Neden Buton Tıklamasıyla Açılan Popup Kullanılmalı?
Size tıklama ile açılan popup'ların dönüşüm optimizasyonu için neden değerli bir ekleme olduğunu açıklayalım.
- Çekici Tıklanabilir Butonlar → İki aşamalı bir kayıt mekanizması, ziyaretçilerin ilgi çekici bir eylem çağrısı metniyle süslenmiş bir butona tıklayarak popup'ı tetiklemesini sağlar, anında dikkatlerini ve ilgilerini çeker.
- Zeigarnik Etkisini Kullanın → Geleneksel popupların sadece dikkat çekmesine karşın, tıklama ile açılan popuplar bu psikolojik fenomeni kullanır. Görevleri yarım bırakarak, merak duygusu uyandırır ve kullanıcıları harekete geçip etkileşimi tamamlamaya teşvik eder.
- Kullanıcı Bağlılığını Derinleştirin → Bu ilk etkileşim basit bir ilgiden fazlasını ifade eder—bu bir bağlılıktır. Zeigarnik etkisi devreye girdikçe, kullanıcılar dönüşüm sürecini tamamlamaya yönelir ve başarılı etkileşim olasılığı artar.
- Gelişmiş Kullanıcı Deneyimi → Kullanıcılar popup'ı başlatarak deneyimlerini şekillendirir, olumlu ve güçlendirici bir etkileşim yaşarlar.
- Özelleştirilmiş Harekete Geçirme Çağrısı → Tıklama ile açılan popuplar, butonları stratejik olarak yerleştirmenize olanak tanır, bu da hedef kitlenizle uygunluk ve yankı bulmanızı sağlar, dönüşüm stratejinizin etkinliğini artırır.
- Platformlar Arasında Sorunsuz Entegrasyon → Tıklama ile açılan popuplarla farklı platformlarda sorunsuz entegrasyon sağlayarak, kullanıcı cihazı veya tercih edilen tarama ortamı ne olursa olsun etkili bir kullanıcı deneyimi yaratın.
Bir Butona Tıklamayla Açılan Popup Nasıl Oluşturulur (3 Yöntem)
1. HTML ile Butonla Açılan Popup Nasıl Yapılır?
İlk yöntemimiz, bir HTML butonuyla açılan bir popup oluşturmaktır.
Adım adım süreci açıkladık ve buton aracılığıyla açılan popup HTML kodu örnekleri ekledik. İhtiyaçlarınıza ve stil tercihlerinize göre bunları uyarlayabilirsiniz.
Adım 1: Popup için temel HTML yapısını kurarak başlayın.
İlk olarak, HTML'de temel yapıyı tanımlayalım. Bu, popup'ı tetiklemek için bir buton ve popup'ın kendisini (biz buna modal diyeceğiz) içerir.
Bu modal için bir kimlik belirterek bir <div> öğesi oluşturun. Bu <div> öğesinin içine, popup'ta göstermek istediğiniz içerikleri (metin, resim veya formlar gibi) ekleyin.
Adım 2: Ardından, modal'ı stil vermek için biraz CSS ekleyin. Bu CSS, temel stillerin yanı sıra modal'ın ekranın ortasında görünmesini ve varsayılan olarak gizlenmesini sağlayacaktır.
Popup'ı görsel olarak çekici hale getirmek ve web sitenizin tasarımıyla uyumlu hale getirmek için stil verin.
CSS kullanarak popup'ın pozisyonunu, boyutunu, renklerini ve tipografi ayarlarını yapın. Kullanıcı deneyimini geliştirmek için animasyonlar veya geçiş efektleri de ekleyebilirsiniz.
Popup'ınızın CSS kodu şu şekilde olmalıdır:
Adım 3: Son olarak, popup'ı buton tıklatıldığında açılmasını sağlayacak işlevselliği eklemek için JavaScript kullanın.
Buton tıklama olayı için bir olay dinleyici oluşturun ve bu olay dinleyicisini kullanarak popup'ın görünürlüğünü değiştirmek için display özelliğini değiştirin.
JavaScript ile, buton tıklatıldığında modal'ı açmasını ve kullanıcı 'x'e veya modal dışına tıkladığında kapatmasını sağlayan bir işlevsellik ekleyebilirsiniz. Bunun gibi bir kod:
Bu yöntem, özelleştirilebilir bir modal popup oluşturur ve buna stil ve animasyonlar ekleyebilirsiniz.
Yapı için temel HTML, stil ve animasyonlar için CSS, işlevsellik için JavaScript kullanır.
Bu temel örneği daha fazla içerik, stil ve işlevsellik ekleyerek genişletebilirsiniz.
Tüm bunları birleştirdiğinizde, buton ile açılan popup HTML kodunuz şu şekilde olacaktır:
2. Butona Tıklamayla Açılan Popup Nasıl Oluşturulur?
Tıklamayla açılan popup formumuzu oluşturmak için Popupsmart'ı kullanacağız.
Herhangi bir web sitesinde, örneğin WordPress veya Shopify üzerinde bir butona tıklayarak tıklamayla açılan popup formları oluşturabilir veya herhangi bir popup gösterebilirsiniz.
Popupsmart, modern popup'lar oluşturmanızı ve satış ve müşteri kazanımı sağlamanızı sağlayan bir popup oluşturucudur.
Kullanıcı dostu popup tasarımlarımız ve akıllı kitle hedefleme teknolojimizle iş hedeflerinize ulaşmanızı sağlıyoruz.
Evet, Popupsmart ile bir buton oluşturarak popup kampanyanızı süper kolay bir şekilde başlatabilirsiniz. İşte nasıl yapıldığı.
Adım 1: Popupsmart Hesabı Oluşturun.
Basitçe Popupsmart Kayıt sayfasına gidin.
Adınız, soyadınız ve e-posta adresinizle giriş yapabilirsiniz.

Popupsmart hesabınızı web sitenizle entegre etmek için sol kenar çubuğundaki Embed kodunu kullanabilirsiniz.
Embed kodunuzu kopyalayıp web sitenizin kaynak koduna yapıştırın.
Daha net bir süreç için, Kodun Web Sitenize Nasıl Gömüleceğini inceleyebilirsiniz.
Ya da Popupsmart hesabınızı Google Tag Manager ile kurma seçeneğiniz de var.
İlk popup kampanyanızı oluşturmak için, işte faydalı bir video:
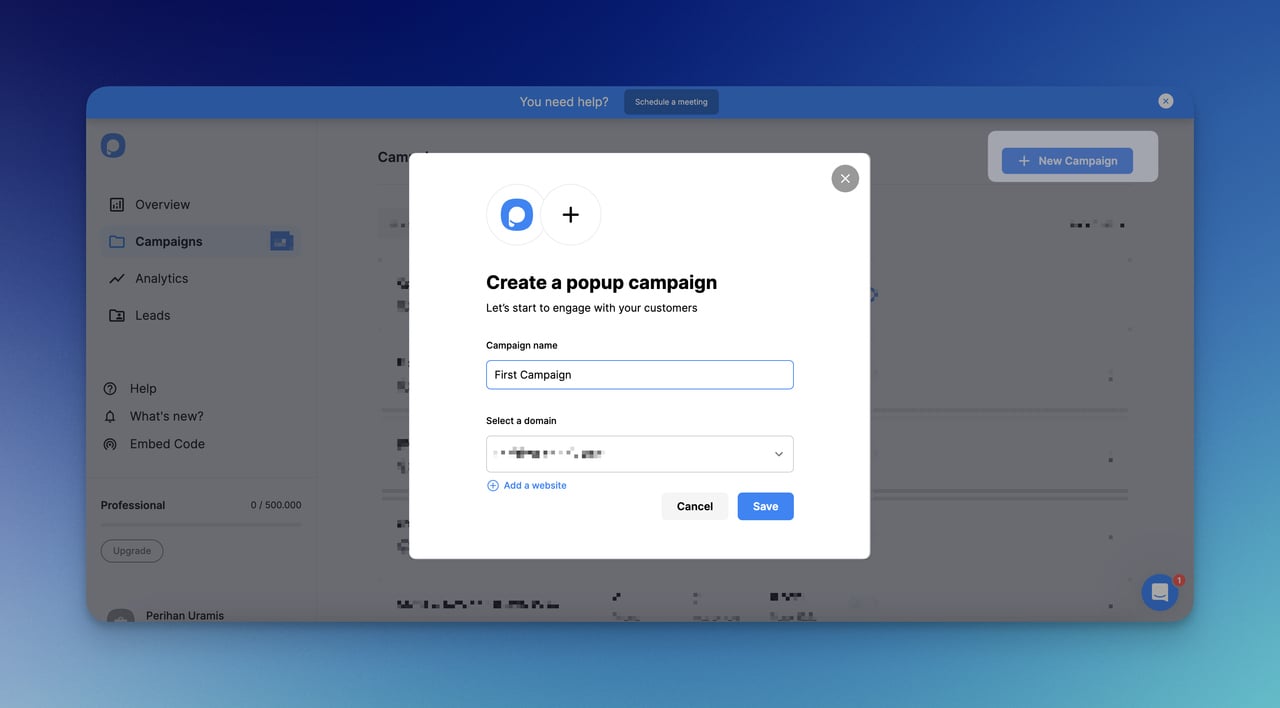
Adım 2: Yeni Bir Kampanya Oluşturun.
Kontrol panelinizi görüntüledikten sonra, “+ Yeni Kampanya” gibi bir buton vardır. Tıklayın.
Ardından, kampanyanızı adlandırın ve değişiklikleri kaydedin.

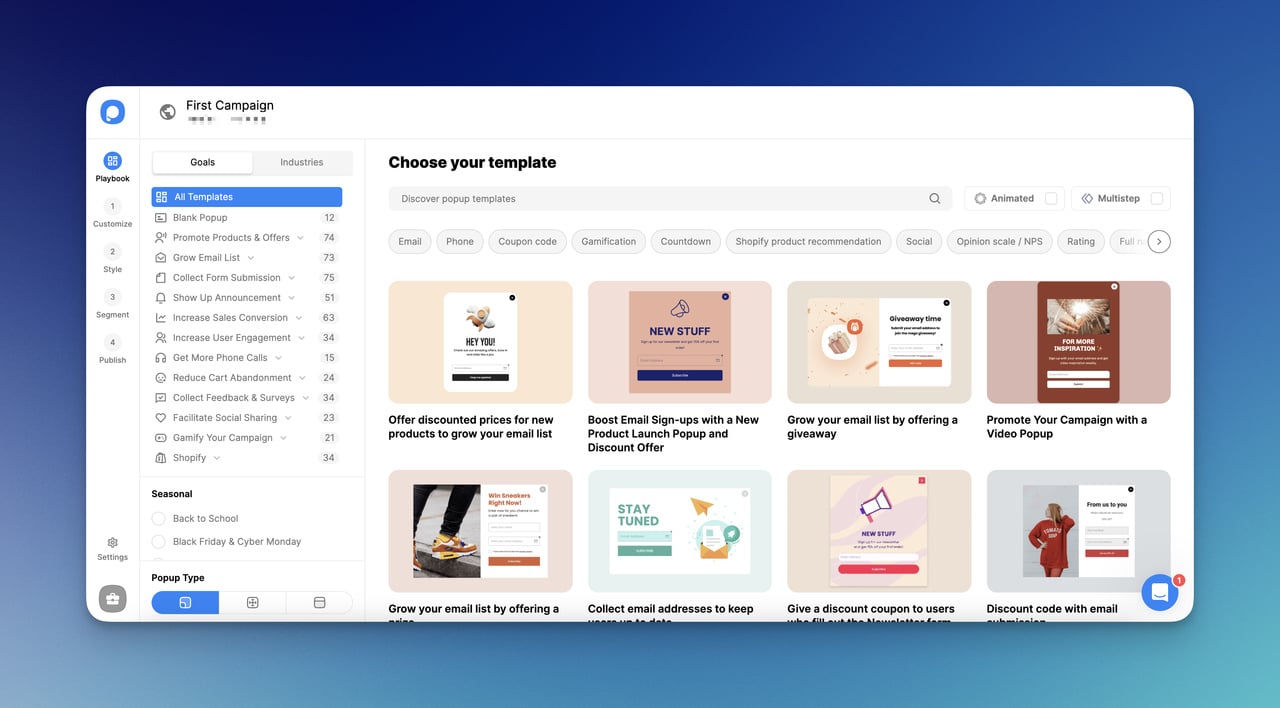
Adım 3: Bir Popup Şablonu Seçin.
Kampanyanızla ilerlerken, seçebileceğiniz birçok farklı şablon bulunur.
Önceden şablonları görmek isterseniz, şimdi Popupsmart Playbook'a göz atabilirsiniz.
Aksi takdirde, kampanyanızın ilk adımı, başlamak için şablonları belirlemektir.

Boş bir şablon kullanmak isterseniz, farklı boş popup şablonları da mevcuttur.
Boş bir şablon seçip tamamen kişiselleştirebilirsiniz.
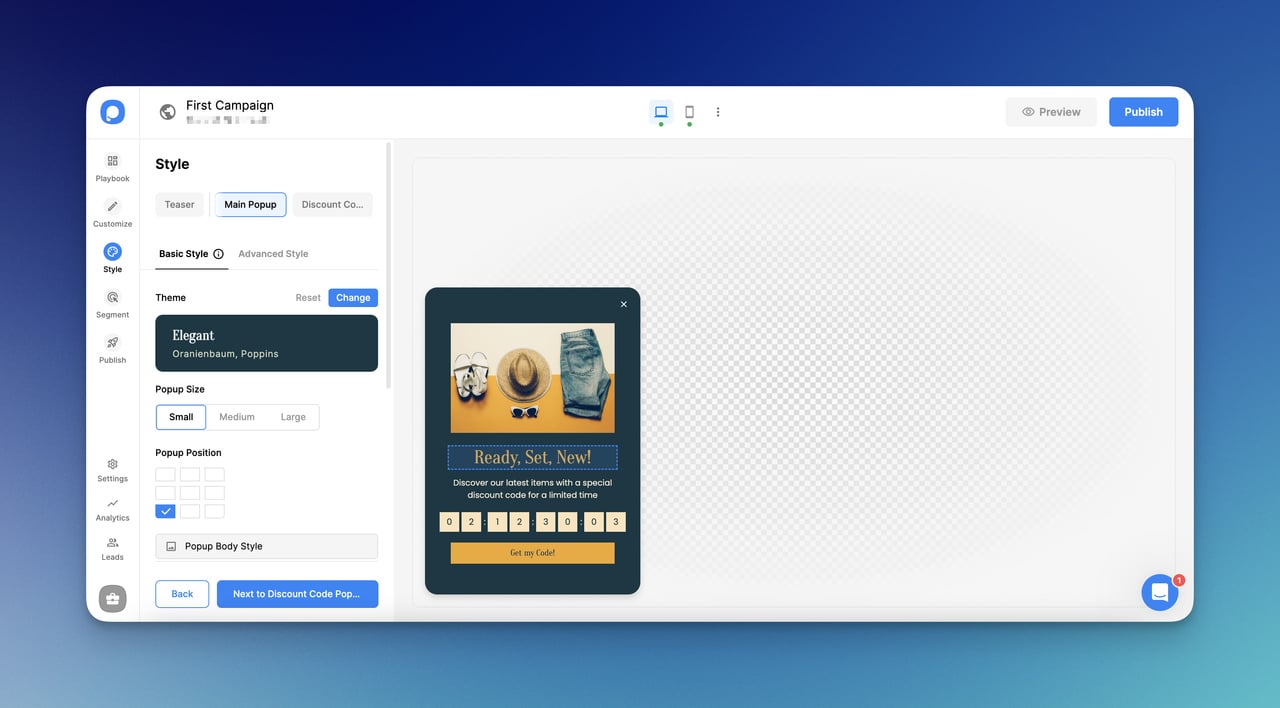
Adım 4: Popup Kampanyanızı Kişiselleştirin.
1. ve 2. adımlarla, popup gövdenizi kişiselleştirip dilediğiniz şekilde stilize edebilirsiniz.
Popupsmart öğelerini eklemek için kontrol edebilirsiniz.
Bu şekilde ziyaretçilerinizle etkileşimde bulunacak kampanyanızı çeşitlendirebilirsiniz.

Kişiselleştirme adımı ve stil adımı koordineli çalışır. Ancak farklı alanlara etkili bir şekilde hitap ederler.
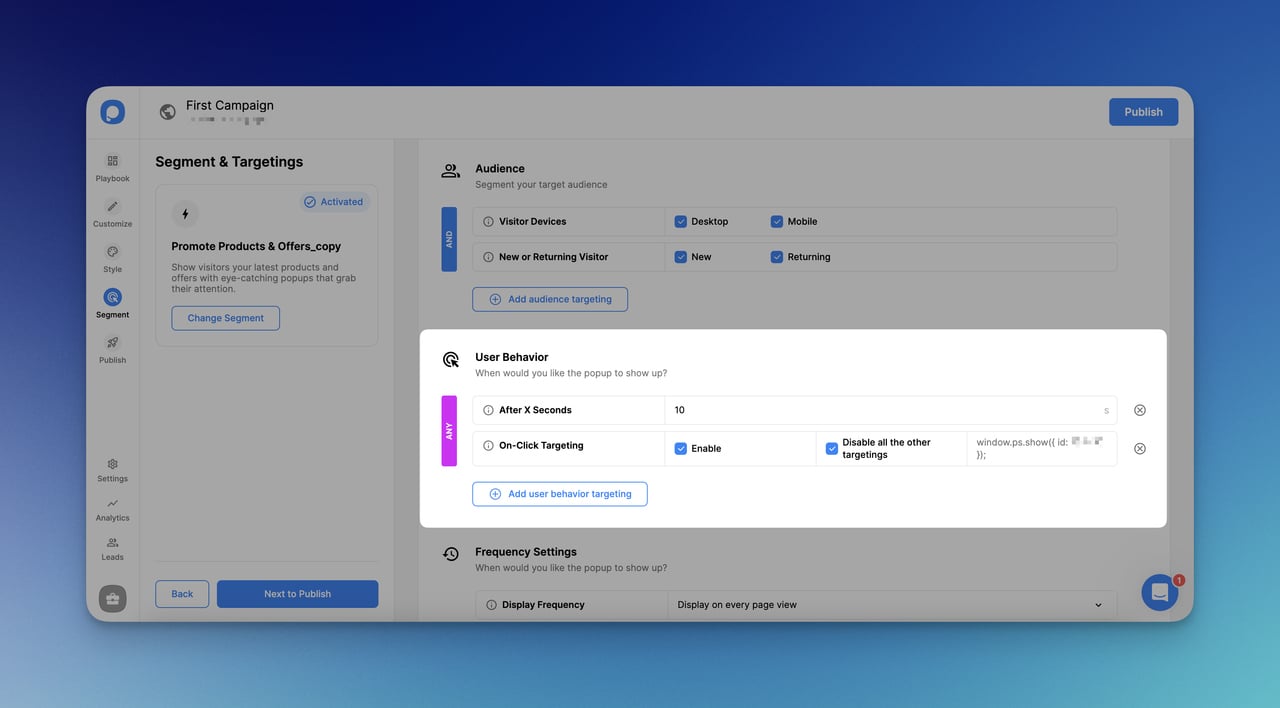
Adım 5: ‘Tıklama Hedefleme’yi Segment Adımında Ekleyin.
Segment adımına gittiğinizde, ‘Kullanıcı Davranışı’ bölümünde “Tıklama Hedefleme” ekleyin.

“Tıklama Hedefleme”yi seçerek, basit bir buton tıklaması ile popup'ınızı kolayca açabilirsiniz.
Adım 6: Web Sitenize Özel Bir Kod Ekleyin.
Hedeflemenizi etkinleştirmek için yapılacak bir şey daha var.
İşte web sitenizin kaynak koduna eklemeniz gereken kod:
ID için, Tıklama Hedefleme üzerindeki kendi ID'nizi girmeniz gerekecek.
İstediğiniz gibi “Aç” kısmını kişiselleştirebilirsiniz. Hatta kampanyanızın ihtiyaçlarına göre farklılaştırmalısınız.
Tıklama hedefleme hakkında daha fazla merak ediyorsanız, kontrol edebilirsiniz: Tıklama Hedefleme.
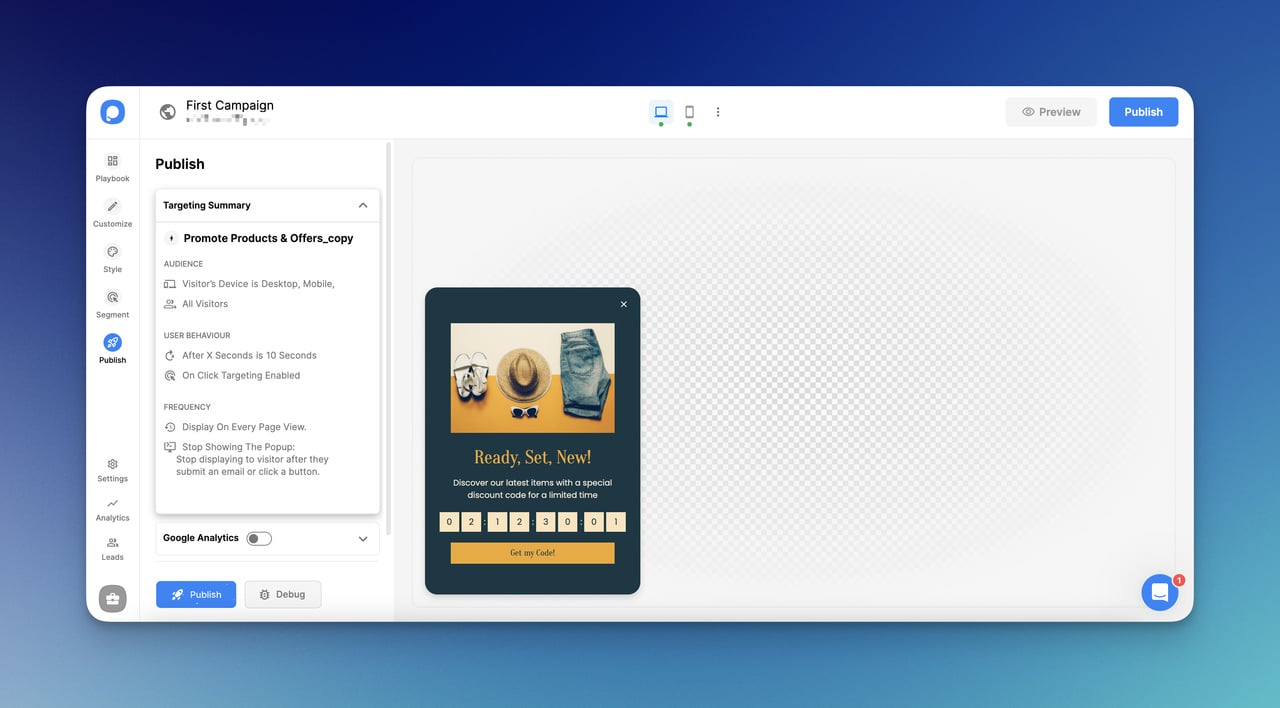
Adım 7: Kampanyanızı Kaydedin ve Yayınlayın.
Kampanyanızın segmentasyonunu düzenledikten sonra kampanyanızı kaydedin ve bir sonraki adıma geçin.
Yayınlama adımı, kampanya detaylarını gözden geçirdiğiniz ve yayına hazırladığınız yerdir.

Ve hepsi bu kadar!
Popup'ı kolayca tıklayıp etkinleştirebilirsiniz.
3. Butona Tıklamayla Açılan Bir Teaser Penceresi Nasıl Oluşturulur
Teaser, ana pencereden önce veya sonra gelen mini bir açılır penceredir.
Ziyaretçilerle dostane bir şekilde etkileşim sağlar.
Genellikle ana pencere ile veya ana pencere olmadan web sitesinde kalır.
Yeni bir etkinliği duyururken, ziyaretçilerinizi çekmek istediğinizde veya yardım merkezini kullanmanız gerektiğinde bir tanıtım kullanmak etkilidir.

Daha küçük olduklarından, bir açılır pencereyi açmak için tıklanabilir bir buton olarak kullanılabilirler.
Bu nedenle, bir tanıtım kullanmak, bir butona tıklayarak açılan bir pencere oluşturmanız için neredeyse bir çözüm olacaktır.
Bir teaser oluşturmak için, Popupsmart ile bir açılır kampanya oluşturmak için daha önce açıklanan adımları takip edin.
Ardından, “Özelleştir” kısmından “Teaser” bölümüne gidin ve “Göster”i seçin.

Teaser pencerenizi göstermeyi seçtikten sonra, ihtiyaçlarınıza göre özelleştirebilirsiniz.
Butona Tıklama ile Açılan Popup Kullanım Alanları
- Potansiyel müşteri yaratma: Basit bir form doldurarak ziyaretçileri bültenlere, güncellemelere veya özel tekliflere abone olmaya teşvik edin. Butonunuzda ücretsiz kaynaklar veya indirimler sunarak kayıt olmayı cazip hale getirin ve gelecekteki pazarlama çalışmaları için e-posta listenizi büyütün.
- Promosyon teklifleri: Buton ile sınırlı süreli promosyonları ilk olarak göstererek hemen harekete geçirin. Çekici görseller ve etkileyici metinler kullanarak, butona tıkladıktan sonra açılan popup ile kullanıcıları satın almaya teşvik edin.
- İçerik etkileşimi: Kullanıcıları, ilgi alanlarına veya gezinme davranışlarına göre uygun blog yazıları, makaleler veya indirilebilir kaynaklara yönlendirin. Hedeflenmiş mesajlar ve kişiselleştirilmiş öneriler kullanarak kullanıcı deneyimini zenginleştirin ve sitenizin içeriğini daha fazla keşfetmeye teşvik edin.
- Etkinlik duyuruları: Web seminerleri, atölye çalışmaları veya canlı etkinlikler için butona tıklama ile açılan popup'lar aracılığıyla katılımı artırın. Etkinlik detaylarını, kayıt bağlantılarını ve öne çıkan bilgileri sunarak ilgi uyandırın ve ziyaretçileri kayıt olmaya veya etkinlik hakkında daha fazla bilgi almaya teşvik edin.
- Geri bildirim toplama: Anketler veya geri bildirim formlarına katılmaları için kitlenizi popup'lar aracılığıyla davet edin. Ürünler, hizmetler veya web sitesinin kullanılabilirliği hakkında geri bildirim isteyin ve katılımı teşvik etmek için indirimler veya çekilişlere katılım gibi teşvikler sunun.
Sonuç
Bu eğitici ve üç farklı yöntemle bir butona tıklayarak nasıl bir açılır pencere açılacağını umarız açıkladık.
Artık bir butona tıklanarak açılan bir açılır pencere kampanyası kolayca gösterebilirsiniz.
İhtiyaçlarınıza en uygun yöntemi kullanarak dönüşümlerinizi artırabilirsiniz!
Butonunuz ve açılır pencere kampanyanızı optimize ederken, ziyaretçileri etkileşimde bulunmaya teşvik edecek cezbedici ve dikkat çekici CTA kelimeleri eklemeyi unutmayın!
Sıkça Sorulan Sorular
Popupsmart CMS ile Uyumlu Popup Kampanyaları mı Gösteriyor?
Evet, uyumlu olarak gösterir. Popup oluşturup yayınlamaya karar verdiğinizde, tek yapmanız gereken kampanyanızı özelleştirmek ve embed kodunuzun web sitenizde düzgün çalıştığından emin olmaktır.
Popup Pencerelerle Kesintisiz Bir Kullanıcı Deneyimi Nasıl Sağlarım?
Popup pencerelerin zamanlamasına ve içeriğinin uygunluğuna odaklanmak çok önemlidir. Kullanıcıların etkileşim başlatmasını sağlamak için özellikleri kullanın, böylece onların gezinme deneyimini bölme olasılığını azaltırsınız.
Popup'larımın Performansını Takip Edebilir miyim?
Evet, Popupsmart, popup'larınızın etkinliğini değerlendirmenizi ve veri odaklı iyileştirmeler yapmanızı sağlayan dönüşüm oranları, tıklama oranları ve etkileşim verileri gibi metrikleri izleyebileceğiniz Leads ve Analytics sayfalarını sunar.
Önerilen Blog Yazıları
Dönüşüm oranlarınızı popup'lar ile artırmaya çalışıyorsanız, işinize yarayacak bazı makaleler burada:
- Dönüştüren Mobil Popup’lar Nasıl Oluşturulur (SEO'nuza Zarar Vermeden)
- E-posta Popup: 15 Harika Örnek ile Detaylı Rehber
- Popup Video: Web Sitenize Nasıl Eklenir (Kodlama Yok)
- MailChimp Popup’ını WordPress’e Pratik Adımlarla Nasıl Ekleriz

.png)


