Open Graph Görseli Nedir?
Open Graph görseli veya OG görseli, web sitenizden bir makale veya video bağlantısı paylaşıldığında sosyal medya hesaplarında görüntülenen görseldir.
Varsayılan olarak, Open Graph meta etiketleri, URL'lerin sosyal medya sitelerinde paylaşılırken nasıl görüntüleneceğini belirler.

Bunları bir sayfanın < /head > bölümünde bulabilirsiniz. Bir özellik adının önünde og: olan etiketler Open Graph etiketleridir.
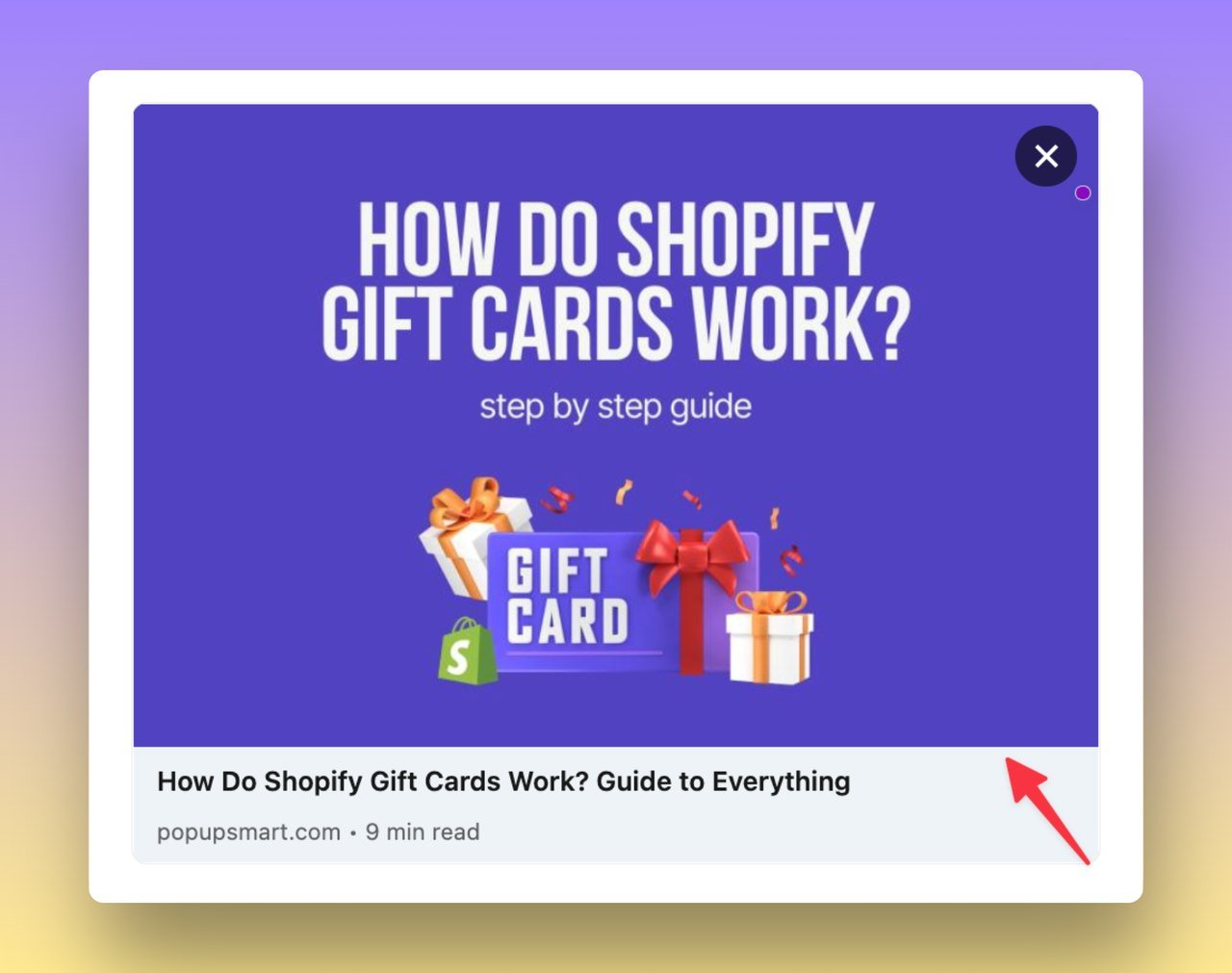
Aşağıda, bir blog gönderisinin og:image etiketinin bir örneği verilmiştir:
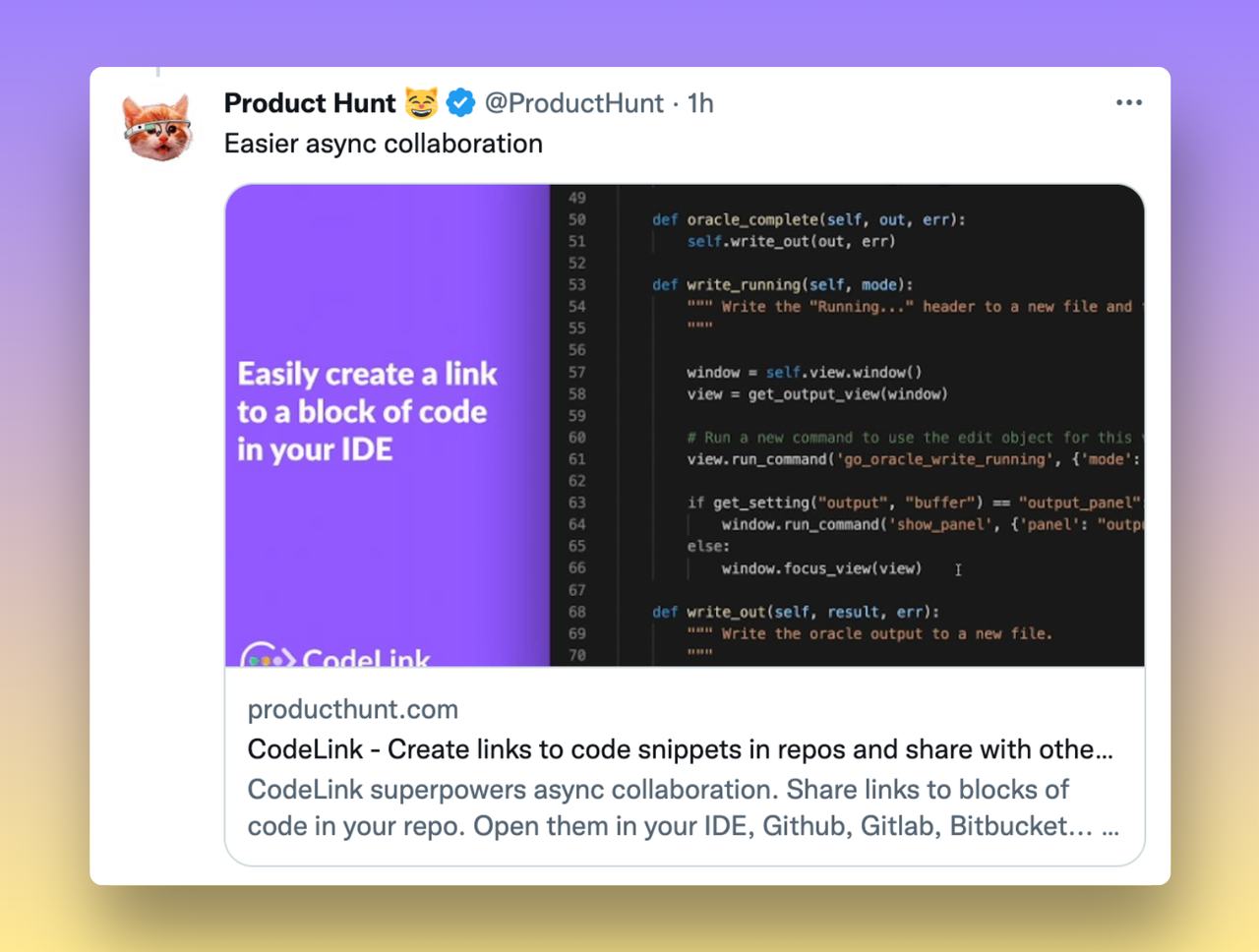
Ve işte LinkedIn'de makaleye bağlandığında sosyal medya özetinin görünümü:

og:Image meta etiketi, Facebook, LinkedIn, Pinterest ve Twitter'daki sosyal medya paylaşımlarının performansını etkileyen daha geniş bir setin parçasıdır.
OG görsellerine sahip paylaşımlar genellikle en çok dikkat çeker, içeriklerin kalitesi veya etkileri ne olursa olsun.
Open Graph protokolü, herhangi bir web sayfasının sosyal grafikte zengin bir nesne haline gelmesini sağlar.
Ayrıca, iyi tasarlanmış bir Open Graph görseli markanızın daha profesyonel ve çekici görünmesini sağlar.
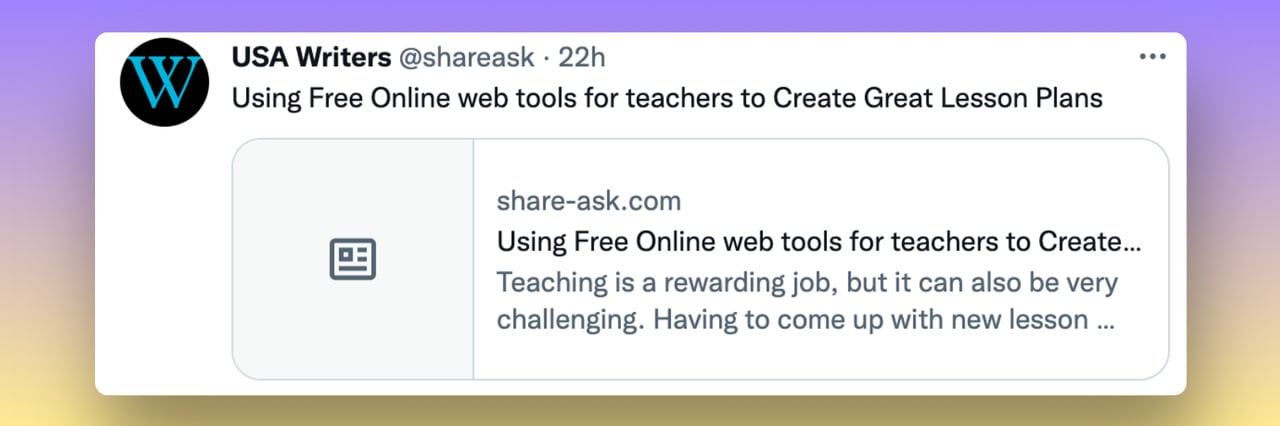
OG görseli olmayan içerik paylaştığınızda, başlık ve biraz açıklama ile beraber gri bir kutu veya rastgele bir banner görürsünüz, aşağıdaki örnekte olduğu gibi:

Bu, organik trafik elde etme ve kaliteli potansiyel müşteri oluşturma şansınızı azaltır.
İçerik sadece metinden ibaret değildir. Makalenizin çarpıcı bir başlığı veya kısa bir meta açıklaması olması, insanların ona tıklamasını sağlamaz.
Aslında, yaklaşık insanların %65'inin görsel öğreniciler olduğunu ve beyne iletilen bilginin %90'ının görsel olduğunu bilmek sizi şaşırtabilir.
Bu nedenle, dikkatlerini çekmek için içeriğinizde ve meta etiketlerde görseller kullanmanız hayati önem taşır.
Görsellerin Dönüşüm Oranlarını Yükseltmesinin 4 Nedeni
İçerik sosyal medya için kraldır, ama kullanıcılarınızı krallığınıza (yani web sitenize) nasıl getirirsiniz?
Cevap Open Graph etiketleri ile!
Open Graph Görselleri: Neden Önemlidir?
Hepimiz biliyoruz ki ilk izlenim önemlidir. İçeriğinizin bir sürü insan tarafından görülmesini istiyorsanız, içeriğiniz için og:image kullanmanız çok önemlidir.
Open Graph meta etiketleri, özellikle de og:image, blog veya web siteniz hakkında kullanıcılara ilk izlenimi verir.
Bunları dijital reklam panoları olarak düşünebilirsiniz!

Facebook veya Open Graph protokollerine uyum sağlayan diğer sosyal medya platformlarında sayfanıza geldiklerinde gördükleri şey budur ve bu, web sitenize veya blogunuza tıklayıp tıklamayacaklarına karar vermelerine yardımcı olur.
İçeriğiniz için uygun bir Open Graph görseli kullanmak, sosyal medya etkileşiminizi artırmanıza ve organik trafiğinizi boost etmenize yardımcı olabilir.
Bu yüzden sosyal medyada tanıtımını yaptığınız bağlantının doğru bir ön izlemesini kullanmanız çok önemlidir—insanların tıklamanın zamanlarına değeceğini düşündürecek bir şey görmelerini istersiniz.
Open Graph Etiketlerini Manuel Olarak Nasıl Eklerim?
Web sitenizi HTML diliyle tasarlarken ve kodlarken, Open Graph etiketlerini son </head> etiketinden önce kullanabilirsiniz. Bir Open Graph görselinin meta özelliği og:image'dir.
Aşağıdaki örneği inceleyin:
Sözdizimi hatalarını azaltmak için Ubersuggest veya Search Engine Reports gibi bir işaretleme jeneratörü aracı kullanmayı düşünmek iyi bir fikir olabilir.
Sadece og:image görselinizin genişlik ve yüksekliğini eklemeyi unutmayın, böylece Facebook veya LinkedIn görseli daha hızlı bir şekilde gösterebilir.
WordPress kullanıyorsanız, Yoast SEO veya benzer eklentiler Open Graph etiketlerini eklemenin kolay bir yolunu sunar.
Haydi daha derinlemesine inceleyelim.
Farklı Platformlarda OG Resim Etiketleri Nasıl Ayarlanır?
Farklı CMS platformları için Open Graph etiketlerini ayarlamanın farklı yolları burada.
1. WordPress'te Open Graph Görseli
Eğer WordPress kullanıyorsanız, Yoast SEO veya All in One SEO eklentileri, Open Graph görselleri eklemeyi kolaylaştıracaktır.

Yapmanız gereken tek şey, bir yazı veya sayfanın düzenleyicisine gitmek ve aşağı kaydırmaktır.
Orada eklenti kutusunu görmelisiniz. “Sosyal” sekmesine tıklayın, ardından Open Graph etiketlerini otomatik olarak entegre etmek istediğiniz platformları seçin.

2. Shopify'de Open Graph Görseli
Shopify'nin ücretsiz temaları, mağazanızın sayfasının sosyal medyada paylaşıldığında otomatik olarak öne çıkan görseli gösterir.
İşte öne çıkan görselleri otomatik olarak gösteren Shopify sayfaları:
- Ürün sayfaları.
- Koleksiyon sayfaları.
- Blog gönderileri.
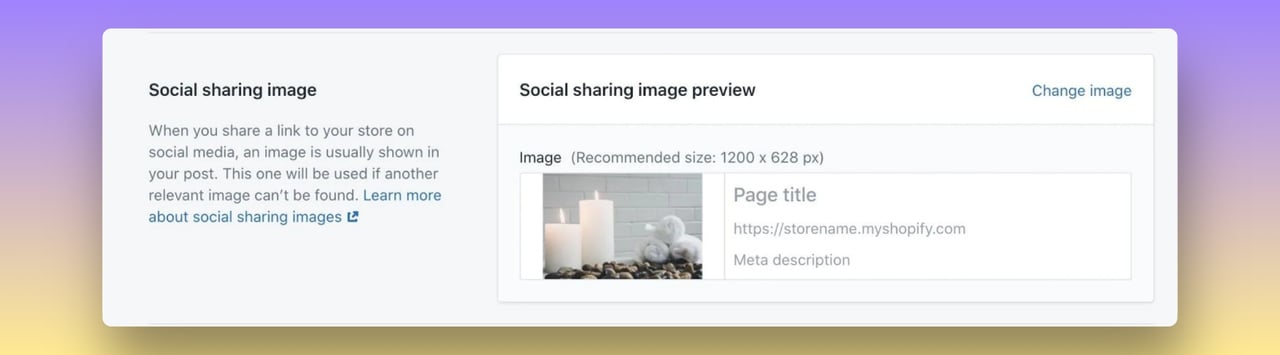
Öne çıkan görseli olmayan sayfalar için, örneğin Shopify mağaza ana sayfanız veya bir "Hakkımızda" sayfası gibi, mağazanızın sosyal paylaşım görselini ayarlayabilirsiniz.
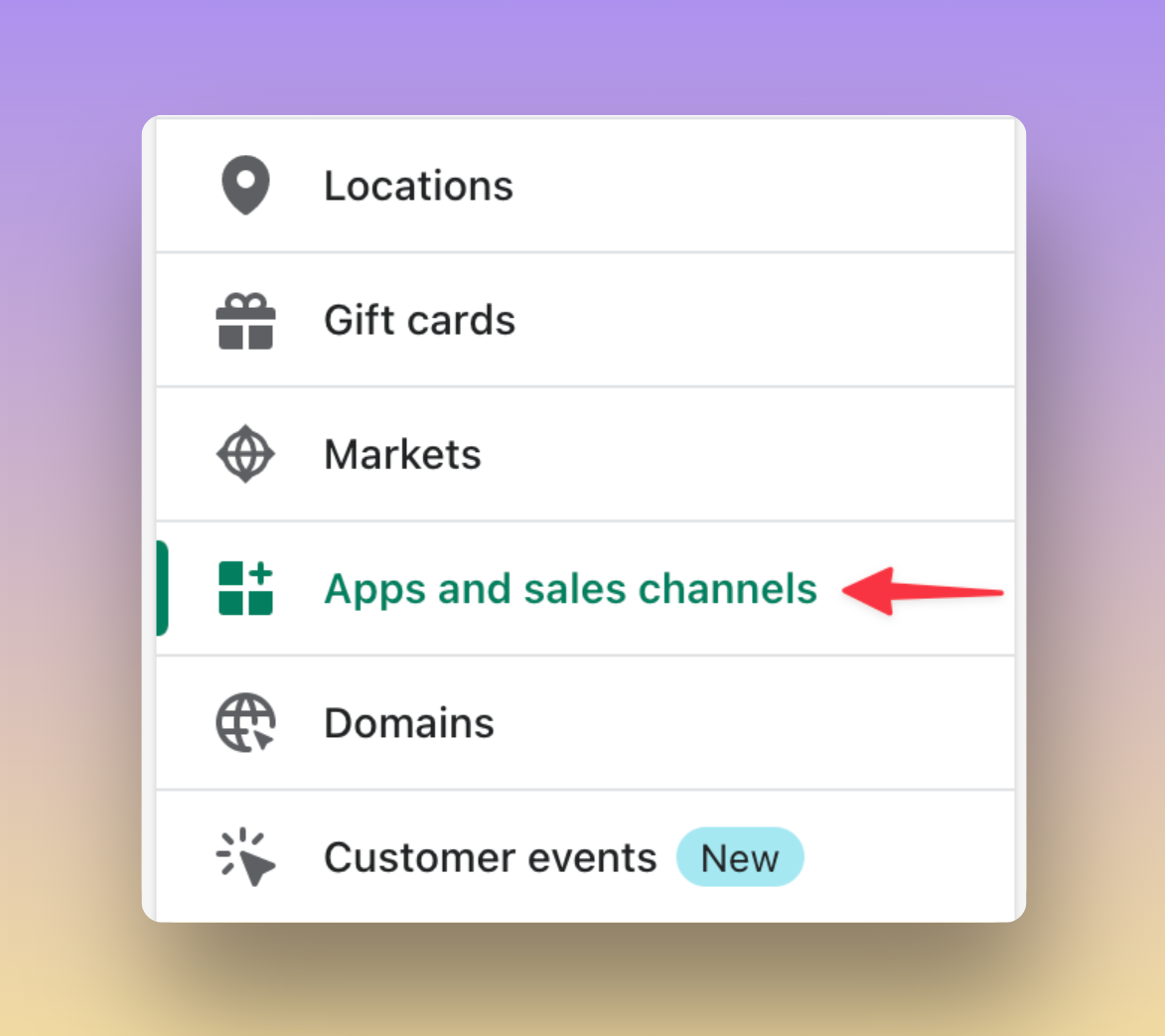
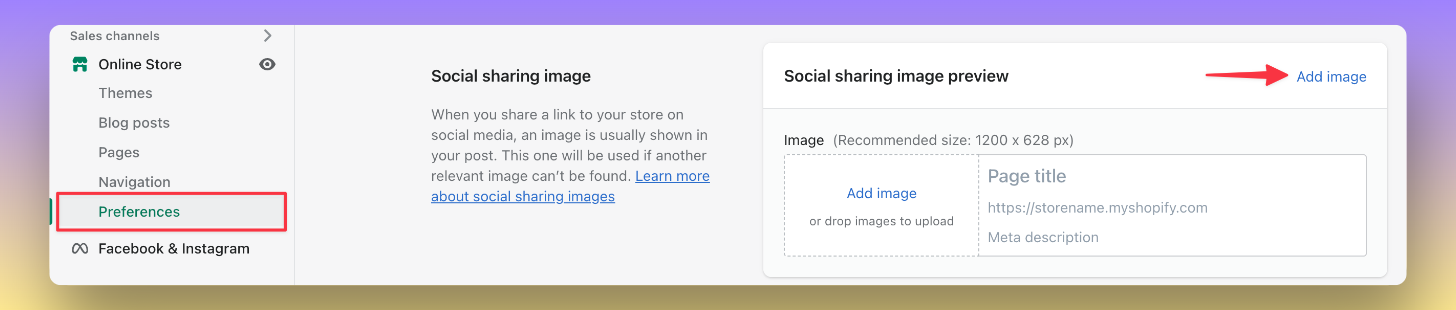
1- Öncelikle Shopify yönetici panelinize gidin ve Ayarlar > Uygulamalar ve satış kanalları seçeneğine tıklayın.

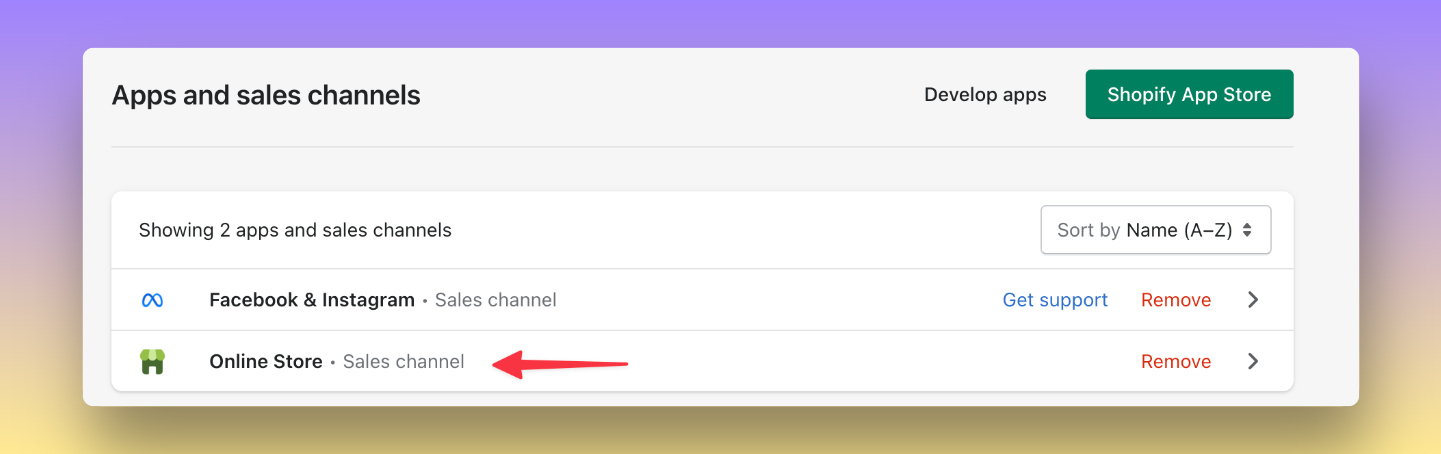
2- Ardından, Uygulamalar ve satış kanalları sayfasından Online mağaza seçeneğine tıklayın.

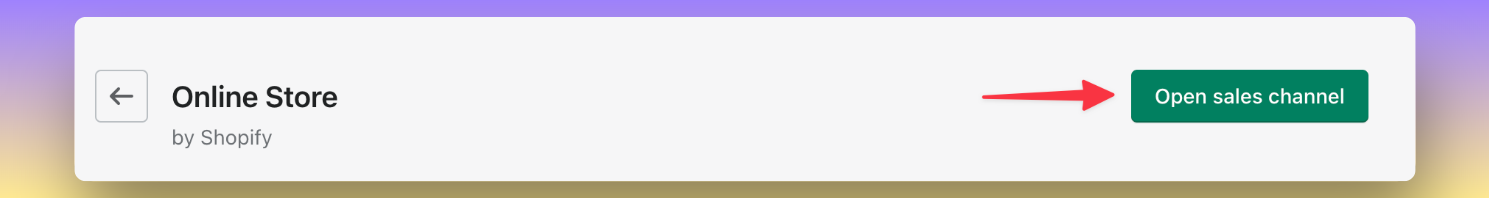
3- Bu adımda, sadece Satış kanalını aç seçeneğine tıklayın ve ardından Tercihler seçeneğine tıklayın.

4- Sosyal paylaşım görseli bölümünü bulmak için aşağı kaydırın ve Görsel ekle seçeneğine tıklayın. Mevcut görseli değiştirmek için Düzenle > Görseli değiştir seçeneğine tıklayın.

6- Sosyal medyada gösterilecek görseli bilgisayarınızdan seçin ve sonunda Kaydet seçeneğine tıklayın.
3. Wix'te Open Graph Görseli
Wix genellikle OG etiketlerini sayfanın meta başlığı, görseli ve açıklaması gibi diğer değişkenlerden üretir.
Ancak, OG başlığını, açıklamasını ve görselini özelleştirmek isterseniz, her sayfa için \"Sosyal paylaşım\" ayarlarında bunu yapabilirsiniz.
Tüm site için özel bir OG görseli ayarlamak da mümkündür. Tek yapmanız gereken, ana menüden kontrol panelinize gidip Ayarlar > Sosyal Paylaşım kısmına tıklamak.
Genel olarak, Wix’e OG etiketleri eklemek oldukça kolaydır çünkü kodlarla uğraşmanıza gerek yok ve süreç oldukça hızlıdır.
Otomatik Open Graph Görselleri Oluşturmak İçin En İyi 5 Araç
Her gönderi için OG görselini manuel olarak oluşturmak zaman alıcı olabilir ve yazının kendisini yazmaya harcanabilecek enerjiyi tüketir.
İşte API'lerle dinamik olarak Open Graph görselleri oluşturmanıza yardımcı olan otomatik medya oluşturma hizmetlerinin listesi.
1. Gatsby

Gatsby, Open Graph görüntülerinizi otomatikleştirebilecek gatsby-plugin-image adlı bir eklenti sunar.
Bu Görüntü Eklentisi, sitenizde duyarlı görüntüler göstermek için iki bileşen içerir. Biri statik diğeri ise dinamik görüntüler içindir.
Bu eklenti ile birden fazla boyut ve formatta görüntü üretmek konusunda endişelenmenize gerek kalmaz!
Bu eklenti, Gatsby'nin yerel görüntü işleme yeteneklerini gelişmiş görüntü yükleme teknikleri ile birleştirerek siteleriniz için görüntü yüklemeyi kolayca ve tamamen optimize eder.
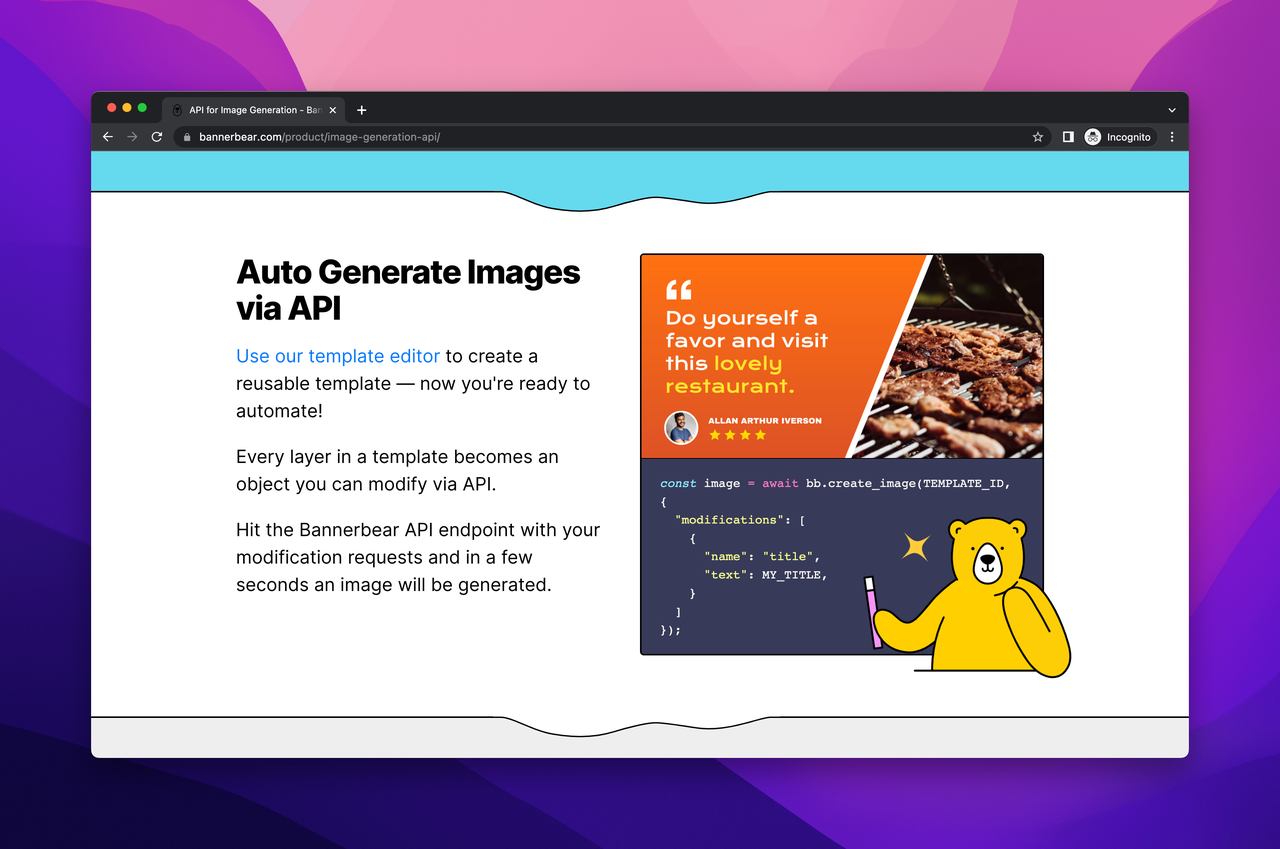
2. Bannerbear

Bannerbear şablon düzenleyici ile yeniden kullanılabilir şablonlar oluşturabilir ve bloglarınız için otomatik olarak Open Graph görselleri üretebilirsiniz.
Sürükle ve bırak, katman sıralaması, tam tipografik kontrol ve çok daha fazlasıyla şablonlar tasarlayabilirsiniz.
Bu şekilde, her şablon bir API haline gelir ve binlerce veya milyonlarca tasarımın çoğaltılmasına olanak tanır.
Tek yapmanız gereken, Bannerbear API uç noktasına modifikasyon isteklerinizi göndermek ve birkaç saniye içinde bir görsel oluşturulacaktır.
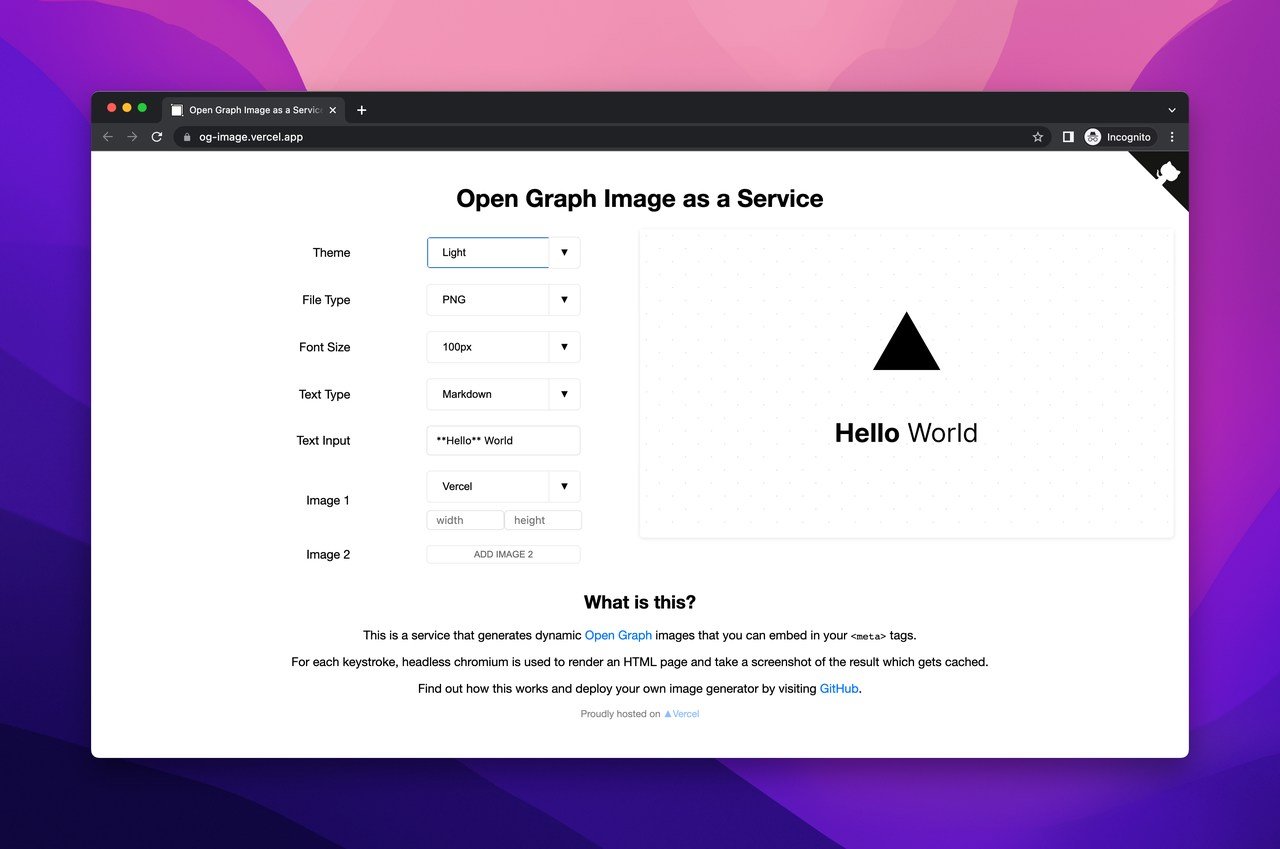
3. Vercel

Vercel Open Graph Görsel Hizmeti, dinamik sosyal kart görselleri oluşturmak için açık kaynaklı bir kütüphanedir.
Bu hizmet sayesinde dinamik Open Graph görselleri oluşturabilir ve bu görselleri < meta > etiketlerinizde kullanabilirsiniz.
Vercel OG kullanarak HTML ve CSS ile görsellerinizi tanımlayabilir ve oluşturulan SVG'lardan otomatik olarak dinamik görseller oluşturabilirsiniz.
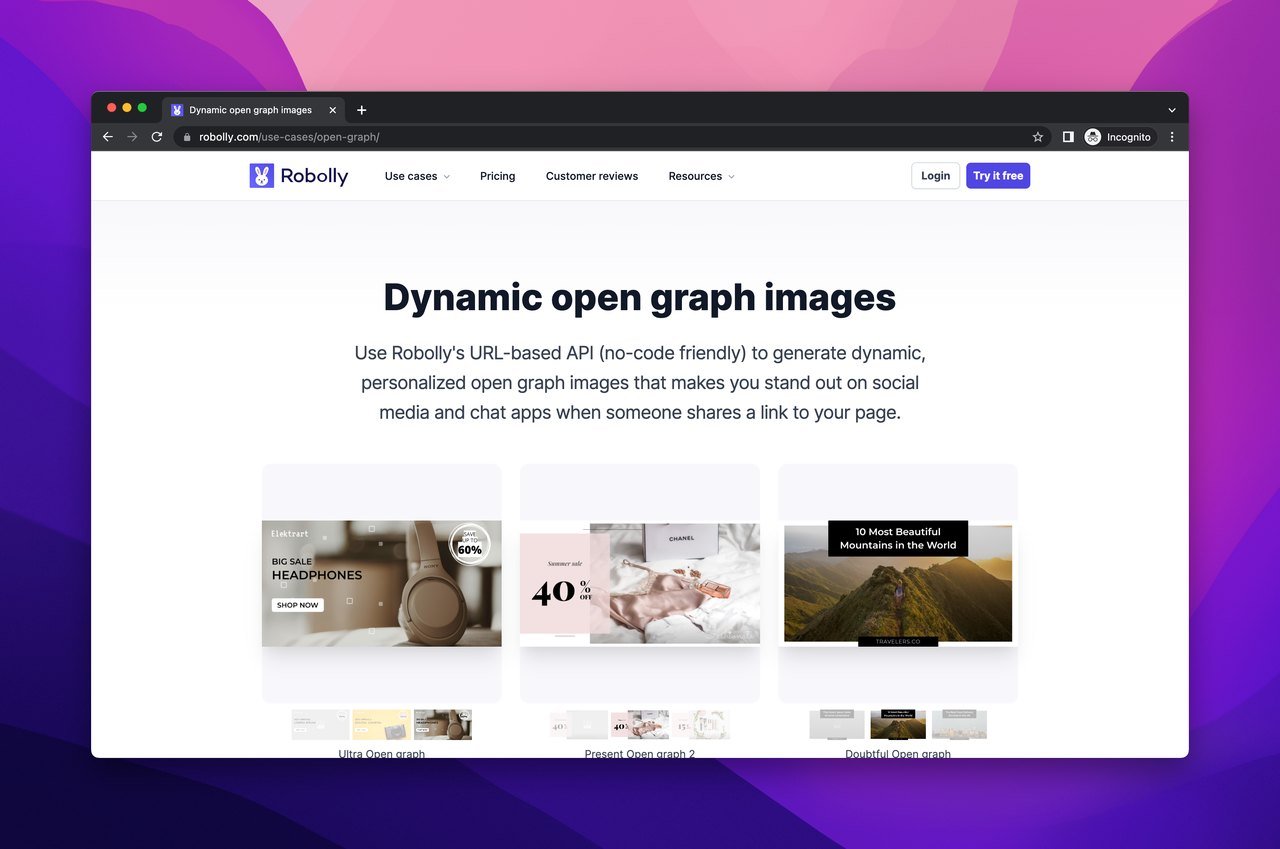
4. Robolly

Robolly, otomatik görsel oluşturma için bir diğer premium bulut hizmetidir.
Robolly API ile yapmanız gereken tek şey, doğru parametreleri bir URL bağlantısına getirmektir.
Robolly ile bulutta uzaktan görseller oluşturulur, bu sayede talep üzerine ve büyük ölçekte kişiselleştirilmiş görseller oluşturabilirsiniz.
Dinamik bir şablon oluşturduktan sonra, bu araçların API'leri ve entegrasyonlarını kullanarak çeşitli formatlarda, varyantlarda ve boyutlarda sınırsız görsel veya PDF render edebilirsiniz.
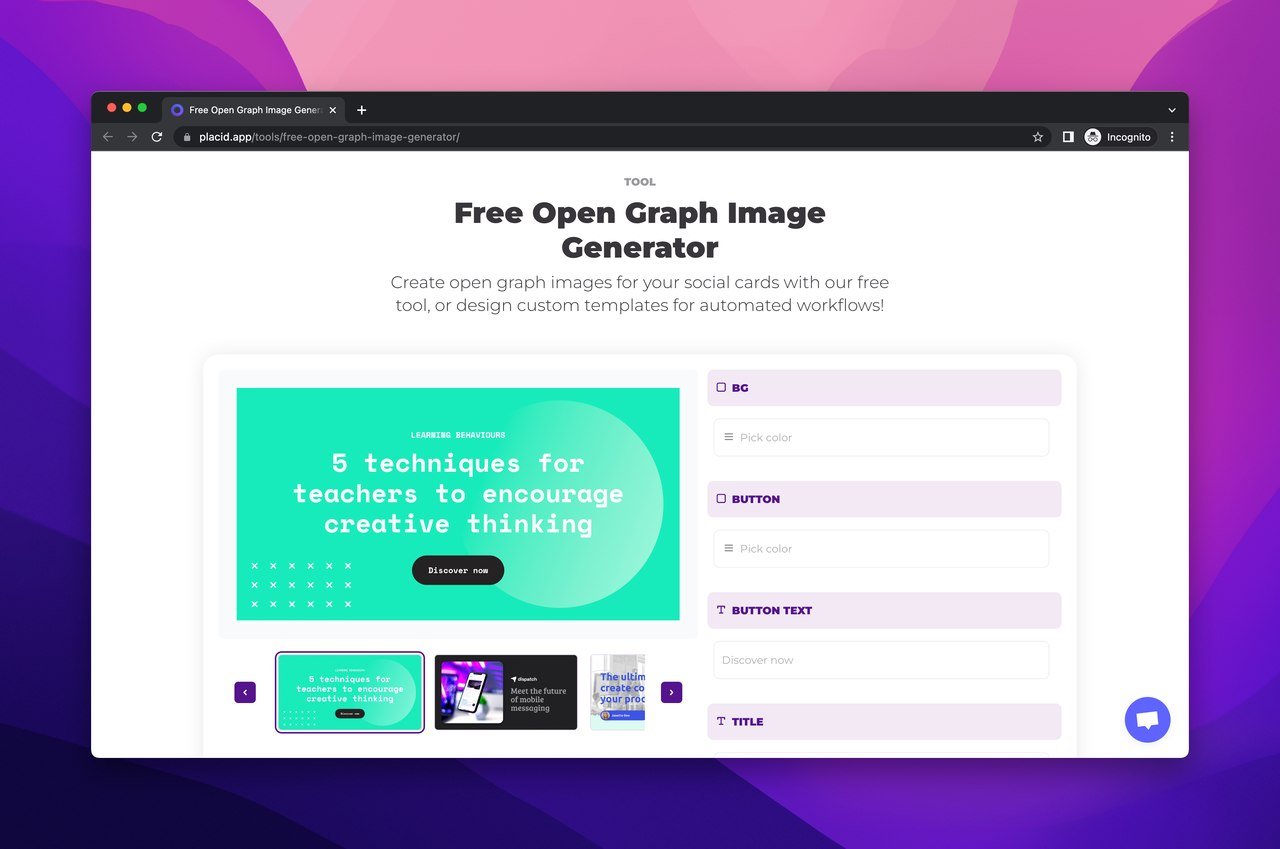
5. Placid

Placid, Canva, Sketch ve Figma gibi tasarım araçlarına benzer ücretsiz bir düzenleyici sunuyor.
Sosyal medya kartı tasarımlarınızı kolayca oluşturabilir veya ön ayarlarımızı özelleştirebilirsiniz.
Şablonlarınızdaki öğeleri metin, resim ve videolarla dinamik olarak doldurabilirsiniz.
Ve nihayetinde API'leri veya kodsuz entegrasyonları kullanarak tutarlı tasarımlar üretebilirsiniz.
Open Graph Etiketlerini Nasıl Test Edebilirsiniz?
Open Graph uygulamanızı test etmek, paylaşmadan önce etiketlerinizin doğru çalıştığından emin olmanıza yardımcı olabilir.
İyi haber şu ki, neredeyse tüm popüler sosyal ağlar hata ayıklama sürecinde yardımcı olacak araçlar sunuyor.
Eğer bağlantınızda herhangi bir sorun varsa, araç bir uyarı mesajı döndürür.
Bu sayede, kaynak kodunda etiketlerinizin doğru göründüğünden emin olmak için bağlantınızı önizleyebilirsiniz.
İşte sosyal medya Open Graph etiketlerinizi test etmek için kullanabileceğiniz araçlar:
- Twitter Kart Doğrulama Aracı
- Facebook Paylaşım Hata Ayıklayıcı
- Pinterest Rich Pins Doğrulayıcısı
- LinkedIn Post İnceleyicisi
- Google Yapılandırılmış Veri Test Aracı
Open Graph Görseli Ana Noktalar
- Facebook Open Graph görselleri yaklaşık 1200 x 630 piksel boyutunda olmalıdır ve asla 5 MB'ı geçmemelidir; bu nedenle, görselinizi yüklemeden önce mutlaka optimize edin.
- Facebook reklamlarınızda 1:1 en-boy oranına sahip görseller kullanmanız görsel bağlantı reklamları için daha iyi performans sağlar.
- LinkedIn, Pinterest ve Twitter da OG görsellerini tanır. Ancak, Twitter'ın görsel boyutları diğerlerinden farklıdır.
- Twitter görselinizin en az 144 x 144 piksel ve dosya boyutunun 1 MB'den az olmasını gerektirir.
- Twitter ayrıca 4096 x 4096 pikseli aşan görselleri otomatik olarak yeniden boyutlandırır.
- Open graph görselleri sitenize manuel veya otomatik olarak yüklenebilir.
- CMS platformları, manuel olarak yüklenmediği durumlarda, sayfanızın veya gönderinizin öne çıkan görselini ya da ilk görselini OG görseli olarak otomatik olarak yükleyebilir.
- Varsayılan og:image, OG görselleri manuel olarak yüklemeyi tercih ediyorsanız, kaldırılabilir.
Son Sözler
Open Graph protokolünden faydalanmanın ilk adımı, onu anlamaktır.
İlk başta biraz karmaşık gelebilir, ancak burada gösterdiğimiz kaynaklar sizi doğru yola yönlendirecektir.
Ayrıca, Open Graph görsel oluşturma sürecinizi otomatikleştirmenizi kolaylaştırır ve blogunuzun veya web sitenizin sosyal medya akışlarınızda güçlü bir başlangıç yapmasına yardımcı olur.
Basit tutun ve temellere odaklanın. Meta etiketler ekleyin, sosyal medya önizlemelerini kontrol edin ve hata ayıklayın.
İşte hepsi bu kadar!

Sıkça Sorulan Sorular
Twitter Open Graph Görselini Kullanıyor mu?
Twitter, neredeyse Open Graph etiketleriyle aynı görünen ve Open Graph protokolüne dayanan kart etiketleri gösterir. Open Graph protokolünü kullanarak, etiketleri ve verileri çoğaltmaya gerek kalmadan kolayca Twitter kartları oluşturabilirsiniz.
Open Graph Resmi İçin En İyi Boyut Nedir?
OG resmi için en yaygın önerilen çözünürlük 1200 piksel x 630 piksel (1.91/1 oranı) olarak belirlenmiştir.
LinkedIn Open Graph Etiketleri Önbelleğini Nasıl Temizleyebilirim?
Sadece LinkedIn Gönderi Denetleyicisine gidip linkinizi girerek eski önbelleği temizleyip verileri güncelleyebilirsiniz.
Aşağıda ilginizi çekebilecek bazı ilgili bloglar listelenmiştir:




