Popupsmart ile İletişim Formu Popup'ı Ekleme
Web sitenize iletişim formu popup'ları eklemek, ziyaretçilerinizle etkileşim kurmanın en kolay ve pratik yoludur. İlgi çekici ve çekici form popup'larını web sitenize ekleyerek, ziyaretçilerinizin dikkatini çekebilir ve iletişim formunuzu doldurmalarını teşvik edebilirsiniz.
Popupsmart kullanarak, iletişim formu popup'larını hızlı ve kolay bir şekilde ekleyebilirsiniz!
Bunu hızlı adımlarla nasıl yapabileceğinizi görün:
Adım 1: Popupsmart'a kaydolun ve hesabınıza giriş yapın.

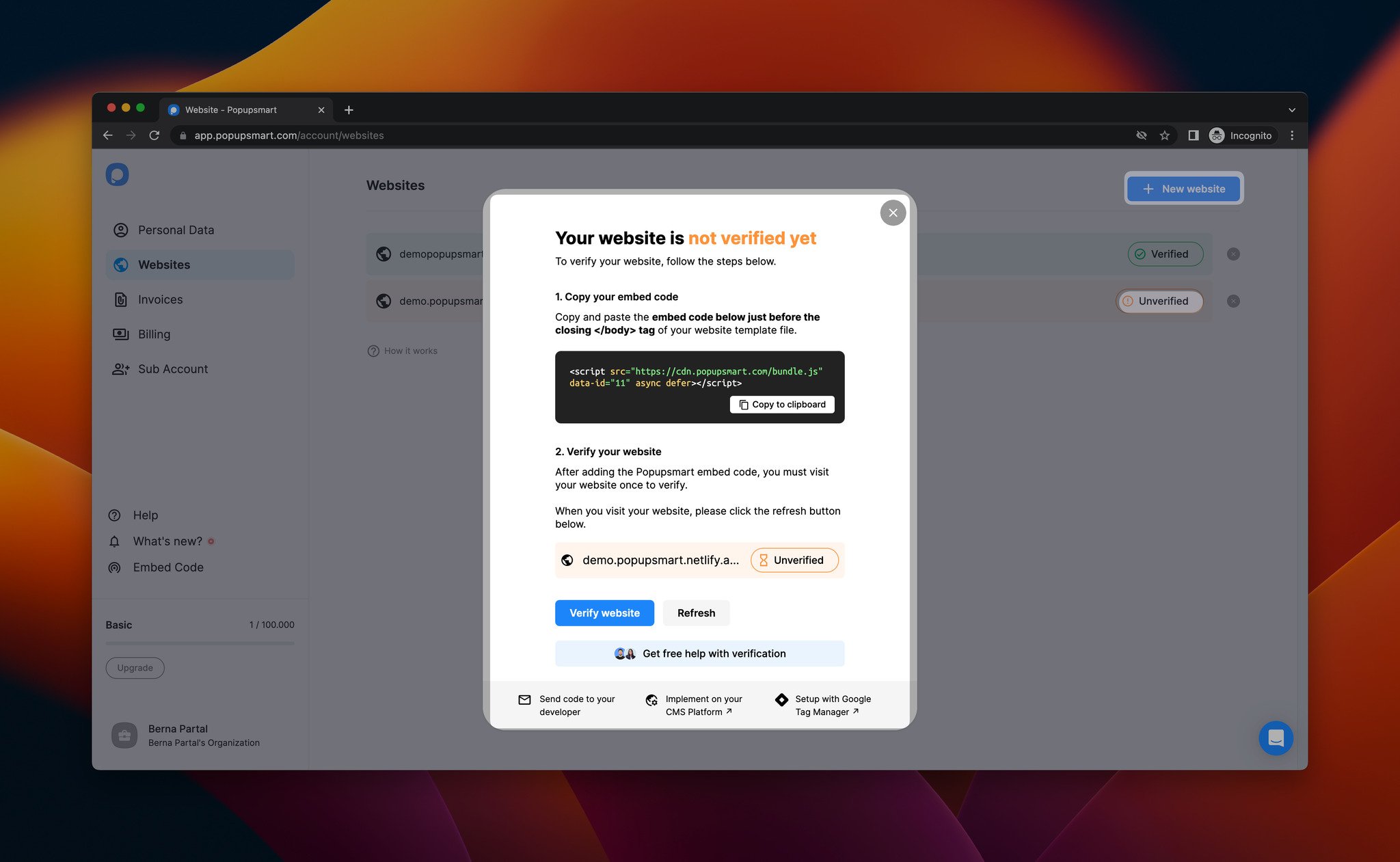
Adım 2: Profilinizden “Web Siteleri” bölümüne gidin, “Yeni web sitesi” seçeneğine tıklayın ve web sitenizi yazın. Ardından, web sitenizin yanındaki “Doğrulanmamış” butonuna tıklayarak benzersiz embed kodunuzu alın.

Yukarıda gösterildiği gibi, kodu web sitenizin kod ekleme bölümüne kopyalayıp yapıştırabilirsiniz. Web sitenizin yönetici paneline gidin ve embed kodunuzu kapanış </body> etiketinden hemen önce yapıştırın.
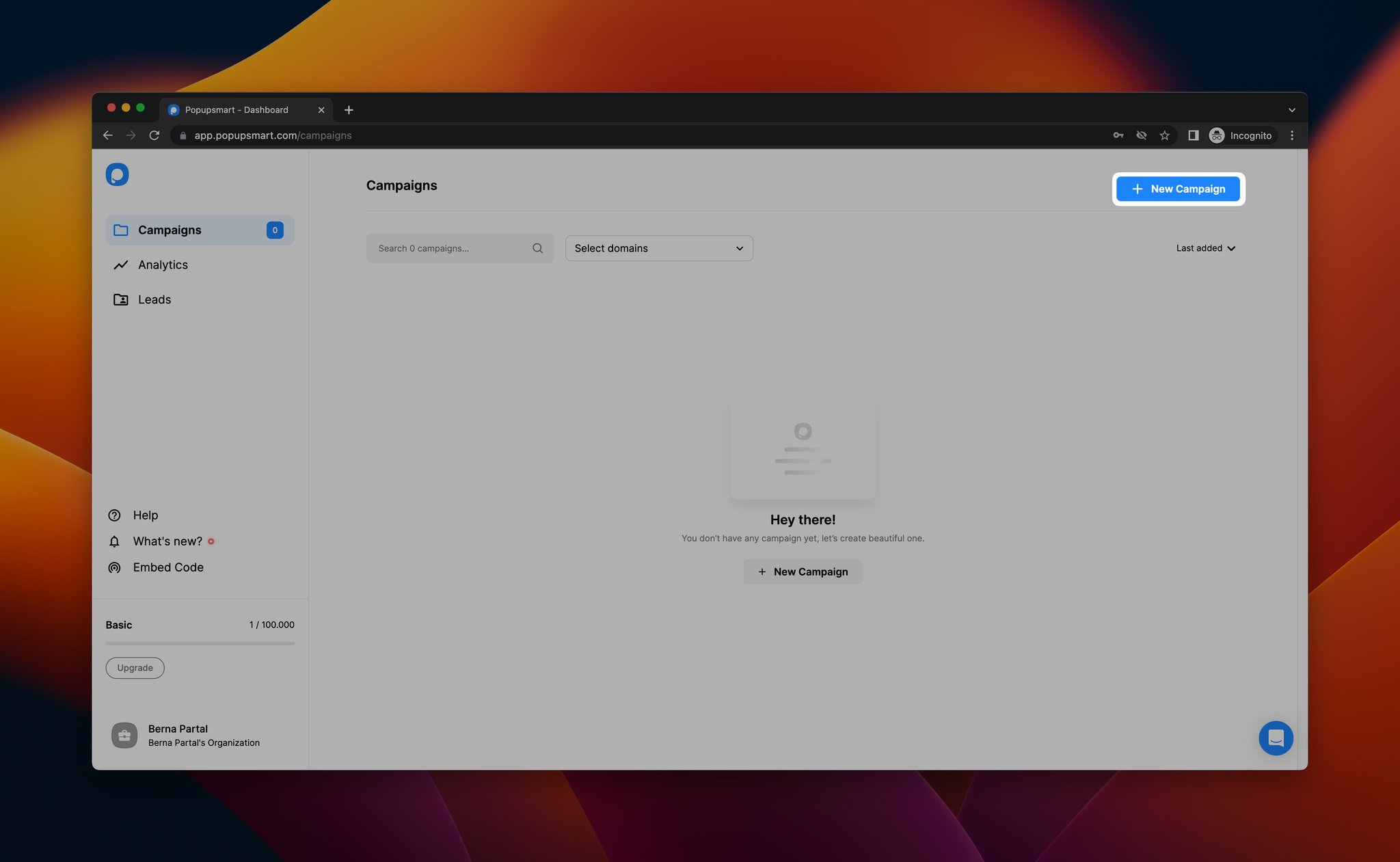
Adım 3: “Kampanyalar” bölümüne gidin, “Yeni Kampanya” butonuna tıklayarak yeni bir kampanya oluşturun ve kampanyanıza bir isim verin.

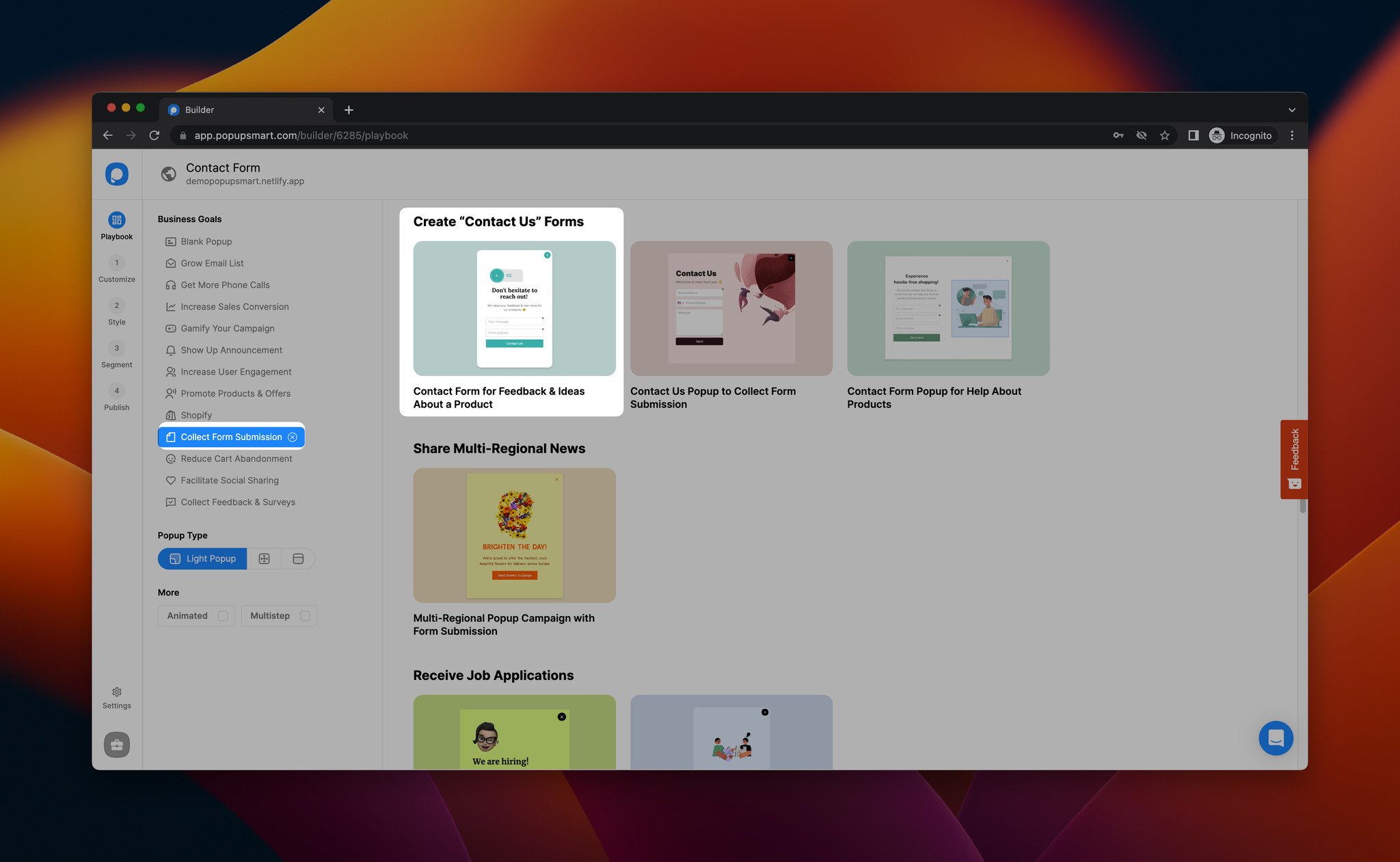
Adım 4: Hazır bir popup şablonu seçebileceğiniz şablon sayfasına yönlendirileceksiniz.

Bu rehber için, iş hedefimizi oluşturan form gönderilerini toplamak amacıyla bir iletişim formu popup şablonu seçtik.
Popupsmart'ın dönüştürme odaklı popup şablonlarını Popupsmart playbook sayfasından keşfedebilirsiniz.
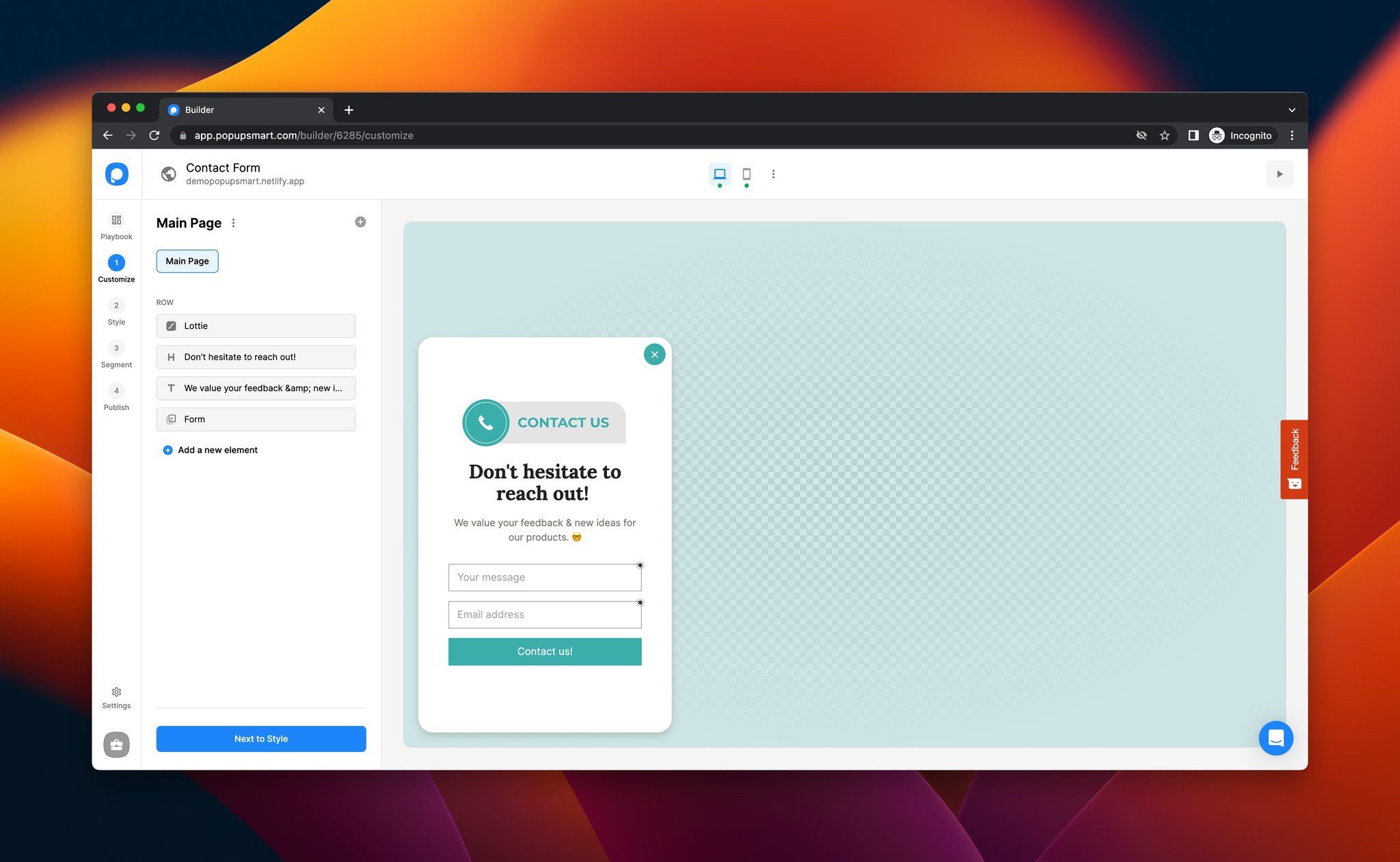
Adım 5: Popup şablonunuzu seçtikten sonra, ihtiyaçlarınıza ve web sitenizin tarzına göre özelleştirebilirsiniz.

Ayrıca, “Özelleştir” adımında yeni öğeler ekleyebilir ve popup'ınızı istediğiniz gibi ayarlayabilirsiniz.
Adım 6: “Form” öğesini seçerek yeni form öğeleri ekleyebilir ve hedeflerinize göre ayarlayabilirsiniz.

Buton düzenini ayarlayabilir, butonunuzu hizalayabilir ve ikinci bir buton ekleyebilirsiniz.
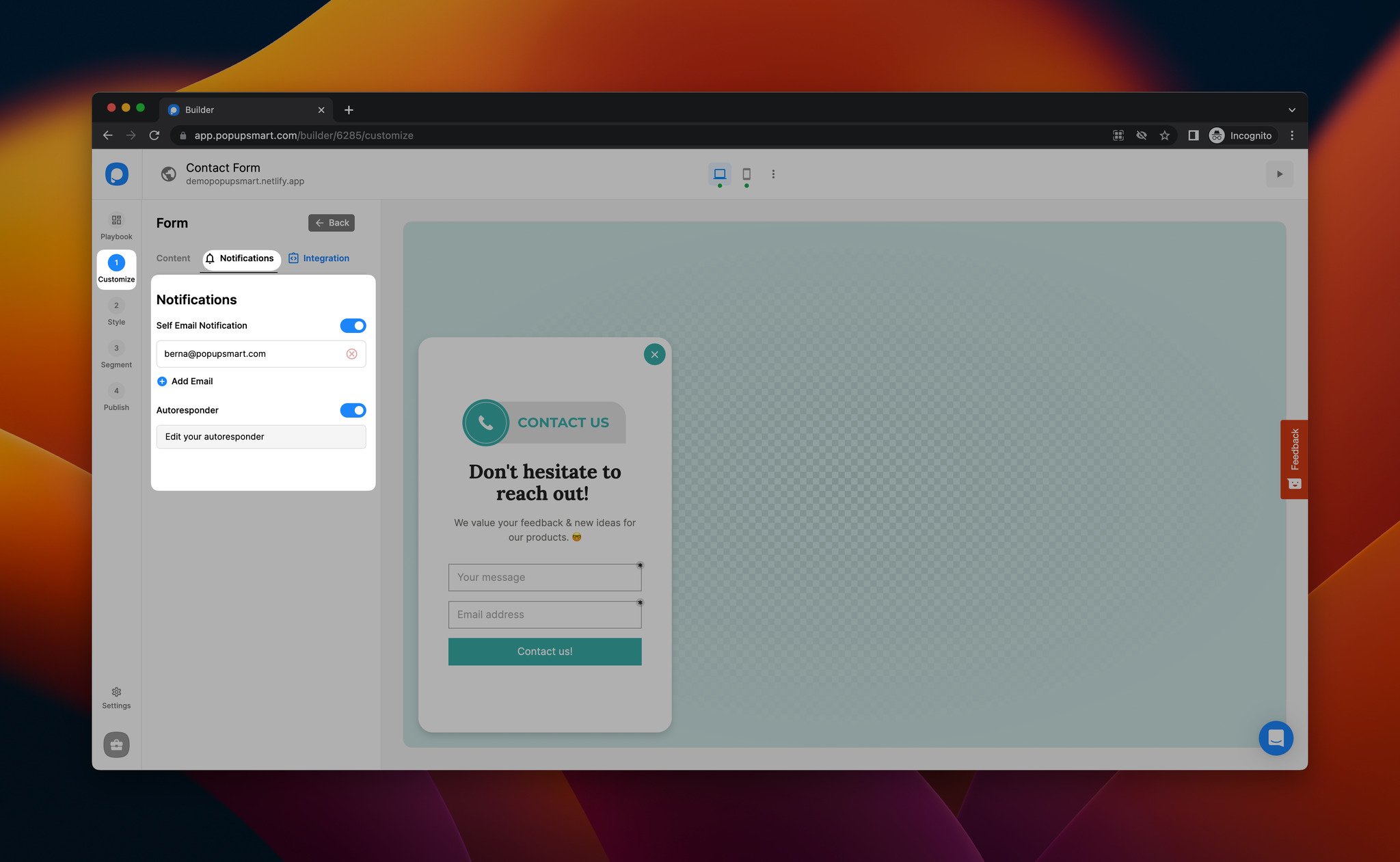
Adım 7: Form öğenizin “Bildirimler” bölümüne giderek, iletişim formunuz hakkında bildirim almak için kendi e-posta bildirimlerinizi ayarlayabilirsiniz.

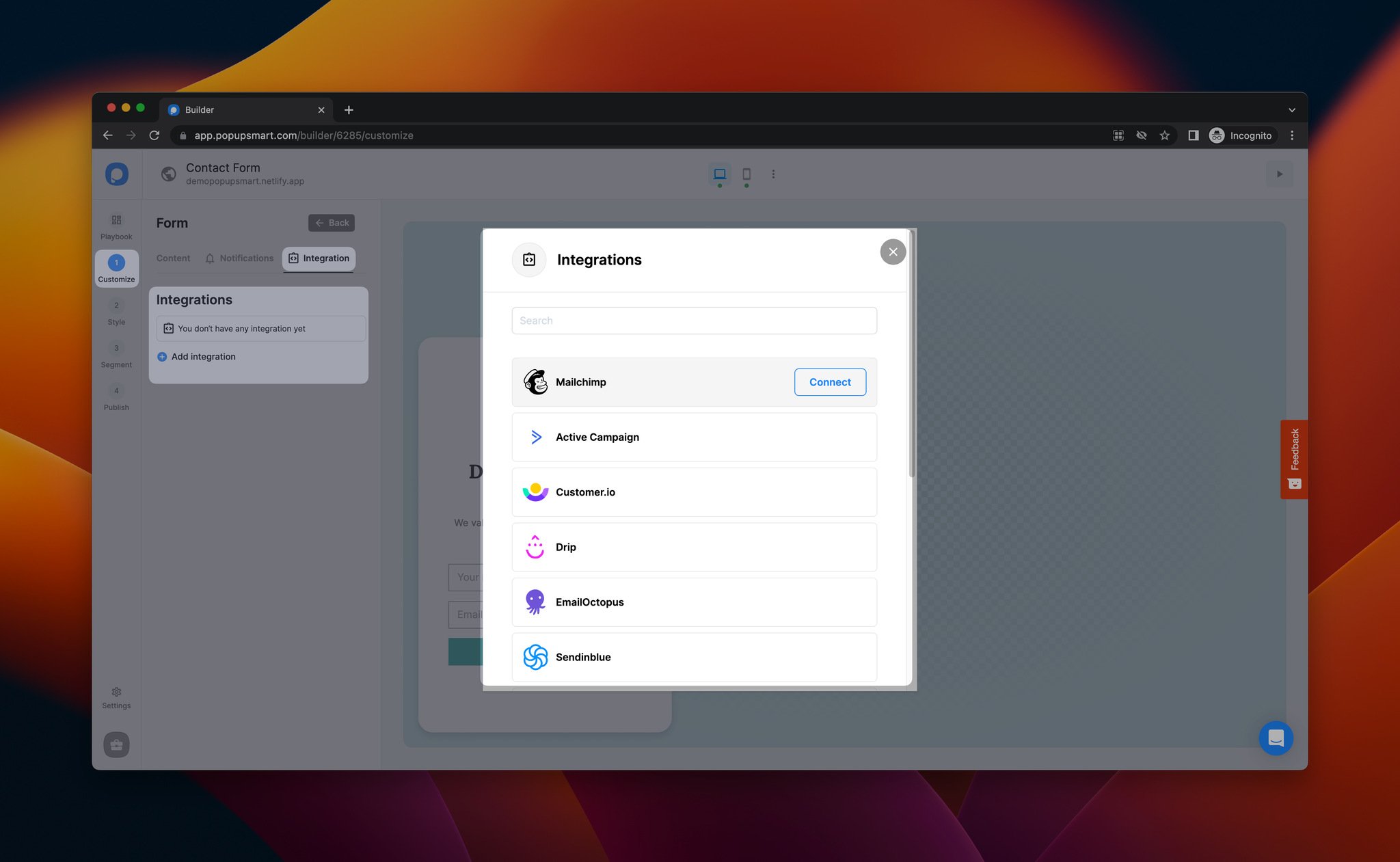
Adım 8: Ardından, “Entegrasyon” bölümünden favori e-posta hizmet sağlayıcınızı bağlayabilirsiniz.

“Entegrasyon ekle” butonuna tıklayın ve doğrudan entegrasyon seçeneklerinden birini seçin veya Make.com ve Zapier entegrasyonları ile istediğiniz uygulamayı bağlayın.
Not: Popupsmart'ın “Segment” bölümünde bulabileceğiniz çeşitli hedefleme çözümleri sayesinde, iletişim formu popup'ınızı doğru kişilere doğru zamanda gösterebilirsiniz.
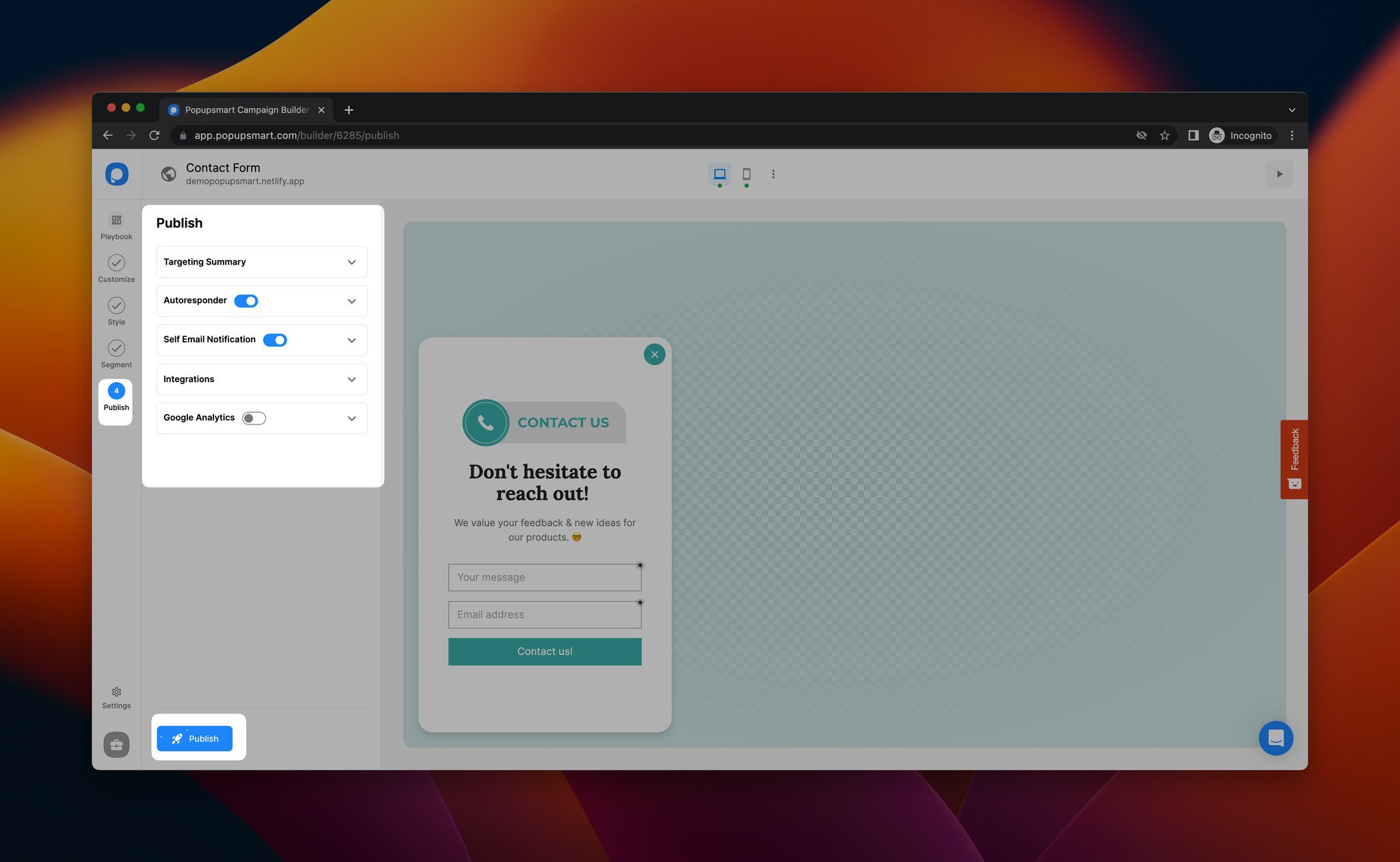
Adım 9: Tüm ayarlamaları tamamladıktan sonra, popup kampanyanızı yayınlamak için “Yayınla” adımına geçin.

İşte bu kadar! Bu adımları izleyerek, herhangi bir tasarım veya kodlama deneyimine ihtiyaç duymadan ziyaretçilerinize çekici iletişim formu popup'ları gösterme imkanına sahip olabilirsiniz.
No-Code Form Aracı ile İletişim Formu Ekleme
Bir no-code form aracı kullanarak da iletişim formu ekleyebilirsiniz. Farklı form oluşturma araçları bulunmaktadır.
Aşağıdaki hızlı adımlarla Jotform ile nasıl iletişim formu ekleyeceğinizi öğrenebilirsiniz.
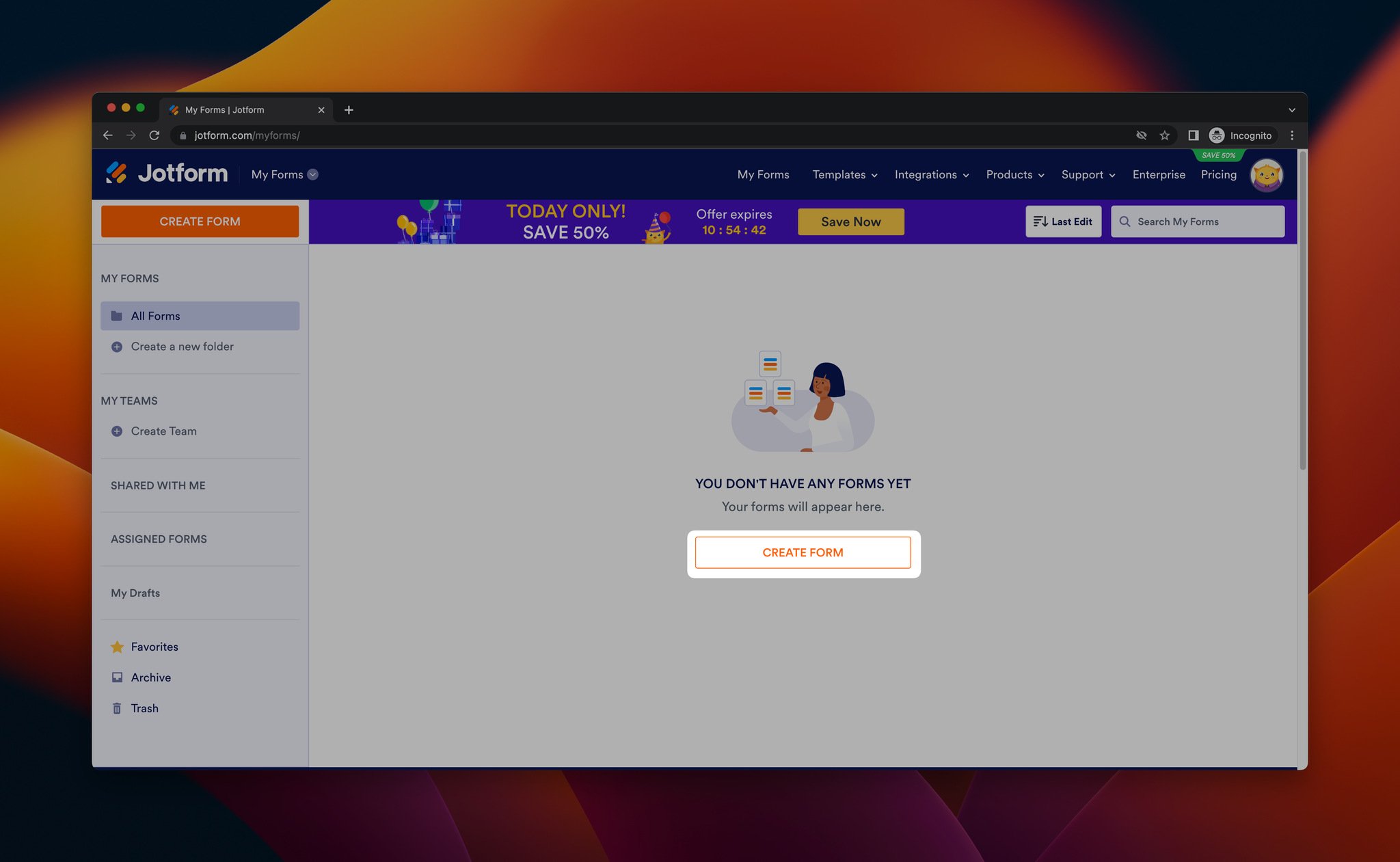
Adım 1: Hesabınıza kaydolup giriş yaptıktan sonra, formlarınızı görebileceğiniz “Formlarım” bölümüne yönlendirileceksiniz. “Form Oluştur” butonuna tıklayın.

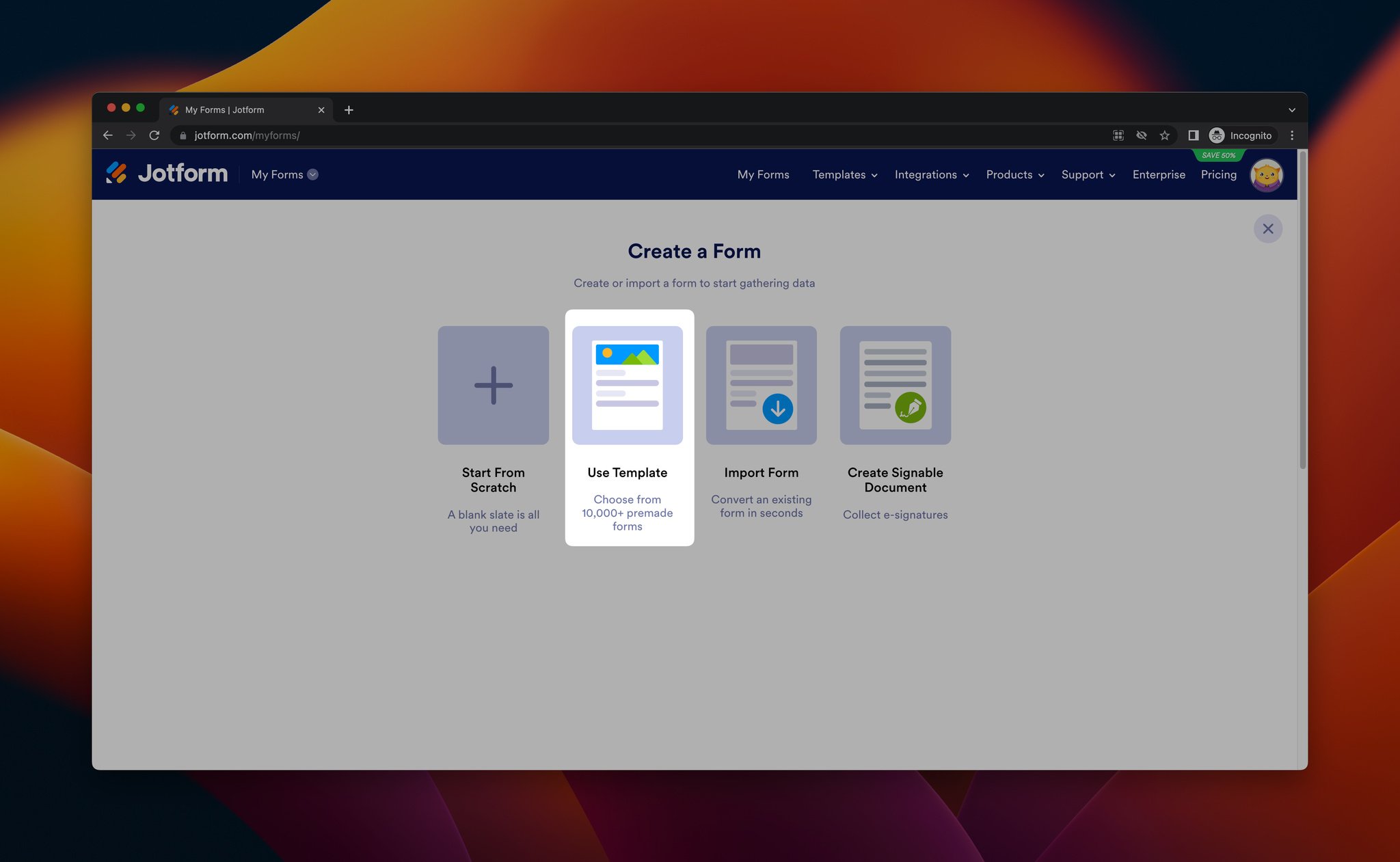
Adım 2: Bu kılavuz için bir şablon seçeceğiz, ancak sıfırdan bir form da oluşturabilirsiniz.

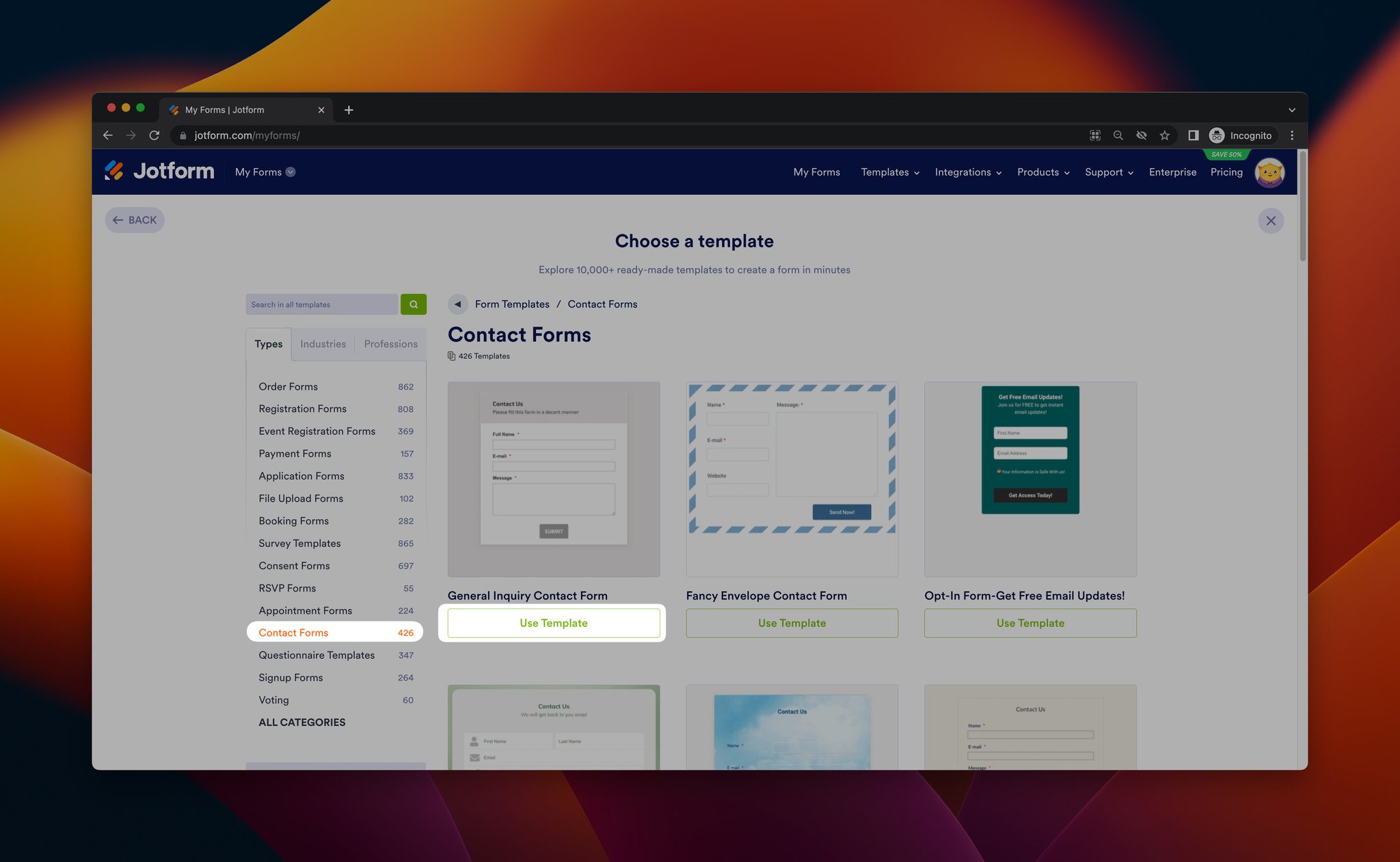
Adım 3: Şablonlar sayfasından iletişim formlarını bulabilir ve “Şablonu Kullan” butonuna tıklayabilirsiniz.

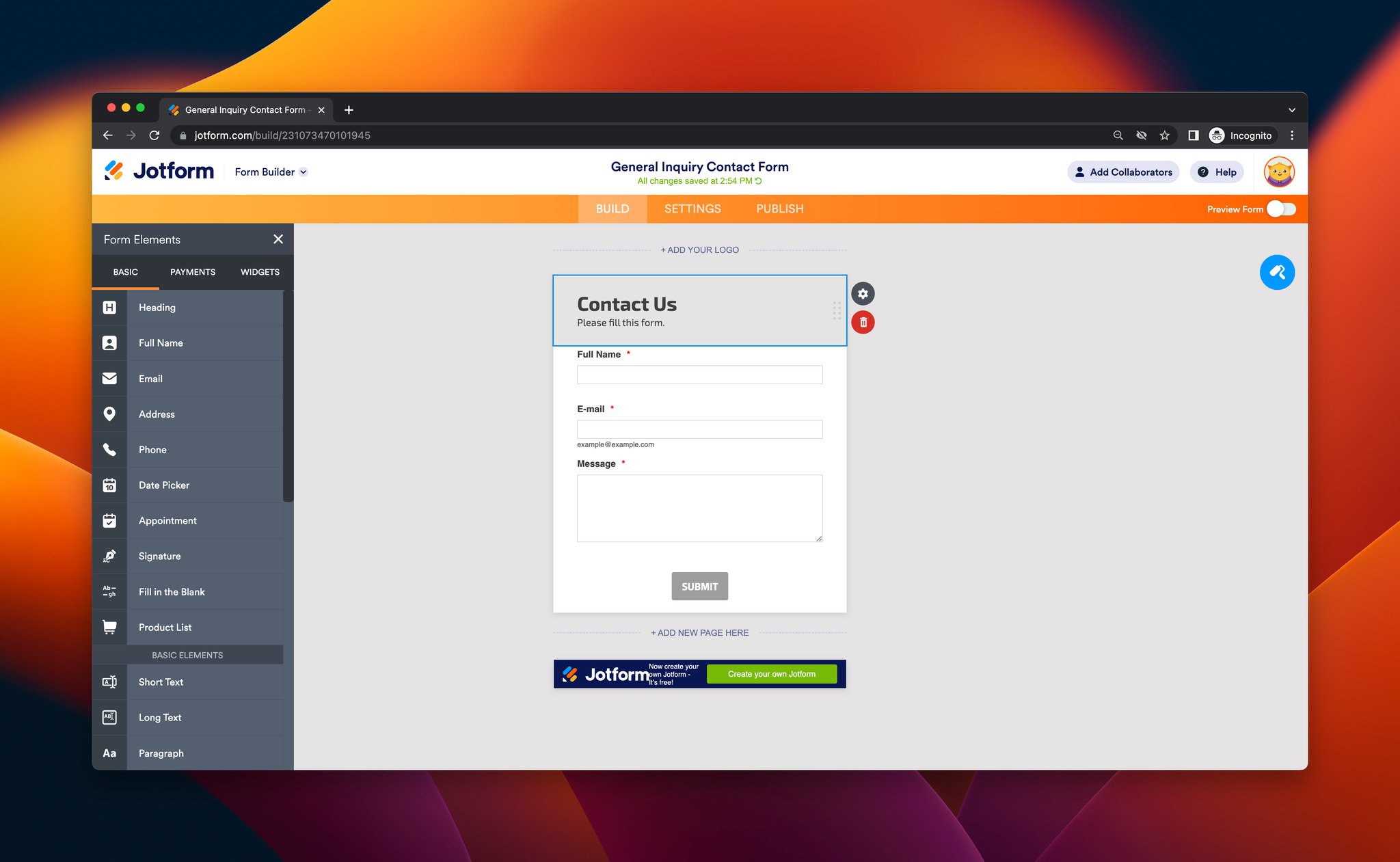
Adım 4: Şablonu “Oluştur” bölümünden özelleştirebilirsiniz.

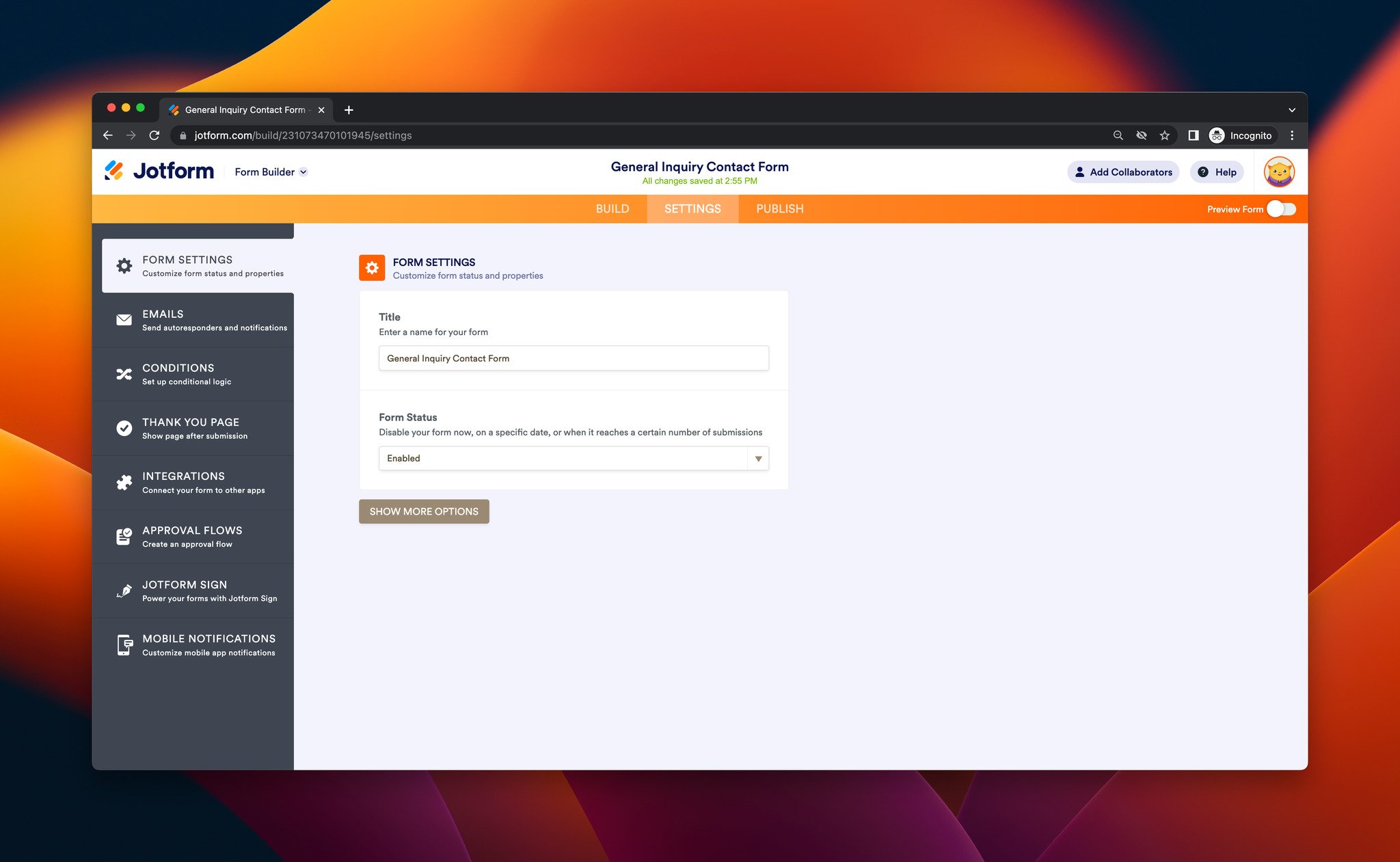
Adım 5: İletişim formunuzun ayarlarını “Ayarlar” bölümünde yapabilirsiniz.

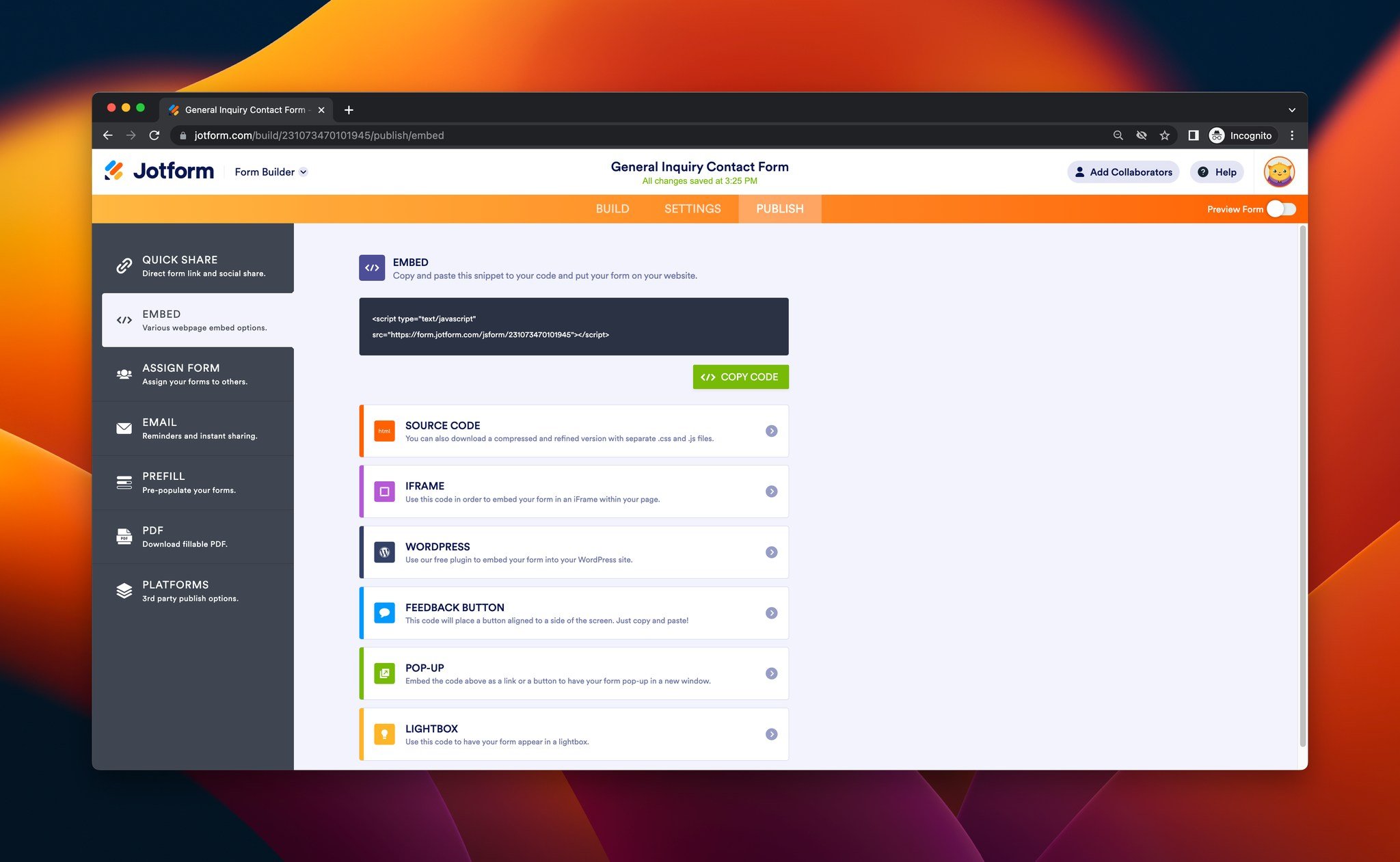
Adım 6: Ardından, “Yayınla” bölümüne gidip formunuzun gömme kodunu almak için “Göm” seçeneğine tıklayabilirsiniz.

Kodunuzu kopyalayıp web sitenizin kod enjeksiyon bölümüne yapıştırabilirsiniz. Ayrıca bu sayfadan üçüncü parti yayın seçeneklerini ayarlayabilir, formlarınıza önceden doldurma özellikleri ekleyebilir ve anında e-posta paylaşımı ve hatırlatmalar kurabilirsiniz.
İşte bu kadar!
HTML ile İletişim Formu Ekleme
HTML ile bir iletişim formu oluşturmak istiyorsanız, temel kodlama bilgisine sahip olmanız gerekir. Basit HTML iletişim formları oldukça temel olmalarına rağmen, bu yöntemi kullanmayı düşünebilirsiniz.
HTML kullanarak iletişim formu eklemenin yolu şöyle:
Adım 1: Kod girişinizi işlemek için <form> etiketini kullanmanız gerekiyor.
İletişim formunuzun kodu şöyle görünebilir:
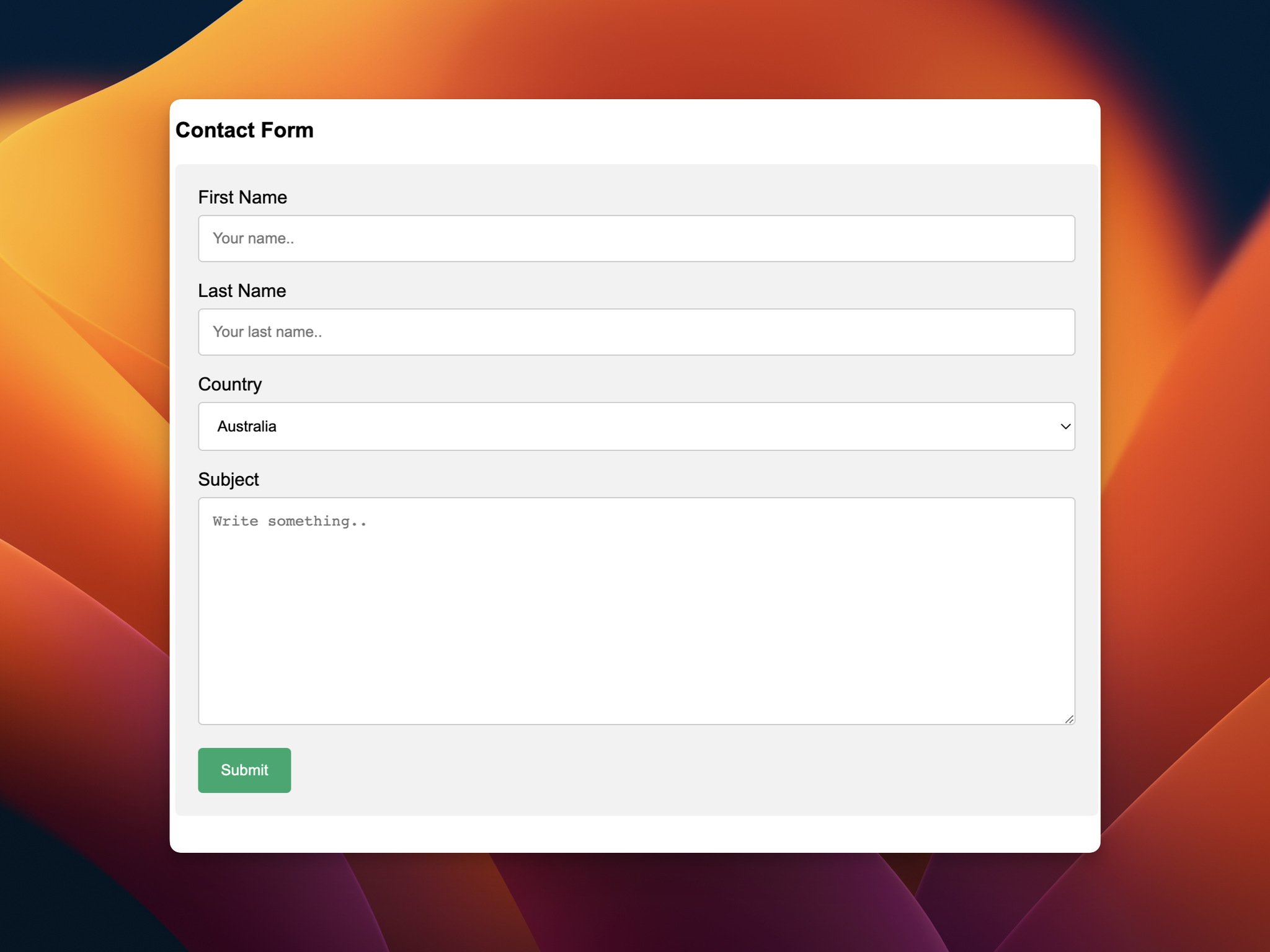
Bu kodu web sitenize eklediğinizde, sonuç böyle görünecektir:

Adım 2: İletişim formunuzun stilini ayarlamak için CSS ekleyebilirsiniz.
Örneğin, şu şekilde görünen bir CSS ekleyebilirsiniz:
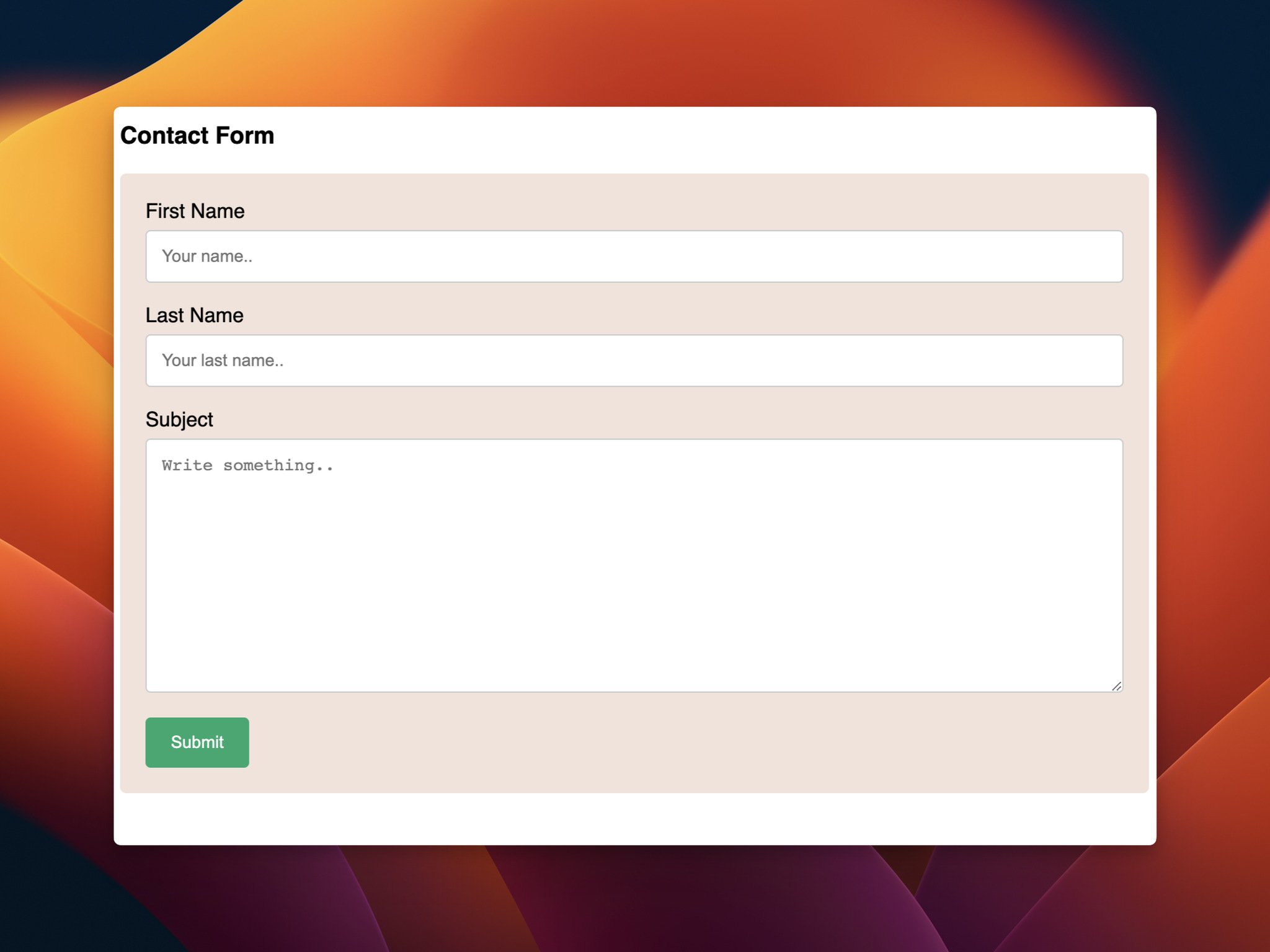
Daha sonra, iletişim formunuzun görünümü şu şekilde değişecektir:

İşte bu kadar!
HTML iletişim formu eklemek bazı insanlar için sınırlayıcı olabilir. İstediğiniz gibi stil veremeyebilir ve etkileşimli öğeler ekleyemeyebilirsiniz. Ayrıca, kodlama bilmeyenler için bu yöntem zorlayıcı görünebilir.
Form Endpoint Kullanarak İletişim Formu Ekleme
Web sitenize bir iletişim formu eklemek için form endpoint/form backend aracını kullanabilirsiniz. Bu rehberde, bunu Formcarry ile nasıl yapacağınızı açıklayacağız.
Not: Bu yöntem için HTML kodlarına biraz aşina olmanız ve HTML ile iletişim formları oluşturmanız gerekmektedir.
Adım 1: İlk olarak, HTML formunuzu ve CSS kodlarınızı oluşturmanız gerekiyor.
HTML form kodunuz şu şekilde görünebilir:
Bu, ad, soyad, e-posta, mesaj alanları ve bir gönder butonuna sahip temel bir iletişim formu sağlar.
Ardından, görünümünü ayarlamak için bir CSS kodu kullanabilirsiniz. CSS kodunuz, Formcarry’nin rehberine göre şu şekilde görünebilir:
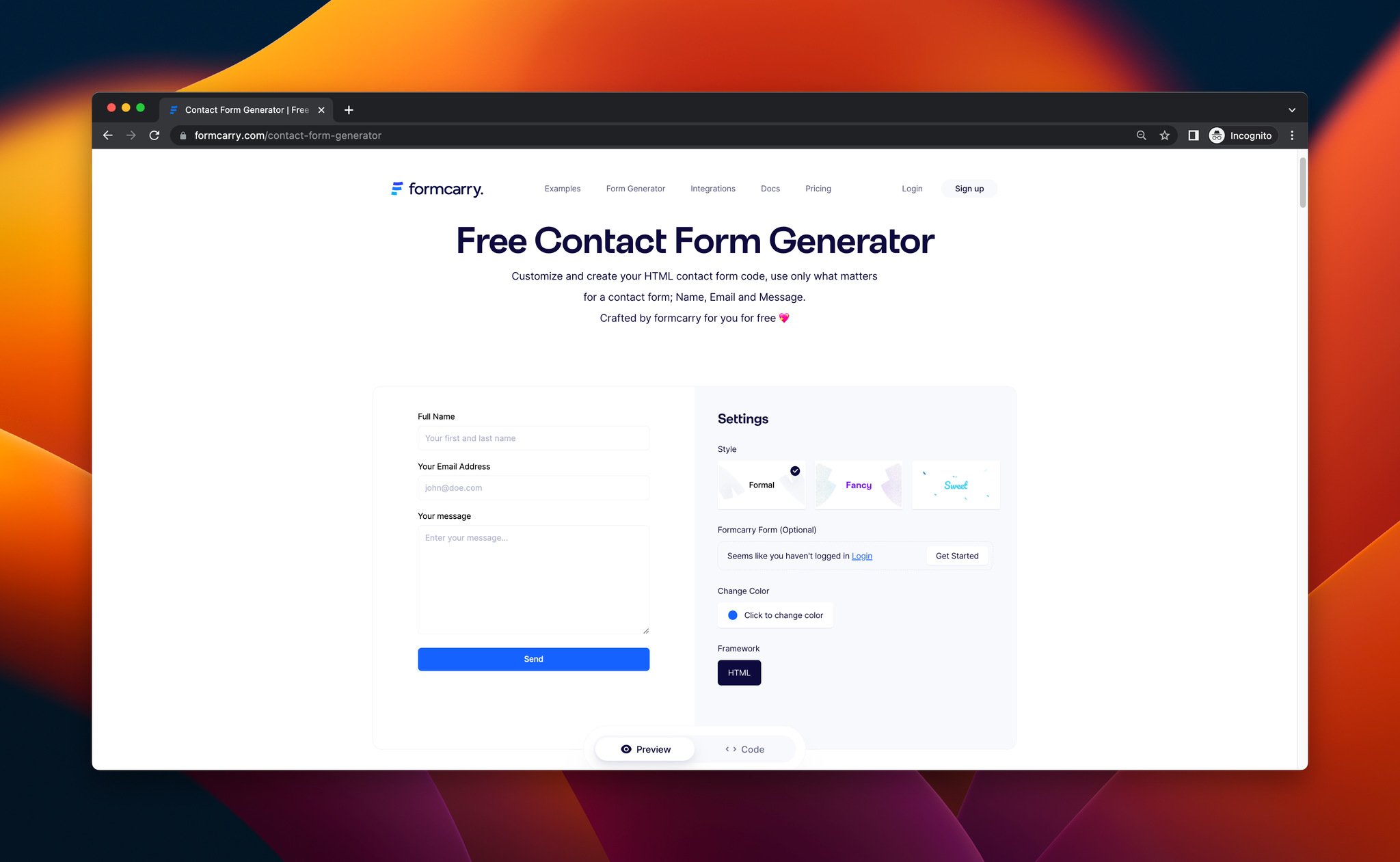
Eğer bir HTML form kodunuz yoksa ve özelleştirilebilir bir form kullanmak isterseniz, Formcarry’nin İletişim Formu Oluşturucusunu kullanabilirsiniz.

Bu oluşturucuyu ayarlayarak formunuzu oluşturabilir ve form kodunu alabilirsiniz.
Adım 2: Ardından, iletişim formunuzun verilerini istediğiniz alanları ekleyerek yapılandırmanız gerekiyor.
Alanlarınızı isim niteliklerini kullanarak adlandırabilirsiniz ve Formcarry’nin rehberine göre kodunuz şu şekilde görünebilir:
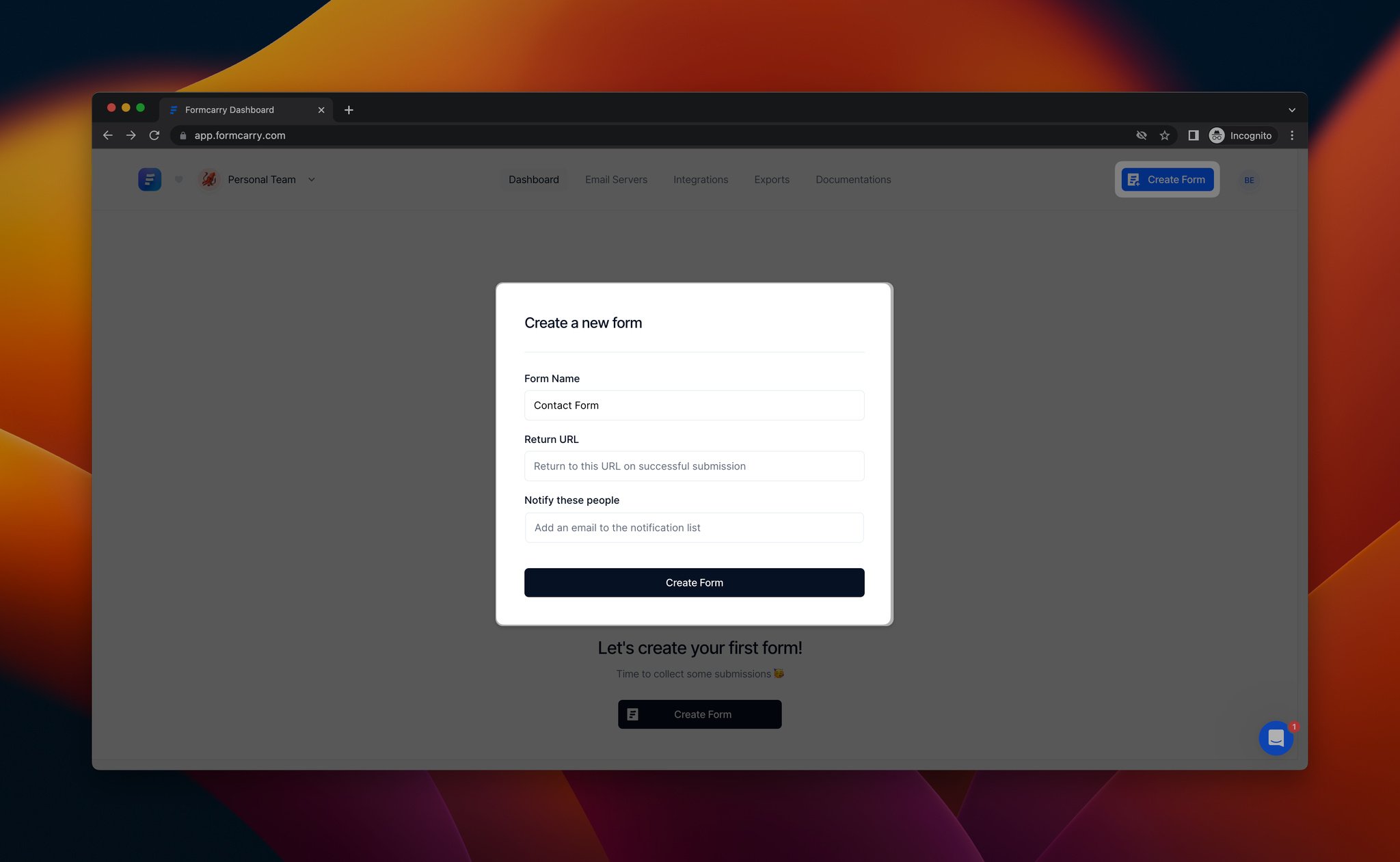
Adım 3: Şimdi Formcarry'ye kaydolup "Form Oluştur" butonuna tıklayarak bir form oluşturabilirsiniz. Bu şekilde form backend URL'inizi alabilirsiniz.

Formunuzu oluşturun, ad verin ve kaydedin.
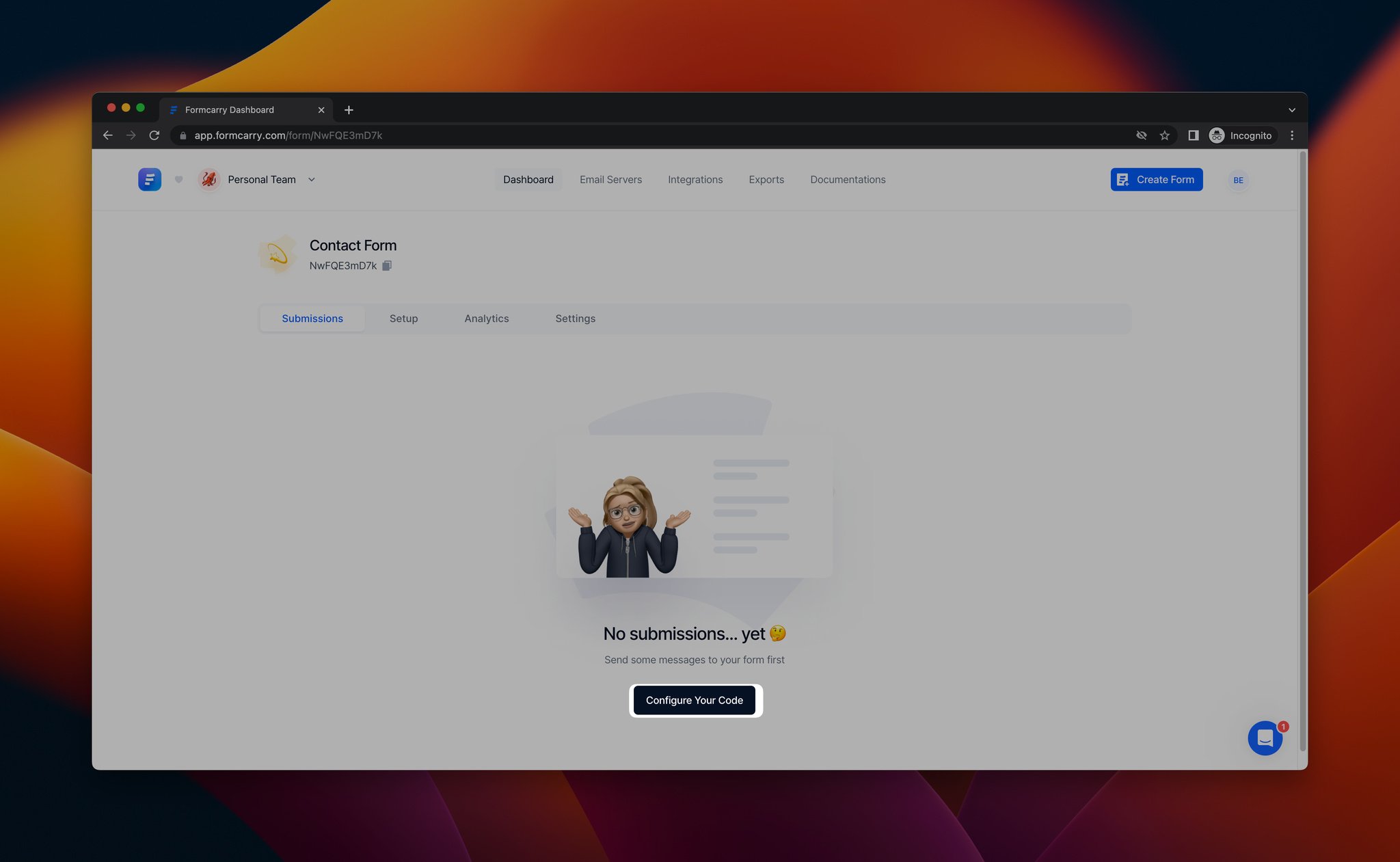
Adım 4: "Kodunuzu Yapılandırın" butonuna tıklayarak formunuzu Formcarry ile entegre edebilirsiniz.

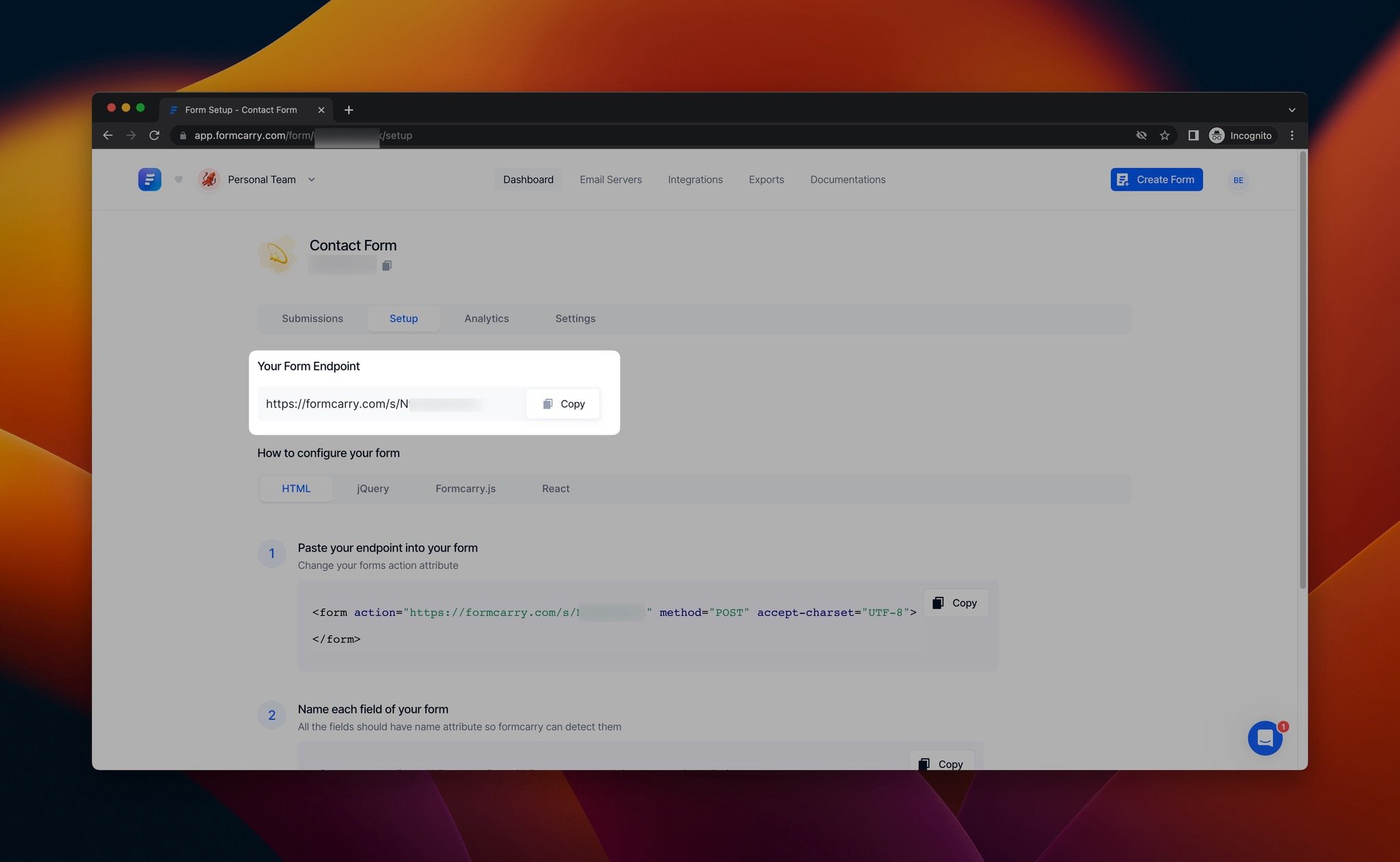
Adım 5: Form endpoint'inizi kopyalayıp form kodunuzun action kısmına yapıştırın.

Formunuzun action bölümü şu şekilde görünebilir:
<form class="formcarryForm" action="#" method="POST">Bu form class kısmını silmeniz ve aşağıdaki örnekte {Unique-Endpoint} yazan yere endpoint'inizi yapıştırmanız gereklidir:
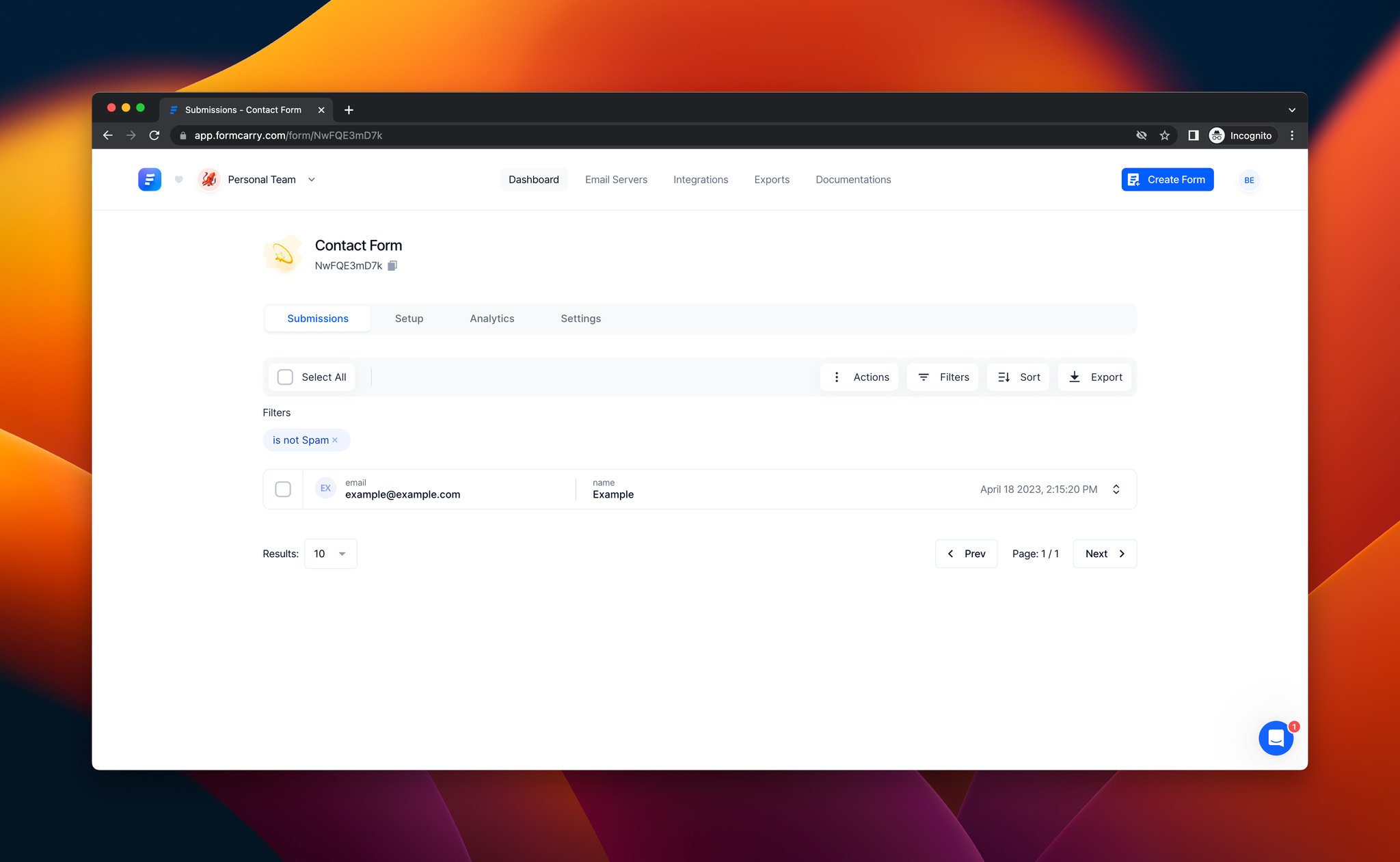
<form class="formcarryForm" action="https://formcarry.com/s/{Unique-Endpoint}" method="POST">Formunuzu oluşturmayı tamamladınız ve iletişim formu gönderimlerini toplayabilirsiniz! İzlemek isterseniz, Formcarry kontrol panelinize gidip "Gönderimler" kısmından kontrol edebilirsiniz.

Bu kısımdan hızlı bir şekilde form gönderimlerinizi izleyebilirsiniz.
Dönüşüm Oranı Yüksek İletişim Formları İçin İpuçları

► Basit tutun: Bir iletişim formu zor kullanılmamalı veya çok fazla alan ya da karmaşık sorular içermemeli. İsteklere düzgün yanıt verebilmek için gerekli verileri isteyin ve formunuzu kısa ve basit tutun.
► Açık talimatlar verin: İletişim formunuzun nasıl kullanılacağına ve hangi bilgilerin gönderileceğine dair açıklamaların net olduğundan emin olun. Ziyaretçiler bu sayede formu daha rahat kullanır ve doğru bilgi girme olasılığı artar.
► Formunuzu düzenli olarak test edin: İletişim formunuzun doğru çalıştığından ve tüm gönderimlerin alındığından emin olmak için sık sık test yapın. A/B testleri ile farklı form düzenlerini ve metinlerini test ederek hangisinin daha başarılı olduğunu belirleyebilirsiniz.
► Çekici ve etkileyici bir stil kullanın: Görseller ve marka logonuzu ekleyebilir ve tutarlı renkler kullanarak formlarınızın marka kimliğinize uygun olmasını sağlayabilirsiniz.
Bu hızlı ipuçlarını takip ederek, kullanıcı etkileşimini artıran ve kitlenizle daha derin bağlar kurmanızı sağlayan etkili bir iletişim formu oluşturabilirsiniz.
Uzun Lafın Kısası...
Sonuç olarak, web sitenize bir iletişim formu eklemek ziyaretçilerinizle yakın bir ilişki kurmanın önemli bir ilk adımıdır. İster bir popup oluşturucu ister form oluşturma aracı kullanıyor olun, ister formunuzu manuel olarak kodluyor olun, süreç oldukça basittir.
Bu blog yazısında verilen talimatları takip ederek, profesyonel görünen ve site ziyaretçilerinizin sizinle kolayca iletişime geçmesini sağlayan bir iletişim formu geliştirebilirsiniz.
İletişim formlarında açık bir mesaj ve çekici bir başlık kullandığınızdan emin olun ve ziyaretçilerinizle olan ilişkilerinizi kuvvetlendirmeye başlayın!
Sıkça Sorulan Sorular

Web Sitemde İletişim Formu Kullanmanın Faydaları Nelerdir?
Ziyaretçiler, ürünleriniz veya hizmetlerinizle ilgili soruları olduğunda ya da sadece geri bildirimde bulunmak istediklerinde, iletişim formuyla size kolayca ulaşabilirler. Ayrıca iletişim formu kullanarak e-posta adresinizi dolandırıcılardan koruyabilir ve tüm soruların tek bir yerde toplandığından emin olabilirsiniz.
İletişim Formumu Özelleştirebilir miyim?
İletişim formunuzu web sitenizin marka ve tarzına uygun şekilde değiştirebilirsiniz. Birçok widget ve eklenti, özelleştirme imkanları sunar ve formunuzu manuel olarak kodladığınızda, istediğiniz görünümü ve hissiyatı elde etmek için HTML ve CSS'yi değiştirebilirsiniz.
Web Sitenize İletişim Formu Eklemek İçin Teknik Becerilere İhtiyacım Var mı?
Seçiminize bağlıdır. Kodlama gerektirmeyen bir araç kullanıyorsanız, genellikle teknik becerilere ihtiyacınız yoktur. Ancak formunuzu manuel olarak kodluyorsanız, HTML ve CSS gibi kodlama bilgisi gerekecektir.
Buradayken bu blog yazılarına göz atın:




