Mailchimp Açılır Pencere Kodunu Shopify'a Ekleme
Mailchimp'ta bir site kodu oluşturmak için, aşağıdaki adımlara erişiniz;
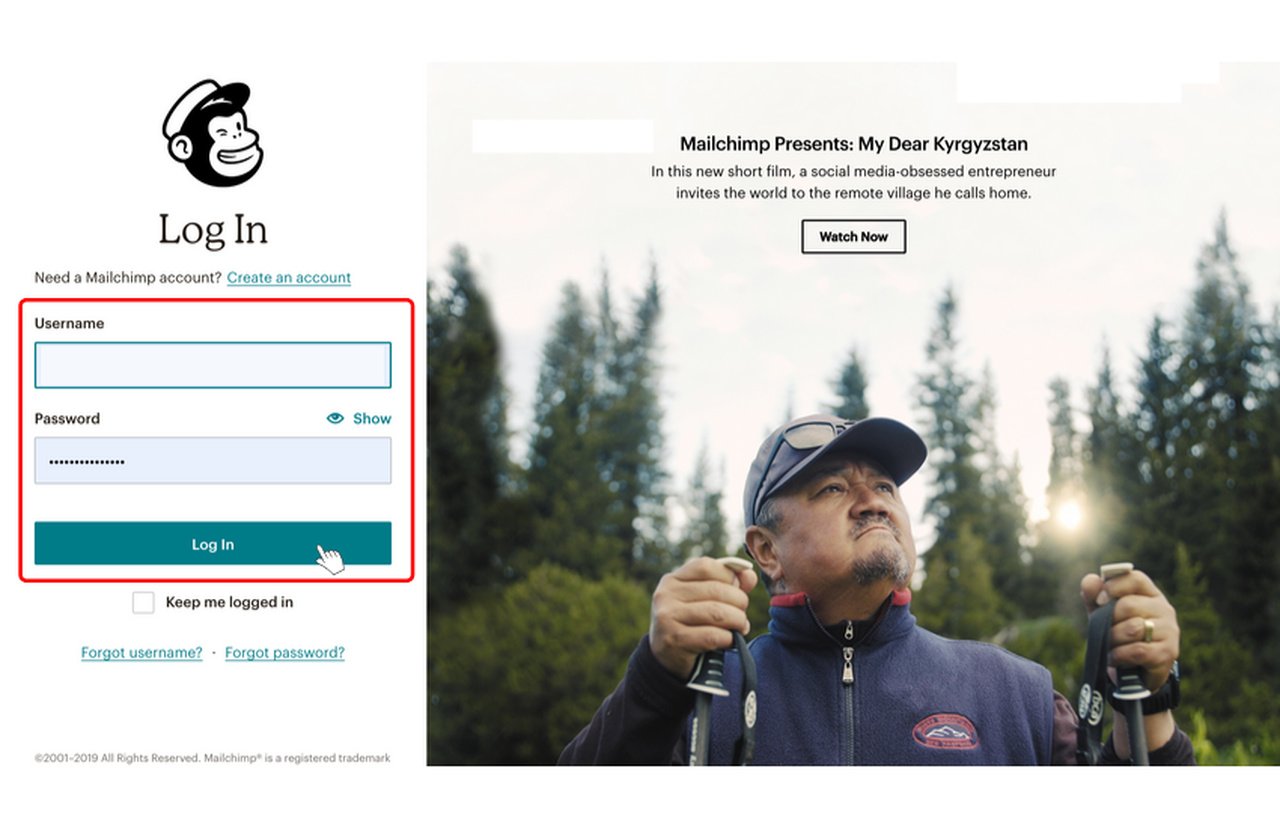
1. MailChimp hesabınıza giriş yapın.

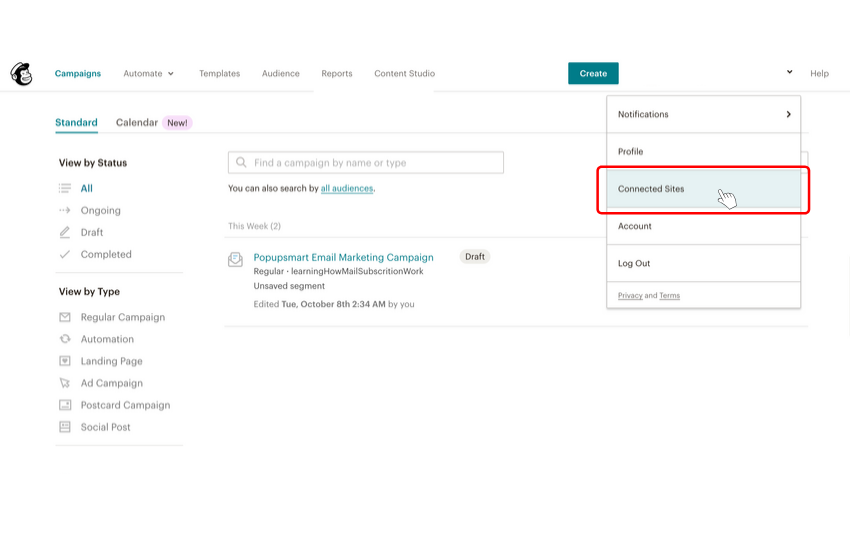
2. "Connected Sites" sayfasına gidin. Önceden bir site bağladıysanız, "Add Another Site"a tıklayın.

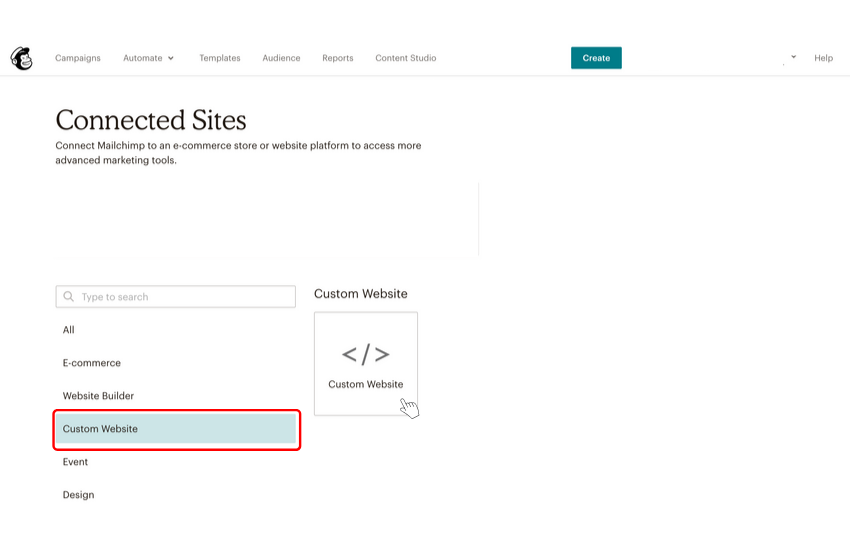
3. Bağlı Siteler bölümünde "Custom Website"a tıklayın.

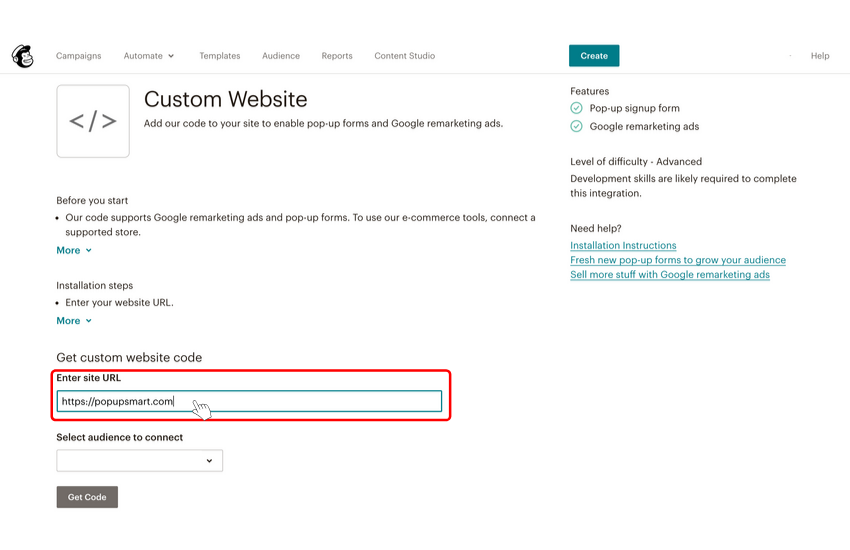
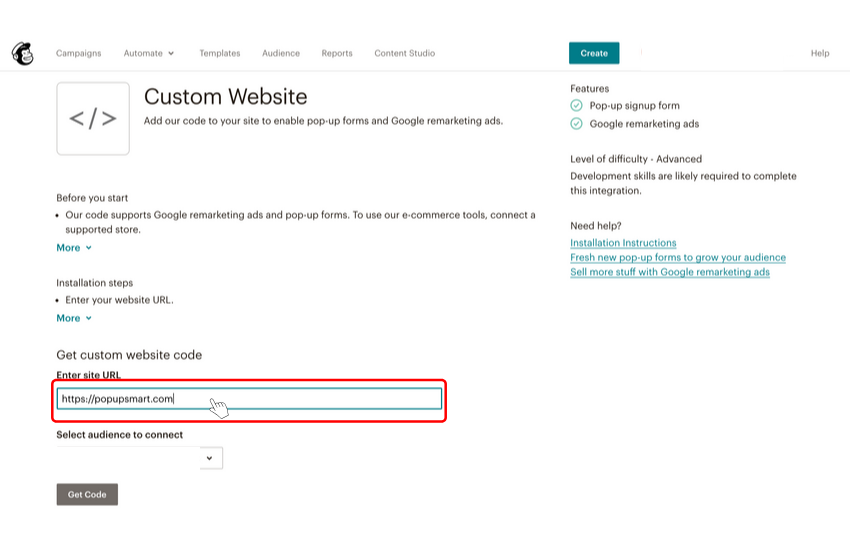
4. Web sitesi URL'nizi "Enter Site URL" alanına yazın.

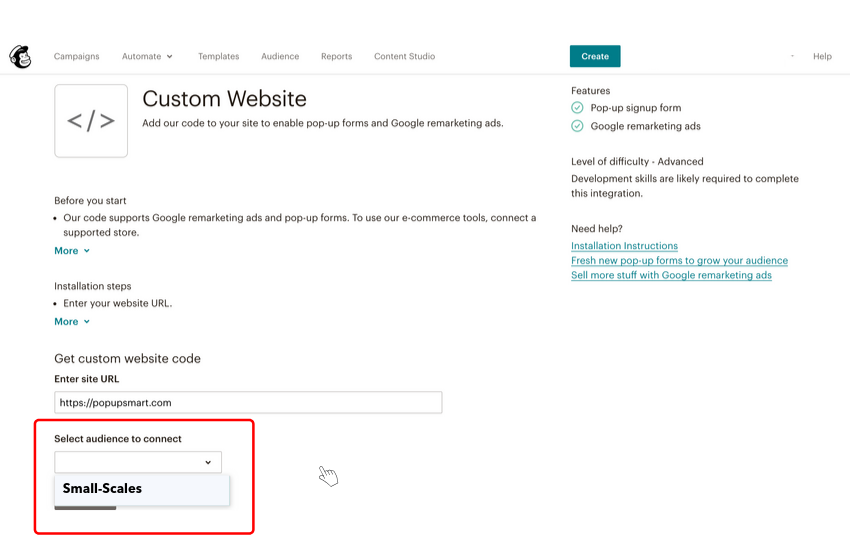
5. Hedef kitlenizi seçmek için "Select Audience" seçeneğine tıklayın.

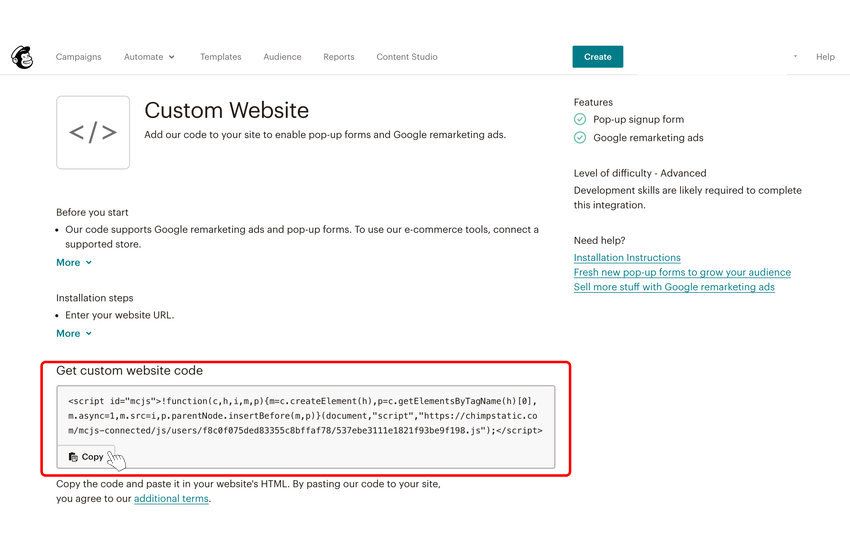
6. "Get Code"a tıklayın.

7. Verilen kodu panoya kopyalayın.

Tebrikler! Şimdi, özel kodu hedef Shopify mağazasına birlikte ekleyeceğiz.
8. Yeni bir sekmede, Shopify mağazanıza giriş yapın.

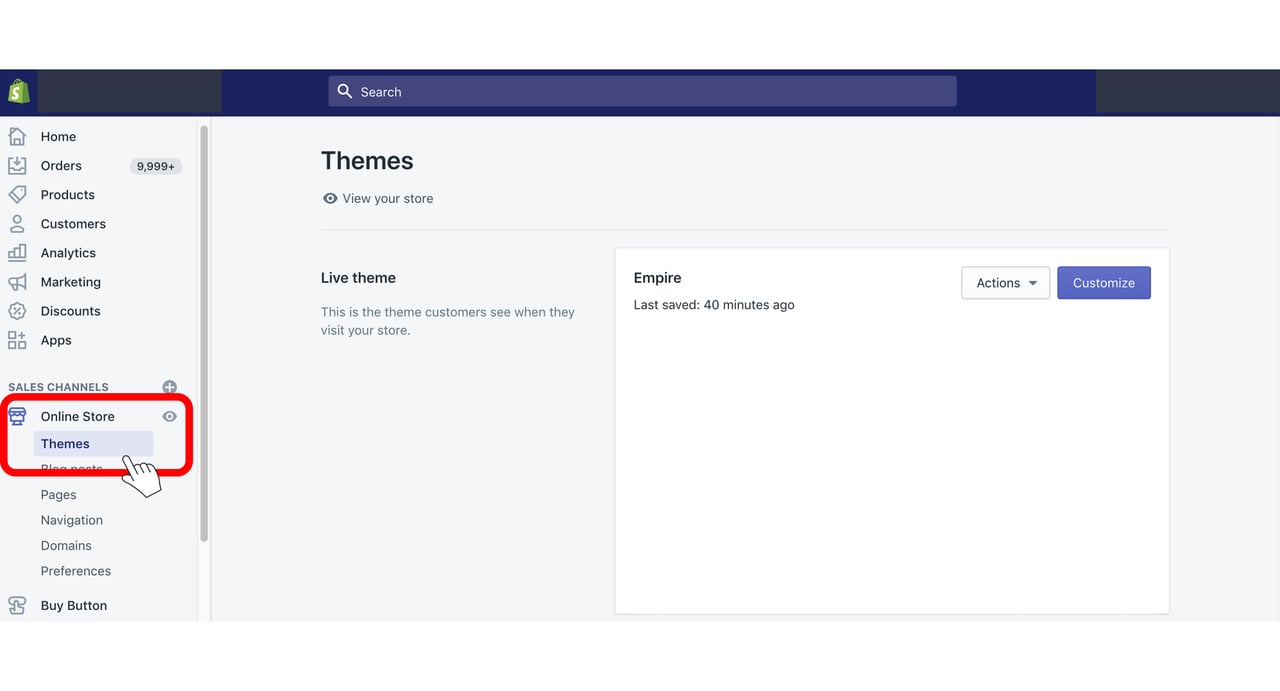
9. Sol navigasyon menüsünde "Online Mağaza"ya gidin, açılır menüye tıklayın ve "Temalar"ı seçin.

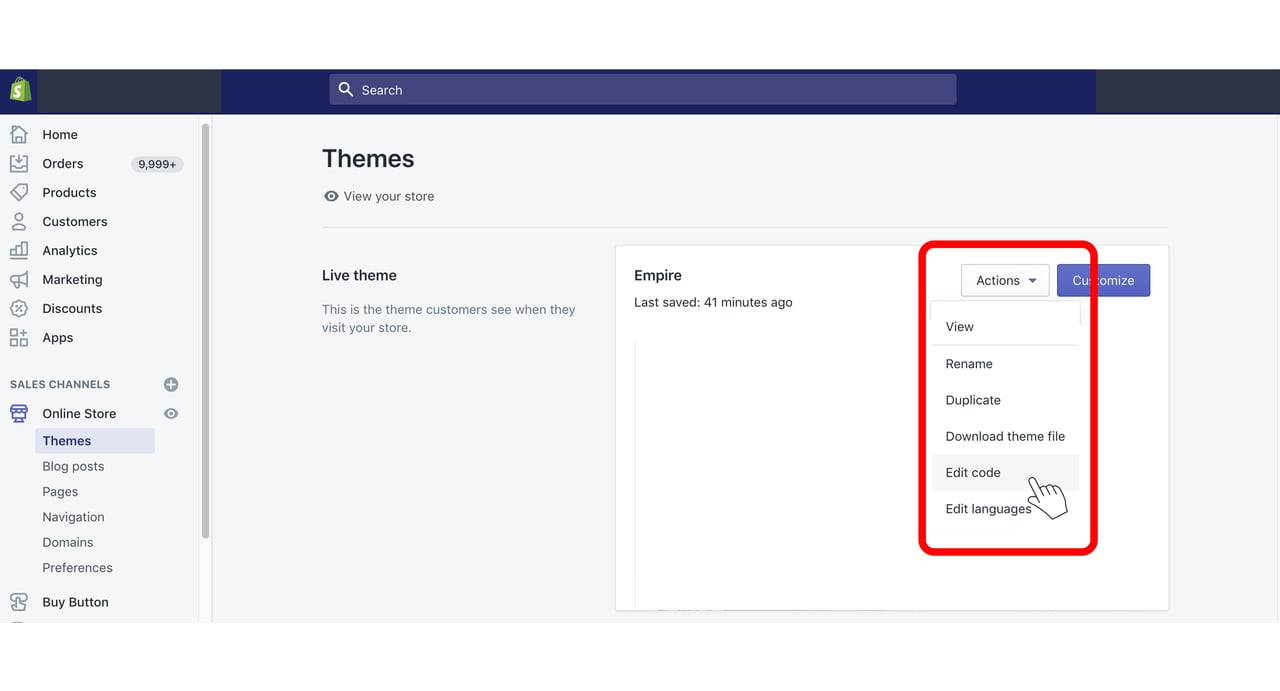
10. Temalar sayfasında "Eylemler"e tıklayın, açılır menüden "Kod Düzenle"yi seçin.

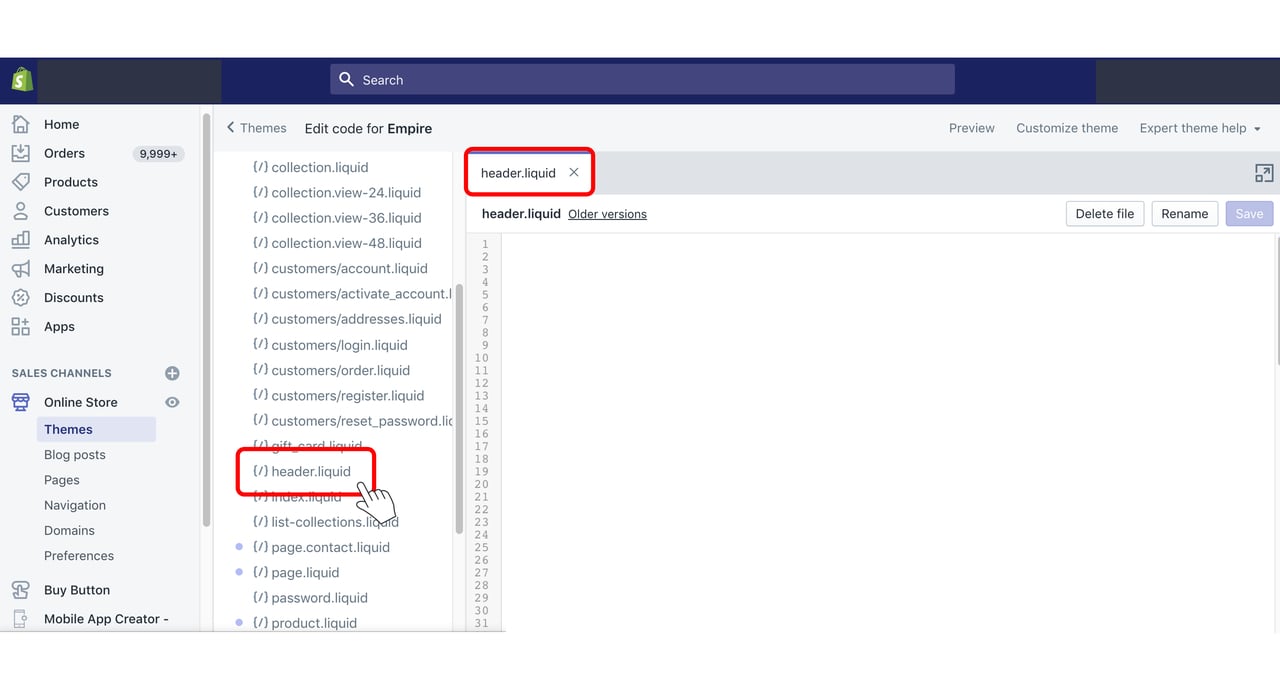
11. {/}header.liquid bölümüne giderek başlık kodunu düzenleyin.

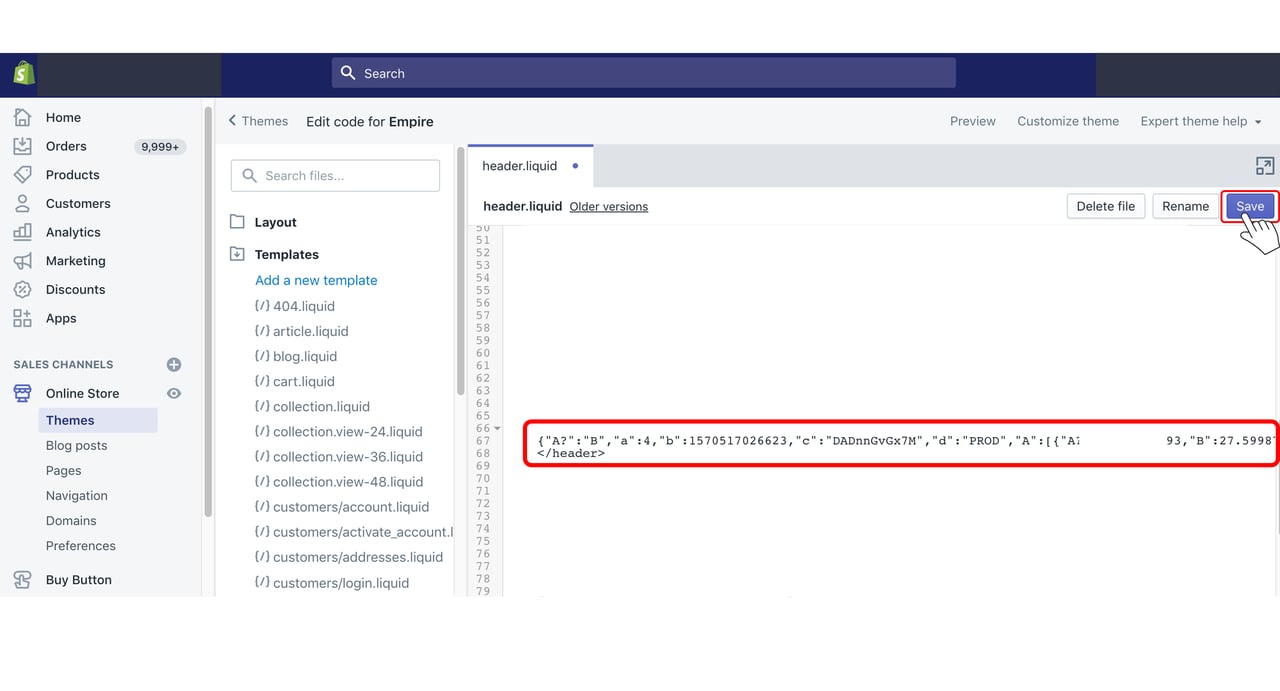
12. Panodaki kodu kapanış </header> etiketinden hemen önce yapıştırın.

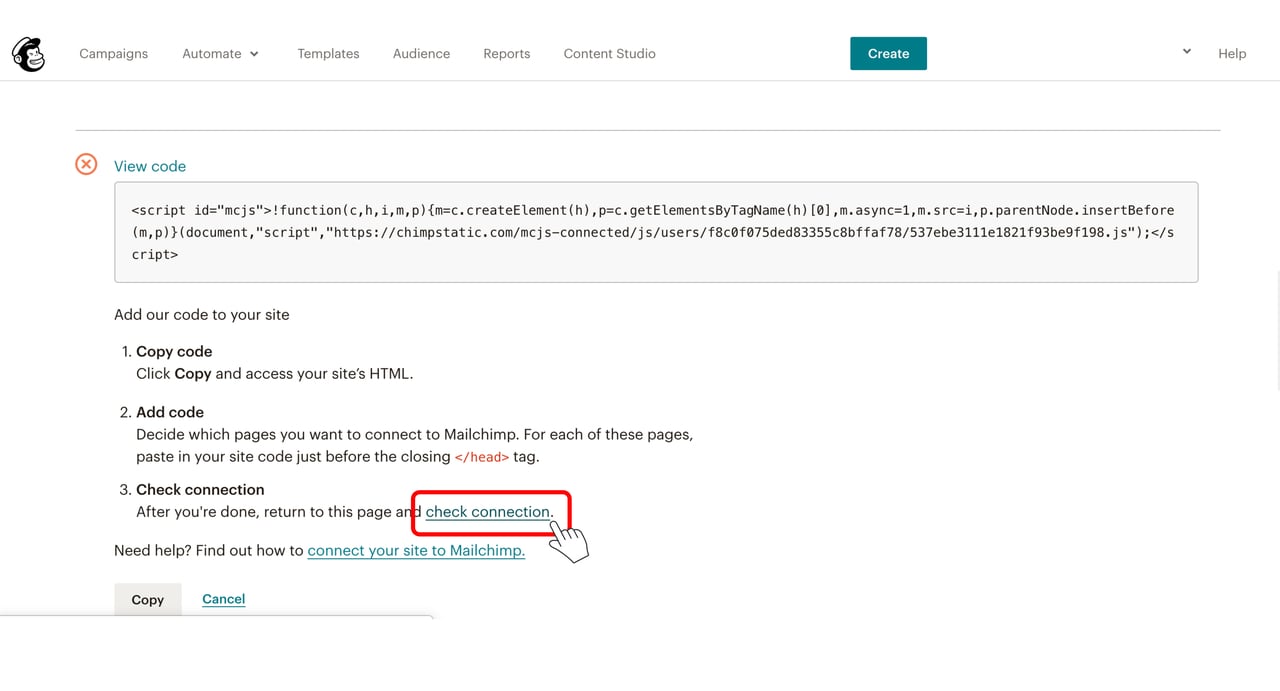
13. Son olarak, Mailchimp hesabınıza geri dönün, "Connect Sites" sayfasına gidin ve "Check Connection"a tıklayın.

Bağlantı doğrulaması onaylandığında, bir onay mesajı alacaksınız. İşte bu kadar!
Şimdi Mailchimp hesabınızdan Google yeniden pazarlama reklamları, açılır pencere kayıt formları ve daha fazlası gibi bazı özel araçlara erişebilirsiniz.
MailChimp hesabınızı Shopify mağazanıza nasıl entegre edeceğinizi biliyor musunuz?
Mailchimp'i Zapier ile Shopify'a Bağlama Kılavuzu
MailChimp hesabınızı Zapier aracılığıyla Shopify mağazanızla entegre ederek otomatik sepet terk etme e-postaları, sipariş bildirimleri ve daha fazlasını gönderebilirsiniz.
Nasıl bağlayacağınızı merak mı ediyorsunuz? İşte adım adım kılavuz:
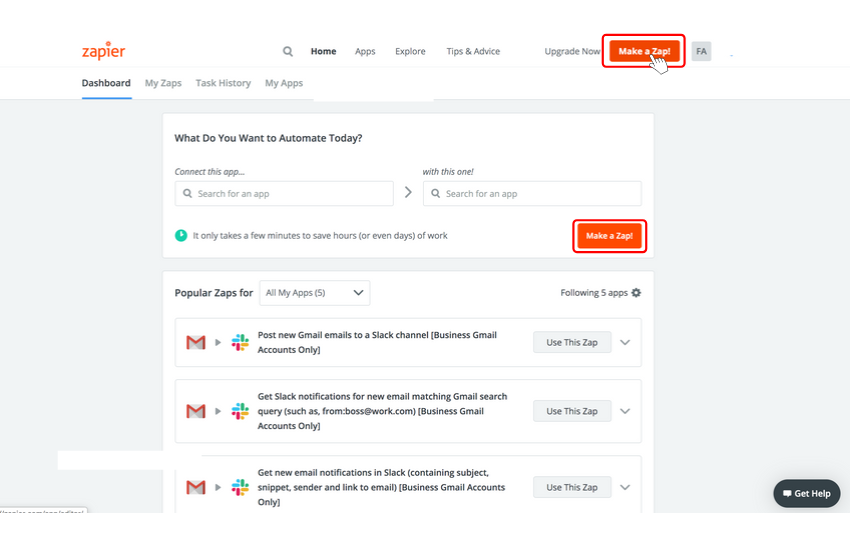
1. Zapier'e giriş yapın veya Zapier hesabınız yoksa kaydolun.

2. "Make a Zap!" butonuna tıklayın.

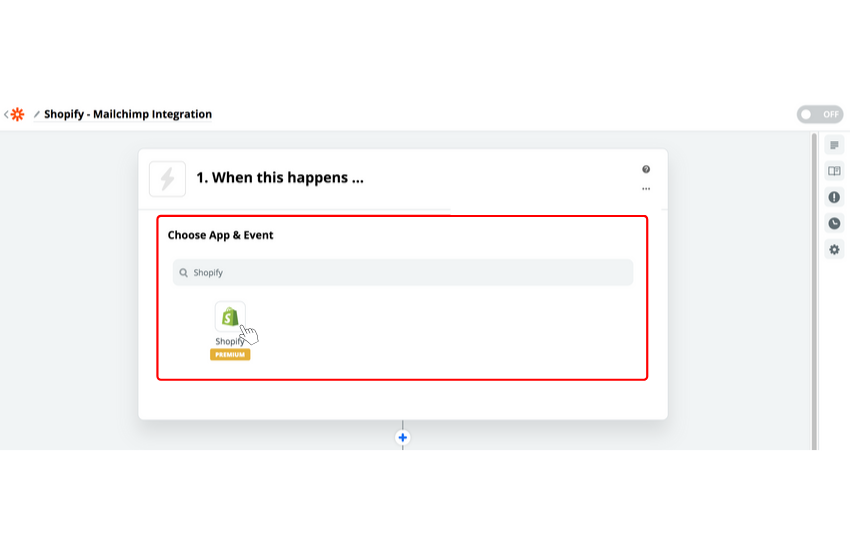
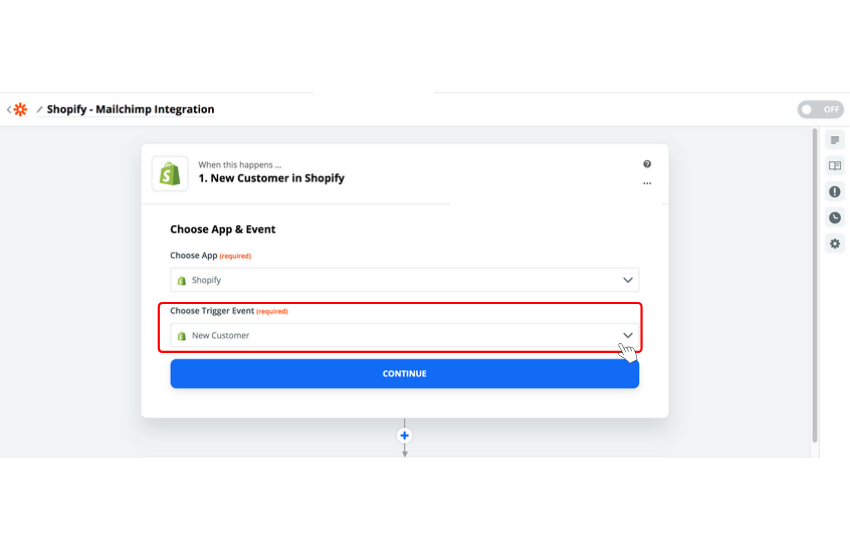
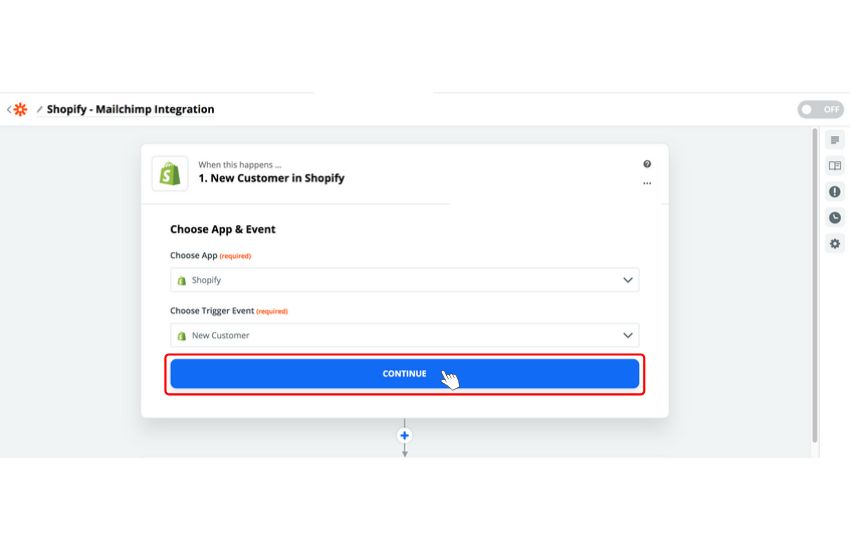
3. "Trigger App" olarak Shopify'ı seçin.

4. Zap'i tetikleyecek olayı seçin.

5. "Save & Continue" butonuna tıklayın.

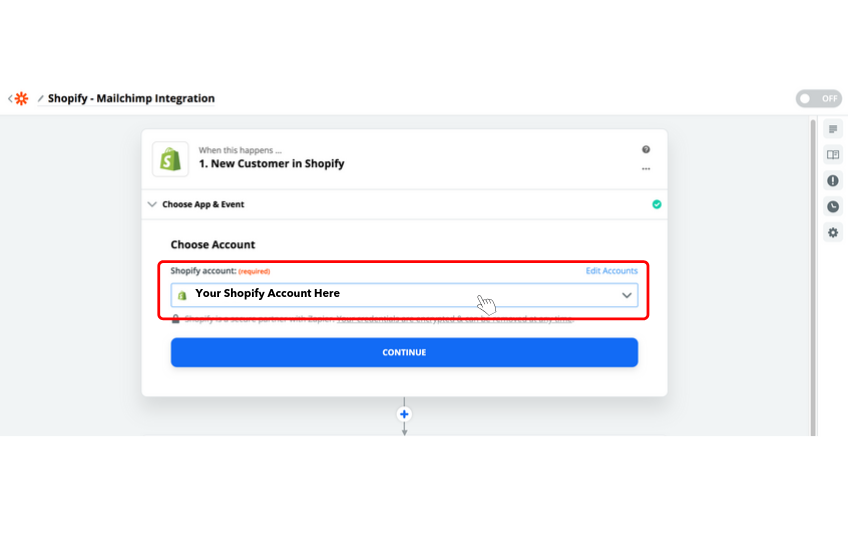
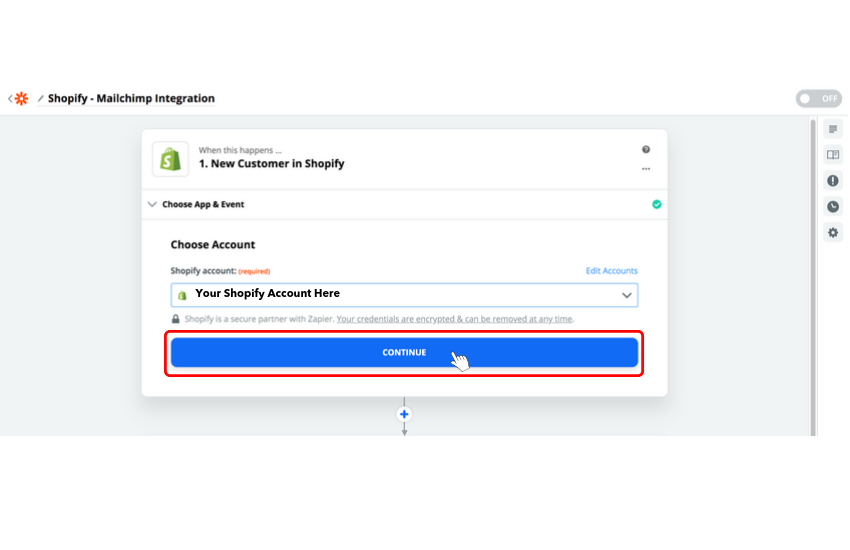
6. “Connect Account” bölümüne Shopify mağazanızda giriş yapın.

7. "Save & Continue" butonuna tıklayın.

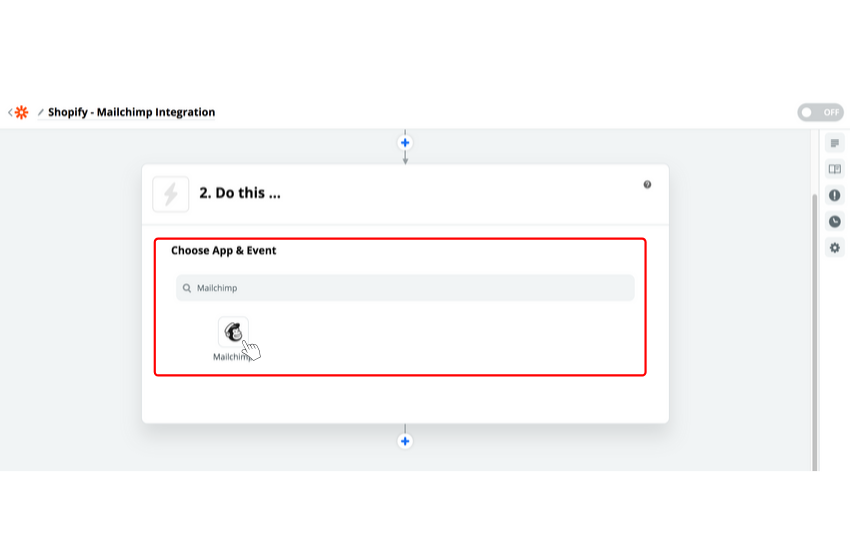
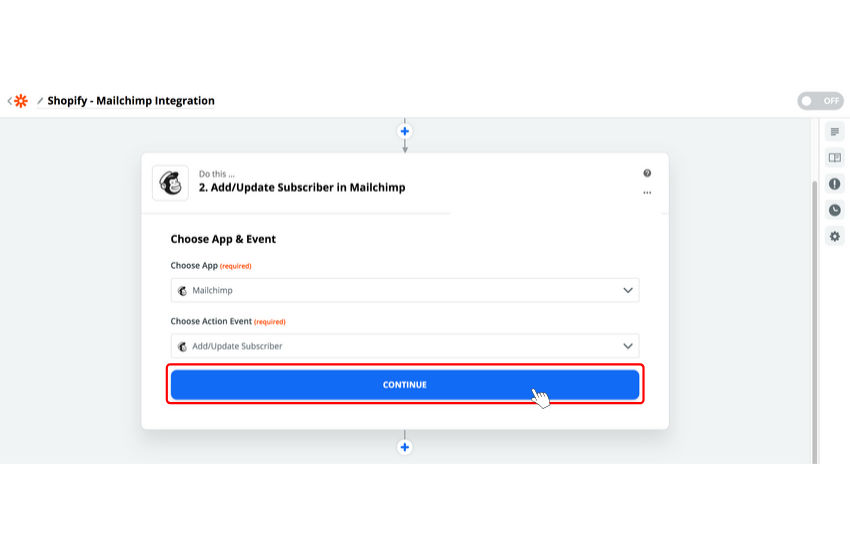
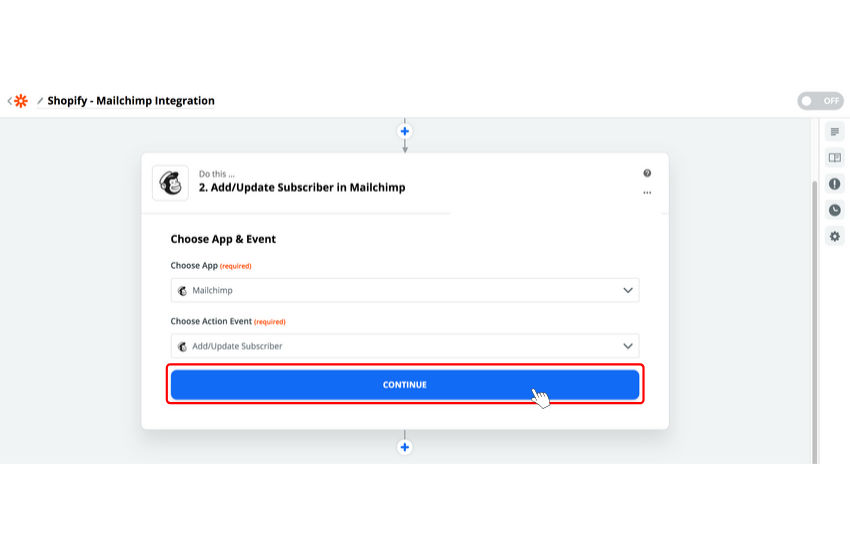
8. Aksiyon uygulamanızı Mailchimp olarak belirleyin.

9. Mailchimp'in Zap tetiklendiğinde gerçekleştireceği aksiyonu seçin.

10. "Save & Continue" butonuna tıklayın.

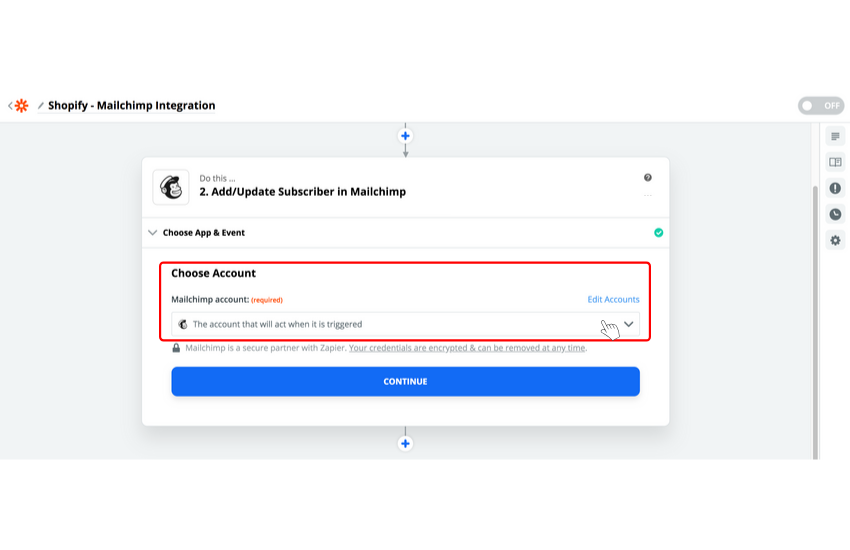
11. Mailchimp hesap bağlantı ayarları bölümüne Mailchimp giriş bilgilerinizi girin.

12. "Save & Continue" butonuna tıklayın.

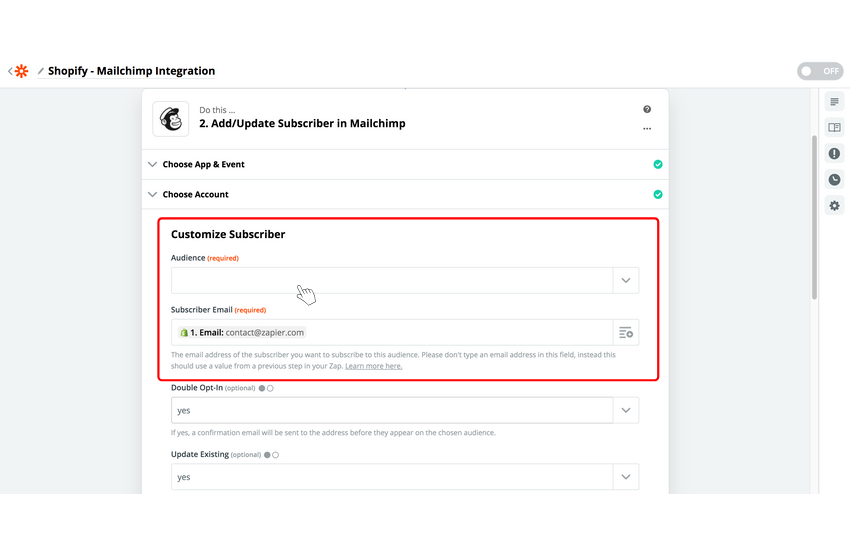
13. Müşterileriniz hakkında daha fazla bilgi almak için Zap'inizi özelleştirin.

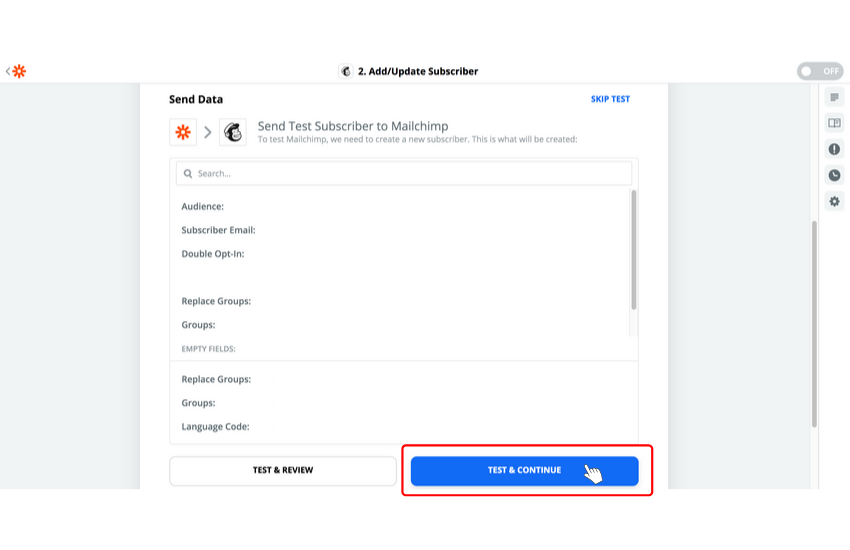
14. Zapier'in topladığı verilerle oluşturulan Zap'e bir test uygulayın.

15. Son olarak, hesap ayarlarınızı yapılandırın ve başarılıysa Zap'i etkinleştirin.

Artık MailChimp hesabınızı Zapier aracılığıyla Shopify'a bağladınız!
Popupsmart ile Dönüşüme Hazır Açılır Pencereler Edinin

Dönüşüm sağlayan açılır pencereleri Shopify mağazanızda kullanmak için Mailchimp'in açılır pencere hizmetini kullanmanız gerekmediğini biliyor muydunuz?
Son zamanlarda, Popupsmart entegrasyonlarını güncelledi ve ne oldu dersiniz? Bu entegrasyonlar arasında MailChimp de yer alıyor! Yani, dönüşüme hazır ve kolayca entegre edilebilen açılır pencereleriniz sadece bir tık uzağınızda.
E-posta pazarlama yatırım getirisi (ROI) artırmak için geniş yelpazemizdeki şık tasarımlı şablonlarla ziyaretçilerinizin dikkatini çekin.
Mağazanız ve web siteniz için neden Popupsmart'ı açılır pencere oluşturucu olarak seçmelisiniz? Çünkü açılır pencerelerimiz şu özelliklerle dönüşüm sağlar:
- Kolay özelleştirme
- Tamamen duyarlı tasarım
- Kodlama gerektirmez
- Tarayıcı uyumlu
- Güçlü efektler
- Çıkış tetikleyicileri
- Kaydırma tetikleyicileri
- Coğrafi hedefleme
- Hareketsizlik sensörü
- Trafik kaynağı hedefleme
- Cihaz tabanlı hedefleme
- Geri dönen ziyaretçiler
Müşterilerimize başka neler sunduğumuzu merak ediyorsanız, şimdi en iyi açılır pencere oluşturucunun özellikler sayfasını ziyaret edin.
Umarım bu rehber, "Zapier aracılığıyla MailChimp Shopify'a nasıl entegre edilir?" ve "MailChimp açılır penceresi Shopify mağazama nasıl kolayca eklerim?" gibi sorularınıza yanıt verir.
E-posta Toplamayla İlgili Taktikler
Ünlü Markaların Kullandığı İlham Verici 20 Popup
Popupsmart ile İnsanların Seveceği Bülten Popup'ları Oluşturun
Konuyla ilgili herhangi bir sorunuz veya yorumunuz varsa, lütfen bizimle iletişime geçmekten çekinmeyin!


