How To Create A Popup With Popupsmart Plugin For WordPress
You can create your popup with a Popupsmart plugin for WordPress. This is a great way to connect your website to Popupsmart because it is also fast and easy. Apart from the plugin, you can also insert Popupsmart embed code to your WordPress website to get started!
We'll explain both ways on this page.
Setting up with Popupsmart Plugin for WordPress
Let us show you how to add your Popupsmart plugin to WordPress:
Before starting, remember that you need to have Popupsmart and WordPress accounts.
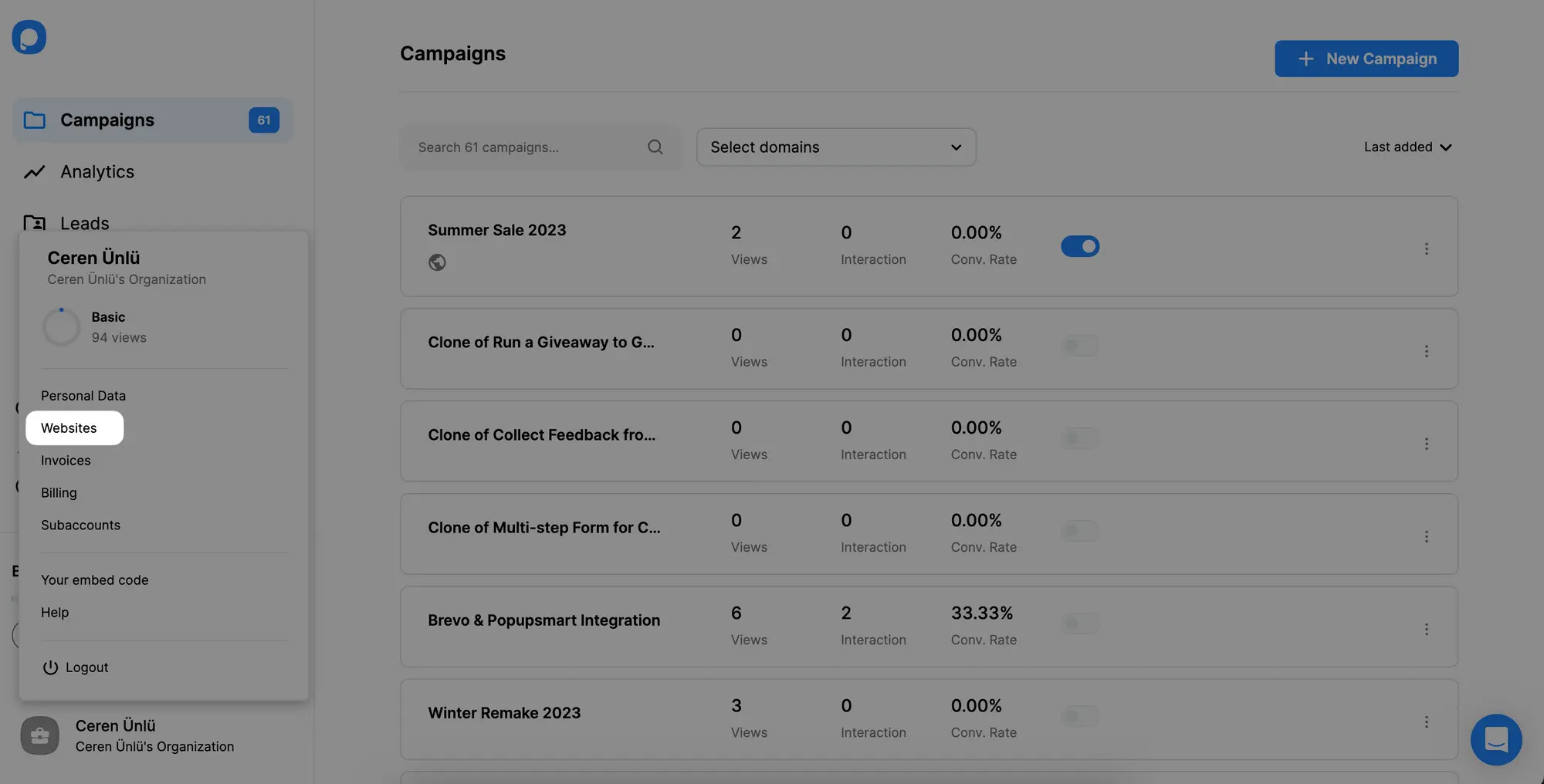
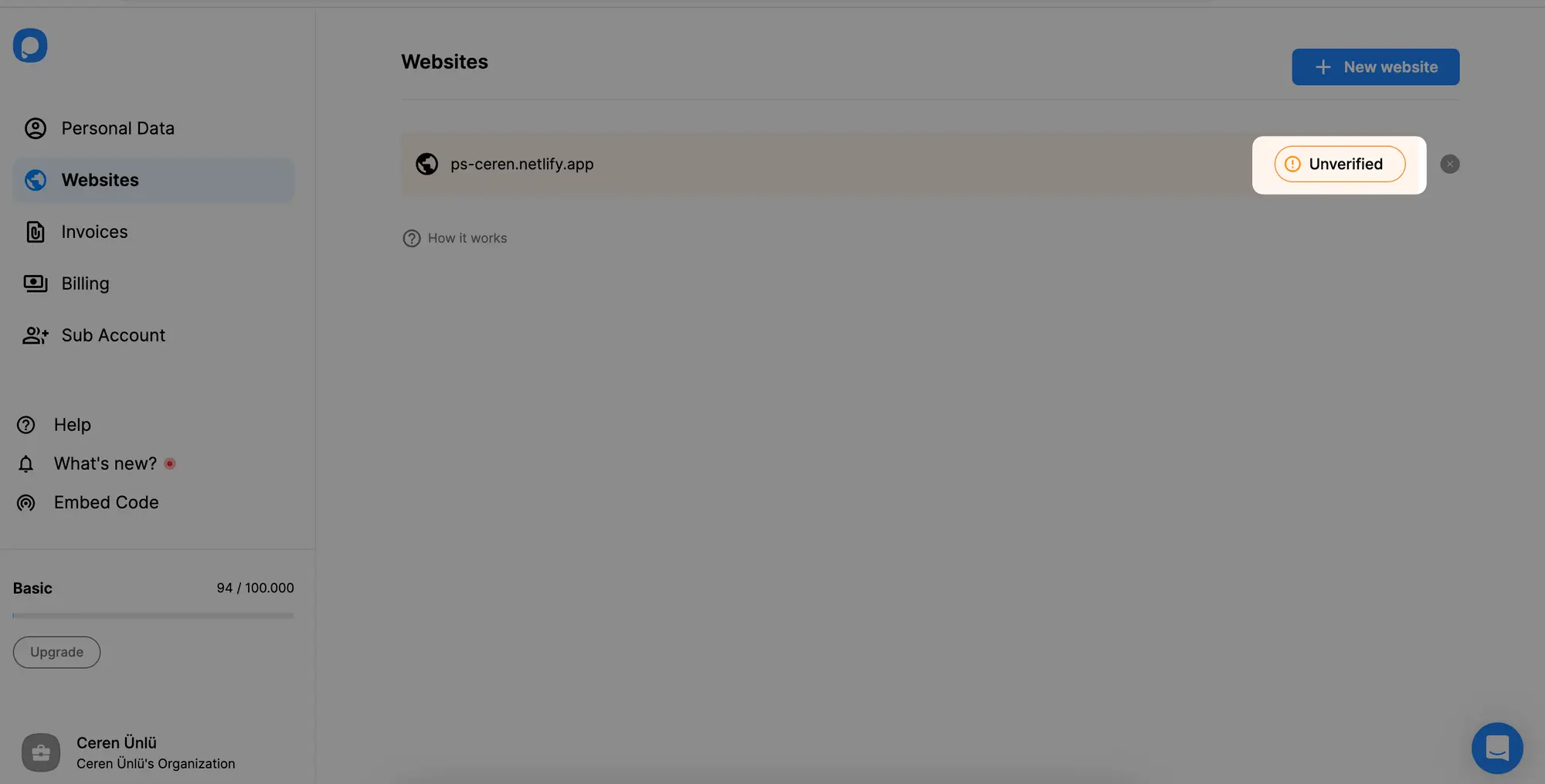
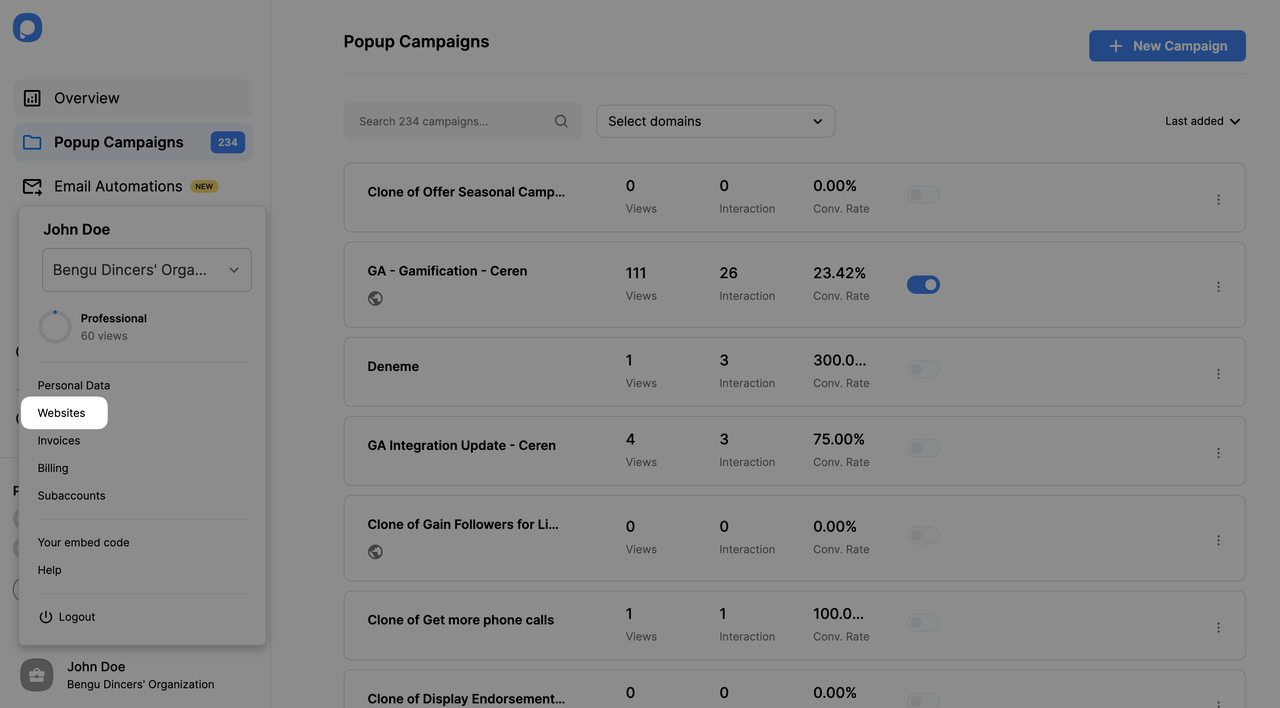
1. Sign in to your Popupsmart account, click your account on the left button, and find the "Websites" button on the left.

2. After adding your website URL, click the "Unverified" button next to it.

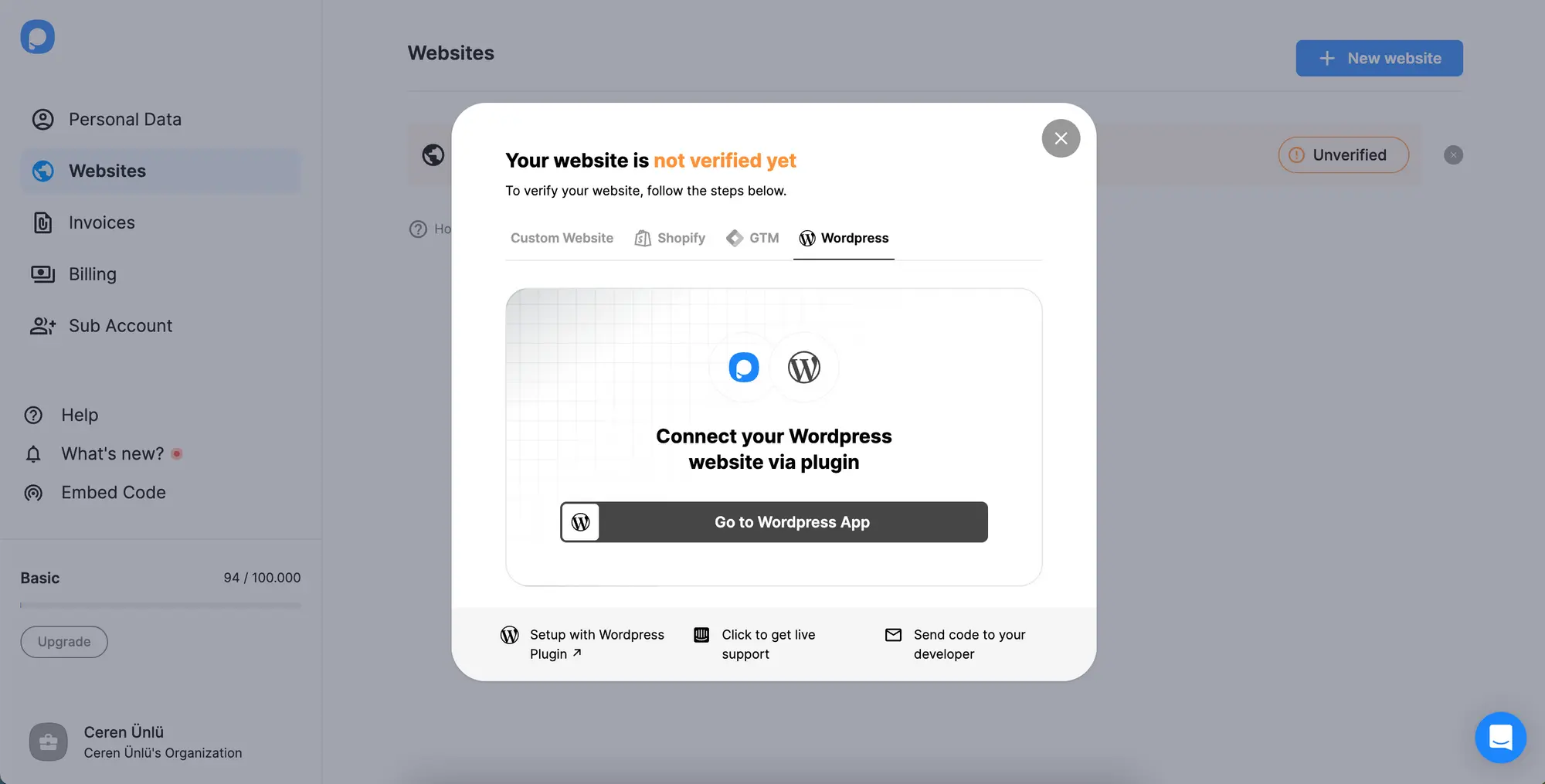
3. Find the "WordPress" option from the tabs, and click "Go to WordPress App".

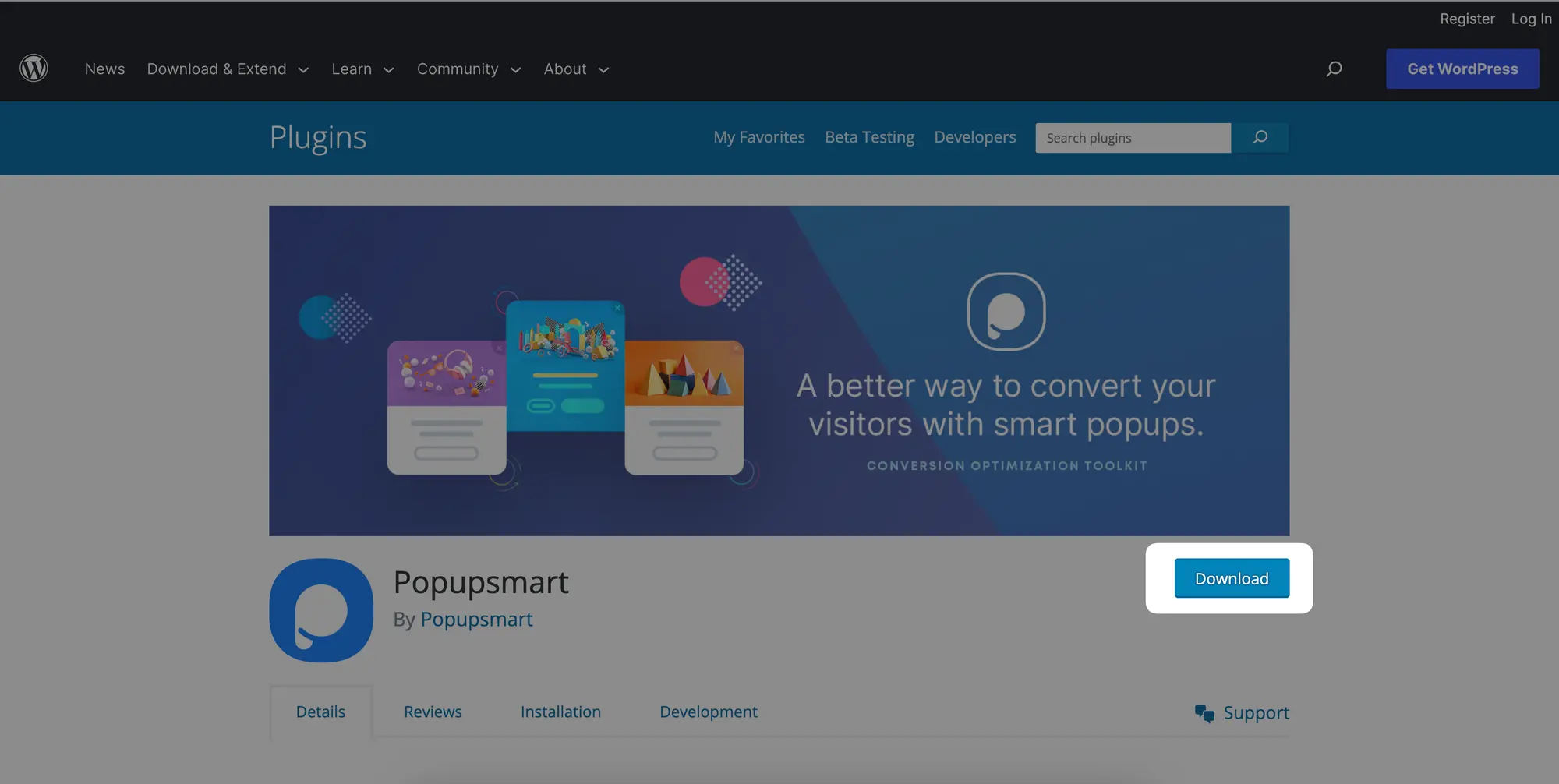
4. Click on the "Download" button, and wait for the Popupsmart.zip file to be downloaded to your device.

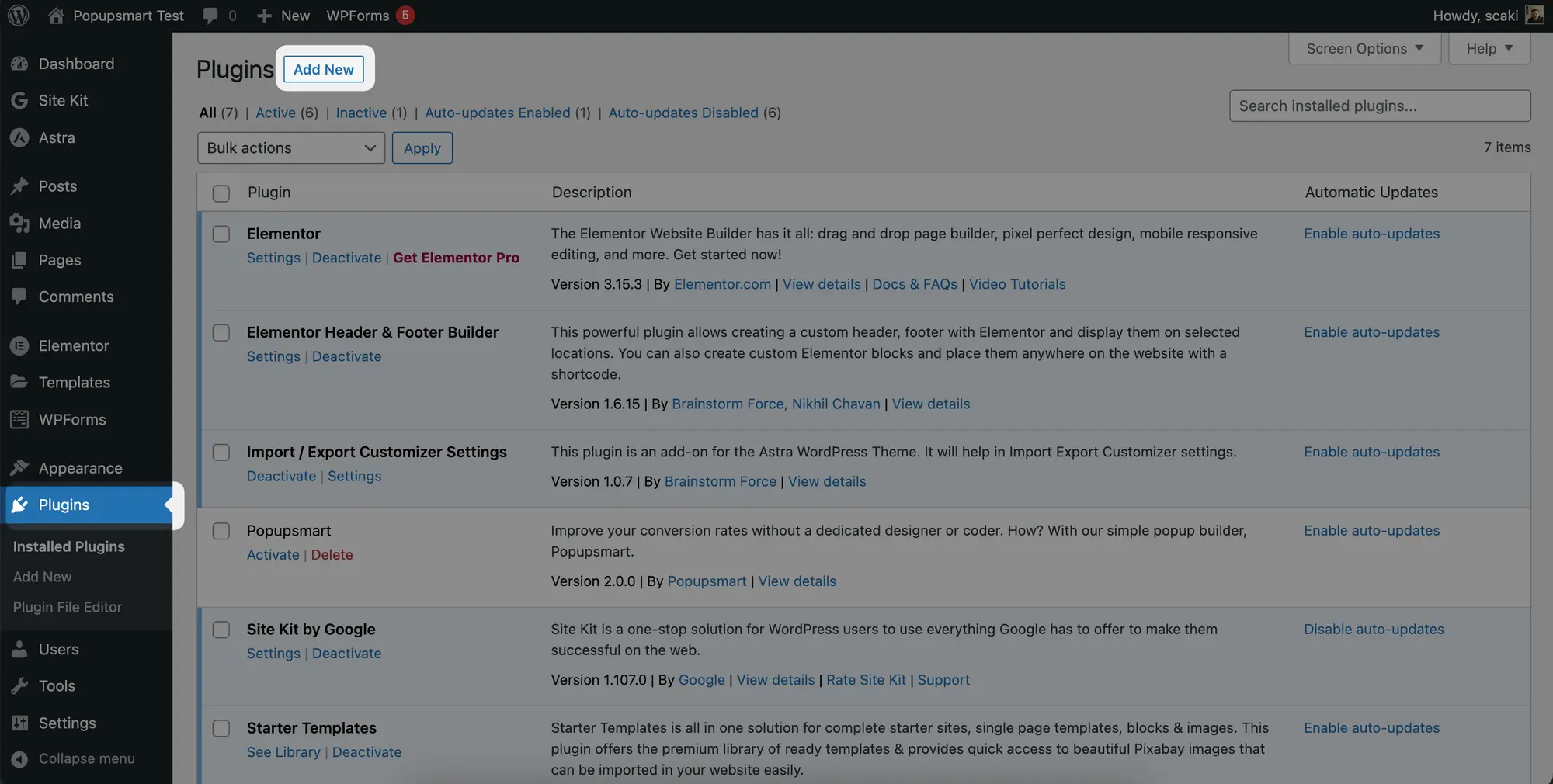
5. Then, you need to navigate to your WordPress dashboard and find Plugins from the left menu. Go to Plugins and click Add new next to it.

6. You may upload the Popupsmart.zip file by clicking the "Upload New" button or simply search the Popupsmart plugin from the search bar.

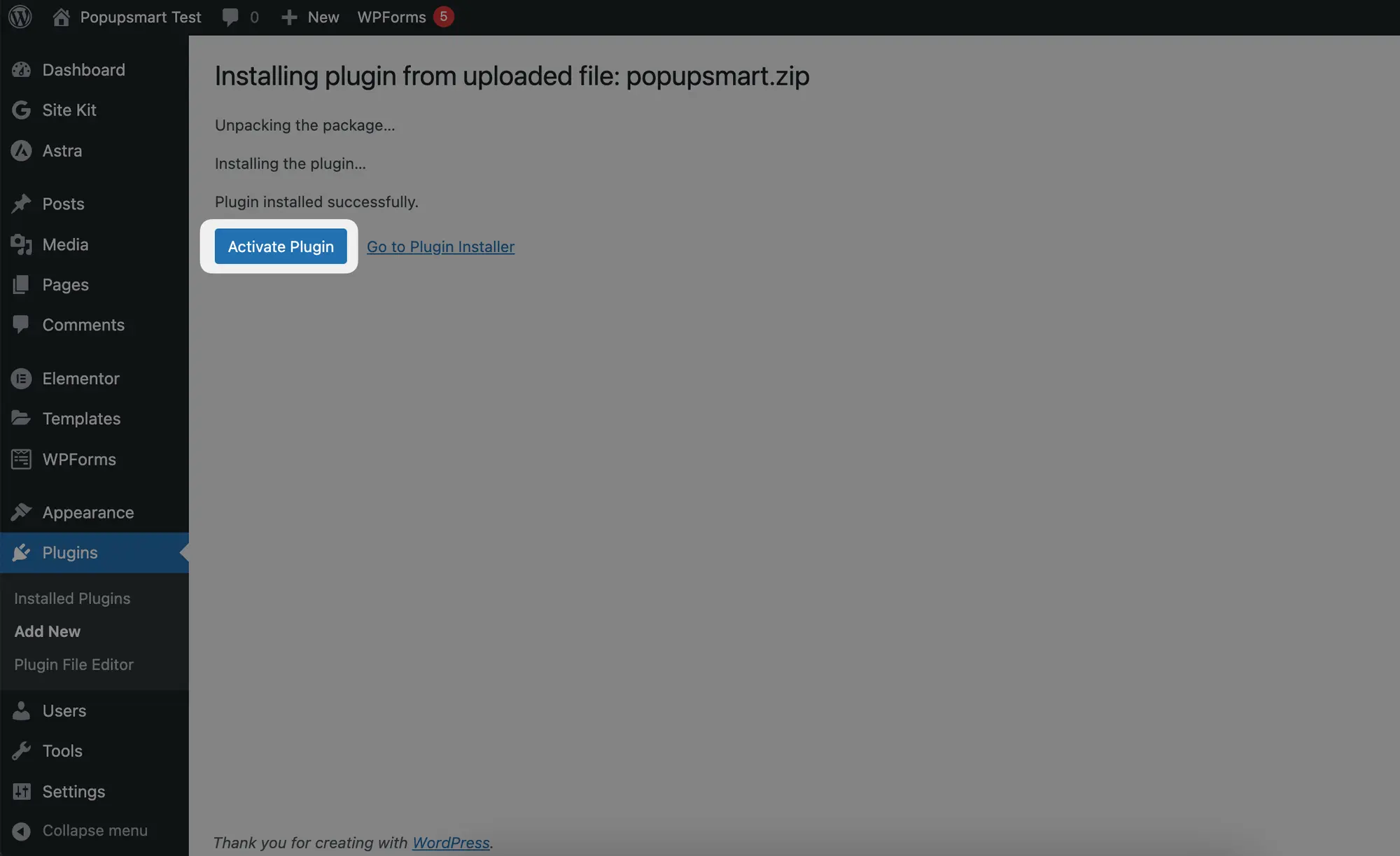
7. After installing the file, click the "Activate Plugin" button to continue.

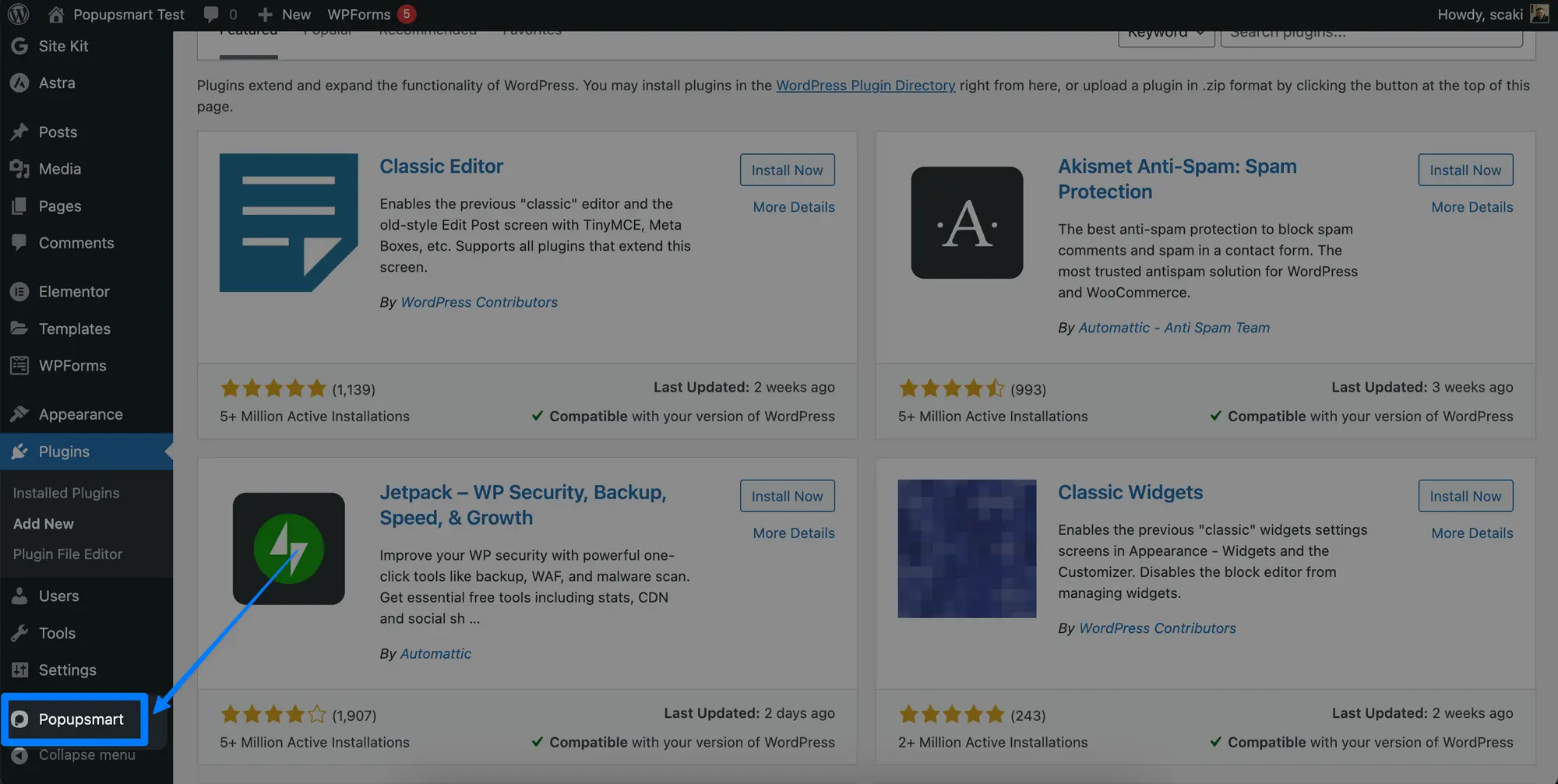
8. Find "Popupsmart" below the Settings from the left menu.

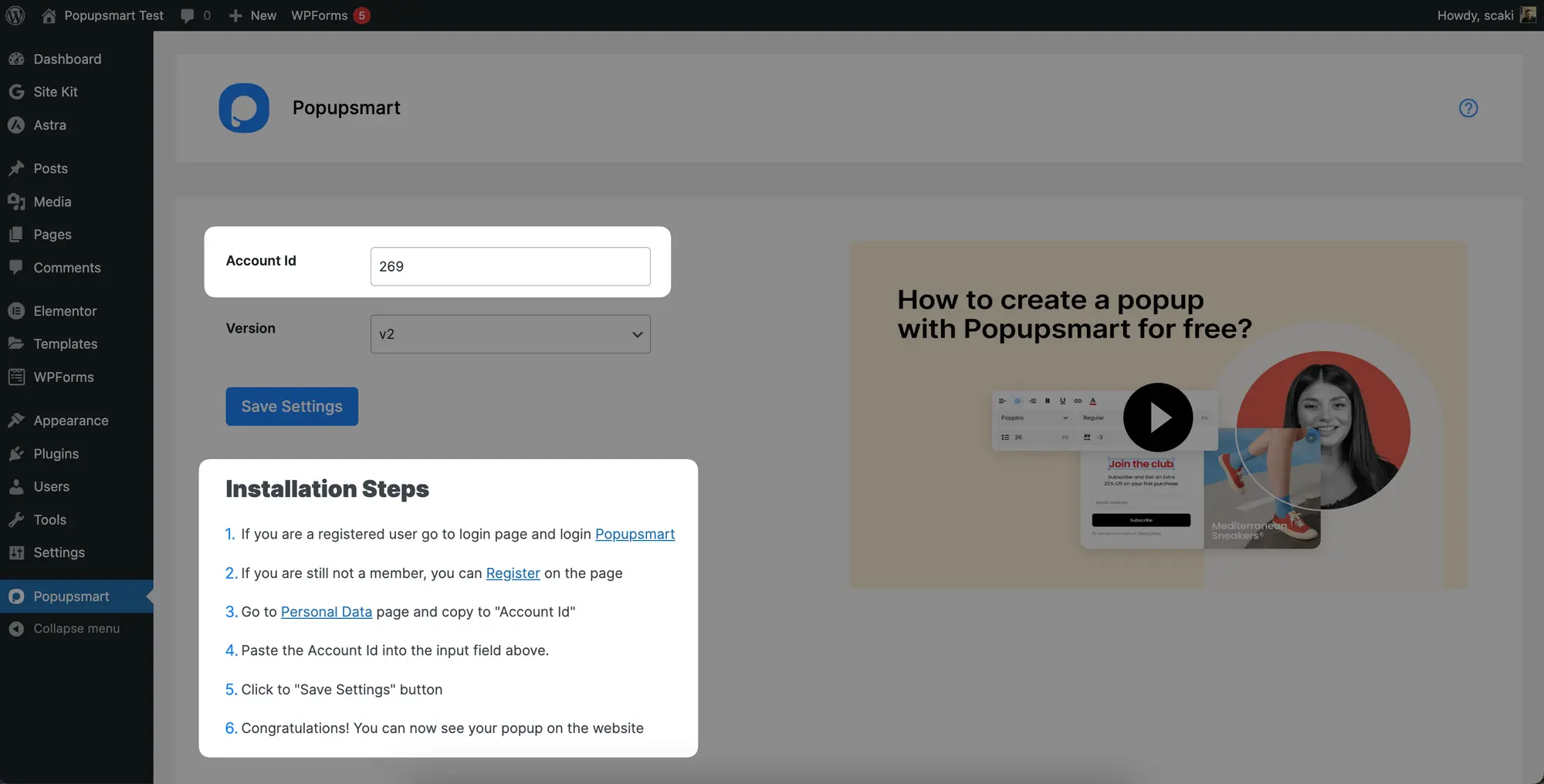
9. You’ll land on the below page. Here, you can see the "Account ID". You’ll connect your Popupsmart account and WordPress by simply copying and pasting the Account ID you have on your Popupsmart dashboard.

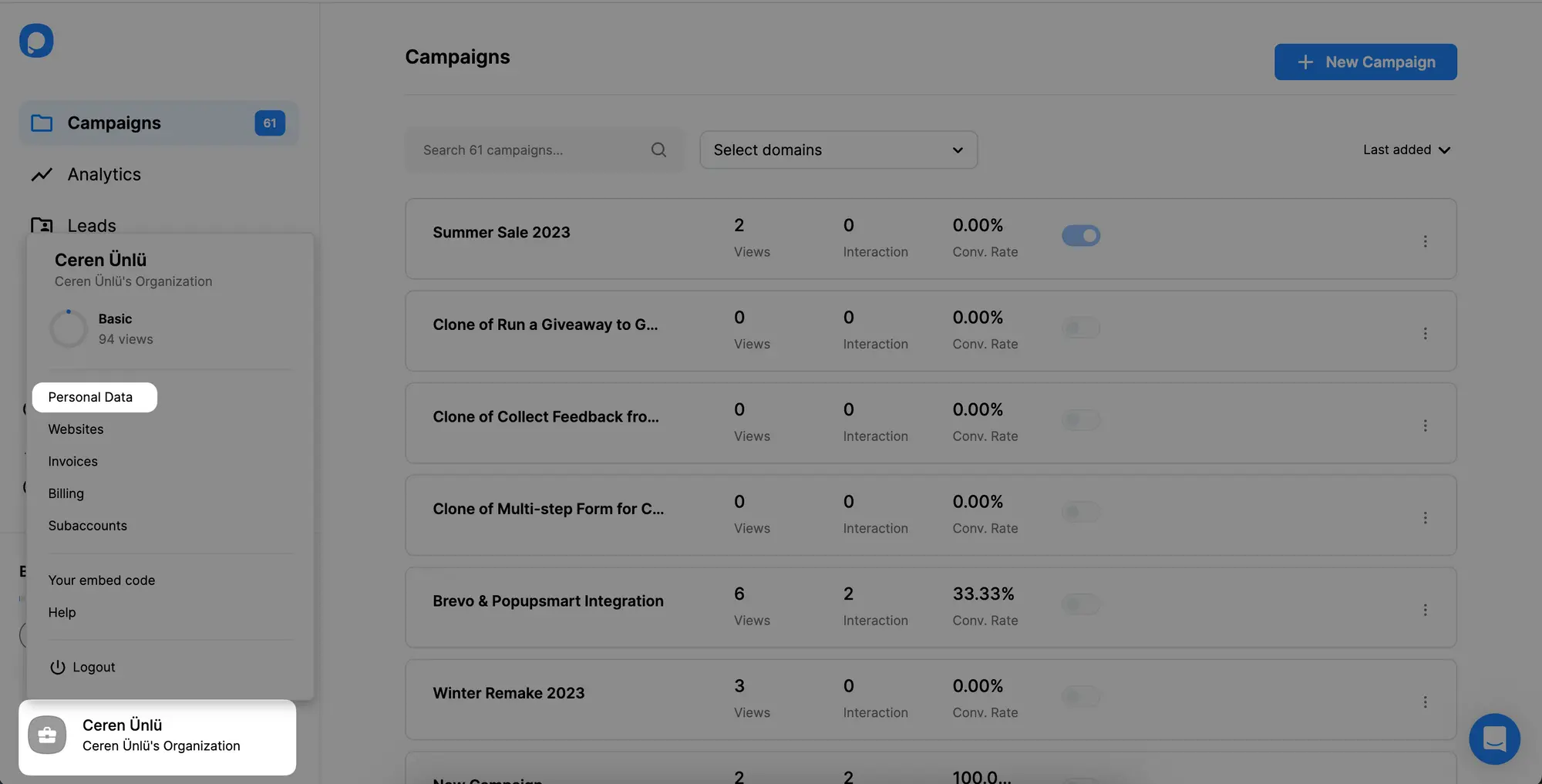
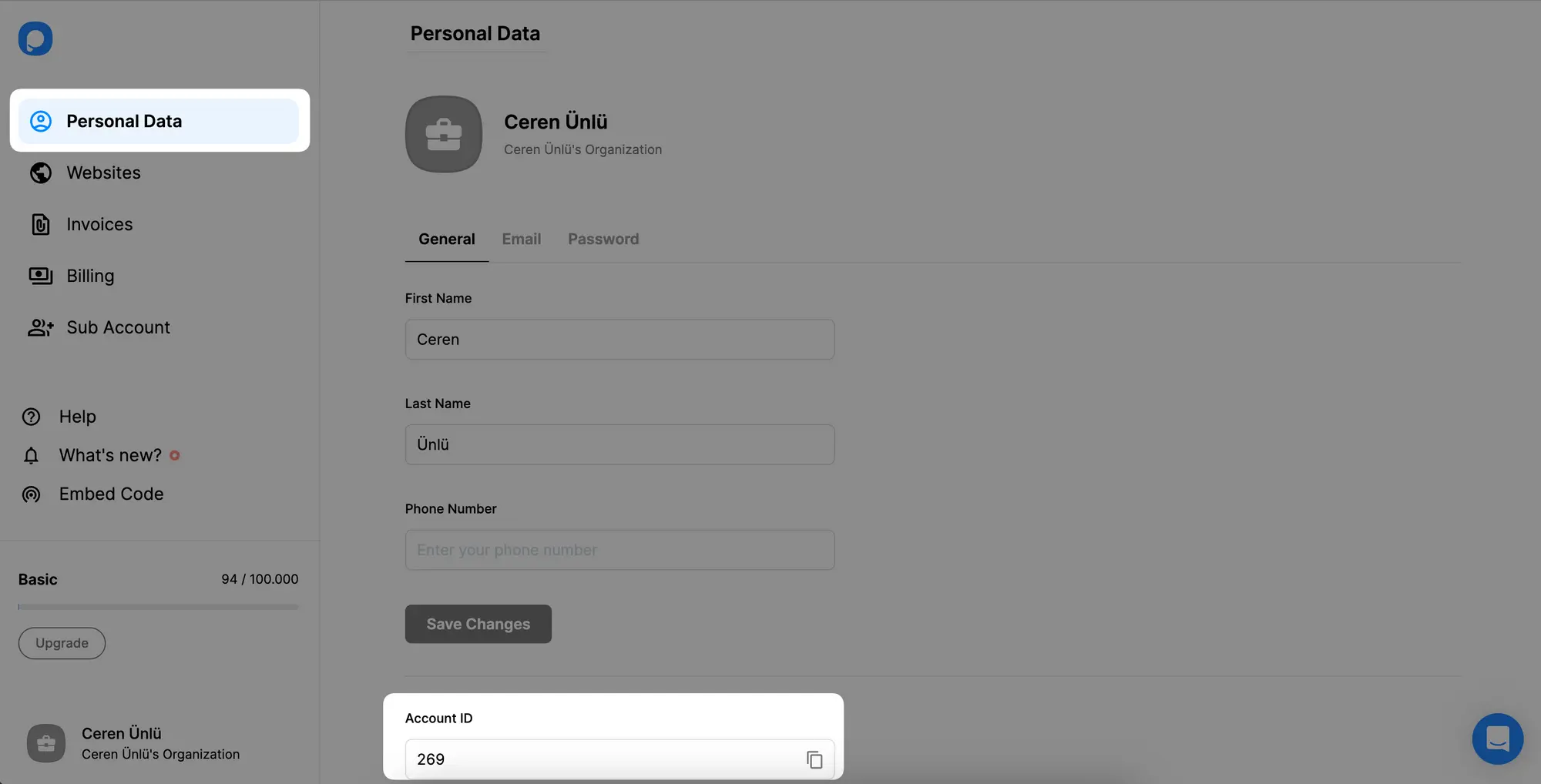
10. Let’s go back to the Popupsmart dashboard. Click on "Account" on the left below your dashboard. And go to "Personal Data".

11. Here you’ll find your Account ID. Copy the ID and paste it on your WordPress "Account ID".

Once you save it, you are done! You can now create your popup and enjoy the leads & conversions coming to your WordPress website.
Adding Embed Code to the WordPress Site
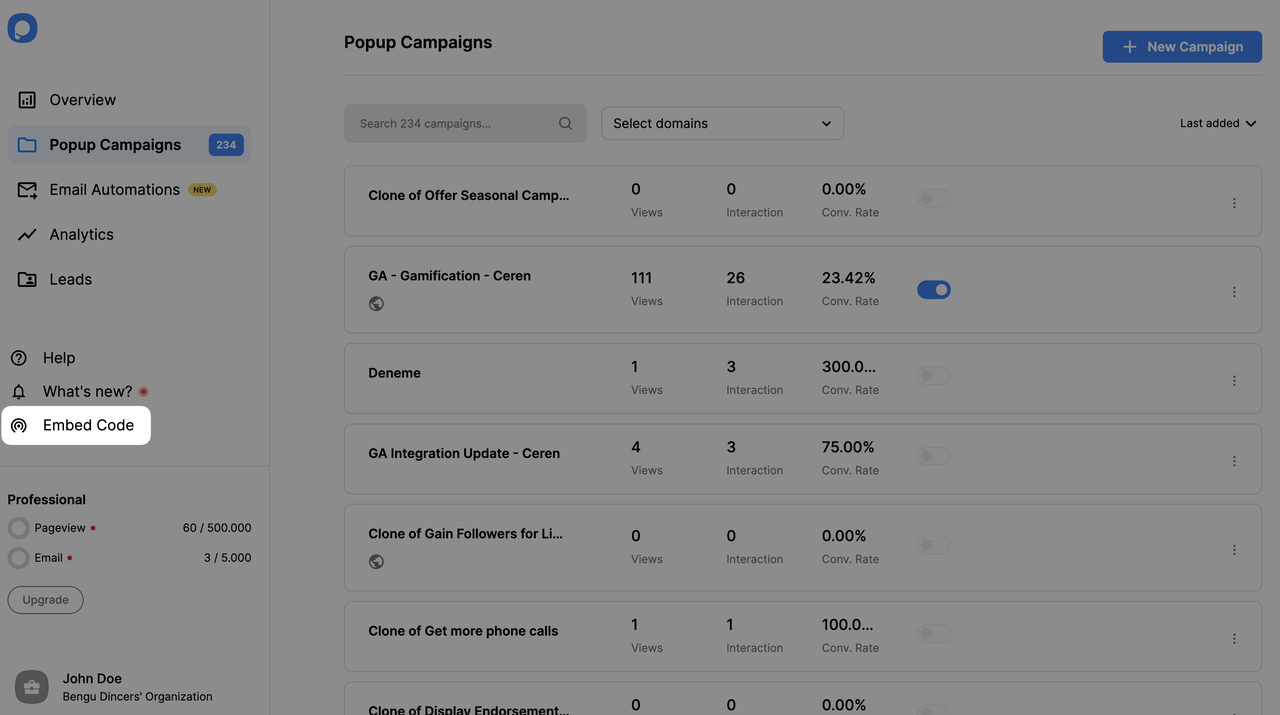
1. Sign in to your Popupsmart account and click the "Embed code" button on the left.

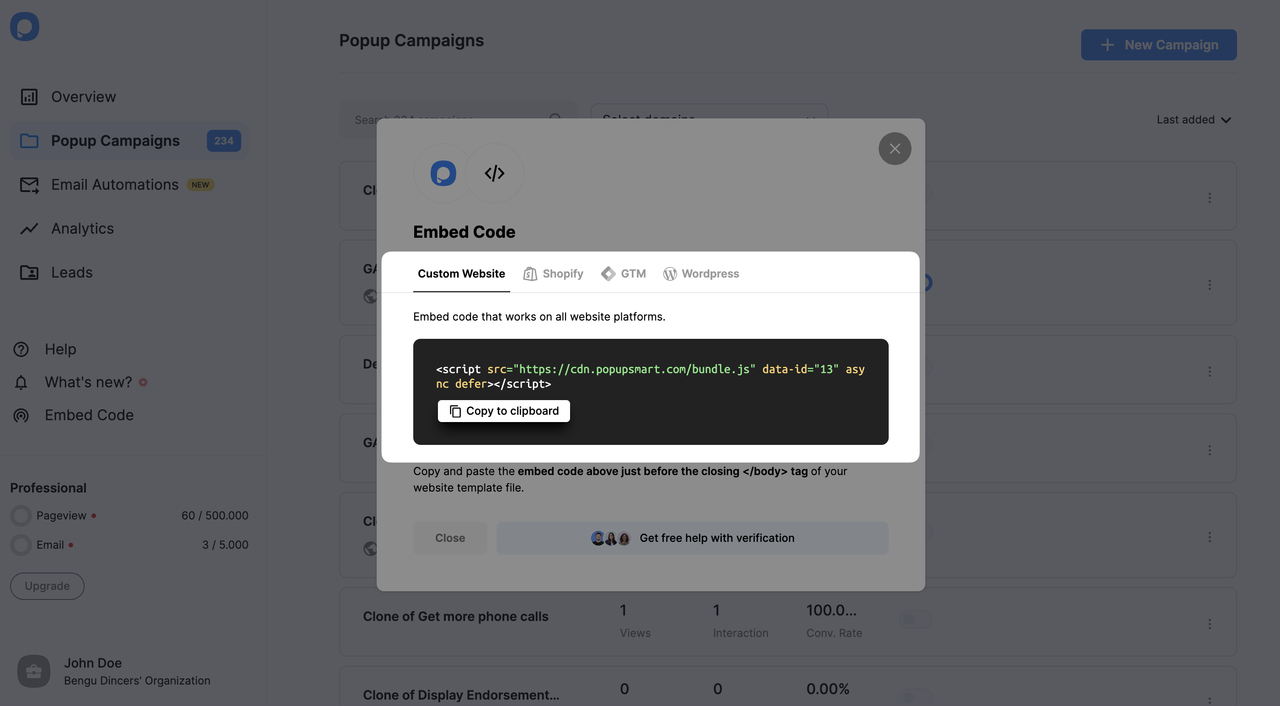
2. "Copy" the embed code you see to the clipboard to use later on the WordPress theme editor.

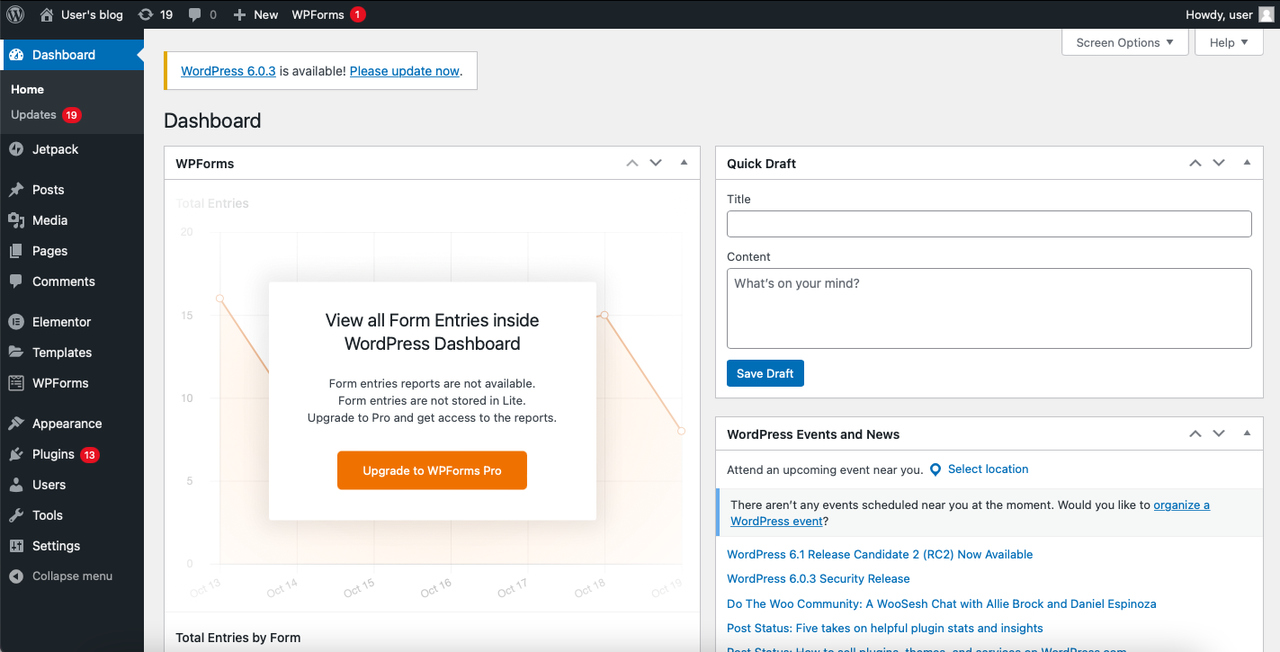
3. Then, you need to navigate to your WordPress dashboard.

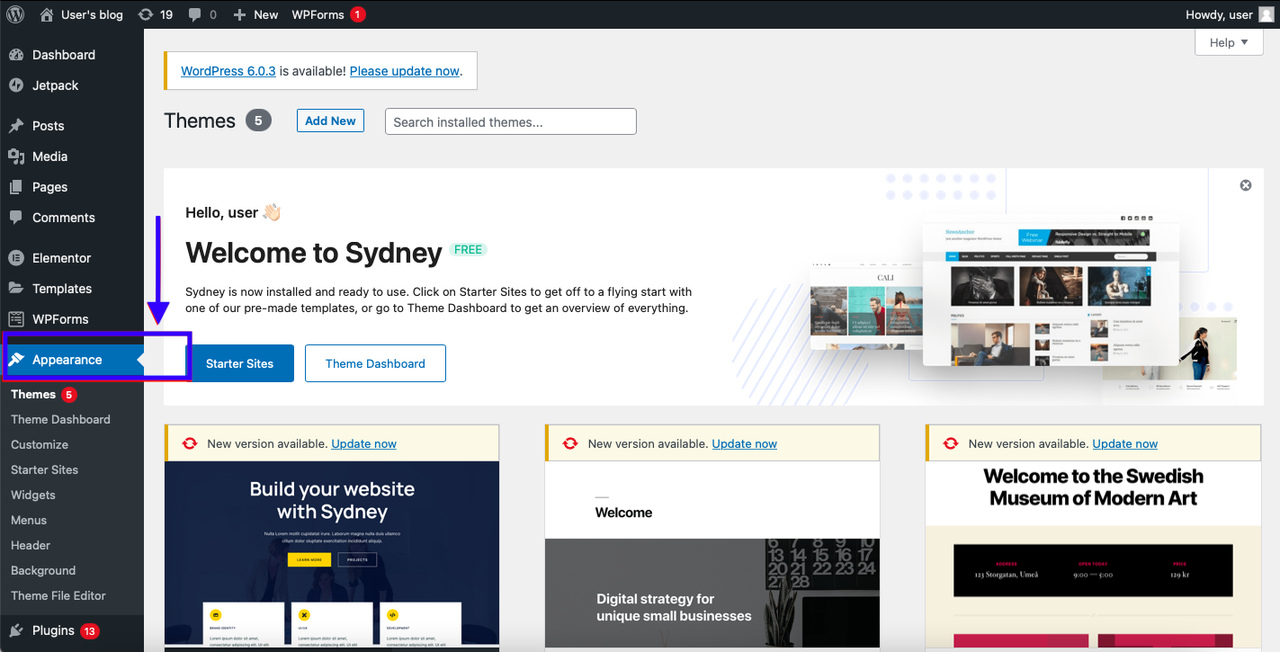
4. Click “Appearance” on the left sidebar to see the options.

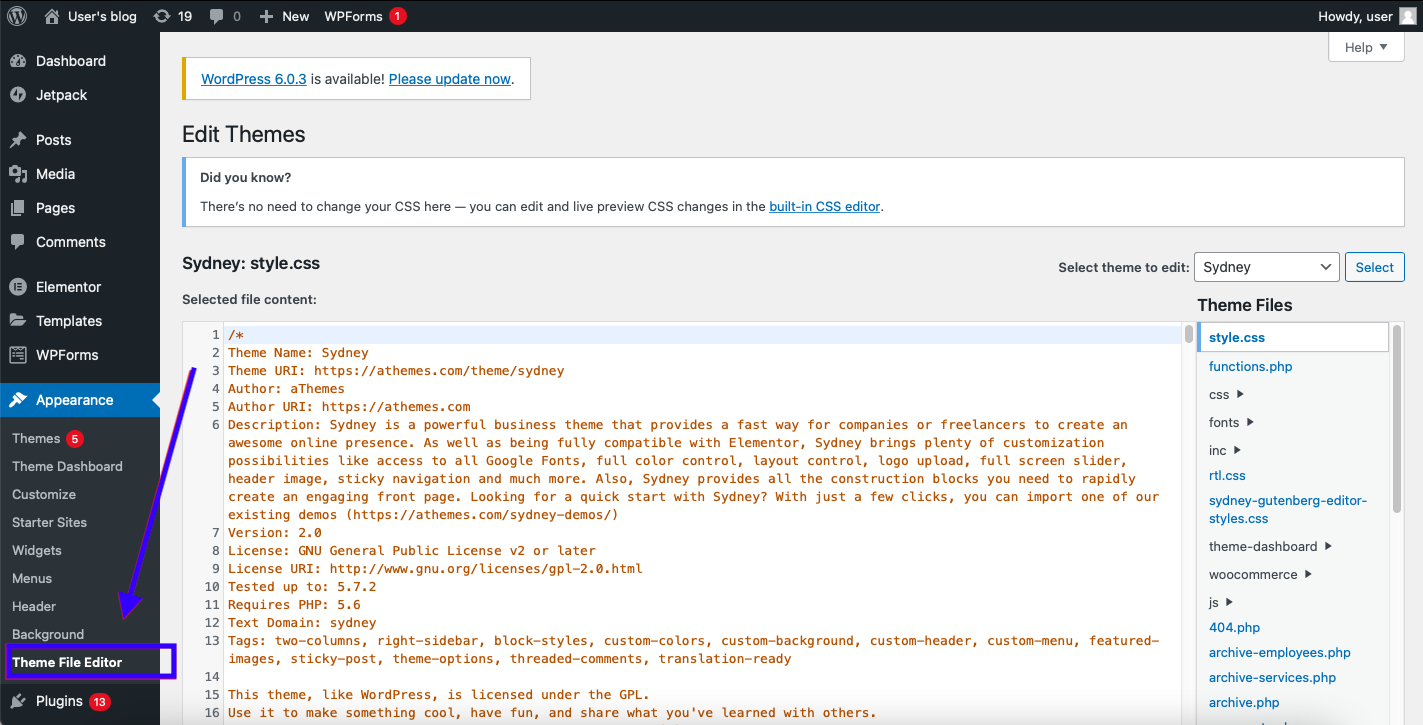
5. Find “Theme File Editor” at the end of the options and click on it.

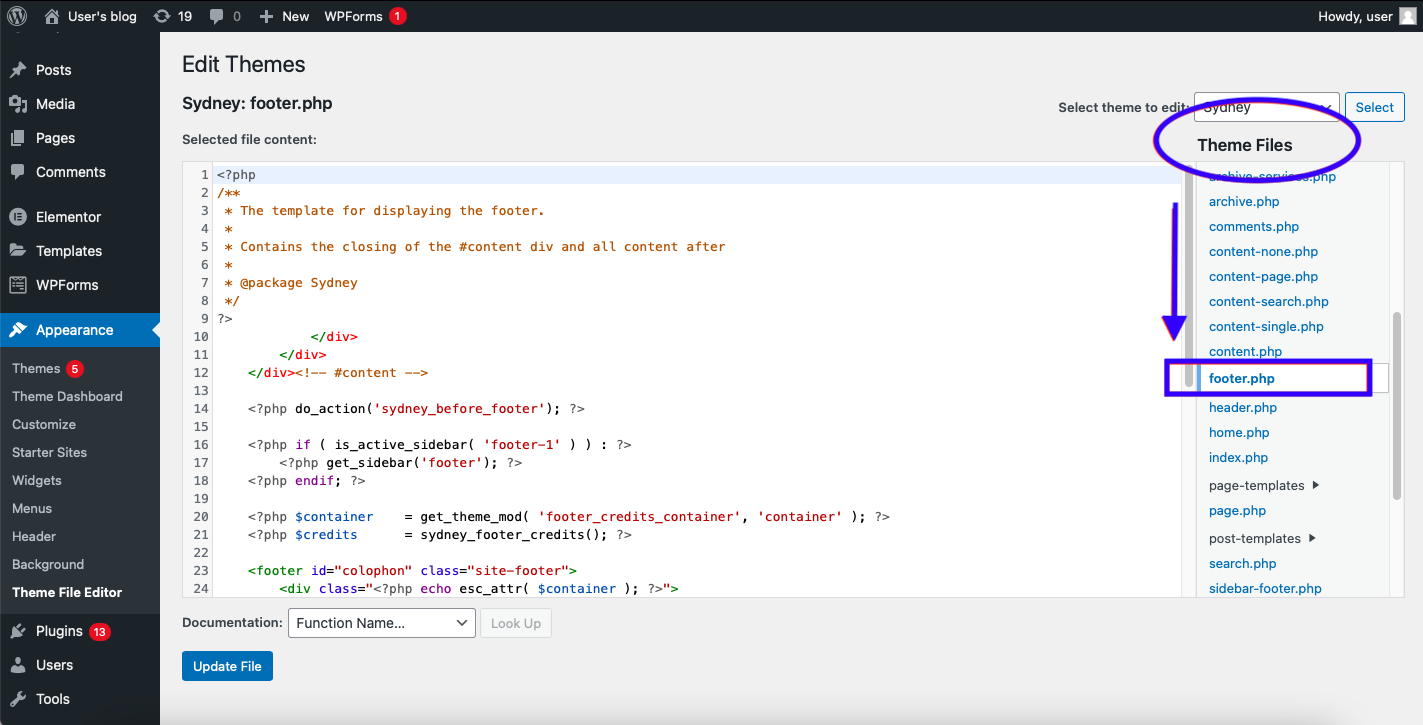
6. You need to find the “footer.php” on the right side of the editor under the title, ‘Theme Files.

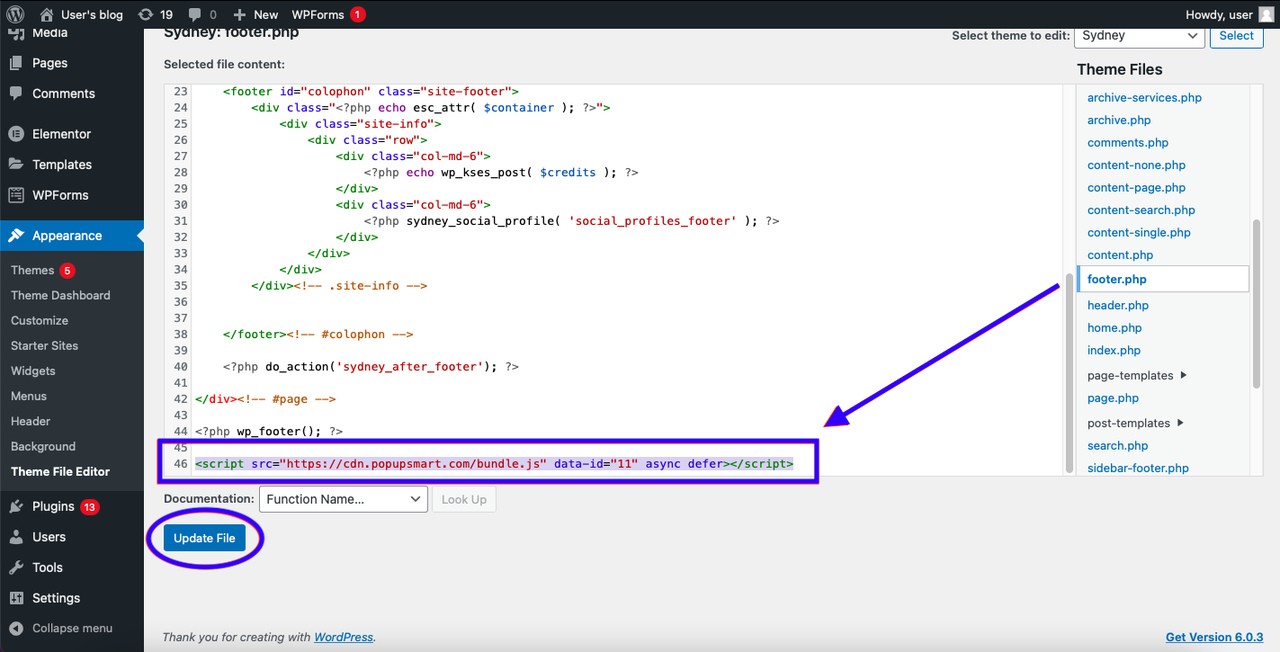
7. By scrolling down, click “footer.php” and paste the code at the bottom of the code of the file content. Then, click “Update File” to save the changes.

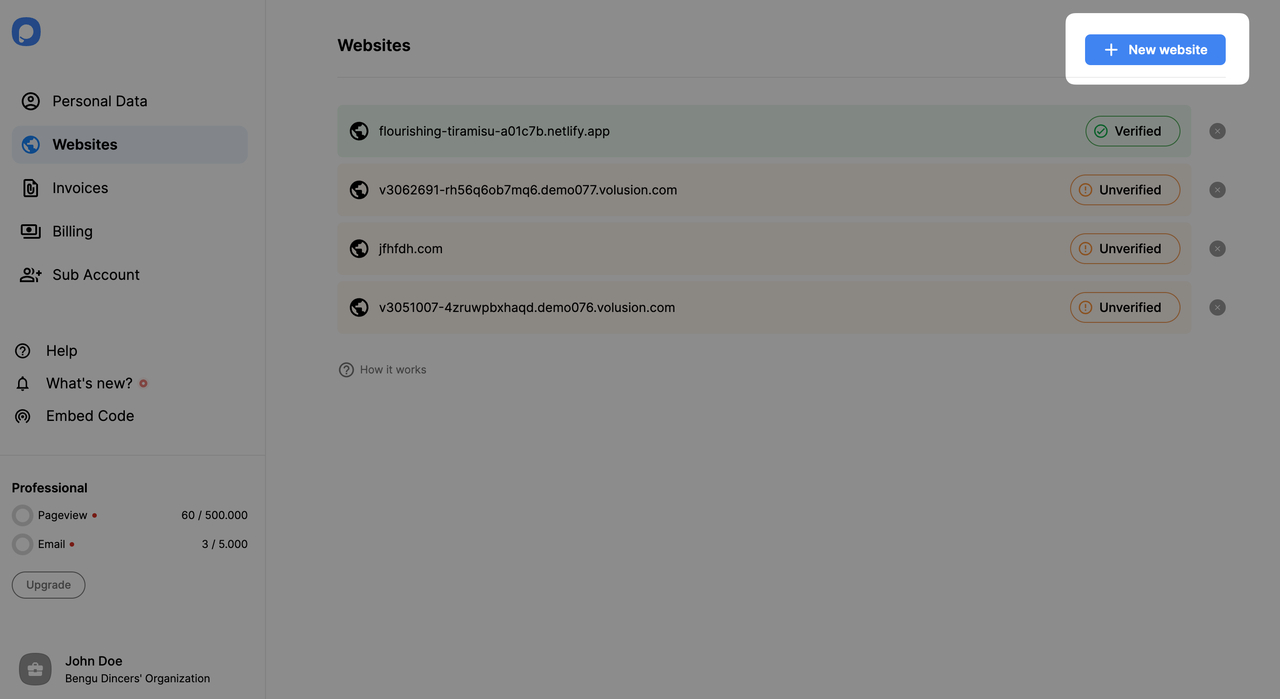
8. Go to your Popupsmart dashboard, click the profile icon, and choose “Websites”.

9. Click “+New Website” at the right of the page.

10. Enter your URL to the related blank and click “Save” to save your website. Now that you have completed your verification, you’re ready to view it on the Websites page of your Popupsmart dashboard.
🔔 Important: If you see your website unverified, click the “Unverified” button, and from the opening modal, click “Verify website,” then return to your dashboard and click “Refresh.”
For further details about the verification of your website, see How to Verify Your Website.
11. Now, you can start to create a campaign! Pick your favorite template and do your magic while customizing it with different steps!
When you feel you’re done with your design, complete your segment and just move to Publish to make your popup live.

Well done! You have created your campaign for your WordPress website.
If you can’t see the popup on your website, check it on an incognito window or clear the cache on your website.
1. Can I create a free WordPress popup with Popupsmart?
Yes, in fact, you can. Popupsmart offers a free trial allowing you to create a popup for free until your website hits 5.000 page-views. You can use your free popup chance to create a WordPress popup. Plus, you can always upgrade your plan for an unlimited popup experience.
2. How to add an email popup to WordPress?
To grow Your Email List with Popupsmart, click “+ New Campaign.” Then you will access various fully customizable email popup templates.
Select one, customize its design and targeting, or create a new one. Once it’s done, click "Save" and "Publish".
3. Can I create a responsive YouTube video popup for WordPress via Popupsmart?
Yes, absolutely! You can find the video popup template on the popup editor. Just select the template and make the required adjustments and your WordPress video popup will be ready to convert.
4. Is there exit intent popup WordPress on Popupsmart?
Yes, Popupsmart has exit-intent among its many other targeting options. You can set up your WordPress popup to show up when visitors attempt to leave your website and win them back with an offer they cannot refuse!
5. Can I create a WordPress lightbox popup with Popupsmart?
Totally! You can create a WordPress lightbox popup with Popupsmart along with other popup types such as full-screen popup, sidebar popup, and floating bar popup.