Oyunlaştırma Elementlerini Özelleştirmek için CustomCSS Nasıl Kullanılır?
Oyunlaştırma Elementlerini (Gamification Elements) isteklerinize ve ihtiyaçlarınıza göre özelleştirmenin ne kadar kolay olduğunu biliyor musunuz?
Burada, oyunlaştırma öğelerimizin, özellikle de piyango topu ve çarkların renklerini nasıl özelleştireceğiniz konusunda size rehberlik edeceğiz.
Adım 1: Elementi Tanımlama ve Seçme
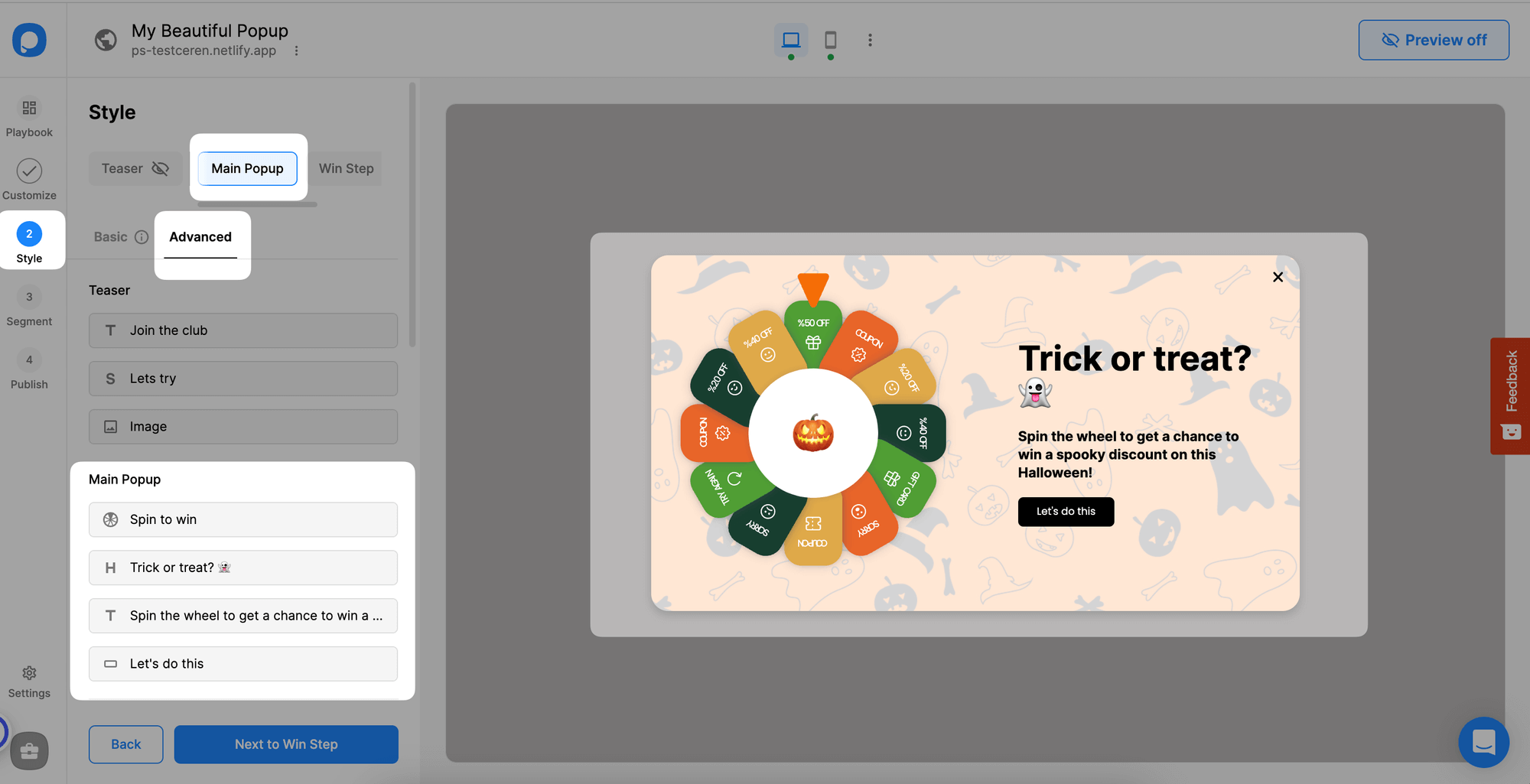
1. Popup'ınıza eklemek istediğiniz oyunlaştırma elementini seçin. Daha sonra Popupsmart'ın açılır pencere oluşturucusundaki "Stil" adımına gidin.
2. “Gelişmiş Stil” sekmesini seçin.

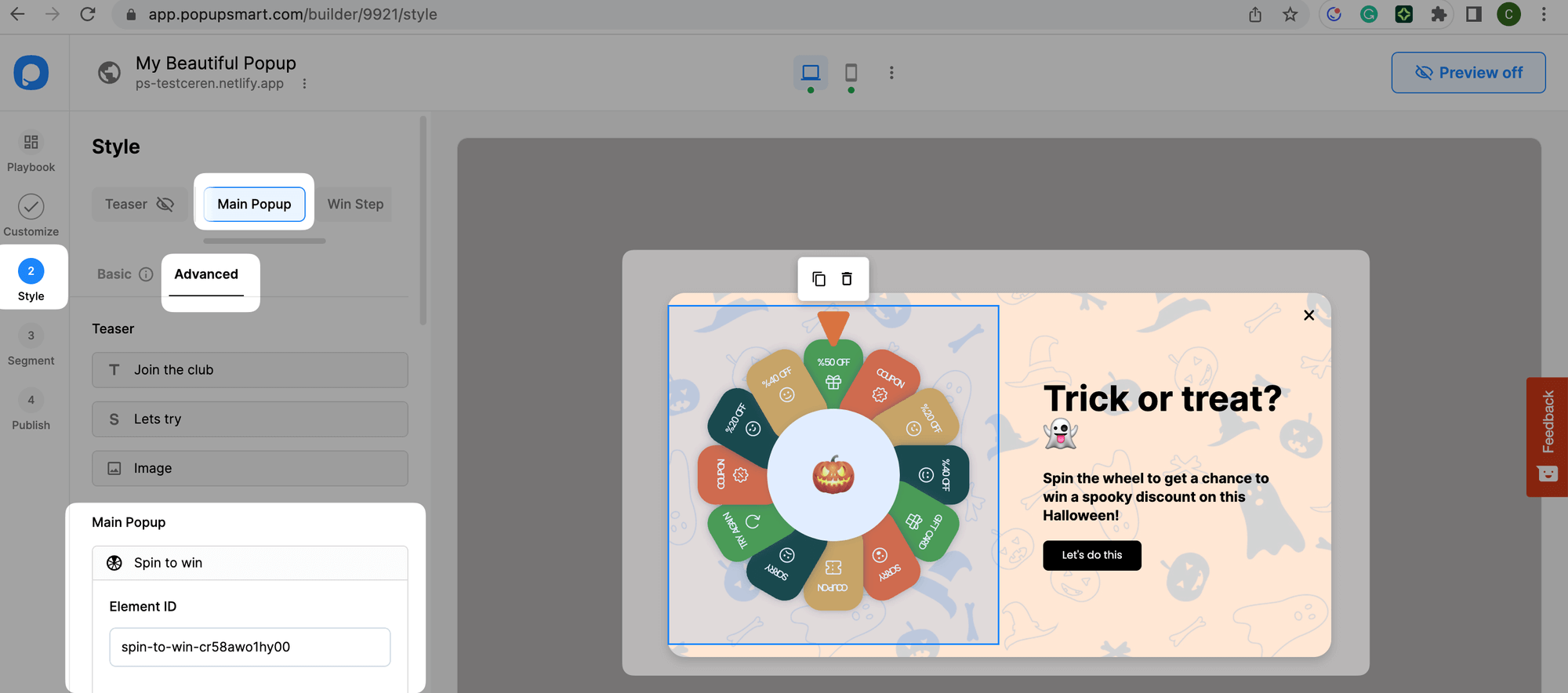
3. Gelişmiş Stil sekmesinde, popup'ınızı oluşturan öğelerin bir listesini göreceksiniz. Değiştirmek istediğiniz oyunlaştırma elemanını tanımlayın. Örnek olarak, size spin-to-wiin yani çarkıfelek öğesini nasıl özelleştireceğinizi göstereceğiz.
4. Elementi tanımladıktan sonra, özelleştirme için spin-to-win element ID'yi kopyalayın.

Adım 2: Özel CSS Stillerini Uygulamak
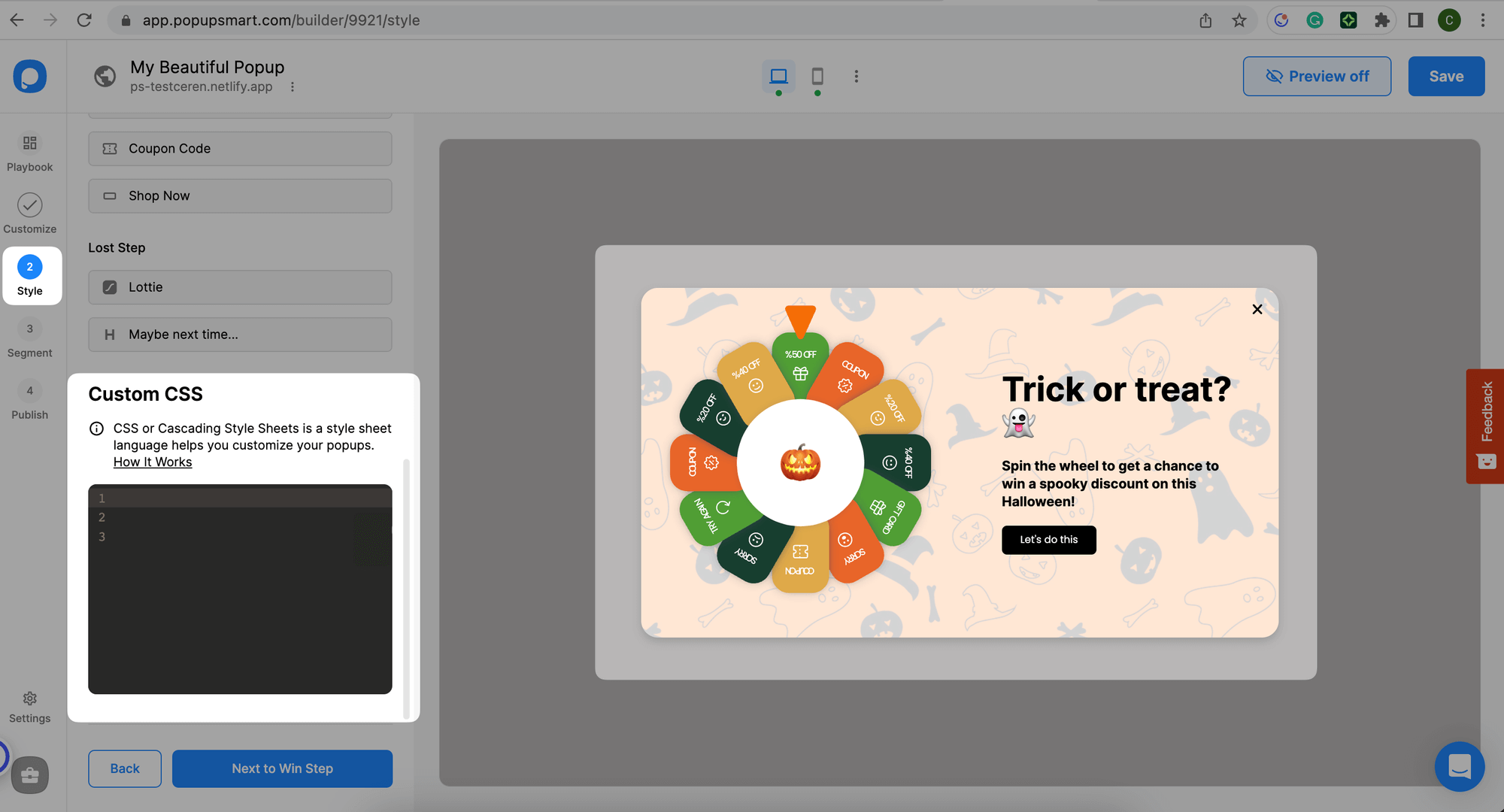
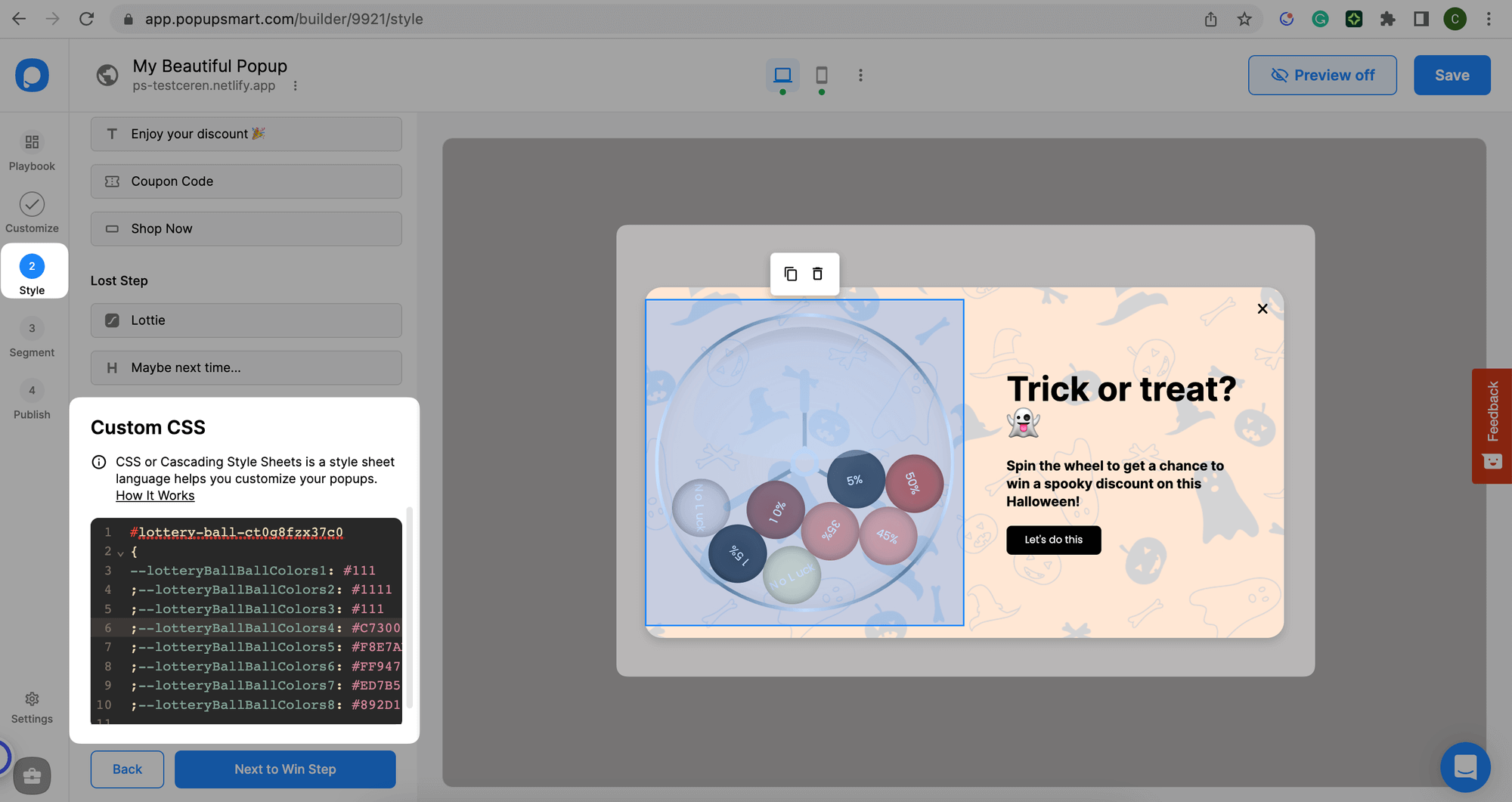
1. Oyunlaştırma öğesinin ID'sini kopyaladıktan sonra, custom CSS kodunuzu eklemek için bir metin alanı bulacaksınız.

2. CSS kodunuzu belirtilen alana yazın veya yapıştırın. Doğru stil için CSS kural setine uyduğunuzdan emin olun:

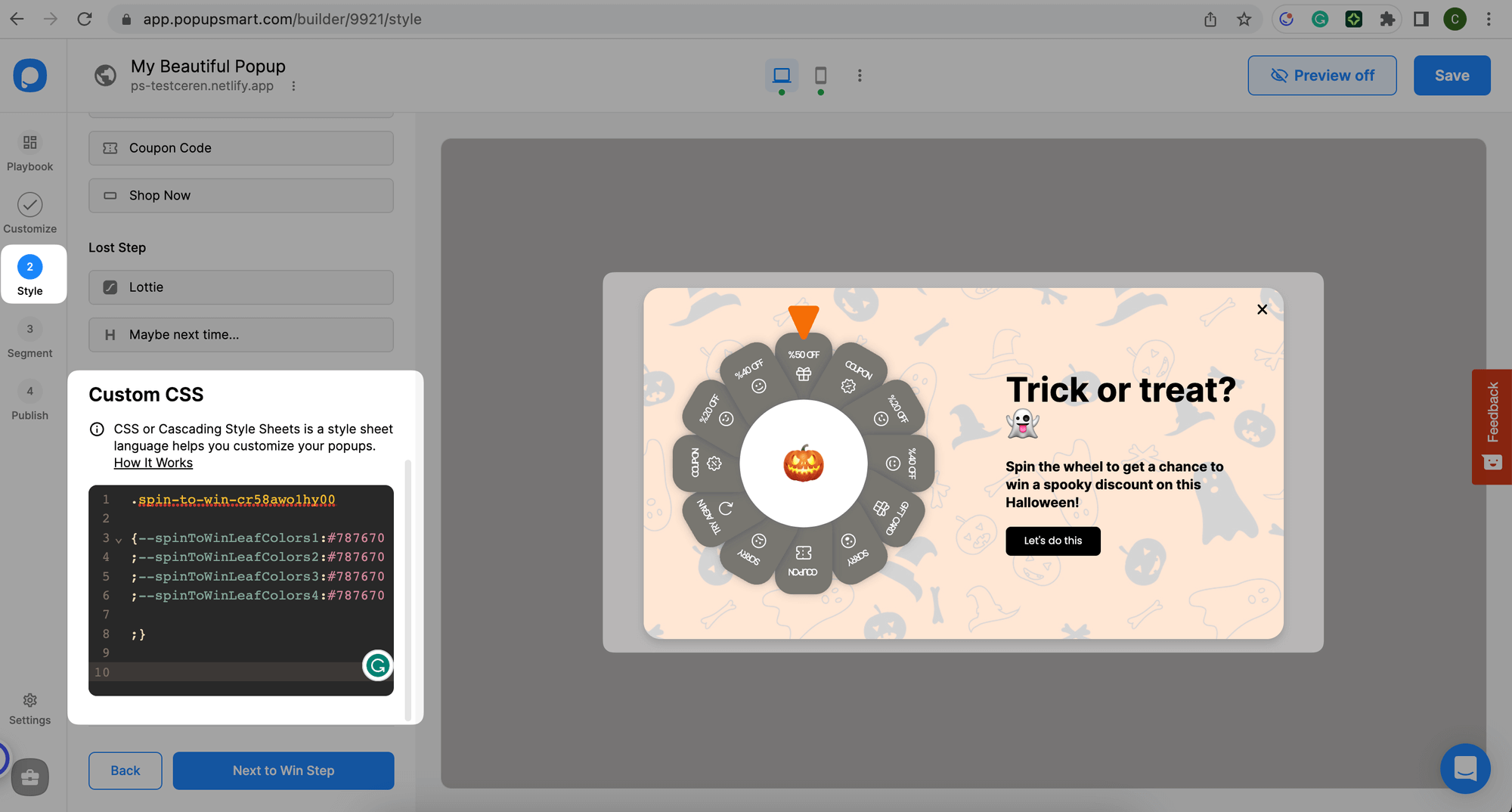
Bu tür bir değişiklik için, element ID ve color name değiştirerek aşağıdaki kodu kullanabilirsiniz:
💡 Not: Piyango topu öğenizi özelleştirmek için aynı adımları takip edebilirsiniz. Dikkatli olun; her elemanın benzersiz bir element ID'si vardır. Element ID'yi gerekli satıra kopyalamanız gerekir.

Bu tür bir değişiklik için, element ID ve color name değiştirerek aşağıdaki kodu kullanabilirsiniz:
3. İstenilen görsel efekti elde etmek için yazı tipi boyutu, renk, arka plan ve daha fazlası gibi çeşitli CSS özellikleriyle denemeler yapın.
4. Seçilen öğeyi nasıl etkilediklerini görmek için popup builder'da değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz.
💡 Not: CSS'nizin doğru biçimlendirildiğinden emin olun. Tüm ayarları tamamladıktan sonra, popup'ınızı kaydedin ve yayınlayın.
Açılır pencerenize özel CSS ekleme hakkında başka sorularınız mı var? Bize Ulaşın!
