Popupsmart ile Jumpseller Popup'ı Nasıl Oluşturulur?
Entegrasyon sürecini başlatmak için bir Jumpseller web sitenizin ve Popupsmart hesabınızın olması gerekir. Gerisi basit!
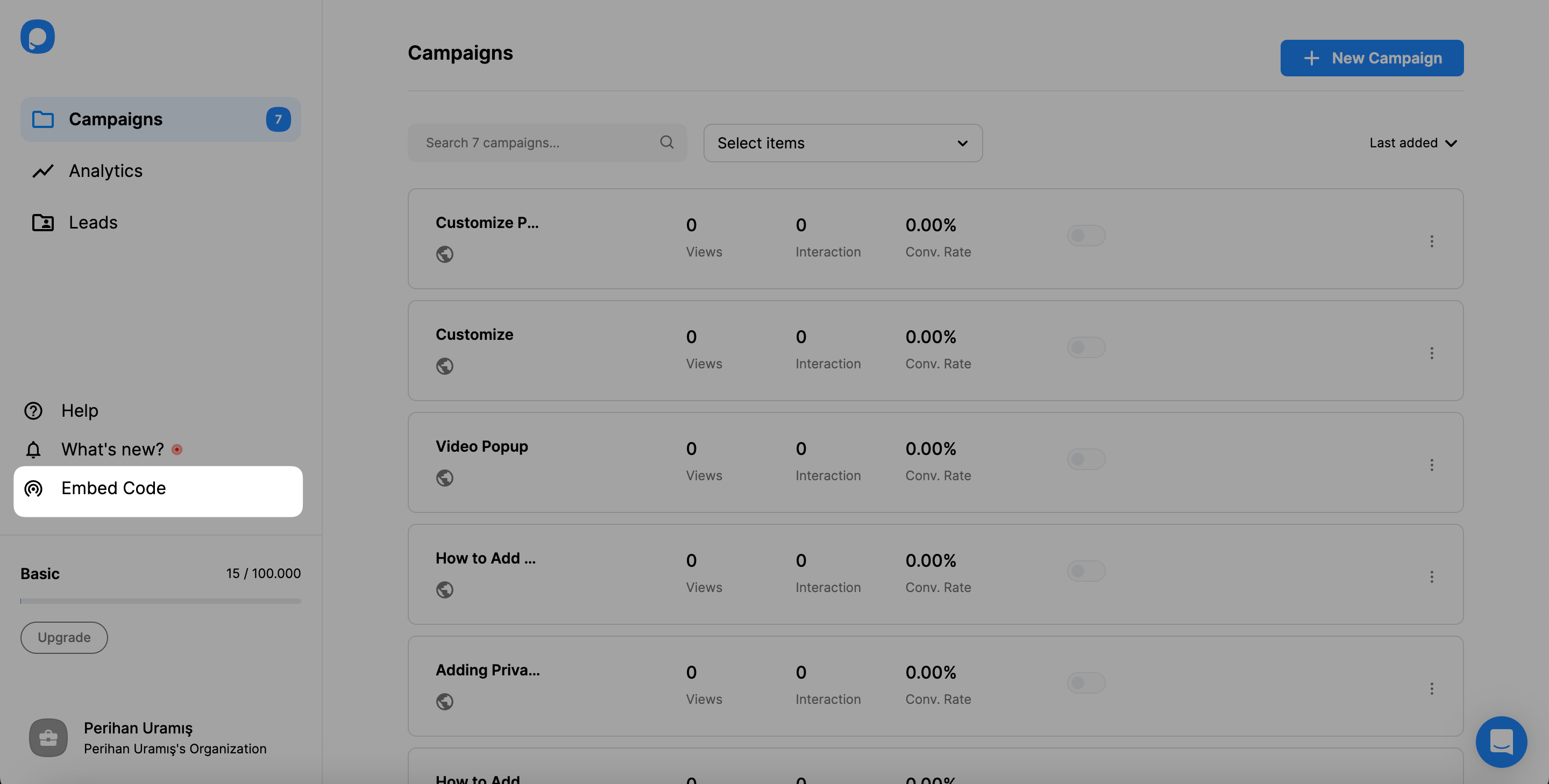
1. Popupsmart hesabınızda oturum açın ve sol taraftaki embed koduna tıklayın.

2. Panoya kopyala seçeneğine tıklayarak ekleme kodunu kopyalayın.

3. Kodu Jumpseller web sitenizin kaynağına yapıştırmanın zamanı geldi. Jumpseller yönetici panelinize gitmeli ve yönetici panelinizin sol kenar çubuğunda Temalar ve Kod Düzenleyici'ye tıklamalısınız.

4. Bir sonraki sayfada dosyalarınızı düzenleyebilirsiniz. Burada Genel Ayarlara ulaşmak için sol alt kısımdaki Tema seçeneğine tıklamanız gerekmektedir.

5. Ayarların üst kısmındaki Ayarları Düzenle'ye tıklayın.

6. Ayarları görüntülediğimizde Tema Özel Kodları seçeneğini seçin.

7. Ekleme kodunu <body> özel kod kısmına yapıştırın ve "Kaydet" i tıklayın.

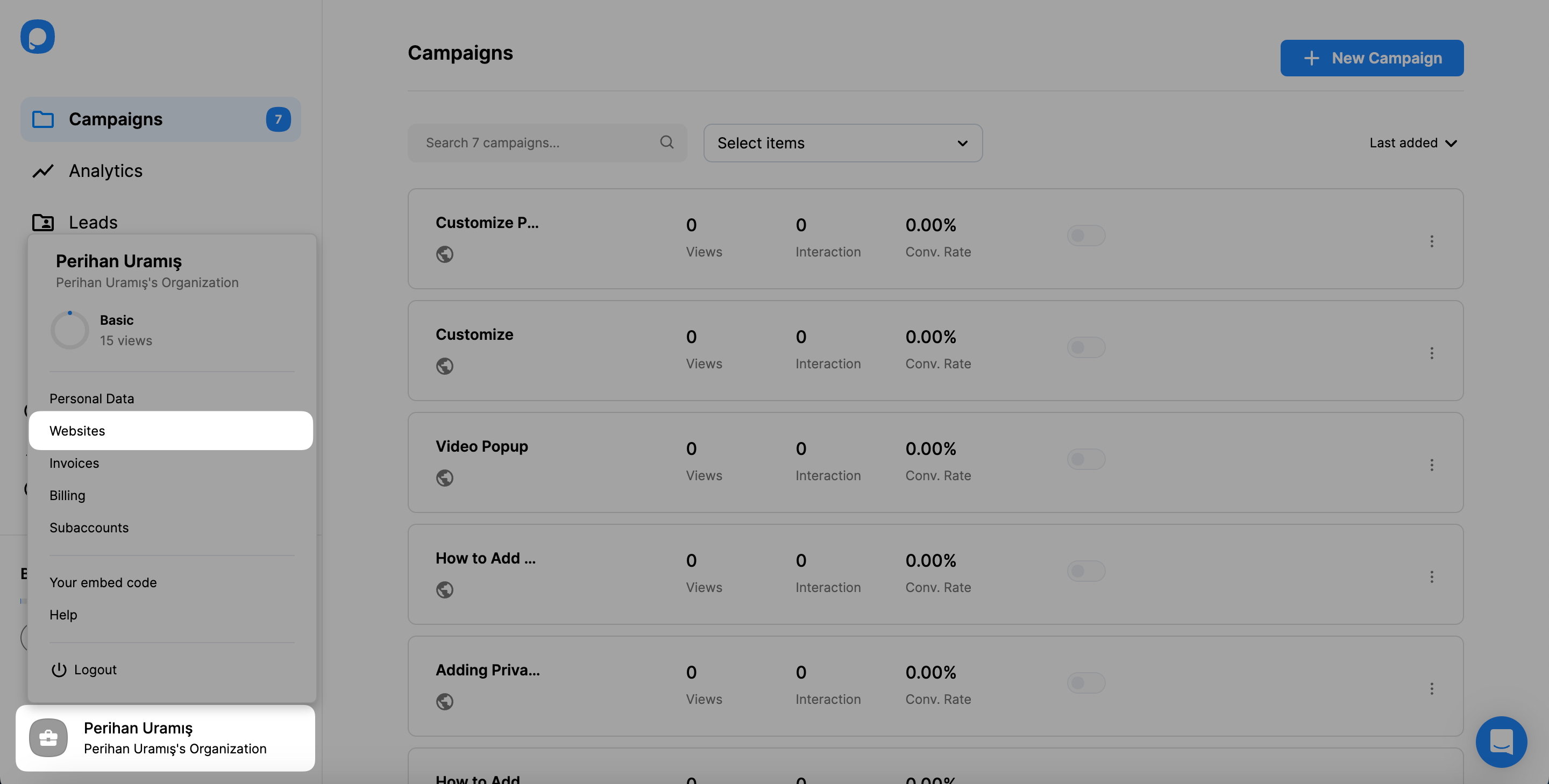
8. Jumpseller web sitesiyle ilgilendikten sonra Popupsmart hesabınıza geri dönün ve sayfanın sol alt kısmındaki profil simgesinin üzerine gelin.
Burada Web Siteleri'ni tıklamanız gerekir.

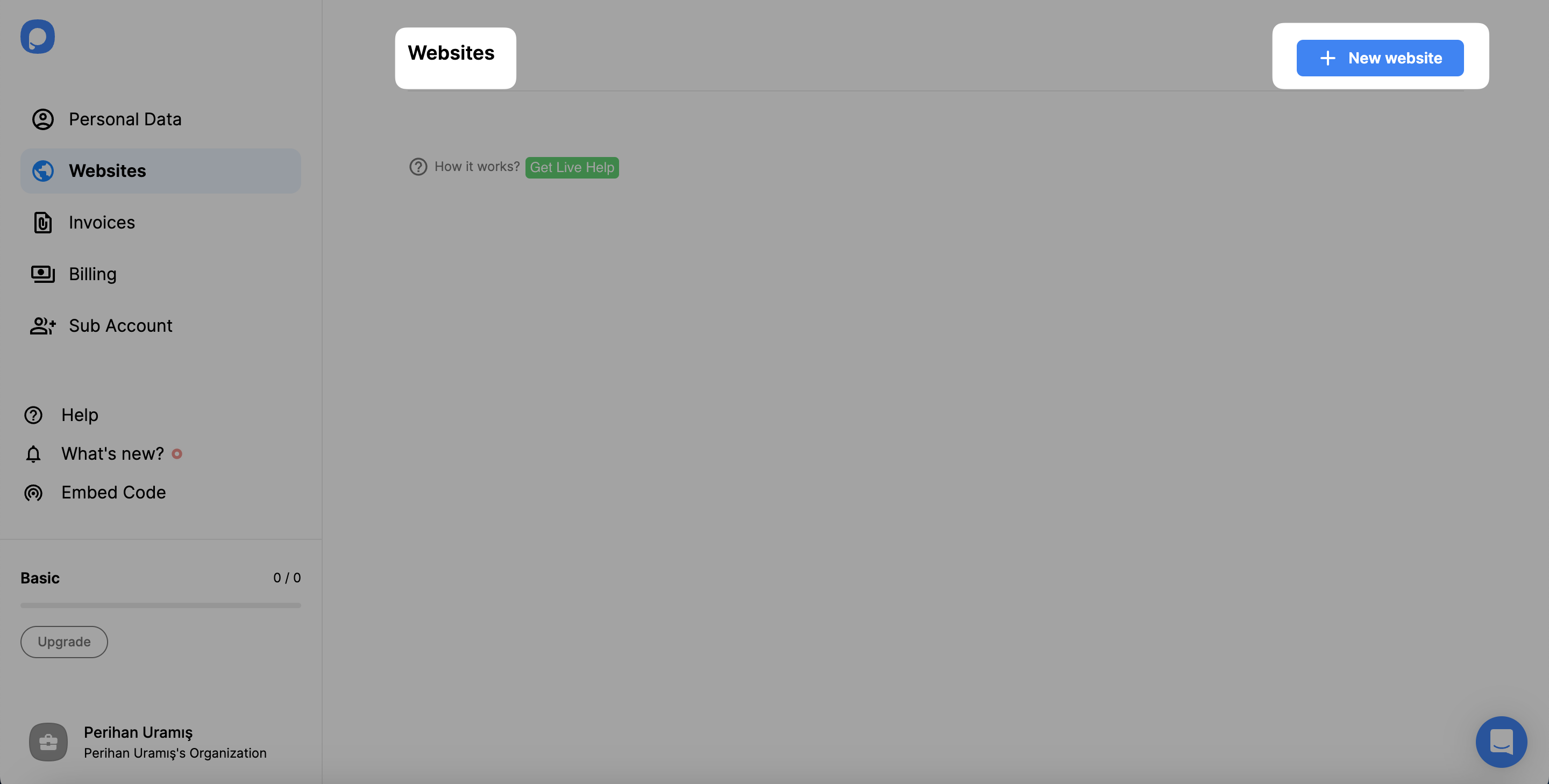
9. Sayfanın üst kısmındaki “+ Yeni Web Sitesi”ne tıklayın.

10. Web sitenizin URL'sini ilgili boşluğa yapıştırın ve sayfanızı Popupsmart panelinde doğrulamak için Kaydet'e tıklayın.

11. Ve doğrulamanız da hazır!

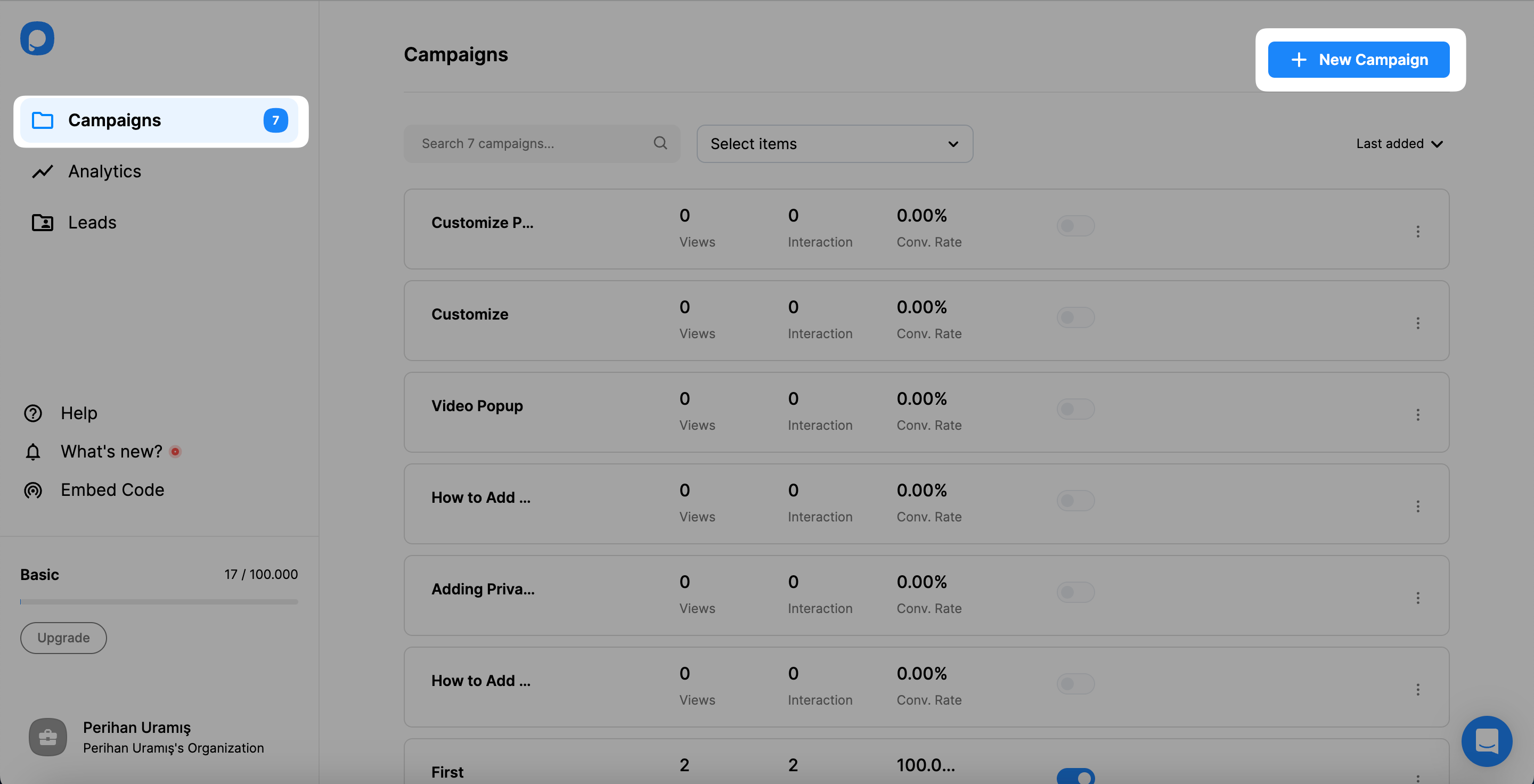
12. “+Yeni Kampanya” butonuna tıklayarak kampanyanızı oluşturmaya başlayın . Adlandırın ve Jumpseller alan adınızı seçerek başlayın.

13. Artık bir şablon seçip açılır pencerenizi eklenecek öğeler ve oluşturmak istediğiniz markalamayla özelleştirmenin zamanı geldi. Tüm düzenlemeleri yaptıktan sonra Kaydet ve Yayınla'yı tıklayın.

Jumpseller kampanyanız da hazır! Tebrikler 🌟
Jumpseller Popupsmart ile uyumlu mu?
Evet, Jumpseller Popupsmart ile uyumludur. Jumpseller web sitenizdeki etkileşimi bu şekilde hızlı bir şekilde artırabilir ve çeşitli açılır pencereler oluşturabilirsiniz.
Jumpseller ve Popupsmart entegrasyonu için kodlama bilmem gerekiyor mu?
Hayır, entegrasyonu tamamlamak için herhangi bir kodlama becerisine ihtiyacınız yok. Tek yapmanız gereken, Popupsmart panelinizdeki yerleştirme/embed kodunu kopyalamak ve Jumpseller web sitenizin web sitesi kaynağına yapıştırmaktır.
Jumpseller web sitem için açılır pencereler oluşturmak için tasarım becerilerine ihtiyacım olacak mı?
Kişiselleştirebileceğiniz ve aralarından seçim yapabileceğiniz, dönüştürmeye hazır farklı açılır pencere şablonlarımız var. Aksi takdirde boş bir şablon seçerek web siteniz için yeni bir açılır pencere oluşturun.
Jumpseller web sitem için Popupsmart ile ücretsiz açılır pencereler oluşturabilir miyim?
Evet yapabilirsin. Jumpseller web siteniz için Popupsmart'ı denemek üzere kolayca ücretsiz bir kampanya oluşturabilirsiniz. Pazarlama takvimini takip ederek stratejilerinizi şekillendirmek istiyorsanız Popupsmart destekçiniz olabilir.




