Elementlere Custom CSS Ekleme
Popupsmart elementlerinizin her birine custom CSS stilleri uygulamanıza izin veren önemli bir özellik sunar. Bu, size web sitenizin tasarımına ve markanıza uyan, görsel olarak çekici açılır pencereler oluşturma esnekliği sağlar. Bu kılavuzda, açılır pencerelerinizdeki elementlere tek tek custom CSS ekleme sürecinde size yol göstereceğiz.
Bu konuyu, Custom CSS ile e-posta girişini nasıl özelleştireceğinize dair bir örnek göstererek açıklayalım:
Adım 1: Elemanı Tanımlama ve Seçme
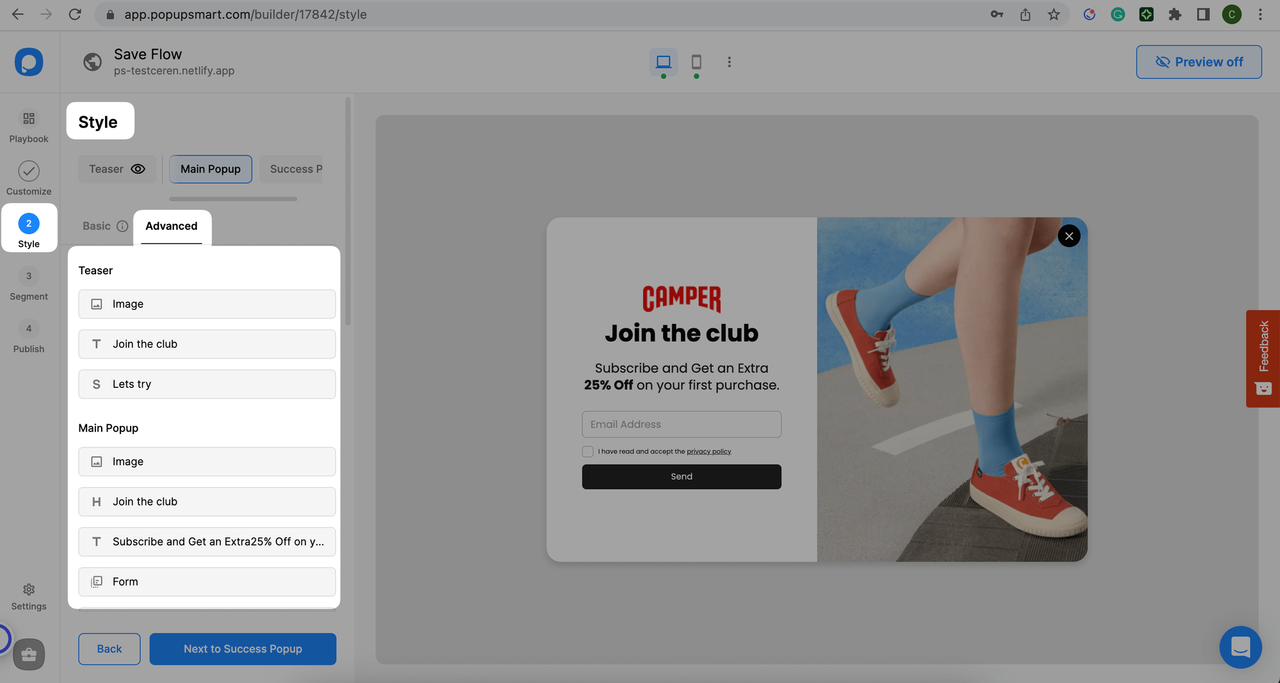
1. Her şeyden önce, Popupsmart'ın açılır pencere oluşturucusuna gidin ve “Stil” adımını seçin.
2. Gelişmiş özelleştirme seçeneklerine erişmek için “Gelişmiş Stil” sekmesini seçin.

3. Gelişmiş stil sekmesinde, açılır pencerenizi oluşturan öğelerin bir listesini göreceksiniz Değiştirmek istediğiniz öğeyi seçin. Bu popup'ınızdaki başlık, buton, imaj veya başka bir element olabilir.
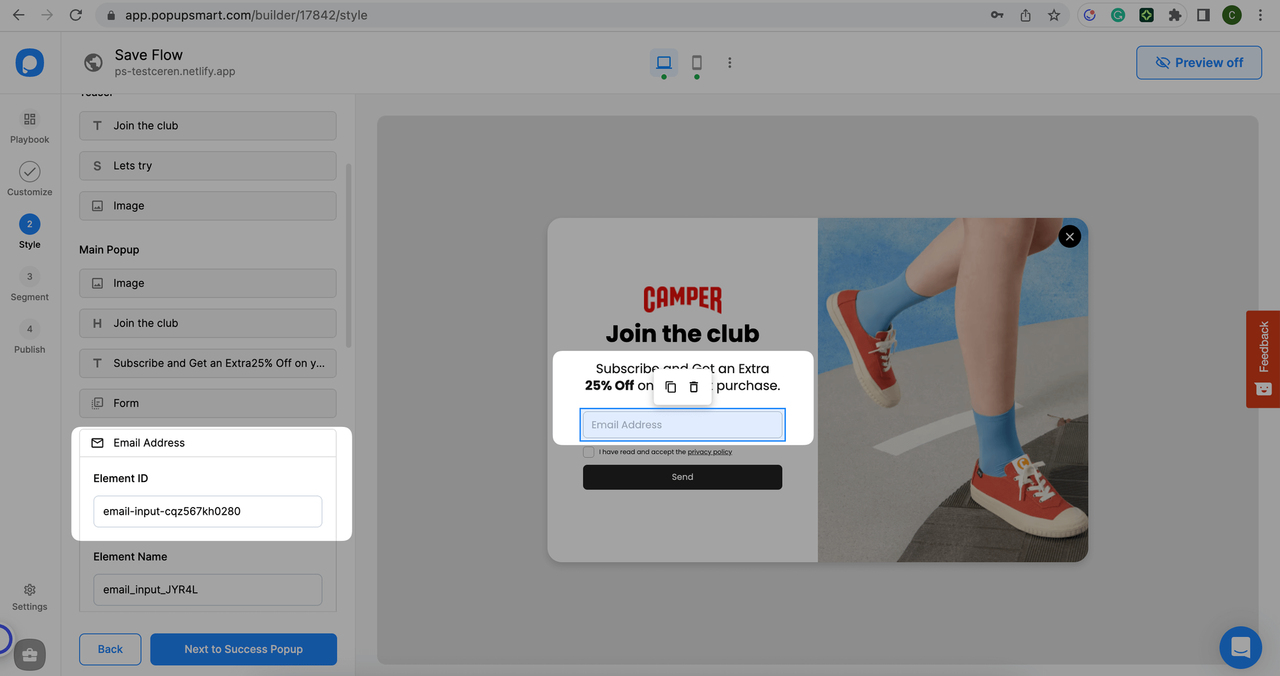
4. Elementi tanımladıktan sonra, özelleştirme için element id'yi kopyalayın.

Adım 2: Custom CSS Stillerini Uygulama
1. İstediğiniz elementin id'sini kopyaladıktan sonra, custom CSS kodunuzu ekleyebileceğiniz bir metin alanı göreceksiniz.
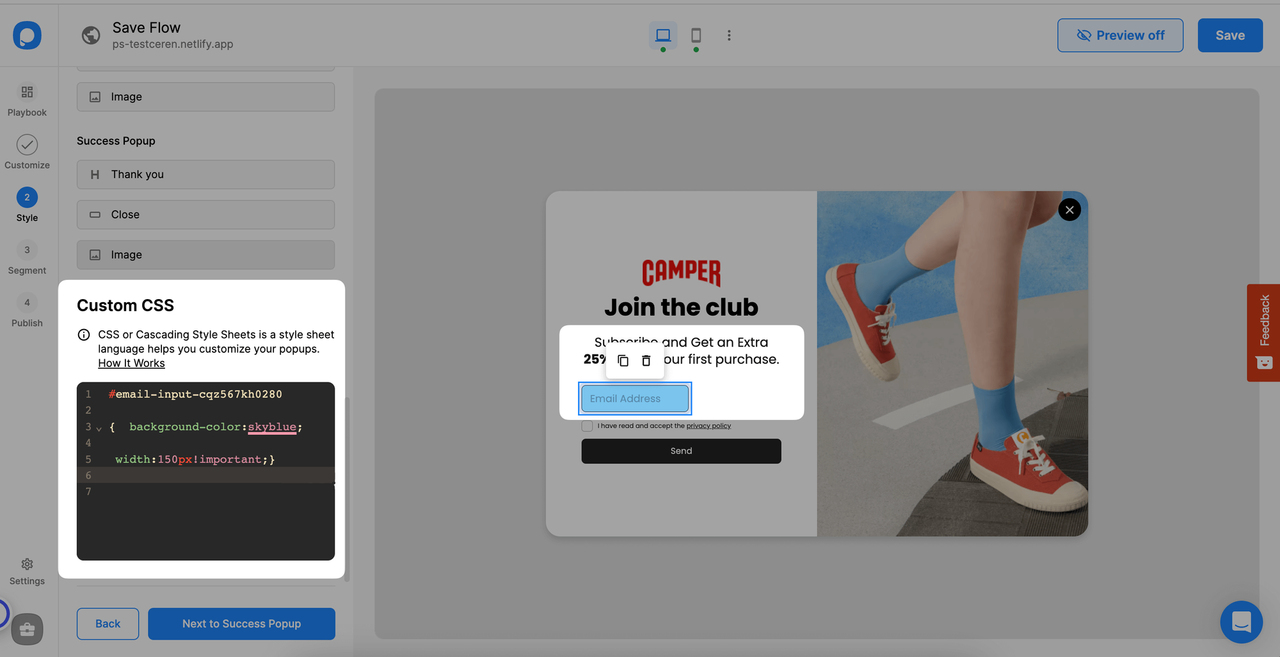
2. CSS kodunuzu belirtilen alana yazın veya yapıştırın. Doğru stil için CSS kural setine uyduğunuzdan emin olun:

Bu tür bir değişiklik için, element ID ve renk adını değiştirerek aşağıdaki kodu kullanabilirsiniz:
3. İstenilen görsel efekti elde etmek için yazı tipi boyutu, renk, dolgu, arka plan ve daha fazlası gibi çeşitli CSS özellikleriyle denemeler yapın.
4. Seçilen elementi nasıl etkilediklerini görmek için popup builder üzerinde tüm değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz.
💡 Not: CSS'nizin doğru biçimlendirildiğinden emin olun. Tüm ayarları tamamladıktan sonra, popup'ı kaydedin ve yayınlayın.
Açılır pencerenize custom CSS ekleme hakkında başka sorularınız mı var? Bize Ulaşın!
