Shopify'a Yazı Tipleri Eklemek Neden Önemlidir?
Öncelikle, bu bir bakıma gereklidir.
Mağazanız benzersiz olsa bile, belirli bir yazı tipiyle sizi ve markanızı daha iyi yansıtabilir.
Başlangıçta rastgele bir yazı tipi seçmiş olabilirsiniz, ama bu yazı tipine bağlı kalmak zorunda değilsiniz.
Ayrıca, estetik çekicilik ve tipografik uygunluk da önemlidir.
Bu sefer yazı tipi eklemeyi düşündüğünüzde, marka kimliğinizi ciddiye almalı ve dikkate almalısınız.

Markanızın çağrışımına dayalı olarak yazı tipinizi değiştirerek, isminizi farklılaştırmanız mümkündür.
Ayrıca, yazı tipleri mobil uyumlu değilse, kullanıcı deneyiminizi de belirleyebilir.
Bunun yanı sıra, yazı tipleri eklemek, hikayenizin markanızı serpilmesine yardım eder.
Yazı tipleriniz markanızı, estetikliği, tipografiyi, farkı ve kullanıcı deneyimini desteklediğinde, kullanıcı etkileşiminiz önemli ölçüde artar.
İşte bu noktada, bir markanın tipografisinin gücünü net bir şekilde görebilirsiniz.
Sistem Fontları'ndan Shopify'a 5 Adımda Font Ekleme
Shopify mağazanıza yazı tipleri eklemek, mağazanızı özelleştirirken yapabileceğiniz en basit işlemlerden biridir.
Tek yapmanız gereken, bu adımları takip etmek.
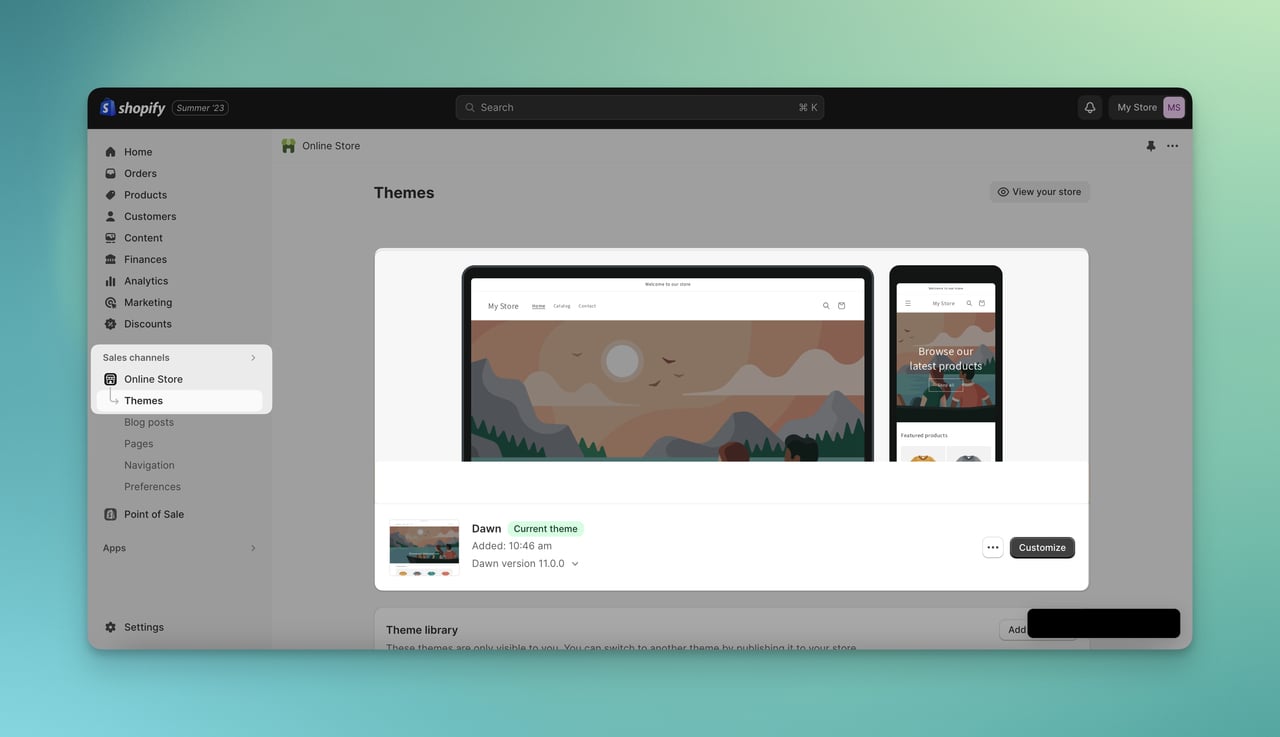
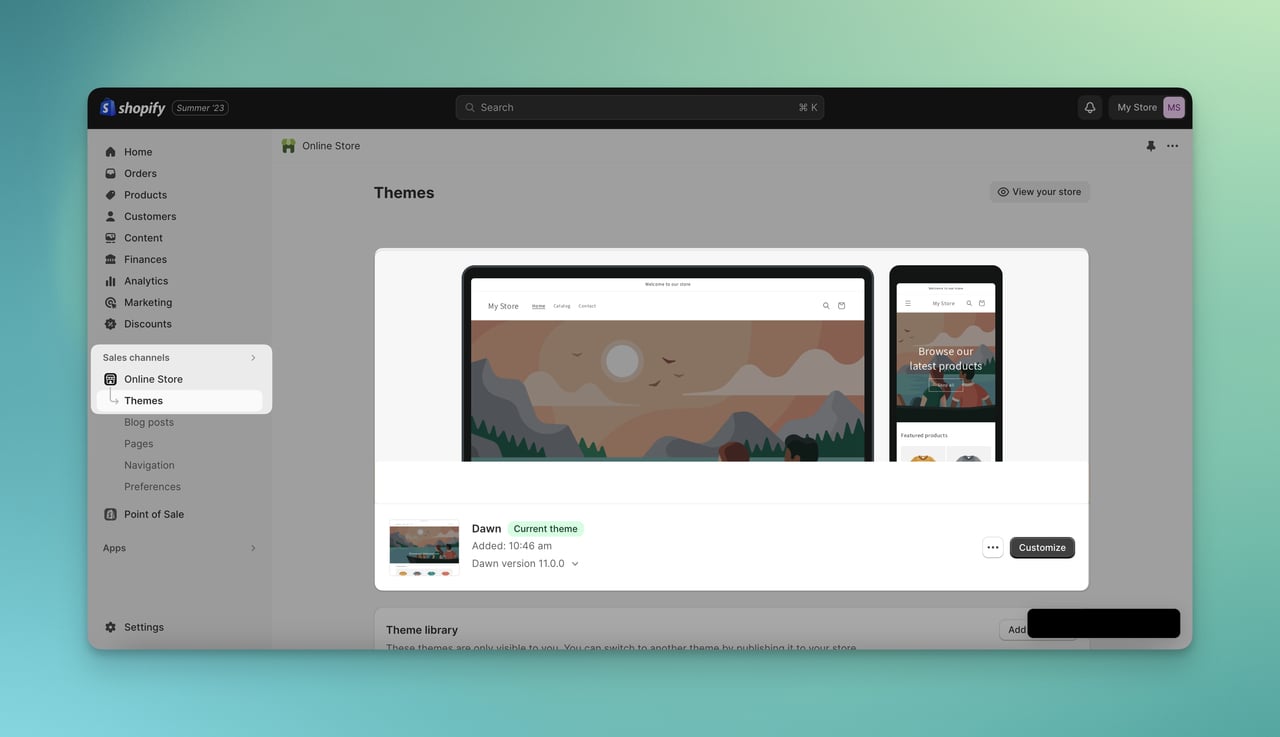
Adım 1. Shopify Hesabınıza Giriş Yapın ve “Temalar”ı Bulun
Shopify'a aşina iseniz, “Temalar”ı kolayca bulabilirsiniz.
Ancak, yerini açıklamak gerekirse, sol kenar çubuğundaki Online Mağaza seçeneğine tıkladıktan sonra “Temalar”ı bulabilirsiniz.

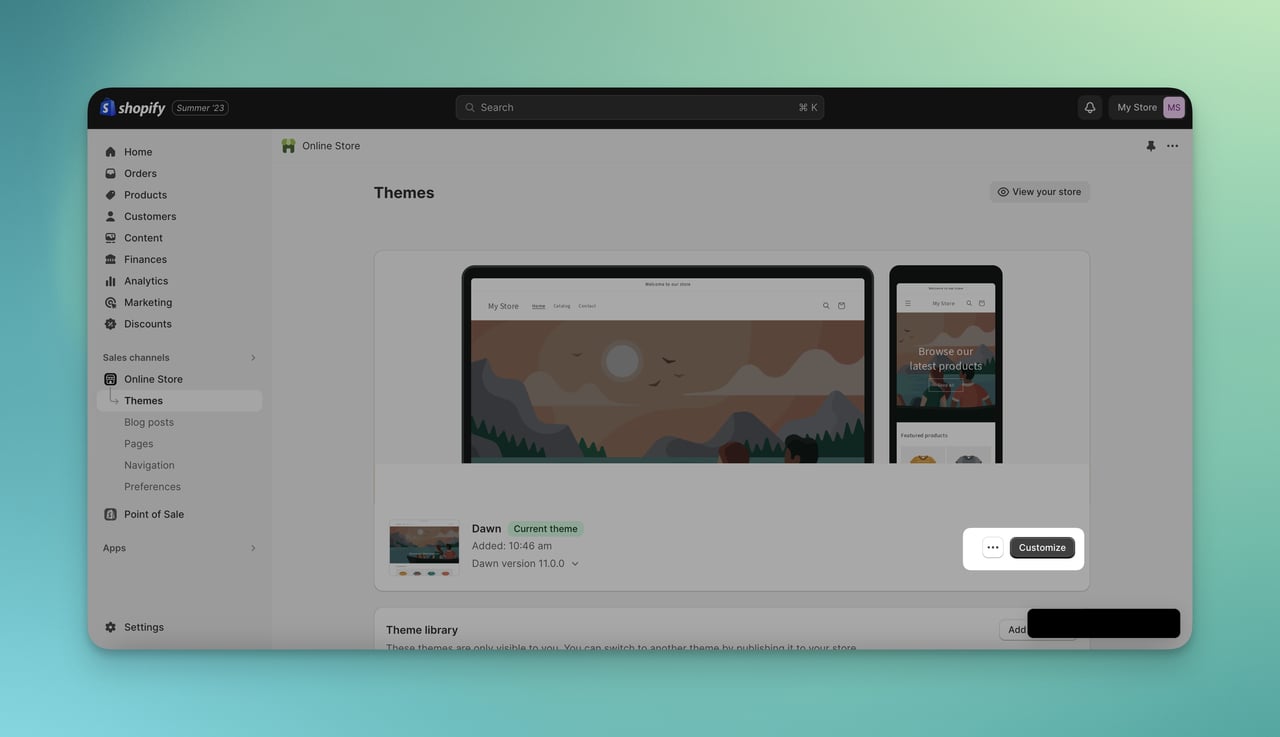
Adım 2. Shopify Mağazanızı Özelleştirin.
Seçilen temanın altında kolayca "Özelleştir" düğmesini bulabilirsiniz.
Bu nedenle, üzerine tıklamanız gerekmektedir.

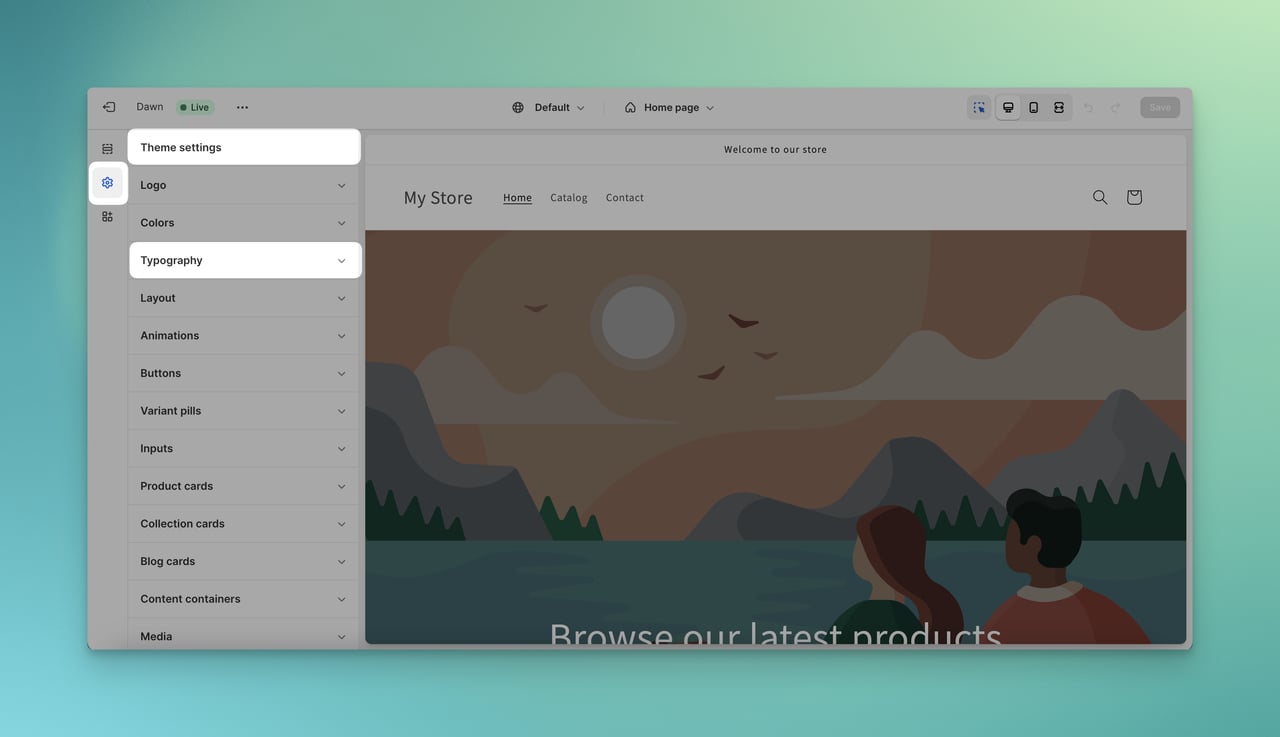
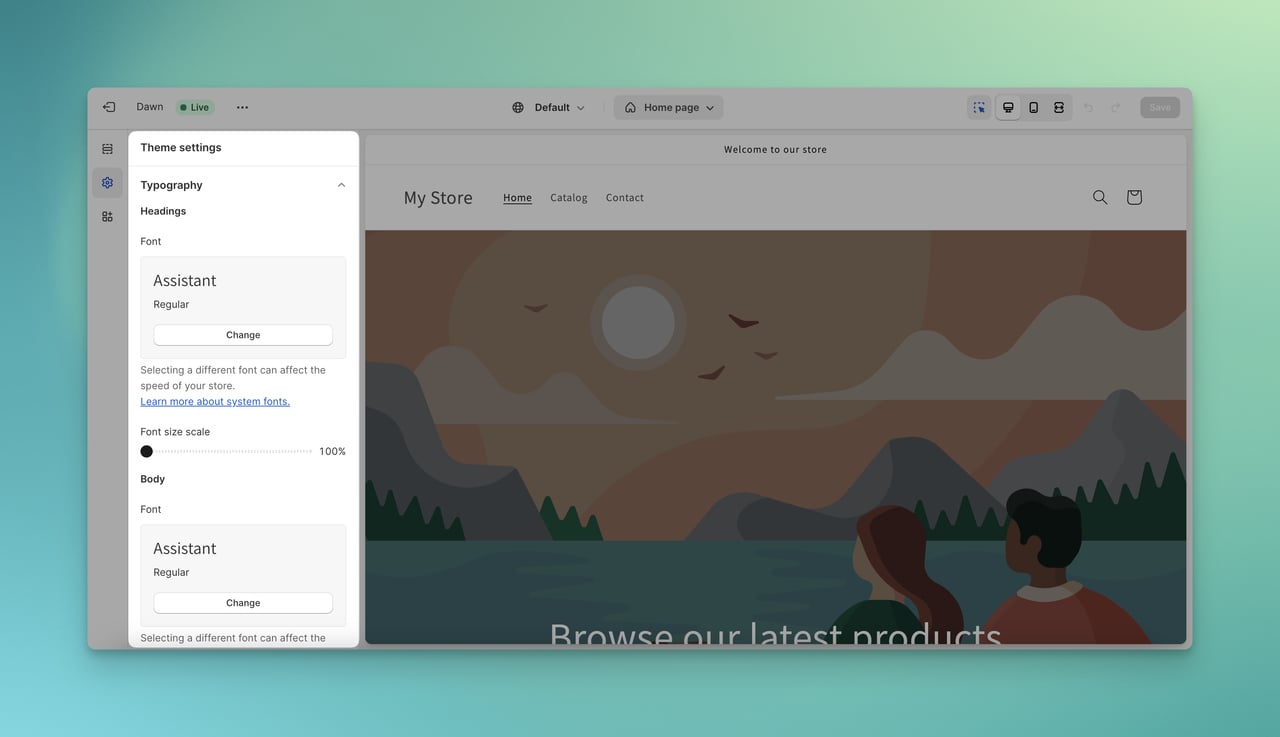
Adım 3. "⚙️Tema Ayarları" ve "Yazı Tipi" seçeneklerine tıklayın.
Tema düzenleyicinizi görüntüledikten sonra, "⚙️" simgesine, yani Tema Ayarları'na tıklamalısınız.
Ardından, Yazı Tipi açılır menüsünü seçmelisiniz.

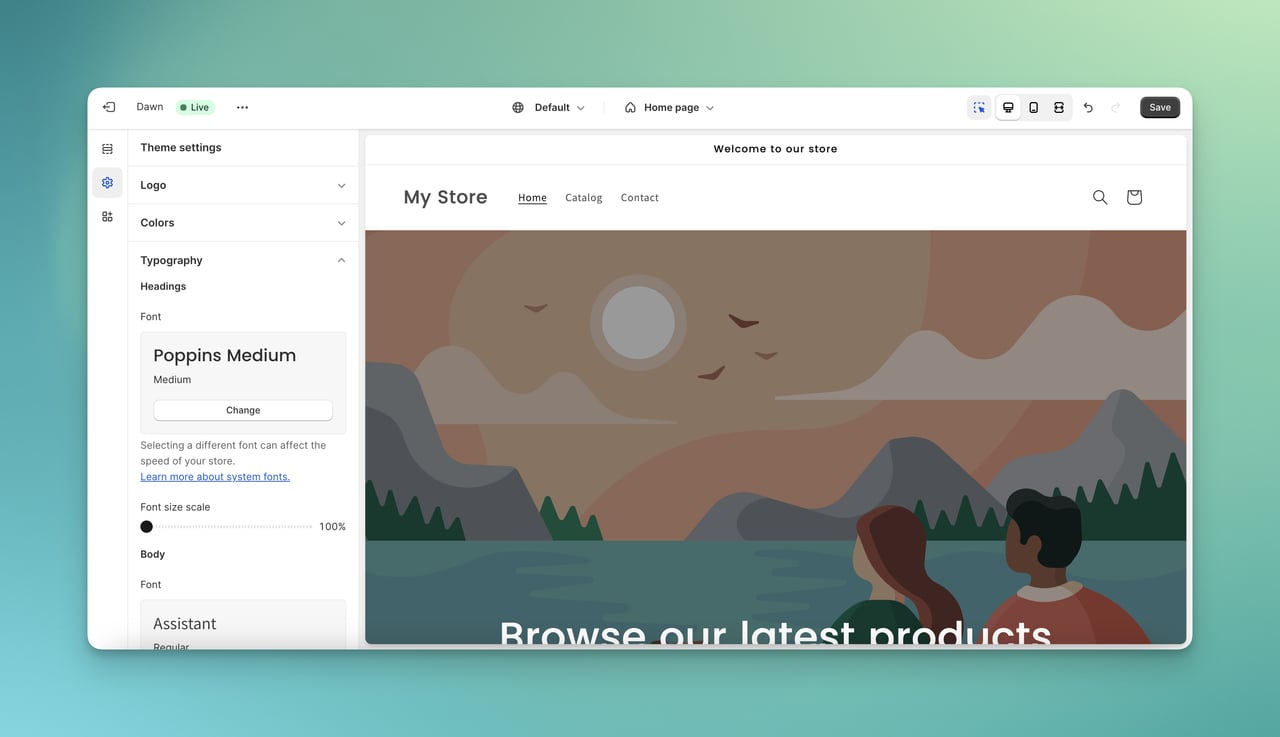
Adım 4. Yazı Tipini Değiştirin.
“Tipografi” altında, “Sistem yazı tipleri” ve “Diğer yazı tipleri” arasından istediğinizi seçmekte özgürsünüz.
Shopify sisteminde birçok yazı tipi bulunuyor, bu yüzden dilediğinizi seçip mağazanıza eklemekten çekinmeyin.

Adım 5. Değişiklikleri Kaydedin.
Shopify mağazanıza uygun hedef yazı tiplerini seçtikten sonra, tüm değişiklikleri kaydetmeye hazırsınız.
Unutmayın, tüm değişiklikleri dikkatlice seçtikten sonra, doğrudan "Kaydet" seçeneğine geçmelisiniz.

Shopify'da Font Yükleme
Shopify'da kullanmak için font yüklemenin başka bir yolu.
Bu sefer, hedef fontu yüklemek için bazı kodları düzenlememiz gerekecek.
Başlamadan önce, font dosyanızın hazır olmasını tavsiye ederiz.
Adım 1. Mağazanıza Ulaşın.
Öncelikle, Shopify hesabınıza giriş yapmanız gerekiyor.
Ardından, Shopify mağazanıza kolayca ulaşmak için “Online Mağaza” ve “Temalar” seçeneklerine tıklamalısınız.

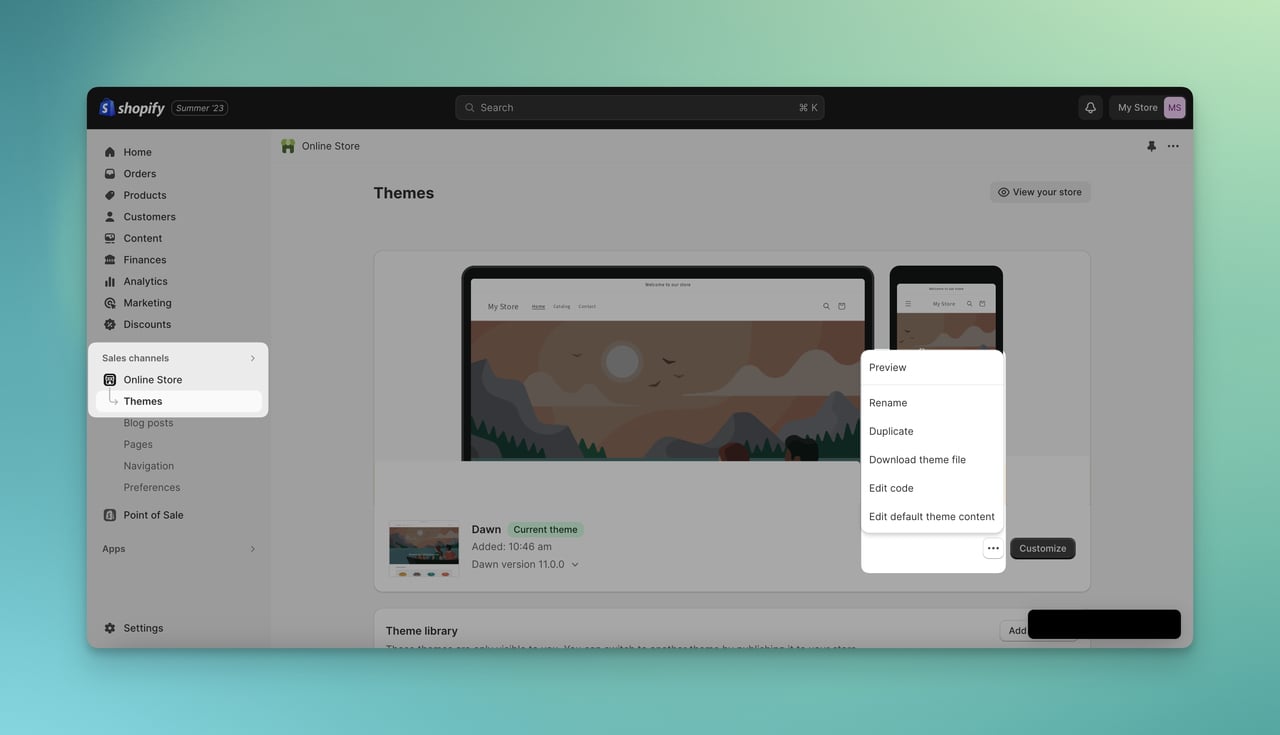
Adım 2. Mağazanızın Kodunu Düzenleyin.
Shopify mağazanıza farklı bir yazı tipi eklemek için, belirli temanın üzerindeki üç noktaya tıklamalısınız.
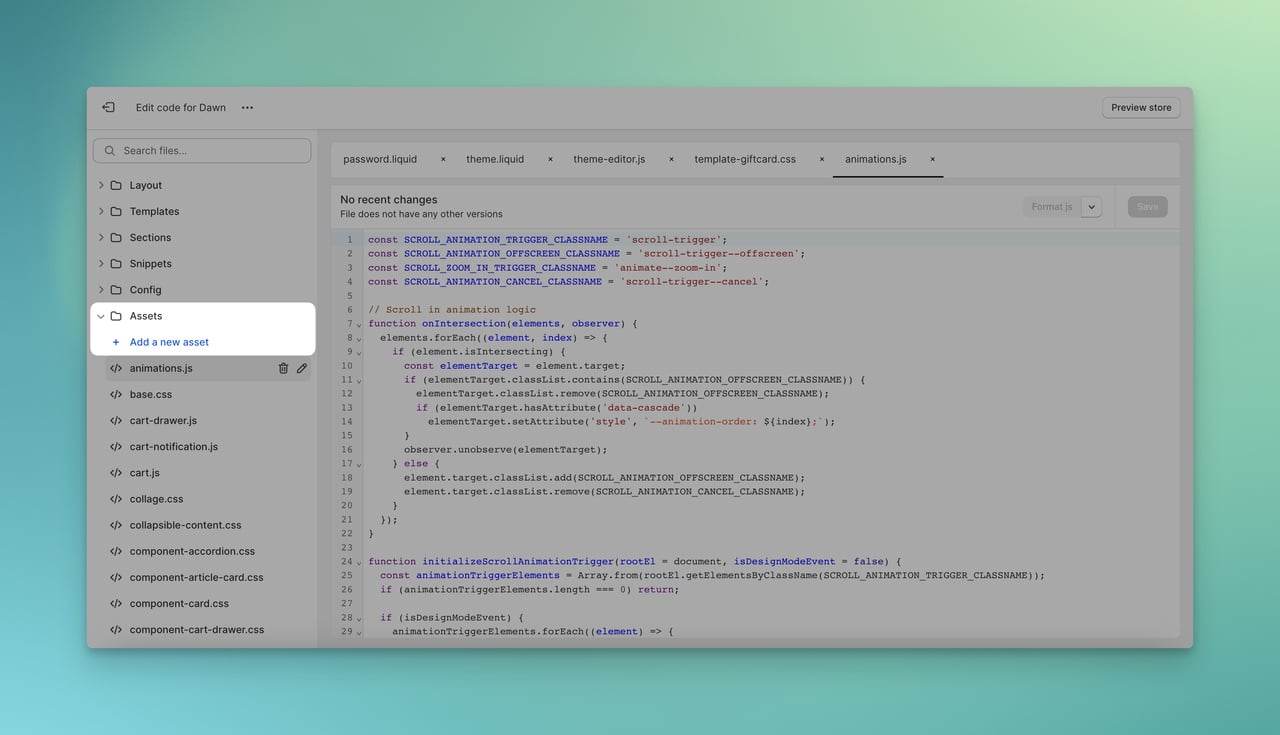
Sonrasında, "Kodu Düzenle" seçeneğini seçmeniz gerekiyor.

Adım 3. Shopify'a Varlık Ekle.
Online mağazanızın kaynağını görüntüledikten sonra, sol kenar çubuğunda “Varlıklar” seçeneğini bulun.
“Varlıklar” başlığı altında, “Yeni bir varlık ekleyin” seçeneğine tıklamalısınız.

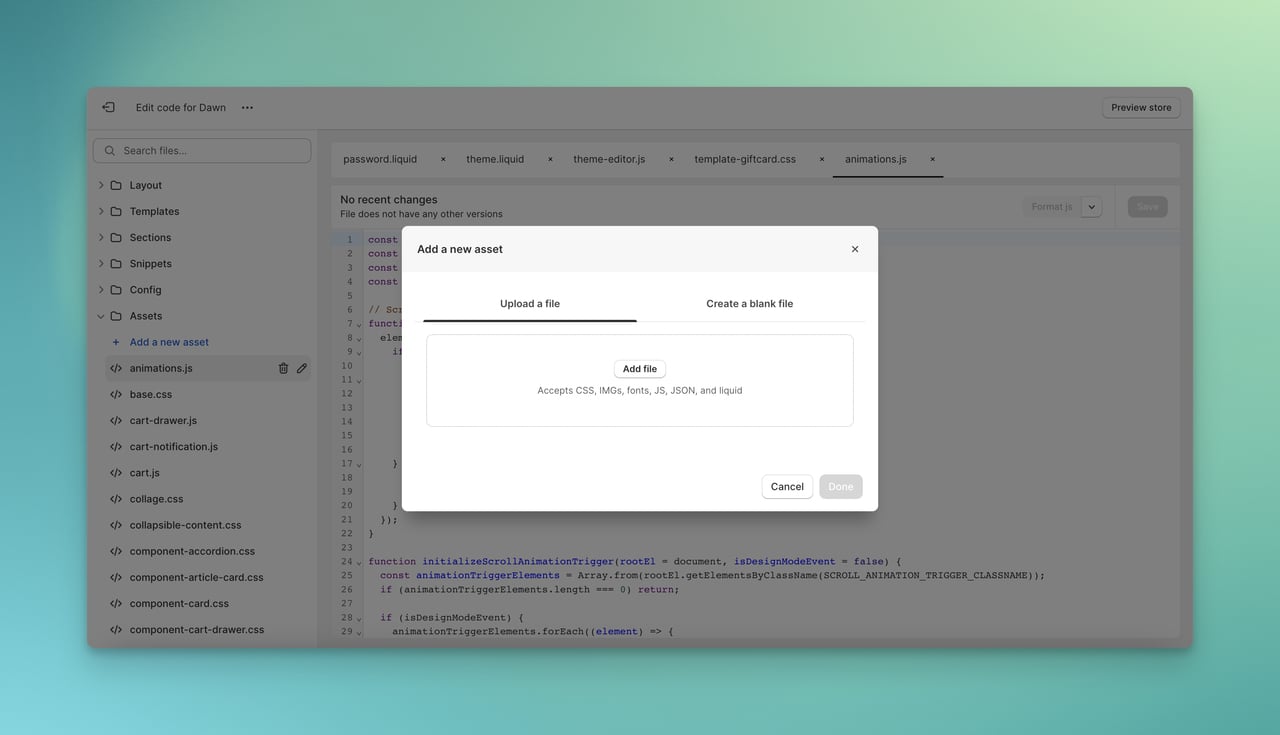
Adım 4. Dosyanızı Yükleyin.
Artık ekleme yapmak için tıkladığınızda, CSS, IMGs, fontlar, JS, JSON ve liquid dosyalarını yükleyebileceğiniz bir modal açılacak.
Bilgisayarınızdan uygun hedef yazı tipi dosyasını seçin.

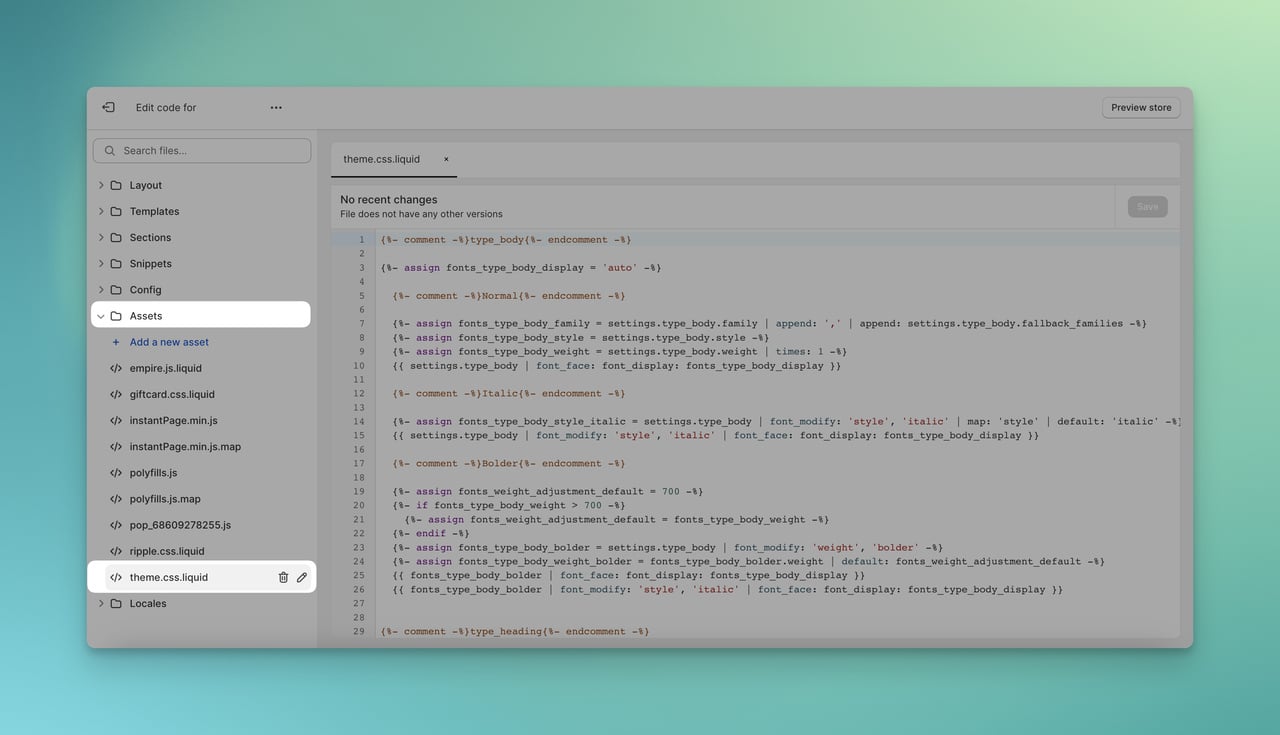
Adım 5: “theme.css.liquid” Dosyasını Bulun ve Kodunuzu Yapıştırın.
Bu bölümde CSS'inizi değiştirebilirsiniz.
Temanıza bağlı olarak CSS değişikliklerinin yapılacağı yer değişebilir.

Buraya kendi detaylarınızı içeren kodu yapıştırmanız gerekiyor.
Örneğin, ‘Fleur’ adlı bir yazı tipi eklemek istiyorum, bu yüzden yazı tipi adını bu şekilde değiştireceğim.
Şöyle görünecek:
Adım 6. Değişiklikleri Kaydet.
Tüm değişiklikleri yaptıktan sonra, değişikliklerinizi kaydetmeyi unutmayın.
Shopify Mağazanıza Yazı Tipi Eklemek İçin En İyi 3 Uygulama
Shopify, mağazanızı kişiselleştirmenize yardımcı olacak birçok uygulama sunuyor ve yazı tipi eklemenin en kolay yollarından biri bu uygulamaları kullanmaktır.
Tüm adımlarla uğraşmak istemiyorsanız, en pratik çözüm için sizin için en iyi üç uygulamayı seçtik.
Google Yazı Tiplerini, Özel Yazı Tiplerini Kullanın

Google Yazı Tiplerini, Özel Yazı Tiplerini Kullanın pratik olarak yazı tipleri eklemenizi sağlar.
Ayrıca, adım adım talimatlar ve görsellerle bir yazı tipinin nasıl değiştirileceğini göstermek için süreci destekler.
En önemli kısım ise, tema düzenleyicinizle kolayca entegre olur, böylece değişiklikleri düzenleyicide de yapabilirsiniz.
Fiyatlandırma: Bu uygulamayı yüklemek ve mağazanıza yazı tipleri eklemek tamamen ücretsizdir.
Shopify Değerlendirmesi: 5 üzerinden 4.7.
Fontio ‑ Kolay Yazı Tipi Değiştirici

Fontio- Kolay Yazı Tipi Değiştirici ile yapmanız gereken tek şey, yazı tipini değiştirmek istediğiniz hedef bölümleri seçmek.
Kodlama bilgisi gerekmez ve yazı tiplerini özelleştirmede yüksek düzeyde kişiselleştirme sağlar.
Ayrıca, isterseniz belirli bölümlerin yazı tipini değiştirebilirsiniz.
Fiyatlandırma: Kurulum ücretsizdir, ancak sınırsız Google Yazı Tiplerine erişim sağlamak isterseniz, ömür boyu erişim için $9.99 ücretlidir.
Shopify Değerlendirmesi: 5 üzerinden 4.9.
Fontify: Google ve Özel Yazı Tipleri

Fontify: Google ve Özel Yazı Tipleri kolay adımlarla rehberlik sağlar ve talimatları izleyerek yazı tiplerini kolayca değiştirebilirsiniz.
Orada, her şeyi tek bir yerden yönetebilir ve hatta bölümlerin yazı tiplerini tek tek değiştirebilirsiniz.
Çok dilli yapıyı, Shopify temalarıyla uyumluluğu ve uygulamanın kullanıcı dostu arayüzünü dikkate alarak hangi yazı tiplerini uygulayacağınıza karar verebilirsiniz.
Fiyatlandırma: Google yazı tipleri ücretsizdir, ilk Özel yazı tipleri için $10/15, GDPR Google yazı tipleri için $20/10 (tek seferlik ücret).
Shopify Değerlendirmesi: 5 üzerinden 4.9.
Sonuç
Sona geldiğimizde, size Shopify'a yazı tipleri eklemenin üç yöntemini paylaştık.
En uygun yöntemi seçerek yazı tipinizi kolayca değiştirebilirsiniz.
Ayrıca, mağazanızın ücretli bir mağaza olmayabileceğini ve yine de bu yöntemleri deneyebileceğinizi aklınızda bulundurmalısınız.
Mağazanızı kişiselleştirmek ve markanızı baştan yaratmak için yapmanız gereken tek şey, yöntemlerden birini seçip işleme başlamaktır.
Sıkça Sorulan Sorular
Shopify, kişiselleştirmeler hakkında daha fazla şey öğrenerek keşfedilecek derin bir okyanustur.
Shopify mağazanıza yazı tipleri eklerken aklınıza gelebilecek en önemli soruları bulduk.
Özel Fontları Shopify'a Eklemek İçin Kodlama Bilgisine İhtiyacım Var mı?
Belki bir parça. Shopify, işimizin büyük kısmını kolaylaştırdığı için değişiklik yapmak için çok fazla kodlama bilgisine ihtiyacınız yok. Mağazanızın kullanıcı dostu arayüzü ile fontları değiştirebilir, değişiklikleri yapabilir ve kaydedebilirsiniz. Gelişmiş özelleştirme isterseniz, temel HTML ve CSS bilginizin olması gerekebileceğini hatırlatmak isteriz.
Shopify'de Varsayılan Yazı Tiplerine Geri Dönmek Mümkün mü?
Evet, mümkün. Hedef yazı tipini beğenmemek ve varsayılana dönmek oldukça normaldir. Tema Düzenleyicisinde Yazı Tipi Ayarları'na tıklayarak her zaman varsayılan seçenekleri kolayca seçebilirsiniz.
Markanız İçin Doğru Fontu Seçerken Nelere Dikkat Etmelisiniz?
Doğru fontu seçerken dikkate alınması gereken birçok faktör var. Öncelikle, markanızı ve hedef kitlenizi iyi anlamalısınız. Sonra, fontunuzun özelliklerini değerlendirerek, çok yönlü, okunabilir, uyumlu, ölçeklenebilir, kalıcı ve erişilebilir olup olmadığına karar vermelisiniz. Ayrıca, rakip analizi yaparak öne çıkmayı da unutmamalısınız.
Önerilen Blog Yazıları
Bir Shopify mağaza sahibi veya yakında olacak biri olarak, bu makaleler de ilginizi çekebilir.
- 2024'te Shopify İçin En İyi 15 Ürün Özelleştirici
- Shopify Anasayfasına Video Eklemenin En Kolay Yolu
- Shopify'da Çapraz Satış ve Üst Satış Nasıl Yapılır? (En İyi 11 Uygulama)
- Shopify'da E-Posta Pazarlama Nasıl Kurulur? (+İpuçları ve Taktikler)





