Tıklamaya Duyarlı Hedefleme
Bir tıklama ile açılır pencerenizi açan bir butona, bağlantıya veya resme bir kod yerleştirebileceğinizi biliyor muydunuz?
Popupsmart'ın tıklamaya duyarlı hedefleme özelliği, bunu parmak şıklatmak kadar kolay hale getiriyor.
Temel olarak, bir sayfaya indikten hemen sonra kullanıcıları bir açılır pencereyle bombardıman etmeyerek kullanıcı deneyimini iyileştirir. Açılır pencere, ayarlanan öğeye tıklama koşuluyla çalışır.
Tıklama özelliği web sitenizin JavaScript ve HTML'i destekleyen her yerinde çalışır.
Tek yapmanız gereken butonunuzu, bağlantınızı veya resminizi özelleştirmek ve oluşturulan kod parçacığını göstermek istediğiniz yere kopyalayıp yapıştırmak.
🔔 Profesyonel İpucu: Açılır pencerenizi özelleştirirken bu işlemi en sona bırakın. Ana açılır pencereniz tamamlandığında, butonu buna göre hizalayabilirsiniz.
Ek olarak, bu tıklamaya dayalı hedeflemeyi bir yerleştirme butonu olarak düşünün. Bunu bir blog yazısı gibi JS destekli bir sayfada herhangi bir yere yerleştirmek mümkündür.
# Tıklamaya Duyarlı Buton Oluşturma
1. Popupsmart hesabınıza giriş yaptıktan sonra, bir açılır kampanya oluşturun/düzenleyin. Açılır pencere oluşturucu ekranında, “Segment” bölümüne gidin ve “Segmenti Düzenle”ye tıklayın. (Yeni bir kampanyaysa, önceden tanımlanmış bir segment seçmek için iki dairesel oka tıklayın veya “Segmentim” de sıfırdan bir segment oluşturun . )

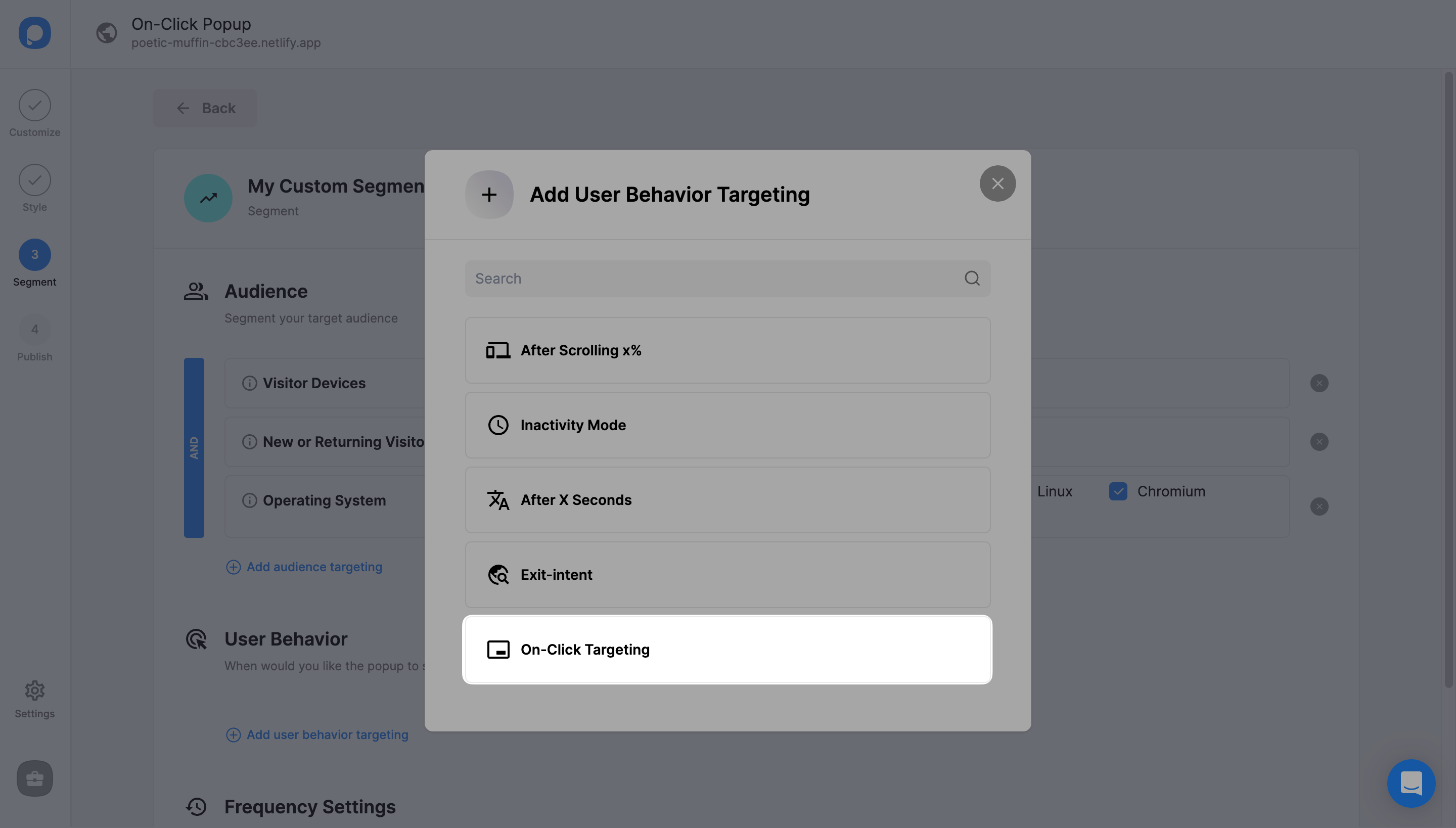
2. “Kullanıcı Davranışı” altında “Kullanıcı davranışı hedeflemesi ekle” ye tıklayın . Ardından, “Tıklamaya Duyarlı Hedefleme”nin yanındaki “Ekle” ye tıklayın .

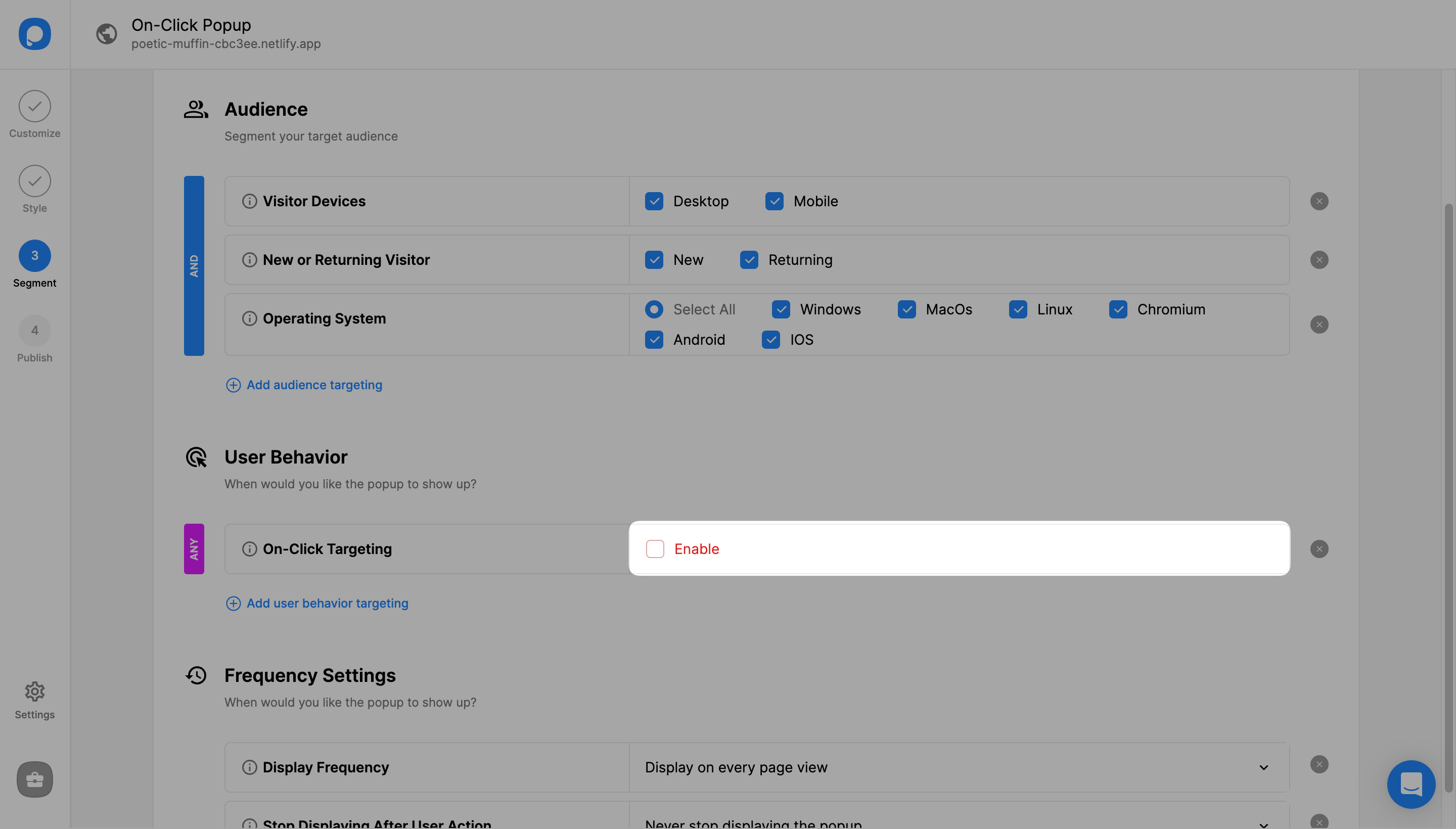
3. Hedeflemeyi etkinleştirmek için “Etkinleştir” kutusunu işaretleyin .

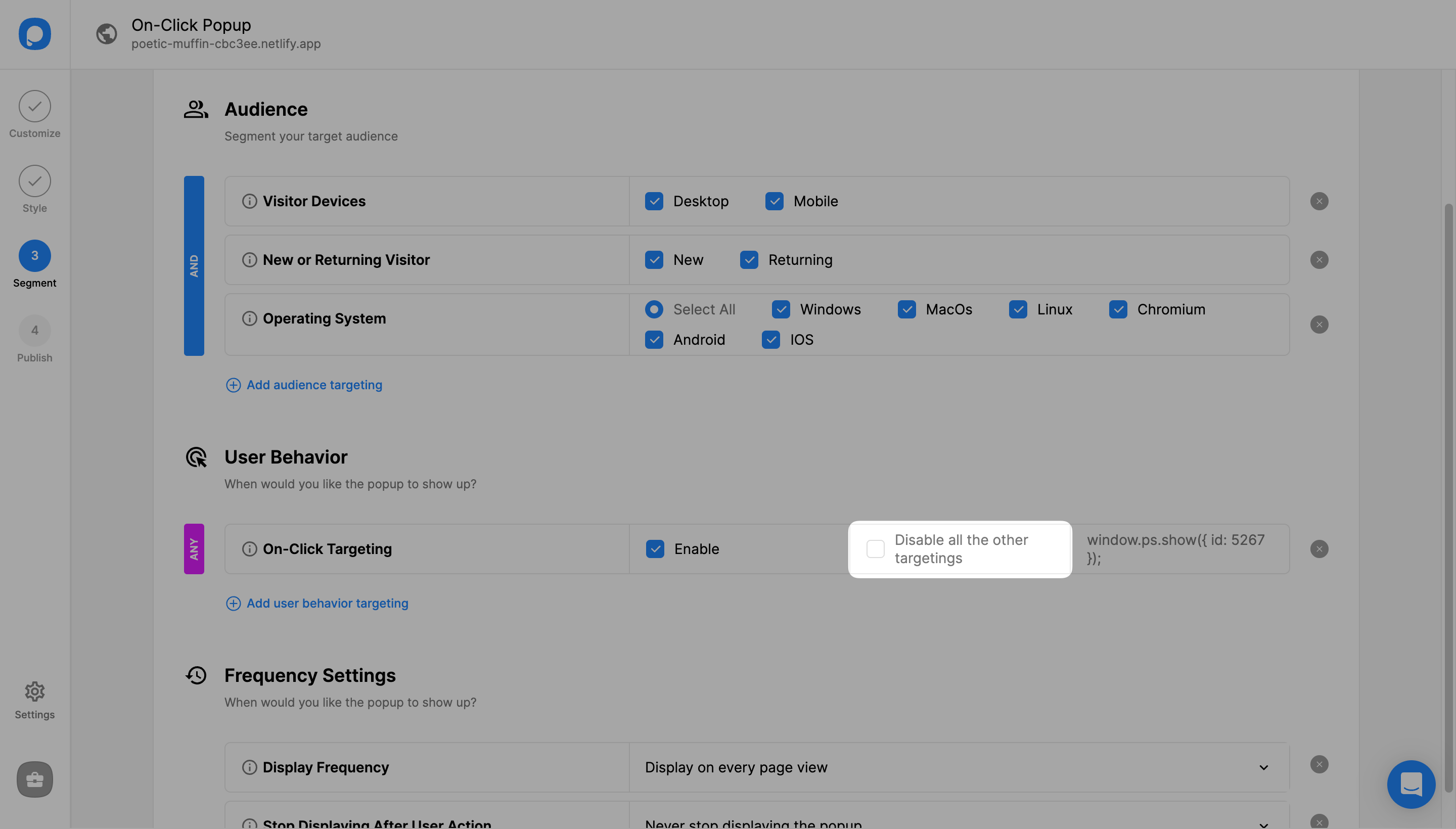
4. Ayrıca aşağıdaki kutuyu işaretleyerek “Diğer tüm hedeflemeleri devre dışı bırak” seçeneğini de seçebilirsiniz .

Not💡: "Diğer tüm hedeflemeleri devre dışı bırak" seçeneğini işaretlemek, Tıklamaya Duyarlı Hedefleme hariç diğer tüm hedeflemelerin çalışmasını durduracaktır. Sadece "etkinleştirirseniz" , Tıklamaya Duyarlı Hedefleme, açılır pencerenizin tetiklenmesi için diğer tüm hedeflemeler için isteğe bağlı bir hedefleme olacaktır.
5. Oluşturulan kod parçacığını elementinizin tıklama fonksiyonuna yapıştırın.

Tıklamaya Duyarlı hedefleme, window.ps.show({ id: xxxxx }); işlevi öğenin tıklama üzerine özelliğine atanmalıdır. Tıklandığında başka bir sayfaya yönlendiren <a> etiketlerinde veya butonlarında kullanılması önerilmez.

Doğru kullanım örnekleri:
Yanlış kullanım:
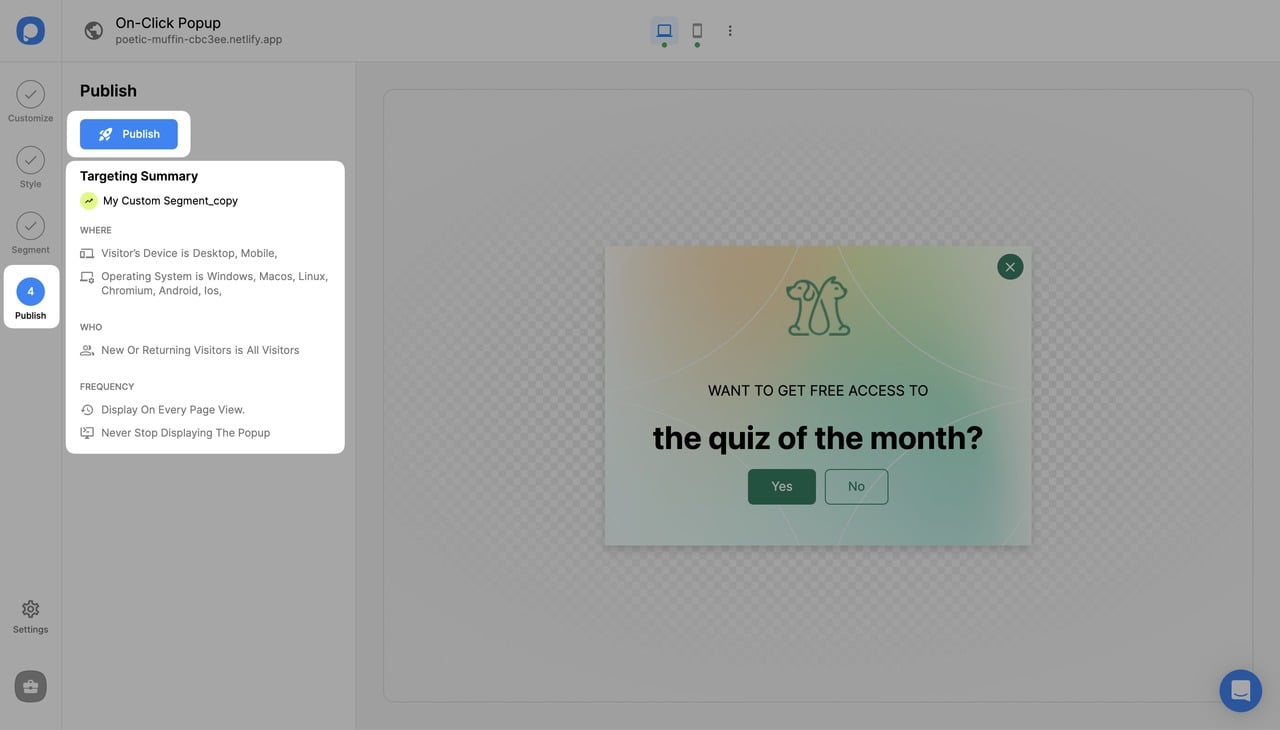
6. Sağ üst köşeden “Kaydet”e tıklayın ve Hedefleme Özetini görmek için sol panelden “Yayınla” adımına devam edin.

Hala sorularınız mı var? Canlı sohbet veya e-posta yoluyla bizimle iletişime geçmekten çekinmeyin!
