Collect Feedback for a Better UX with a Survey Popup
Do you know whether your customers are satisfied with your website and services? Even at its best, guessing is not a smart move to have a website with a better user experience.
Esteban Kolsky, the founder of ThinkJar, conducted a customer experience survey, and it is indicated in his findings that;
Only 1 out of 26 unhappy customers complain. The rest leaves without complaining. The silence or the absence of feedback is not necessarily a sign of satisfaction. On the contrary, it is your true enemy.
So, customer feedback provides valuable information that you can analyze and monitor the user experience on your website based on the actual "user's opinions." No guessing, no wasting time, and no effort on a wrong development focus.
A bad user experience causes more users to leave your website.
Popup surveys are the simplest way of encouraging customers to take action and give feedback.
Let me show you how to add a popup survey on your website with Popupsmart to collect customer feedback.
Step 1: Register Popupsmart and select a popup template
If you haven't already, register to Popupsmart for free. Sign in to the dashboard and click on "New Campaign."
Then, select a ready-made popup template among customizable templates.

Step 2: Customize your survey popup and add new elements

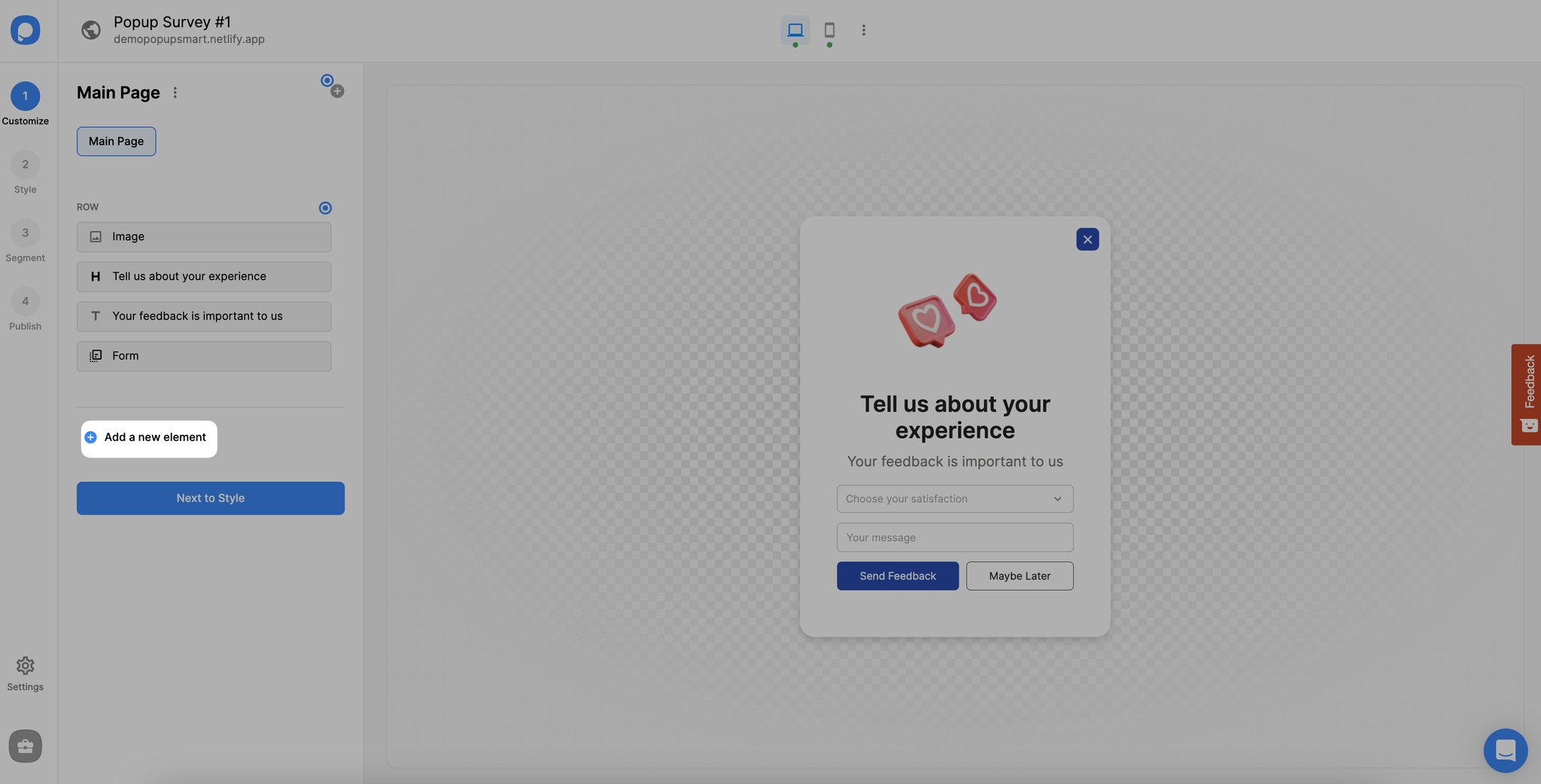
Once you customize the appearance of your popup, click on "Add a new element" and select "Form" to create your popup survey and embed the form. You can add a phone, email, text, rating, dropdown, single choice and multiple choice elements.
- Dropdown, and single choice elements are essential for conducting a survey. However, in addition to feedback questions and answers, you may ask for the customer's information, such as email, name, or phone number.
- Also, you may include a "Notice and Consent" element to clearly state your privacy policy and let your visitors know what you plan to do with the information they provide.
Let's break the best feedback popup survey practices down to examples with five tips that you can use on your website.
Tip 1: Build a Customer Survey Popup Form
It is quite simple to create a customer survey form with Popupsmart, as I stated above. By using different designs and elements, you can easily build dozens of survey varieties. Some of them are given as examples below.
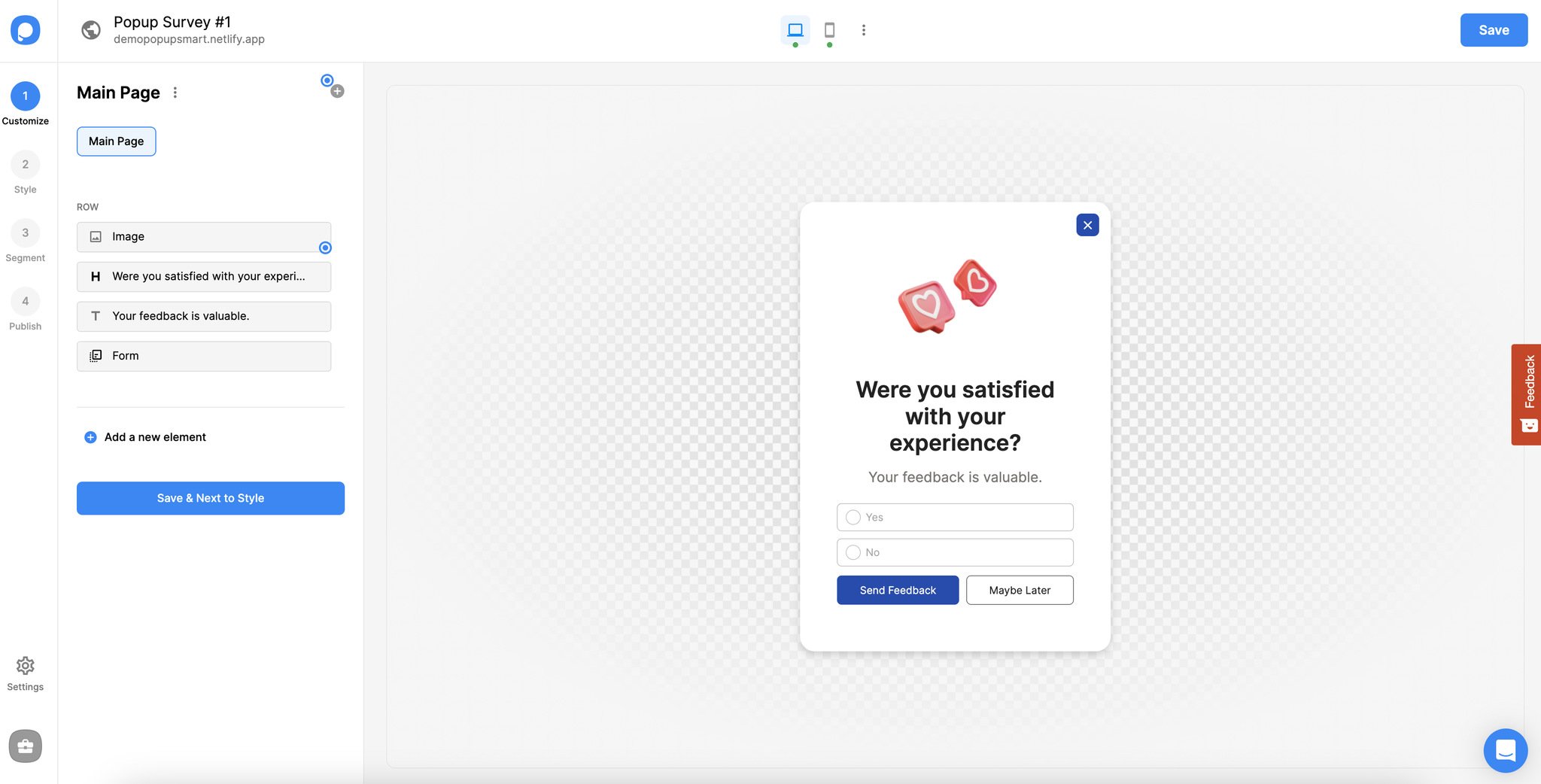
a. Yes/No Questions
Ask your visitors yes/no questions. The simplicity of answering yes/no questions can encourage more visitors to provide feedback. It is important to understand your customer's pain points and reduce customer effort. You may ask whether they are happy with your website performance, services, products, etc.
Use dropdown, radio button, multichoice, and yes/no elements to create questions with various answers according to your needs.

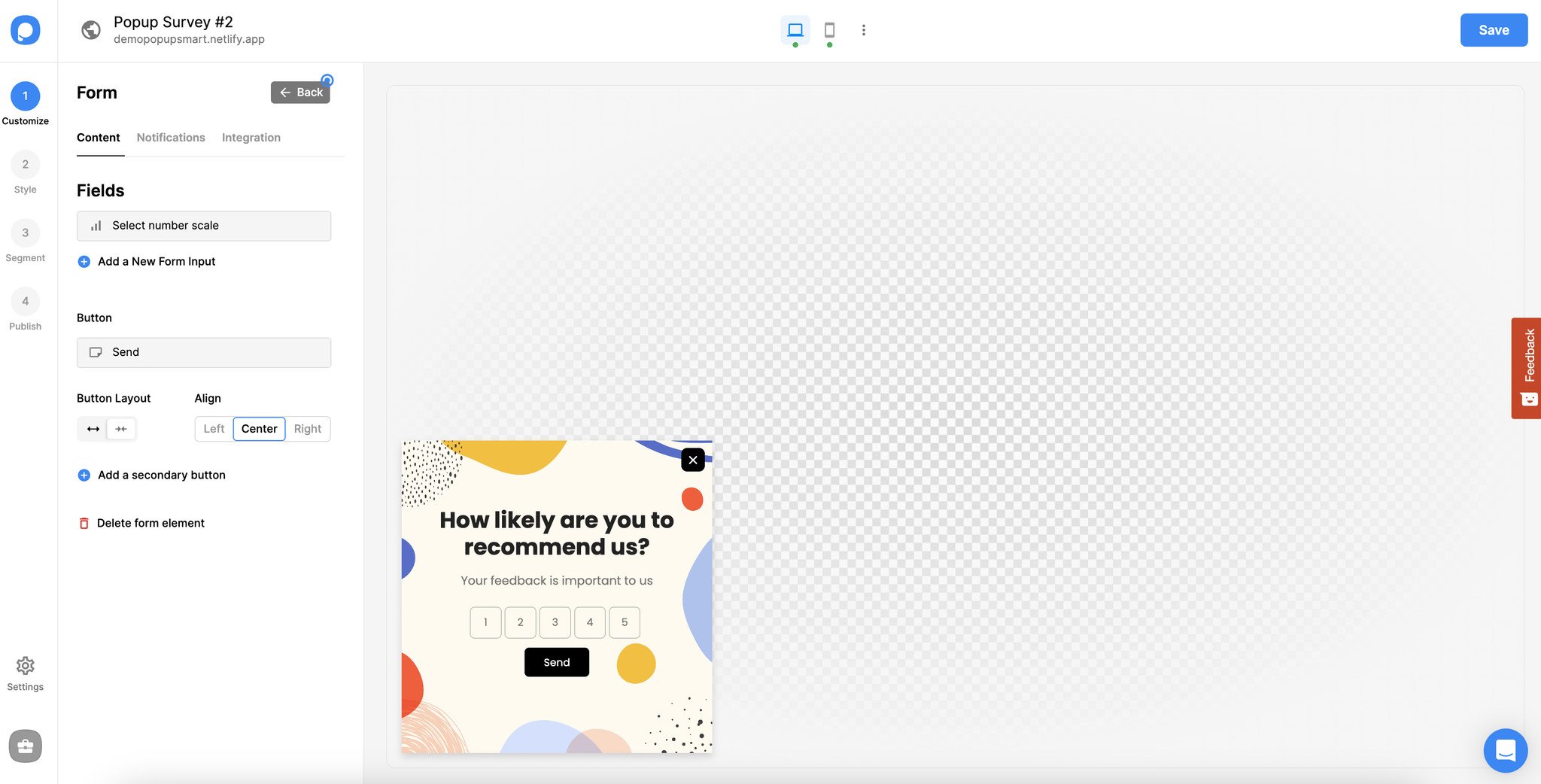
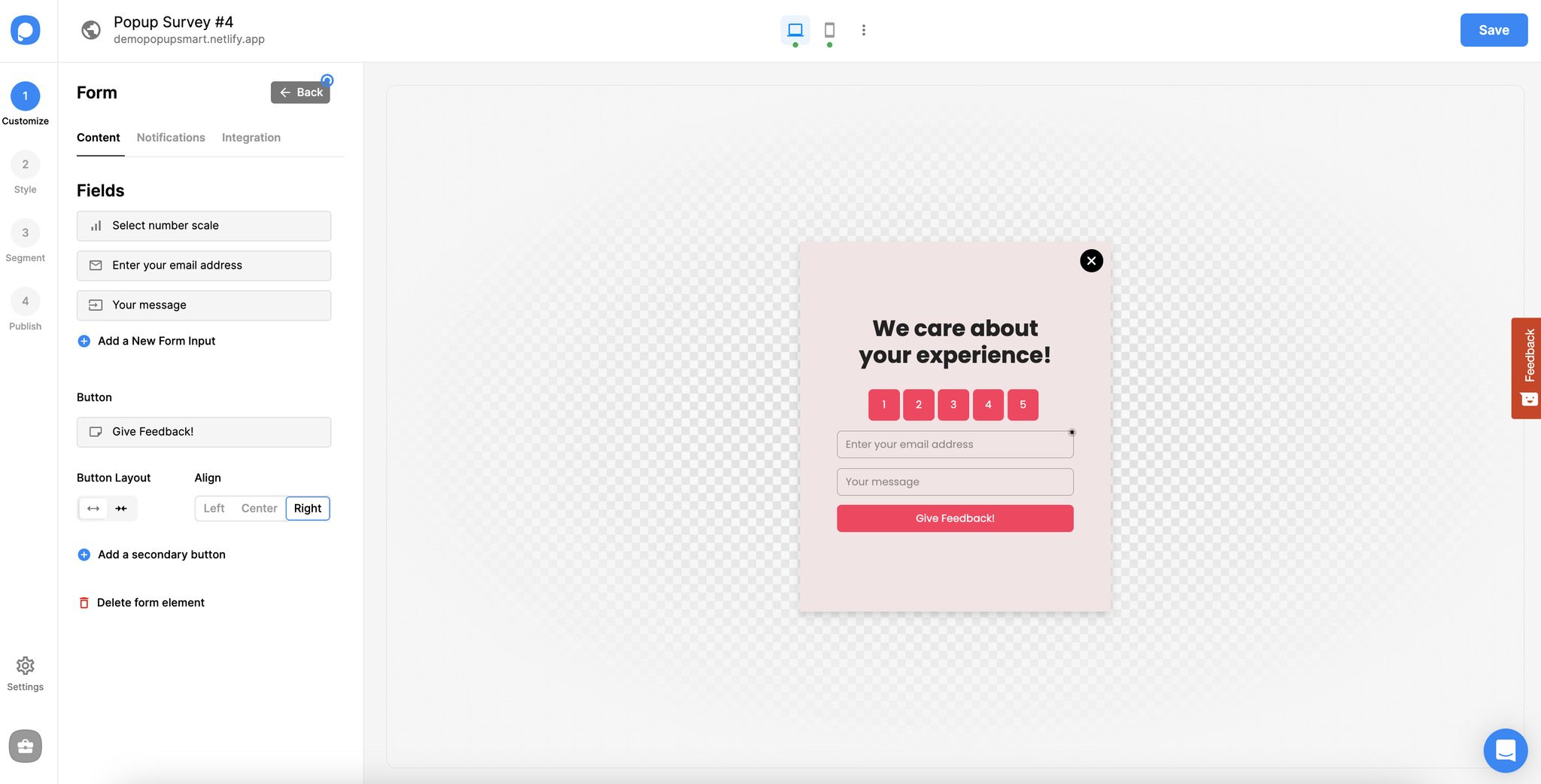
b. Feedback Rating Form
Another simple popup survey type is asking your customers to answer your question in a rating form. You should keep the rating numbers brief in order not to intimidate visitors.
You can use rating and opinion scale elements for feedback rating from popups.

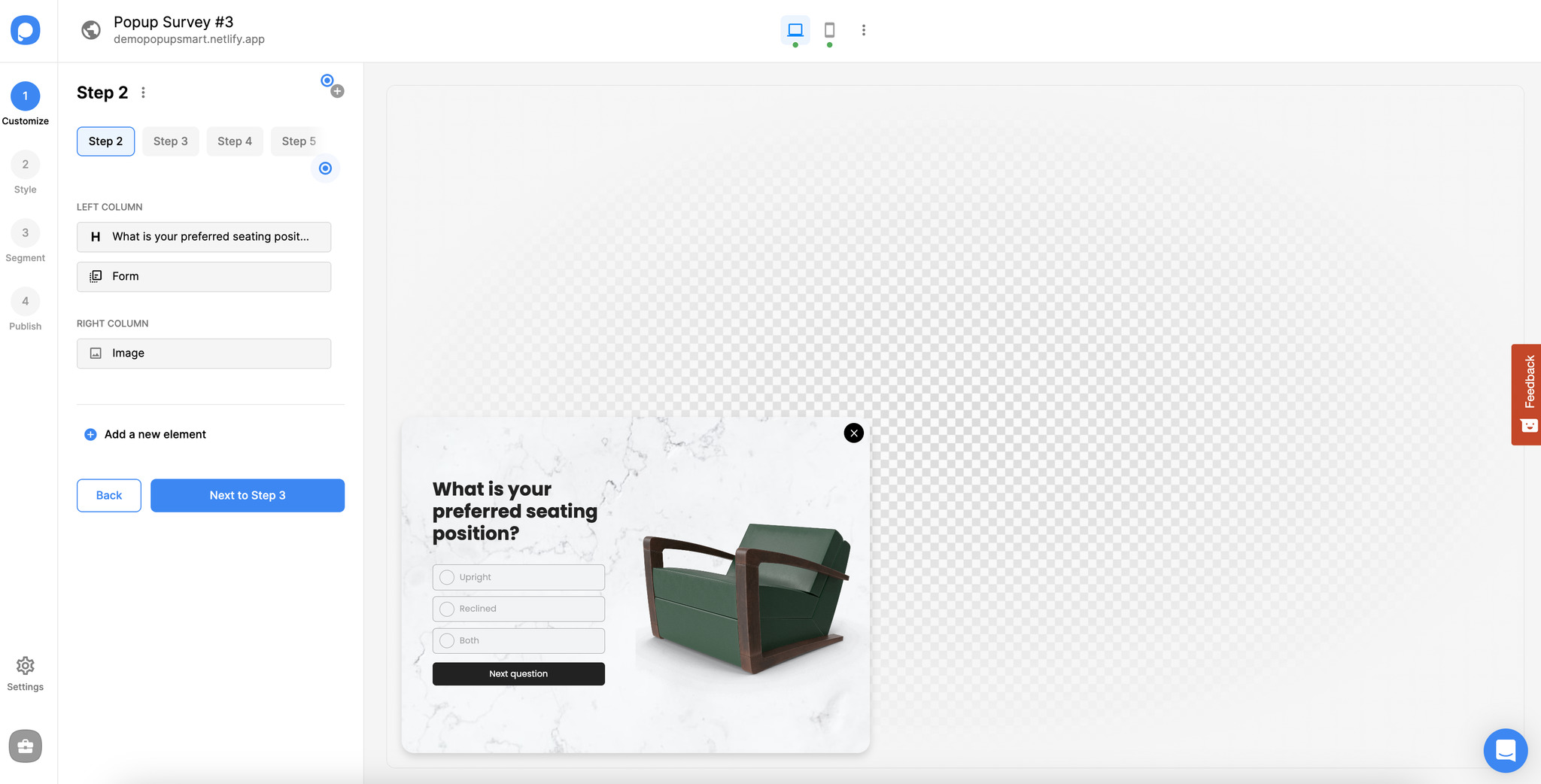
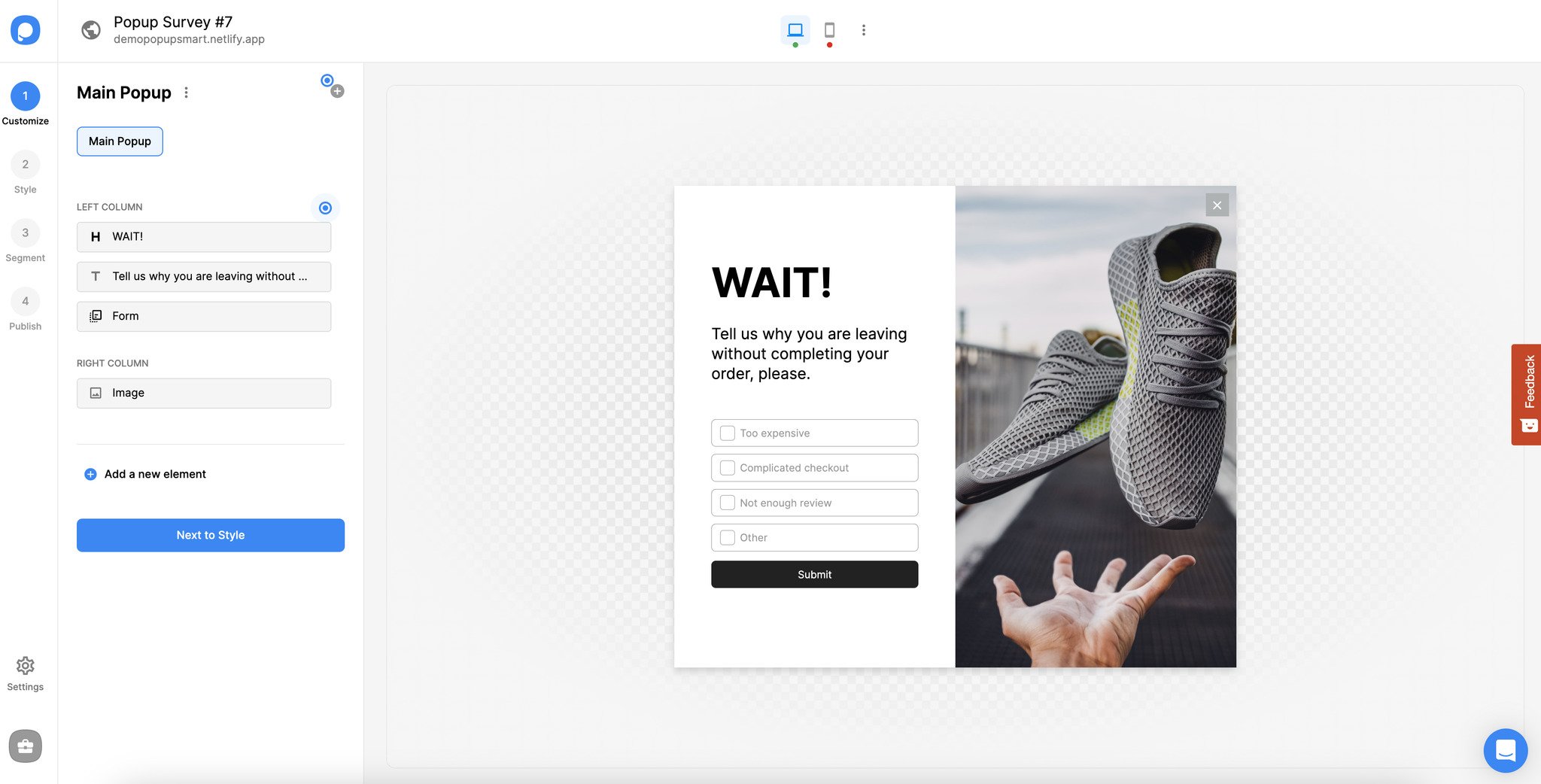
c. Questions and Options
Ask your questions and provide general answers to those questions as options. It is quite significant to remember Hick's Law Psychology here.
The more options you give to your customers, the more time they take to decide. You should keep the options few not to scare customers away with a load of alternatives.
Use to-the-point questions and answers on your survey popups for better results.

You can use multi-step popup campaigns to ask various questions to your visitors and provide them product recommendations based on their choices.
d. Ask for Customer Opinion
Providing options to answer questions with single-choice, dropdown, and multiple-choice elements is not the only way to conduct surveys. You may ask for your customers' opinions in their words as well.

While building your popup form in Popupsmart, click on "Add a new element," select "Form," and choose "short text" or "long input," depending on your needs. This will open a text input field where your customers can write down their feedback in their own words.
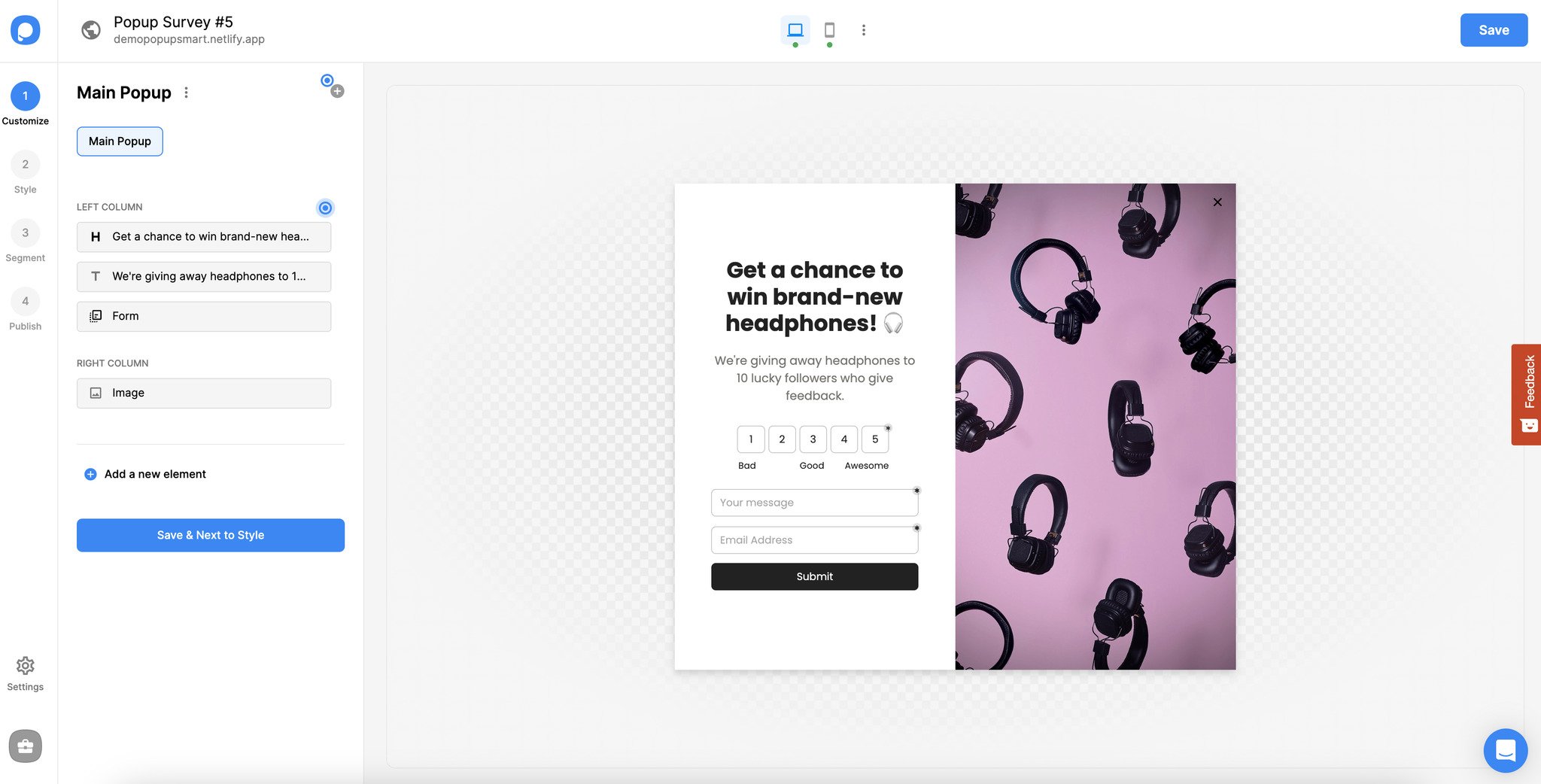
Tip 2: Offer Incentives to Encourage Visitors
As simple as your survey popup may be, customers might need extra persuasion. This is where incentives step into the game.
Offer something valuable to your visitors in exchange for their feedback. It can be a discount, coupon code, free shipping, free e-book, or guide.

Write a clear CTA on your popup, such as "Submit to Get Your Coupon." To ensure that you give the incentive to the visitors who complete the desired action, you can add a success popup.
- You can activate the success popup on the "Customize" step of the popup builder by adding a new popup step.
- Edit the headline, description, and design of your success popup as you need.
- Some popup templates already have a success page, so you can customize that page quickly.
Tip 3: Detect Exit-Intent & Ask Why and Show a Popup
Customers leave your website, and you may not know why. Right?

No, actually, you can. For example, you can create your feedback popup and then activate the exit-intent trigger to display it when a customer attempts to leave your website.
- Go to the "Segment" step of the builder, edit your current segment, and click on "User Behavior," then choose "Exit-Intent," to activate the trigger.
- To combine the exit-intent trigger with other display rules, set the sensibility level to "Low." Then, set other targeting rules as you need.

- A perfect example of this can be to display a survey popup when a customer abandons the shopping cart. This way, you can reduce cart abandonment and have an insight into what lowers UX regarding carts.
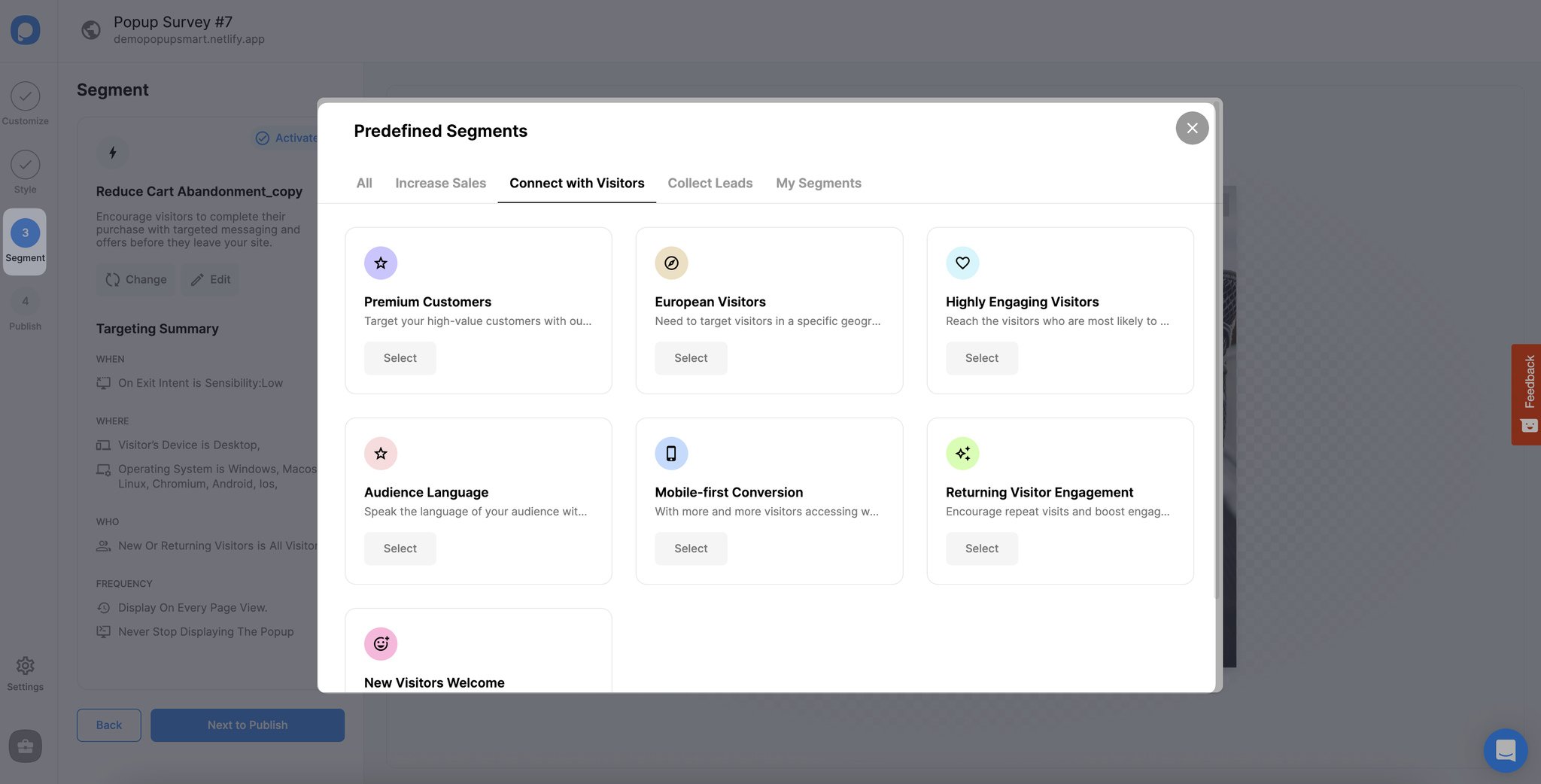
Tip 4: Target The Right Audience at The Right Time
Aside from writing a clear CTA and keeping the questions and options simple and short, you need to adjust the segment settings of your survey popup as well.

You can select among predefined segment options depending on your business needs and start achieving your goals!
Also, you can edit your segment and customize it according to your needs.

Popupsmart has various advanced targeting solutions; you may use and combine them as you need to ensure that you target the right audience at the right time.
When you finish all the adjustments, don't forget to save and publish your popup.
That's it! Now you can create an eye-catching survey popup that helps you detect, analyze, and optimize your website's UX shortcomings and improve it accordingly.
If you need any help, get in touch with us, and we'd be happy to assist you!




