HTML Hedefleme
Popup'ınızı hedeflenen bir gönderinin veya içeriğin belirli bir öğesine göre mi görüntülemek istiyorsunuz?
Popupsmart ile birkaç dakika içerisinde bir açılır pencere için HTML koşulu belirleyip ayarlayabilirsiniz.
# Belirli Bir Sayfada HTML Koşulu Ayarlama
Bir açılır pencereyi HTML hedeflemeye başlamadan önce, bir HTML öğesini nasıl kopyalayacağımızı bilmemiz gerekir. İşte nasıl:
Öğenin bulunduğu sayfaya gidin.
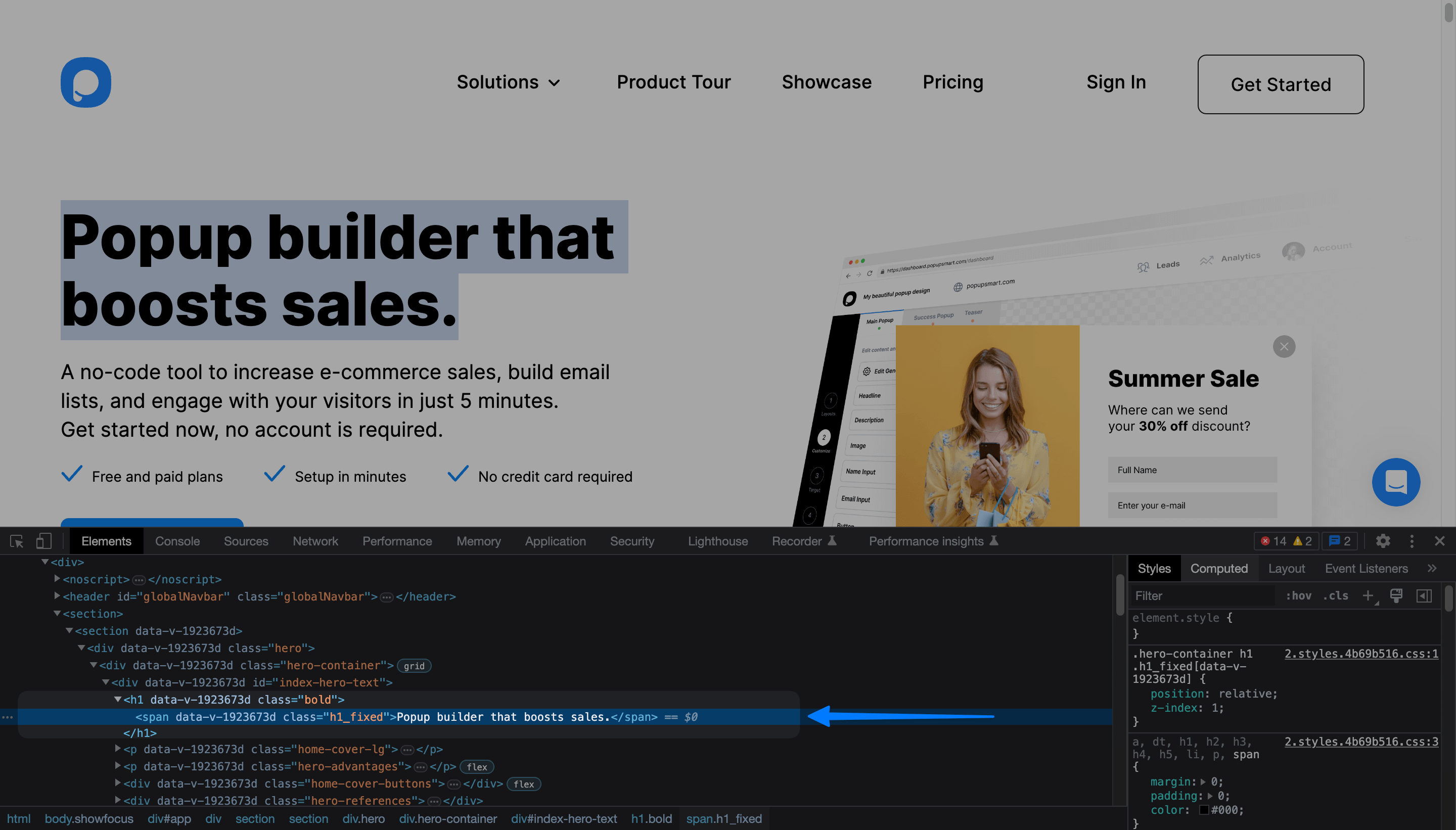
1. İmleciniz ile üzerine gelip sağ tıklayarak açılan menüden "İncele" seçeneğini seçin.

2. Bu, sayfadaki CSS öğelerini görüntüleyen bir pencere açacaktır. Seçtiğiniz öğe vurgulanacaktır.

• Seçili öğenin üzerine sağ tıklayın, Kopyala'ya gidin ve "Seçiciyi Kopyala"yı seçin.
• Bu kopyalanan öğeyi, bu kılavuzun ilerleyen kısımlarında göreceğiniz gibi, HTML Hedefleme üzerindeki CSS Seçicisi için kullanacaksınız.
Şimdi Popupsmart açılır pencere oluşturucusuna gidin. Açılır pencere kampanyanız için HTML hedeflemeyi ayarlamak üzere aşağıdaki adımları izleyin.
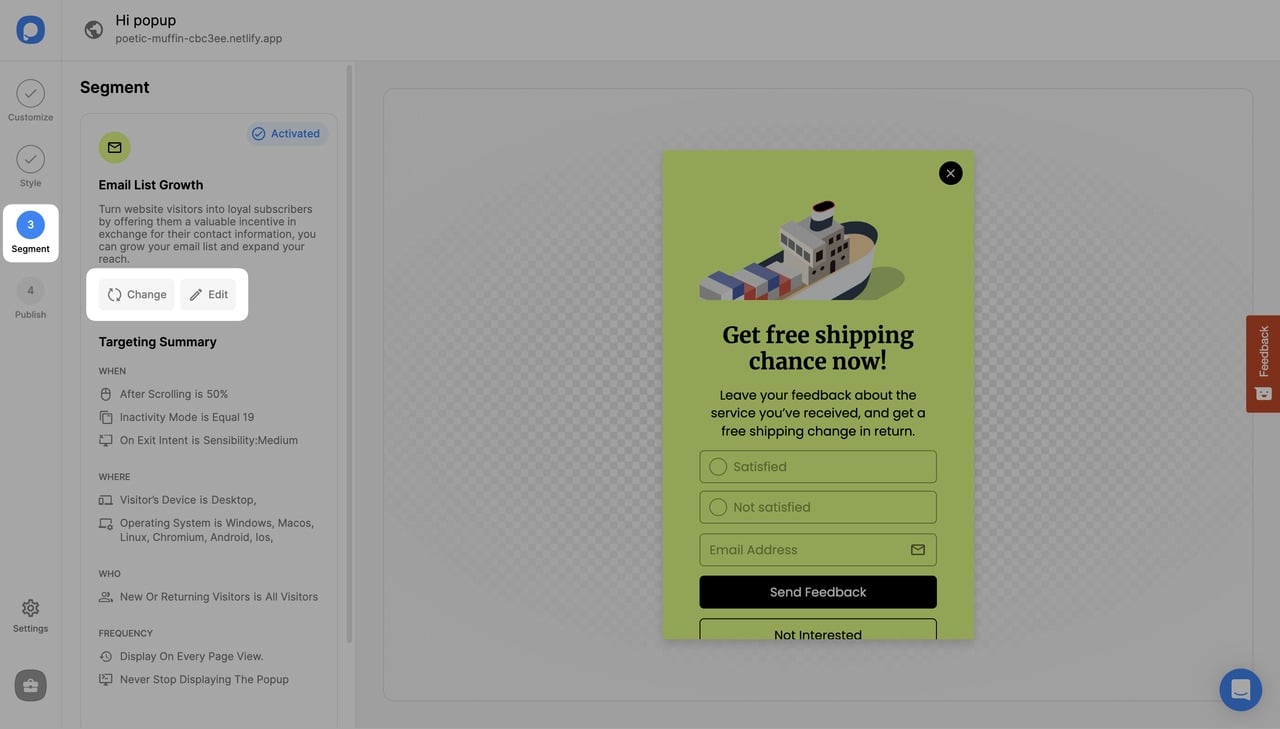
1. Açılır pencere oluşturucu ekranında, “Segment” bölümüne gidin ve “Segmenti Düzenle”ye tıklayın. (Yeni bir kampanyaysa, önceden tanımlanmış bir segment seçmek için iki dairesel oka tıklayın veya “Segmentim”de sıfırdan bir segment oluşturun. )

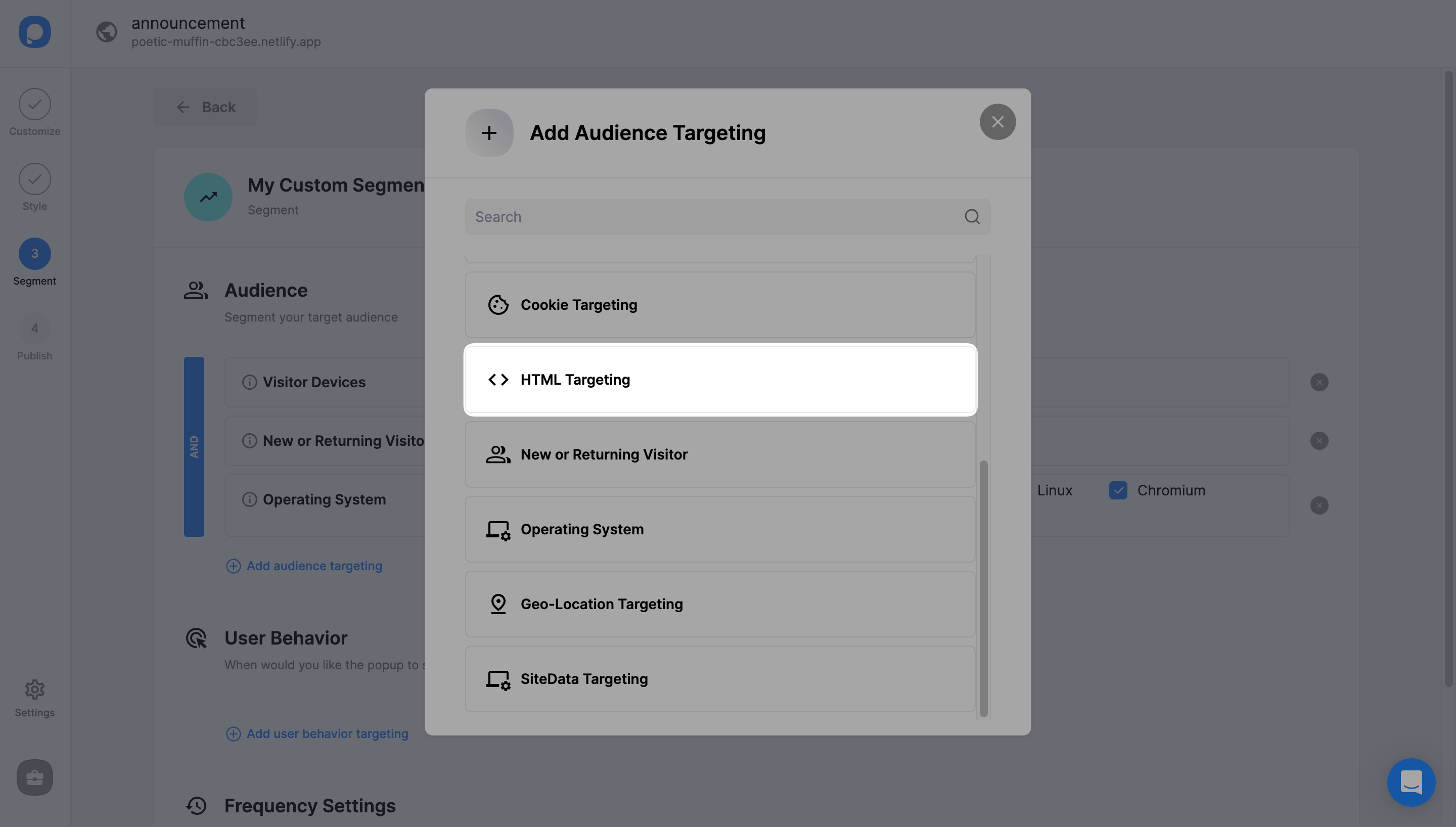
2. Hedef Kitle altında “Hedef kitle ekle” ye tıklayın ve “HTML Hedefleme”nin yanındaki ekle’ye tıklayın .

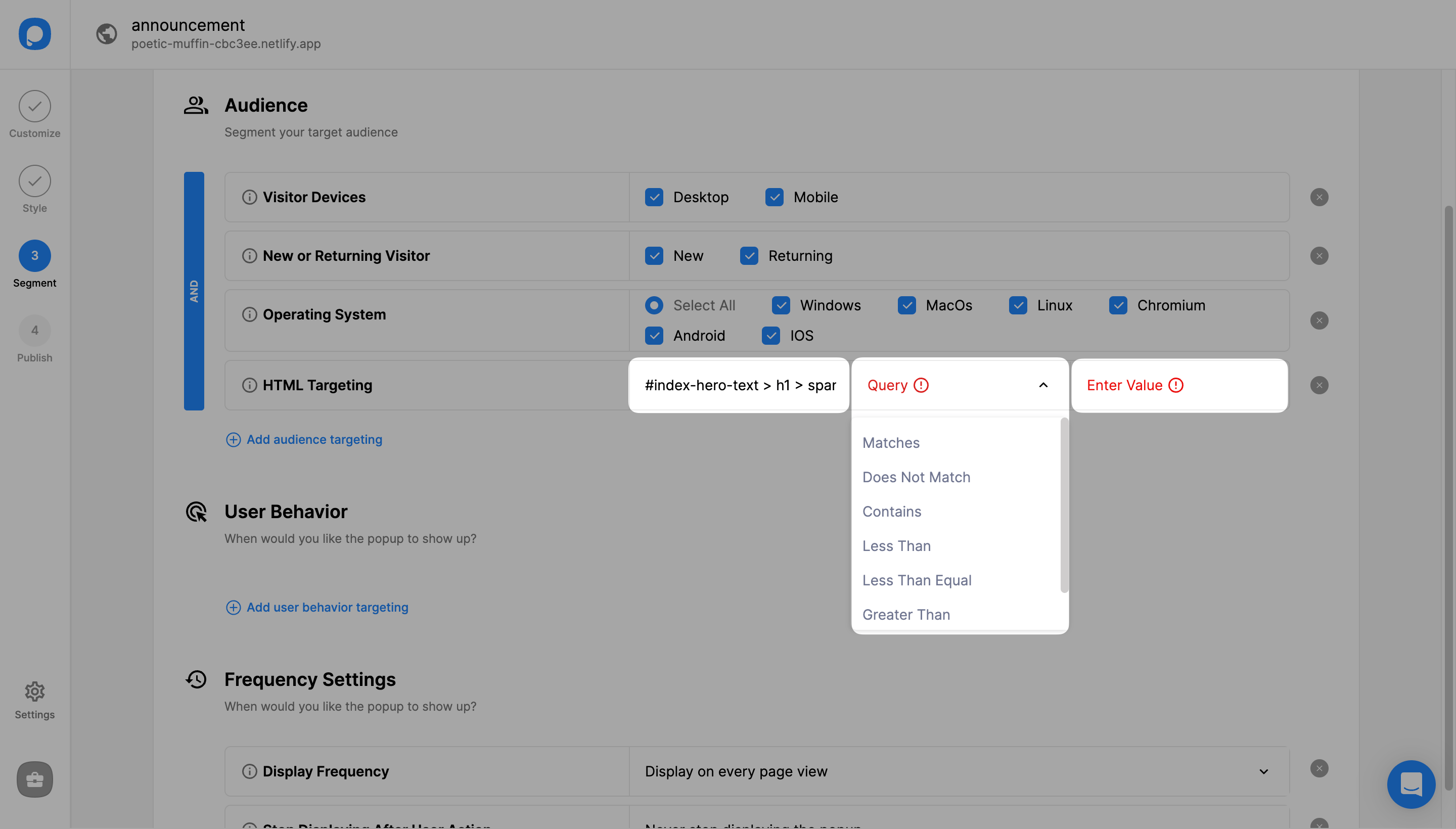
3. Kopyaladığınız HTML'yi "CSS Seçici" ye yapıştırın ve "Sorgu türü" nü belirleyin .
Bir metni hedefliyorsanız, açılır "Sorgu" menüsünden "içerir" i seçmek en iyisidir. Alışveriş sepetlerini hedefliyorsanız, "daha az" veya "daha büyük" gibi diğer seçenekleri seçebilirsiniz .

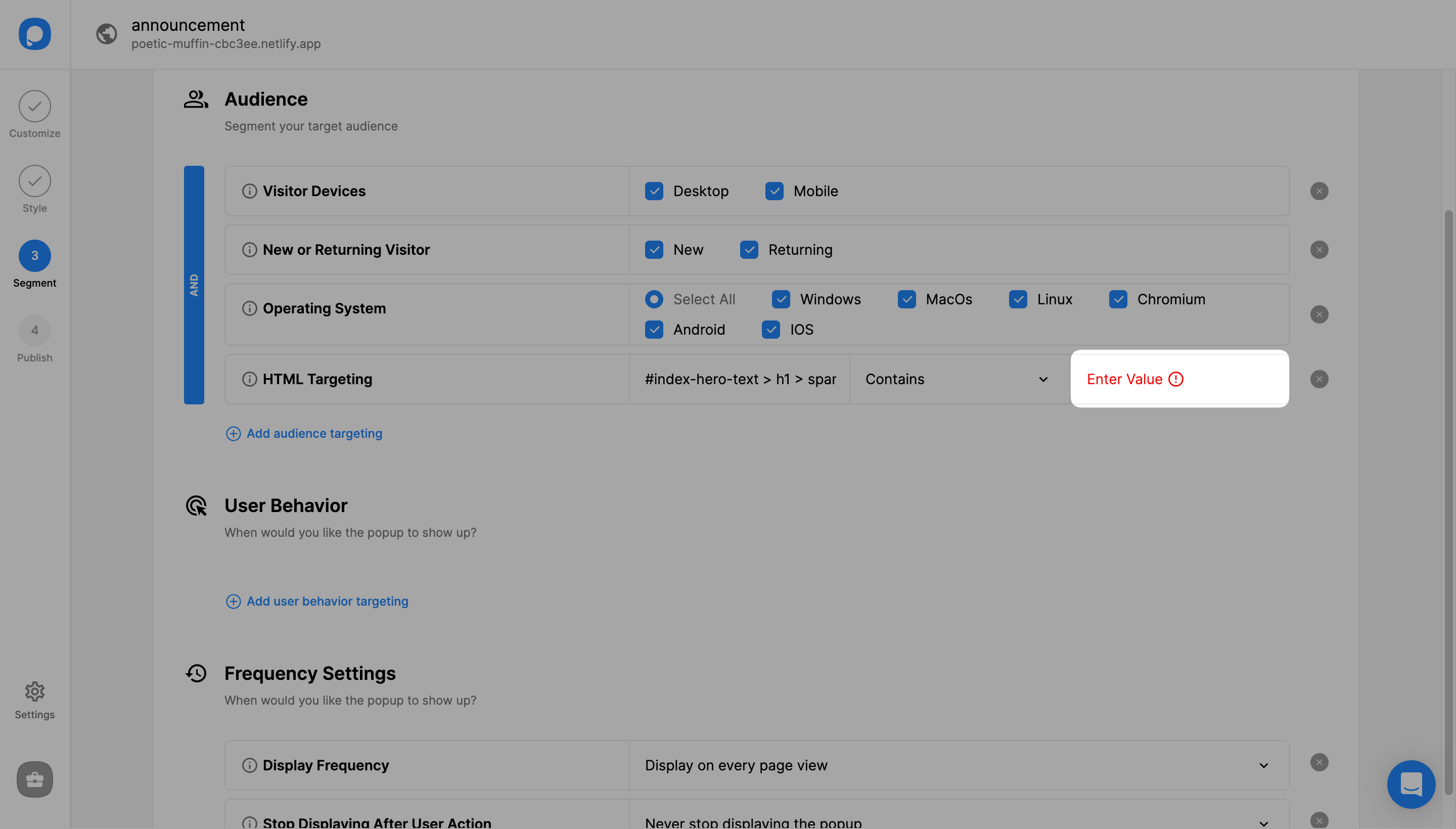
4. "Değer" i girin . Örneğin, kopyaladığımız eleman H1'dir ve aynı zamanda eleman değeridir, yani CSS kodunun içindeki değerdir.

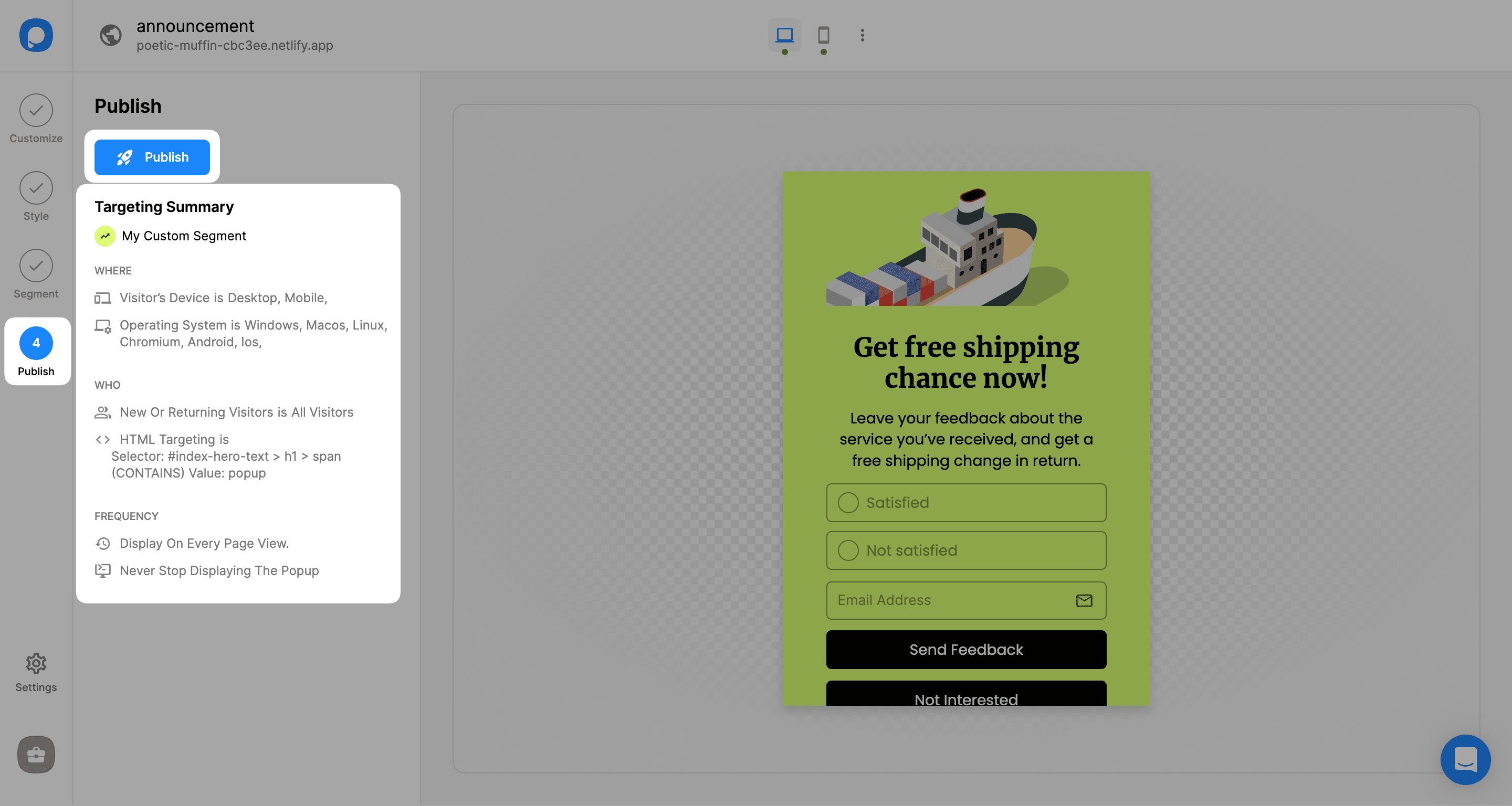
5. Her şey tamamsa sağ üst köşeden "Kaydet"e tıklayın . Ya da Hedefleme Özeti'ni görmek için sol panelden "Yayınla" adımına devam edebilirsiniz.

HTML hedeflemeyle neler yapabilirsiniz?
• Ödeme sırasında açılır pencerelerle özelleştirilmiş mesajlar sunun.
• Aynı URL'ye sahip sayfalarda farklı ve birden fazla açılır pencere oluşturun ve görüntüleyin: Bazı sayfaların URL'si aynı olabilir. Bu gibi durumlarda, URL hedeflemesi istenen sonuçları sağlamayabilir. Ziyaretçileri alakasız mesajlarla rahatsız etmemek için HTML hedeflemesi ayarlayabilirsiniz.
• HTML içeriğine göre açılır pencereleri gösterin veya gizleyin.
Yardıma mı ihtiyacınız var? Popupsmart ile iletişime geçin!
