Custom CSS ile Kapatma Butonunun Boyutunu ve Yerini Düzenleme
Bu kılavuz, kapatma butonunun boyutunun ve konumunun nasıl değiştirileceğini açıklar.
Başlamadan önce:
- “Block” ile önceki tanımlar arasında bir boşluk olmalıdır.
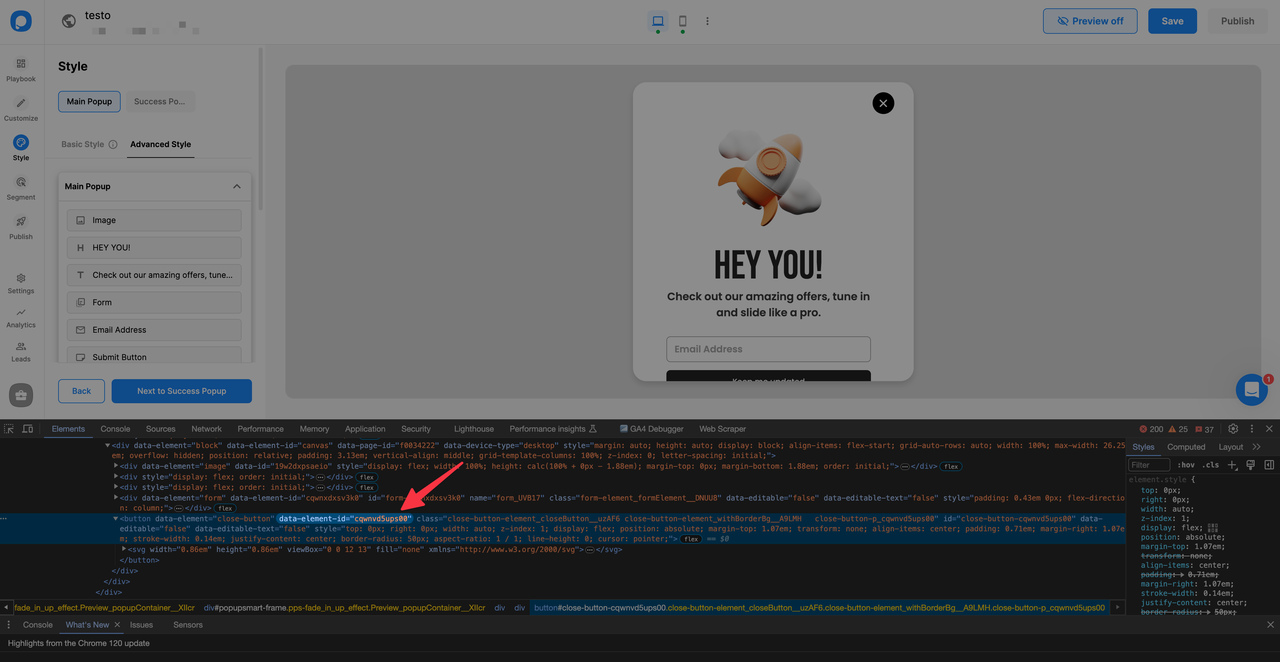
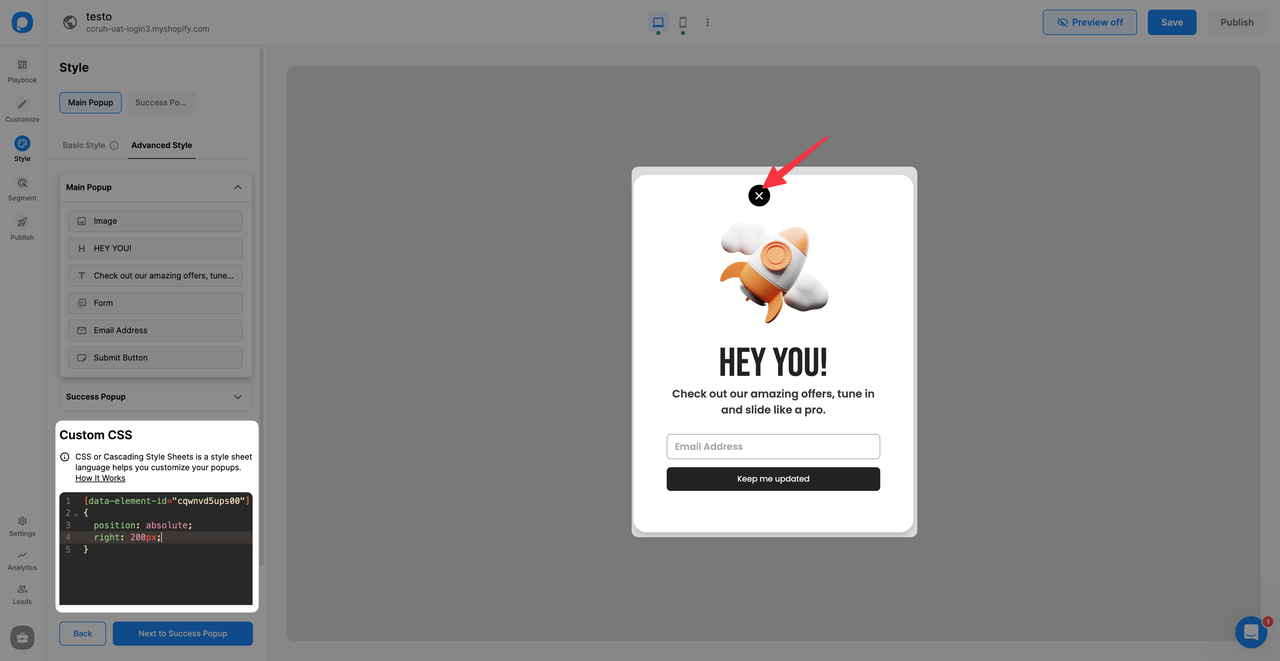
1. Popup'ın kapat düğmesine sağ tıklayın, menüden İncele'yi tıklayın ve “data-element-id”yi kopyalayın.

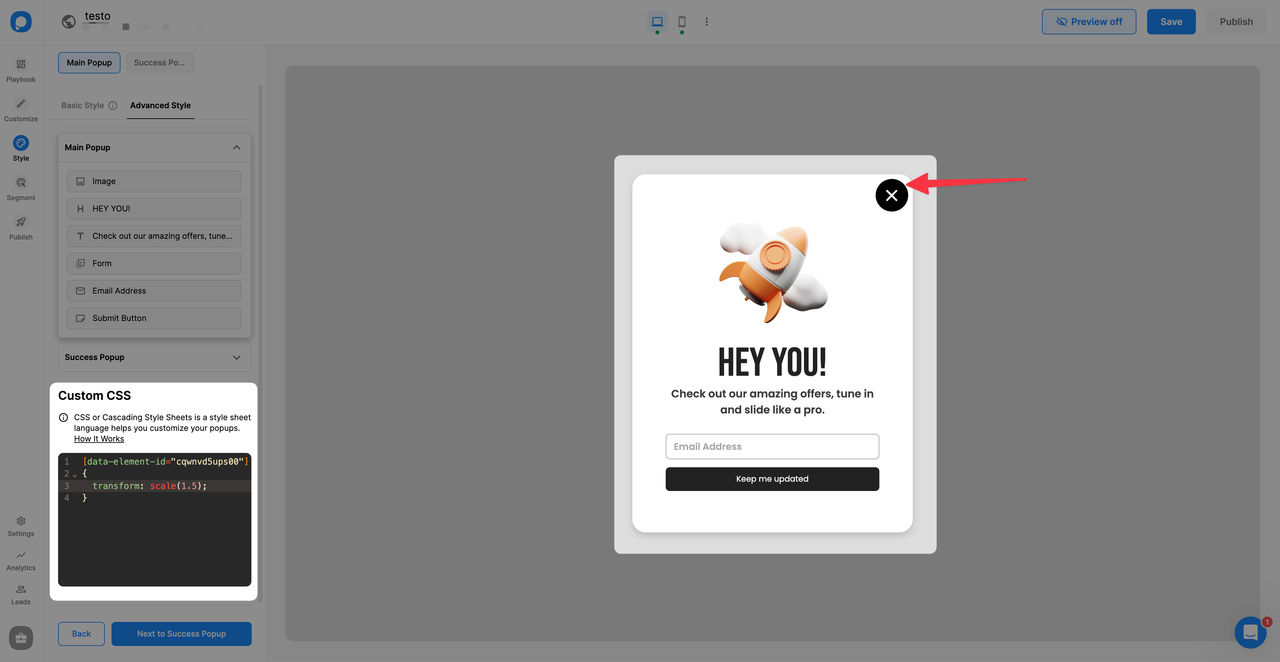
2. Kapatma butonunun boyutunu artırmak için “transform: scale(1.5)” kuralını uygulayabilirsiniz. Bu özellik ile kapatma butonunu ölçekteki girdinize göre ölçeklendirebilirsiniz.

Bu tür bir değişiklik için, element ID'yi değiştirerek aşağıdaki kodu kullanabilirsiniz:
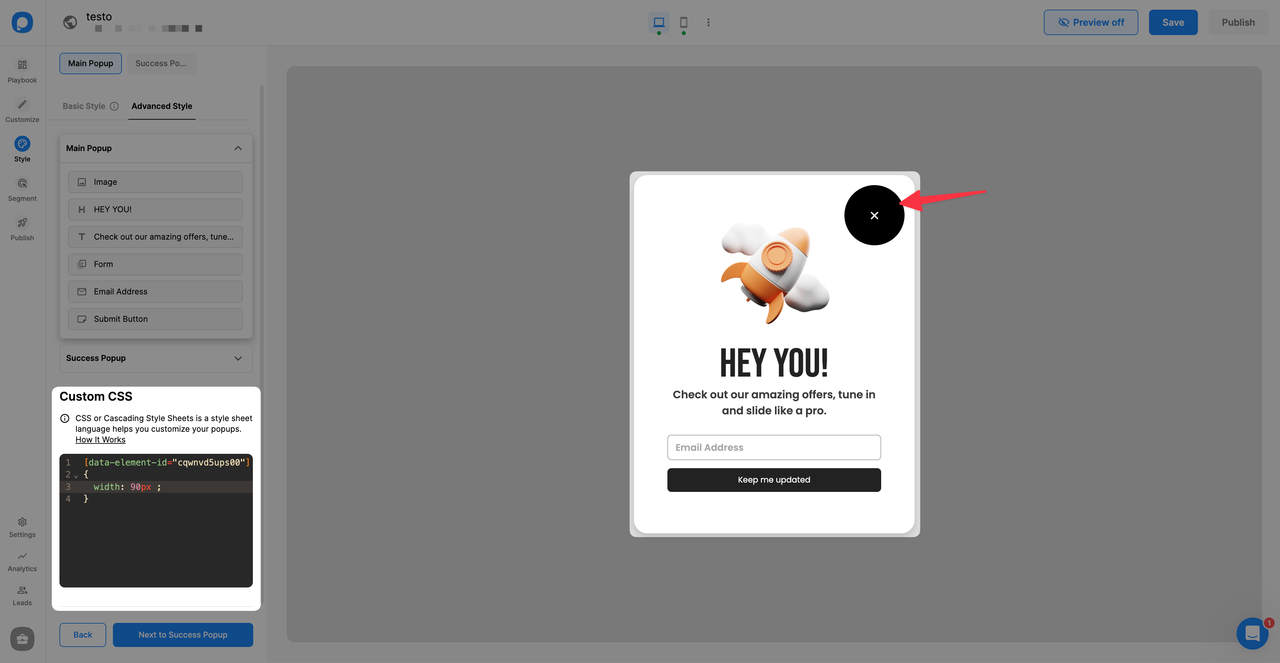
3. Kapatma butonunun genişliğini ve yüksekliğini artırmak için width veya height property'lerini kullanabilirsiniz.

Bu tür bir değişiklik için, element ID'yi değiştirerek aşağıdaki kodu kullanabilirsiniz:
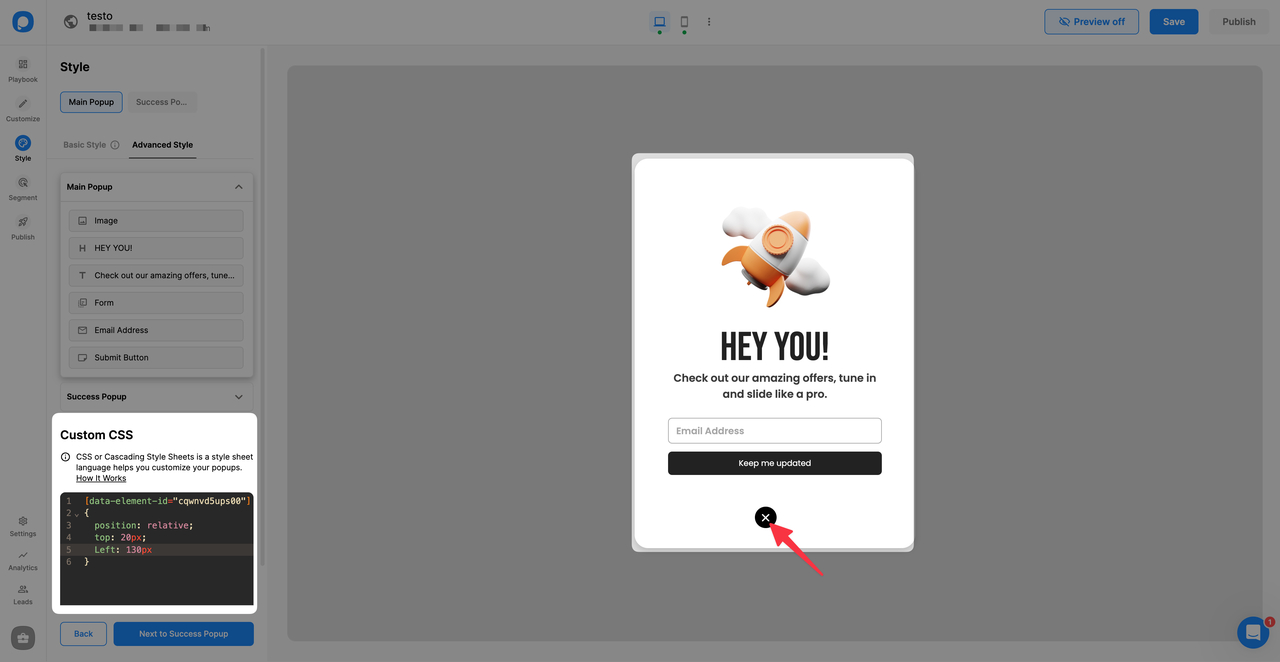
4. Kapatma butonunun konumunu değiştirmek için CSS'nin konum özelliklerini kullanabilirsiniz. İşte konum özelliklerinin kullanımına ilişkin 2 örnek.

Bu tür bir değişiklik için, element ID'yi değiştirerek aşağıdaki kodu kullanabilirsiniz:

Bu tür bir değişiklik için, element ID'yi değiştirerek aşağıdaki kodu kullanabilirsiniz:
💡 Not: CSS'nizin doğru biçimlendirildiğinden emin olun. Tüm ayarları tamamladıktan sonra, popup'ınızı kaydedin ve yayınlayın.
Popup'ınıza custom CSS ekleme hakkında başka sorularınız mı var? Bize Ulaşın!
