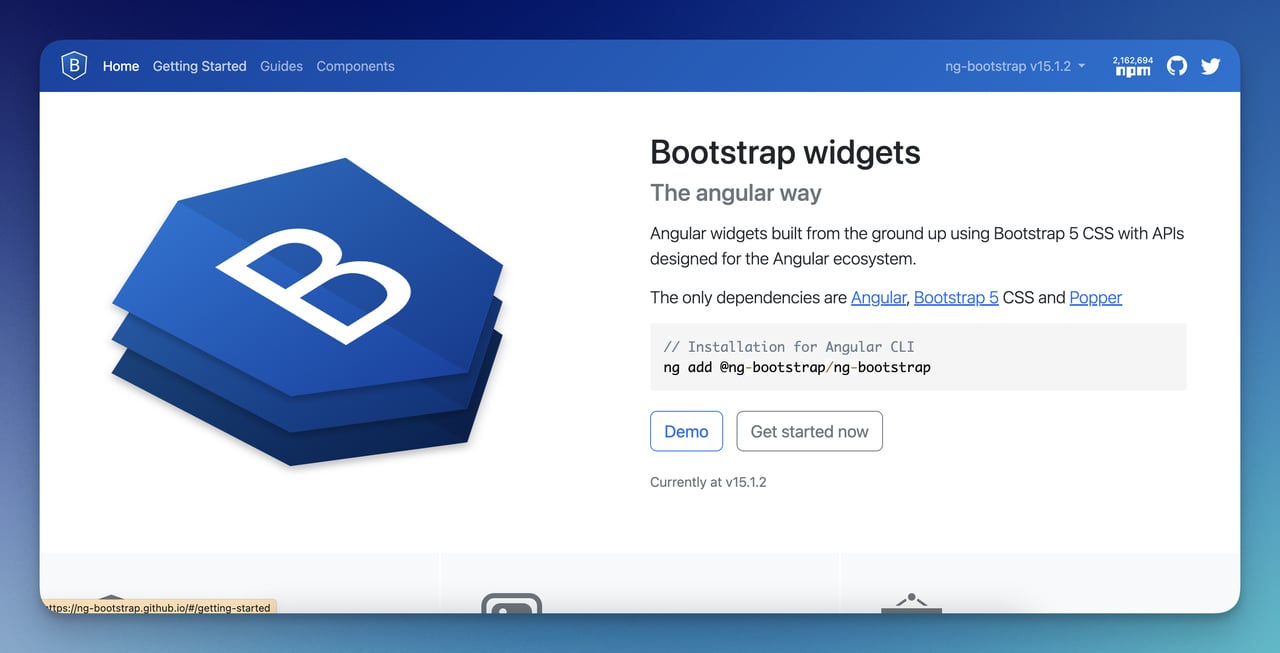
2. Angular ile Ng-bootstrap Kullanarak Açılır Pencere Oluşturma

Angular içerisinde Ng-bootstrap kullanarak bir açılır pencere oluşturmak için, NgbModal modülünü kullanabilirsiniz.
Adım 1: Ng-bootstrap'ı yükleyin.
ng add @ng-bootstrap/ng-bootstrap
Adım 2: Açılır pencere için bir bileşen oluşturun.
ng generate component my-popup
Adım 3: Ng-bootstrap'tan NgbModal modülünü içe aktarın.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
// ...
],
imports: [
BrowserModule,
NgbModule, // Add NgbModule here
],
bootstrap: [AppComponent],
})
export class AppModule { }Adım 4: Açılır pencere için bir bileşen oluşturun.
ng generate component popup-content
Adım 5: Açılır pencere bileşenini açın.
<div>
<h1>Popup Content</h1>
<p>This is the content of the popup.</p>
</div>Adım 6: Açılır pencereyi tetiklemek için bir buton oluşturun.
<button (click)="onButtonClicked()">Click me</button>
Adım 7: Açılır pencere işlevselliğini oluşturun.
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
import { PopupContentComponent } from './popup-content/popup-content.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private modalService: NgbModal) {}
openPopup() {
const modalRef = this.modalService.open(PopupContentComponent);
}
}Son Adım: Açılır pencerenizi çalıştırın.
ng serve
3. Angular ile PrimeNG Kullanarak Açılır Pencere Oluşturma

Angular ile PrimeNG kullanarak bir açılır pencere oluşturmak için, p-dialog bileşenini kullanabilirsiniz.
Adım 1: PrimeNG ve gerekli bağımlılıklarını yükleyin.
npm install primeng primeicons
Adım 2: PrimeNG Stil Dosyalarını İçe Aktarın.
"styles": [
"node_modules/primeicons/primeicons.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
// Other styles...
],Adım 3: DialogModule'ü İçe Aktarın.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { DialogModule } from 'primeng/dialog';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, BrowserAnimationsModule, DialogModule],
bootstrap: [AppComponent],
})
export class AppModule {}Adım 4: Açılır pencere bileşenini oluşturun.
Import { Component } from '@angular/core';
@Component({
selector: 'app-popup-content',
template: `
<div>
<h2>Popup Content</h2>
<p>Enter your information:</p>
<input type="text" placeholder="Name">
<button (click)="closePopup()">Close</button>
</div>
`,
})
export class PopupContentComponent {
closePopup() {
// Implement the close logic, e.g., using PrimeNG DialogRef
}
}Adım 5: Dialog bileşenini kullanın.
import { Component } from '@angular/core';
import { DialogService } from 'primeng/dynamicdialog';
@Component({
selector: 'app-root',
template: `
<h1>PrimeNG Popup Example</h1>
<button (click)="showPopup()">Show Popup</button>
`,
})
export class AppComponent {
constructor(private dialogService: DialogService) {}
showPopup() {
const ref = this.dialogService.open(PopupContentComponent, {
header: 'Popup Title',
width: '70%',
contentStyle: { 'max-height': '500px', 'overflow': 'auto' },
});
// You can also subscribe to events like "onClose" or "onHide" here
// ref.onClose.subscribe(() => {
// // Handle the popup close event
// });
}
}Son Adım: Açılır pencerenizi çalıştırın.
ng serve
Not: Angular, Ng-bootstrap, PrimeNG gibi çeşitli UI kütüphaneleri ile açılır pencereler oluşturmak, küçük kütüphane özgü dil ve konfigürasyon farklılıkları dışında neredeyse aynı adımlar içerir.
Ve işte bonus adım 🌟
4. Angular'da Popupsmart ile Açılır Pencere Oluşturma
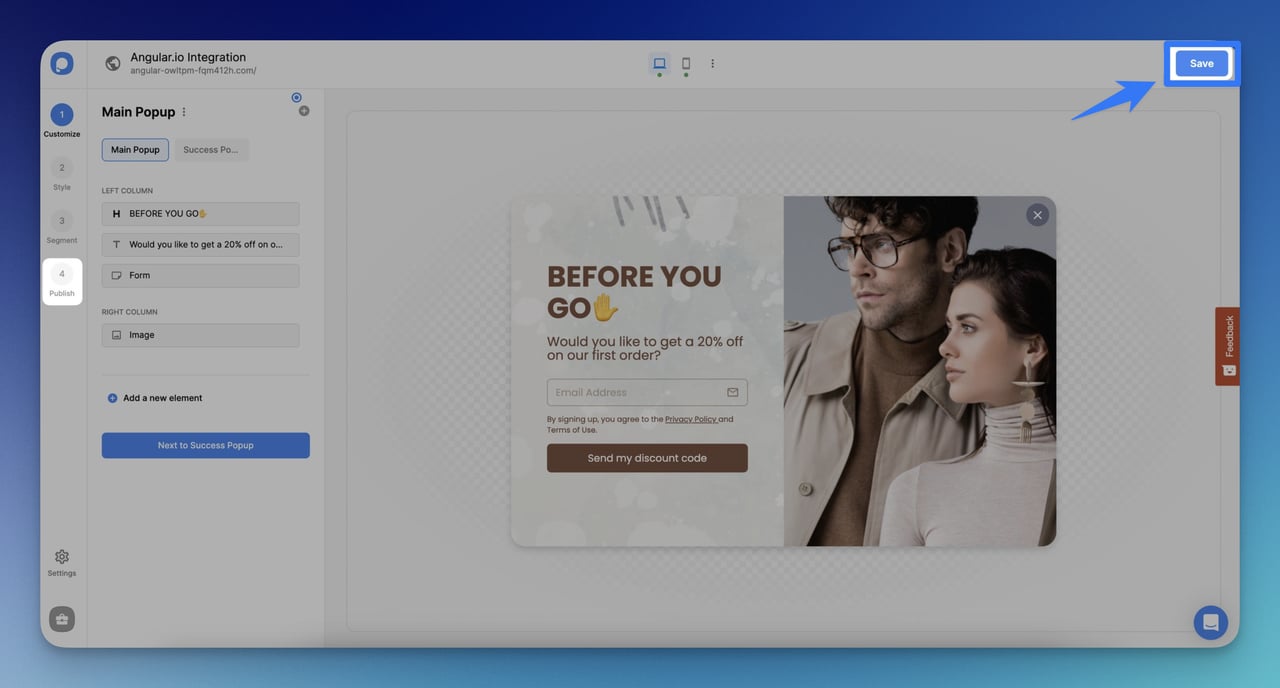
Eğer Angular'da açılır pencere yaratmak için ileri düzeyde kodlama bilgisine veya zamana sahip değilseniz, Popupsmart gibi bir kodsuz açılır pencere oluşturma aracı kullanmak akıllıca olabilir.
Popupsmart'a kaydolduktan sonra, stilinize uygun açılır pencereyi seçip Angular sitenizde yayımlayabilirsiniz. İşte bu kadar basit!

Bu açılır pencereleri markanıza uyacak şekilde özelleştirerek ve hedef kitlenizi hedefleyerek, web sitenizin dönüşümlerinin nasıl arttığını görebilirsiniz.
Açılır pencerenizi özelleştirmek, stilini belirlemek ve hedef kitlenizi segmentlere ayırmak için aşağıdaki videoyu izlemenizi tavsiye ederiz.
Neden Açılır Pencere Oluşturmak İçin Angular'ı Seçmelisiniz?
Angular kullanarak açılır pencere oluşturmayı neden tercih edebileceğinize bir göz atalım:
- Bileşen Temelli Mimari: Angular uygulamanızın farklı bölümlerinde kullanabileceğiniz ve tekrar kullanabileceğiniz açılır pencereleri oluşturmanıza olanak tanır.
- Çift Yönlü Veri Bağlama: Açılır pencerelerinizdeki bir şey değiştiğinde, Angular ekranın doğru şekilde güncellenmesini sağlar.
- Bağımlılık Enjeksiyonu: Angular, açılır pencerelerinizin çalışması için gereken araçları ve verileri hızlı bir şekilde sağlar.
- Reaktif Formlar: Açılır pencerelerinizde formlar varsa, Angular bu formları yönetmeyi veri kontrolü ve submit etme ile kolaylaştırır.
- Test Yetkinlikleri: Angular ile açılır pencerelerinizi hızlı bir şekilde test edebilir ve doğru çalıştıklarından emin olabilirsiniz.
Sonuç
Özetle, her biri kendine özgü bir kitaplık sunan dört farklı yöntemi, Angular Materials'dan Ng-bootstrap ve PrimeNG'ye kadar derledik.
Sınırlı kodlama becerilerine sahip olanlar için kodsuz bir açılır pencere oluşturucu olan Popupsmart'ı da ekledik.
Tecrübeli bir geliştirici ya da yeni başlayan biri olun, Angular, web sitenizin etkileşimini ve genel kullanıcı deneyimini iyileştirmek için çeşitli seçenekler sunar.
Sıkça Sorulan Sorular

Angular'da Açılır Pencereler İçin Özel Animasyonlar Oluşturabilir miyim?
Evet, oluşturabilirsiniz. İlk olarak, projenize Angular animasyonlarını eklemek için BrowserAnimationsModule'u app.module.ts dosyanıza dahil etmeniz gerekir.
Daha sonra, @angular/animations paketini kullanarak animasyonlarınıza efektler ekleyin.
[@animationName] söz dizimini kullanarak animasyonu bileşeninizin şablonunda açılır pencere elemanınıza uygulayın.
Animasyonun ne zaman oynatılacağını kontrol etmek için ngIf veya ngClass gibi Angular fonksiyonlarını kullanarak animasyon durumunu değiştirebilirsiniz.
Ayrıca, Popupsmart ile Angular animasyonlarını manuel olarak uygulamadan kolayca animasyonlu açılır pencereler oluşturabilirsiniz.
Bunu nasıl yapacağınızı öğrenmek için bu dokümana göz atın: Bir Açılır Pencereye Lottie Animasyonu Nasıl Eklenir?
Angular'da Modal Diyalog ve Popup Arasındaki Fark Nedir?
Angular ve web geliştirmede, "modal diyalog" ve "popup" terimleri genellikle eş anlamlı olarak kullanılır.
Ancak, bağlama bağlı olarak küçük farklılıklar gösterebilirler.
Modal diyalog kutuları, siz onlarla etkileşime geçene kadar web sayfasında başka hiçbir şey yapmanıza izin vermeyen özel açılır pencereler gibidir.
"Popup" terimi ise, web sayfasında birçok farklı şeyi kapsayan daha genel bir terimdir.
Angular'da Popup Kullanıcı Etkileşimlerini Nasıl Takip Edebilirim?
Kullanıcı etkileşimlerini izlemek için etkinlik dinleyicilerini ve web sitesi analiz araçlarını kullanabilirsiniz.
Kullanıcı popup ile etkileşime geçtiğinde, bu eylemleri kaydeden olayları tetikleyin.
Daha sonra Google Analytics kullanarak verileri toplayıp analiz edebilirsiniz.
Etkinlik dinleyicileri ve web sitesi analiz araçlarının yanı sıra, Popupsmart gibi popup oluşturucular da yerleşik analiz verileri sunar.
Popupsmart platformundan kullanıcıların popup'larla olan etkileşimlerini kolayca izleyebilir ve doğrudan içgörüler elde edebilirsiniz.
Bu, kullanıcıların popup'larla nasıl etkileşimde bulunduğunu, dönüşüm oranlarını ve hangi popup'ların en etkili olduğunu takip etmenize yardımcı olacaktır.




