Neden Shopify'a Beden Tablosu Eklemelisiniz?

Başlamadan önce, Shopify'da neden bir beden tablosuna ihtiyacınız olduğunu merak edebilirsiniz. Bir e-ticaret mağazasının vazgeçilmez unsurlarından biridir, bu yüzden Shopify'da beden tablosu eklemeniz için hızlıca birkaç sebebi aşağıda listeledik:
- Müşteri deneyimini iyileştirir: Shopify mağazanızdaki bir beden tablosu, müşterilerin hangi bedeni seçeceklerini belirlemelerine yardımcı olan sanal bir satış danışmanı gibi işlev görür. Bedenler konusunda kararsız olan ziyaretçiler için bu tablolar doğru ve uygun bedeni sunabilir.
- Müşterinin belirsizliğini azaltır: Beden tabloları, ziyaretçilere seçtikleri ürünlerin kendilerine uygun olacağı konusunda güven verir. Bu sayede, daha fazla satış yapabilir ve beden belirsizliği nedeniyle terk edilen alışveriş sepetlerini azaltabilirsiniz.
- Güven oluşturur: Bilgilendirici bir beden tablosu, müşteri memnuniyetine olan bağlılığınızı gösterir. Müşterilerinizin ihtiyaçlarına önem verdiğinizi gösterir ve bu da güven ve sadakati artırabilir.
- İadeleri azaltır: Küçük veya büyük bedenler, iadeleri ve hayal kırıklığını artırabilir. Beden tablosuna sahip olmak, iade oranını düşürmede kritik bir rol oynar. Müşteriler, doğru bedeni sağladığınızda yanlış beden siparişi verme olasılıkları azalacaktır.
- İadelere bağlı maliyetleri azaltır: Ürün iadesi, ek sevkiyat, yeniden stoklama ve işleme maliyetleri gerektirdiği için maliyetli olabilir. İade oranlarını düşürerek bu maliyetlerden tasarruf edebilirsiniz.
- Rekabet avantajı sağlar: Beden tablosu, sizi rakiplerinizden ayırarak müşteri beklentilerini karşılamada yardımcı olabilir. Müşteriler daha iyi bir deneyim yaşadıkça, olumlu yorumlar bırakabilir ve bu da sektörünüzde öne çıkmanıza yardımcı olur.
Shopify Mağazanıza Beden Tablosu Eklemek İçin 5 Farklı Yöntem
Shopify mağazanıza beden tablosu eklemenin çeşitli yöntemleri vardır. İşte burada, Shopify beden tablosu eklemek için 5 farklı yöntemi açıkladık.
Onları keşfedin ve size en uygun olanı bulun!
1. Beden Tablosu Sayfası Oluşturma ve Tema Kodunu Düzenleme
Yerleşik HTML kodunu kullanarak basitçe bir beden tablosu sayfası oluşturabilirsiniz. Bunu gerçekleştirmek için Shopify'da da bir beden tablosu sayfası oluşturmanız gerekmektedir.
İşte size adım adım yardımcı olacak kılavuz.
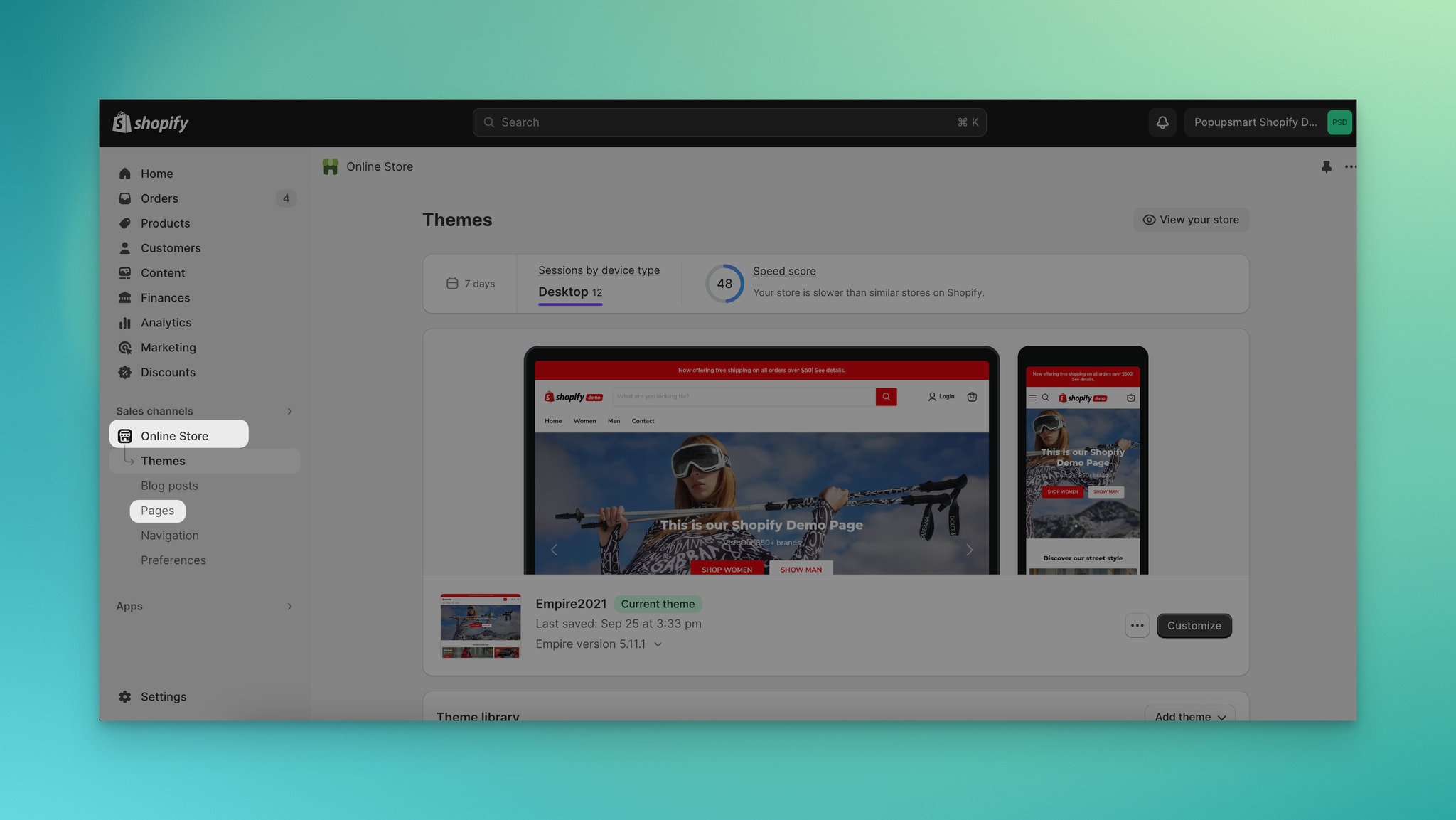
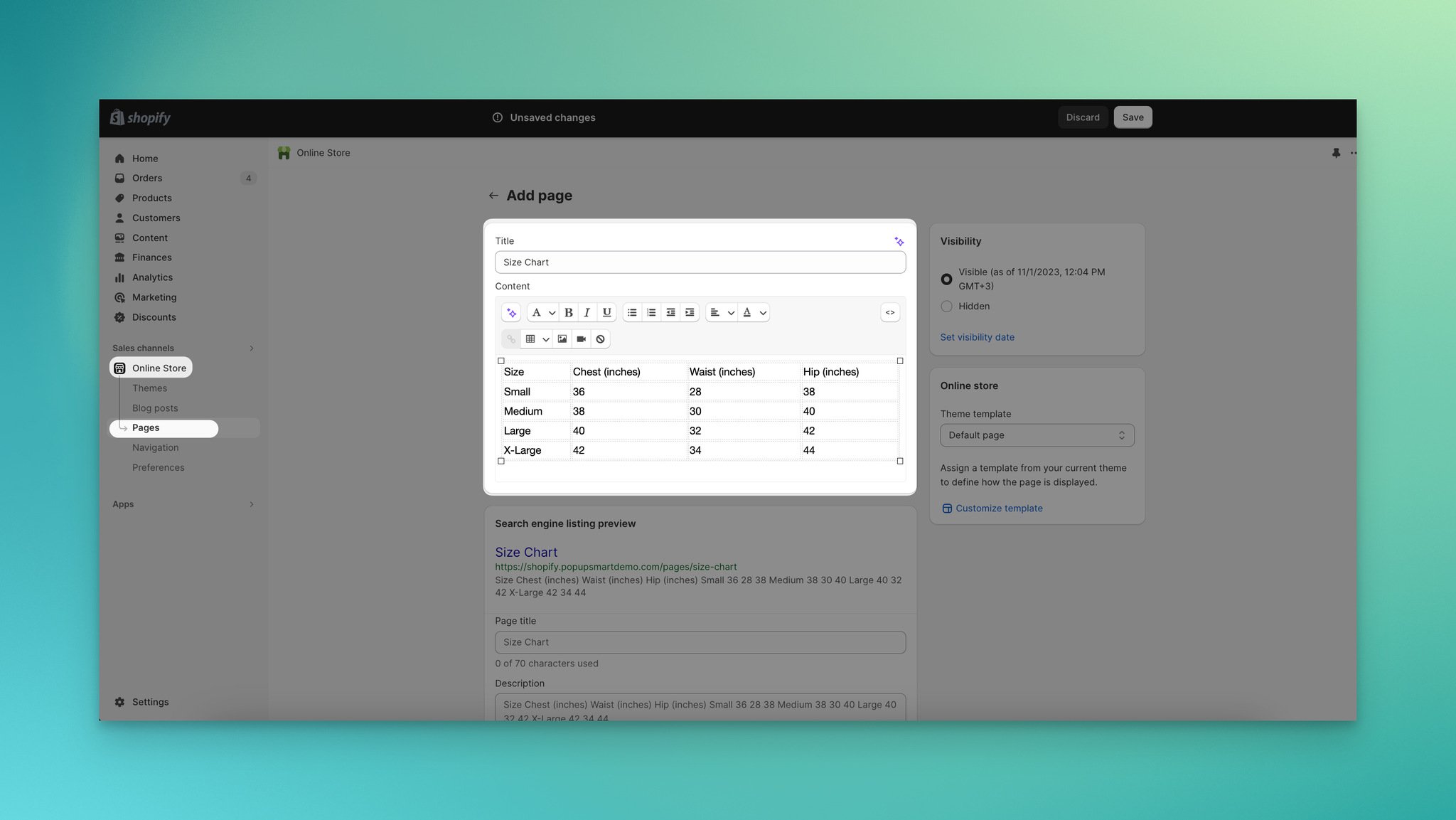
Adım 1: Shopify yönetici panelinize gidin. Yan menüde "Online Mağaza" seçeneğine tıklayın ve ardından "Sayfalar" kısmını seçin.

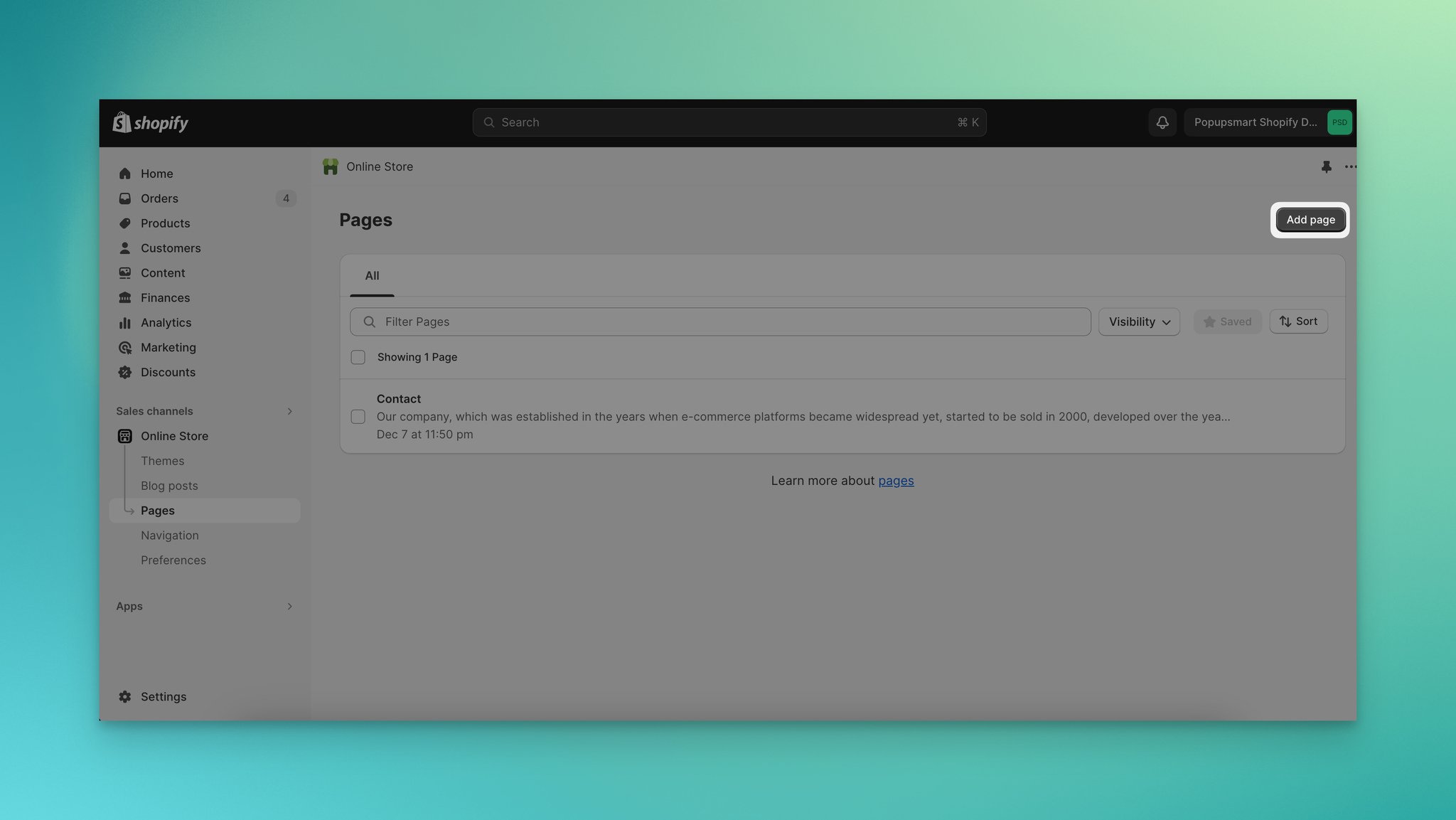
Adım 2: Yeni bir sayfa eklemek için "Sayfa ekle" butonuna tıklayın.

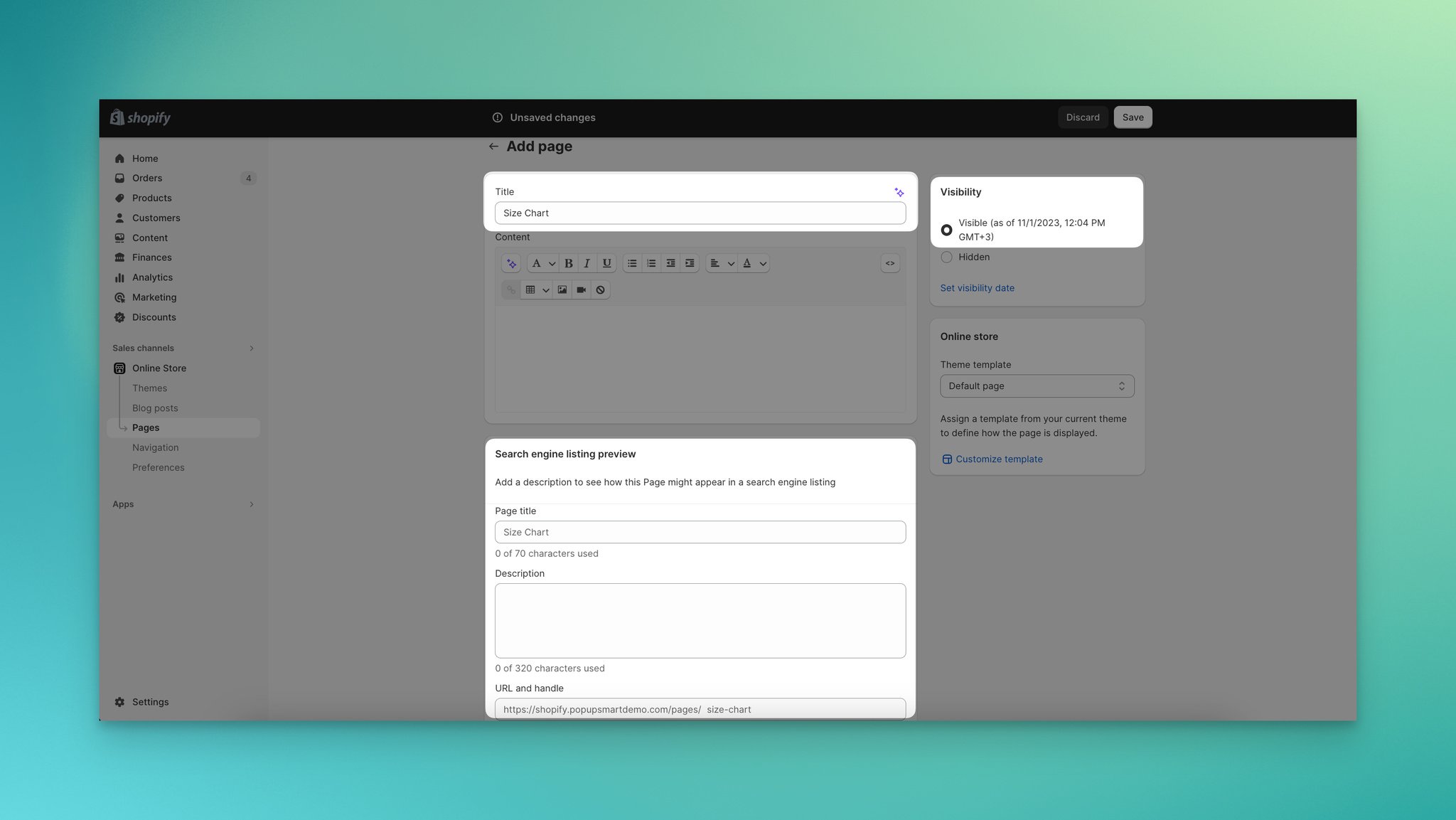
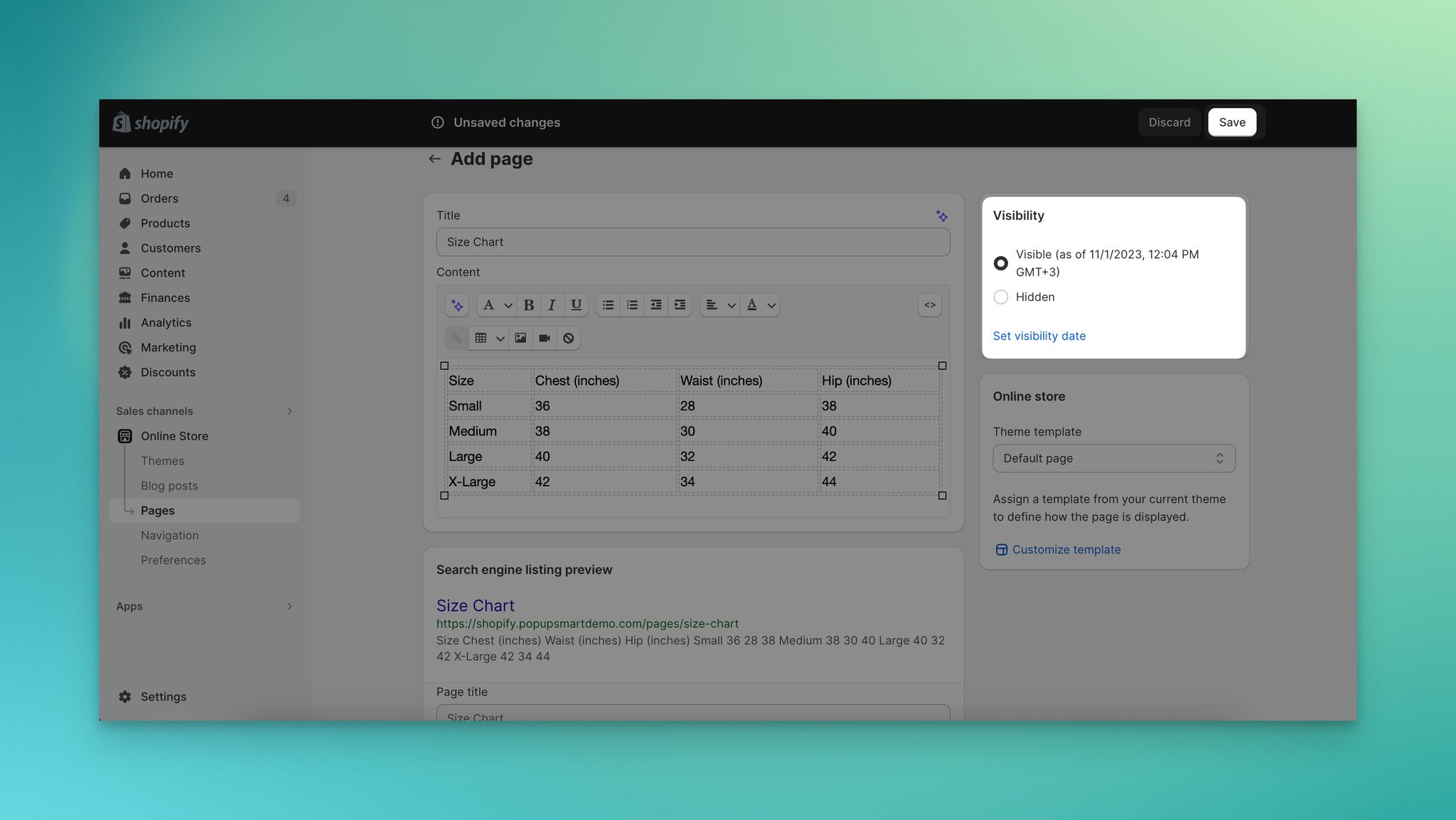
Adım 3: Beden tablonuzun türüne göre yeni sayfanız için bir başlık girin.

Tüm sitede gezilebilecek bir beden tablosu oluşturmak istiyorsanız, sayfa başlığı olarak "Beden Tablosu" girin.
"Arama Motoru Listesi Önizlemesi" bölümünde, URL'nin "/beden-tablosu" ile bittiğinden emin olun.
Bir satıcıya özel beden tablosu oluşturmak istiyorsanız, satıcının adının ardından "Beden Tablosu" olarak sayfa başlığını kullanın.
"Arama Motoru Listesi Önizlemesi" bölümünde, URL'nin "/[satıcı-adı]-beden-tablosu" ile bittiğinden emin olun.
Belirli bir ürün türüne özel bir beden tablosu oluşturmak için, ürün türünün ardından "Beden Tablosu" şeklinde sayfa başlığını girin.
Örneğin, gömlekler için özel bir beden tablosu oluşturmak istiyorsanız, başlık olarak "Gömlekler Beden Tablosu" girin.
"Arama Motoru Listesi Önizlemesi" bölümünde, URL'nin "/gomlekler-beden-tablosu" ile bittiğinden emin olun.
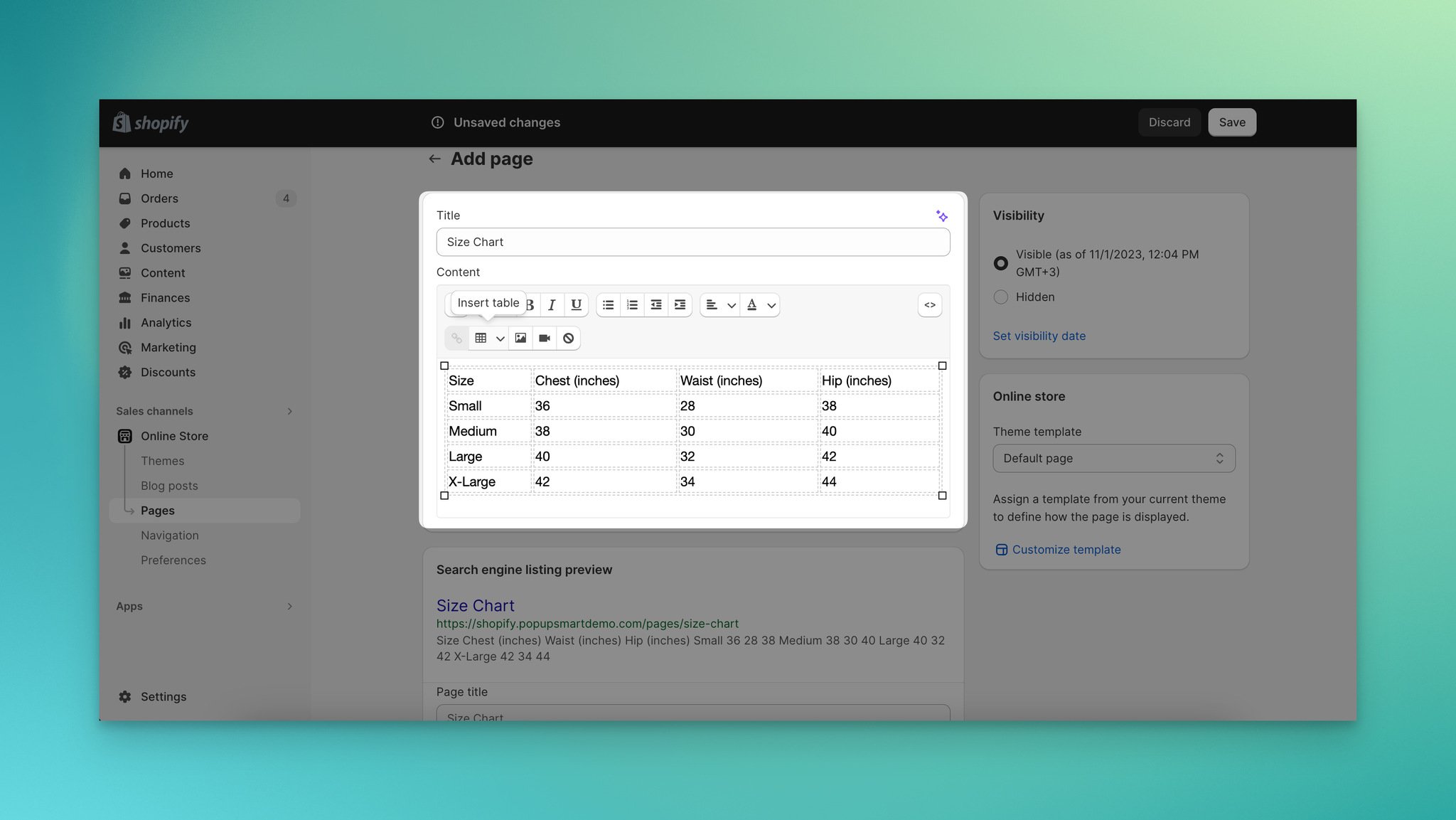
Adım 4: "İçerik" kutusuna beden tablosu bilgilerini içeren bir tablo oluşturun. Ardından, tabloyu istediğiniz tasarıma göre özelleştirin.

Beden tablosu tablosunun görünümünü tasarım tercihlerinize göre özelleştirdiğinizden emin olun.
Adım 5: "Görünürlük" bölümünde, sayfayı "Görünür" olarak ayarlayın. Ardından beden tablosu sayfanızı kaydetmek için "Kaydet" butonuna tıklayın.

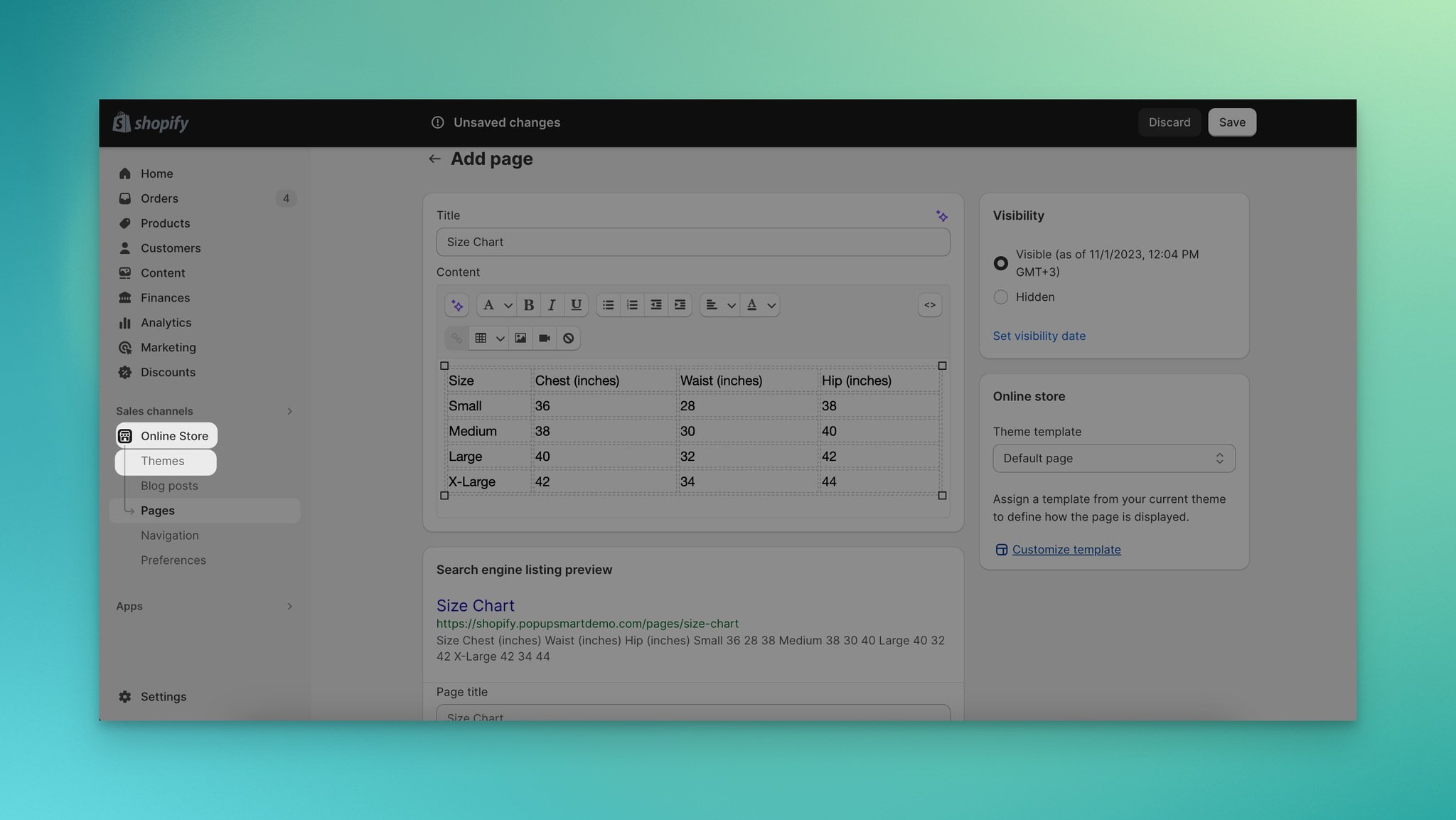
Adım 6: Ardından, Shopify yönetici panelinizde kod düzenleyicisine erişmelisiniz. Yan menüde "Online Mağaza" kısmına tıklayın. "Temalar"'ı seçin ve düzenlemek istediğiniz temayı seçin.

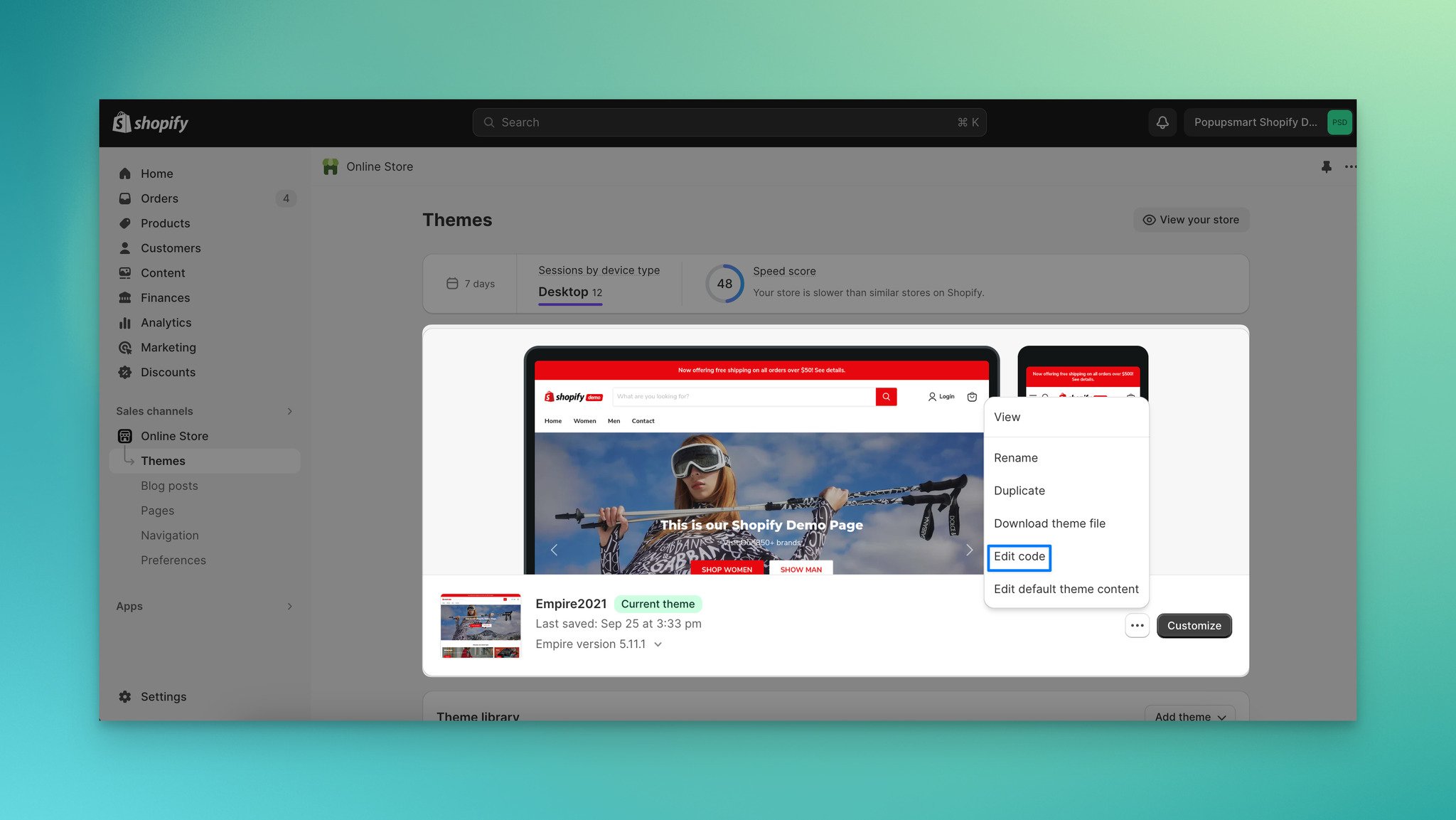
Adım 7: Seçtiğiniz temayı bulun ve işlemler menüsünü açmak için üç nokta simgesine (…) tıklayın. Ardından "Kod Düzenle" butonuna tıklayın.

Bu sizi temanızın kodunda değişiklik yapabileceğiniz kod düzenleyicisine götürecektir.
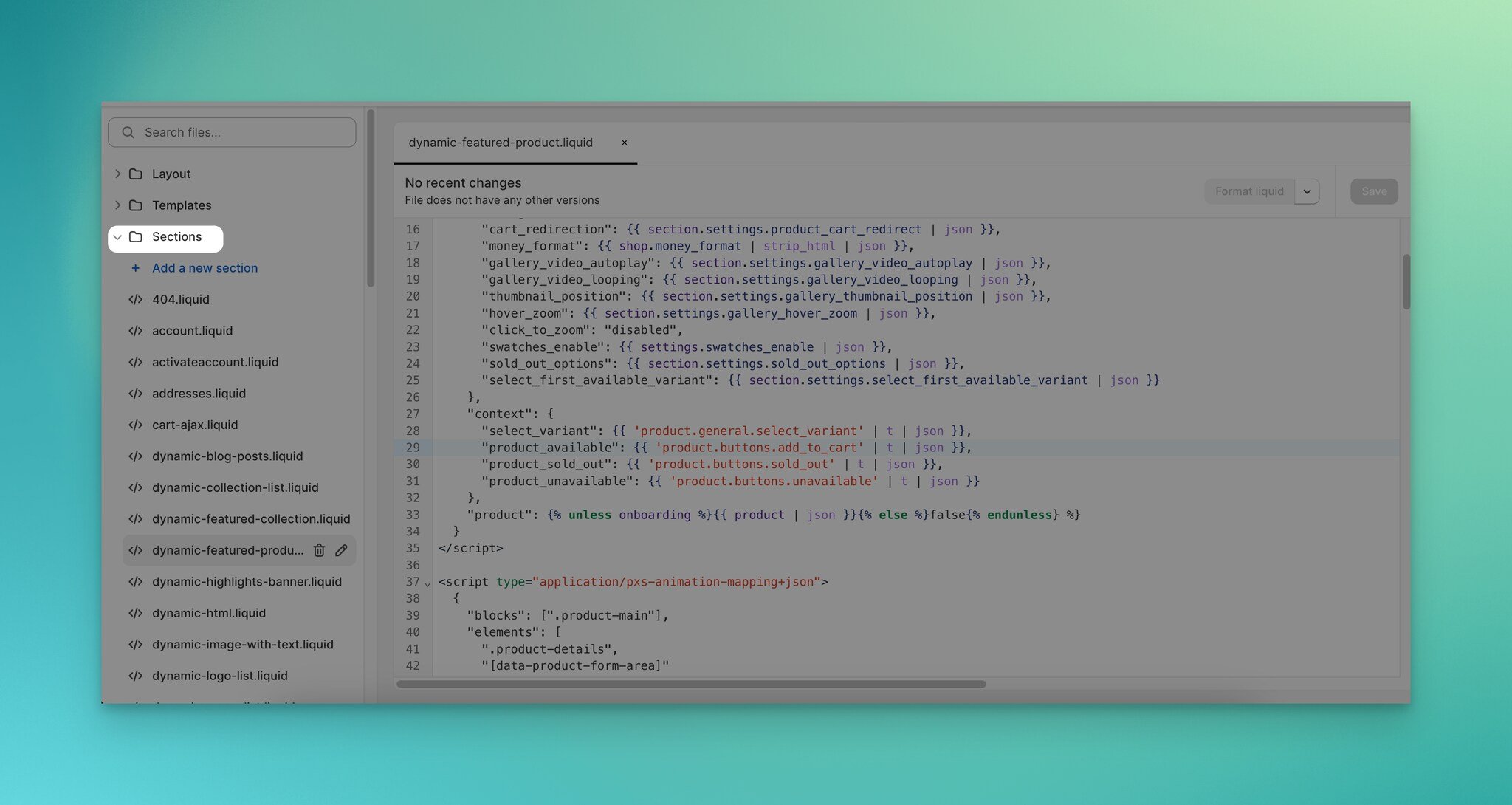
Adım 8: Kod düzenleyicisinde "Bölümler" dizinine gidin. "product-template.liquid" dosyasını açın.

Not: Bu dosya adı şablona göre değişebilir, bu yüzden doğru dosyayı bulduğunuzdan emin olun.
product-template.liquid dosyanızı bulun ve açmak için tıklayın. Bu dosya, ürün sayfalarınızın düzenini kontrol eder.
Beden tablosu için bir buton eklemek için, product-template.liquid dosyasındaki "Sepete ekle" kısmını bulun.
"Sepete ekle" formunun altına aşağıdaki kodu ekleyin:
Bu kod, ürününüz "Beden" kelimesini içeren seçenekler içeriyorsa "Beden Tablosu" adlı bir buton oluşturacaktır. İhtiyaçlarınıza göre optimize edebilirsiniz.
Özelleştirmeleri tamamladığınızda "Kaydet" butonuna tıklayın.
2. Ürün Meta Alanı ve Metin Bölümlü Görsel ile Beden Tablosu Ekleme
Bu yöntemle beden tablosu eklemek için, spesifik ürünler için bir şablona ihtiyacınız var ve bu ürünlerin farklı bedenleri olmalıdır.
Bu yöntem Shopify 2.0 için geçerlidir, bu yüzden bu versiyonu kullandığınızdan emin olun.
Bu adımları takip ederek kolayca bir Shopify metafield (meta alanı) beden tablosu oluşturabilirsiniz.
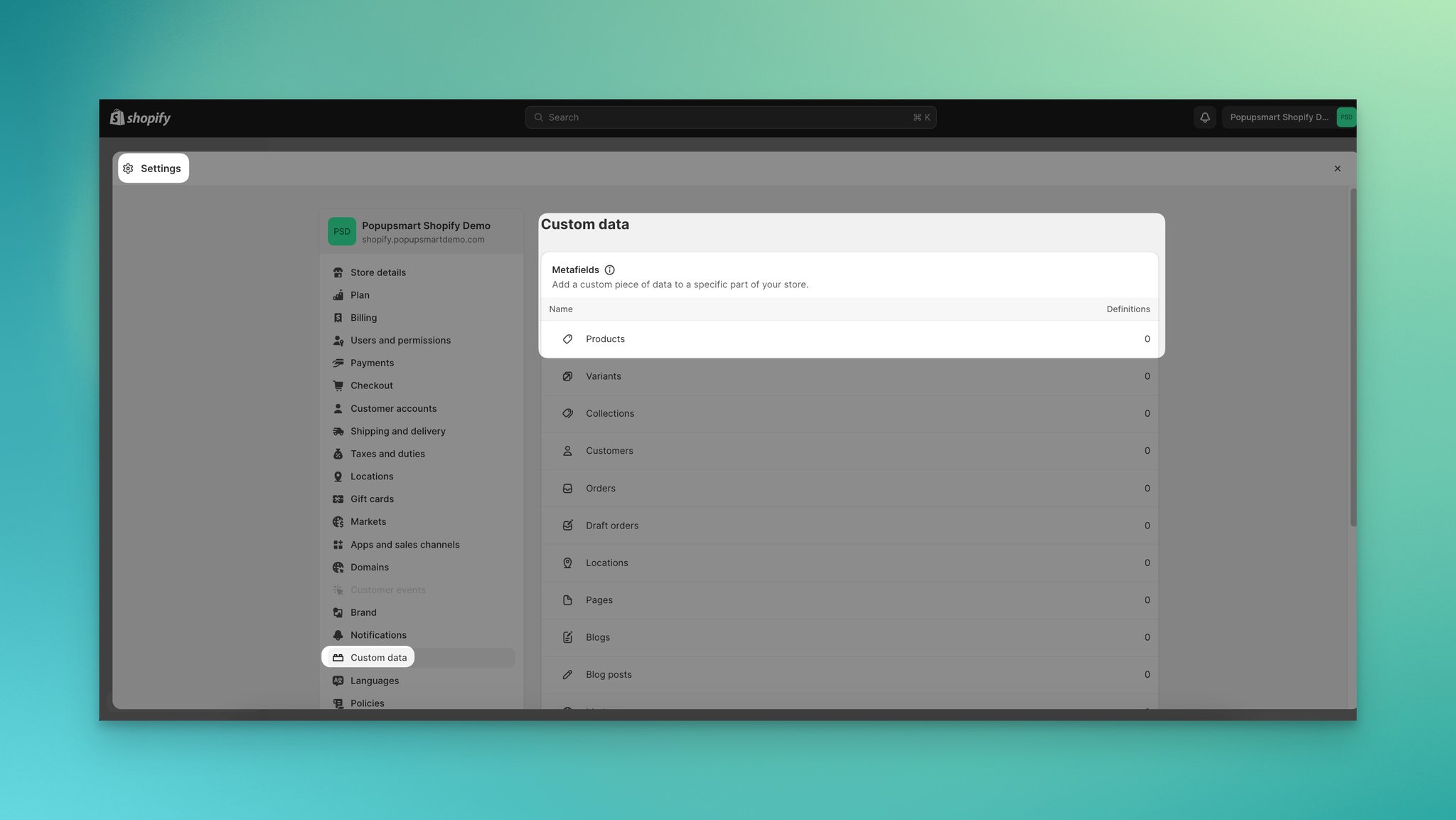
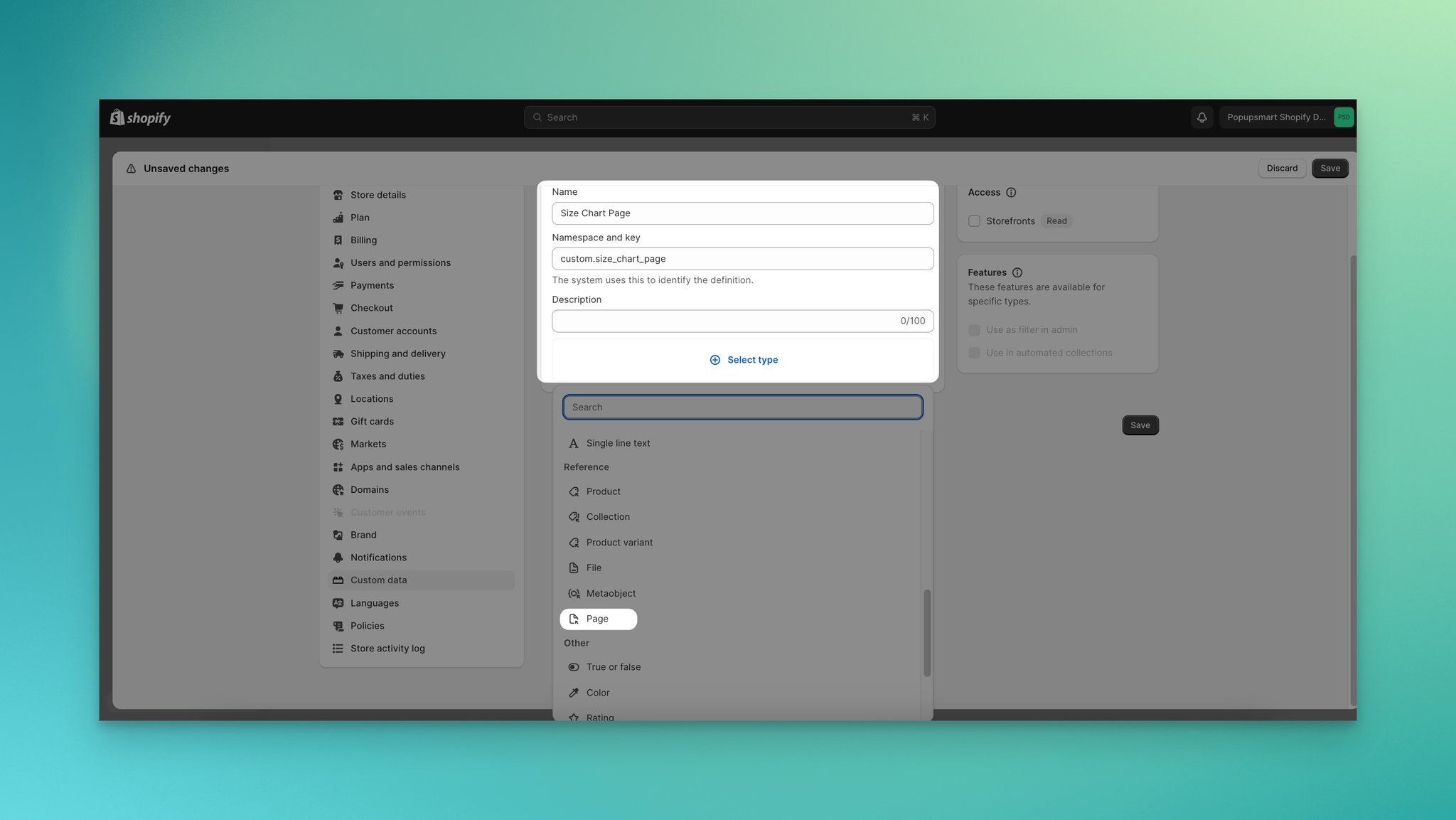
Adım 1: Ürün bölümleriniz için uygun metafields oluşturmak için "Ayarlar" kısmına gidin, "Metafields" olarak da bilinen "Özel veri" bölümüne girin ve "Ürünler" seçeneğine tıklayın.

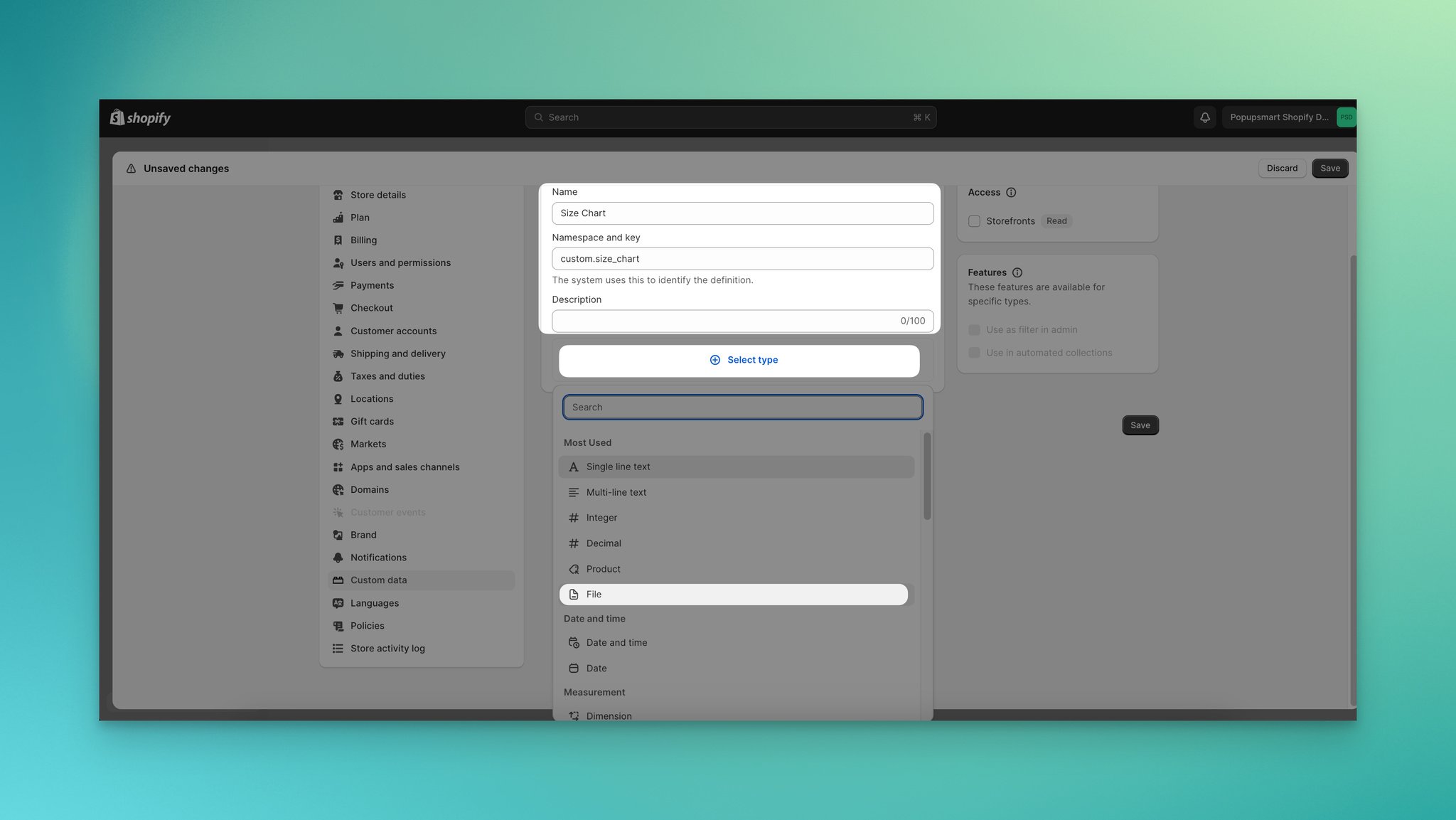
Adım 2: "Tanım ekle" kısmına tıklayın.

Adım 3: Daha sonra, resim türünde bir ürün metafield oluşturun. Bu metafield, ürünleriniz için beden tablosu resmini saklayacaktır.

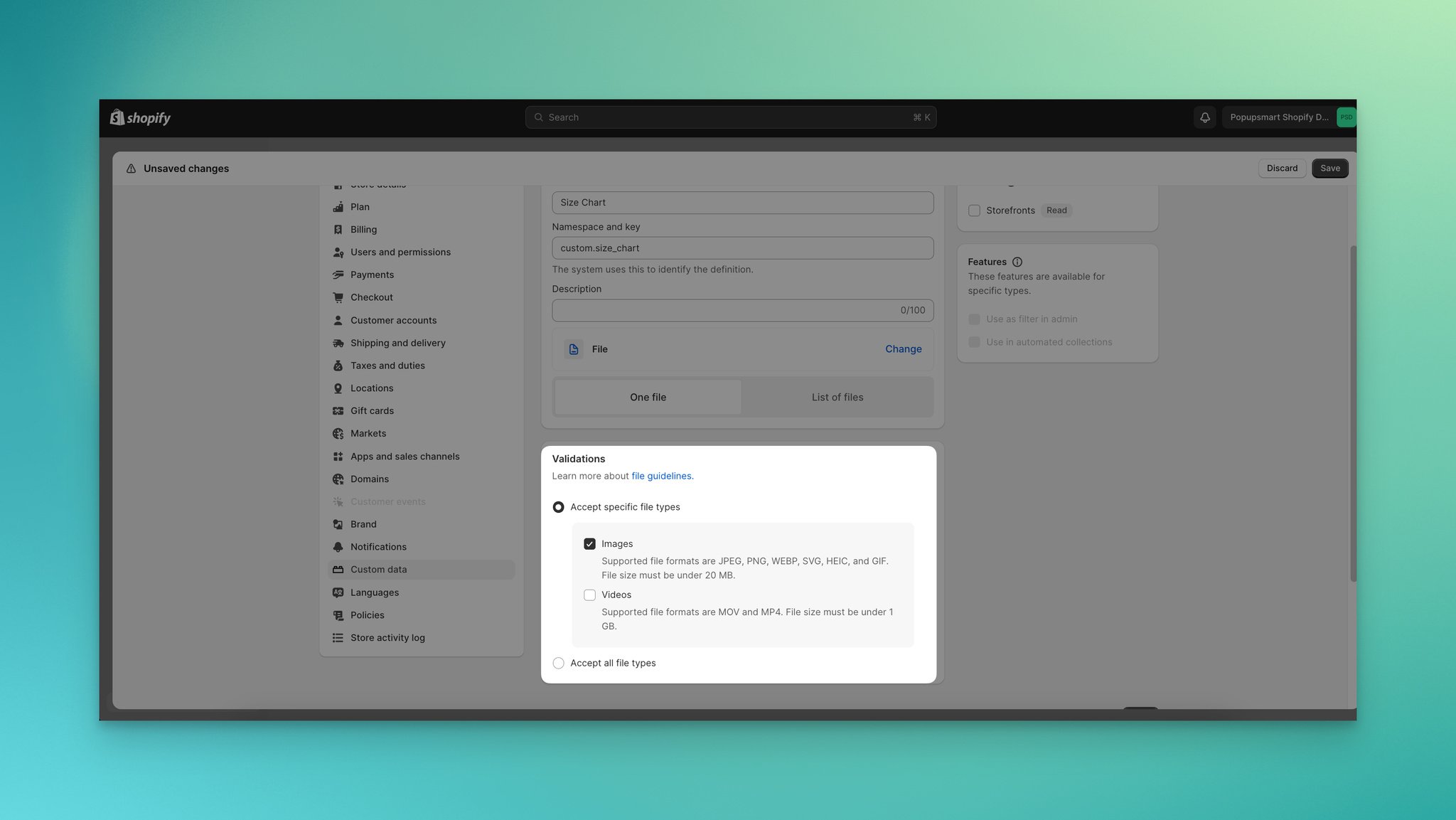
Bu sayede beden tablonuzu bir resim olarak eklemiş olacaksınız. Metafield için bir ad girin ve içerik türünü "Dosya" olarak seçin.
"Doğrulama" kısmında, "Sadece resimleri kabul et" seçeneğinin işaretli olduğundan emin olun.

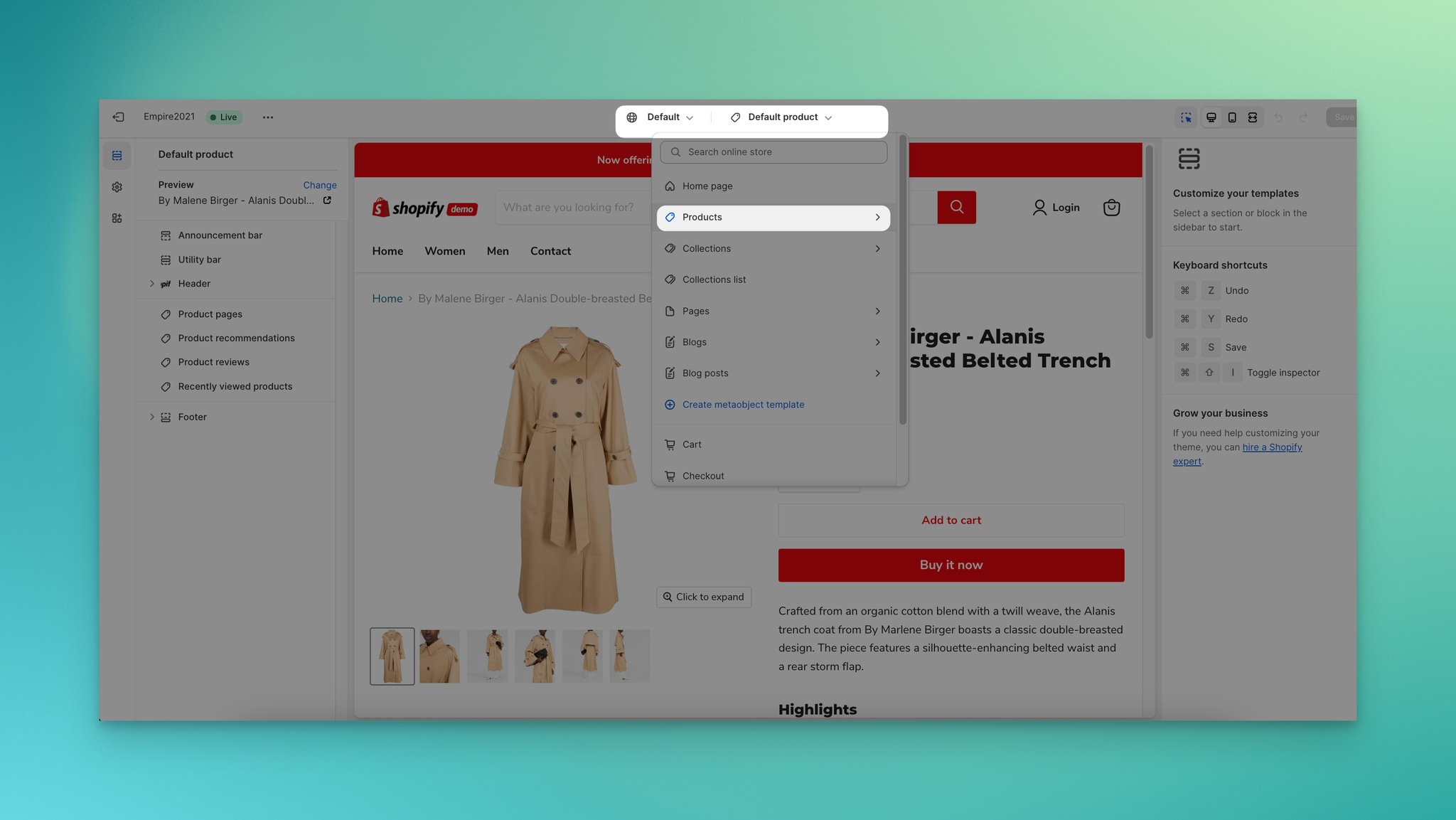
Adım 4: "Online Mağaza" ve "Temalar" kısmına gidin, temanızın altında bulunan "Özelleştir" butonuna tıklayın. Daha sonra "Ürünler" kısmına gidin, ilgili metafield bölümüne resminizi yükleyin ve kaydedin.

Adım 5: Tema editörünüze gidin. Ürün sayfanızın şablonuna bir "Metinli Görsel " bölümü ekleyin.
"Dinamik kaynağı bağla" kısmına tıklayın, beden tablosu resim metafield’ınızı seçin ve "Bağla" butonuna tıklayın.
Bu, resim metafield’ını bölüme bağlayarak beden tablosu resmini görüntülemenizi sağlar.
"Metinli Görsel " bölümünde, müşteri beden tablosunu nasıl kullanacağına dair açıklayıcı metin ekleyin.
Bu bölüme eklediğiniz detaylar, ziyaretçilere beden tablosunun amacını ve nasıl kullanılacağını anlamaları konusunda rehberlik eder.
3. Tema Düzenleyicisinden Shopify Beden Tablosu Popup Ekleme
Bir diğer yöntem ise tema düzenleyicisini kullanarak bir Shopify beden tablosu popup'ı eklemektir. Bu yöntem, belirli kısımlara bir popup bloğu eklemenize ve beden tablonuzu görüntülemenize olanak tanır.
Tema düzenleyicisinden bir Shopify beden tablosu popup'ı oluşturmak için şu adımları izleyin:
Adım 1: "Ayarlar" ve "Metafield’lar" veya "Özel Veri" bölümüne gidin. Ardından, "Tanım ekle" butonuna tıklayarak bir ürün meta alanı oluşturun.

Meta alanınızın içerik türü "Sayfa" olmalıdır. Meta alanınıza "Beden Tablosu Sayfası" gibi bir isim verebilirsiniz.

Adım 2: Önceki adımda açıklandığı gibi, "Çevrimiçi Mağaza" ve "Sayfa" bölümlerine giderek bir beden tablosu sayfası oluşturun.

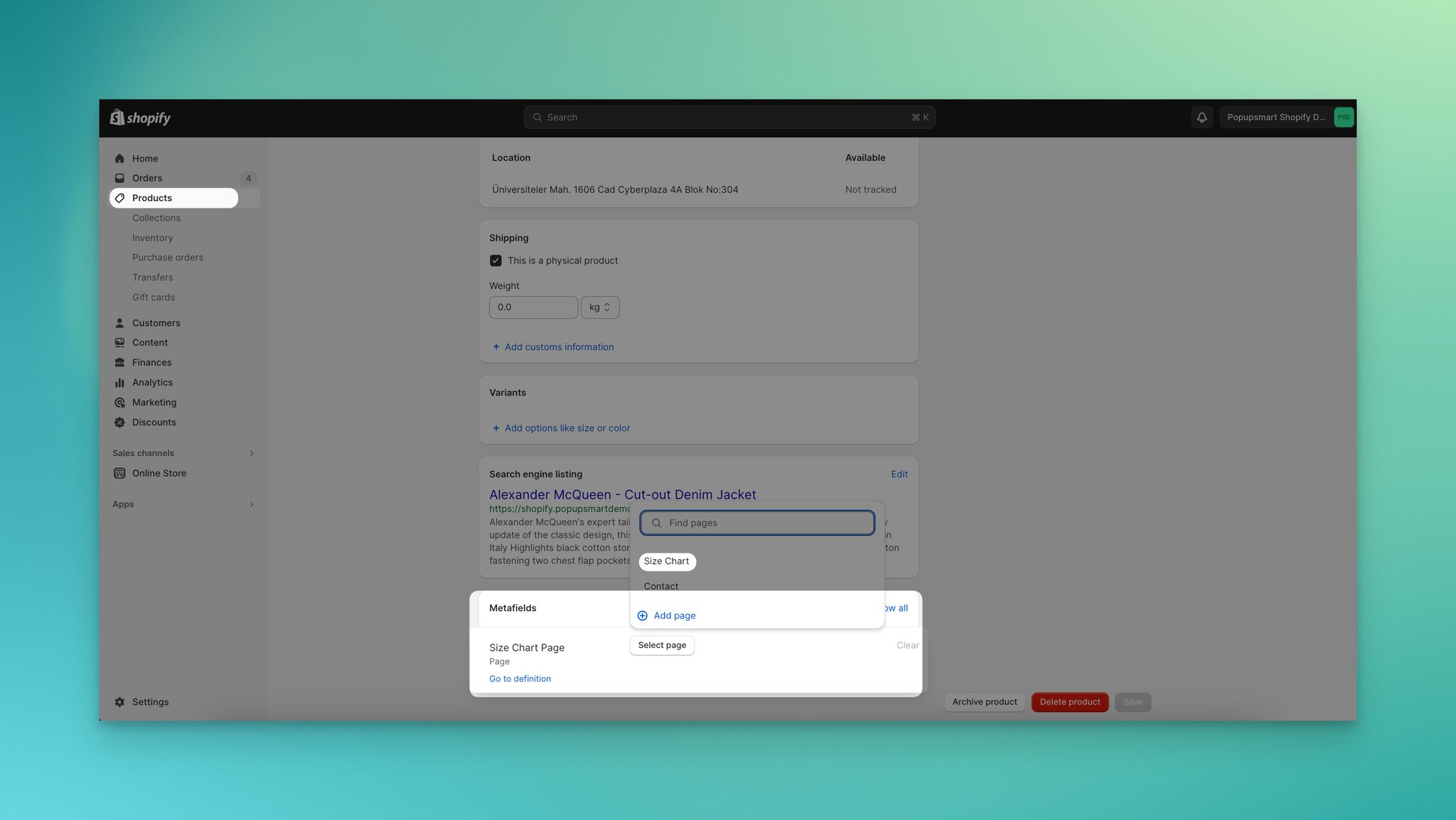
Adım 3: "Ürünler" kısmına giderek beden tablosu sayfanızı atayın.

Adım 4: Ardından, tema düzenleyicinize gidin. Ürün sayfası şablonunuza yeni bir "Popup bloğu" ekleyin.
Bu blok, ürün sayfalarında beden tablosunun bir popup olarak görünmesini sağlayacaktır. Popup bloğunu istediğiniz yere taşıyabilirsiniz.
Adım 5: Önceki adımlarda oluşturduğunuz meta alanları popup bloğuna atayın.
"Popup" bloğunda, ilk adımda oluşturduğunuz meta alanları atayın. "Dinamik kaynağı bağla" seçeneğine tıklayın ve beden tablosu sayfa meta alanınızı seçin.
Popup bloğunuza "Bağlantı Etiketi" bölümünden bir isim verebilirsiniz. Ziyaretçiler bu bağlantıya tıkladığında, beden tablosu popup'ınızı göreceklerdir.
4. Popupsmart Shopify Uygulaması ile Shopify Beden Tablosu Popup Ekleme
Kod yazmadan bir beden tablosu popup'ı göstermek isterseniz, Popupsmart'ın Shopify uygulamasını kullanabilirsiniz. Bu çözüm, ziyaretçilerinize bir beden kılavuzu olarak çalışabilecek ilgi çekici bir popup göstermek için kullanışlı olabilir.
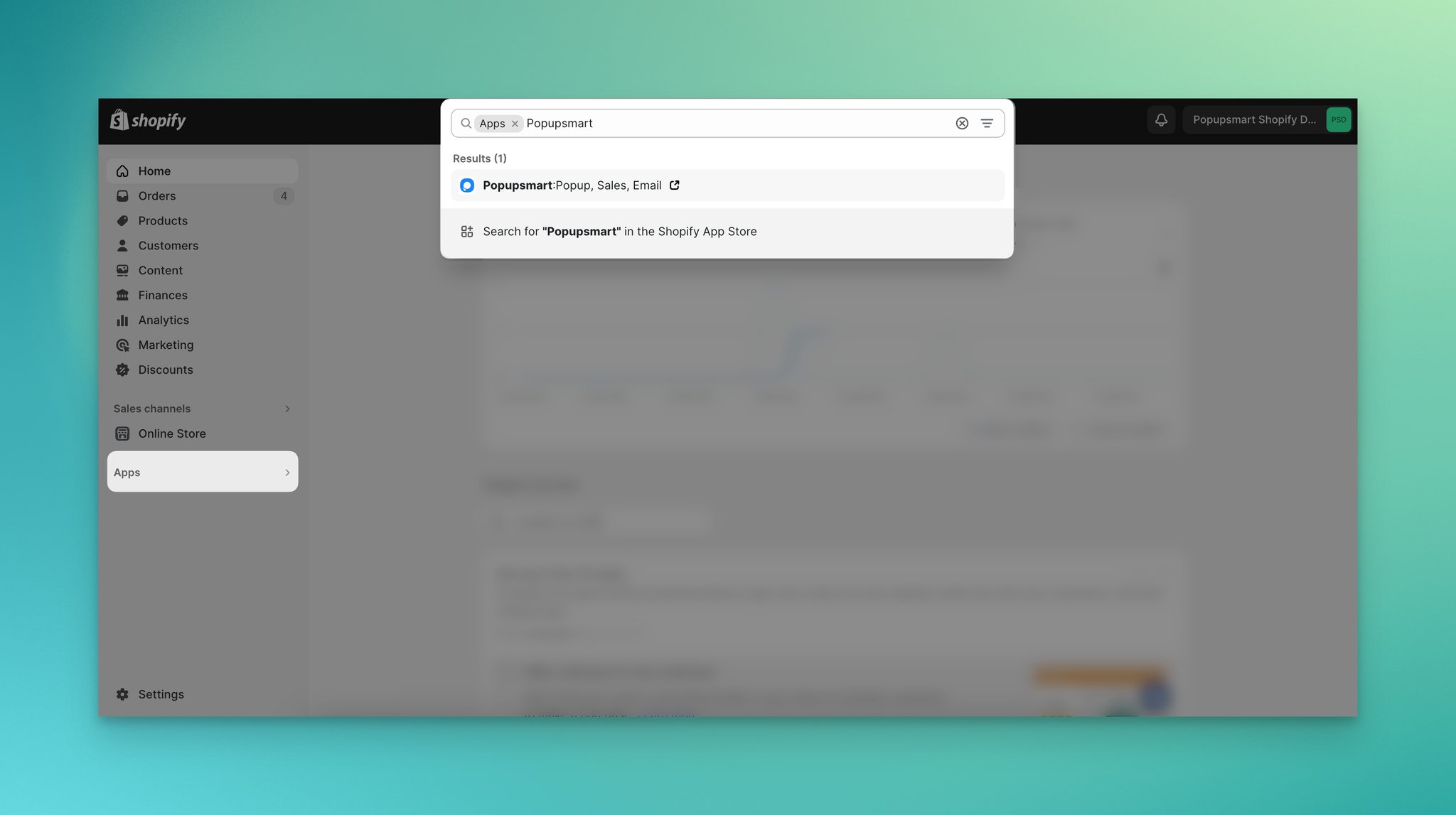
Adım 1: Yönetici panelinizde Popupsmart uygulamasını kurun.

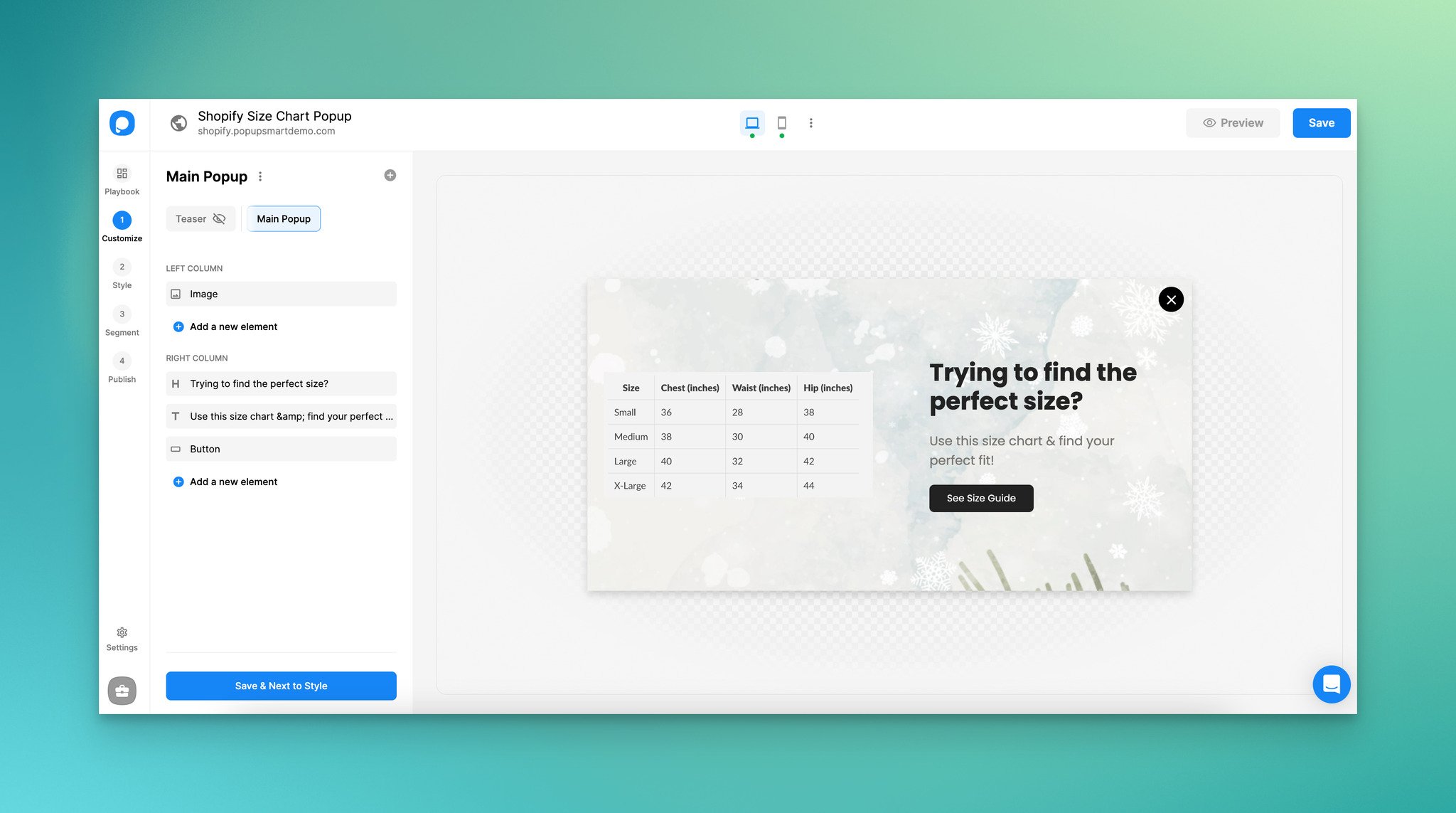
Adım 2: Popupsmart üzerinde yeni bir popup kampanyası oluşturun.

Adım 3: Beden tablosu popup'ınızı birkaç dakika içinde hazırlayın.

Ziyaretçilerinizin dikkatini çekmek için ilgi çekici başlıklar ve açıklamalar kullanın.
Beden tablosunuzu bir resim olarak ekleyebilir ve sonunda bir harekete geçirici mesaj (CTA) butonu ekleyebilirsiniz. Ürün bedenleriyle ilgili bir rehberiniz varsa, kullanıcıları CTA butonunuz ile o sayfaya yönlendirebilirsiniz.
İpucu: Bu popup'ı belirli bir ziyaretçi eylemi gerçekleştiğinde göstermek isterseniz, Tıklama Hedefleme'yi kullanabilirsiniz. Belirli butonlar için tetikleyiciler ayarlayabilir ve ziyaretçiler bu butonlara tıkladığında beden tablosu popup'ınızı gösterebilirsiniz.
Bu hedeflemeyi kullanmak için, "Segment" bölümüne gidin, sonra "Kullanıcı Davranış Hedefleme" altında "Tıklama Hedefleme" seçeneğini seçin. Hedeflemeyi etkinleştirerek ihtiyaçlarınıza ve hedeflerinize göre ayarlamalar yapabilirsiniz.

Nasıl çalıştığını görmek için Tıklama Hedefleme rehberini okuyabilirsiniz.
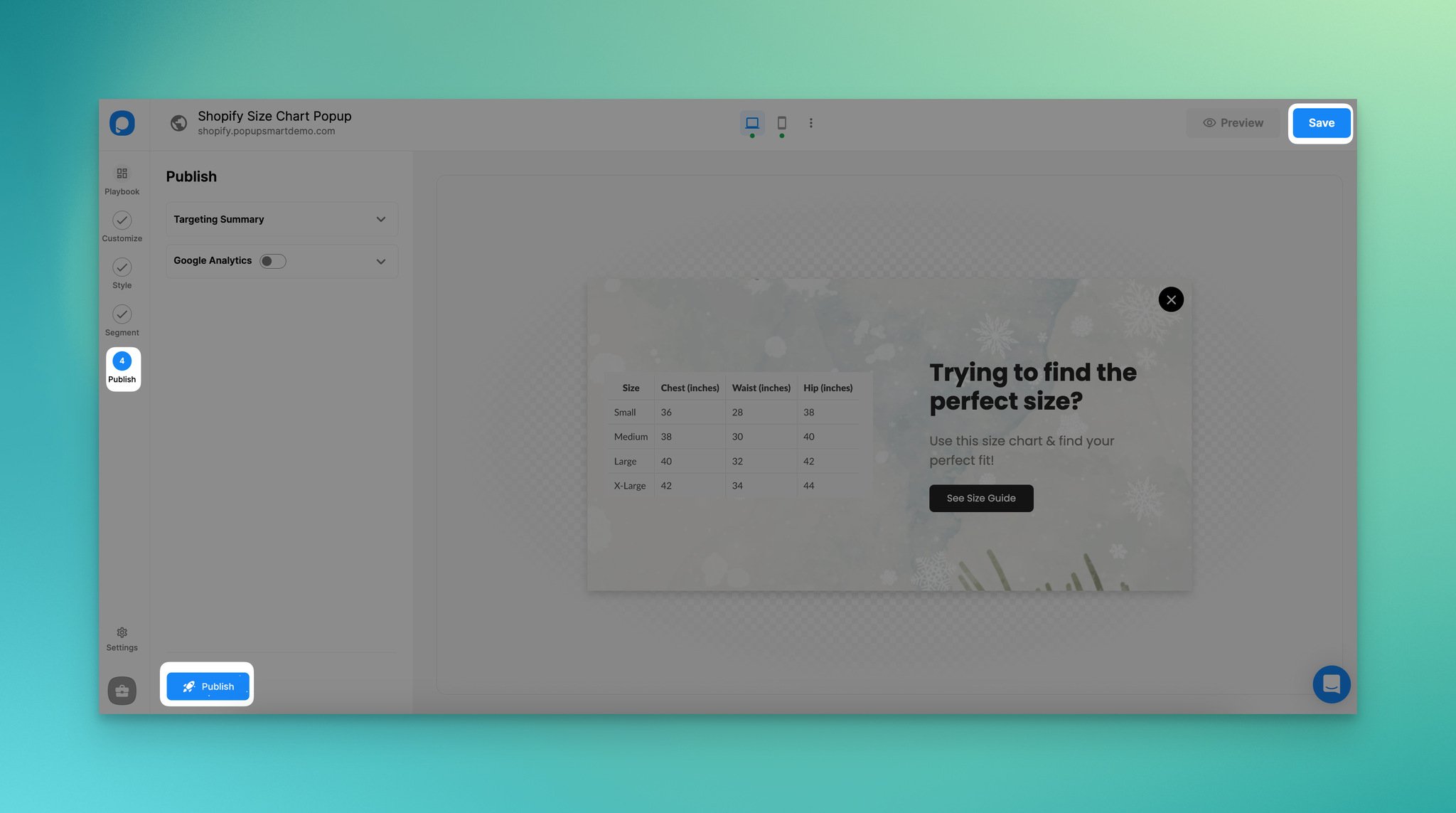
Adım 4: Popup kampanyanızı kaydedin ve yayınlayın.

Popupsmart'ın çeşitli Shopify çözümlerini keşfedin ve bunlardan en iyi şekilde yararlanmaya başlayın.
5. Shopify'da Beden Tablosunu Shopify Beden Tablosu Uygulamasıyla Eklemeyi Öğrenin
Shopify, mağazanıza beden tablosu eklemenin sürecini basitleştiren çeşitli uygulamalar sunar.
Bir Shopify beden tablosu uygulaması seçerek hızlı bir şekilde beden tablosu ekleyebilirsiniz.
Adım adım yapmanız gerekenler:
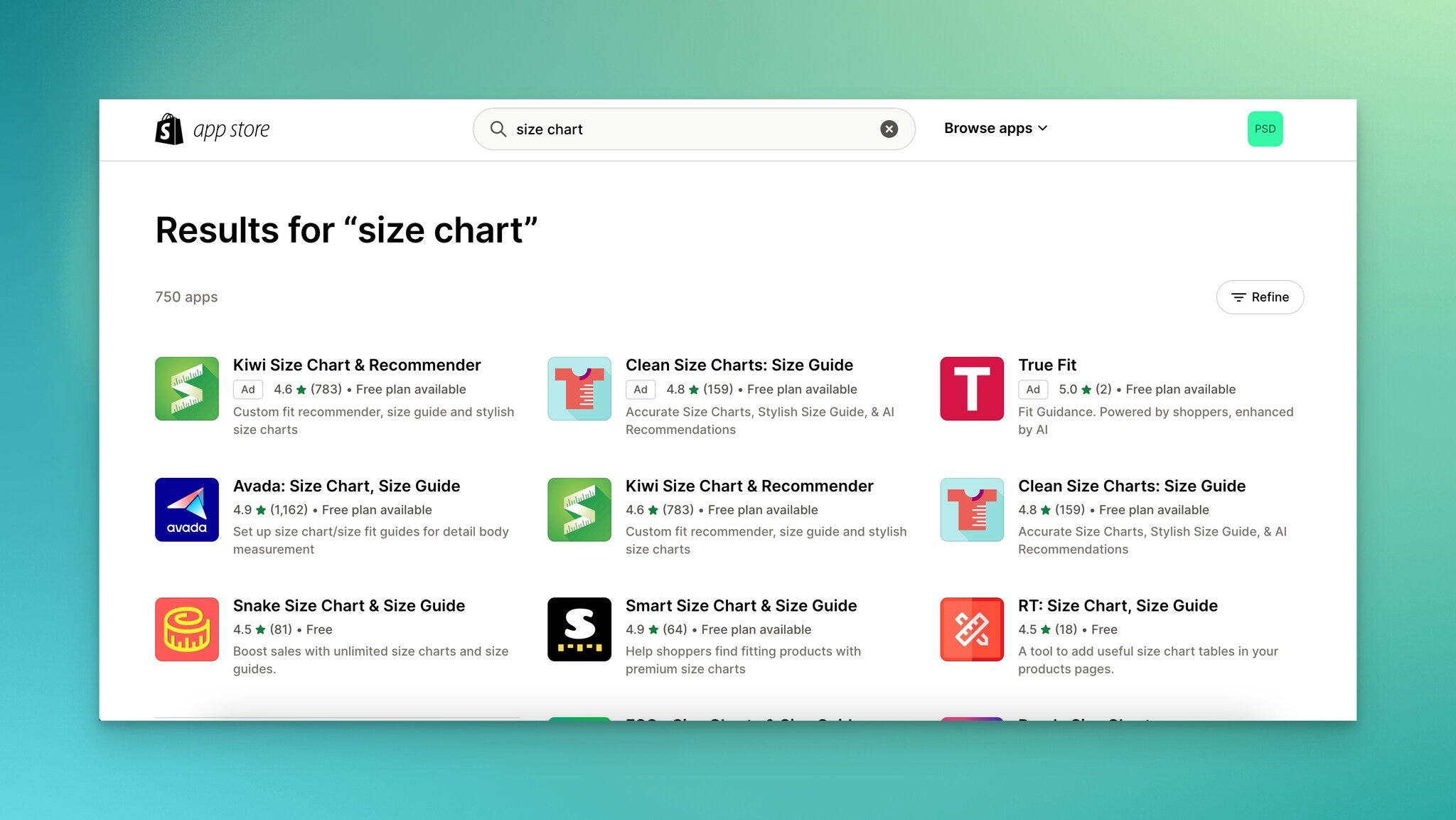
Adım 1: Shopify App Store'a giderek bir beden tablosu uygulaması seçin.
"Size chart" veya "size guide" uygulamaları için arama yapın. Mevcut seçeneklere göz atın ve ihtiyaçlarınıza ve bütçenize uygun bir uygulama seçmek için incelemeleri okuyun. Ardından, seçtiğiniz uygulamayı kurabilirsiniz.

Örneğin, AVADA Size Chart, Kiwi Size Chart gibi uygulamaları kullanabilirsiniz.
Adım 2: Seçtiğiniz Shopify beden tablosu uygulamasını kurun ve beden tablonuzu oluşturmaya başlayın.
Seçtiğiniz uygulama kurulduktan sonra, beden tablonuzu oluşturmak için uygulamanın hızlı ve kolay talimatlarını takip edin.
Çoğu beden tablosu uygulaması kullanıcı dostu arayüzlere sahiptir ve ölçümleri eklemenize ve tasarımı tarzınıza göre özelleştirmenize olanak tanır.
Adım 3: Beden tablonuzu oluşturduktan sonra, genellikle ürünlere eklemek için bir kısa kod veya benzersiz bir tanımlayıcı alırsınız.
Beden tablosu eklemek istediğiniz ürüne gidin. Ürün açıklamasında, uygulamanın sağladığı kısa kodu veya tanımlayıcıyı ekleyin.
Adım 4: Beden tablosunun nerede görüneceğine karar verin. Ziyaretçilerinizin kolayca erişebildiğinden emin olun.
Beden tablosu uygulaması kullanmak, kodlama konusunda rahat olmayanlar için kullanıcı dostu ve pratik bir seçenektir. Bu uygulamaların çoğu, mağazanızın tasarımına uygun bir beden tablosu özelleştirmenizi sağlar.
Özet
Shopify mağazanıza beden tablosu ekleyerek müşterilerinizin alışveriş deneyimini daha akıcı hale getirebilir, iade oranlarını azaltabilir ve sektörünüzde öne çıkabilirsiniz.
Shopify beden tablosu eklerken, tablolarınızın stili ile mağazanızın genel stili uyumlu olmasına dikkat edin.
Bu blog yazısında bir beden tablosunun neden önemli olduğunu ve farklı uygulama yollarını inceledik. Size en uygun yöntemi kullanarak daha iyi bir müşteri deneyimi sunmaya başlayabilirsiniz!
İster kodlama deneyiminiz olsun, ister kullanıcı dostu bir Shopify uygulaması kullanmayı tercih edin, mağazanıza bir beden tablosu eklemek için gereken araçlara sahipsiniz.
Sıkça Sorulan Sorular
Bir Online Mağaza İçin Beden Tablosu Neden Önemlidir?
Beden tablosu, ürünler için doğru ölçümleri sağlayarak müşterilerin bilinçli alışveriş kararları vermesine yardımcı olduğu için bir online mağaza için gereklidir.
Müşteri deneyimini geliştirir, iade oranlarını azaltır ve güven oluşturur; bunların hepsi bir e-ticaret mağazasının başarısı için kritiktir.
Beden Tablosu Shopify Mağazanızın İadelerini Nasıl Azaltabilir?
Beden tablosu, müşterilerin doğru bedeni seçmelerine yardımcı olarak iadeleri azaltır. Müşteriler doğru ölçümlere erişebildiğinde, yanlış beden sipariş etme olasılıkları azalır ve bu da beden sorunları nedeniyle yapılan iade sayısını düşürür.
Beden Tablosunu Ürün Sayfasında Nereye Yerleştirmelisiniz?
Beden tablonuzu ürün açıklamasının yakınına veya ürün sayfasında ayrı bir bölüme yerleştirebilirsiniz. Önemli olan, müşterilerin kolayca erişebilmesi ve görebilmesidir, ideal olarak "Sepete Ekle" butonunun üstünde olması, böylece satın alma kararı verirken ona başvurabilirler.
Ayrılmadan önce Shopify ile ilgili bu blog yazılarına göz atın:




