E-posta Otomasyonunda E-postanızın İçeriğini Nasıl Özelleştirebilirsiniz?
Mevcut gelişmiş özelleştirme seçenekleriyle, e-posta otomasyonunuzun alıcıları için tamamen markal odaklı ve kişiselleştirilmiş bir deneyim yaratabilirsiniz.
Bu seçeneklerden yararlanarak e-postalarınızın her yönünü benzersiz marka kimliğinizi yansıtacak şekilde özelleştirebilir ve hedef kitlenizde kalıcı bir izlenim bırakabilirsiniz.
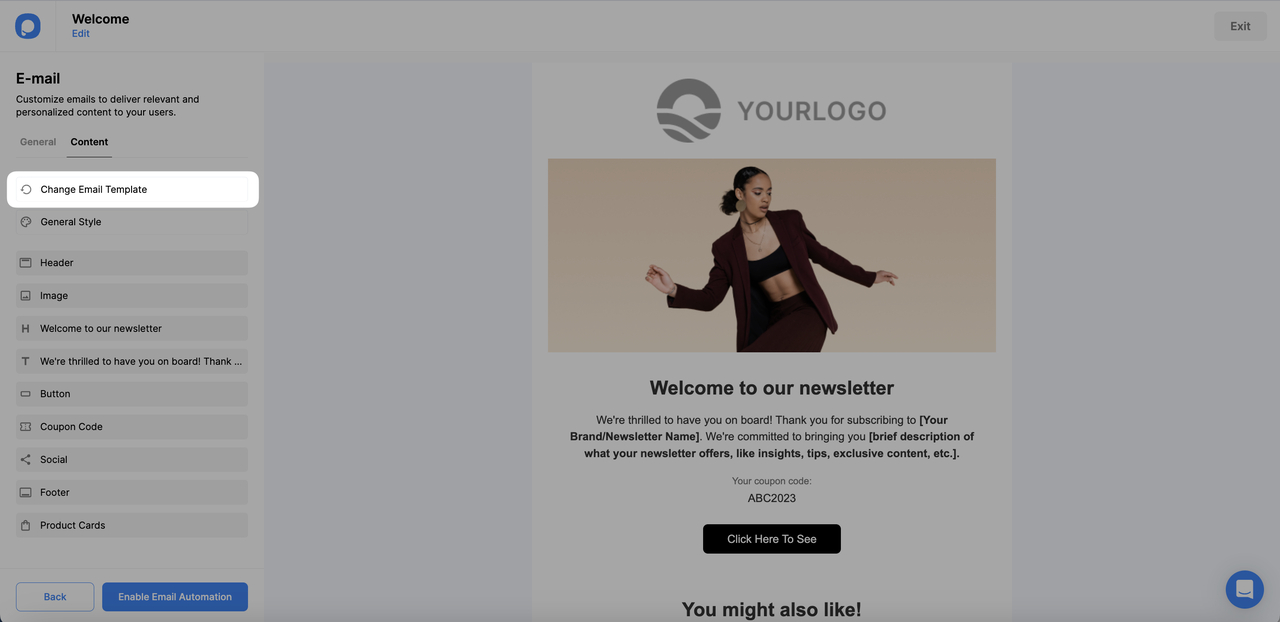
E-posta Şablonunu Değiştirme
E-posta içeriğinizi özelleştirirken istediğiniz zaman e-posta şablonunu değiştirebilirsiniz. Ancak, şablonu değiştirirseniz, yaptığınız tüm özelleştirmelerin yeni şablona uygulanacağını lütfen unutmayın.

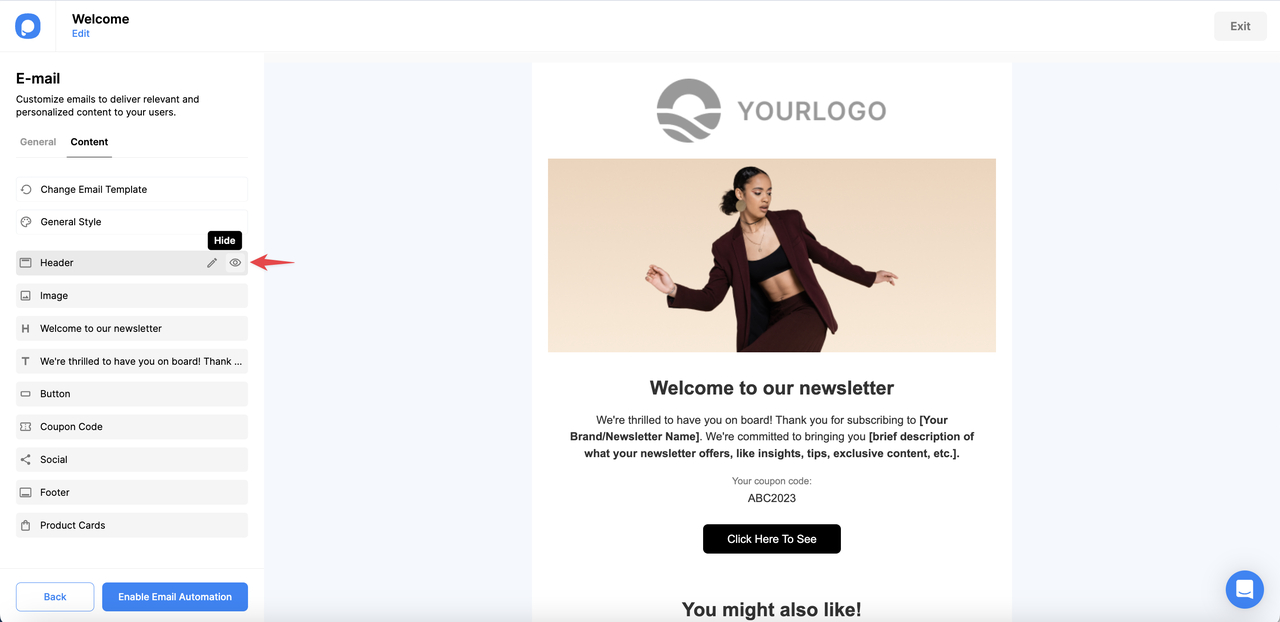
E-posta İçeriğinde Öğeyi Gizleme
E-posta içeriğindeki herhangi bir öğeyi gizlemek için, öğe kartının sağ tarafında bulunan gizle butonuna tıklamanız yeterlidir.

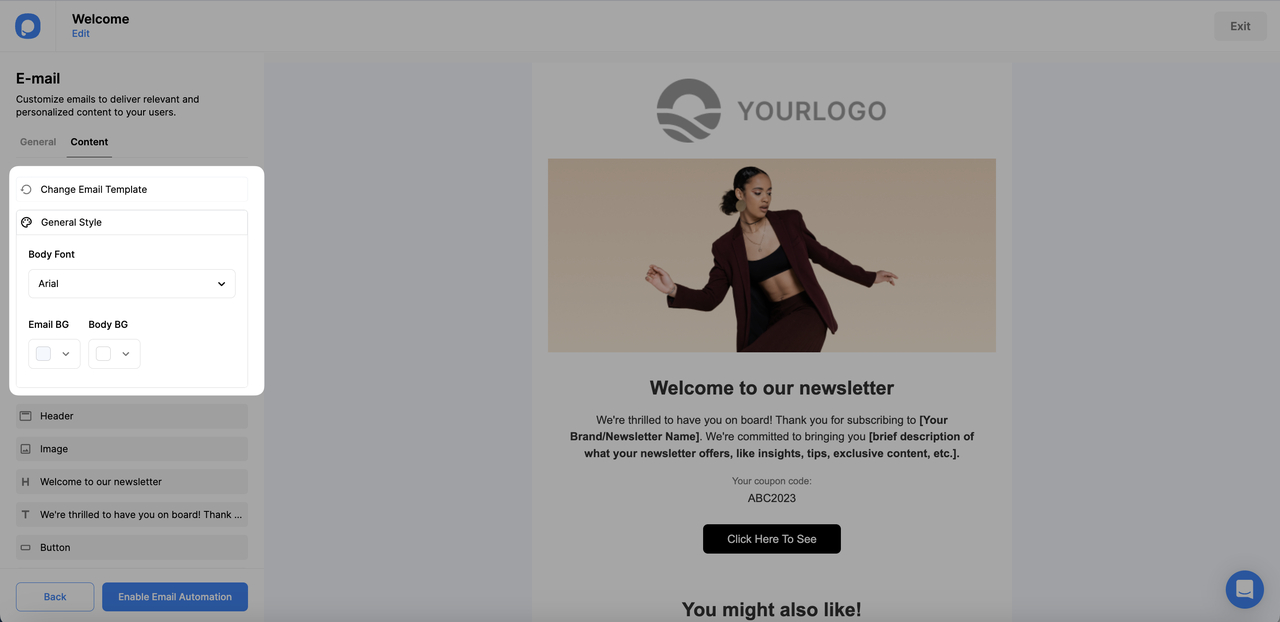
Genel Stilin Belirlenmesi
E-postada kullanılan yazı tipini ve hem içeriğin hem de e-posta alanının arka planını Genel Stil kartından değiştirebilirsiniz.

Logo Değiştirme
E-postanın logosunu değiştirmek için bir Başlık kartı kullanabilirsiniz. Burada şunları yapabilirsiniz:
- Logonuzu yükleyin
- Boyutunu belirleyin
- Logo resmini, üzerine tıklayan kullanıcıları bir web sitesine yönlendirmek veya bir numarayı aramalarını istemek için bağlayın.

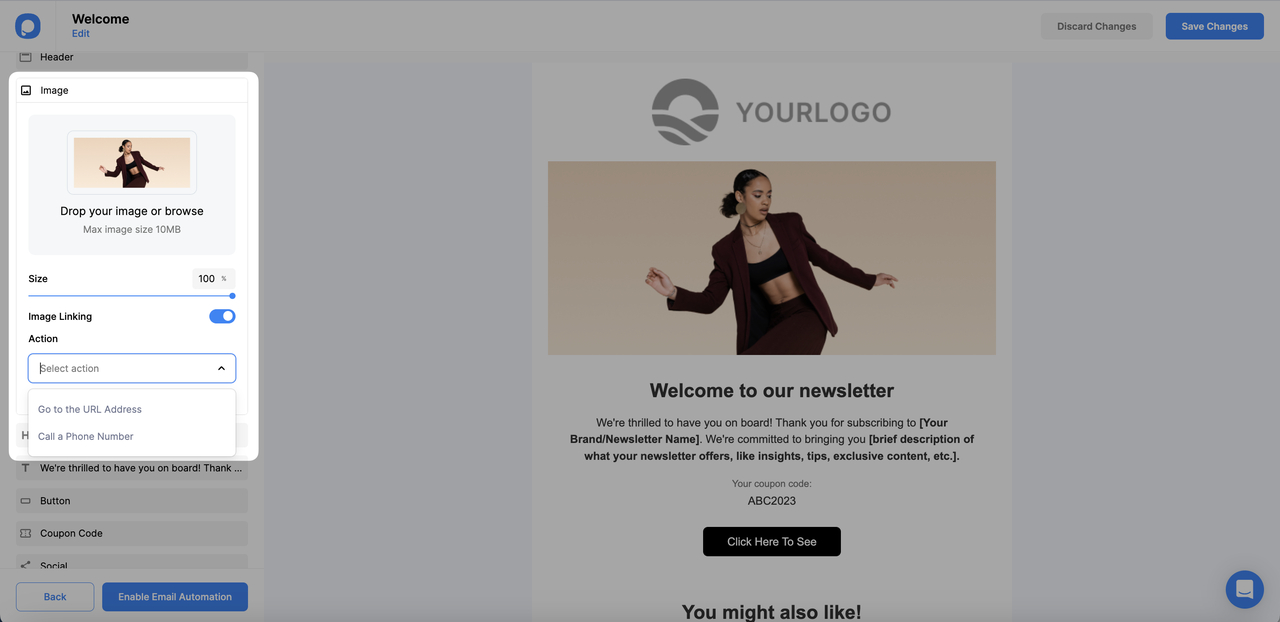
Görsel Değiştirme
E-postanın görselini değiştirmek için bir Görsel kartı kullanabilirsiniz. Burada şunları yapabilirsiniz:
- Logonuzu yükleyin
- Boyutunu belirleyin
- Logo resmini, üzerine tıklayan kullanıcıları bir web sitesine yönlendirmek veya bir numarayı aramalarını istemek için bağlayın.

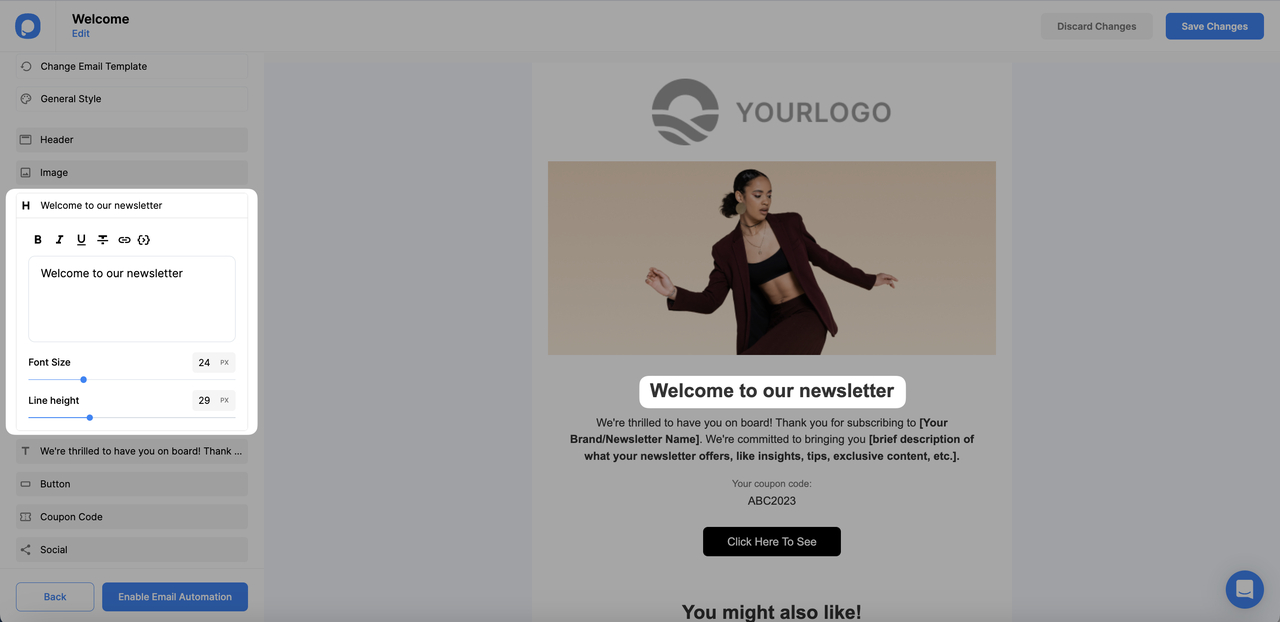
İçeriğin Başlığını Özelleştirme
E-posta içeriğinin başlığını değiştirmek için, önünde H simgesi bulunan başlığın yazısına tıklayın . Şunları yapabilirsiniz:
- Yazı tipi boyutunu değiştirin.
- Satır yüksekliğini değiştirin.
- Başlığı kalın, italik, altı çizili veya üstü çizili yapın.
- Metne bir bağlantı/link ekleyin.
- Akıllı etiket ekleyin.

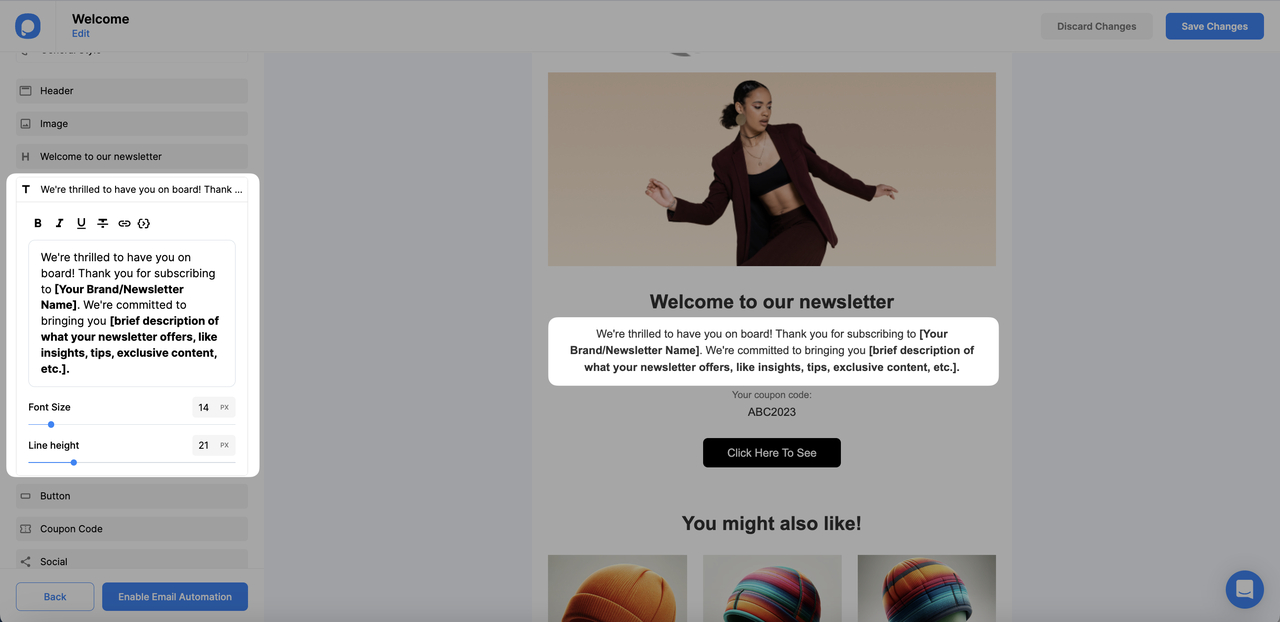
E-posta İçeriğini Özelleştirme
E-postanın metnini değiştirmek için, önünde T simgesi bulunan başlığın yazısına tıklayın . Şunları yapabilirsiniz:
- Yazı tipi boyutunu değiştirin.
- Satır yüksekliğini değiştirin.
- Başlığı kalın, italik, altı çizili veya üstü çizili yapın.
- Metne bir bağlantı ekleyin.
- Akıllı etiket ekleyin.

Kupon Kodunun Belirlenmesi
Kuponu değiştirmek için kupon kodu fikirleriniz için Kupon Kodu kartına tıklayın. Aşağıdaki eylemleri gerçekleştirebilirsiniz:
- Kupon kodunun etiketini değiştirin
- Kupon kodunun kendisini değiştirin
- Bir sınır ekleyin ve kupon kodunu girin
- Kupon kodunun metin rengini, yazı tipi boyutunu ve satır yüksekliğini değiştirin

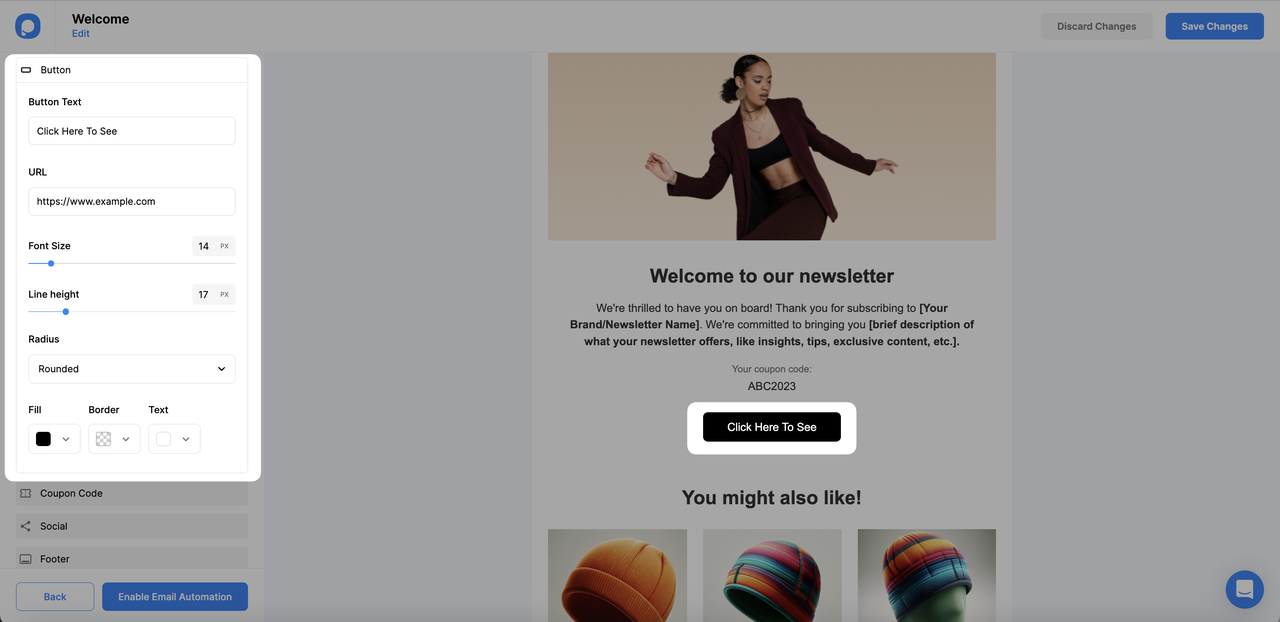
Butonu Özelleştirme
Butonu özelleştirmek için buton kartına tıklayın. Oradan şunları yapabilirsiniz:
- Buton metnini değiştirme
- Buton metninin yazı tipini ve satır yüksekliğini ayarlayın
- Butonun dolgu ve kenarlık rengini değiştirin
- Butonun şeklini seçin

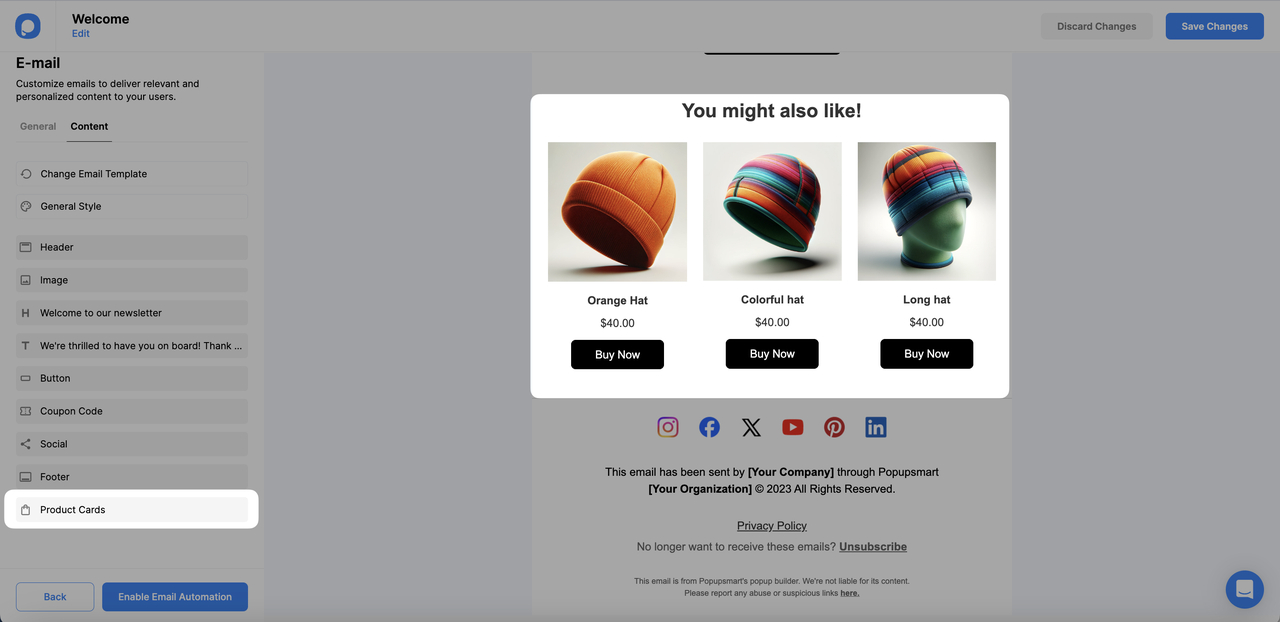
Shopify Mağazasından Ürün Ekleme
Bir Shopify mağazası için e-posta gönderiyorsanız, Ürün Kartları Öğesini kullanarak e-postanıza dinamik ürünler ekleyebilirsiniz.

- https://www.myshopifystore.com/collections/mycollection/ ürünler.json
Ayrıca aşağıdaki bağlantıyı kullanarak tüm koleksiyonlarınızdan rastgele ürünler gönderebilirsiniz:
- https://www.myshopifystore.com/collections/all/ ürünler.json
Alternatif olarak, aşağıdaki bağlantıyı kullanarak tüm ürünlerinizden rastgele ürünler gönderebilirsiniz:
- https://www.myshopifystore.com/ürünler.json
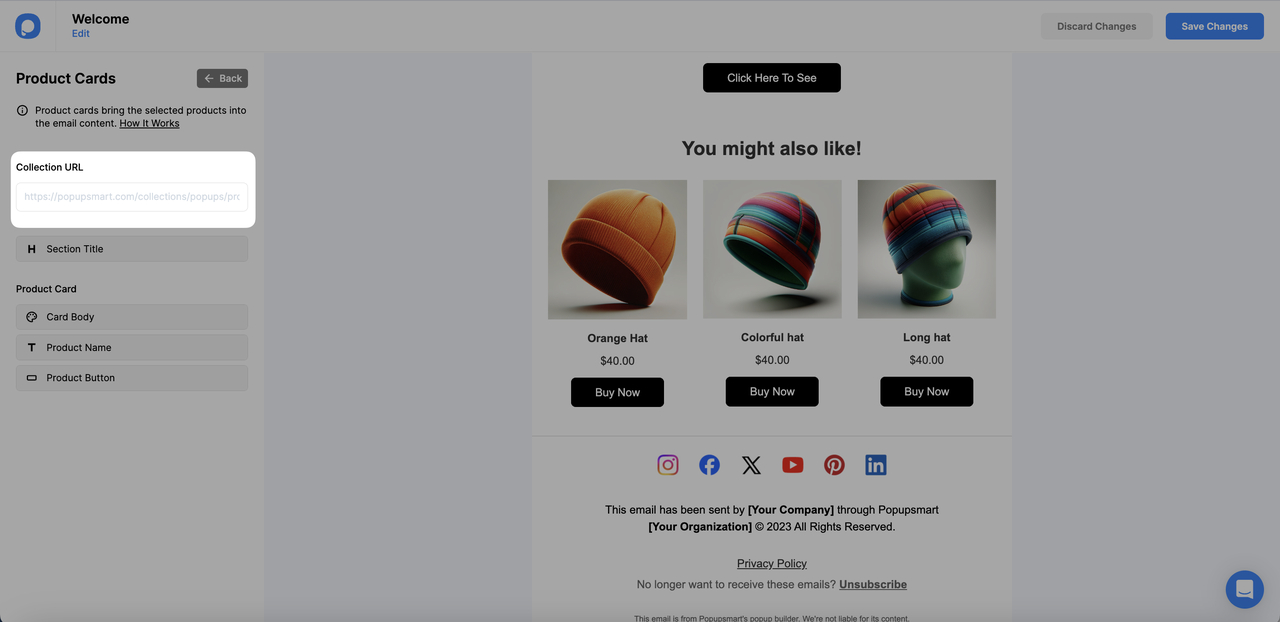
Mağazanız için bu bağlantılardan birini kopyalayın ve ürün kartı öğesindeki "Koleksiyon URL'si" giriş alanına yapıştırın.

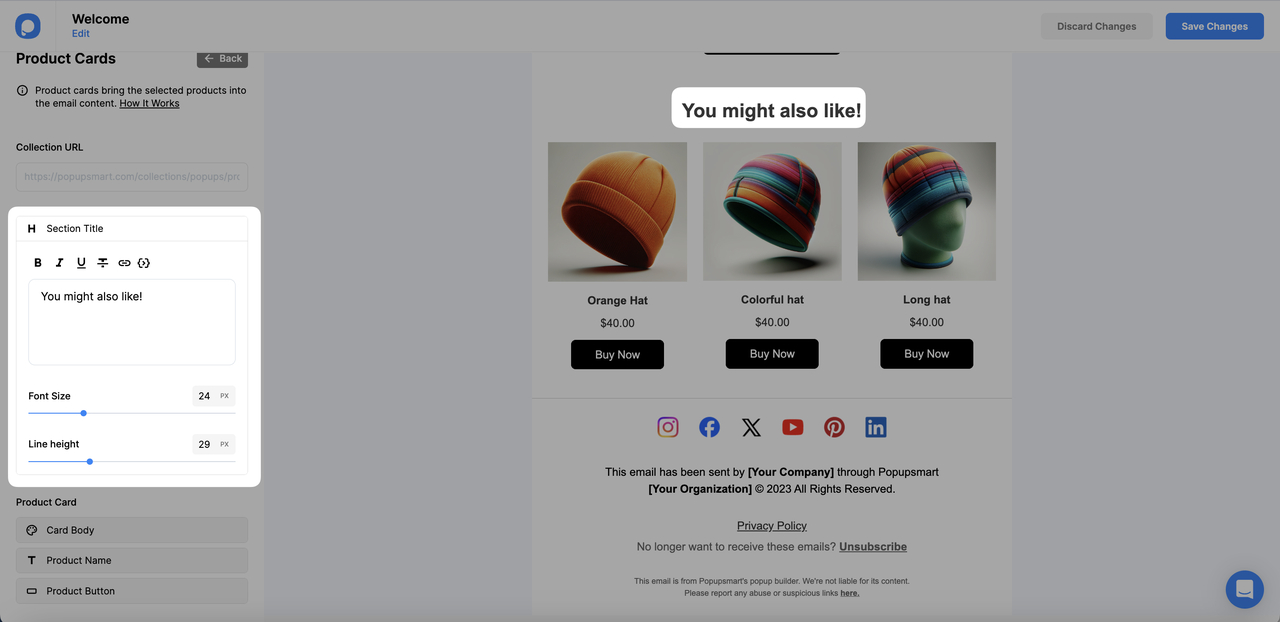
Bölüm Başlık Kartı'nı kullanarak başlığı değiştirerek ürün kartı öğesini de özelleştirebilirsiniz. İşte mevcut özelleştirme seçenekleri:
- Yazı tipi boyutunu ayarlayın.
- Satır yüksekliğini değiştirin.
- Kalın, italik, altı çizili veya üstü çizili gibi biçimlendirmeler uygulayın.
- Metne bir bağlantı ekleyin.
- Akıllı bir etiket ekleyin.

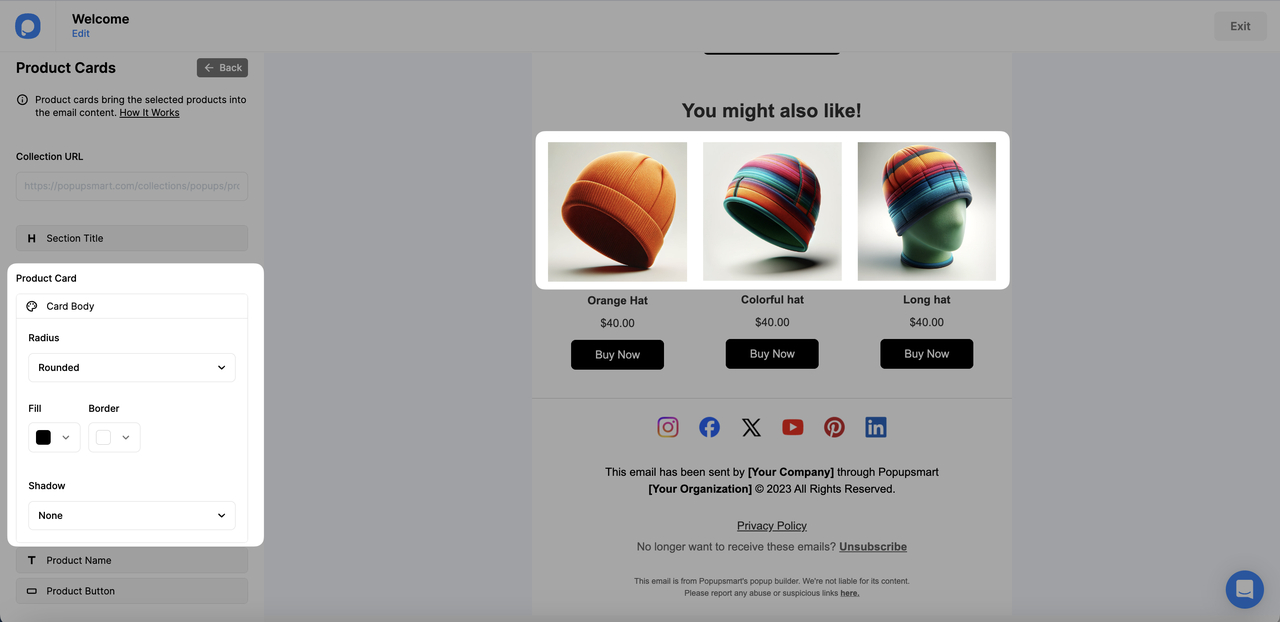
Ürün elementleri kartını Kart Gövdesi üzerinden özelleştirmek de mümkündür. Şunları yapabilirsiniz:
- Kartın şeklini değiştir
- Kartın doluluğunu ayarlayın
- Kartın kenarlığını değiştir
- Bir gölge ekle

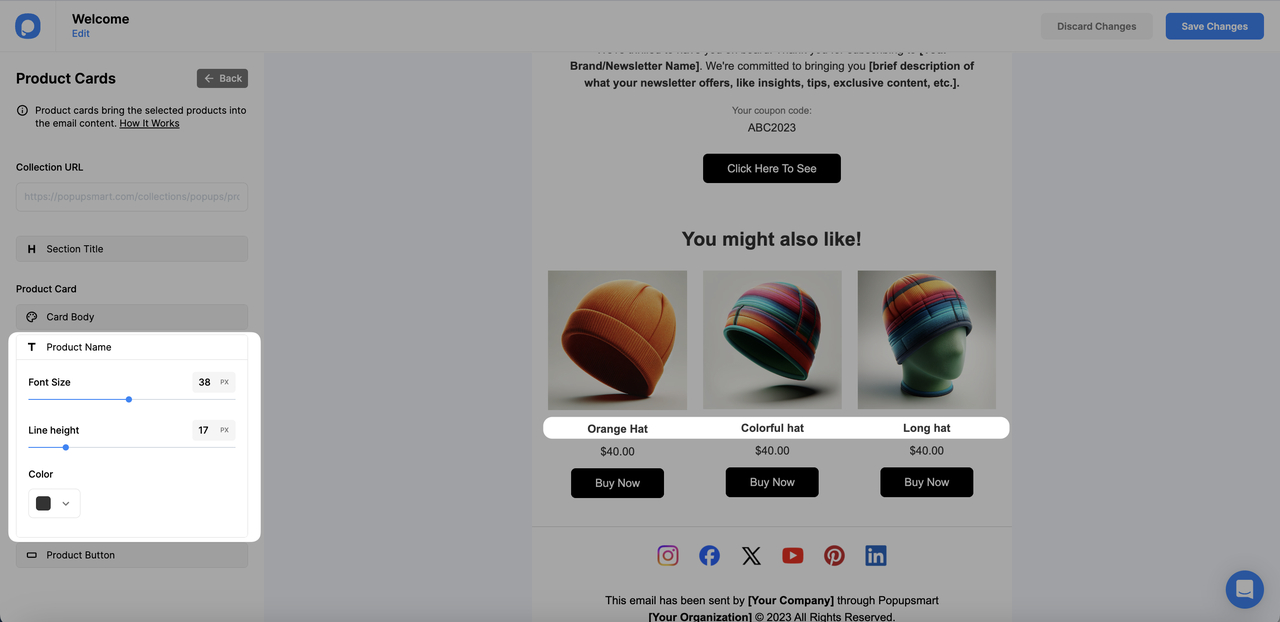
Ürün adlarının metin stilini de şu şekilde özelleştirebilirsiniz:
- Yazı tipi boyutunu ayarlama.
- Çizgi yüksekliğini değiştirme.
- Rengi değiştirme.

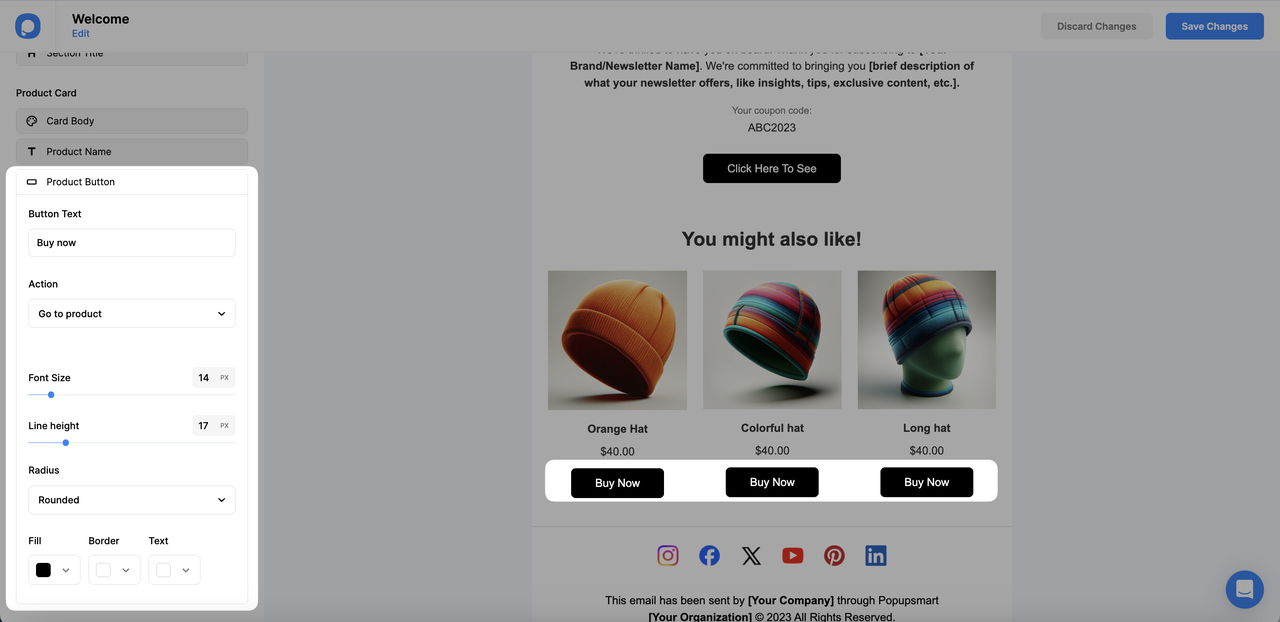
Ürün Butonu kartını kullanarak ürünün düğmelerini özelleştirmek de mümkündür. Şunları yapabilirsiniz:
- Buton metnini değiştir
- Buton metninin yazı tipini ve satır yüksekliğini ayarlayın
- Butonun şeklini değiştirin
- Butonun dolgusunu, kenarlığını ve metin rengini ayarlayın.

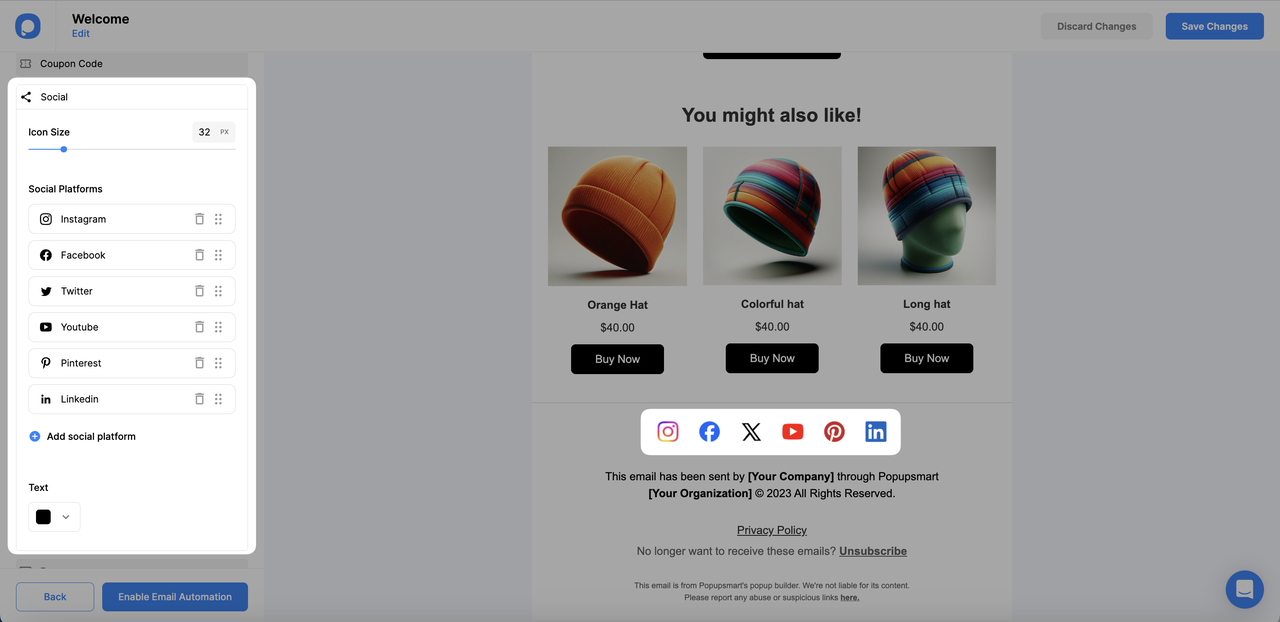
Sosyal Platform Butonlarını Ekleme
Sosyal platform kartı kullanarak mağazanız için sosyal bağlantılar ekleyebilirsiniz. İstediğiniz sosyal platformu eklemek için “Sosyal platform ekle” butonuna tıklamanız yeterlidir.
Sosyal butonlara etiket atarsanız metin rengini kart içinden de değiştirebilirsiniz.

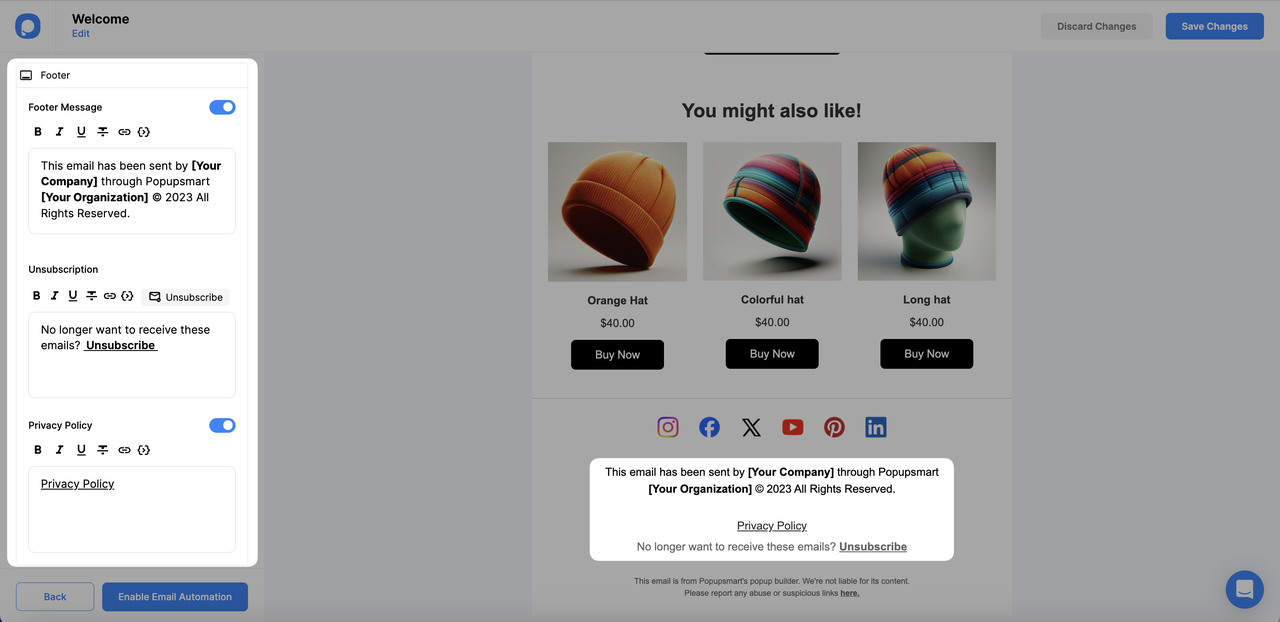
E-posta Altbilgisini Özelleştirme
İyi bir e-posta alt bilgisi örneği oluşturmak için alt bilgi kartıyla e-postanıza aşağıdakileri ekleyebilirsiniz:
- Şirket bilgilerinizin yer aldığı bir alt bilgi mesajı.
- Abonelikten çıkma cümlesi ve aboneliği iptal edenleri kendi sisteminize gönderme yeteneği.
- Gizlilik politikanız.